文章目录
总体参考:
- Butterfly 文档:https://butterfly.js.org
- anzhiyu :https://anzhiy.cn
- 张洪 Heo :https://blog.zhheo.com
- Leonus :https://blog.leonus.cn
注:博客所有美化大部分(全部)都参考于以上教程,本文内容基于自身略有改动(照抄)
Butterfly 主题安装
在 MyBlog 文件下打开命令行,运行命令,使用 Github 方式安装。升级方法:在主题目录下,进行
git pull
git clone -b master https://github.com/jerryc127/hexo-theme-butterfly.git themes/butterfly
修改 Hexo 根目录下的
_config.yml
,把主题改为 butterfly:
theme: butterfly
安装 pug 以及 stylus 的渲染器
npminstall hexo-renderer-pug hexo-renderer-stylus --save
升级建议
- 在 MyBlog 文件下新建一个文件
_config.butterfly.yml,并把MyBlog\themes\butterfly目录的_config.yml内容复制到_config.butterfly.yml去,以后只需要在_config.butterfly.yml进行配置就行。 - Hexo 会自动合并主题中的 _config.yml 和 _config.butterfly.yml 里的配置,如果存在同名配置,会使用 _config.butterfly.yml 的配置,其优先度较高。
修改博主头像
为了防止后续主题更新时,会将主题目录的文件覆盖,建议在 MyBlog/source 目录下存储个人文件,Hexo 会从 source 目录下识别。
博主头像存放的两种方式如下(任选其一即可):
- 在 MyBlog/source 目录下本地存储头像
- 头像上传到图床,通过 Url 访问
# Avatar (头像)avatar:img: /img/avatar.png # 本地路径 或 图床 URLeffect:false#自动旋转
生成文章唯一链接
1、安装插件,在 MyBlog 目录下打开 git 命令行,运行以下指令:
npminstall hexo-abbrlink --save
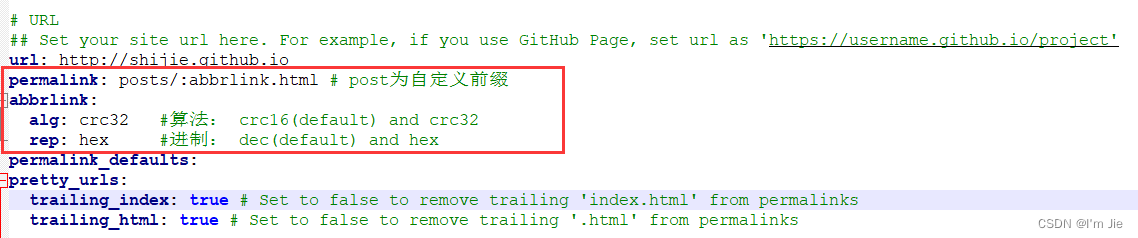
2、插件安装成功后,在 MyBlog 目录的配置文件 _config.yml 找到 permalink:
-permalink::year/:month/:day/:title/
#修改为+ permalink: posts/:abbrlink.html # posts为自定义前缀+ abbrlink:+ alg: crc32 #算法: crc16(default) and crc32+ rep: hex #进制: dec(default) and hex

本地搜索
参考链接:https://github.com/wzpan/hexo-generator-search
- 在 MyBlog 目录下打开 git 命令行,运行以下指令:
npminstall hexo-generator-search --save - 在 MyBlog 目录的 _config.yml 中最后添加
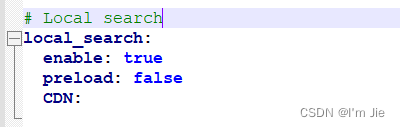
search:path: search.xml field: all content:true - 将 MyBlog 目录的 _config.butterfly.yml 中的 local_search 的 enable 项改为 true

- 执行
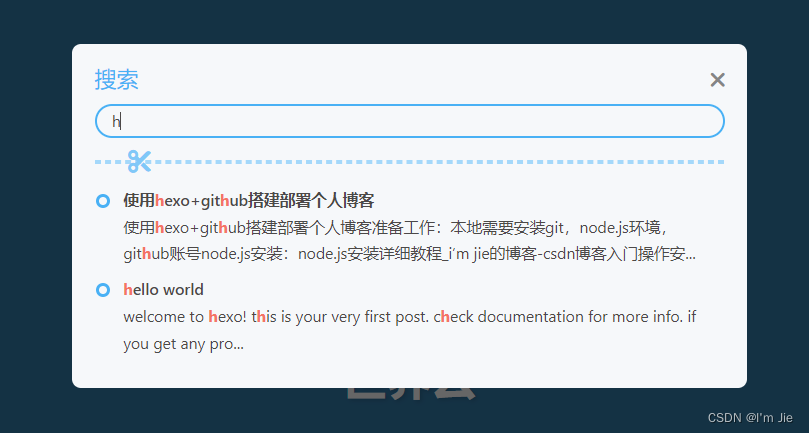
hexo cl && hexo g && hxo s命令,使用搜索功能
Sitemap
在 MyBlog 目录下打开 git 命令行,运行以下指令:
npminstall hexo-generator-sitemap --savenpminstall hexo-generator-baidu-sitemap --save-dev
在 MyBlog 目录的 _config.yml 中最后添加
# https://github.com/hexojs/hexo-generator-sitemapsitemap:path: sitemap.xml
rel:falsetags:truecategories:true# https://github.com/coneycode/hexo-generator-baidu-sitemapbaidusitemap:path: baidusitemap.xml
RSS
在 MyBlog 目录下打开 git 命令行,运行以下指令:
npminstall hexo-generator-feed --save
在 MyBlog 目录的 _config.yml 中最后添加
# https://github.com/hexojs/hexo-generator-feed#Feed Atomfeed:type: atom
path: atom.xml
limit:20rss: /atom.xml
# Extensionsplugins:- hexo-generator-feed
- hexo-generator-baidu-sitemap
- hexo-generator-sitemap
追番插件
在 MyBlog 目录下打开 git 命令行,运行以下指令:
npminstall hexo-bilibili-bangumi --save
在 MyBlog 目录的 _config.yml 中最后添加
# 追番插件# https://github.com/HCLonely/hexo-bilibili-bangumibangumi:# 追番设置enable:truepath:vmid:# uidtitle:'追番列表'quote:'生命不息,追番不止!'show:1lazyload:false#关闭懒加载,开启 _config.butterfly.yml 中的懒加载loading:metaColor:color:webp:progress:extra_options:key: value
cinema:# 追剧设置enable:truepath:vmid:# uidtitle:'追剧列表'quote:'生命不息,追剧不止!'show:1lazyload:false#关闭懒加载,开启 _config.butterfly.yml 中的懒加载loading:metaColor:color:webp:progress:extra_options:key: value
在 _config.butterfly.yml 中添加导航菜单
menu:首页: / || fas fa-home
追番: /bangumis/index.html || fas fa-home
夜间模式繁星(宇宙)背景
- 在
MyBlog/source/js目录下创建universe.js文件,然后粘贴如下代码:functiondark(){ window.requestAnimationFrame = window.requestAnimationFrame || window.mozRequestAnimationFrame || window.webkitRequestAnimationFrame || window.msRequestAnimationFrame;var n, e, i, h, t =.05, s = document.getElementById("universe"), o =!0, a ="180,184,240", r ="226,225,142", d ="226,225,224", c =[];functionf(){ n = window.innerWidth, e = window.innerHeight, i =.216* n, s.setAttribute("width", n), s.setAttribute("height", e)}functionu(){ h.clearRect(0,0, n, e);for(var t = c.length, i =0; i < t; i++){var s = c[i]; s.move(), s.fadeIn(), s.fadeOut(), s.draw()}}functiony(){this.reset=function(){this.giant =m(3),this.comet =!this.giant &&!o &&m(10),this.x =l(0, n -10),this.y =l(0, e),this.r =l(1.1,2.6),this.dx =l(t,6* t)+(this.comet +1-1)* t *l(50,120)+2* t,this.dy =-l(t,6* t)-(this.comet +1-1)* t *l(50,120),this.fadingOut =null,this.fadingIn =!0,this.opacity =0,this.opacityTresh =l(.2,1-.4*(this.comet +1-1)),this.do =l(5e-4,.002)+.001*(this.comet +1-1)},this.fadeIn=function(){this.fadingIn &&(this.fadingIn =!(this.opacity >this.opacityTresh),this.opacity +=this.do)},this.fadeOut=function(){this.fadingOut &&(this.fadingOut =!(this.opacity <0),this.opacity -=this.do /2,(this.x>n||this.y<0)&&(this.fadingOut=!1,this.reset()))},this.draw=function(){if(h.beginPath(),this.giant)h.fillStyle="rgba("+a+","+this.opacity+")",h.arc(this.x,this.y,2,0,2*Math.PI,!1);elseif(this.comet){h.fillStyle="rgba("+d+","+this.opacity+")",h.arc(this.x,this.y,1.5,0,2*Math.PI,!1);for(var t=0;t<30;t++)h.fillStyle="rgba("+d+","+(this.opacity-this.opacity/20* t)+")", h.rect(this.x -this.dx /4* t,this.y -this.dy /4* t -2,2,2), h.fill()}else h.fillStyle ="rgba("+ r +","+this.opacity +")", h.rect(this.x,this.y,this.r,this.r); h.closePath(), h.fill()},this.move=function(){this.x +=this.dx,this.y +=this.dy,!1===this.fadingOut &&this.reset(),(this.x > n - n /4||this.y <0)&&(this.fadingOut =!0)},setTimeout(function(){ o =!1},50)}functionm(t){return Math.floor(1e3* Math.random())+1<10* t }functionl(t, i){return Math.random()*(i - t)+ t }f(), window.addEventListener("resize", f,!1),function(){ h = s.getContext("2d");for(var t =0; t < i; t++) c[t]=newy, c[t].reset();u()}(),functiont(){ document.getElementsByTagName('html')[0].getAttribute('data-theme')=='dark'&&u(), window.requestAnimationFrame(t)}()};dark() - 在
MyBlog/source/css目录下创建自定义 CSS 文件,例如 custom.css,用于存放自修改的 css 样式,然后粘贴如下代码:#universe { display: block; position: fixed; margin: 0; padding: 0; border: 0; outline: 0; left: 0; top: 0; width: 100%; height: 100%; pointer-events: none; z-index: 1;} - 如果你的 css 没有引入,则需要打开主题的配置文件
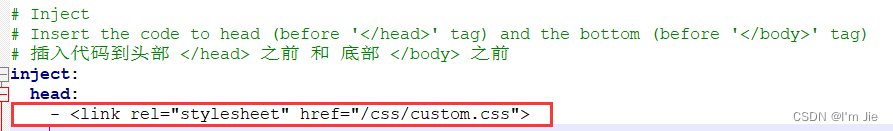
_config.butterfly.yml,找到inject的head,输入以下代码(注意缩进):- <link rel="stylesheet" href="/css/style.css"> 然后找到
然后找到 inject的bottom,输入以下代码:# 夜间模式背景- <canvas id="universe"></canvas># 创建画布- <script src="/js/universe.js"></script># 引入js
添加页脚徽标和计时器
在 MyBlog 目录下打开 git 命令行,运行以下指令:
npminstall hexo-butterfly-footer-beautify --save
在 MyBlog 目录的 _config.yml 中最后添加
# footer_beautify# 页脚计时器:[Native JS Timer](https://akilar.top/posts/b941af/)# 页脚徽标:[Add Github Badge](https://akilar.top/posts/e87ad7f8/)footer_beautify:enable:timer:true# 计时器开关bdage:true# 徽标开关priority:5#过滤器优先权enable_page: all # 应用页面exclude:# - /posts/# - /about/layout:# 挂载容器类型type: id
name: footer-wrap
index:0# 计时器部分配置项runtime_js: /js/runtime.min.js
runtime_css: /css/runtime.min.css
# 徽标部分配置项swiperpara:0#若非0,则开启轮播功能,每行徽标个数bdageitem:-link: https://hexo.io/ #徽标指向网站链接shields: https://img.shields.io/badge/Frame-Hexo-blue?style=flat&logo=hexo#徽标APImessage: 博客框架为Hexo_v5.4.0 #徽标提示语-link: https://butterfly.js.org/
shields: https://img.shields.io/badge/Theme-Butterfly-6513df?style=flat&logo=bitdefendermessage: 主题版本Butterfly_v4.2.2
-link: https://www.jsdelivr.com/
shields: https://img.shields.io/badge/CDN-jsDelivr-orange?style=flat&logo=jsDelivrmessage: 本站使用JsDelivr为静态资源提供CDN加速
