1.html
1.1 网站自动刷新
应用场景:
- 网页定期自动刷新(现在基本淘汰了,采用ajax);
- 自动跳转到指定页面,这个自动跳转的好处就是不需要JS调用,属于纯html网页自动跳转
v7-网站自动刷新
你可以在head标签中将网站设置为定时刷新!如
<meta http-equiv="refresh" content="2">,
content为刷新间隔。
<!DOCTYPEhtml><html><head><metacharset="utf-8"><metahttp-equiv="refresh"content="2"><!-- <meta http-equiv='refresh' content='2; URL=https://baidu.com'> --><title>技巧</title></head><body>
页面是否刷新
</body><script>let refresh = localStorage.getItem('refresh')||0
localStorage.setItem('refresh',++refresh)
console.log('页面刷新了', refresh +'次')</script></html>
2.css
2.1 使元素鼠标事件失效
v3-使元素鼠标事件失效
.change-btn{cursor:not-allowed; //只是悬浮显示禁用图标,仍然可以点击和选中
pointer-events: none; //只是禁用点击事件
user-select: none; //只是禁用了用户选中
}
2.2 字母大小写转换
v-4字母大小写转换
除了用js的
toUpperCase()和
toLowerCase()转换字母,也可以用css控制
p{text-transform: uppercase}// 将所有字母变成大写字母
p{text-transform: lowercase}// 将所有字母变成小写字母
p{text-transform: capitalize}// 首字母大写
p{font-variant: small-caps} // 将字体变成小型的大写字母
2.3 立体字
v5-立体字
.text_solid{font-size: 32px;text-align: center;font-weight: bold;line-height: 100px;position: relative;background-color: #333;color: #fff;
// 水平阴影的位置,垂直阴影的位置,模糊的距离,阴影的颜色
text-shadow: 0px 1px 0px #c0c0c0, 0px 2px 0px #b0b0b0, 0px 3px 0px #a0a0a0,
0px 4px 0px #909090, 0px 5px 10px rgba(0, 0, 0, 0.6);}
2.4 filter(滤镜)
应用场景:图片高亮,黑夜主题
v6-filter(灰度滤镜)
也可以通过颜色反转来设置黑夜主题,在浏览器控制台输入:
document.documentElement.style.filter='invert(85%) hue-rotate(180deg)'
我们也可以通过这个设chorme浏览器的主题切换按钮:
先优化下代码,使得图片不需要进行滤镜转换
;(function(){const docStyle = document.documentElement.style
if(!window.modeIndex){
window.modeIndex =0// 当前选中的模式的下标,需要挂载到window上进行存储}// 设置3种模式const styleList =['','invert(85%) hue-rotate(180deg)','invert(100%) hue-rotate(180deg)',]// 每次点击标往后移一项
modeIndex = modeIndex >= styleList.length -1?0: modeIndex +1
