一、路由的概念
路由的本质就是一种
对应关系(此处的路由含义同之前nodejs的路由),根据不同的URL请求,返回对应不同的资源。那么url地址和真实的资源之间就有一种对应的关系,就是路由。
路由分为:
后端路由和
前端路由
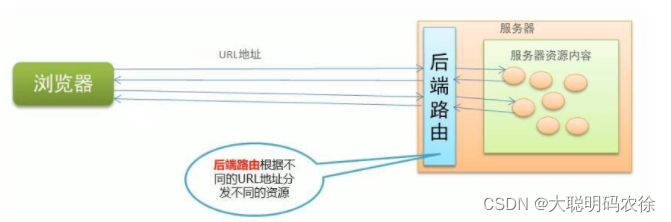
后端路由:由服务器端进行实现并实现资源映射分发(nodejs、jsp、php等)
- 概念:根据不同的用户URL请求,返回不同的内容(地址与资源产生对应关系)
- 本质:URL请求地址与服务器资源之间的对应关系(映射)

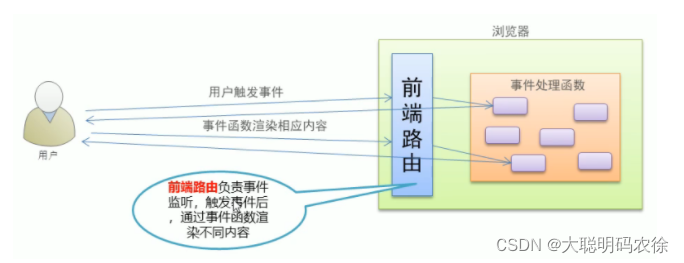
前端路由:根据不同的事件来显示不同的页面内容,是事件与事件处理函数之间的对应关系
- 概念:根据不同的用户事件,显示不同的页面内容(地址与事件产生对应关系)
- 本质:用户事件与事件处理函数之间的对应关系

二、事前准备
(1)安装脚手架,创建新项目。
vue create 项目名 //创建项目
脚手架安装详见往期博客。
(2) 基本配置






(3)完成安装

三、 路由的相关知识点
3.1 路由的基本认识
注意看以下图片的的注释

3.2 路由小案例
src/views/Home.vue的代码
<template>
<div>
<h1>这里是HOME分页
</h1>
</div>
</template>
<script>
export default {
}
</script>
<style>
</style>
src/views/About.vue的代码
<template>
<div>
<h1>这是about分页</h1>
</div>
</template>
<script>
export default {
}
</script>
<style>
</style>
index.js文件配置

app.vue文件更改,引用router-view
<template>
<div id="app">
<!-- 渲染容器 -->
<router-view/>
</div>
</template>
运行效果:

3.3 路由模式的切换
vue-router中默认使用hash模式的路由,也就是地址栏中URL带有#形式,如果需要切换成history模式可在创建路由实例时进行指定指定的配置项为 mode
代码演示

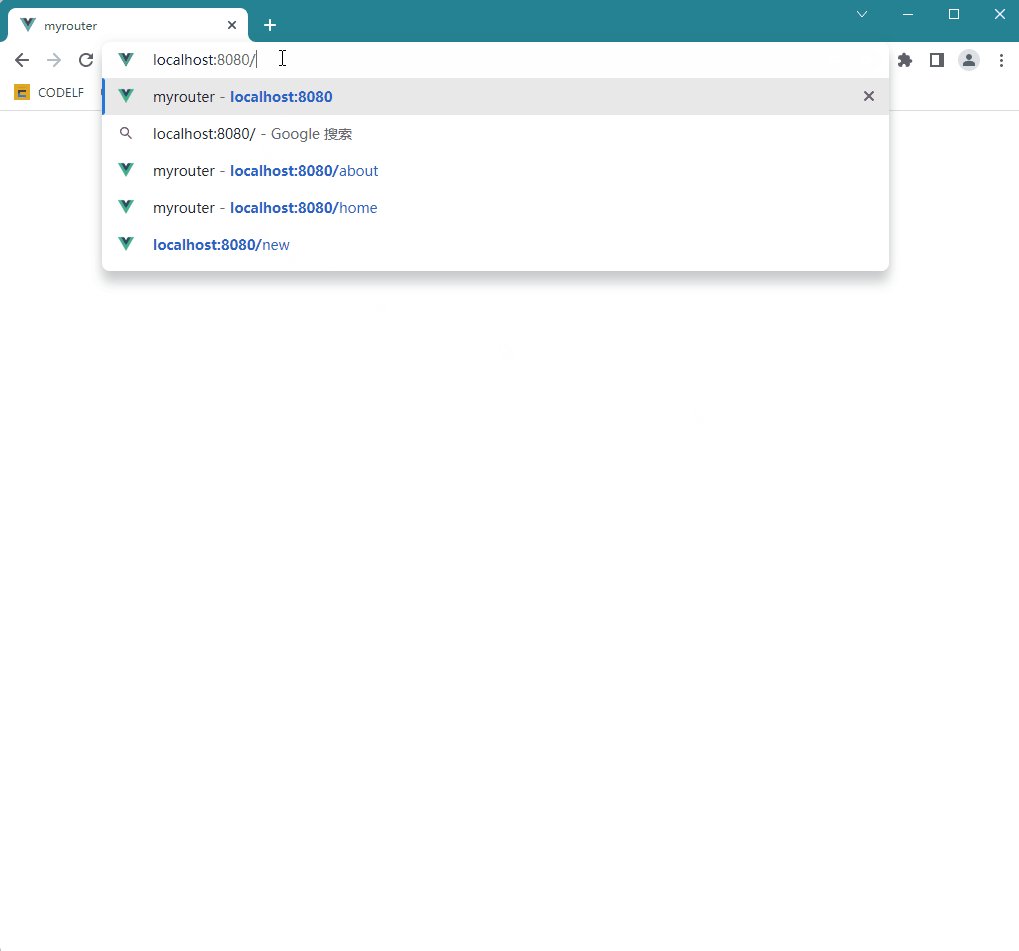
hash模式的url地址栏

history模式的url地址栏

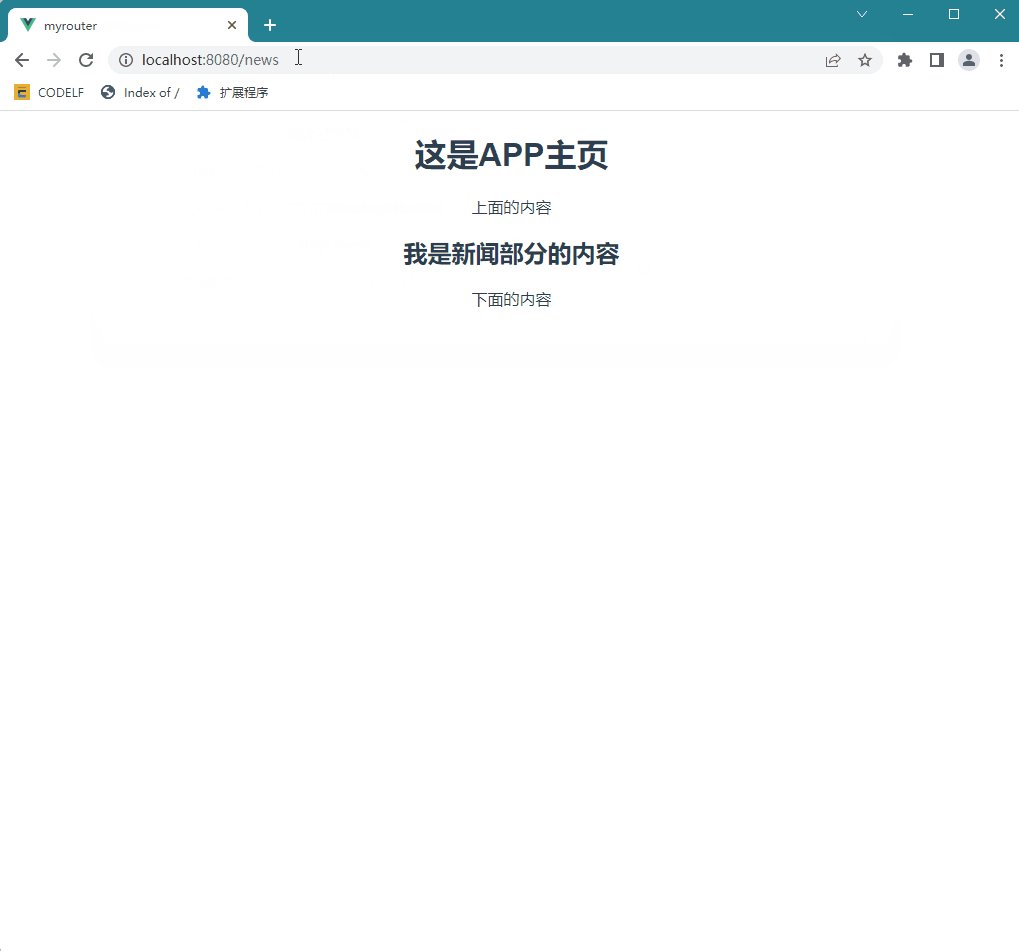
3.4 指定路由的渲染位置
主要使用 <router-view/>标签去实现。
代码演示