-link: https://beian.miit.gov.cn/#/Integrated/indexshields: https://img.shields.io/badge/冀ICP备-2021000496号-e1d492?style=flat&logo=data:image/png;base64,iVBORw0KGgoAAAANSUhEUgAAAB4AAAAdCAYAAAC9pNwMAAABS2lUWHRYTUw6Y29tLmFkb2JlLnhtcAAAAAAAPD94cGFja2V0IGJlZ2luPSLvu78iIGlkPSJXNU0wTXBDZWhpSHpyZVN6TlRjemtjOWQiPz4KPHg6eG1wbWV0YSB4bWxuczp4PSJhZG9iZTpuczptZXRhLyIgeDp4bXB0az0iQWRvYmUgWE1QIENvcmUgNS42LWMxNDIgNzkuMTYwOTI0LCAyMDE3LzA3LzEzLTAxOjA2OjM5ICAgICAgICAiPgogPHJkZjpSREYgeG1sbnM6cmRmPSJodHRwOi8vd3d3LnczLm9yZy8xOTk5LzAyLzIyLXJkZi1zeW50YXgtbnMjIj4KICA8cmRmOkRlc2NyaXB0aW9uIHJkZjphYm91dD0iIi8+CiA8L3JkZjpSREY+CjwveDp4bXBtZXRhPgo8P3hwYWNrZXQgZW5kPSJyIj8+nhxg7wAACNlJREFUSInF1mmMVeUdx/Hv2e+5+519mJWBYQZkGxZZxLKJqBXGoLS1iXWrmihotFXaJiTWWlsbl6q1aetWd5u0VkKjNG4YEJSlOCibDLMwM8x679z9nnPP1jcVJUxf+7z6J8+LT37/Z4VvaQhfFS8+sBXbctCDGrVTKlBUH4mxAbI9Hfj0IJLsp6paJ5/tmn20N/D0wKDRMq9F/c3M2U1/V0vDfWMFh+tv/Ig1zYPMabDImPJ52OaXO87W580KggCiiOsJOJ6I3wcNFaaeNKxrt72f2fLGu4FpJ/sDQABRzD22fH7/Yze069vGc6mrDLNIJCDik10sxz2by3VdPM87xzkP9jwPTZFRVI1YUJKH+oy7n3tbvv/P2wW/UQxRWe6w4ZJRptYLHDoCuz8v5cP92XbI762O+h6UVWHnUFbPpU0fEb2A60mMJ7MUi9b/b7UgKhiZMaIxm8YLplLMDPz8hl/EH+rs8TNlUpFf32uyZJGLPDwCiTGUyTWodTN49eUCdz2YwXb9NNcObp1X98WDoufynzMVCEKGn27ayPTWBi5ad8P5iQUkJEnFLjqM9Z+hrVX0vfDe6K2dPRWsW2bwyp9EUifSJB84gdxrkR0eRgv1o/3I4fbbprJ6scqamzVO9pffec1S5ZWY2Nfz5qEy/FqOC2Y3s3j53HMSi18VRjFPwSwg+1RfVbl115vvJrsfej7UGIsYPPGgQ7JXoO+Xx5B3dHEomyJ9x1qiQozkr95h5937aFnVyouPlgJK+Ss7Fxz64OTSxSX+LHYxT2IsRW5kbGI4oHcR0jqoqTjV9se3I7/f8rS/ClS23GxSXhph6L5d9Akm7qqZhHWBQGUJ+CWGFzcg7e7m6D3/ZuW1Ea5YKdA3EojuONi813TqNi+YPYOKUhXDtCeGL26/hakLLiEcdsaHRkRAoLRc4fJrmhnekyF0apgZowWSwwkaa+rw3f8WA1GZZsPP5JEChX8dhZTN6iU6kAcs5s+dHd183SJ0VVKL57pfw6YdRQw23aeWTns47DPTALWlRTR7kMLew6hGgYqUhWXYFFUdPZ6lUBahLA8hVcOftckfi7No7VRAAQqsX1dybfvG1qwriM9mM5mJ4e4jO5Cc01dPqixbr8tWGBQUL4vjGigEEShi+xUmZ2RiR/sJ1pbS8NkgZrKAGw0TsgQsQyFaF/nfYTGprAlMFysbA1pI3mhkR6snhGsaymYGvPyFEb9IdbUE2AzFFTwpRqCtBY0wmdER+hZW4j63gcJj38V+/ErSUZXsYBfjIZHIRW0c2Z8BskCAqN+CbBJBFnyyKjR+Ez57nBxLqpfMUeSISElMBFz6x2Q6OxzWrYjyxWVzEewioU3LCS5vQY6nMUrLwNaxXvoQ59IloFSx54PPAZtQLExVZZDxsVE8J4dn6v4JYatgbSjk0owPw7RGH2ADMo88Z7L20ip8f7gC7fAo0q4+0rt7kEQDvaghVZbiPHUHcyeXcfLjT3jmpR7AYsnSScya3UR8bARVMck7Y/cB75/X6rDf3Fg2dw2jKZm5dXGm1LuAzO5DCo9v6aT0ibco5kzOvLOP+NGTFJtDpPYeZKijk/Rn3QxsfZV7txwhX7ABiZUXBsGvIvguQApNQQva9RMmTvZ2dpVUls+tX/UD7GN/Y8Ws05w6rQF+9vyzg1vZjbvMRJhXiRSU8DpTFFe0QE8S6SfPkOkZoktrB2oAhZWrwljxOPmchiSMYOWNoxNuruFU5vWeXdsojiUon345113dBBQBmTYlTimgdB8nfPo4WjaNFgN9OMEkJ02dnadVt5ki54Esqy+bzKJltVhSPbI3iN2zCyMTeXNCuG7Omm2Zok7PR2+R7jvD8ouruHhmCrB5jVZeYxLdrTP4sr4Vtd9g4MA4qc4c+6cu5NPamfw4P59t2WrA4YdXKkASf7SFivo6PDdEPmf1fRM++zp1bH/0r4I1dD1ODtOWaW4IsvPjL7nqXhloQiSPwjjgMYkMASyGEBkjhISCQwkwzve/18AbT+pk8pVY4UacQi9y+gyZ0eRAw4qHa89LXEx1LXMSPfhDJYRb59BtlLKg2WPT2l6qYl1svtGkrLYckyA1S+t5+2ATm37WCui0LSynsckDNH5zTxAchbQtkx08hDHYiW6NgC0enHBzEZ102UDH8QORdEckjEzZrNWkRydzyx17uGnDXqbUnGZ6dRPjSY91q2TqwjFuvTxLo5Zn5Qo/pumRSFcTLQtybEhGE0fQrDhhJ0VvH2lTnnHPhGtsmWan469apERjI2MH3qN7+7MEfH6ql29CbV7PvsMG32k6yU2XDhEKyZw66eJaRdrXR7CzCcqUNC3zwgymPJRCH4KRRLINimpL14A5Y4GDeOqbsPRVcfuN7Xj44pav/hFfrNT2kr2rsqf2Ibp5pEA14ZIImUyW3t5REkkTXRGQ/DGGhtLginhqCWknQDE5hKf5UFSF9Lj020Q2ul5V1AR2hr+8vuP8Vlc2zMPRxoSjnx7XBC14sDoydahSGq7KdO/HFyrBchxCVfX4fDKp4T7SCQejYODZLrYgIqgKFsNIgQqEYob8mW6yiUyb7Z64LVK/+B85xznnJ3AWzqTzuIX46mr5wLs+UUTyIriBCjRNxguHMJIFDLEEvXEOVRWnSJ0+jCd4CJoGjoedM1CLcXQziW3nMV2TSMBeOx7vWZvPt1r+cMPzE8KunaUkFn0vNrvtqXj34c1W6gzxlEQ6naIoBahtnkMwoFMwIVzSRNguMt53Aj2s4nkSlgPoGqLkICsRNF0gl8rYWuP8+11/w/OOJDEhHPKLCIpOXmi+M9AgP+maiesLifF2T1Rn5ZNj5Lo/Qc/GcPMmhdoqlEgIGzCK4PiCmJKK68p4KfF3qYGuF0qCRUkJTzleUbvQyWRTuE5xYthxQbBs7EISAbkzUFG3VfXXbK2YFi3X/eryfKKnqVBItNjJxDzH8erddC4SqWwcN5WyTtlyO1RP/Lh3eHD76MB40swmiDVJyDLYRhpc5+ub6tse/wWKbvSQEAw1awAAAABJRU5ErkJggg==
message: 本站已在湘进行备案
-link: https://github.com/
shields: https://img.shields.io/badge/Source-Github-d021d6?style=flat&logo=GitHubmessage: 本站项目由Github托管
-link: http://creativecommons.org/licenses/by-nc-sa/4.0/
shields: https://img.shields.io/badge/Copyright-BY--NC--SA%204.0-d42328?style=flat&logo=Clarismessage: 本站采用知识共享署名-非商业性使用-相同方式共享4.0国际许可协议进行许可
新建
MyBlog\source\js\runtime.min.js
var now=newDate;functioncreatetime(){var t=newDate("2/01/2023 00:00:00");now.setTime(now.getTime()+250);var e=(now-t)/1e3/60/60/24,a=Math.floor(e),n=(now-t)/1e3/60/60-24*a,r=Math.floor(n);1==String(r).length&&(r="0"+r);var s=(now-t)/1e3/60-1440*a-60*r,i=Math.floor(s);1==String(i).length&&(i="0"+i);var o=(now-t)/1e3-86400*a-3600*r-60*i,l=Math.round(o);1==String(l).length&&(l="0"+l);let g="";g=r<18&&r>=9?`<img class='boardsign' src='/img/badge1.svg' title='大丈夫只患功名不立,何患无妻?'><span class='textTip'> <br> 本站居然运行了 ${a} 天</span><span id='runtime'> ${r} 小时 ${i} 分 ${l} 秒 </span> <i class='fas fa-heartbeat' style='color:red'></i>`:`<img class='boardsign' src='/img/badge2.svg' title='得即高歌失即休,多愁多恨亦悠悠。今朝有酒今朝醉,明日愁来明日愁。'><span class='textTip'> <br> 本站居然运行了 ${a} 天</span><span id='runtime'> ${r} 小时 ${i} 分 ${l} 秒 </span> <i class='fas fa-heartbeat' style='color:red'></i>`,document.getElementById("workboard")&&(document.getElementById("workboard").innerHTML=g)}setInterval((()=>{createtime()}),250);
新建
MyBlog\source\css\runtime.min.css
div#runtime{width:180px;margin:auto;color:#fff;padding-inline:5px;border-radius:10px;background-color:rgba(0,0,0,.7)}#workboard{font-size:12px}[data-theme=dark] div#runtime{color:#28b4c8;box-shadow:0 0 5px rgba(28,69,218,.71);animation:flashlight 1s linear infinite alternate}#ghbdages .github-badge img{height:20px}@-moz-keyframes flashlight{from{box-shadow:0 0 5px #1478d2}to{box-shadow:0 0 2px #1478d2}}@-webkit-keyframes flashlight{from{box-shadow:0 0 5px #1478d2}to{box-shadow:0 0 2px #1478d2}}@-o-keyframes flashlight{from{box-shadow:0 0 5px #1478d2}to{box-shadow:0 0 2px #1478d2}}@keyframes flashlight{from{box-shadow:0 0 5px #1478d2}to{box-shadow:0 0 2px #1478d2}}
关于页面
实际效果:
- 添加 about 页面,在 MyBlog 目录下打开 git 命令行,运行以下指令:
hexo hew page "about"打开 MyBlog/source/about/index.md 修改页面配置title: 关于date: 2023-02-02 14:58:35aside: falsetop_img: falsebackground: "#f8f9fe"comments: falsetype: "about" - 新建
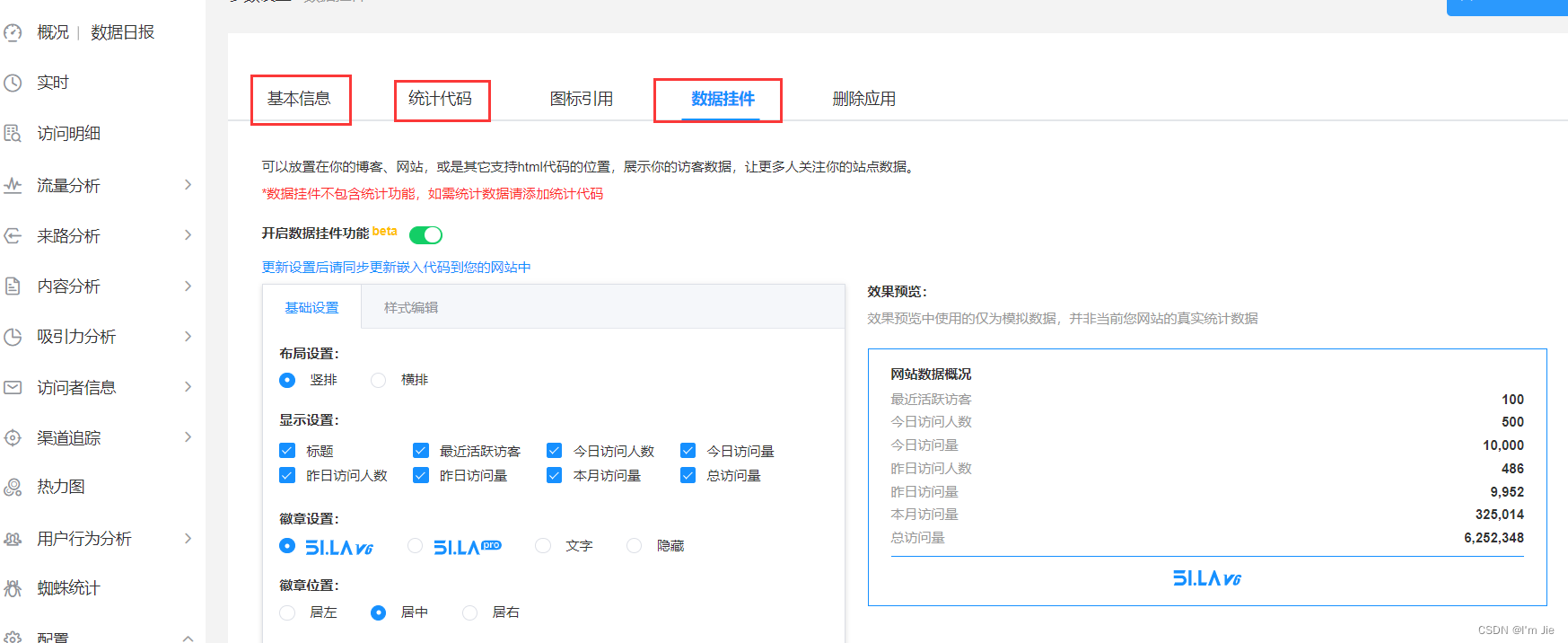
themes/butterfly/layout/includes/page/about.pug``````#about-page .author-box .author-img img.no-lightbox(src='https://img02.anzhiy.cn/adminuploads/1/2022/09/15/63232b7d91d22.jpg').image-dot p.p.center.logo.large 关于我 p.p.center.small 生活明朗,万物可爱✨ .author-content .author-content-item.myInfoAndSayHello .title1 你好,很高兴认识你👋 .title2 | 我叫 span.inline-word 陈志伟 .title1 | 是一名 前端工程师、学生、独立开发者、 span.inline-word 博主 .aboutsiteTips.author-content-item .author-content-item-tips 追求 h2 | 源于 br | 热爱而去 span.inline-word 感受 .mask span.first-tips 学习 | span 生活 |span(data-up) 程序 |span(data-show) 体验 .hello-about .cursor(style='translate:none;rotate:none;scale:none;transform:translate(721px,180px)').shapes .shape.shape-1(style='translate:none;rotate:none;scale:none;transform:translate(721px,180px)').shape.shape-2(style='translate:none;rotate:none;scale:none;transform:translate(721px,180px)').shape.shape-3(style='translate:none;rotate:none;scale:none;transform:translate(721px,180px)').content h1 Hello there!.author-content .author-content-item.skills .card-content .author-content-item-tips 技能 span.author-content-item-title 开启创造力 .skills-style-group .tags-group-all .tags-group-wrapper each i in site.data.creativity -const evenNum = i.creativity_list.filter((x, index)=> index %2===0);-const oddNum = i.creativity_list.filter((x, index)=> index %2===1); each item, index in i.creativity_list if((index+1<= evenNum.length)&&(index+1<= oddNum.length)).tags-group-icon-pair .tags-group-icon(style=`background: ${evenNum[index].color}`) img.no-lightbox(title=evenNum[index].name, src=evenNum[index].icon).tags-group-icon(style=`background: ${oddNum[index].color}`) img.no-lightbox(title=oddNum[index].name, src=oddNum[index].icon).skills-list each i in site.data.creativity each item, index in i.creativity_list .skill-info .skill-icon(style=`background: ${item.color}`) img.no-lightbox(title=item.name, src=item.icon).skill-name span=item.name .etc ....author-content-item.careers .card-content .author-content-item-tips 生涯 span.author-content-item-title 无限进步 .careers-group .careers-item .circle(style='background:#357ef5').name EDU,软件工程专业 img.author-content-img.no-lightbox(alt='生涯', src='https://img02.anzhiy.cn/adminuploads/1/2022/09/26/6330e9bcc39cc.png').author-content .about-statistic.author-content-item .card-content .author-content-item-tips 数据 span.author-content-item-title 访问统计 #statistic .post-tips | 统计信息来自 a(href='https://invite.51.la/1NzKqTeb?target=V6', target='_blank', rel='noopener nofollow') 51la网站统计 .banner-button-group a.banner-button(onclick='pjax.loadUrl("/archives/")', data-pjax-state) i.fas.fa-circle-arrow-up-right | span.banner-button-text 文章隧道 .author-content-item-group.column.mapAndInfo .author-content-item.map.single span.map-title | 我现在住在 b 中国,长沙市 .author-content-item.selfInfo.single div span.selfInfo-title 生于 | span.selfInfo-content#selfInfo-content-year(style='color:#43a6c6')2002 div span.selfInfo-title 湖南信息学院 | span.selfInfo-content(style='color:#c69043') 软件工程 div span.selfInfo-title 现在职业 | span.selfInfo-content(style='color:#b04fe6') 大三学生👨🎓 .author-content .author-content-item.personalities .author-content-item-tips 性格 span.author-content-item-title 执政官 .title2(style='color:#ac899c')ESFJ-A.post-tips | 在 a(href='https://www.16personalities.com/', target='_blank', rel='noopener nofollow') 16personalities | 了解更多关于 a(target='_blank', rel='noopener external nofollow', href='https://www.16personalities.com/ch/esfj-%E4%BA%BA%E6%A0%BC') 执政官 .image img.no-lightbox(src='https://npm.elemecdn.com/[email protected]/img/svg/ESFJ-A.svg').author-content-item.myphoto img.author-content-img.no-lightbox(alt='自拍', src='https://img02.anzhiy.cn/adminuploads/1/2022/09/24/632e9643611ec.jpg').author-content .author-content-item.maxim .author-content-item-tips 座右铭 span.maxim-title span(style='opacity:.6;margin-bottom:8px') 生活明朗, | span 万物可爱。 .author-content-item.buff .card-content .author-content-item-tips 特长 span.buff-title span(style='opacity:.6;margin-bottom:8px')| 脑回路新奇的 span.inline-word 酸菜鱼 | span | 二次元指数 span.inline-word MAX.card-background-icon i.fas.fa-dice-d20 .author-content .author-content-item.game-yuanshen .card-content .author-content-item-tips 爱好游戏 span.author-content-item-title 原神 .content-bottom .icon-group .loading-bar(role='presentation', aria-hidden='true') img.no-lightbox(src='https://yuanshen.site/imgs/loading-bar.png', alt='Loading...', longdesc='https://ys.mihoyo.com/main/').tips.game-yuanshen-uid UID:125766904.author-content-item.comic-content .card-content .author-content-item-tips 爱好番剧 span.author-content-item-title 紫罗兰的永恒花园 .content-bottom .banner-button-group a.banner-button(onclick='window.open("https://www.bilibili.com/bangumi/play/ep173286?from=search&seid=10927182858100936967&from_spmid=666.25.episode.0")', data-pjax-state) i.fas.fa-circle-arrow-up-right | span.banner-button-text 立即追番 .author-content .author-content-item.like-technology .card-content .author-content-item-tips 关注偏好 span.author-content-item-title 数码科技 .content-bottom .tips 手机、电脑软硬件 .author-content-item.like-music .card-content .author-content-item-tips 音乐偏好 span.author-content-item-title 许嵩、民谣、 | span.author-content-item-title 华语流行 .content-bottom .tips 跟 安知鱼 一起欣赏更多音乐 .banner-button-group a.banner-button(onclick='pjax.loadUrl("/music/")', data-pjax-state) i.fas.fa-circle-arrow-up-right | span.banner-button-text 更多推荐 .author-content .create-site-post.author-content-item.single .author-content-item-tips 心路历程 | 欢迎来到我的博客 😝,这里是我记笔记的地方 🙌,目前就读于长沙 strong 湖南信息学院 | 的 strong 软件工程 | 专业,虽然有时候常常会忘记更新笔记,咕咕 ✋~ 但是记笔记真的是一个很棒的习惯 💪,能把学下来的知识进行积累,沉淀,有一句话说的好,能教给别人的知识,才是真正学会了的知识 ⚡ 每周我都会尽量进行更新 ☁️,如果没更的话,可能是我忘了,也可能是我在钻研某个东西的时候太入迷了 psw 肯定又熬夜了 del 同学们不要学我,老是熬夜会长痘 | 给大家推荐一部番: .site-card-group a.site-card(target='_blank', href='https://www.bilibili.com/bangumi/play/ss21542/?from=search&seid=10927182858100936967', data-title='紫罗兰的永恒花园').wrapper.cover img.cover.fadeIn(src='https://npm.elemecdn.com/[email protected]/img/post/common/violet.jpg').info img.flink-avatar(src='https://static.hdslb.com/images/favicon.ico', style='top: 19px') span.site-title 紫罗兰的永恒花园 | 因为这部番,2018 年的一个夏天我看完以后心情久久不能释怀,为薇尔莉特与爱感到一种说不上来的味道,多年以后在看这部番,才明白原来这就是爱,喜欢这部番不仅仅是因为它制作的用心,不论是人物细节还是场景细节,不管是 op 还是 ed 都非常好听,最后的结局或许才是让我不能忘怀的原因,薇尔莉特,希望收到来自家人,朋友,恋人的那封 "信"~.checkbox.blue.checked input(type='checkbox', checked) p | 致力于成为一个前端小姥🐷 img.inline-img(src='https://cdn1.tianli0.top/gh/volantis-x/cdn-emoji/aru-l/0000.gif/' data-fancybox='gallery', style='display: inline;margin: 0 3px;height: 1.1em;vertical-align: text-bottom;').checkbox.blue.checked input(type='checkbox', checked) p | 又菜又爱玩🎮 kbd ctrl |+ kbd C| 、 kbd ctrl |+ kbd V| 高级CV工程师🏆 .checkbox.times.red.checked input(type='checkbox', checked) p 擅长PS、Pr、Ae、Au、Ai、Dw、An、Id等软件的安装与卸载🎃 .checkbox.times.red.checked input(type='checkbox', checked) p 精通Html、CSS、JavaScript、Vue、React、PHP、Java、Python、C、C++、C#、Go、TypeScript等单词的拼写🎲 .checkbox.times.red.checked input(type='checkbox', checked) p 熟悉Windows、Linux、Mac、Android、IOS等系统的开关机👻 span.p.h3 todoList .checkbox.checked input(type='checkbox', checked) p 原生微信小程序 .checkbox.checked input(type='checkbox', checked) p vue3、vite、 pinia .checkbox.checked input(type='checkbox', checked) p 重装文档重写 .checkbox input(type='checkbox') p Electron .checkbox input(type='checkbox') p 操作系统 .checkbox.canvas input(type='checkbox') p svg绘制 .checkbox input(type='checkbox') p threeJS .checkbox.Nuxt input(type='checkbox') p Next .checkbox input(type='checkbox') p Flutter .checkbox input(type='checkbox') p 智慧城市大前端 .checkbox input(type='checkbox') p react18系统学习 .checkbox input(type='checkbox') p 工业企业生产管理 .checkbox input(type='checkbox') p 语言的魅力 .author-content .author-content-item.single.reward .author-content-item-tips 致谢 span.author-content-item-title 赞赏名单 .author-content-item-description 感谢因为有你们,让我更加有创作的动力。 each i in site.data.reward -let rawData =[...i.reward_list].reward-list-all -let reward_list_amount = i.reward_list.sort((a,b)=>b.amount - a.amount) each item, index in reward_list_amount .reward-list-item .reward-list-item-name=item.name .reward-list-bottom-group if item.amount >=50.reward-list-item-money(style='background:var(--anzhiyu-yellow)')=`¥${item.amount}`else.reward-list-item-money=`¥${item.amount +(item.suffix ? item.suffix :"")}`.datatime.reward-list-item-time(datatime=item.datatime)=newDate(item.datatime).toISOString().slice(0,-14).reward-list-updateDate | 最新更新时间: time.datatime.reward-list-updateDate-time(datatime=rawData[0].datatime)=newDate(rawData[0].datatime).toISOString().slice(0,-14).post-reward button.tip-button.reward-button span.tip-button__text 不给糖果就捣蛋 .coin-wrapper .coin .coin__middle .coin__back .coin__front .reward-main ul.reward-all li.reward-item a(href='https://npm.elemecdn.com/[email protected]/img/post/common/qrcode-weichat.png', target='_blank') img.post-qr-code-img(alt='wechat', src='https://npm.elemecdn.com/[email protected]/img/post/common/qrcode-weichat.png').post-qr-code-desc wechat li.reward-item a(href='https://npm.elemecdn.com/[email protected]/img/post/common/qrcode-alipay.png', target='_blank') img.post-qr-code-img(alt='alipay', src='https://npm.elemecdn.com/[email protected]/img/post/common/qrcode-alipay.png').post-qr-code-desc alipayscript(src=url_for(theme.CDN.option.countup_js))script.(()=>{functionisInViewPortOfOne(el){if(!el)return;const viewPortHeight = window.innerHeight || document.documentElement.clientHeight || document.body.clientHeight;const offsetTop = el.offsetTop;const scrollTop = document.documentElement.scrollTop;const top = offsetTop - scrollTop;return top <= viewPortHeight;}fetch('https://v6-widget.51.la/v6/{掩码ID}/quote.js').then(res=> res.text()).then((data)=>{let title =['最近活跃','今日人数','今日访问','昨日人数','昨日访问','本月访问','总访问量']let num = data.match(/(<\/span><span>).*?