el-form嵌套el-table并设置校验
一.实现方法
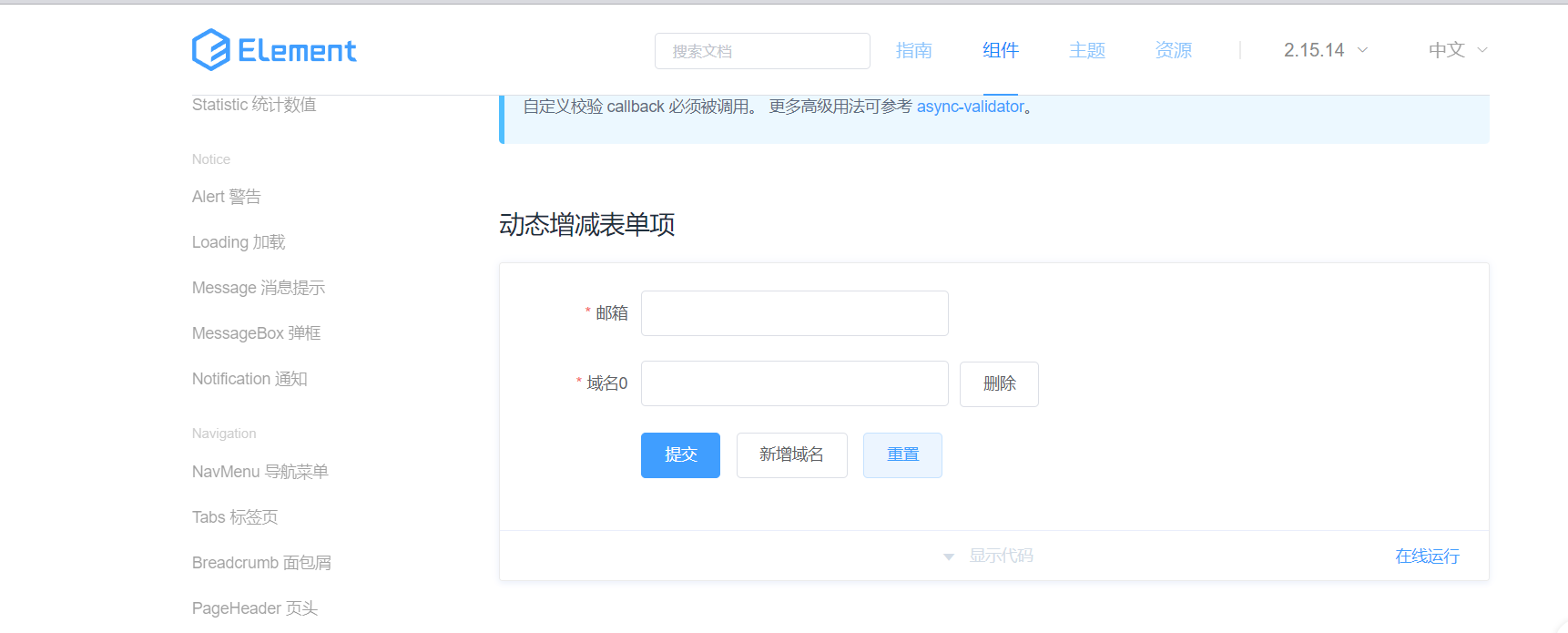
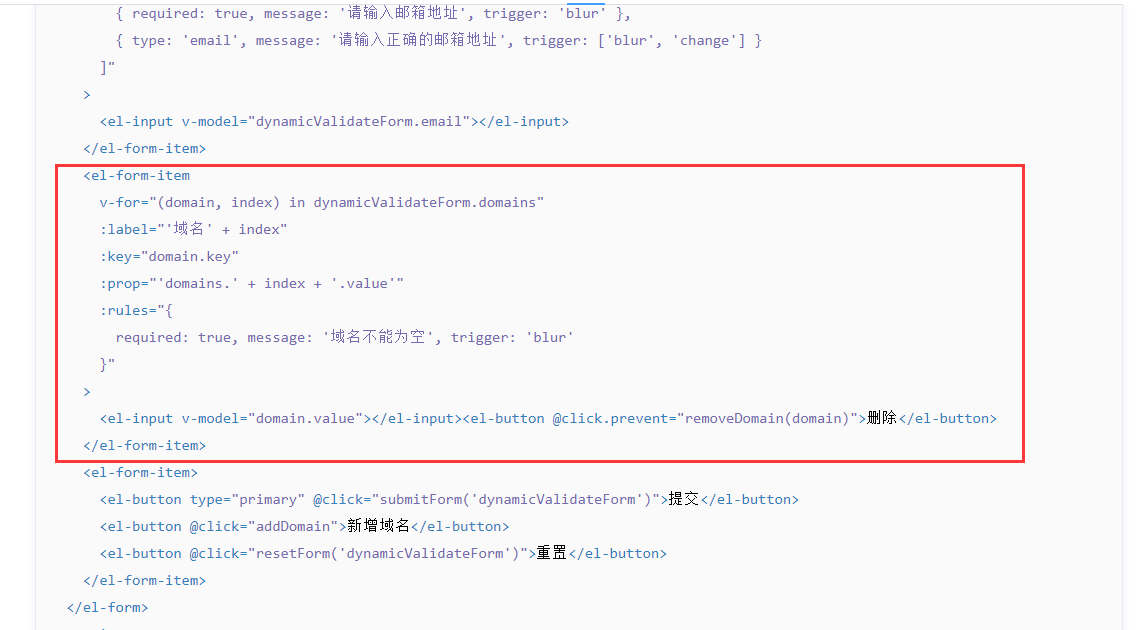
1.1参考element ui 官网动态增减表单项
动态增减表单项

1.2实例
- 因为嵌套关系,el-table的数据绑定的是:data=“form.tableData”
- 因为表格中的表单项校验需要绑定prop字段,这个字段根据表格索引动态绑定所以添加校验时需要注意表单的prop属性是动态的,例如 :prop=“‘tableData.’ + scope.$index + ‘.name’” ,另外prop中的最后一个属性必须要和v-model中绑定同一个属性
<el-formref="form":rules="rules":model="form"><el-table:data="form.tableData"><el-table-columnlabel="序号"prop="name"><templateslot-scope="scope"><el-form-item:prop="`tableData.${scope.$index}.name`":rules="rules.name"><el-inputtype="text"v-model="scope.row.name"clearable></el-input></el-form-item></template></el-table-column><el-table-columnlabel="内容"prop="content"><templateslot-scope="scope"><el-form-item:prop="`tableData.