运行结果

3.5 声明式导航
主要通过 <router- link to=""></ router- link>标签实现
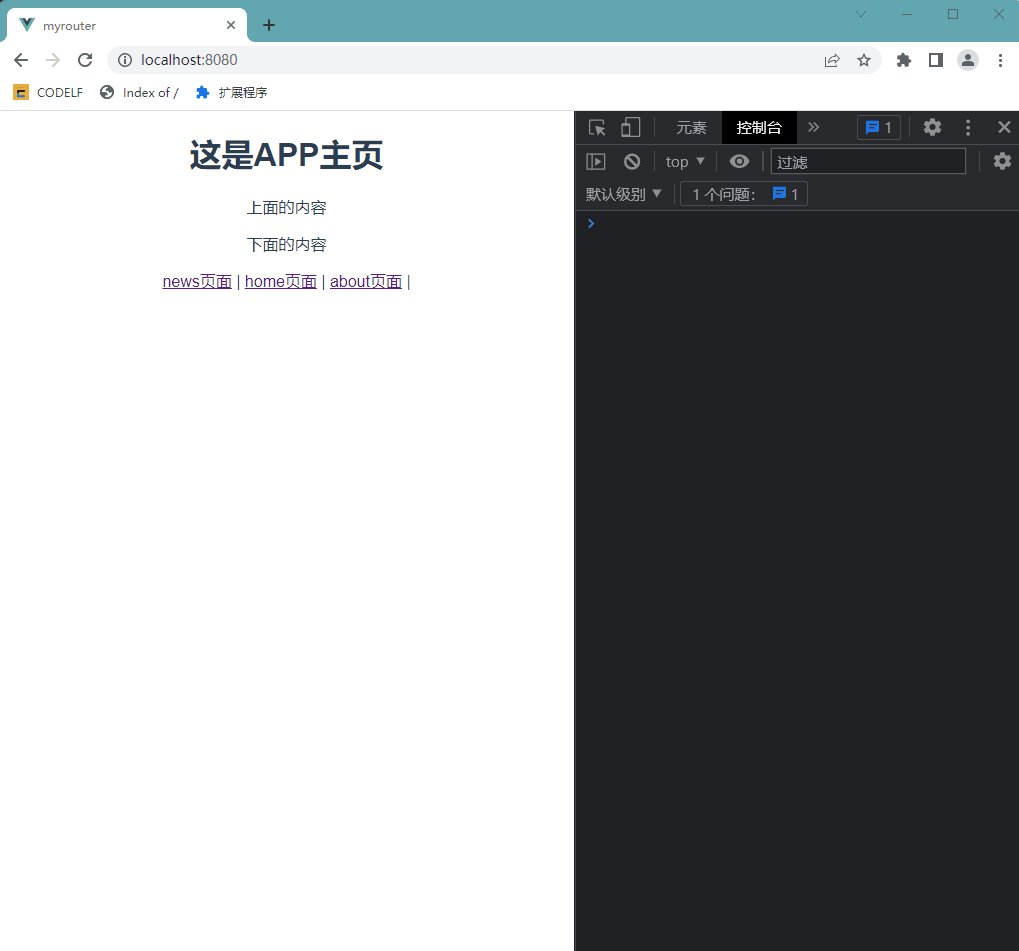
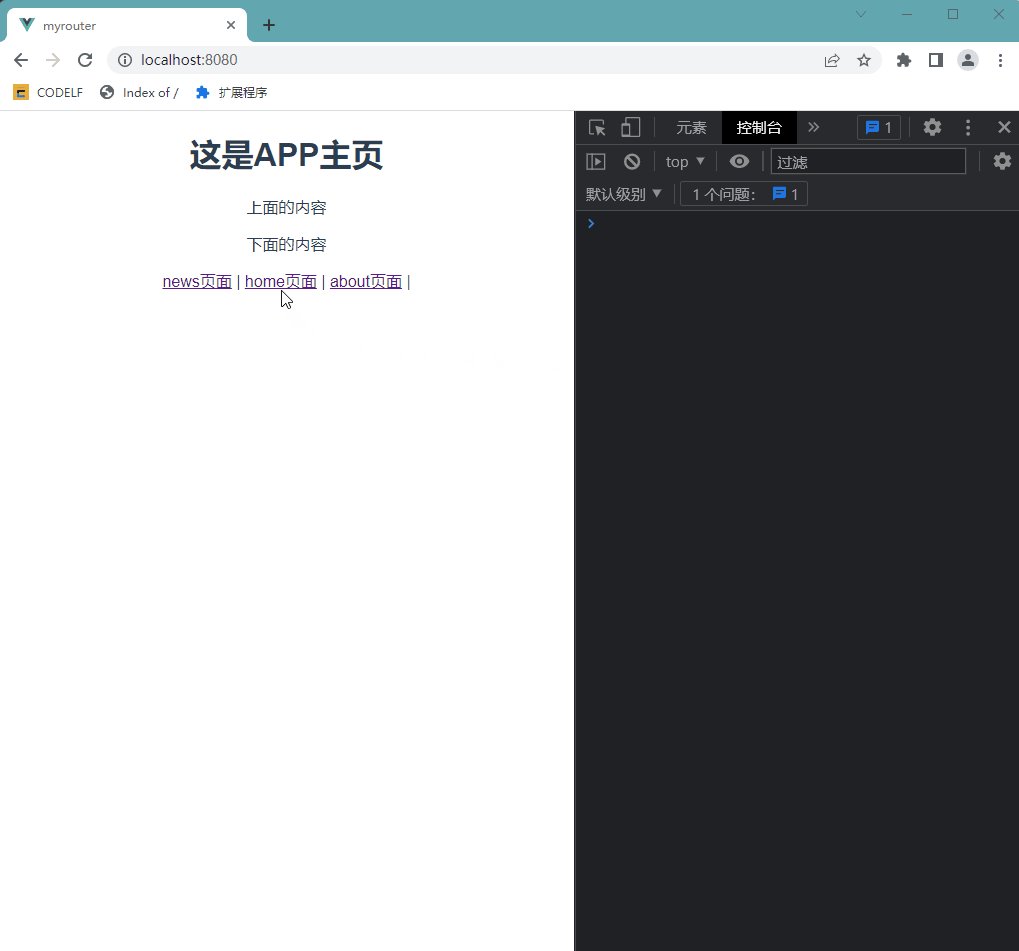
3.5.1 无参模式