docStyle.filter = styleList[modeIndex]// modeIndex >0则表示加了滤镜了,这时候需要给图片再加一次滤镜反转,让它恢复本色
document.body
.querySelectorAll('img, picture, video').forEach((el)=>(el.style.filter = modeIndex ?'invert(1) hue-rotate(180deg)':''))})()
- 1.新开一个
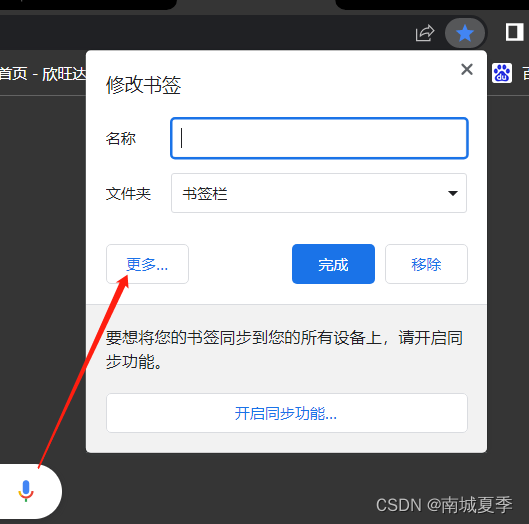
tab页 - 2.点击
收藏 - 3.点击
更多
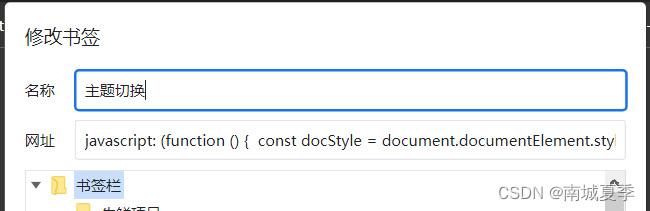
- 4.输入标签名和js脚本
javascript: (function () { const docStyle = document.documentElement.style; if (!window.modeIndex) { window.modeIndex = 0; } const styleList = [ '', 'invert(85%) hue-rotate(180deg)', 'invert(100%) hue-rotate(180deg)', ]; modeIndex = modeIndex >= styleList.length - 1 ? 0 : modeIndex + 1; docStyle.filter = styleList[modeIndex]; document.body.querySelectorAll('img, picture, video').forEach(el => el.style.filter = modeIndex ? 'invert(1) hue-rotate(180deg)' : '');})();,注意要带js前缀
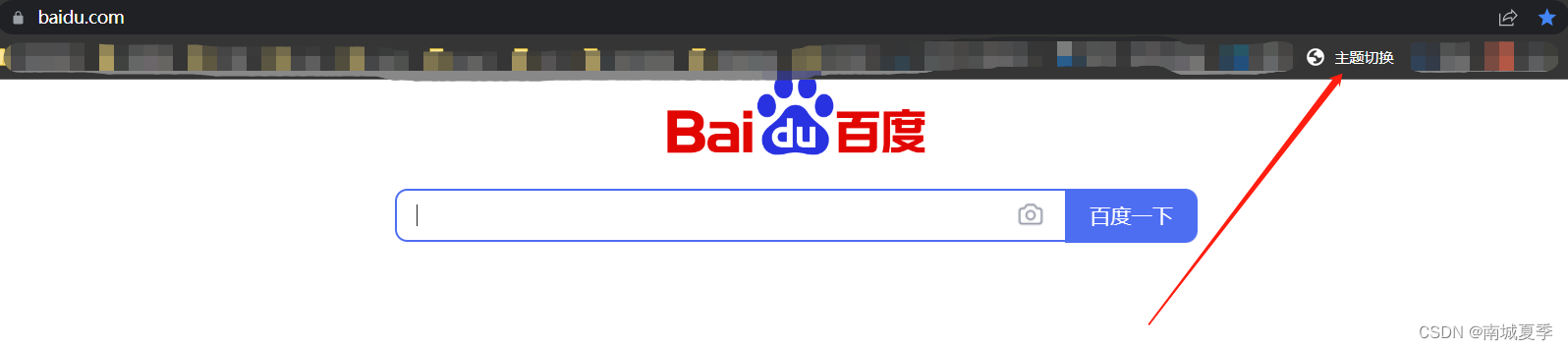
- 5.然后在任意一个网站点击上面的
主题切换标签就可以实现切换主题了,可以点击多次进行不同主题的来回切换
说明:
document.documentElement获取文档对象的根元素,即 给html元素样式添加filter滤镜:样式为invert(85%) hue-rotate(180deg)invert()反转颜色通道数值,接收的值在 0~1。hue-rotate()色相旋转,接收的值在 0deg~360deg。
3.js
3.1 forEach退出循环
var arr =[1,2,3,4,5]
arr.forEach((item,index)=>{if(item==3){
console.log(`%c 匹配到了${item}`,'color:red')return}
console.log(`遍历到了${item}`)})
console.log('%c 后续的代码','color:green')//打印结果为:
遍历到了1
遍历到了2
匹配到了3
遍历到了4
遍历到了5
后续的代码
结论:forEach中return只会退出当前循环,而不会退出整个循环,也不会退出整个事件
那么怎么直接退出循环:
- 使用
for循环 - 在
forEach中使用try catch抛出异常
var arr =[1,2,3,4,5]try{
arr.forEach((item,index)=>{if(item==3){
console.log(`%c 匹配到了${item}`,'color:red')throw('遍历结束')}
console.log(`遍历到了${item}`)})
console.log('%c 后续的代码','color:green')}catch(error){
console.log('error',error)}//打印结果为:
遍历到了1
遍历到了2
匹配到了3
error 遍历结束
- 使用
some遍历
var arr =[1,2,3,4,5]// some:如果表达式有一个条件满足,则剩余元素不会再执行检测(并且表达式返回值会为true,反之为fasle)。// some里面的return同样不会阻止遍历外的代码执行let val = arr.some((item, index)=>{if(item ==3){
