
@作者 : SYFStrive
@博客首页 : 点击跳转HomePage
📜: 初编程JavaScript之每天10题 👉 从质变到量变💪
📌:个人社区(欢迎大佬们加入) 👉:社区链接🔗
💃:学累了可以先看看由jieke给大家带来的舞蹈,欢迎大家观看
🔗:
①:👉
JS入门到精通(🔥待更)
②:👉
刷题日常计~JS(🔥待更)
题目目录
提示:以下是本篇文章正文内容
题目难度:☆☆☆
①直角三角形
题目描述:
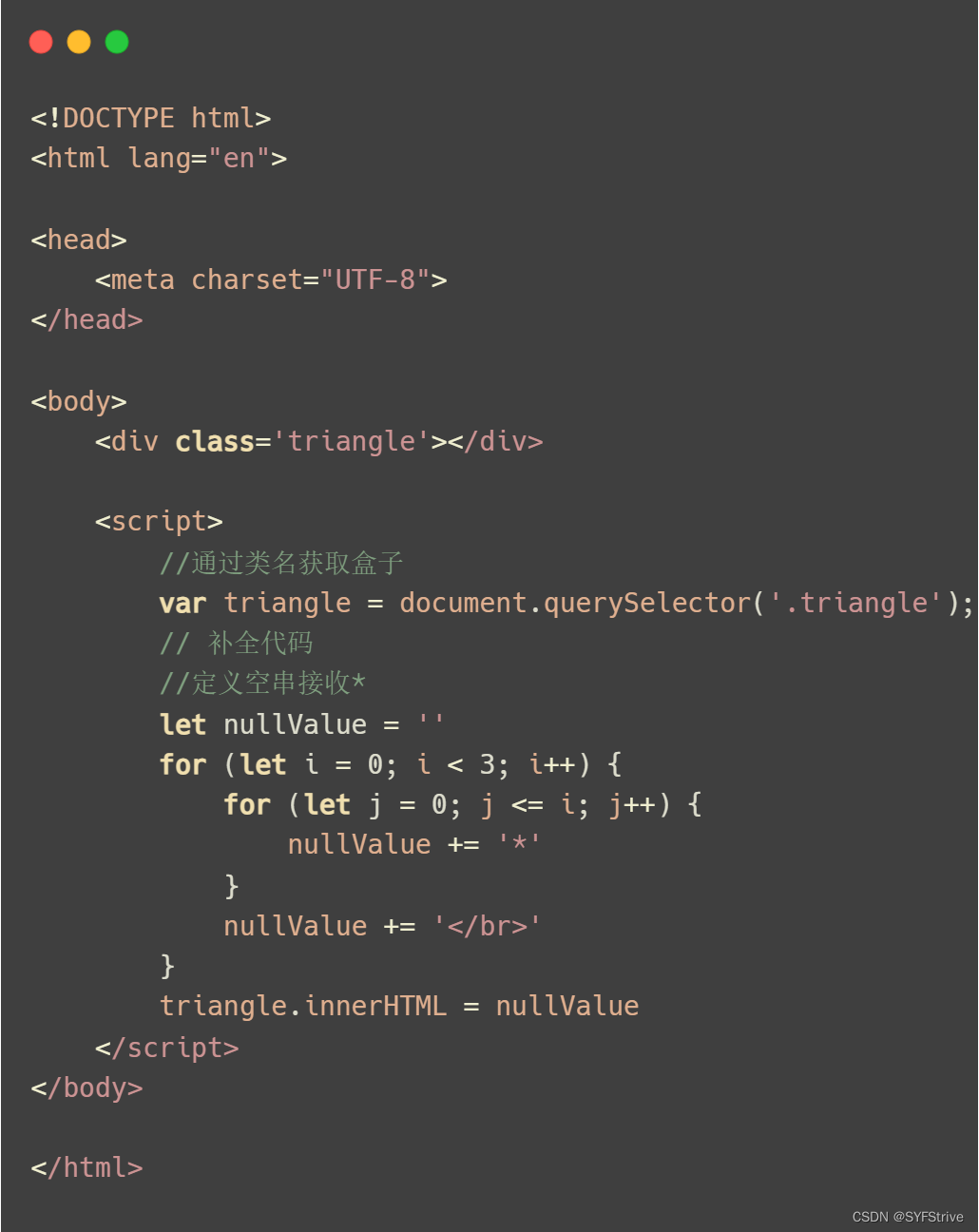
请补全JavaScript代码,要求在页面上渲染出一个直角三角形,三角形换行要求使用"br"实现。
📰代码演示:

效果如下:

②文件扩展名
描述
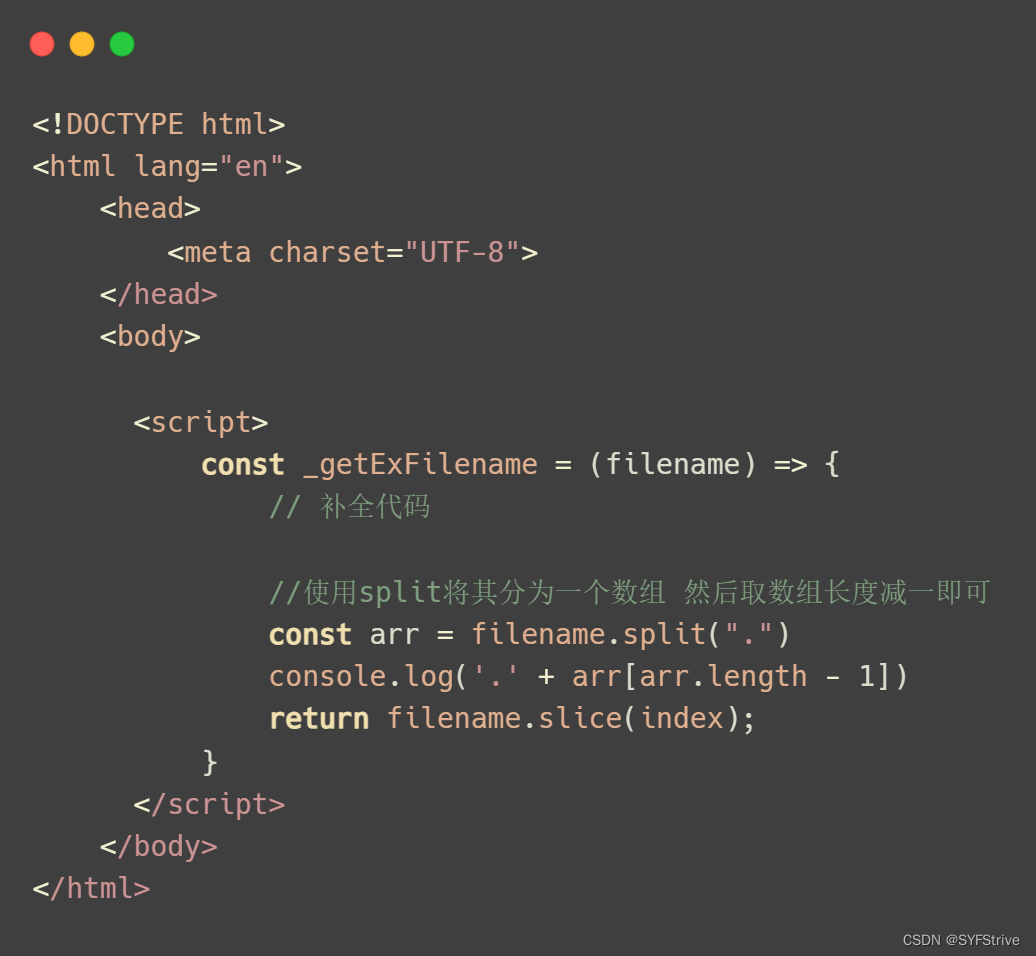
请补全JavaScript代码,要求以字符串的形式返回文件名扩展名,文件名参数为"filename"。
📰代码演示:

③分隔符
描述
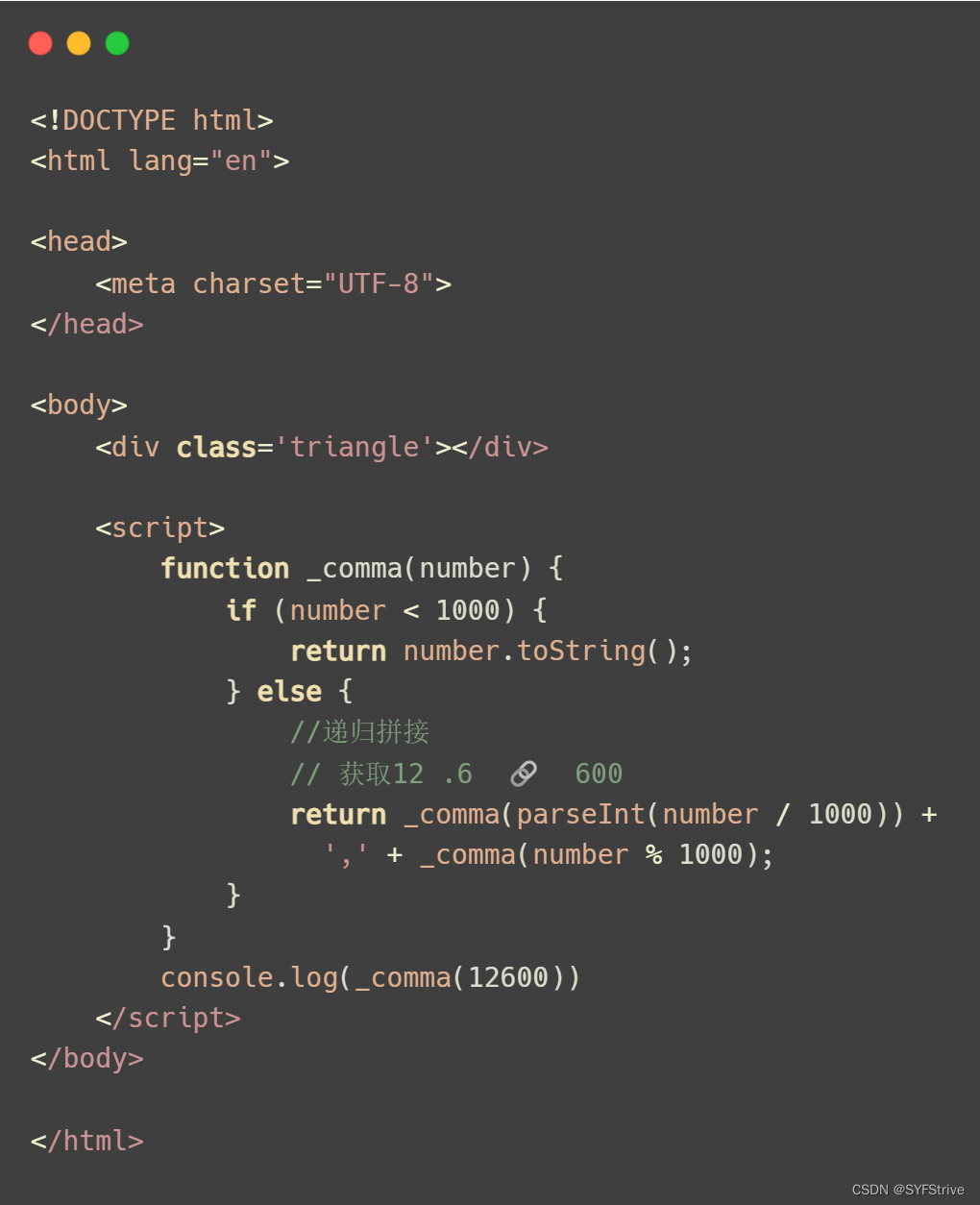
请补全JavaScript代码,要求返回参数数字的千分位分隔符字符串。
📰代码演示:

④单向绑定
描述
请补全JavaScript代码,要求每当id为"input"的输入框值发生改变时触发id为"span"的标签内容同步改变。
注意⚠:必须使用DOM0级标准事件(onchange)
📰代码演示:

