此文章是对JavaScript进行的一些基础的数组的学习。
前言
随着计算机的不断发展,Web前端这门技术也越来越重要,很多人都开启了前端的学习,本篇文章就是简单的写了一下JavaScript的语法,用来对JavaScript进行基础的学习。
一、对JavaScript数组的学习
1.1 concat()方法
concat就是将参数添加到原数组中。这个方法会先创建当前数组一个副本,然后将接收到的参数添加到这个副本的末尾,最后返回新构建的数组。在没有给
concat()
方法传递参数的情况下,它只是复制当前数组并返回副本,用于合并两个或多个数组。此方法不会更改现有数组,而是返回一个新数组。把一个数组concat到另一个数组里。
代码格式:
arr.concat()
,括号里面写内容 (
"内容,字符串的话要加引号进去"
)
<script>
var arr = [1, 2, 3, 4];
var arr1 = arr.concat(5, [6, 7]);
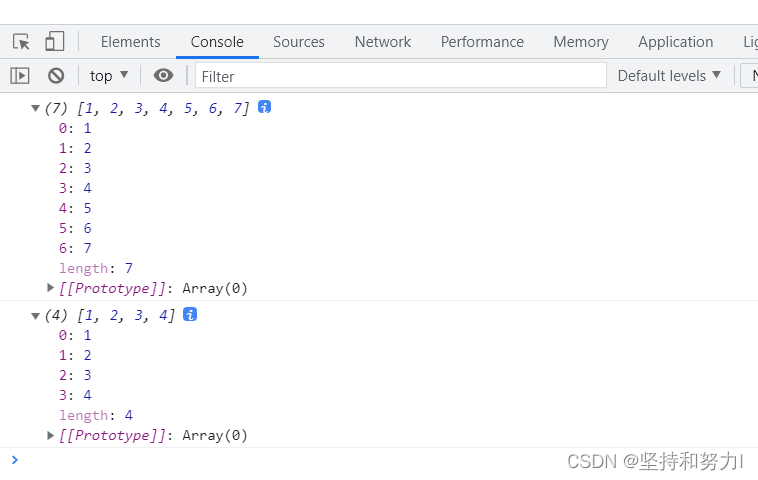
console.log(arr1);
//[1, 2, 3, 4, 5, 6, 7]
console.log(arr);
// [1, 2, 3, 4](原数组未被修改)
</script>
运行代码结果如下:
 1.2 reverse()方法
1.2 reverse()方法
反转数组项的顺序,格式是:arr.reverse(),代码示例如下:
<script>
var arr = [1,2,3,4];
console.log(arr.reverse());
console.log(arr); //原数组会改变
</script>
代码运行结果如下:

1.3 **
flat()
**方法
会按照一个可指定的深度递归遍历数组,并将所有元素与遍历到的子数组中的元素合并为一个新数组返回。语法:var newArray = arr.flat([参数]),参数可以随便写,指定要提取嵌套数组的结构深度,默认值为 1。返回值,一个包含将数组与子数组中所有元素的新数组,代码示例如下:
<script>
const arr = [1, 2, 3, 4, 5[6, 8]]
console.log(arr.flat());
</script>
代码运行结果如下:

1.4 every()数组
确保数组中的每个元素都满足指定条件返回true,则停止遍历,此方法才返回true。全真才为真,要求每一项都返回true,最终的结果才返回true。
<script>
var arr1 = ['东南', '南', '西', '北'];
var bool1 = arr1.every(function (element, index, array) {
if (element.length >= 2) {
return false;
}else{
return true;
}});
console.log(bool1); //输出结果:false。只要有一个元素的长度是超过两个字符的,就返回false
var arr2 = ['东', '南', '西', '北'];
var bool2 = arr2.every(function (element, index, array) {
if (element.length > 2) {
return false;
}else{
return true;
}});
console.log(bool2); //输出结果:true。因为每个元素的长度都是两个字符。
</script>
代码运行结果如下:
 1.5sort() 方法
1.5sort() 方法
将数组里的项从小到大排序,书写格式:
arr.sort(),代码示例如下:
<script>
var arr1 = ["3", "4", "1", "2"];
console.log(arr1.sort());
// ["1", "2", "3", "4"]
</script>
代码示例如下:

总结
以上就是第三天讲的内容,这些也是我第三天学习的JS的内容,本文仅仅简单的写了一下JS的基础内容,谢谢大家的观看!
版权归原作者 坚持和努力l 所有, 如有侵权,请联系我们删除。