console.log(`%c 匹配到了${item}`,'color:red')returntrue}
console.log(`遍历到了${item}`)})!val && console.log('%c 后续的代码','color:green')//打印结果为:
遍历到了1
遍历到了2
匹配到了3
后续的代码
3.2 移除对象属性
let obj ={a:1,b:2,c:3,d:4};//方式1delete obj.a;delete obj.b;delete obj.c;
console.log(obj);// {d: 4}//方式2let{a, b, c,...newObj}= obj;
console.log(newObj);// {d: 4}
4.vue
4.1 自定义指令
自定义指令是用来操作
DOM的,尽管
vue推崇
数据驱动视图的理念,但
并非所有情况都适合数据驱动。自定义指令就是一种有效的
补充和
拓展,不仅可用于定义
DOM操作,而且是可
复用的。
参数说明:
- dire 指令名称
- el 当前绑定的dom元素
- bindings 指令解析后的结果,包括指令名称、参数、表达式等,bindings.value返回的是表达式
- vnode 对应的虚拟dom
//对象注册形式示例:
Vue.directive('dire',{bind:function(el,bindings,vnode){
console.log("bind--最先执行的钩子函数")}inserted:function(el,bindings,vnode){
console.log("inserted--在bind后面执行")}update:function(el,bindings,vnode){
console.log("update--绑定组件更新前触发执行")}componentUpdated:function(el,bindings,vnode){
console.log("componentUpdated--绑定组件更新后触发执行")}unbind:function(el,bindings,vnode){
console.log("componentUpdated--组件销毁前触发执行")}}
介绍完基本概念后,接下来通过一个案例来实操一下,假设这样一个场景:
我们的权限需要做到按钮级的,并且希望做前端埋点记录用户点击是哪个页面的哪个按钮,那么自定义指令就是一个不错的方案:
v1-自定义指令
4.2. vue中怎么重置data
使用场景:
比如,有一个表单,表单提交成功后,希望组件恢复到初始状态,重置data数据。
初始状态下设置data数据的默认值,重置时直接
object.assign(this.$data, this.$options.data())
说明:
this.$data获取当前状态下的datathis.$options.data()获取该组件初始状态下的data(即初始默认值)- 如果只想修改data的
某个属性值为初始值,可以this[属性名] = this.$options.data()[属性名],如this.message = this.$options.data().message
5.react
5.1 ant design select 搜索同时支持输入和下拉选中
先看下官网select的搜索怎么用的
ant design select 搜索同时支持输入和下拉选中
6.调试
6.1 控制台打印有样式的文字
当我们打印信息很多,需要明显的区分重要信息时,就可以通过打印高亮来实现
console.log('%c 当前打印的为红色==>','color:red')
console.log('%c 当前打印的为绿色==>','color:green')
console.log('%c 当前打印的为绿色有背景的大文字==>','color:green;font-size:30px;background:#ddd')
打印的格式:
%c空格内容逗号css样式
那么,如何打印动态内容呢?
