本文主要讲述基于Django框架上,搭建一个比较简单的个人博客
django开发个人博客系统
项目版本
运行平台:windows
Python版本:3.7
Django版本:3
数据库工具:mysql
开发工具:Pycharm
项目搭建
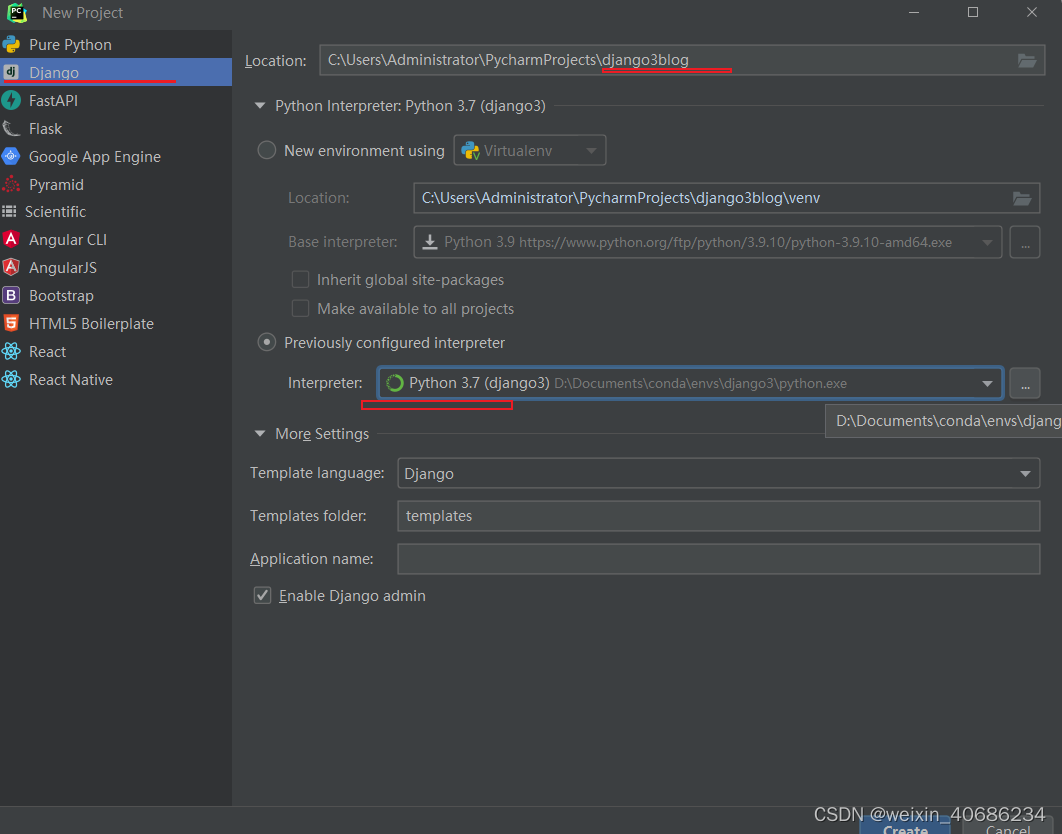
直接在pycharm里新建一个Django项目即可

