一.介绍
在 Qt 中,QML 与 C++ 交互是非常重要的,因为它允许开发人员充分利用 QML 和 C++ 各自的优势,实现更加灵活和高效的应用程序开发。
QML 是一种声明性的语言,用于构建用户界面,具有直观、简洁和易于理解的特点,适合用于描述界面的外观和交互逻辑。而 C++ 是一种强大的编程语言,可以进行复杂的计算和处理逻辑,适合用于实现底层功能和业务逻辑。
通过 QML 与 C++ 的交互,可以实现以下作用和重要性:
1.性能优化:C++ 可以处理复杂的计算和逻辑,可以提高应用程序的性能。通过将一些计算密集型的任务交给 C++ 处理,可以提高应用程序的响应速度和性能表现。
2.业务逻辑处理:C++ 可以处理底层的业务逻辑,如数据处理、文件操作、网络通信等。QML 可以专注于界面的呈现和交互逻辑,而将复杂的业务逻辑交给 C++ 处理,可以更好地分离界面和业务逻辑,提高代码的可维护性和可重用性。
3.跨平台开发:Qt 支持跨平台开发,通过 QML 与 C++ 的交互,可以实现跨平台的应用程序开发。开发人员可以在 QML 中描述界面,同时在 C++ 中处理平台相关的逻辑,从而实现跨平台的应用程序开发。
4.灵活性和可扩展性:通过 QML 与 C++ 的交互,可以实现界面与逻辑的分离,使得应用程序结构更加清晰和灵活。开发人员可以根据需求选择在 QML 中实现界面逻辑,或者在 C++ 中实现复杂的逻辑,从而实现更加灵活和可扩展的应用程序。
总的来说,QML 与 C++ 交互的作用和重要性在于充分发挥各自的优势,实现界面与逻辑的分离,提高应用程序的性能、可维护性和可扩展性,从而更好地满足复杂应用程序的开发需求。
二.pro文件添加模块
.qml模块