(\/span><\/p>)/g) num = num.map((el)=>{let val = el.replace(/(<\/span><span>)/g,'')let str = val.replace(/(<\/span><\/p>)/g,'')return str })let statisticEl = document.getElementById('statistic')// 自定义不显示哪个或者显示哪个,如下为不显示 最近活跃访客 和 总访问量let statistic =[]for(let i =0; i < num.length; i++){if(!statisticEl)returnif(i ==0|| i == num.length -1)continue; statisticEl.innerHTML +='<div><span>'+ title[i]+'</span><span id='+ title[i]+'>'+ num[i]+'</span></div>'queueMicrotask(()=>{ statistic.push(newCountUp(title[i],0, num[i],0,2,{useEasing:true,useGrouping:true,separator:',',decimal:'.',prefix:'',suffix:''}))})}functionstatisticUP(){let statisticElment = document.querySelector('.about-statistic.author-content-item');if(isInViewPortOfOne(statisticElment)){for(let i =0; i < num.length; i++){if(i ==0|| i == num.length -1)continue; statistic[i-1].start();} document.removeEventListener('scroll', throttleStatisticUP);}}const selfInfoContentYear =newCountUp('selfInfo-content-year',0,2002,0,2,{useEasing:true,useGrouping:false,separator:',',decimal:'.',prefix:'',suffix:''})functionscrollSelfInfoContentYear(){let selfInfoContentYearElment = document.querySelector('.author-content-item.selfInfo.single');if(selfInfoContentYearElment &&isInViewPortOfOne(selfInfoContentYearElment)){ selfInfoContentYear.start() document.removeEventListener('scroll', throttleScrollSelfInfoContentYear);}}const throttleStatisticUP = btf.throttle(statisticUP,200) document.addEventListener('scroll', throttleStatisticUP,{passive:true})const throttleScrollSelfInfoContentYear = btf.throttle(scrollSelfInfoContentYear,200) document.addEventListener('scroll', throttleScrollSelfInfoContentYear,{passive:true})});var pursuitInterval =null; pursuitInterval =setInterval(function(){const show = document.querySelector('span[data-show]')const next = show.nextElementSibling || document.querySelector('.first-tips')const up = document.querySelector('span[data-up]')if(up){ up.removeAttribute('data-up')} show.removeAttribute('data-show') show.setAttribute('data-up','') next.setAttribute('data-show','')},2000) document.addEventListener('pjax:send',function(){clearInterval(pursuitInterval);});var helloAboutEl = document.querySelector('.hello-about') helloAboutEl.addEventListener("mousemove",evt=>{const mouseX = evt.offsetX;const mouseY = evt.offsetY; gsap.set(".cursor",{x: mouseX,y: mouseY,}) gsap.to(".shape",{x: mouseX,y: mouseY,stagger:-0.1})})})()其中第 319 行的{掩码ID}为 51a 统计(点击前往 51a 官网注册获取id)所提供, 掩码 ID 在 51la 的配置->参数设置->统计代码->普通安装,里面有个 id,那个 id 就是你的掩码 id。同时在 51a 统计中打开数据挂件功能才能正常访问接口。 数据统计来源为 51a 统计,所以需要引入统计代码,在
数据统计来源为 51a 统计,所以需要引入统计代码,在 _config.butterfly.yml的inject选项中添加以下统计代码。(记得修改{YOU ID}为你自己的 id,{YOU CK}为 51a 统计的 ck)bottom:# 51la统计&灵雀统计- <script charset="UTF-8" id="LA_COLLECT" src="https://sdk.51.la/js-sdk-pro.min.js"></script>- <script src="https://sdk.51.la/perf/js-sdk-perf.min.js" crossorigin="anonymous"></script>- <script> LA.init({id:"{YOU ID}",ck:"{YOU CK}"})</script>- <script>new LingQue.Monitor().init({id:"YOU ID",sendSuspicious:true});</script>如果没有引入过gsap 需要引入 gsap来让 hello-about 的部分动起来,需要在第316行添加script(src=url_for(theme.CDN.option.countup_js))+script(src="https://lf26-cdn-tos.bytecdntp.com/cdn/expire-1-M/gsap/3.9.1/gsap.min.js")script. - 加入 countup_js cdn 选项使用的 countupJs 来实现数字递增滚动效果,如不需要可不做这一步,并去除
about.pug中 js 的监听。修改_config.butterfly.yml, 注意缩进CDN: option: # main_css: .....+ # countupJS+ countup_js: /js/countup.js - 新建
source/js/countup.js``````varCountUp=function(target, startVal, endVal, decimals, duration, options){var self =this; self.version=function(){return"1.9.2";}; self.options ={useEasing:true,useGrouping:true,separator:",",decimal:".",easingFn: easeOutExpo,formattingFn: formatNumber,prefix:"",suffix:"",numerals:[],};if(options &&typeof options ==="object"){for(var key in self.options){if(options.hasOwnProperty(key)&& options[key]!==null){ self.options[key]= options[key];}}}if(self.options.separator ===""){ self.options.useGrouping =false;}else{ self.options.separator =""+ self.options.separator;}var lastTime =0;var vendors =["webkit","moz","ms","o"];for(var x =0; x < vendors.length &&!window.requestAnimationFrame;++x){ window.requestAnimationFrame = window[vendors[x]+"RequestAnimationFrame"]; window.cancelAnimationFrame = window[vendors[x]+"CancelAnimationFrame"]|| window[vendors[x]+"CancelRequestAnimationFrame"];}if(!window.requestAnimationFrame){ window.requestAnimationFrame=function(callback, element){var currTime =newDate().getTime();var timeToCall = Math.max(0,16-(currTime - lastTime));var id = window.setTimeout(function(){callback(currTime + timeToCall);}, timeToCall); lastTime = currTime + timeToCall;return id;};}if(!window.cancelAnimationFrame){ window.cancelAnimationFrame=function(id){clearTimeout(id);};}functionformatNumber(num){ num = num.toFixed(self.decimals); num +="";var x, x1, x2, x3, i, l; x = num.split("."); x1 = x[0]; x2 = x.length >1? self.options.decimal + x[1]:"";if(self.options.useGrouping){ x3 ="";for(i =0, l = x1.length; i < l;++i){if(i !==0&& i %3===0){ x3 = self.options.separator + x3;} x3 = x1[l - i -1]+ x3;} x1 = x3;}if(self.options.numerals.length){ x1 = x1.replace(/[0-9]/g,function(w){return self.options.numerals[+w];}); x2 = x2.replace(/[0-9]/g,function(w){return self.options.numerals[+w];});}return self.options.prefix + x1 + x2 + self.options.suffix;}functioneaseOutExpo(t, b, c, d){return(c *(-Math.pow(2,(-10* t)/ d)+1)*1024)/1023+ b;}functionensureNumber(n){returntypeof n ==="number"&&!isNaN(n);} self.initialize=function(){if(self.initialized){returntrue;} self.error =""; self.d =typeof target ==="string"? document.getElementById(target): target;if(!self.d){ self.error ="[CountUp] target is null or undefined";returnfalse;} self.startVal =Number(startVal); self.endVal =Number(endVal);if(ensureNumber(self.startVal)&&ensureNumber(self.endVal)){ self.decimals = Math.max(0, decimals ||0); self.dec = Math.pow(10, self.decimals); self.duration =Number(duration)*1000||2000; self.countDown = self.startVal > self.endVal; self.frameVal = self.startVal; self.initialized =true;returntrue;}else{ self.error ="[CountUp] startVal ("+ startVal +") or endVal ("+ endVal +") is not a number";returnfalse;}}; self.printValue=function(value){var result = self.options.formattingFn(value);if(self.d.tagName ==="INPUT"){this.d.value = result;}else{if(self.d.tagName ==="text"|| self.d.tagName ==="tspan"){this.d.textContent = result;}else{this.d.innerHTML = result;}}}; self.count=function(timestamp){if(!self.startTime){ self.startTime = timestamp;} self.timestamp = timestamp;var progress = timestamp - self.startTime; self.remaining = self.duration - progress;if(self.options.useEasing){if(self.countDown){ self.frameVal = self.startVal - self.options.easingFn(progress,0, self.startVal - self.endVal, self.duration);}else{ self.frameVal = self.options.easingFn(progress, self.startVal, self.endVal - self.startVal, self.duration);}}else{if(self.countDown){ self.frameVal = self.startVal -(self.startVal - self.endVal)*(progress / self.duration);}else{ self.frameVal = self.startVal +(self.endVal - self.startVal)*(progress / self.duration);}}if(self.countDown){ self.frameVal = self.frameVal < self.endVal ? self.endVal : self.frameVal;}else{ self.frameVal = self.frameVal > self.endVal ? self.endVal : self.frameVal;} self.frameVal = Math.round(self.frameVal * self.dec)/ self.dec; self.printValue(self.frameVal);if(progress < self.duration){ self.rAF =requestAnimationFrame(self.count);}else{if(self.callback){ self.callback();}}}; self.start=function(callback){if(!self.initialize()){return;} self.callback = callback; self.rAF =requestAnimationFrame(self.count);}; self.pauseResume=function(){if(!self.paused){ self.paused =true;cancelAnimationFrame(self.rAF);}else{ self.paused =false;delete self.startTime; self.duration = self.remaining; self.startVal = self.frameVal;requestAnimationFrame(self.count);}}; self.reset=function(){ self.paused =false;delete self.startTime; self.initialized =false;if(self.initialize()){cancelAnimationFrame(self.rAF); self.printValue(self.startVal);}}; self.update=function(newEndVal){if(!self.initialize()){return;} newEndVal =Number(newEndVal);if(!ensureNumber(newEndVal)){ self.error ="[CountUp] update() - new endVal is not a number: "+ newEndVal;return;} self.error ="";if(newEndVal === self.frameVal){return;}cancelAnimationFrame(self.rAF); self.paused =false;delete self.startTime; self.startVal = self.frameVal; self.endVal = newEndVal; self.countDown = self.startVal > self.endVal; self.rAF =requestAnimationFrame(self.count);};if(self.initialize()){ self.printValue(self.startVal);}}; - 判断 type=’about’ 引入结构修改
themes/butterfly/layout/page.pug,在 case 中加入判断, 注意缩进case page.type when 'tags' include includes/page/tags.pug+ when 'about'+ include includes/page/about.pug - 添加 css新建以下
