🍈作者简介:大家好,我是亦世凡华、渴望知识储备自己的一名在校大学生
🍇个人主页:亦世凡华、的博客
🍓系列专栏:JavaScript专栏
🥝推荐一款模拟面试刷题神器🔥:点击跳转进入网站
🏆BOM概述
BOM(Browser Object Model)即浏览器对象模型,它提供独立于内容而与浏览器窗口进行交互的对象,其核心对象是window。
BOM由一系列相关的对象构成,并且每个对象都提供了很多的方法和属性。
BOM缺乏标准,JavaScript的语法标准化组织是ECMA,DOM的标准化组织是W3C,BOM最初是Netscape浏览器标准的一部分。
DOM和BOM的区别
DOMBOM文档对象模型浏览器对象模型DOM就是把[文档]当作一个[对象]来看待BOM就是把[浏览器]当作一个[对象]来看待DOM的顶级对象是documentBOM的顶级对象是windowDOM主要学习的是操作页面元素BOM主要学习的是浏览器窗口交互的一些对象DOM是W3C标准规范BOM是浏览器厂商在各自浏览器上定义的,兼容性较差
🍇BOM的构成
BOM比DOM更大,它包含DOM

window对象是浏览器的顶级对象,它具有双重角色
1.它是JS访问浏览器窗口的一个接口
2.它是一个全局对象。定义在全局作用域中的变量、函数都会变成window对象的属性和方法
在调用时可以省略window,如使用alert();、prompt();等。
注意:window下有一个特殊属性 window.name
🍈窗口加载事件
window.onload
window.onload是窗口(页面)加载事件,当文档内容完全加载完成会触发该事件(包括图像、脚本文件、CSS、文件等)的调用处理函数。简言之:window.onload会等所有事件加载完成后在执行,所以其JS代码可以放在任何地方。
// 格式如下
window.onload = function(){}
// 或者
window.addEventListener('load',function(){});
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>Document</title>
</head>
<body>
<script>
window.onload = function(){
var btn = document.querySelector('button');
btn.addEventListener('click',function(){
alert('Hello World')
})
}
</script>
<button>按钮</button>
</body>
</html>

注意:
1.有了window.onload就可以把JS代码写到页面元素的上方,因为onload是等页面内容全部加载完毕,在去执行处理函数。
2.window.onload传统注册事件方式只能写一次,如果有多个,会以最后一个为准。
3.如果使用addEventListener则没有限制。
window.addEventListener
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>Document</title>
</head>
<body>
<script>
window.addEventListener('load',function(){
var btn = document.querySelector('button');
btn.addEventListener('click',function(){
alert('Hello World')
})
})
window.addEventListener('load',function(){
alert('你好 世界')
})
</script>
<button>按钮</button>
</body>
</html>

DOMContentLoaded
document.addEventListener('DOMContentLoaded',function(){})
DOMContentLoaded事件触发时,仅当DOM加载完成,不包括样式表,图片,flash等,所以加载速度比 load 更块一些。ie9以上才支持,如果页面的图片很多的话,从用户访问到onload触发可能需要较长时间,交互效果就不能实现,必然影响用户的体验,此时用DOMContentLoaded时间比较合适。
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>Document</title>
</head>
<body>
<script>
window.addEventListener('load',function(){
var btn = document.querySelector('button');
btn.addEventListener('click',function(){
alert('Hello World')
})
})
window.addEventListener('load',function(){
alert('你好 世界')
})
document.addEventListener('DOMContentLoaded',function(){
alert('我先执行的哦')
})
</script>
<button>按钮</button>
</body>
</html>