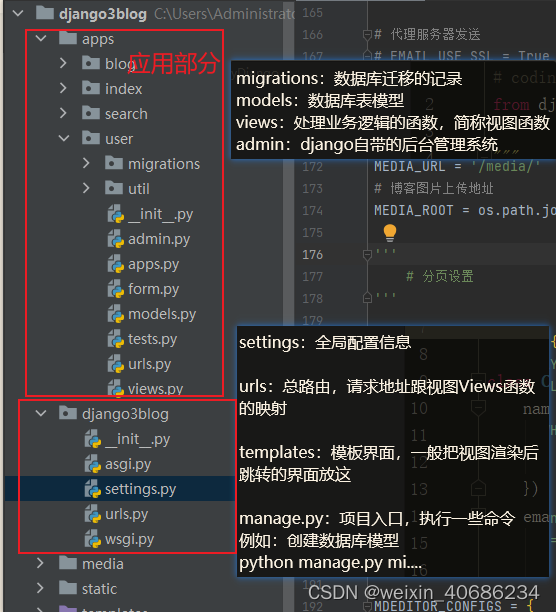
创建完后会自动生成Django的框架,那我们这就简单介绍一下各个文件是做什么的

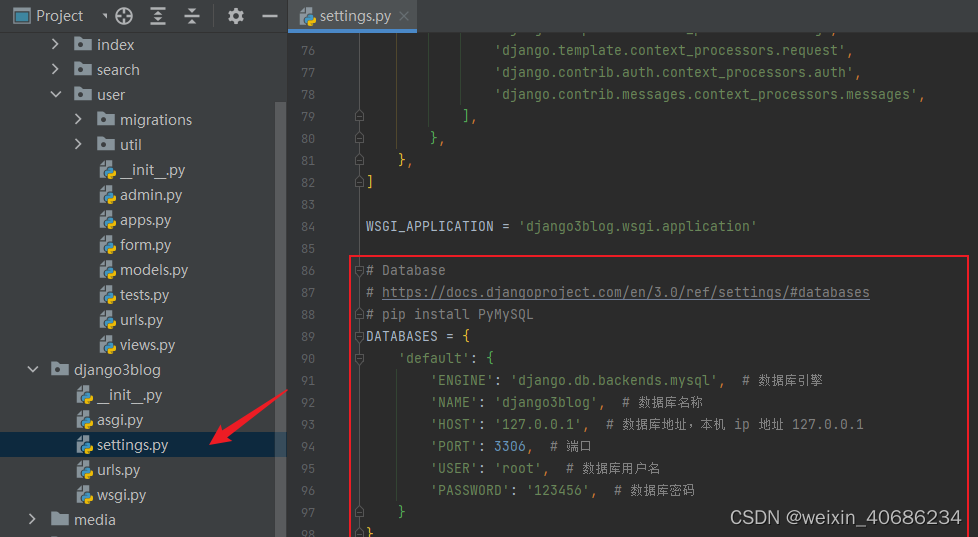
配置数据库
在项目的setting.py文件中

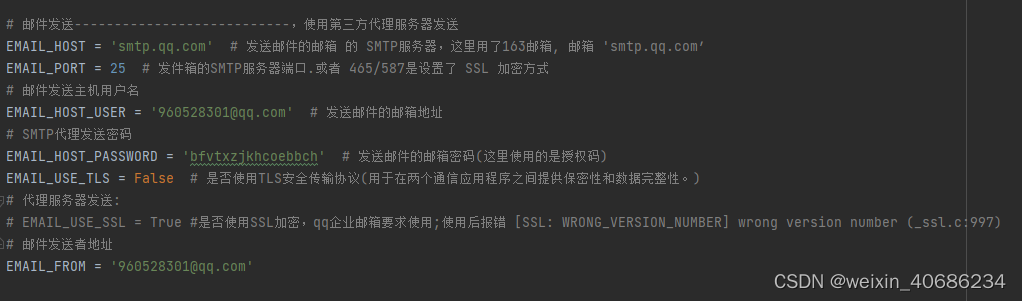
邮件配置;邮箱注册账号会用到.在项目的setting.py文件中

安装依赖:
代码拿到后我们可以使用如下的命令来安装所需要的包:
pip install -r requirements.txt
连接数据库,这里用的MySQL,请执行三板斧,完成数据库迁移.
python manage.py makemigrations
python manage.py migrate
python manage.py createsuperuser
最后执行 python manage.py runserver 到这里基本上这个系统就可以自己跑通把玩了!
环境搭建;创建项目,app;连接数据库;建立模型等其他疑问请移步:基于python3.10的Django4.1项目安装启动_weixin_40686234的博客-CSDN博客
文末可获取完整代码
这里为了方便项目管理使用了二级域名
urls.py
"""django3blog URL Configuration
The `urlpatterns` list routes URLs to views. For more information please see:
https://docs.djangoproject.com/en/3.0/topics/http/urls/
Examples:
Function views
1. Add an import: from my_app import views
2. Add a URL to urlpatterns: path('', views.home, name='home')
Class-based views
1. Add an import: from other_app.views import Home
2. Add a URL to urlpatterns: path('', Home.as_view(), name='home')
Including another URLconf
1. Import the include() function: from django.urls import include, path
2. Add a URL to urlpatterns: path('blog/', include('blog.urls'))
"""
from django.contrib import admin
from django.urls import path, re_path
from apps.index.views import IndexView
from django.urls import include
from apps.user.views import UserLoginView
from django3blog import settings
from django3blog.settings import MEDIA_ROOT
from django3blog.settings import MEDIA_URL
from django.views.static import serve
# 缓存服务
from django.views.decorators.cache import cache_page
urlpatterns = [
path('admin/', admin.site.urls),
path('index', cache_page(1)(IndexView.as_view()), name="index"),
path('', UserLoginView.as_view(), name="login"),
path('user/', include("apps.user.urls")),
path('search/', include("apps.search.urls")),
# capthca
path('captcha/', include('captcha.urls')),
# blog
path('blog/', include('apps.blog.urls')),
# MEDIA_URL配置
re_path('media/(?P<path>.*)', serve, {"document_root": settings.MEDIA_ROOT}),
path('mdeditor/', include('mdeditor.urls')),
]
用户注册模型models.py
import time
from datetime import datetime
from django.db import models
from django.contrib.auth.models import AbstractUser
# 用户信息
class UserInformationModel(AbstractUser):
nike_name = models.CharField(max_length=50,verbose_name=u"昵称",default='')
birthday = models.DateField(verbose_name=u'生日', null=True, blank=True)
gender = models.CharField(max_length=6, choices=(("male", u"男"), ("female", u"女")), default="female")
image = models.ImageField(upload_to="image/%Y/%m", default="image/default.png", max_length=200, null=True)# 用戶上传图像
describe = models.CharField(max_length=500,default=' ',verbose_name=u'个性签名')
class Meta:
verbose_name = "用户信息"
verbose_name_plural = verbose_name
def __unicode__(self):
return self.username
# 验证码
class EmailVerificationModel(models.Model):
code = models.CharField(max_length=20, verbose_name=u'验证码')
email = models.EmailField(max_length=200, verbose_name=u'邮箱')
send_type = models.CharField(max_length=10, choices=(("register", u'注册'), ("forget", u'密码找回')))
send_time = models.DateTimeField(default=datetime.now)
class Meta:
verbose_name = u'邮箱验证码'
verbose_name_plural = verbose_name
代码量还是不少的,完整项目获取
重构了代码,同时更新了博客内容,关键难点已经写下来了。注释也很清晰了.
如果有问题欢迎在评论区提问。
如果想要获取完整项目,请扫码赞助该项目。
获取方式:赞助9.9,留言邮箱地址。
如果大家看了觉得有帮助请点赞,为了大家重新写了这篇文章,同时重构了代码,确保一定能跑通。
版权归原作者 weixin_40686234 所有, 如有侵权,请联系我们删除。