6个css。注意博主以在themes/butterfly/source/css/index.styl中整合了 css, 为整合的需自行一个一个引入, 如需整合可以在themes/butterfly/source/css/index.styl中加入以下代码:// project@import 'var'@import '_global/*'@import '_highlight/highlight'@import '_page/*'@import '_layout/*'@import '_tags/*'@import '_mode/*'+@import '_custom/**/*.css'// searchif hexo-config('algolia_search.enable') @import '_search/index' @import '_search/algolia'1. 新建themes/butterfly/source/css/_custom/about/about.css``````#gitcalendar{margin: 0 auto;border-radius: 24px;background:var(--anzhiyu-card-bg);border:var(--style-border-always);box-shadow:var(--anzhiyu-shadow-border);position: relative;padding: 1rem 2rem;overflow: hidden;}#page:has(#about-page){border: 0;box-shadow: none !important;padding: 0 !important;background: transparent !important;}#page:has(#about-page) .page-title{display: none;}.page:has(#about-page) #footer-wrap{opacity: 1;overflow: visible;height: auto !important;min-height: 16px;color: #666;}#web_bg ~ .page:has(#about-page){background:var(--anzhiyu-background);}#about-page .author-box{position: relative;}#about-page .author-box .author-img{margin: auto;border-radius: 50%;overflow: hidden;width: 180px;height: 180px;}#about-page .author-box .author-img img{border-radius: 50%;overflow: hidden;width: 180px;height: 180px;}#about-page .author-box .image-dot{width: 45px;height: 45px;background: #6bdf8f;position: absolute;border-radius: 50%;border: 6px solid var(--anzhiyu-background);top: 50%;left: 50%;transform:translate(35px, 45px);}.author-content{display: flex;flex-wrap: wrap;justify-content: space-between;width: 100%;margin-top: 1rem;}#about-page .myInfoAndSayHello{display: flex;flex-direction: column;justify-content: center;color:var(--anzhiyu-white);background:linear-gradient(120deg, #5b27ff 0, #00d4ff 100%);background-size: 200%;animation: gradient 15s ease infinite;width: 59%;}.author-content-item{width: 49%;border-radius: 24px;background:var(--anzhiyu-card-bg);border:var(--style-border-always);box-shadow:var(--anzhiyu-shadow-border);position: relative;padding: 1rem 2rem;overflow: hidden;}#about-page .myInfoAndSayHello .title1{opacity: 0.8;line-height: 1.3;}#about-page .myInfoAndSayHello .title2{font-size: 36px;font-weight: 700;line-height: 1.1;margin: 0.5rem 0;}.inline-word{word-break: keep-all;white-space: nowrap;}#about-page .myInfoAndSayHello .title1{opacity: 0.8;line-height: 1.3;}.author-content-item.aboutsiteTips{display: flex;justify-content: center;align-items: flex-start;flex-direction: column;width: 39%;}.aboutsiteTips h2{margin-right: auto;font-size: 36px;font-family: Helvetica;line-height: 1.06;letter-spacing: -0.02em;color:var(--font-color);margin-top: 0;}.aboutsiteTips .mask{height: 36px;position: relative;overflow: hidden;margin-top: 4px;}.aboutsiteTips .mask span{display: block;box-sizing: border-box;position: absolute;top: 36px;padding-bottom:var(--offset);background-size: 100% 100%;-webkit-background-clip: text;background-clip: text;-webkit-text-fill-color: transparent;background-repeat: no-repeat;}.aboutsiteTips .mask span[data-show]{transform:translateY(-100%);transition: 0.5s transform ease-in-out;}.aboutsiteTips .mask span[data-up]{transform:translateY(-200%);transition: 0.5s transform ease-in-out;}.aboutsiteTips .mask span:nth-child(1){background-image:linear-gradient(45deg, #0ecffe 50%, #07a6f1);}.aboutsiteTips .mask span:nth-child(2){background-image:linear-gradient(45deg, #18e198 50%, #0ec15d);}.aboutsiteTips .mask span:nth-child(3){background-image:linear-gradient(45deg, #8a7cfb 50%, #633e9c);}.aboutsiteTips .mask span:nth-child(4){background-image:linear-gradient(45deg, #fa7671 50%, #f45f7f);}@media screen and(max-width: 768px){.author-content-item.map{margin-bottom: 0;}}#about-page .about-statistic{min-height: 380px;width: 39%;background:url(https://img02.anzhiy.cn/adminuploads/1/2022/09/23/632d634f8376d.jpg) no-repeat top;background-size: cover;color:var(--anzhiyu-white);overflow: hidden;}#about-page .about-statistic::after{box-shadow: 0 -159px 173px 71px #0c1c2c inset;position: absolute;content:"";width: 100%;height: 100%;top: 0;left: 0;}.author-content-item .card-content{position: absolute;width: 100%;height: 100%;top: 0;left: 0;z-index: 2;display: flex;flex-direction: column;padding: 1rem 2rem;}.author-content-item .card-content .author-content-item-title{margin-bottom: 0.5rem;}.author-content-item .author-content-item-title{font-size: 36px;font-weight: 700;line-height: 1;}#statistic{font-size: 16px;border-radius: 15px;width: 100%;color:var(--anzhiyu-white);display: flex;justify-content: space-between;flex-direction: row;flex-wrap: wrap;margin-top: 1rem;margin-bottom: 2rem;}#statistic div span:first-child{opacity: 0.8;font-size: 0.6rem;}#statistic div span:last-child{font-weight: 700;font-size: 34px;line-height: 1;white-space: nowrap;}#statistic div{display: flex;justify-content: space-between;flex-direction: column;width: 50%;margin-bottom: 0.5rem;}.post-tips{color:var(--anzhiyu-gray);font-size: 14px;position: absolute;bottom: 1rem;left: 2rem;}.post-tips a{color:var(--anzhiyu-gray)!important;border: none !important;}.author-content-item .card-content .banner-button-group{position: absolute;bottom: 1.5rem;right: 2rem;}.author-content-item .card-content .banner-button-group .banner-button{height: 40px;width: 124px;border-radius: 20px;justify-content: center;background:var(--anzhiyu-card-bg);color:var(--font-color);display: flex;align-items: center;z-index: 1;transition: 0.3s;cursor: pointer;border-bottom: 0 !important;}.author-content-item .card-content .banner-button-group .banner-button i{margin-right: 8px;font-size: 1rem;}#about-page .author-content-item .card-content .banner-button-group .banner-button i{font-size: 1.5rem;}.author-content-item .card-content .banner-button-group .banner-button:hover{background:var(--anzhiyu-main);color:var(--anzhiyu-white);border-radius: 20px !important;}.author-content-item.personalities{position: relative;width: 59%;}.author-content-item.personalities .image{position: absolute;right: 30px;top: 10px;width: 220px;transition: transform 2s cubic-bezier(0.13, 0.45, 0.21, 1.02);}.author-content-item.personalities .image img{display: block;margin: 0 auto 20px;max-width: 100%;transition: filter 375ms ease-in 0.2s;}.author-content-item.personalities:hover .image{transform:rotate(-10deg);}.author-content-item.myphoto{height: 60%;min-height: 240px;position: relative;overflow: hidden;width: 39%;display: flex;align-items: center;justify-content: center;}.author-content-item.myphoto img{position: absolute;min-width: 100%;object-fit: cover;transition: 0.6s;animation: coverIn 2s ease-out forwards;transition: transform 2s ease-out !important;}.author-content-item.myphoto:hover img{transform:scale(1.1);}.author-content-item:hover .card-background-icon{transform:rotate(20deg);}.author-content-item.personalities .title2{font-size: 36px;font-weight: 700;line-height: 1.1;}.author-content-item.map{background:url(https://img02.anzhiy.cn/adminuploads/1/2022/09/24/632e6f48981d8.jpg) no-repeat center;min-height: 160px;max-height: 400px;position: relative;overflow: hidden;margin-bottom: 0.5rem;height: 60%;background-size: 100%;transition: 1s ease-in-out;}[data-theme="dark"] .author-content-item.map{background:url(https://img02.anzhiy.cn/adminuploads/1/2022/09/26/6330ebf1f3e65.jpg) no-repeat center;background-size: 100%;}.author-content-item.single{width: 100%;}.author-content-item.map .map-title{position: absolute;bottom: 0;left: 0;width: 100%;background:var(--anzhiyu-maskbg);padding: 0.5rem 2rem;backdrop-filter:saturate(180%)blur(20px);-webkit-backdrop-filter:blur(20px);transition: 1s ease-in-out;font-size: 20px;}.author-content-item.map .map-title b{color:var(--font-color);}.author-content-item.selfInfo{display: flex;min-height: 100px;max-height: 400px;justify-content: space-between;align-items: center;flex-wrap: wrap;height: -webkit-fill-available;height: 40%;}.author-content-item.selfInfo div{display: flex;flex-direction: column;margin: 0.5rem 2rem 0.5rem 