⑤创建数组
描述
请补全JavaScript代码,要求返回一个长度为参数值并且每一项值都为参数值的数组。
注意⚠:请勿直接使用for/while
📰代码演示:

⑥判断版本
描述
请补全JavaScript代码,该函数接收两个参数分别为旧版本、新版本,当新版本高于旧版本时表明需要更新,返回true,否则返回false。
注意⚠:
1、版本号格式均为"X.X.X"
2、X∈[0,9]
3、当两个版本号相同时,不需要更新
📰代码演示:

⑦无重复数组
描述
请补全JavaScript代码,实现一个函数,要求如下:
- 根据输入的数字范围[start,end]和随机数个数"n"生成随机数
- 生成的随机数存储到数组中,返回该数组
- 返回的数组不能有相同元素 注意:
- 不需要考虑"n"大于数字范围的情况
📰代码演示:

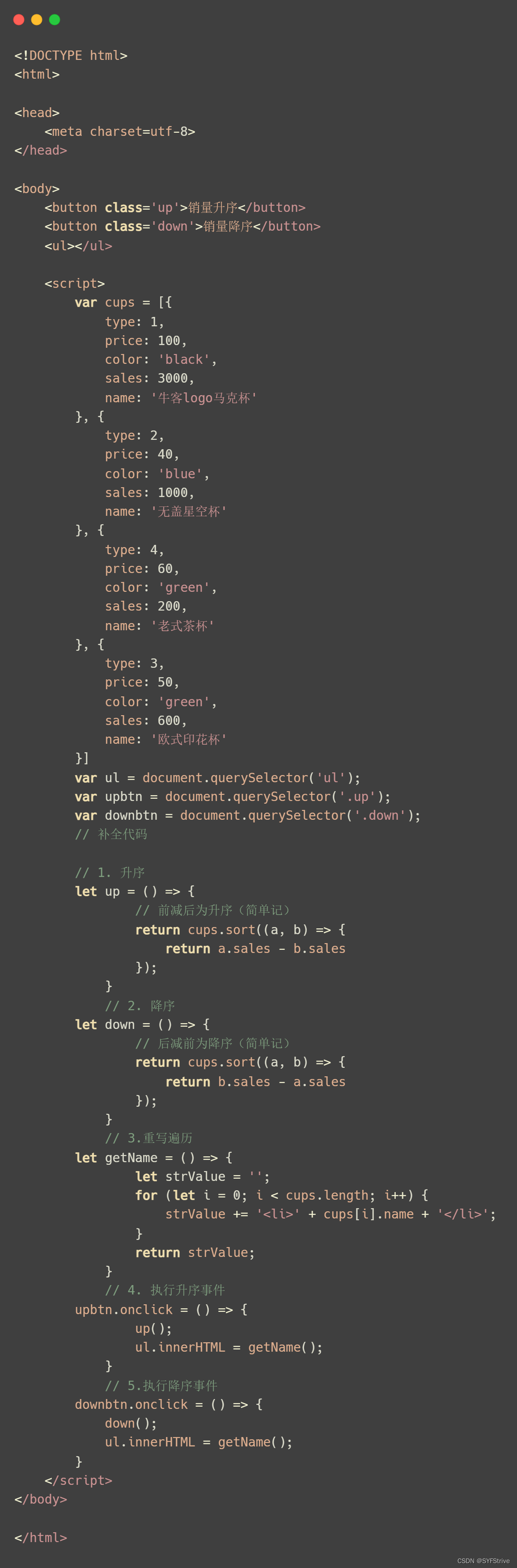
⑧数组排序
描述
请补全JavaScript代码,根据预设代码中的数组,实现以下功能:
- 列表只展示数组中的name属性
- 实现点击"销量升序"按钮,列表内容按照销量升序重新渲染
- 实现点击"销量降序"按钮,列表内容按照销量降序重新渲染 注意:
- 必须使用DOM0级标准事件(onclick)
📰代码演示:

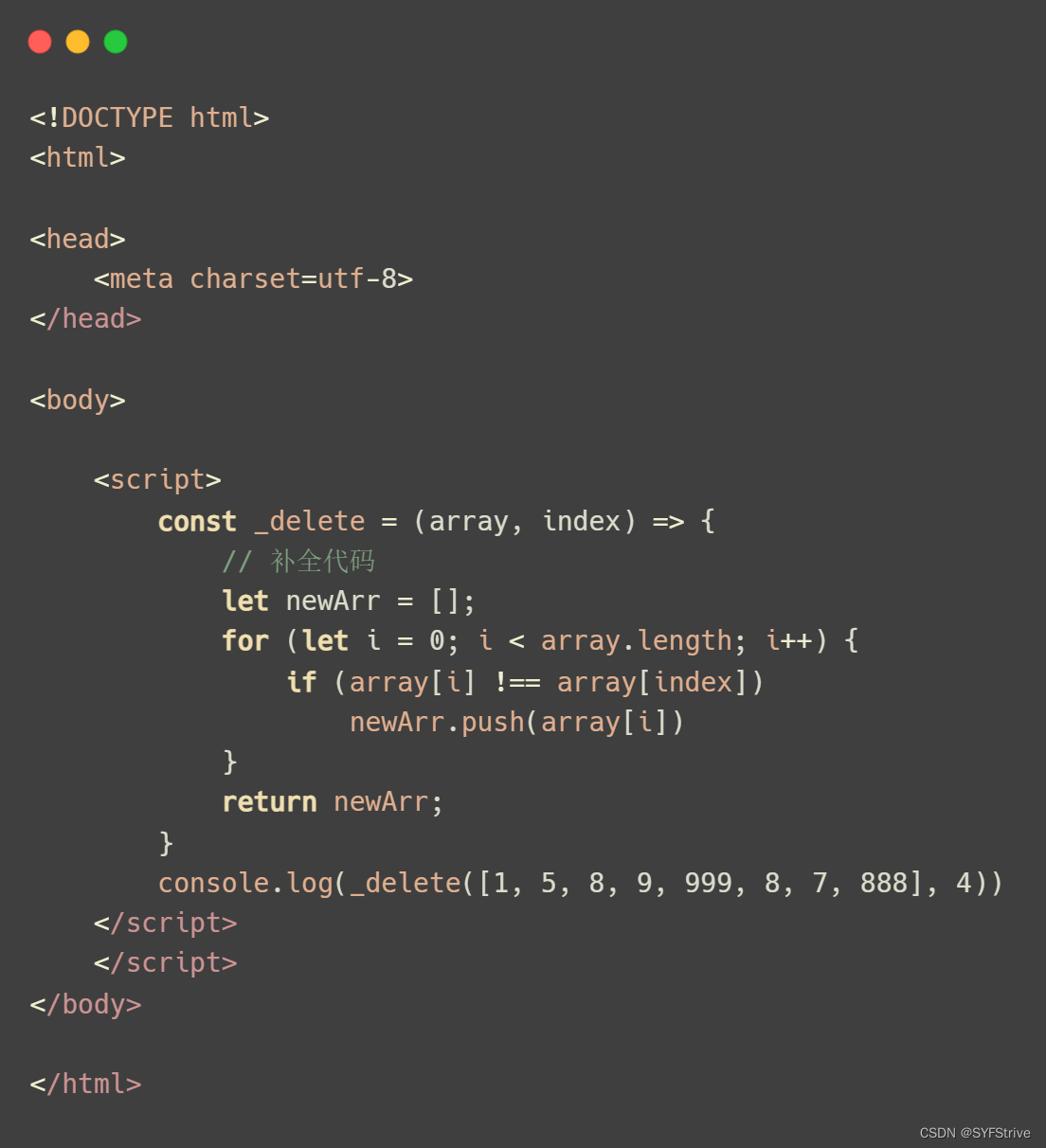
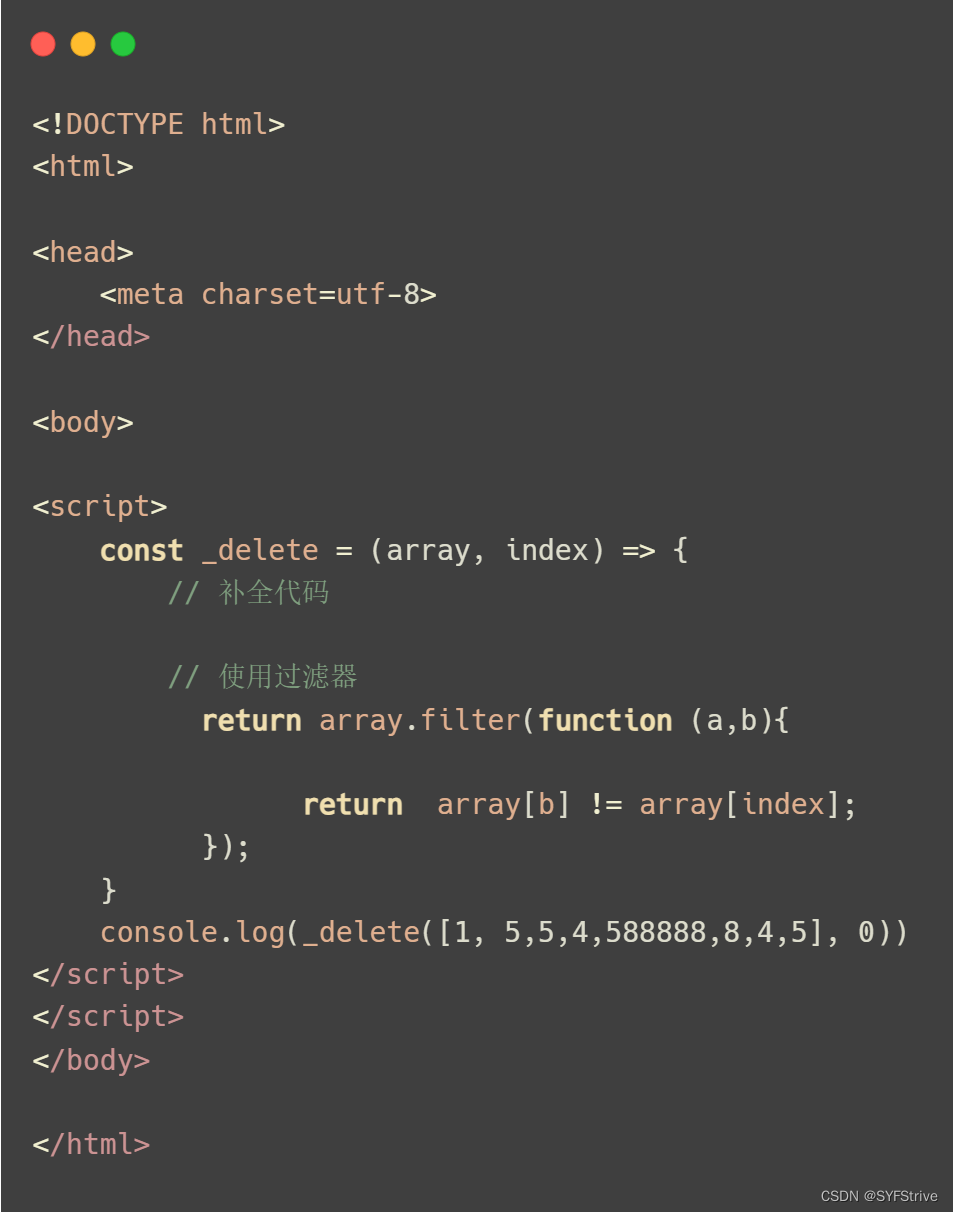
⑨新数组
描述
请补全JavaScript代码,该函数接受两个参数分别为数组、索引值,要求在不改变原数组的情况下返回删除了索引项的新数组。
📰代码演示:
方法一:

方法二:

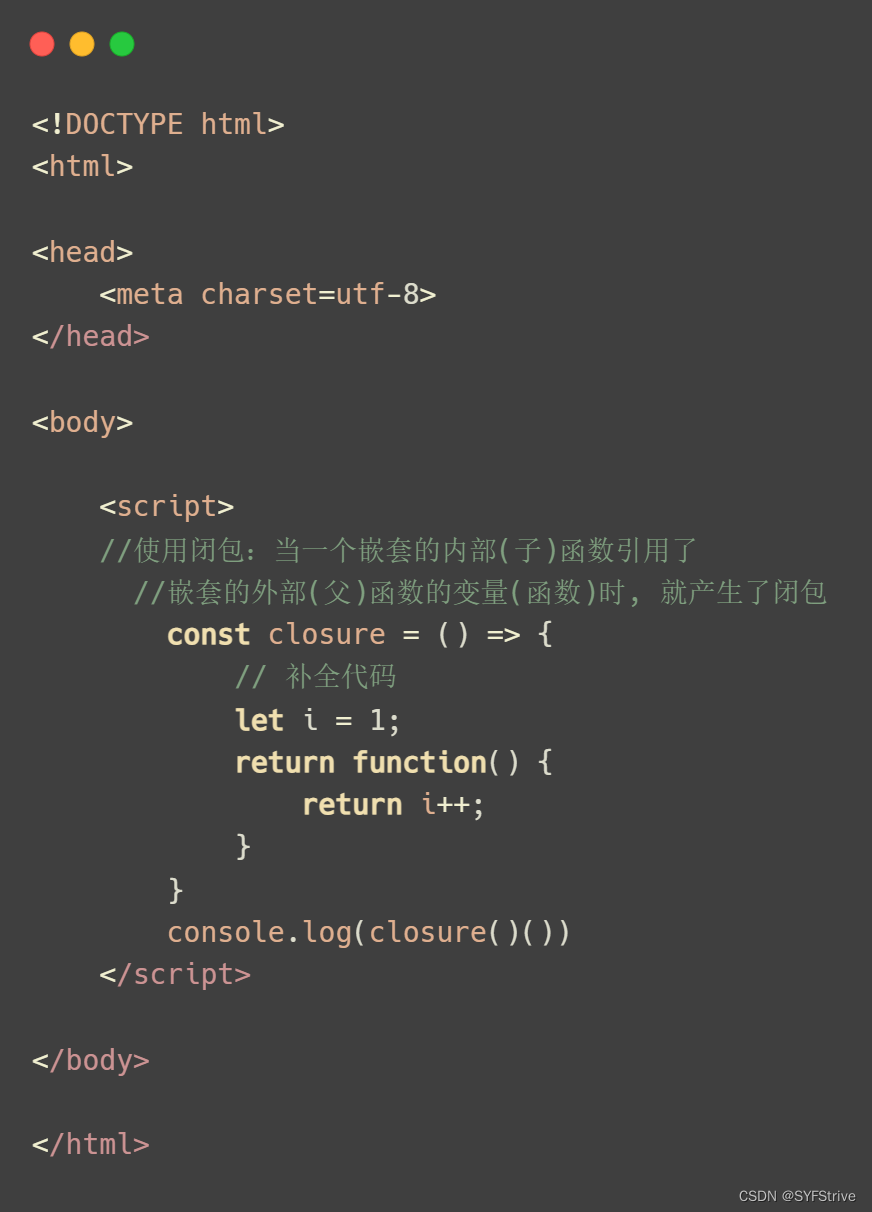
⑩计算器(使用闭包)
描述
请补全JavaScript代码,要求每次调用函数"closure"时会返回一个新计数器。每当调用某个计数器时会返回一个数字且该数字会累加1。
注意:
- 初次调用返回值为1
- 每个计数器所统计的数字是独立的
📰代码演示:

最后
1、码农日常刷题 👉 通过刷题认识到自己的不足,增加对该编程语法的熟练度(可以很大程度提升自己的编程水平(ง •_•)ง)
2、感谢大佬们的支持,你们的支持是我们更新的最大动力,希望这篇文章能帮到大家
3、最后,在这里分享一款刷题神器(里面还有很多值得学习的题目)点击跳转至刷题神器(一起刷起来吧( ఠൠఠ )💪),

下篇文章再见ヾ( ̄▽ ̄)ByeBye

版权归原作者 SYFStrive 所有, 如有侵权,请联系我们删除。



