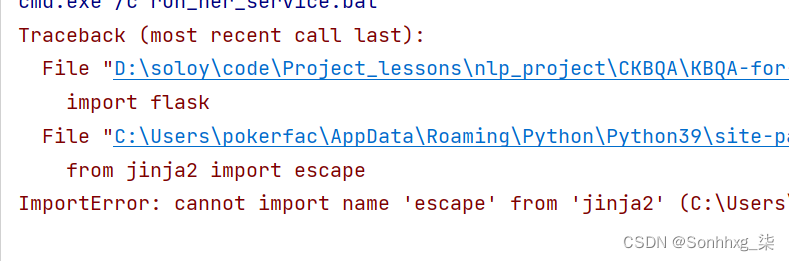
使用flask时,导入jinja2报错如下:

然后在必应bing搜索现实jinja2版本应该小于3.1.0

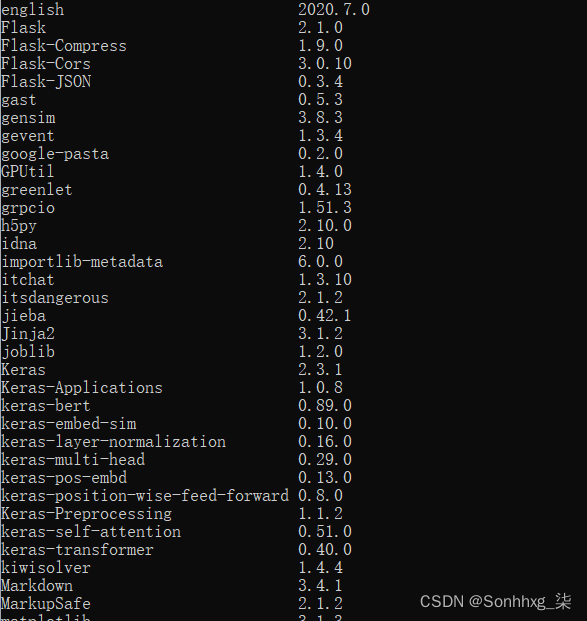
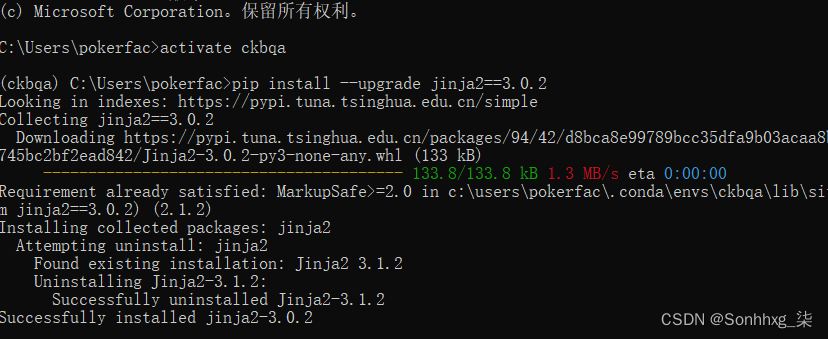
之后在所用环境查看jinja2版本为3.1.2,所以jinja2版本应降到3.1.0一下,之后我把版本改为3.0.2。


但是导入发现依旧报错,然后仔细看了下报错原因。发现所用的环境是AppData下的,于是又把系统的环境将为3.0.2之后,终于导入成功了。


Jinja2 是一个基于 Python 的现代化的、功能强大的模板引擎。它是 Flask 框架默认使用的模板引擎,也可以独立于 Flask 在其他项目中使用。
模板引擎是一种将动态数据和静态模板结合起来生成具有动态内容的文本输出的工具。Jinja2 允许你在模板文件中定义占位符和逻辑结构,并根据提供的数据动态地填充这些占位符,最终生成渲染后的输出。
Jinja2 提供了丰富而灵活的语法,包括条件语句、循环语句、过滤器、宏等,使得你可以在模板中进行复杂的逻辑操作和数据处理。它支持模板继承,使得你可以创建基础模板并在多个页面中重用和扩展它。
以下是一个简单示例,展示了 Jinja2 模板的基本语法:
<!DOCTYPE html>
<html>
<head>
<title>{{ title }}</title>
</head>
<body>
<h1>Welcome, {{ name }}!</h1>
{% if is_admin %}
<p>You have admin privileges.</p>
{% else %}
<p>You do not have admin privileges.</p>
{% endif %}
<ul>
{% for item in items %}
<li>{{ item }}</li>
{% endfor %}
</ul>
</body>
</html>
在这个示例中,模板使用双花括号 {{ ... }} 包裹的占位符来表示动态变量。通过渲染时传递的数据,这些占位符将被实际的值替换。
Jinja2 还支持控制结构,如 if-else 条件语句和 for 循环语句,允许你根据不同条件生成不同的内容。
你可以使用 Jinja2 来生成各种类型的文本输出,包括 HTML、XML、JSON 等。它被广泛用于 web 开发中,用于生成动态网页,并且在许多 Python web 框架和应用程序中得到了广泛的应用。
版权归原作者 Sonhhxg_柒 所有, 如有侵权,请联系我们删除。