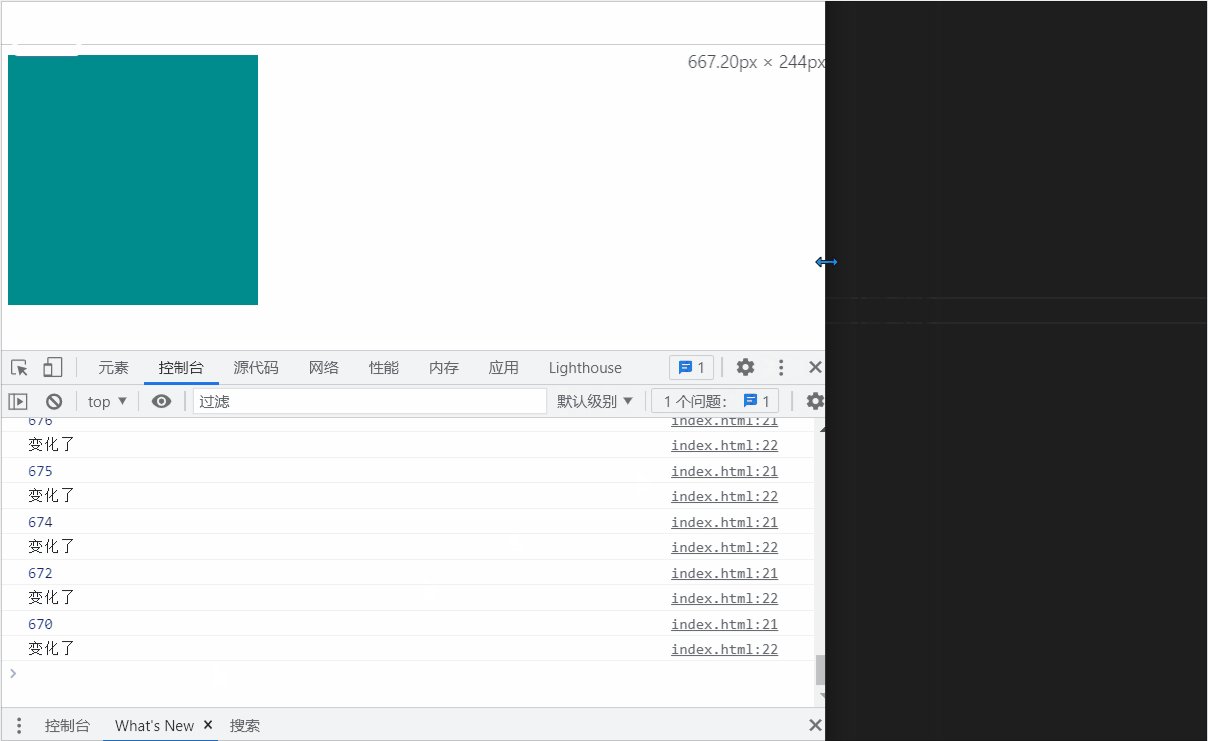
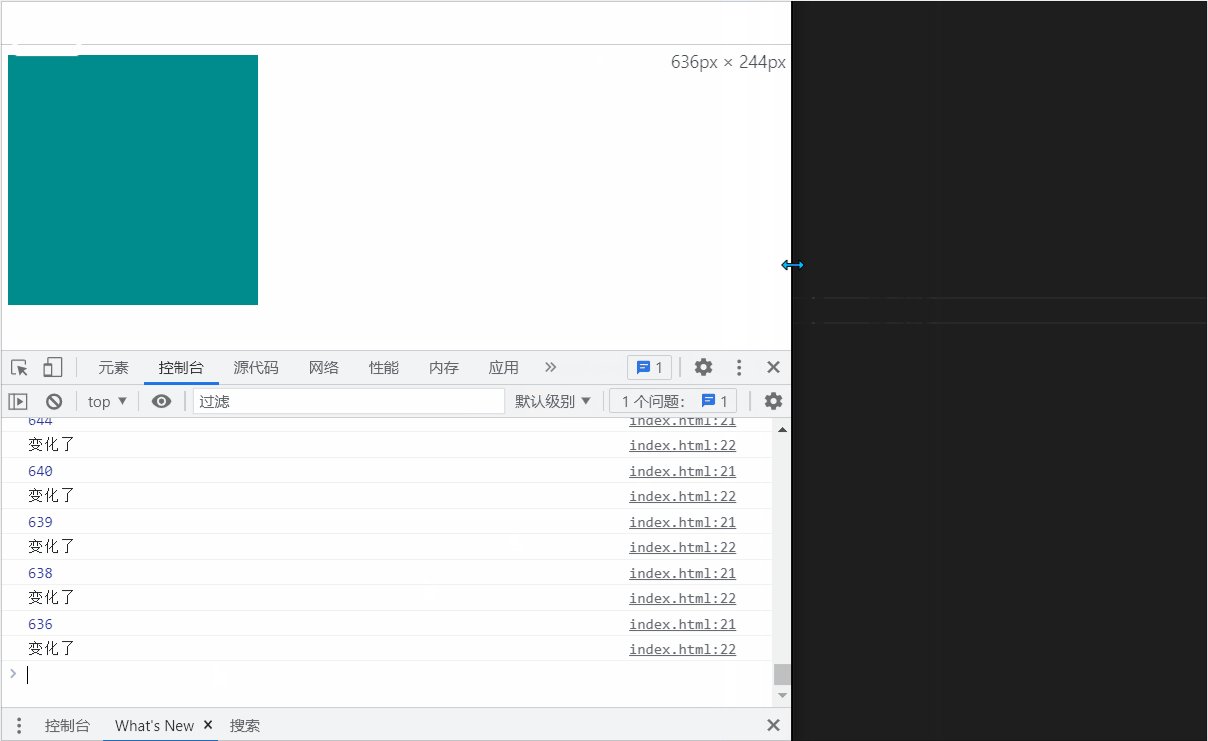
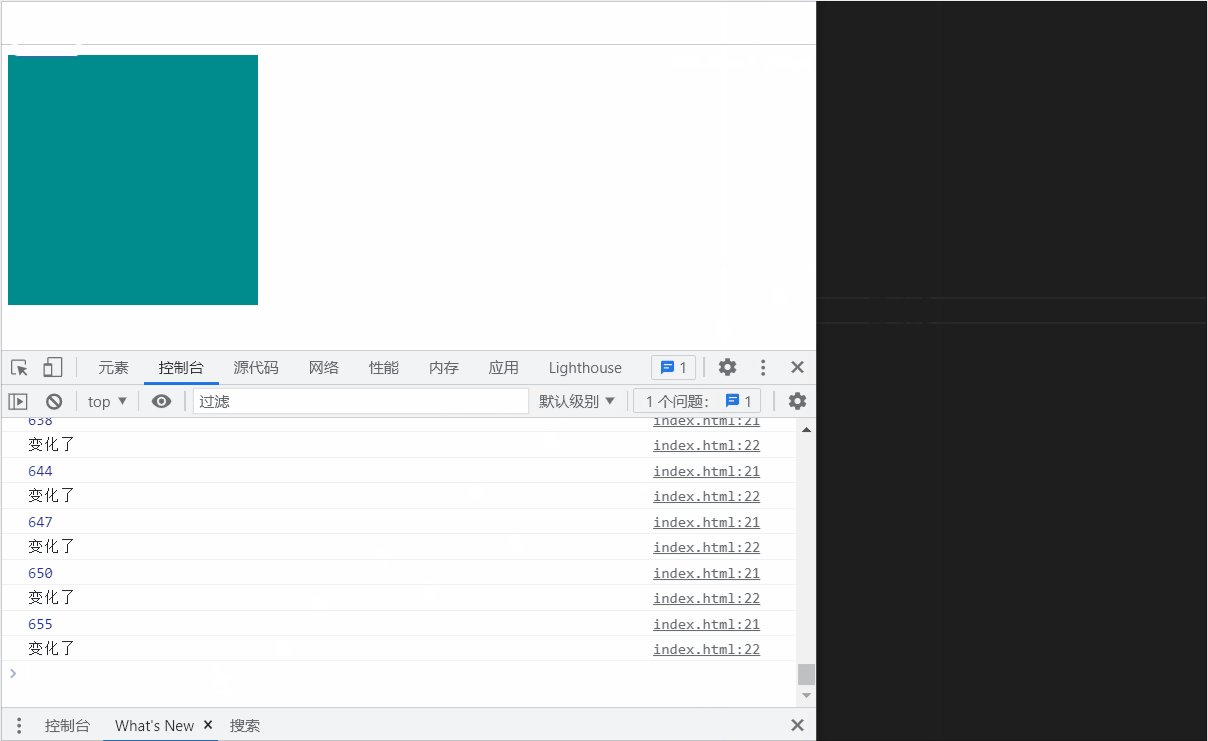
🍉窗口调整大小事件
window.onresize = function(){}
window.addEventListener('resize',function(){})
window.onresize是调整窗口大小加载事件,当触发时就调用的处理函数。
注意:
1.只要窗口大小发生像素变化,就会触发这个事件。
2.window.innerWidth当前屏幕的宽度,经常用这个事件完成响应式布局。
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>Document</title>
<style>
div{
width: 200px;
height: 200px;
background-color: #008c8c;
}
</style>
</head>
<body>
<script>
window,addEventListener('load',function(){
var div = document.querySelector('div');
window.addEventListener('resize',function(){
console.log(window.innerWidth);
console.log('变化了');
if(window.innerWidth<=600){
div.style.display = 'none'
}else{
div.style.display = 'block'
}
})
})
</script>
<div></div>
</body>
</html>

🍃JavaScript的学习还是要以多练习为主,想要练习JavaScript的朋友,推荐可以去牛客网看一看,链接:牛客网 里面的IT题库内容很丰富,属于国内做的很好的了,最重要的是里面的资源是免费的,是课程+刷题+面经+求职+讨论区分享,一站式求职学习网站,感兴趣的可以去看看。

呜呜~,原创不易。

版权归原作者 亦世凡华、 所有, 如有侵权,请联系我们删除。