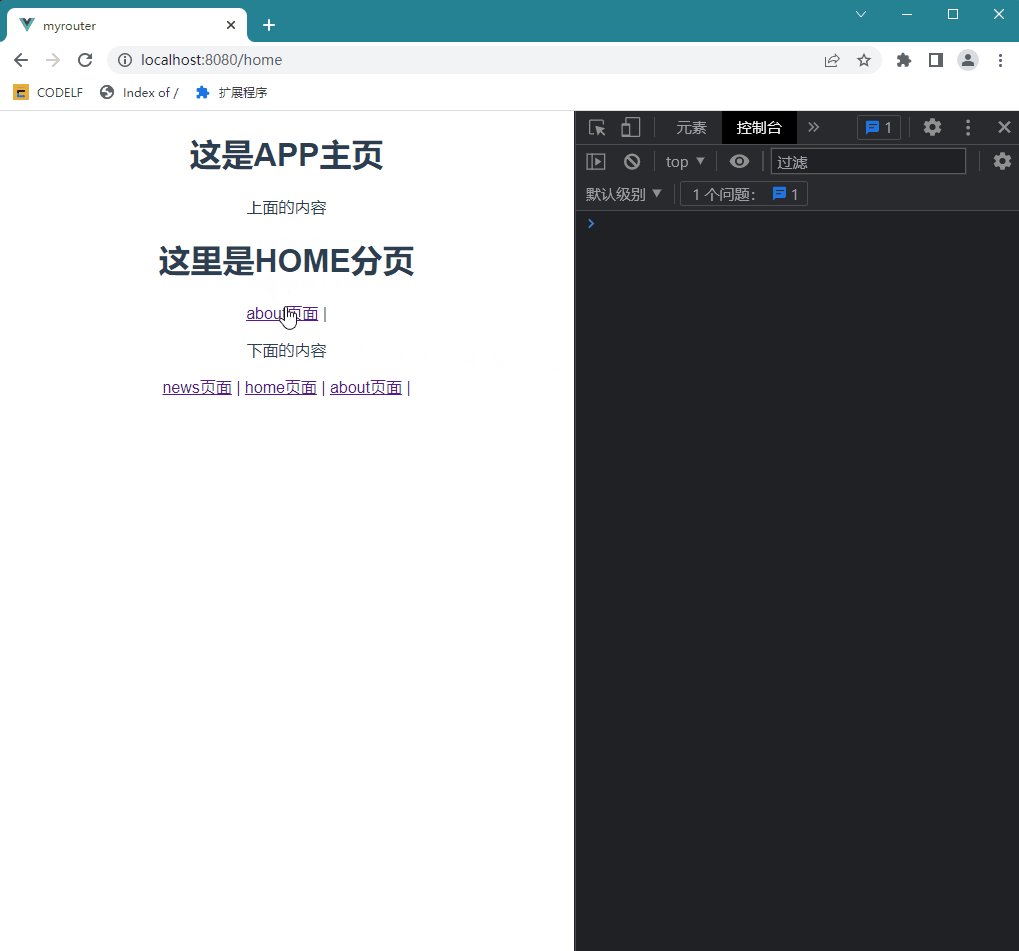
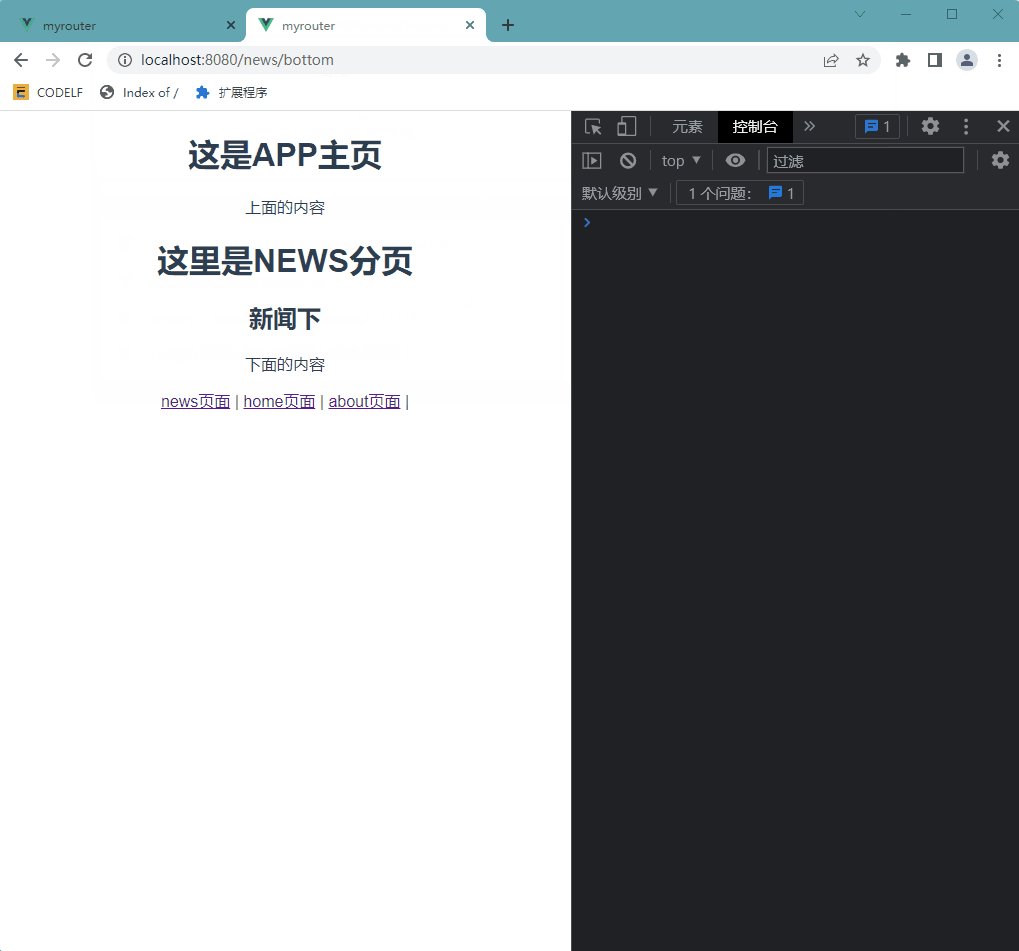
运行结果