0;}.author-content-item.selfInfo .selfInfo-title{opacity: 0.8;font-size: 0.6rem;line-height: 1;margin-bottom: 8px;}.author-content-item.selfInfo .selfInfo-content{font-weight: 700;font-size: 34px;line-height: 1;}.author-content-item-group.column.mapAndInfo{width: 59%;}.author-content-item.map:hover{background-size: 120%;transition: 4s ease-in-out;background-position-x: 0;background-position-y: 36%;}.author-content-item.map:hover .map-title{bottom: -100%;}.author-content-item-group.column{display: flex;flex-direction: column;width: 49%;justify-content: space-between;}.post-tips a:hover{color:var(--anzhiyu-main)!important;background: none !important;}.author-content-item.single.reward .reward-list-updateDate{color:var(--anzhiyu-gray);font-size: 14px;}.author-content-item.single.reward .post-reward{position: absolute;margin-top: 0px;width: auto;text-align: none;pointer-events: none;right: 2rem;top: 2rem;}.tip-button{border: 0;border-radius: 2.25rem;cursor: pointer;font-size: 20px;font-weight: 600;height: 2.6rem;margin-bottom: -4rem;outline: 0;position: relative;top: 0;transform-origin: 0 100%;transition: transform 50ms ease-in-out;width: auto;-webkit-tap-highlight-color: transparent;}.coin::before,.coin__back,.coin__back::after,.coin__front,.coin__front::after,.coin__middle{border-radius: 50%;box-sizing: border-box;height: 100%;left: 0;position: absolute;width: 100%;z-index: 3;}.coin-wrapper{background: 0 0;bottom: 0;height: 18rem;left: 0;opacity: 1;overflow: hidden;pointer-events: none;position: absolute;transform: none;transform-origin: 50% 100%;transition: opacity 0.2s linear 0.1s, transform 0.3s ease-out;width: 100%;}.coin__front::after{background:rgba(0, 0, 0, 0.2);content:"";opacity:var(--front-y-multiplier);}.coin__back::after{background:rgba(0, 0, 0, 0.2);content:"";opacity:var(--back-y-multiplier);}.coin__middle{background: #737c99;transform:translateY(calc(var(--middle-y-multiplier) * 0.3181818182rem / 2))scaleY(var(--middle-scale-multiplier));}.coin::before{background:radial-gradient(circle at 25% 65%, transparent 50%,rgba(255, 255, 255, 0.9) 90%),linear-gradient(55deg, transparent calc(var(--shine-bg-multiplier) + 0), #e9f4ff calc(var(--shine-bg-multiplier) + 0), transparent calc(var( --shine-bg-multiplier ) + 50%));content:"";opacity:var(--shine-opacity-multiplier);transform:translateY(calc(var(--middle-y-multiplier) * 0.3181818182rem / -2))scaleY(var(--middle-scale-multiplier))rotate(calc(var(--coin-rotation-multiplier) * 1deg));z-index: 10;}.coin{--front-y-multiplier: 0;--back-y-multiplier: 0;--coin-y-multiplier: 0;--coin-x-multiplier: 0;--coin-scale-multiplier: 0;--coin-rotation-multiplier: 0;--shine-opacity-multiplier: 0.4;--shine-bg-multiplier: 50%;bottom:calc(var(--coin-y-multiplier) * 1rem - 3.5rem);height: 3.5rem;margin-bottom: 3.05rem;position: absolute;right:calc(var(--coin-x-multiplier) * 34% + 16%);transform:translateX(50%)scale(calc(0.4 + var(--coin-scale-multiplier)))rotate(calc(var( --coin-rotation-multiplier ) * -1deg));transition: opacity 0.1s linear 0.2s;width: 3.5rem;z-index: 3;}.coin__back{background:radial-gradient(circle at 50% 50%, transparent 50%,rgba(115, 124, 153, 0.4) 54%, #c2cadf 54%),radial-gradient(circle at 50% 40%, #fcfaf9 23%, transparent 23%),radial-gradient(circle at 50% 100%, #fcfaf9 35%, transparent 35%);background-color: #8590b3;background-size: 100% 100%;transform:translateY(calc(var(--back-y-multiplier) * 0.3181818182rem / 2))scaleY(var(--back-scale-multiplier));}.coin__front{background:radial-gradient(circle at 50% 50%, transparent 50%,rgba(115, 124, 153, 0.4) 54%, #c2cadf 54%),linear-gradient(210deg, #8590b3 32%, transparent 32%),linear-gradient(150deg, #8590b3 32%, transparent 32%),linear-gradient(to right, #8590b3 22%, transparent 22%, transparent 78%, #8590b3 78%),linear-gradient( to bottom, #fcfaf9 44%, transparent 44%, transparent 65%, #fcfaf9 65%, #fcfaf9 71%, #8590b3 71% ),linear-gradient(to right, transparent 28%, #fcfaf9 28%, #fcfaf9 34%, #8590b3 34%, #8590b3 40%, #fcfaf9 40%, #fcfaf9 47%, #8590b3 47%, #8590b3 53%, #fcfaf9 53%, #fcfaf9 60%, #8590b3 60%, #8590b3 66%, #fcfaf9 66%, #fcfaf9 72%, transparent 72%);background-color: #8590b3;background-size: 100% 100%;transform:translateY(calc(var(--front-y-multiplier) * 0.3181818182rem / 2))scaleY(var(--front-scale-multiplier));}.tip-button__text{color: #fff;margin-right: 1.8rem;opacity: 1;position: relative;transition: opacity 0.1s linear 0.5s;z-index: 3;}.author-content .post-reward .reward-main{bottom: 0;top: 50px;left: auto;right: 0;}.author-content .post-reward .reward-main .reward-all:before{top: -11px;bottom: auto;}#about-page .post-reward .reward-item a:hover{background: transparent !important;}#about-page .post-reward .reward-item a{border-bottom: none !important;}#about-page .post-reward .reward-item a img{margin-bottom: 0 !important;}#about-page .post-reward .reward-main .reward-all{border-radius: 10px;padding: 20px 10px !important;}.post-reward .reward-main .reward-all .reward-item{padding: 0 8px !important;}.post-reward .reward-main .reward-all li.reward-item::before{content: none !important;}.post-reward .reward-main .reward-all:after{content: none !important;}.author-content-item.maxim{font-size: 36px;font-weight: 700;line-height: 1.1;display: flex;align-items: flex-start;flex-direction: column;justify-content: center;width: 39%;}.author-content-item .author-content-item-tips{opacity: 0.8;font-size: 0.6rem;margin-bottom: 0.5rem;}.author-content-item.maxim .maxim-title{display: flex;flex-direction: column;}.author-content-item.buff{height: 200px;font-size: 36px;font-weight: 700;line-height: 1.1;display: flex;align-items: flex-start;flex-direction: column;justify-content: center;background:linear-gradient(120deg, #ff27e8 0, #ff8000 100%);color:var(--anzhiyu-white);background-size: 200%;animation: gradient 15s ease infinite;min-height: 200px;height: fit-content;width: 59%;}.author-content-item.buff .card-content{display: flex;flex-direction: column;justify-content: center;}.author-content-item.buff .buff-title{display: flex;flex-direction: column;}.card-background-icon{font-size: 12rem;opacity: 0.2;position: absolute;right: 0;bottom: -40%;transform:rotate(30deg);transition: 2s ease-in-out;}.author-content-item.game-yuanshen{background:url(https://img02.anzhiy.cn/adminuploads/1/2022/12/19/63a079ca63c8a.webp) no-repeat top;background-size: cover;min-height: 300px;overflow: hidden;color:var(--anzhiyu-white);width: 59%;}.author-content-item .content-bottom{margin-top: auto;display: flex;align-items: center;justify-content: space-between;}.author-content-item .content-bottom .icon-group{display: flex;position: relative;}.author-content-item .content-bottom .icon-group i{display: inline-block;width: 143px;height: 18px;margin-right: 0.5rem;}.icon-pos-mid{background:url(https://img02.anzhiy.cn/adminuploads/1/2022/09/25/632fb9cecfc8c.png);}.author-content-item.game-yuanshen::after{box-shadow: 0 -69px 203px 11px #575d8b inset;position: absolute;content:"";width: 100%;height: 100%;top: 0;left: 0;}.author-content-item.comic-content{width: 39%;background:url(https://npm.elemecdn.com/[email protected]/img/post/common/violet.jpg) no-repeat top;background-size: cover;min-height: 300px;overflow: hidden;color: violet;}.author-content-item.comic-content::after{box-shadow: 0 -48px 203px 11px #fbe9b8 inset;position: absolute;content:"";width: 100%;height: 100%;top: 0;left: 0;}.author-content-item.like-technology{background:url(https://img02.anzhiy.cn/adminuploads/1/2022/09/24/632f0dd8f33c6.webp) no-repeat;background-size: cover;min-height: 230px;color:var(--anzhiyu-white);}.author-content-item.like-music{background:url(https://p2.music.126.net/Mrg1i7DwcwjWBvQPIMt_Mg==/79164837213438.jpg) no-repeat top;background-size: cover;min-height: 400px;color:var(--anzhiyu-white);overflow: hidden;}.author-content-item .card-content .banner-button-group{position: absolute;bottom: 1.5rem;right: 