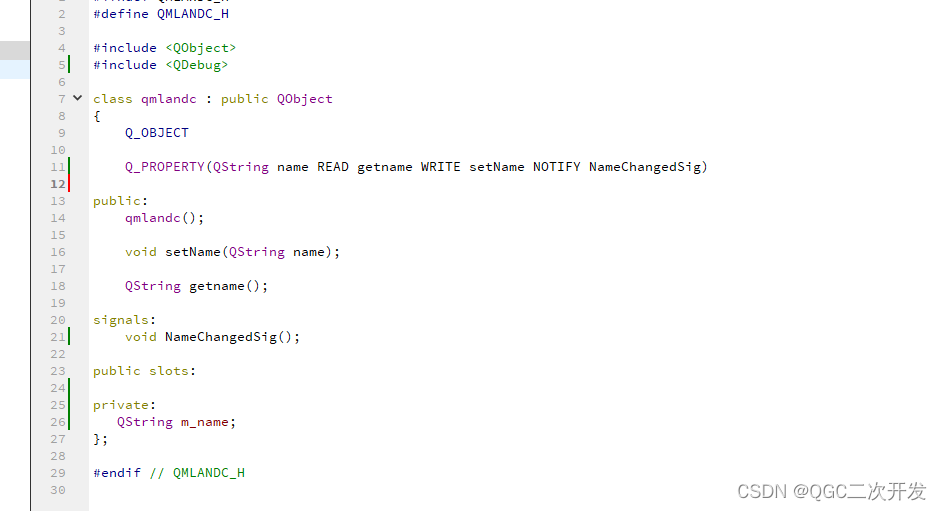
三.h文件

1.首先,继承自
QObject
类,是 Qt 框架中所有 QML 对象的基类。
2.其次,定义了一个
Q_PROPERTY
宏,用于在 QML 中声明此类的属性,并提供
READ
、
WRITE
和
NOTIFY
三个选项。这里定义了一个名为
name
的属性,可以在 QML 中通过
name
访问,通过
getname
函数获取属性值,通过
setName
函数设置属性值,并通过
NameChangedSig
信号通知 QML 端属性值的改变。
3.接下来,构造函数
qmlandc()
,可以在此处进行一些初始化工作。
4.然后,定义了一个
setName
函数,用于在 C++ 端设置
name
属性的值,并在函数末尾通过
NameChangedSig
信号通知 QML 端属性值的改变。
5.接下来,定义了一个
getname
函数,用于在 C++ 端获取
name
属性的值。
6.最后,定义了一个
NameChangedSig
信号,用于在 C++ 端通知 QML 端
name
属性值的改变。
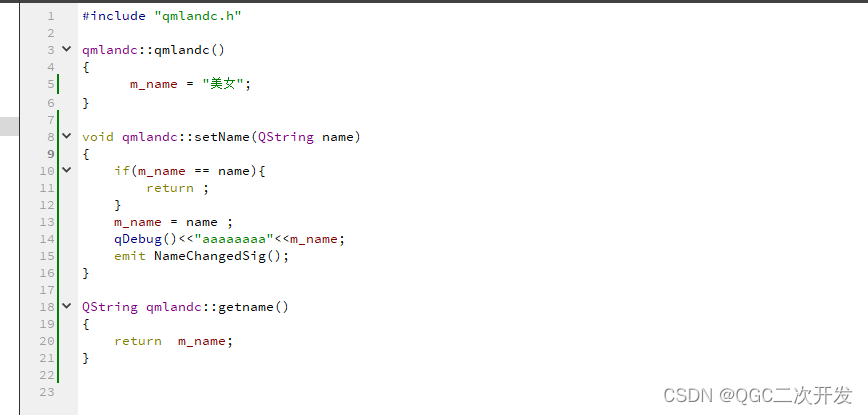
四.cpp文件

1.首先,构造函数
qmlandc()
将
m_name
属性初始化为字符串 "美女"。
2.然后,
setName
函数用于设置
m_name
属性的值。如果传入的
name
参数与当前
m_name
属性的值相同,则直接返回,不进行任何操作。否则,将
m_name
属性的值设置为传入的
name
参数,并通过
qDebug()
函数输出当前
m_name
属性的值,最后通过
emit
关键字触发
NameChangedSig
信号。
3.最后,
getname
函数用于获取
m_name
属性的值,并将其作为
QString
类型的返回值返回。
五.注册

六.调用

七.展示效果
初始值调用c++中getname显示为:美女,
点击矩形框调用c++中setname为:帅哥。


八.代码
1.qmlandc.h
#ifndef QMLANDC_H
#define QMLANDC_H
#include <QObject>
#include <QDebug>
class qmlandc : public QObject
{
Q_OBJECT
Q_PROPERTY(QString name READ getname WRITE setName NOTIFY NameChangedSig)
public:
qmlandc();
void setName(QString name);
QString getname();
signals:
void NameChangedSig();
public slots:
private:
QString m_name;
};
#endif // QMLANDC_H
2.qmlandc.cpp
#include "qmlandc.h"
qmlandc::qmlandc()
{
m_name = "美女";
}
void qmlandc::setName(QString name)
{
if(m_name == name){
return ;
}
m_name = name ;
qDebug()<<"aaaaaaaa"<<m_name;
emit NameChangedSig();
}
QString qmlandc::getname()
{
return m_name;
}
3.main.cpp
#include <QGuiApplication>
#include <QQmlApplicationEngine>
#include <QQmlEngine>
#include "qmlandc.h"
int main(int argc, char *argv[])
{
QCoreApplication::setAttribute(Qt::AA_EnableHighDpiScaling);
QGuiApplication app(argc, argv);
//qmlRegisterType注册c++类型至qml
//arg1:import时模块名
//arg2:主版本号
//arg3:次版本号
//arg4:qml类型名
qmlRegisterType<qmlandc>("Qmlqmlandc", 1, 0 ,"Qmlqmlandc");
QQmlApplicationEngine engine;
const QUrl url(QStringLiteral("qrc:/main.qml"));
QObject::connect(&engine, &QQmlApplicationEngine::objectCreated,
&app, [url](QObject *obj, const QUrl &objUrl) {
if (!obj && url == objUrl)
QCoreApplication::exit(-1);
}, Qt::QueuedConnection);
engine.load(url);
return app.exec();
}
4.qml
import QtQuick 2.7
import Qmlqmlandc 1.0
import QtQuick.Window 2.2
import QtQuick.Controls 1.4
Window {
visible: true
width: 400
height: 400
Qmlqmlandc{
id:_Qmlqmlandc
}
Rectangle{
anchors.fill: parent
Rectangle{
width: 50
height: 50
border.width: 1
border.color: "black"
MouseArea{
anchors.fill: parent
onClicked: {
_Qmlqmlandc.name = "帅哥"
}
}
}
Text {
anchors.right: parent.right
anchors.rightMargin: 100
font.pixelSize: 30
text: _Qmlqmlandc.name
}
}
}
版权归原作者 QGC二次开发 所有, 如有侵权,请联系我们删除。