什么是Svelte?
简介
Svelte 的作者 Rich Harris 将他的创作描述为“没有框架的框架”。
Svelte 基于用于在构建阶段编译组件的工具(本质上,Svelte.js 本身就是一个编译器),允许仅加载在页面上显示应用程序所需的内容——尽可能小的、“可消化的” JavaScript 代码。
这意味着没有虚拟 DOM,没有框架之上的框架,也没有运行时的框架。这是 Svelte 和 Vue 之间的主要区别,也是 Svelte 与 React 与 Angular 与 Vue 之战的主要争论点。
Svelte 是一个构建 web 应用程序的工具。
Svelte 与诸如 React 和 Vue 等 JavaScript 框架类似,都怀揣着一颗让构建交互式用户界面变得更容易的心。
但是有一个关键的区别:Svelte 在 构建/编译阶段 将你的应用程序转换为理想的 JavaScript 应用,而不是在 运行阶段 解释应用程序的代码。这意味着你不需要为框架所消耗的性能付出成本,并且在应用程序首次加载时没有额外损失。
你可以使用 Svelte 构建整个应用程序,也可以逐步将其融合到现有的代码中。你还可以将组件作为独立的包(package)交付到任何地方,并且不会有传统框架所带来的额外开销。
Svelte 的用例
在 Svelte.js 与 React 与 Vue 中,最关键的论点之一是使用。Svelte 最常见的用例包括:
- 单页应用程序。
- 适用于低功耗设备的应用程序。使用 Svelte 创建的应用程序代码更少,这实际上意味着要下载的数据更少,这对于低功耗设备来说是完美的。
- 具有交互式可视化的应用程序。没有运行时的框架要方便得多,因为它可以让视觉效果更具响应性。
Svelte 的优点
随着语言的重大转变,在 Svelte.js 与 Vue 的战斗中,Svelte 看起来更有利,然而,在 React、Svelte 和 Vue 的比较中,它们都相对容易使用。你可以写在.html文件或.svelte文件中,在代码中也不需要使用 “this”。
但请注意:语法更简单,但需要注意这是一把双刃剑。
无需虚拟 DOM ,Svelte 的主要卖点以及 Svelte 和 Vue 之间的主要区别在于:减少了浏览器和应用程序之间的距离,从而使工作更加优化和快速。
根据测试,在 Svelte 与 React 与 Vue 的对决中,Svelte 比其他框架快约 30%。它还反映了 Svelte 与 Vue 的性能。
在声明变量的帮助下,Svelte 可以自动更新数据。这样,不必等待更改反映在您的虚拟结构中,从而获得更好的用户体验。
Svelte 的缺点
但是,Svelte 存在一些重大缺陷,可能会对开发人员的体验产生负面影响。
- 没有更强大的的支持。虽然 Vue.js 和 Angular 得到了 Google 的支持,而 React 得到了 Facebook 的支持——这两个都是强大的 IT 巨头,但 Svelte 到目前为止还没有任何主要的支持。当然,这是一个非常年轻的框架,将来可能会得到支持,但如果你现在决定使用它,请做好准备。
- 小社区。Svelte 现在不是很流行。例如像找UI库这样简单的事情可能会很耗时。并且在没有 UI Kits 的情况下使用 JS 比看起来要困难得多。
- 路由问题。如果没有普通路由器,甚至无法创建单页 Web 应用程序。目前,Svelte 的选择并不多,主要是在两个选项之间进行选择,这两个选项都不好。可以链接您的路由器,但需要更多的时间和精力。
- 还不支持跨平台应用程序。必须在 ReactNative 中完全重写移动应用程序或使用硬连线的 NativeScript,但要手动完成。
Svelte组件
在 Svelte 中,应用程序由一个或多个 组件(components) 构成。组件是一个可重用的、自包含的代码块,它将 HTML、CSS 和 JavaScript 代码封装在一起并写入 .svelte 后缀名的文件中。
我为什么选择Svelte?