3.5.2 传参模式
与无参模式的区别在于to = ""的内容不同,以及组件的定义规则不同
代码演示

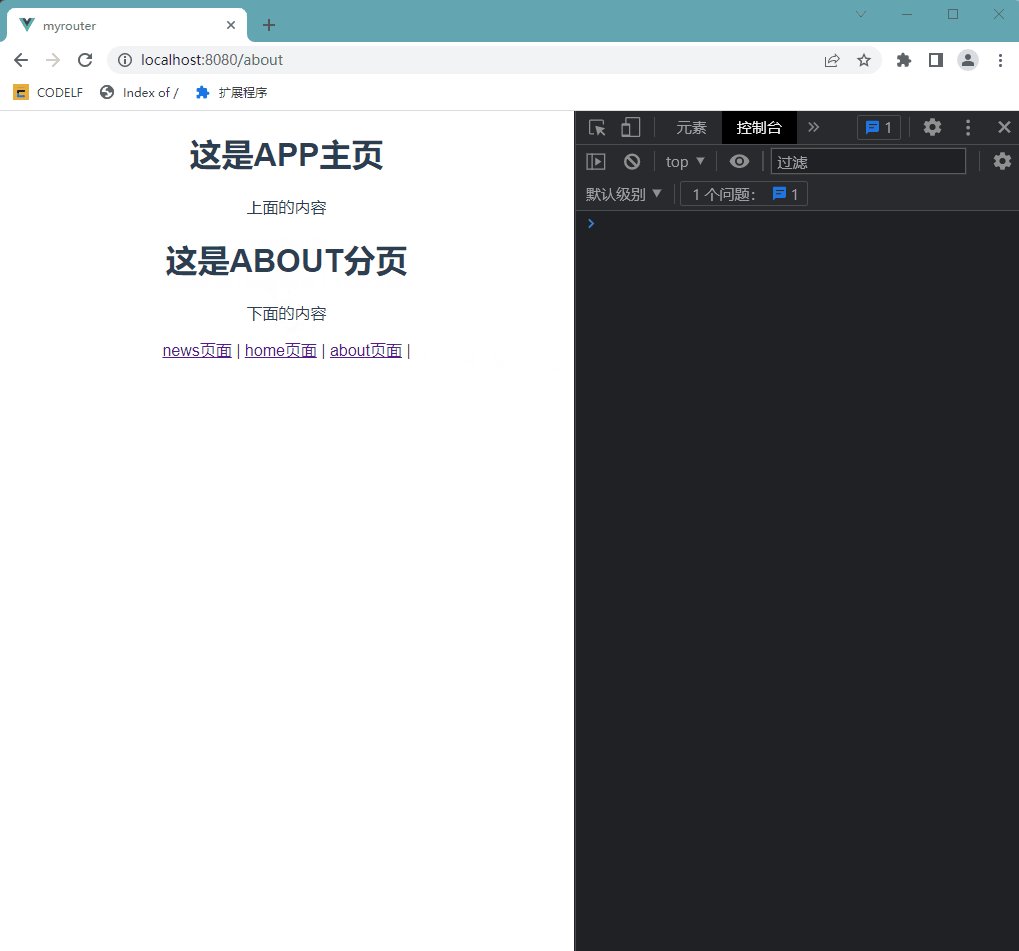
运行结果

3.5.3 $route 与$router的区别
$router是用于做编程式导航的(改变路由的);
$route是用户获取路由信息的。

3.6 编程式导航
简单来说,编程式导航就是通过
JavaScript来实现路由跳转
3.6.1 第一种get方式

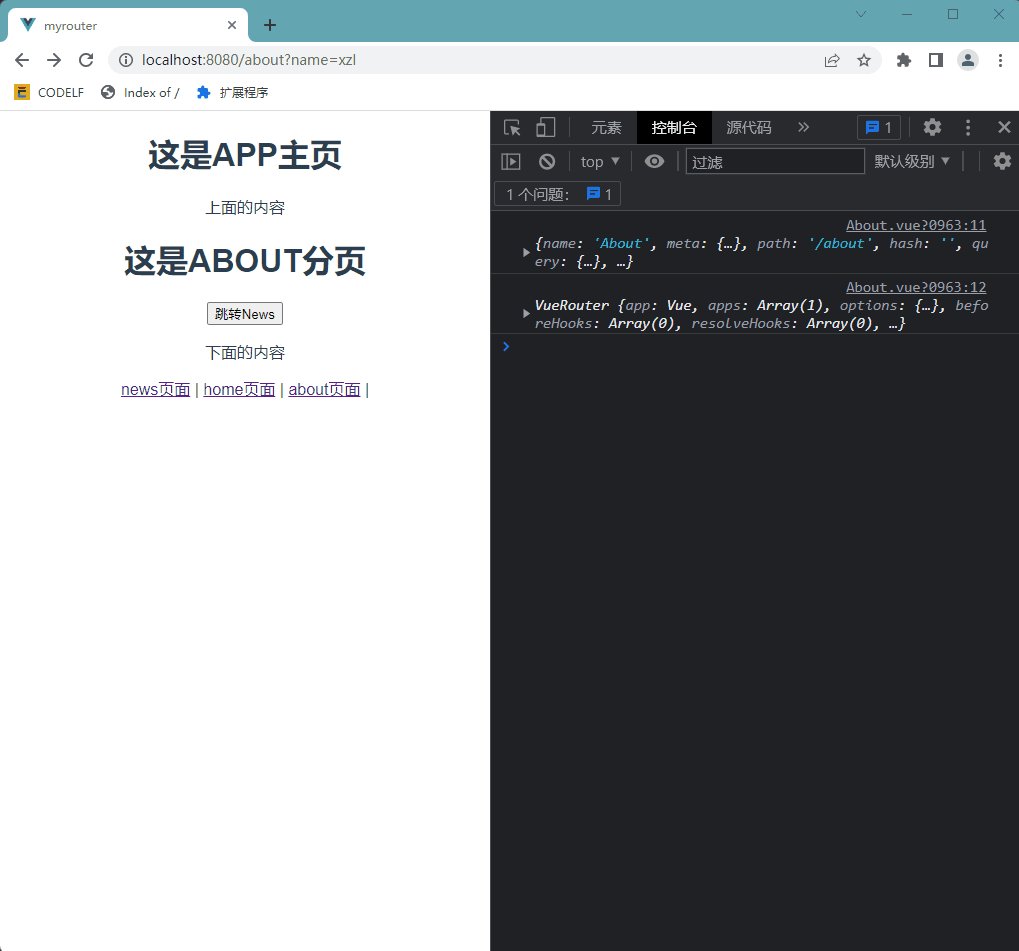
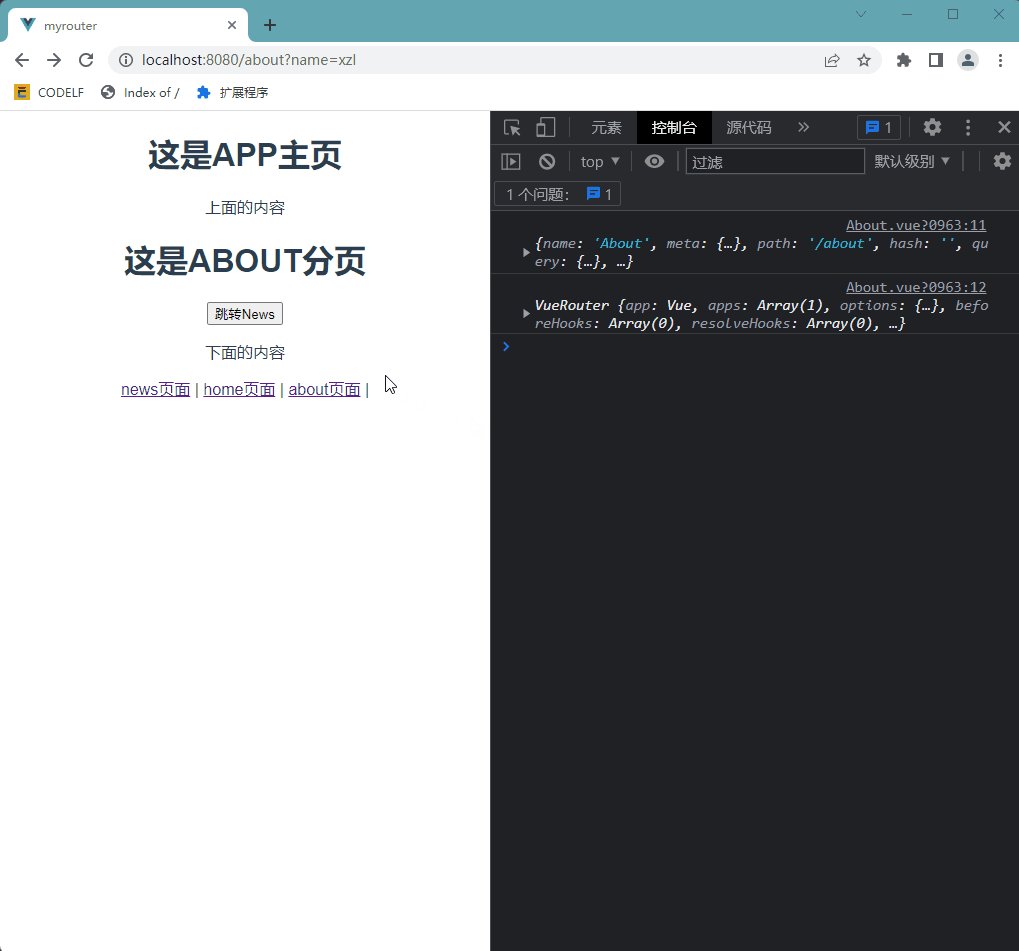
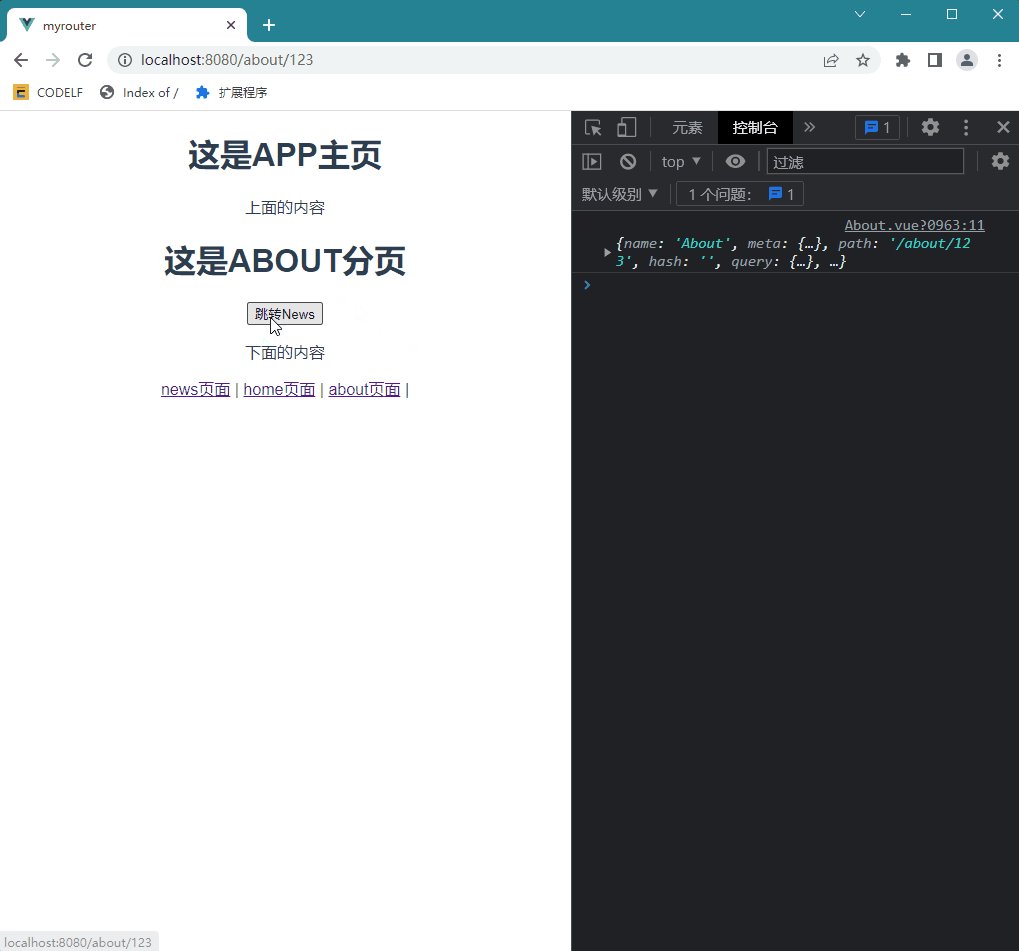
运行结果


