1.1 style 样式定义:行内 style 属性、单页
<style>
标签、多页
<style>
标签
文章目录
首先创建一个
staic
文件夹,用于存放图片、音视频、css 等文件夹资源:

1.行内 style 属性:仅对当前标签产生影响
把长宽等样式定义在某个标签的
style
属性中,仅对当前标签产生影响,如:
<img src="/images/mountain.jpg" alt="" style="width: 300px; height: 200px;">
style 里面不能省略掉像素单位 px
两种定义属性的方式:
不用 style:

用 style:

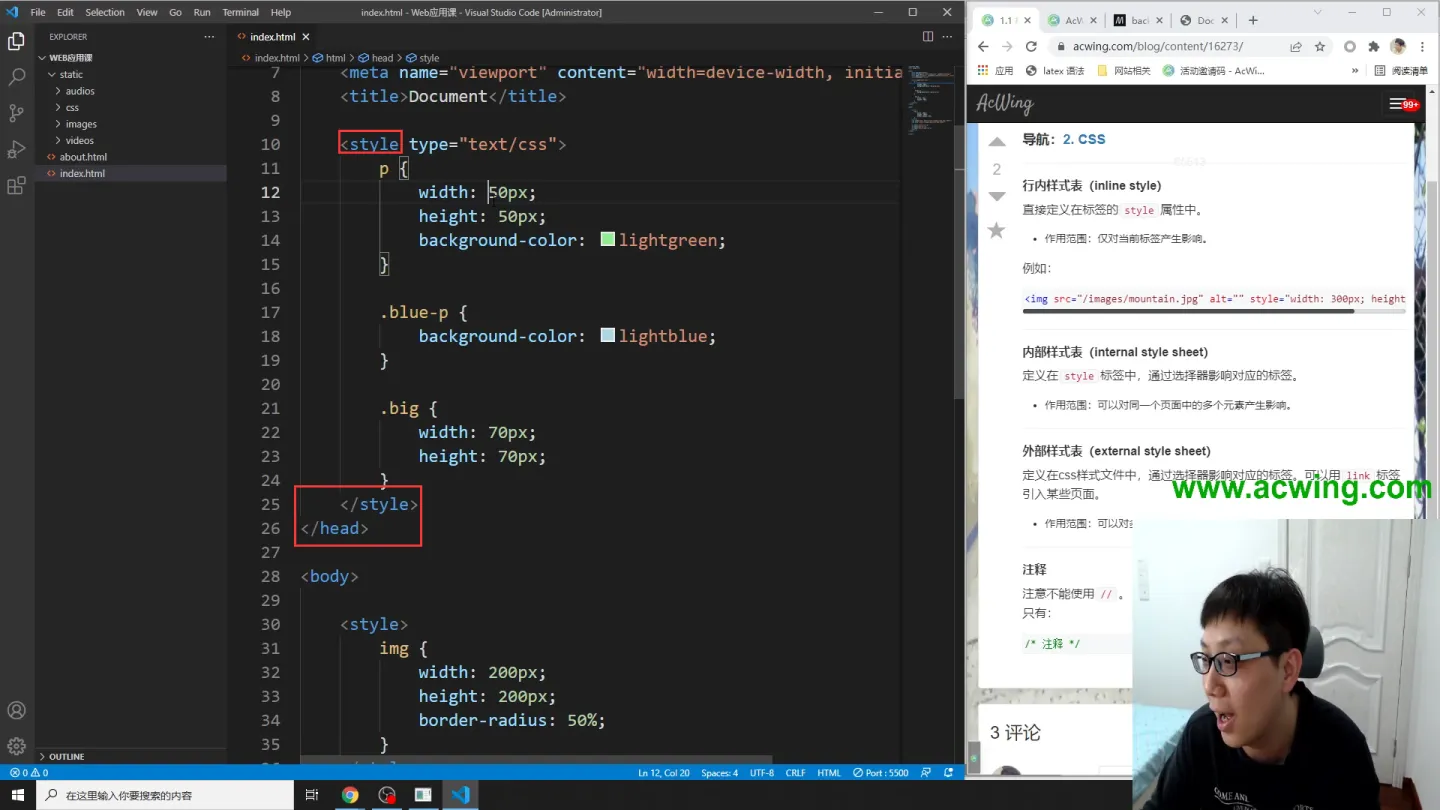
2.单页
<style>
标签:对同一页面的一类/多类元素产生影响
此时一般把
<style>
定义在
<head>
标签里面:

style
标签中的样式可以对该页面的同一类/多类元素产生影响:

除了直接对某类标签统一设置样式,还可以结合 class 属性分类设置样式:

class 类名可以多个组合在一起:

<!DOCTYPEhtml><htmllang="en"><head><metacharset="UTF-8"><metahttp-equiv="X-UA-Compatible"content="IE=edge"><metaname="viewport"content="width=device-width, initial-scale=1.0"><title>Document</title><!--style 标签一般写在 head 标签里--><style>img{width: 200px;height: 200px;border-radius: 50%;/* 边角弧度 */}</style><styletype="text/css">/* type="text/css"可以不写 */p{width: 50px;height: 50px;background-color: lightblue;}.blue-p{/* style 引用 class 分组的组名前面要加. */background-color: lightgreen;}.big{width: 100px;height: 100px;}</style></head><body><!-- class 分组要写在第一组<>里面 --><imgclass="big"src="/static/images/mountain.jpg"alt=""><p>段落一</p><pclass="blue-p">段落二</p><pclass="blue-p big">段落三</p></body></html>
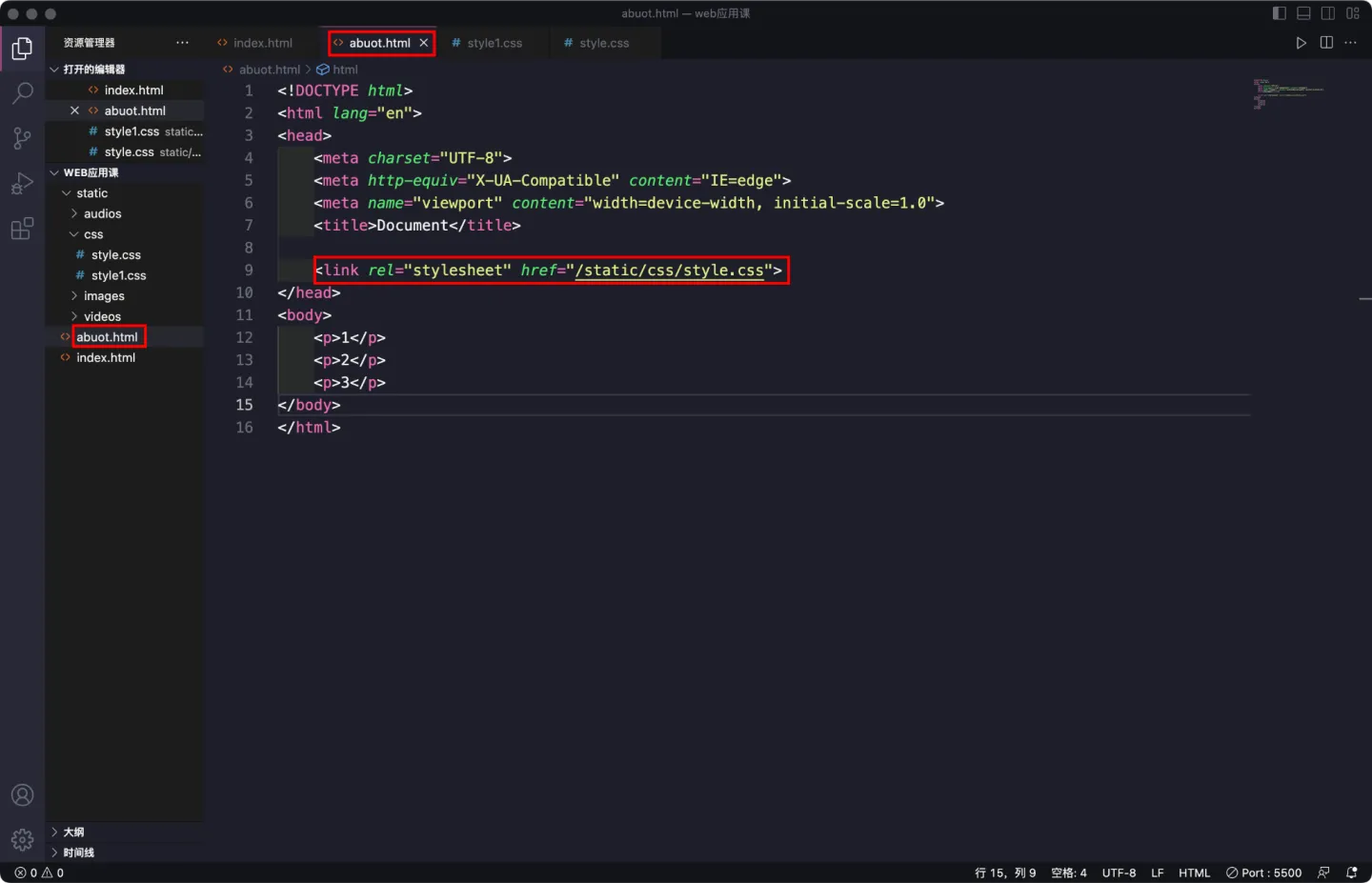
3.多页
<style>
标签:对多个页面产生影响
在 css 文件夹中新建
style.css
文件,把单页
<style>
标签里面的内容剪切进来,然后回到
<head>
标签 里面添加
<link>
标签,就能对多个页面产生影响。
就是把
<style>
里面的样式存储到新的 css 文件中,然后由
<link>
引用。
<style>
里面的样式可以分散存储到多个 css 文件,
<link>
标签可以有多个:
<linkrel="stylesheet"href="/static/css/style.css"><linkrel="stylesheet"href="/static/css/style1.css">

<link>
标签极大方便了批量修改页面样式,多页
<style>
定义完相应样式后,只需要在需要修改样式的页面通过 link 标签引用即可:

4.多行注释:/* */
/* 注释内容 */
css 的多行注释跟C++一样

版权归原作者 海阔平 所有, 如有侵权,请联系我们删除。