趋势
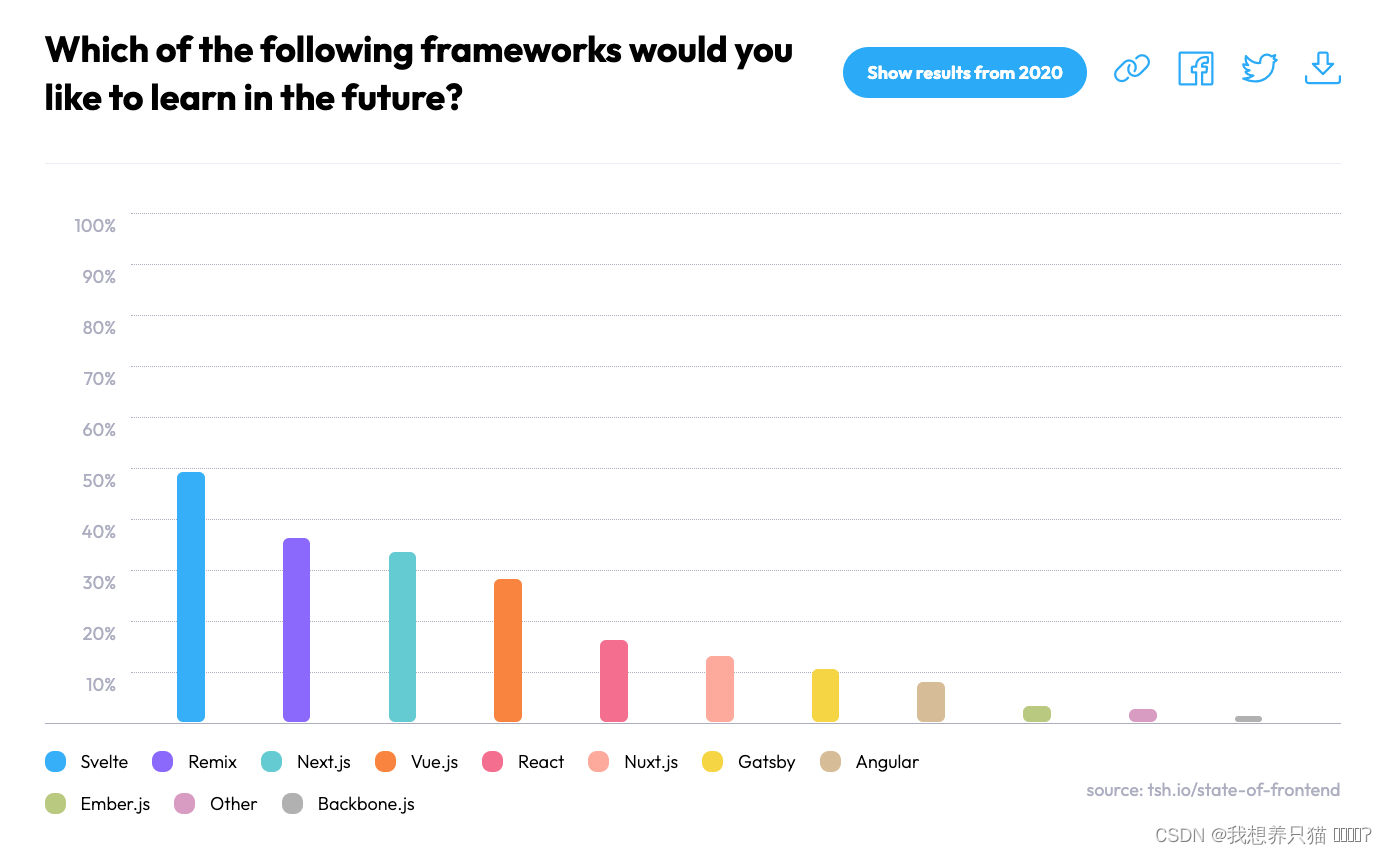
首先我们来看一组数据:
这组数据来自:state-of-frontend
他们调查了3703名开发者,来自125个国家,19位专家。
数据表明有将近一半的开发者在将来想学习Svelte框架,大势所趋,那么肯定有其原因,所以我们需要学起来。
无DOM和语法,引人入胜
在某些场景下虚拟DOM固然快,但我很疑惑为什么会经常出现:“虚拟DOM比真实DOM快” 的一刀切言论,难道不看使用场景的吗?
Svelte 主要是一个编译器。它能够一步生成并同时优化代码,从而提高性能。这会降低运行时开销,并且用户可以享受平滑的过渡和异常快速的渲染。
另一个减少运行时间的独特来源是虚拟 DOM。由于不需要虚拟 DOM 优化和并发模块,性能得到了简化。Svelte 通过更改组件本身来负责在没有中间人(例如 API)的情况下更新 DOM。
其次我们来看一段代码
<script>let user ={loggedIn:false};functiontoggle(){
user.loggedIn =!user.loggedIn;}</script><buttonon:click={toggle}>
Log out
</button><buttonon:click={toggle}>
Log in
</button>
习惯了天花乱坠Hooks的之后,Svelte的语法震惊到我了,还能这么简洁?
需要提醒的是,Svelte 性能和语法固然出色,但并不是让你不加思索就跳船。
尝试
在使用Svelte的过程中发现,目前适配Svelte的UI框架确实少,所以我正在尝试将DouyinFE/semi-design中的Adapter部分实现于到Svelte框架中。欢迎star:svelte-semi-ui
版权归原作者 我想养只猫 •͓͡•ʔ 所有, 如有侵权,请联系我们删除。