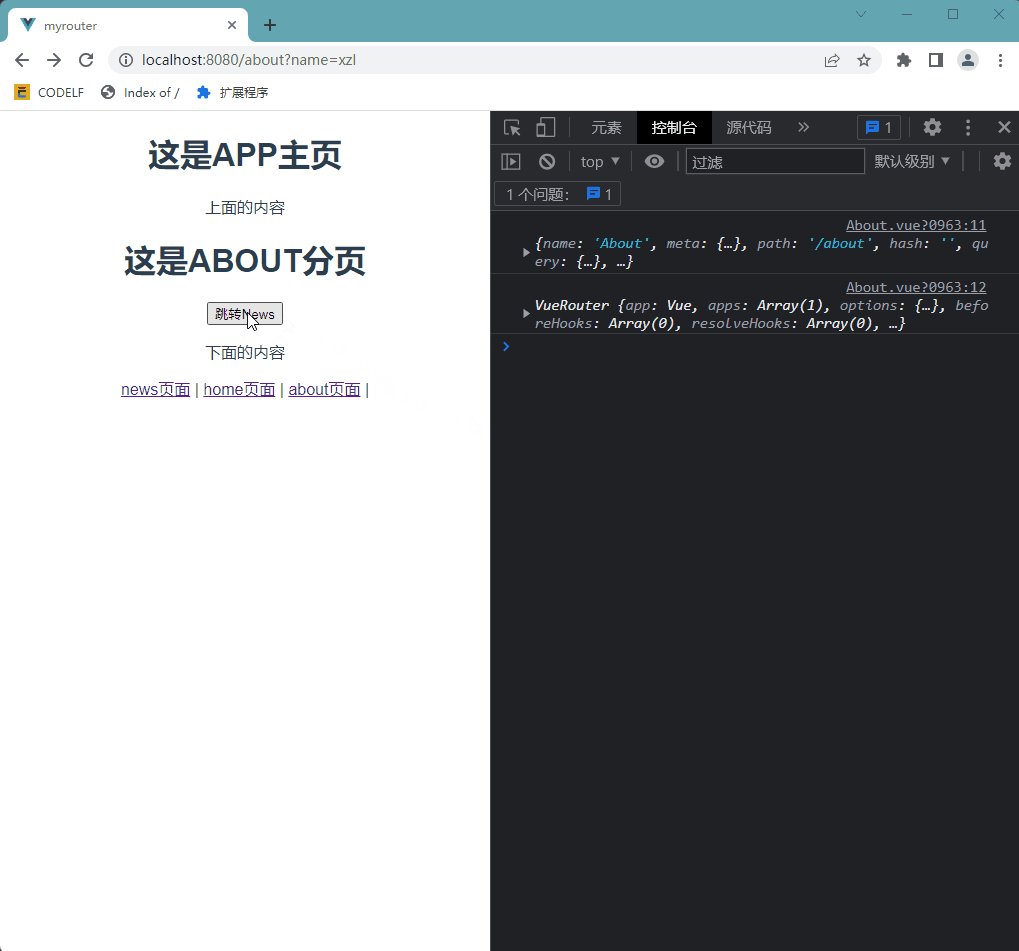
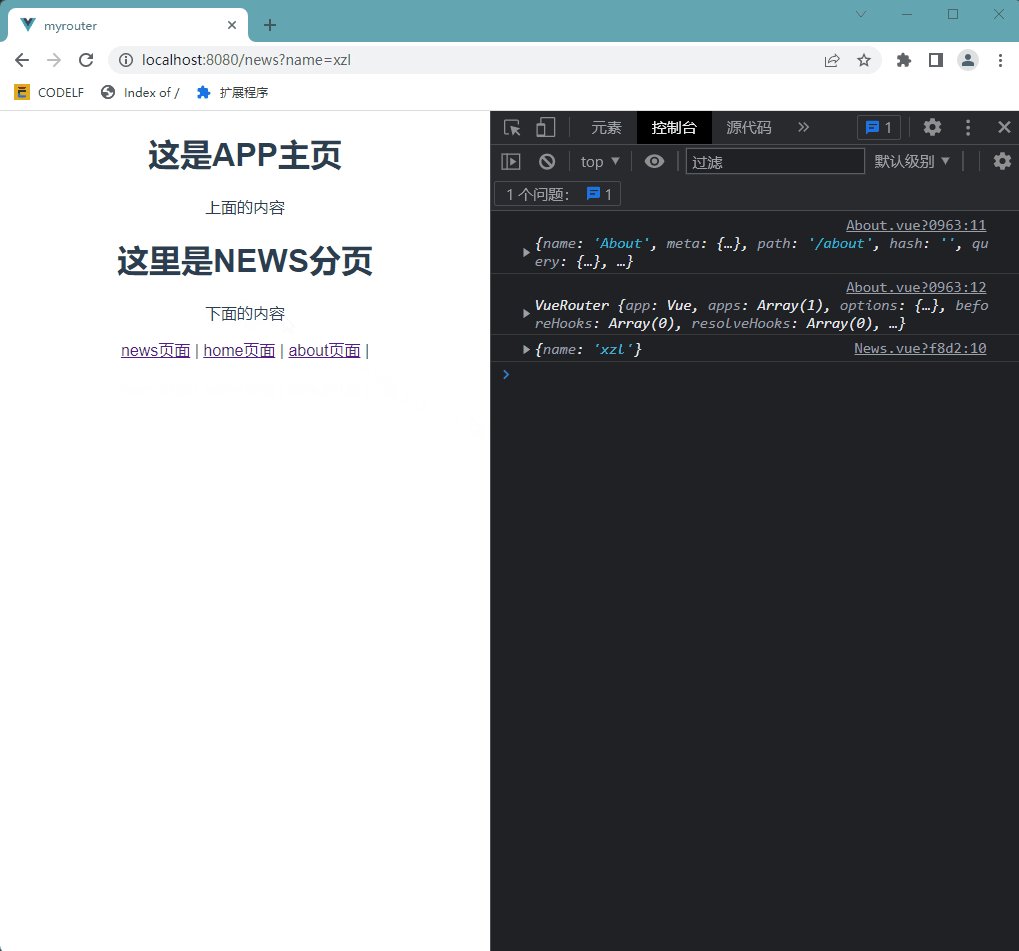
3.6.2 第二种get方式


3.6.3 post传参方式
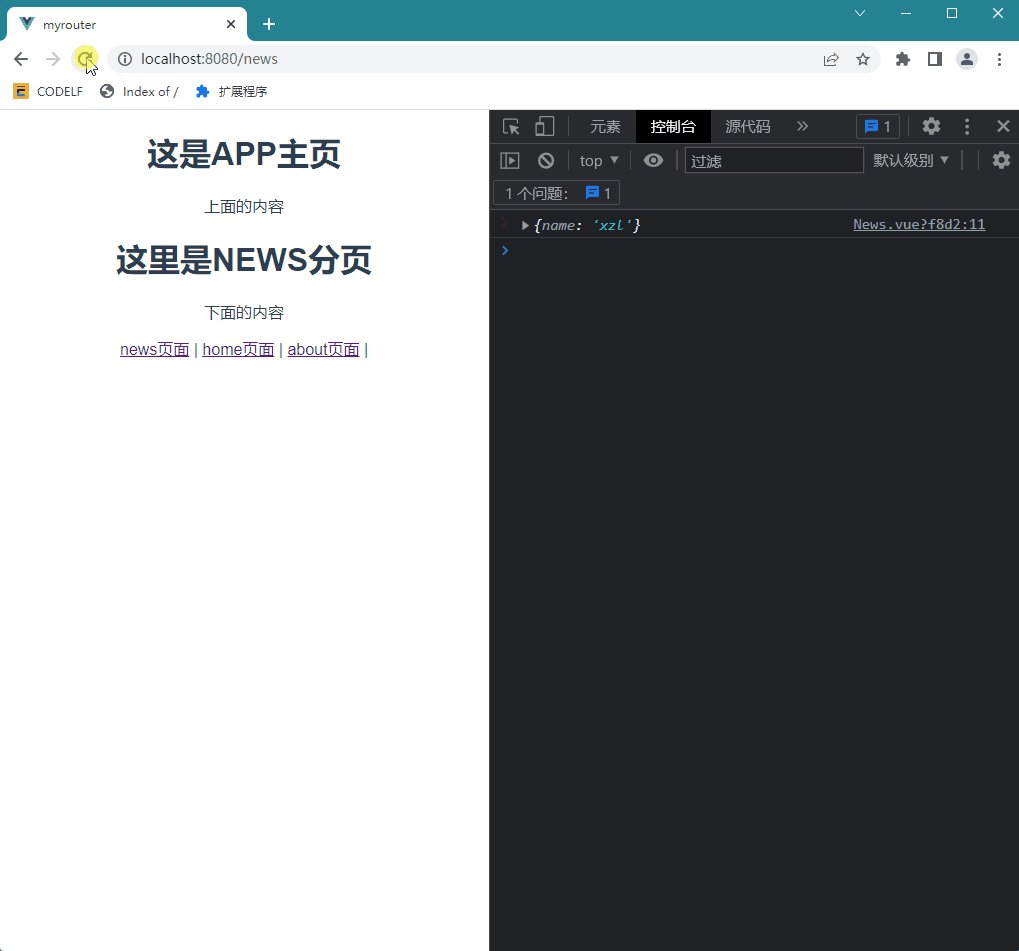
这里需要注意三个点
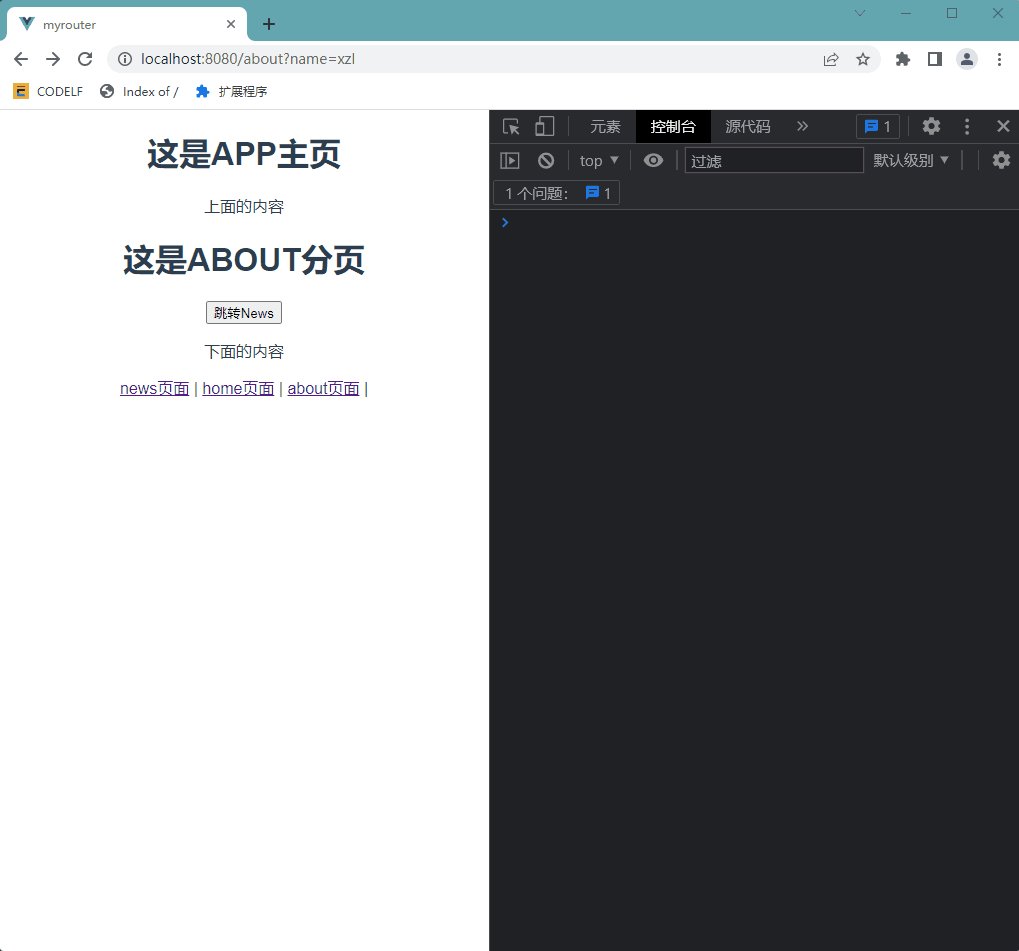
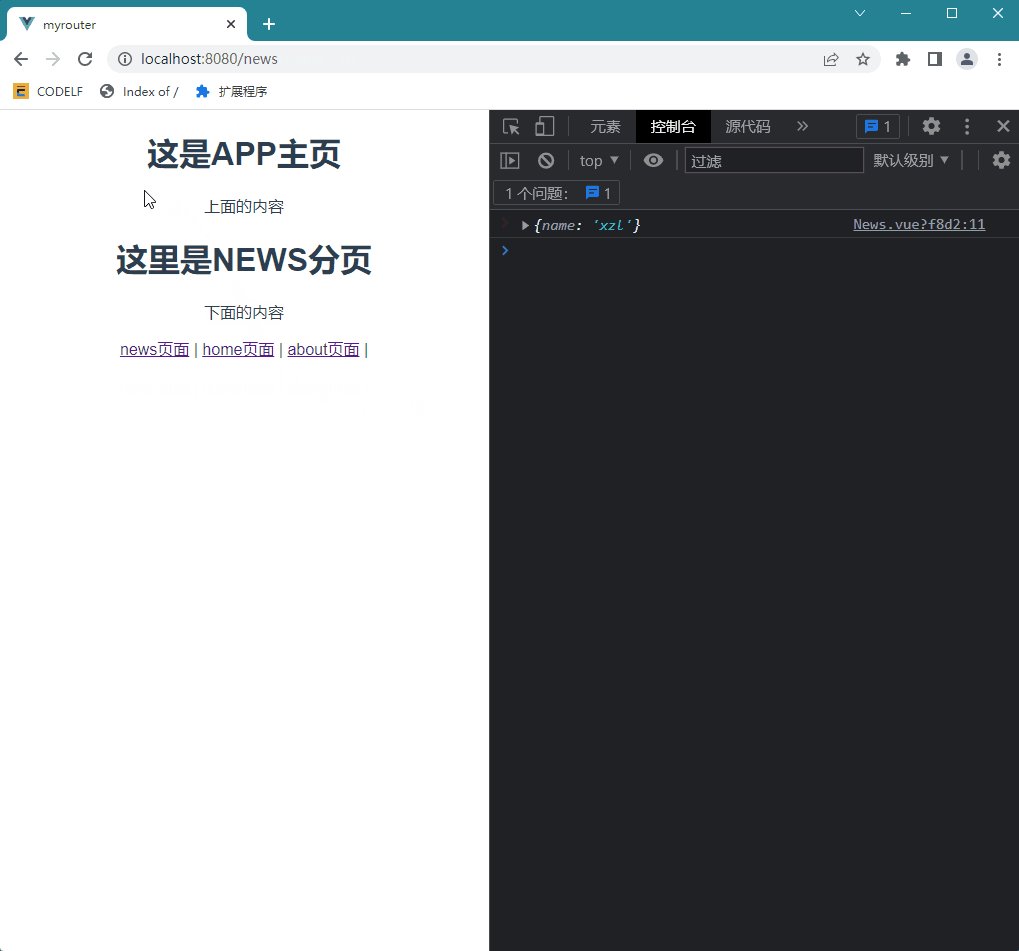
- post传参方式刷新会导致数据丢失
- this.$route.params接收参数
- URL地址栏传参隐藏