${scope.$index}.content`":rules="rules.content"><el-inputtype="text"v-model="scope.row.content"clearable></el-input></el-form-item></template></el-table-column></el-table></el-form>
data(){return{form:{tableData:[{name:'',content:''},{name:'',content:''}]},rules:{name:[{required:true,message:"请输入序号",trigger:["blur","change"],}],content:[{required:true,message:"请输入内容",trigger:["blur","change"],}]}}}}
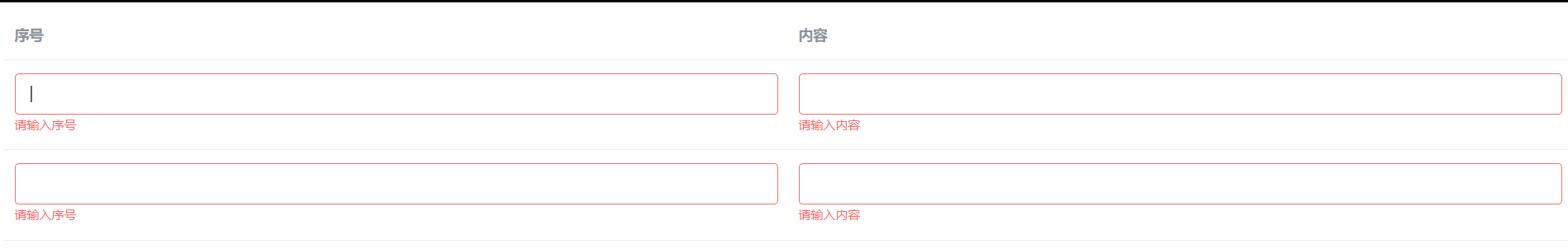
1.3运行结果

本文转载自: https://blog.csdn.net/fakuangjingling/article/details/135165893
版权归原作者 发狂精灵 所有, 如有侵权,请联系我们删除。
版权归原作者 发狂精灵 所有, 如有侵权,请联系我们删除。