2rem;}.author-content-item.like-music::after{box-shadow: 0 -69px 203px 11px #453e38 inset;position: absolute;content:"";width: 100%;height: 100%;top: 0;left: 0;}@media screen and(max-width: 768px){#gitcalendar{display: none;}[data-theme="dark"] .author-content-item .card-content .banner-button-group .banner-button{color:var(--anzhiyu-black)!important;}.author-content-item .card-content .banner-button-group .banner-button:hover{background: none !important;}.author-content-item.game-yuanshen .content-bottom{padding-bottom: 10px;}.author-content-item.game-yuanshen .game-yuanshen-uid{display: none;}.author-content{margin-top: 0;}.author-content-item{width: 100% !important;margin-top: 1rem;padding: 1rem;}.author-content-item.map{margin-bottom: 0;}.author-content-item-group.column{width: 100% !important;}.author-content-item.selfInfo{height: 95%;}.author-content-item.personalities{height: 170px;}.post-tips{left: auto;}.author-content-item.personalities .image{width: 90px;}.site-card-group > a{width: 100% !important;}.post-reward{display: none;}.reward-list-item{width: 100% !important;}.layout > div:first-child:not(.recent-posts){/* border-radius: 0; */padding: 0 1rem !important;box-shadow: none !important;background:var(--anzhiyu-background);}.author-content-item .card-content .banner-button-group .banner-button-text{display: none;}.author-content-item .card-content .banner-button-group{right: 1rem;bottom: 1rem;}.author-content-item .card-content .banner-button-group .banner-button{background: 0 0;padding: 0;}.author-content-item .card-content .banner-button-group .banner-button i{margin-right: 0;font-size: 1.5rem;background: white;border-radius: 50%;padding: 6px;margin-left: 80px;}.author-content-item .card-content .banner-button-group .banner-button:hover i{background:var(--anzhiyu-background)!important;color:var(--anzhiyu-theme);}#selfInfo-content-year{width: 90px;}}@media screen and(min-width: 768px)and(max-width: 896px){.author-content-item.like-music .content-bottom .tips{display: none;}}/* 赞赏的css */.reward-list-all{display: flex;flex-wrap: wrap;flex-direction: row;margin-top: 1rem;margin-bottom: 0.5rem;margin-left: -0.25rem;margin-right: -0.25rem;}.reward-list-item{padding: 1rem;border-radius: 12px;border:var(--style-border-always);width:calc((100% / 3) - 0.5rem);margin: 0 0.25rem 0.5rem 0.25rem;box-shadow:var(--anzhiyu-shadow-border);}.reward-list-item .reward-list-item-name{font-size: 1rem;font-weight: 700;line-height: 1;margin-bottom: 0.5rem;}.reward-list-item .reward-list-bottom-group{display: flex;align-items: center;justify-content: space-between;}.reward-list-item .reward-list-item-money{padding: 4px;background:var(--font-color);color:var(--card-bg);font-size: 12px;line-height: 1;border-radius: 4px;margin-right: 4px;white-space: nowrap;}.reward-list-item .reward-list-item-time{font-size: 12px;color:var(--anzhiyu-secondtext);white-space: nowrap;}2. 新建themes/butterfly/source/css/_custom/about/careers.css``````.author-content-item.careers{min-height: 400px;}.author-content-item.careers .careers-group{margin-top: 12px;}.author-content-item.careers .careers-item{display: flex;align-items: center;}.author-content-item.careers .careers-item .circle{width: 16px;height: 16px;margin-right: 8px;border-radius: 16px;}.author-content-item.careers .careers-item .name{color:var(--anzhiyu-secondtext);}.author-content-item.careers .careers-item{display: flex;align-items: center;}.author-content-item.careers .careers-item .circle{width: 16px;height: 16px;margin-right: 8px;border-radius: 16px;}.author-content-item.careers .careers-item .name{color:var(--anzhiyu-secondtext);}.author-content-item.careers img{position: absolute;left: 0;bottom: 20px;width: 100%;transition: 0.6s;}3. 新建themes/butterfly/source/css/_custom/about/genshinimpact.css``````:root{--loadingbar-background-color: #2c2b30;--loadingbar-prospect-color: #ece5d8;}/* html.dark body { background-color: #161d22;} */.loading-bar{position: absolute;top: 50%;left: 50%;width: 500px;height: 62.5px;transform:translate(-25%, -50%)scale(0.5);transition: all 0.5s;user-select: none;overflow: hidden;}.loading-bar img{position: absolute;top: 500px;left: 0;filter:drop-shadow(0 -500px 0 var(--loadingbar-background-color));}.loading-bar::after{content:"";position: absolute;top: 500px;left: 0;filter:drop-shadow(0 -500px 0 var(--loadingbar-prospect-color));width: 500px;height: 62.5px;background:url("https://yuanshen.site/imgs/loading-bar.png") no-repeat left 100%;background-size: 500px 62.5px;background-position-x: 0;}.author-content-item.game-yuanshen:hover .loading-bar::after{animation: loading-bar 3.5s cubic-bezier(0.28, 0.11, 0.32, 1) infinite forwards;}@media screen and(max-width: 719px){.loading-bar .loading-bar{display: none;}}@media screen and(max-width: 719px)and(orientation: landscape){.loading-bar .loading-bar{display: block !important;transform:translate(-50%, -50%)scale(0.7)!important;}}@supportsnot(filter:drop-shadow(0 0 0 #fff)){.loading-bar:before{content:"Your browser does not support the animation";}}@keyframes loading-bar{0%{width: 0;background-size: 500px 62.5px;}16.6%{}33.2%{}49.8%{}66.4%{}83%{width: 475px;}83.1%{width: 475px;}83.2%{width: 475px;}83.3%{width: 475px;}83.4%{width: 475px;}83.5%{width: 475px;}83.6%{width: 475px;}83.7%{width: 475px;}83.8%{width: 475px;}83.9%{width: 475px;}84%{width: 475px;}85%{width: 475px;}86%{width: 475px;}87%{width: 475px;}100%{width: 500px;}}4. 新建themes/butterfly/source/css/_custom/about/hello-about.css``````.hello-about{margin: 20px auto;border-radius: 24px;background:var(--anzhiyu-card-bg);border:var(--style-border-always);box-shadow:var(--anzhiyu-shadow-border);position: relative;overflow: hidden;user-select: none;}.shapes{position: relative;height: 315px;width: 100%;background: #2128bd;overflow: hidden;}.shape{will-change: transform;position: absolute;border-radius: 50%;}.shape.shape-1{background: #005ffe;width: 650px;height: 650px;margin: -325px 0 0 -325px;}.shape.shape-2{background: #ffe5e3;width: 440px;height: 440px;margin: -220px 0 0 -220px;}.shape.shape-3{background: #ffcc57;width: 270px;height: 270px;margin: -135px 0 0 -135px;}.hello-about .content{top: 0;left: 0;position: absolute;display: flex;justify-content: center;align-items: center;height: 315px;width: 100%;background: #fff;mix-blend-mode: screen;}[data-theme="dark"] .hello-about .content{background: transparent;}[data-theme="dark"] .hello-about h1{color:var(--anzhiyu-white);}.hello-about h1{font-size: 200px;color: #000;margin: 0;text-align: center;font: inherit;vertical-align: baseline;line-height: 1;font-size:calc((0.0989119683 * 100vw + (58.5558852621px)));width: 100%;height: 100%;display: flex;align-items: center;justify-content: center;}@media(min-width: 419px){.hello-about h1{font-size:calc((0.0989119683 * 100vw + (58.5558852621px)));}}.cursor{position: absolute;background: #2128bd;width: 20px;height: 20px;margin: -10px 0 0 -10px;border-radius: 50%;will-change: transform;user-select: none;pointer-events: none;z-index: 3;}::selection{color: #fff;background: #2128bd;}5. 