第一次

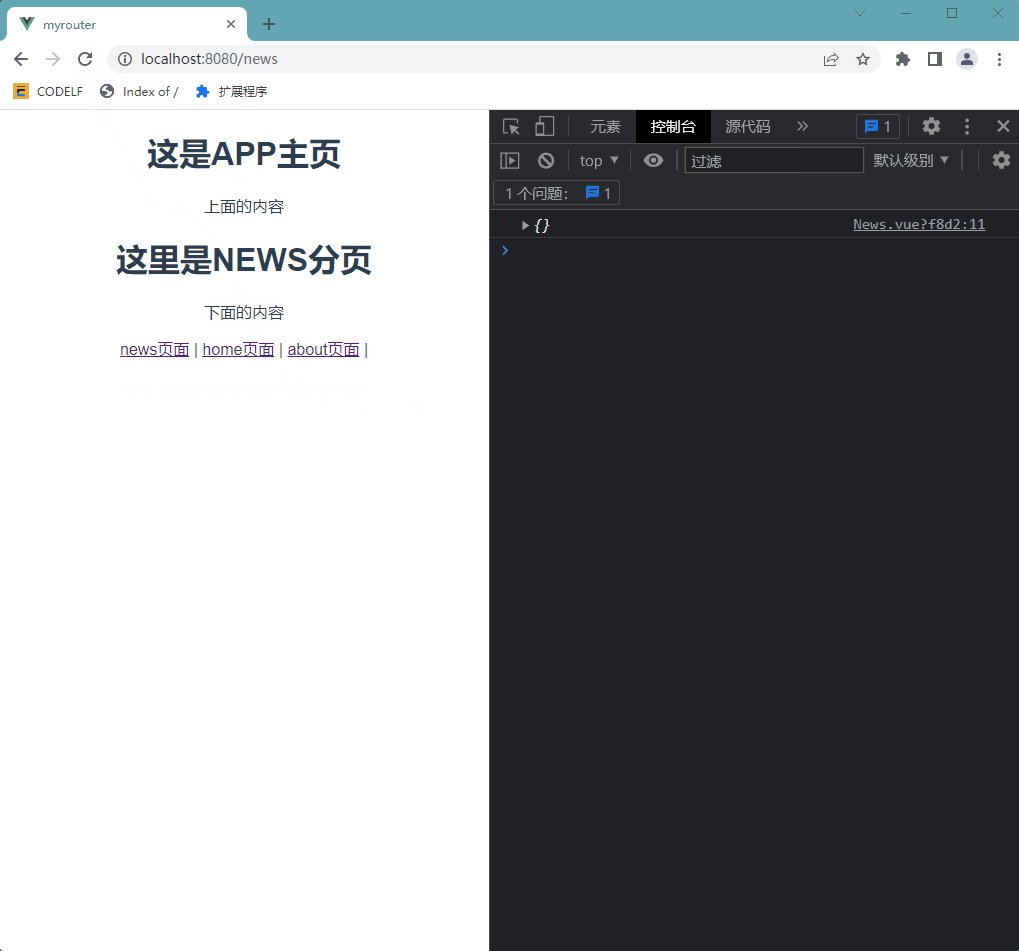
重复刷新

3.6.4 常见BUG
注意点:编程式导航在跳转到与当前地址一致的URL时会报错,但这个报错不影响功能

解决方法:
在index.js文件中添加以下一段代码
// 该段代码不需要记,理解即可
const originalPush = VueRouter.prototype.push;
VueRouter.prototype.push = function push(location) {
return originalPush.call(this, location).catch((err) => err);
};
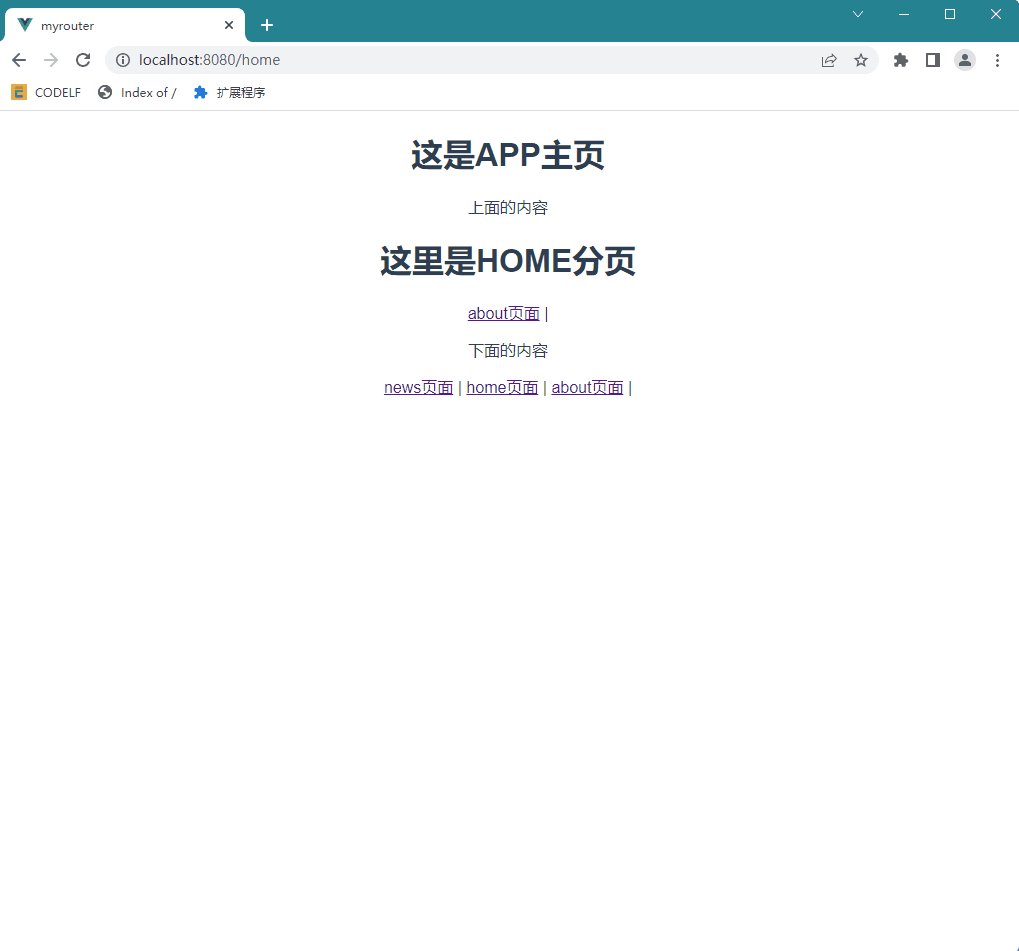
