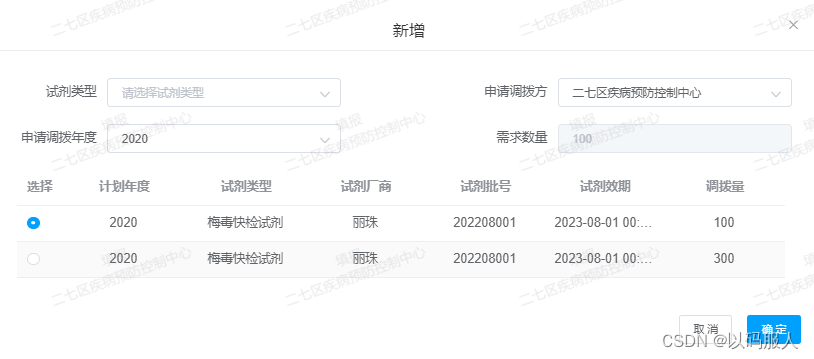
项目中石油element-ui 的table组件实现单选的功能,需要用到单选按钮,实现效果:

代码:
<el-table :data="tableDemand" ref="tableDemand" style="width: 98%;" class= "table-style" stripe>
<el-table-column width="50px" label="选择" align="center">
<template slot-scope="scope">
<el-radio :label="scope.row.id" v-model="radio" @change.native="handleSelectionChange(scope.$index,scope.row)"> </el-radio>
</template>
</el-table-column>
<el-table-column prop="year" label="计划年度" align="center" min-width="30%"
show-overflow-tooltip></el-table-column>
<el-table-column prop="regName" label="试剂类型" align="center" min-width="30%"
show-overflow-tooltip></el-table-column>
<el-table-column prop="supplier" label="试剂厂商" align="center" min-width="30%"
show-overflow-tooltip></el-table-column>
<el-table-column prop="batchNo" label="试剂批号" align="center" min-width="30%"
show-overflow-tooltip></el-table-column>
<el-table-column prop="effectiveDate" label="试剂效期" align="center" min-width="30%"
show-overflow-tooltip></el-table-column>
<el-table-column prop="numNow" label="调拨量" align="center" min-width="30%"
show-overflow-tooltip></el-table-column>
</el-table>
主要的是:
<el-table-column width="50px" label="选择" align="center">
<template scope="scope">
<el-radio :label="scope.row.id" v-model="radio" @change.native="handleSelectionChange(scope.$index,scope.row)"> </el-radio>
</template>
</el-table-column>
data:
data(){
return {
radio:"",
rowInfo:{},
}
}
js:
handleSelectionChange(index,row) {
this.rowInfo = row
},
因为label的原因,会在radio后面会出现id,如果把el-tadio中的label取消掉,单选会出现问题,所以添加了'   ' 以空格显示.
本文转载自: https://blog.csdn.net/m0_58293192/article/details/126517922
版权归原作者 开发那点事儿~ 所有, 如有侵权,请联系我们删除。
版权归原作者 开发那点事儿~ 所有, 如有侵权,请联系我们删除。