新建themes/butterfly/source/css/_custom/about/skills.css``````.author-content-item.skills{display: flex;justify-content: center;align-items: flex-start;flex-direction: column;width: 50%;min-height: 450px;}.author-content-item.skills .skills-style-group{position: relative;}.author-content-item.skills .tags-group-all{display: flex;transform:rotate(0);transition: 0.3s;}.author-content-item.skills .tags-group-wrapper{margin-top: 40px;display: flex;flex-wrap: nowrap;animation: rowup 60s linear infinite;}.tags-group-icon-pair{margin-left: 1rem;}.tags-group-icon{display: flex;align-items: center;justify-content: center;color: #fff;font-size: 66px;font-weight: 700;box-shadow:var(--anzhiyu-shadow-blackdeep);width: 120px;height: 120px;border-radius: 30px;}.tags-group-icon img{width: 60%;margin: 0 auto !important;}.tags-group-icon-pair .tags-group-icon:nth-child(even){margin-top: 1rem;transform:translate(-60px);}.author-content-item.skills .skills-list{display: flex;opacity: 0;transition: 0.3s;position: absolute;width: 100%;top: 0;left: 0;flex-wrap: wrap;flex-direction: row;margin-top: 10px;}.author-content-item.skills .skill-info{display: flex;align-items: center;margin-right: 10px;margin-top: 10px;background:var(--anzhiyu-background);border-radius: 40px;padding: 4px 12px 4px 8px;border:var(--style-border);box-shadow:var(--anzhiyu-shadow-border);}.author-content-item.skills .skill-icon{width: 32px;height: 32px;border-radius: 32px;display: flex;align-items: center;justify-content: center;margin-right: 8px;}.author-content-item.skills .skill-icon img{width: 18px;height: 18px;margin: 0 auto !important;}.author-content-item.skills .etc{margin-right: 10px;margin-top: 10px;}@keyframes rowup{0%{transform:translateX(0);}100%{transform:translateX(-50%);}}.author-content-item.skills:hover .skills-style-group .tags-group-all{opacity: 0;}.author-content-item.skills:hover .skills-style-group .skills-list{opacity: 1;}6. 新建themes/butterfly/source/css/_custom/about/site.css, 这部分为 site 卡片的 css, 如不需要 site 卡片可自行去除。.site-card-group .site-card .info{margin-top: 0;}.site-card-group > a{width:calc(100% / 4 - 0.5rem);height: 150px;position: relative;display: block;margin: 0.5rem 0.25rem;float: left;overflow: hidden;padding: 0;border-radius: 8px;-webkit-transition: all 0.3s ease 0s, -webkit-transform 0.6s cubic-bezier(0.6, 0.2, 0.1, 1) 0s;-moz-transition: all 0.3s ease 0s, -moz-transform 0.6s cubic-bezier(0.6, 0.2, 0.1, 1) 0s;-o-transition: all 0.3s ease 0s, -o-transform 0.6s cubic-bezier(0.6, 0.2, 0.1, 1) 0s;-ms-transition: all 0.3s ease 0s, -ms-transform 0.6s cubic-bezier(0.6, 0.2, 0.1, 1) 0s;transition: all 0.3s ease 0s, transform 0.6s cubic-bezier(0.6, 0.2, 0.1, 1) 0s;-webkit-box-shadow: none;box-shadow: none;border:var(--style-border)!important;}.site-card-group > a .wrapper{position: relative;}.site-card-group > a .cover{width: 100%;-webkit-transition: -webkit-transform 0.5s ease-out;-moz-transition: -moz-transform 0.5s ease-out;-o-transition: -o-transform 0.5s ease-out;-ms-transition: -ms-transform 0.5s ease-out;transition: transform 0.5s ease-out;}.site-card-group > a .info,.site-card-group > a .wrapper .cover{position: absolute;top: 0;left: 0;}.site-card-group > a .info{display: -webkit-box;display: -moz-box;display: -webkit-flex;display: -ms-flexbox;display: box;display: flex;-webkit-box-orient: vertical;-moz-box-orient: vertical;-o-box-orient: vertical;-webkit-flex-direction: column;-ms-flex-direction: column;flex-direction: column;-webkit-box-pack: center;-moz-box-pack: center;-o-box-pack: center;-ms-flex-pack: center;-webkit-justify-content: center;justify-content: center;-webkit-box-align: center;-moz-box-align: center;-o-box-align: center;-ms-flex-align: center;-webkit-align-items: center;align-items: center;width: 100%;height: 100%;overflow: hidden;border-radius: 3px;background-color:rgba(255, 255, 255, 0.7);-webkit-transition: -webkit-transform 0.5s cubic-bezier(0.6, 0.2, 0.1, 1) 0s;-moz-transition: -moz-transform 0.5s cubic-bezier(0.6, 0.2, 0.1, 1) 0s;-o-transition: -o-transform 0.5s cubic-bezier(0.6, 0.2, 0.1, 1) 0s;-ms-transition: -ms-transform 0.5s cubic-bezier(0.6, 0.2, 0.1, 1) 0s;transition: transform 0.5s cubic-bezier(0.6, 0.2, 0.1, 1) 0s;}.site-card-group > a .info img{position: relative;top: 45px;width: 80px;height: 80px;border-radius: 50%;-webkit-box-shadow: 0 0 10px rgb(0 0 0 / 30%);box-shadow: 0 0 10px rgb(0 0 0 / 30%);z-index: 1;text-align: center;pointer-events: none;}.site-card-group > a .info span{padding: 20px 10% 60px 10%;font-size: 16px;width: 100%;text-align: center;-webkit-box-shadow: 0 0 10px rgb(0 0 0 / 30%);box-shadow: 0 0 10px rgb(0 0 0 / 30%);background-color:rgba(255, 255, 255, 0.7);color:var(--font-color);white-space: nowrap;overflow: hidden;-o-text-overflow: ellipsis;text-overflow: ellipsis;}.site-card-group .site-card:hover{border-color:var(--anzhiyu-main)!important;background-color:var(--anzhiyu-main)!important;-webkit-box-shadow:var(--anzhiyu-shadow-theme)!important;box-shadow:var(--anzhiyu-shadow-theme)!important;}.site-card-group > a:hover .wrapper img{-webkit-transform:scale(1.2);-moz-transform:scale(1.2);-o-transform:scale(1.2);-ms-transform:scale(1.2);transform:scale(1.2);}.site-card-group > a .cover{width: 100%;-webkit-transition: -webkit-transform 0.5s ease-out;-moz-transition: -moz-transform 0.5s ease-out;-o-transition: -o-transform 0.5s ease-out;-ms-transition: -ms-transform 0.5s ease-out;transition: transform 0.5s ease-out;}.site-card-group > a .wrapper img{height: 150px;pointer-events: none;}.site-card-group .site-card .wrapper img{-webkit-transition: -webkit-transform 0.5s ease-out !important;-moz-transition: -moz-transform 0.5s ease-out !important;-o-transition: -o-transform 0.5s ease-out !important;-ms-transition: -ms-transform 0.5s ease-out !important;transition: transform 0.5s ease-out !important;}.site-card-group > a .wrapper .fadeIn{-webkit-animation: coverIn 0.8s ease-out forwards;-moz-animation: coverIn 0.8s ease-out forwards;-o-animation: coverIn 0.8s ease-out forwards;-ms-animation: coverIn 0.8s ease-out forwards;animation: coverIn 0.8s ease-out forwards;}.site-card-group > a:hover .info{-webkit-transform:translateY(-100%);-moz-transform:translateY(-100%);-o-transform:translateY(-100%);-ms-transform:translateY(-100%);transform:translateY(-100%);} - 添加赞赏数据赞赏数据通过静态数据读取出来, 填写时需要注意最新时间在上, 更新时间获取第一条的时间, vip 判断为是否大于 50, 后缀可自行填写。 新建
source/_data/reward.yml, 以下为示例数据:-class_name: 赞赏 reward_list:-name: 鹿啵包 amount:10datatime:2022-11-08-name: 疾速k amount:50datatime:2022-09-20-name: 伴舟先生大霖子 amount:4.03datatime:2022-10-27suffix: 贝壳 - 添加创造力数据创造力数据通过静态数据读出来, 新建
source/_data/creativity.yml``````-class_name: 开启创造力 creativity_list:-name: Vue color:"#b8f0ae"icon: https://img02.anzhiy.cn/adminuploads/1/2022/09/25/633001374747b.png -name: React color:"#222"icon: data:image/svg+xml;base64,PHN2ZyB4bWxucz0iaHR0cDovL3d3dy53My5vcmcvMjAwMC9zdmciIHZpZXdCb3g9Ii0xMS41IC0xMC4yMzE3NCAyMyAyMC40NjM0OCI+CiAgPHRpdGxlPlJlYWN0IExvZ288L3RpdGxlPgogIDxjaXJjbGUgY3g9IjAiIGN5PSIwIiByPSIyLjA1IiBmaWxsPSIjNjFkYWZiIi8+CiAgPGcgc3Ryb2tlPSIjNjFkYWZiIiBzdHJva2Utd2lkdGg9IjEiIGZpbGw9Im5vbmUiPgogICAgPGVsbGlwc2Ugcng9IjExIiByeT0iNC4yIi8+CiAgICA8ZWxsaXBzZSByeD0iMTEiIHJ5PSI0LjIiIHRyYW5zZm9ybT0icm90YXRlKDYwKSIvPgogICAgPGVsbGlwc2Ugcng9IjExIiByeT0iNC4yIiB0cmFuc2Zvcm09InJvdGF0ZSgxMjApIi8+CiAgPC9nPgo8L3N2Zz4K -name: Docker color:"#57b6e6"icon: https://img02.anzhiy.cn/adminuploads/1/2022/09/25/63300647df7fa.png -name: Photoshop color:"#4082c3"icon: https://img02.anzhiy.cn/adminuploads/1/2022/09/25/63300647e1f10.png -name: Node color:"#333"icon: https://npm.elemecdn.com/[email protected]/img/svg/node-logo.svg -name: Webpack color:"#2e3a41"icon: https://img02.anzhiy.cn/adminuploads/1/2022/09/26/6330ff27e5c9b.png -name: Pinia color:"#fff"icon: https://npm.elemecdn.com/[email protected]/img/svg/pinia-logo.svg -name: Python color:"#fff"icon: https://img02.anzhiy.cn/adminuploads/1/2022/09/25/63300647dea51.png -name: Vite color:"#937df7"icon: https://npm.elemecdn.com/[email protected]/img/svg/vite-logo.svg -name: Flutter color:"#4499e4"icon: https://img02.anzhiy.cn/adminuploads/1/2022/09/25/633004063ff15.png -name: Java color:"#fff"icon: https://img02.anzhiy.cn/adminuploads/1/2022/09/25/633005bf0fd1e.jpg -name: CSS3 color:"#2c51db"icon: https://img02.anzhiy.cn/adminuploads/1/2022/09/25/633006cc55e07.png -name: JS color:"#f7cb4f"icon: https://img02.anzhiy.cn/adminuploads/1/2022/09/25/633006eee047b.png -name: HTML color:"#e9572b"icon: https://img02.anzhiy.cn/adminuploads/1/2022/09/25/633006f9ab27d.png -name: Git color:"#df5b40"icon: https://img02.anzhiy.cn/adminuploads/1/2022/09/25/633006e37c7fd.webp -name: Apifox color:"#e65164"icon: https://img02.anzhiy.cn/adminuploads/1/2022/09/25/633007087a4dc.webp - 地图的图片可以在 iphone 的自带地图中截图。
版权归原作者 I'm Jie 所有, 如有侵权,请联系我们删除。