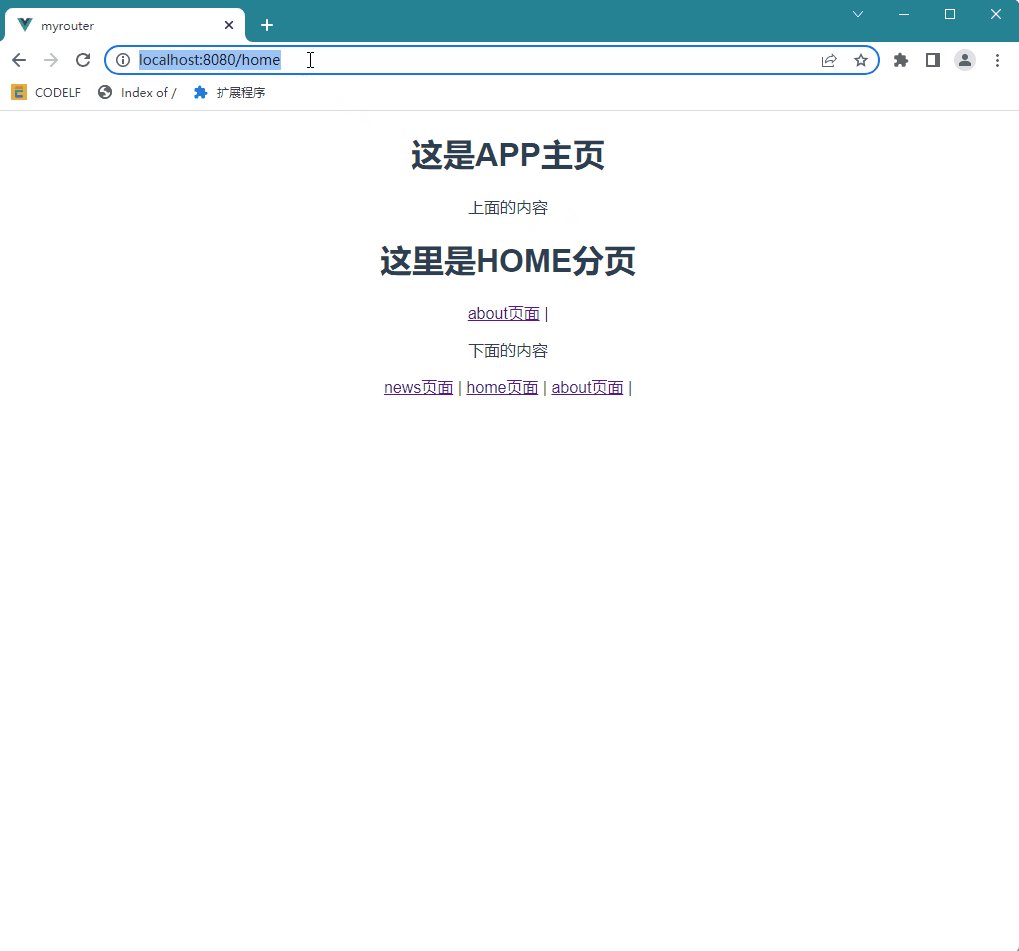
3.7 路由重定向
3.7.1 概念
- 概念:用户在访问地址 A 的时候,强制用户跳转到地址 C ,从而展示特定的组件页面
- 实现: 通过路由规则的
redirect属性,指定一个新的路由地址,可以很方便地设置路由的重定向
3.7.2 代码演示


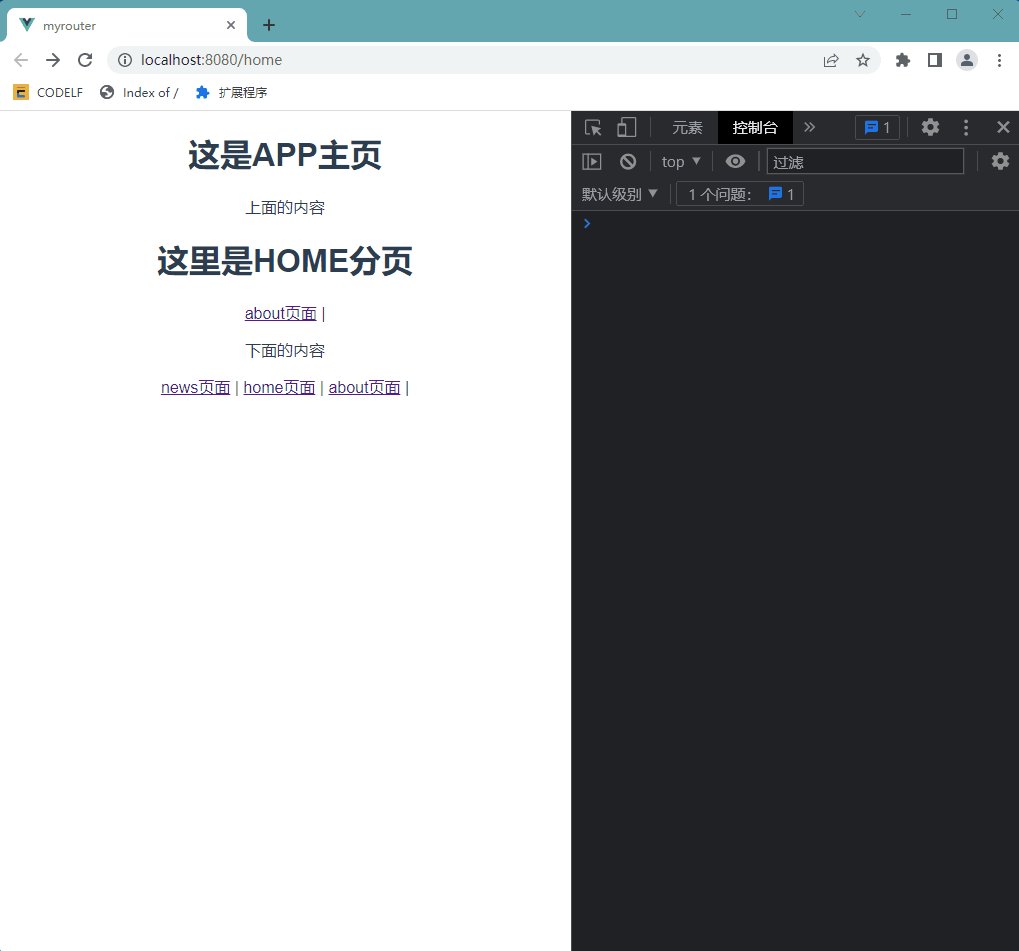
可以看到我只要访问根目录就会跳转到/home页面。
3.8 404路由
3.8.1 概念
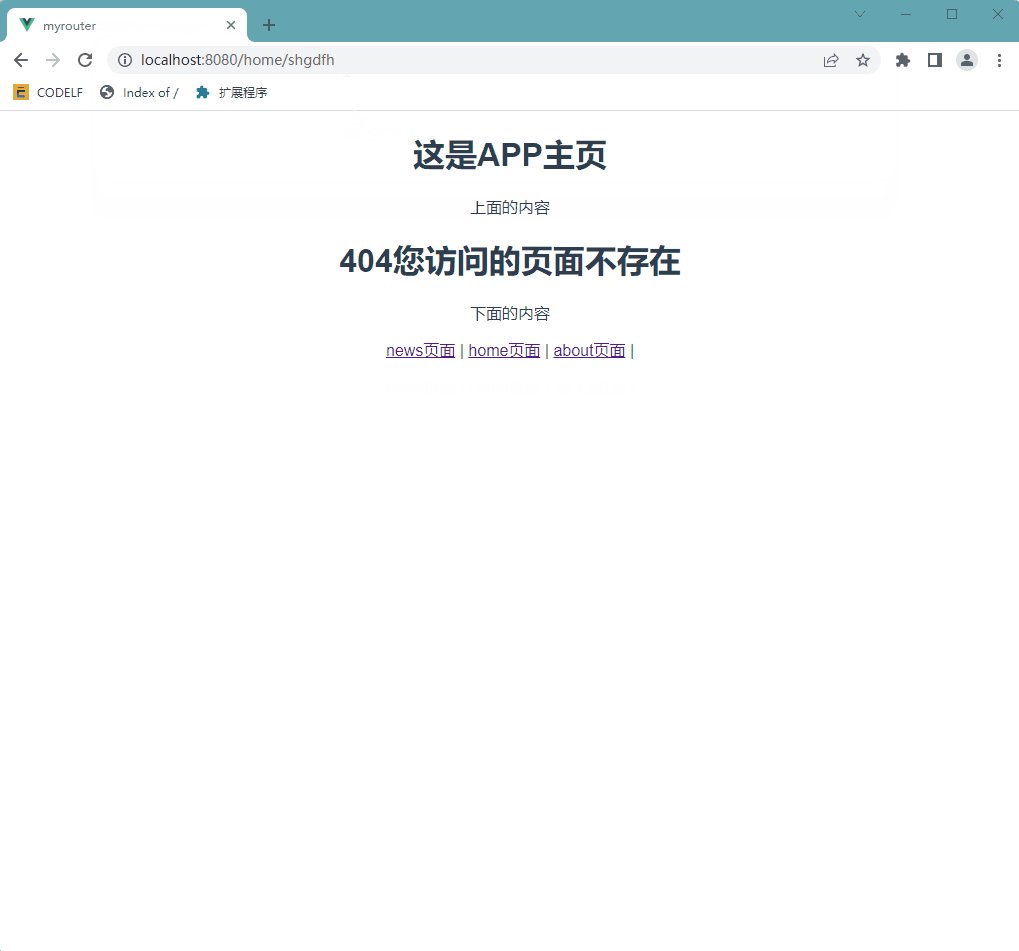
作用:用于处理当路由匹配不上的时候页面的展示(不做404路由,则页面显示白板页面)
由于Vue路由是从上到下执行的,只要在路由配置规则中最后面放个*号(通配符)路由就可以
3.8.2 代码演示


3.9 嵌套路由
3.9.1 概念
路由前缀: /admin/user/add /admin/user/del /admin/user/mod
相同部分可以提取出来,减少重复劳动。
————————————以上为nodejs中的概念————————————————
上述概念在vue中被称之为叫做嵌套路由。
套娃,可以按照之前的nodejs处的路由前缀去理解。(当有些路由有公共部分的前缀时,在vue中就可以使用嵌套路由)
嵌套路由最关键在于理解子级路由的概念:
比如我们有一个
/users的路由,那么
/users下面还可以添加子级路由,如:
/users/index、
/users/add等等,这样的路由情形称之为嵌套路由。
核心思想:在父路由组件的模板内容中添加子路由链接和子路由填充位(占坑),同时在路由规则处为父路由配置children属性指定子路由规则
3.9.2 代码演示


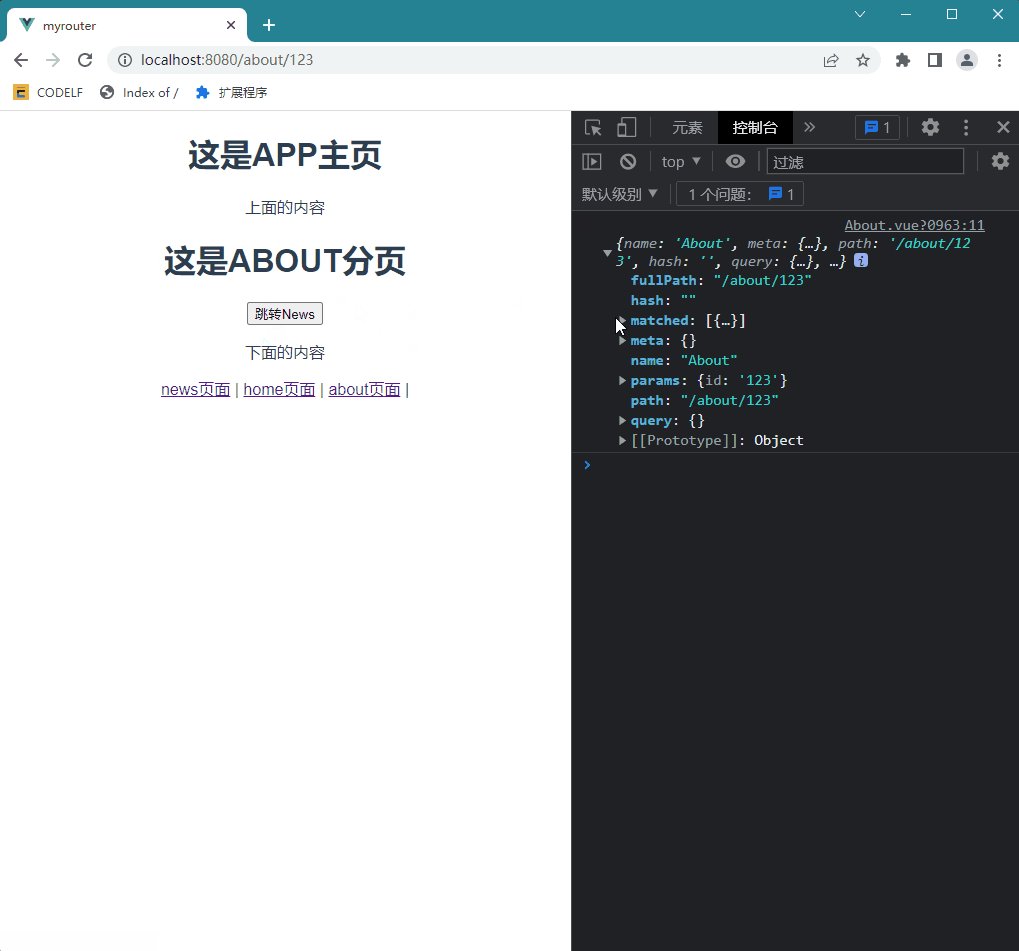
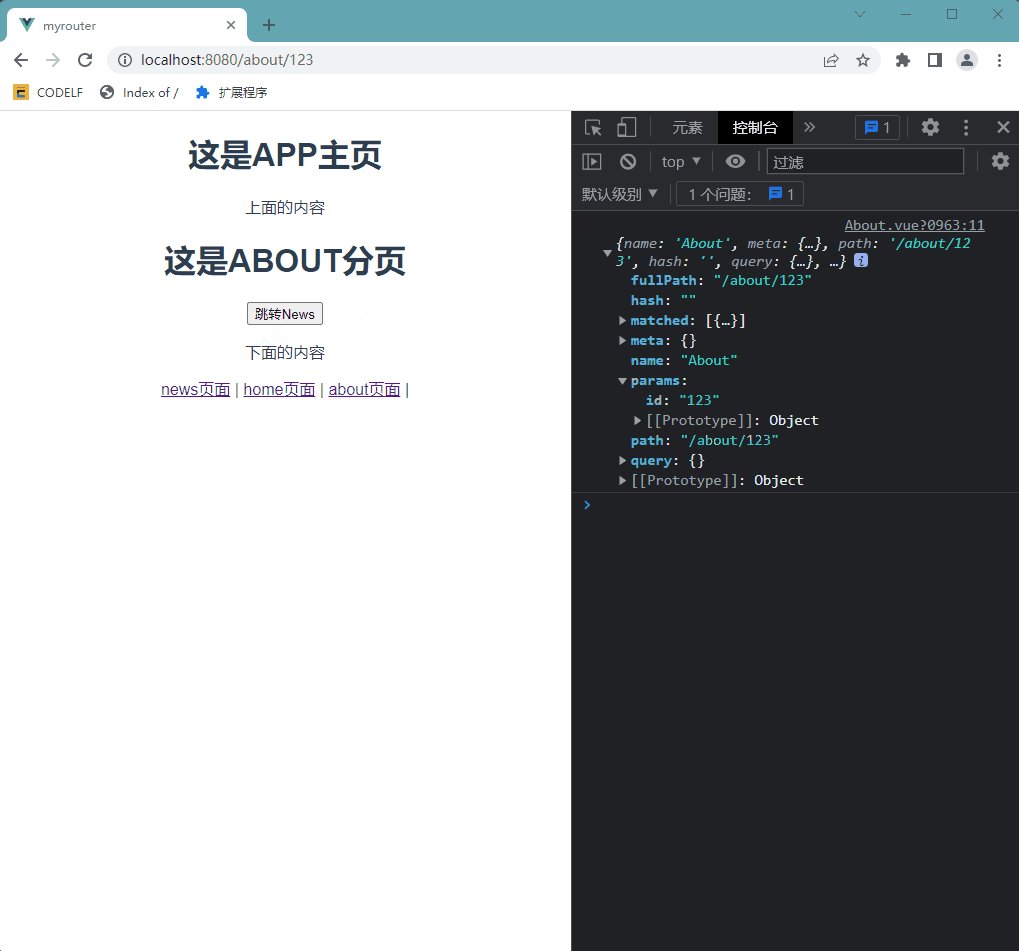
3.10 动态路由
3.10.1 概念
所谓动态路由就是路由规则中有部分规则是动态变化的,不是固定的值,需要去匹配取出数据(即
路由参数)。
- 如何传递在声明路由的时候,将可变部分通过“
:变量名”的形式进行替代- 如何获取获取this.$route来获取
3.10.2 代码演示


版权归原作者 大聪明码农徐 所有, 如有侵权,请联系我们删除。