可以用es6的模板字符串:
const name='小明'
console.log(`%c ${name}`,"font-size:30px")
6.2 跨页面调试
场景:
系统a对接门户b,门户b会携带参数打开一个新的tab页跳转到系统a,此时想打开控制台调试系统a接收门户b的参数,并想查看接口的调用
如果有a,b两个系统的代码,则直接在tab页面打开控制台,进行调试。
如果只有a的代码,这是b跳转到a时候,在a网站打开控制台后,可能接口已经调用完成了。如果想要接口调用慢一点,可以把network的网络调整更慢,但有时候即使网络很慢,接口也调用完成了,这时候可以在a系统的接口调用处写一个
alet(1)
阻止整个页面的运行,这这时候再打开控制台就能正常的调试了。
6.3 控制台常用调试
6.3.1 重新发送请求
演示地址
当你想再次发送请求,而不想刷新页面,或再次走一遍交互流程,可以直接发送对应的请求
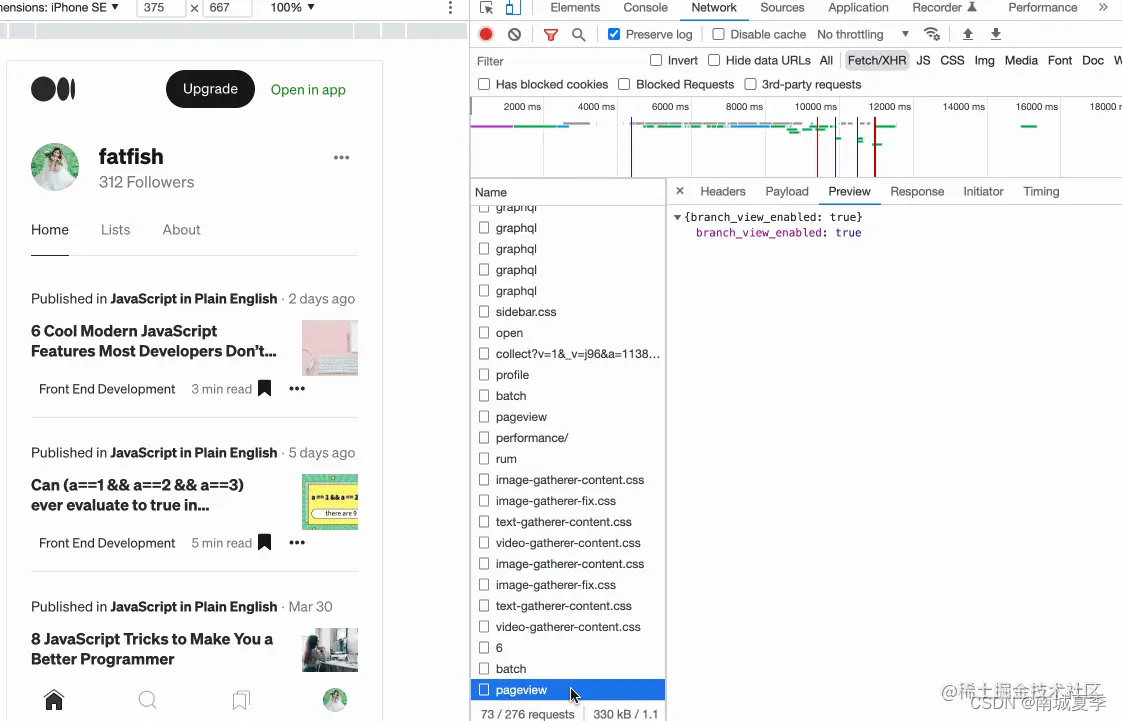
- 选中
Network - 点击
Fetch/XHR - 选择要重新发送的请求
- 右键选择
Replay XHR
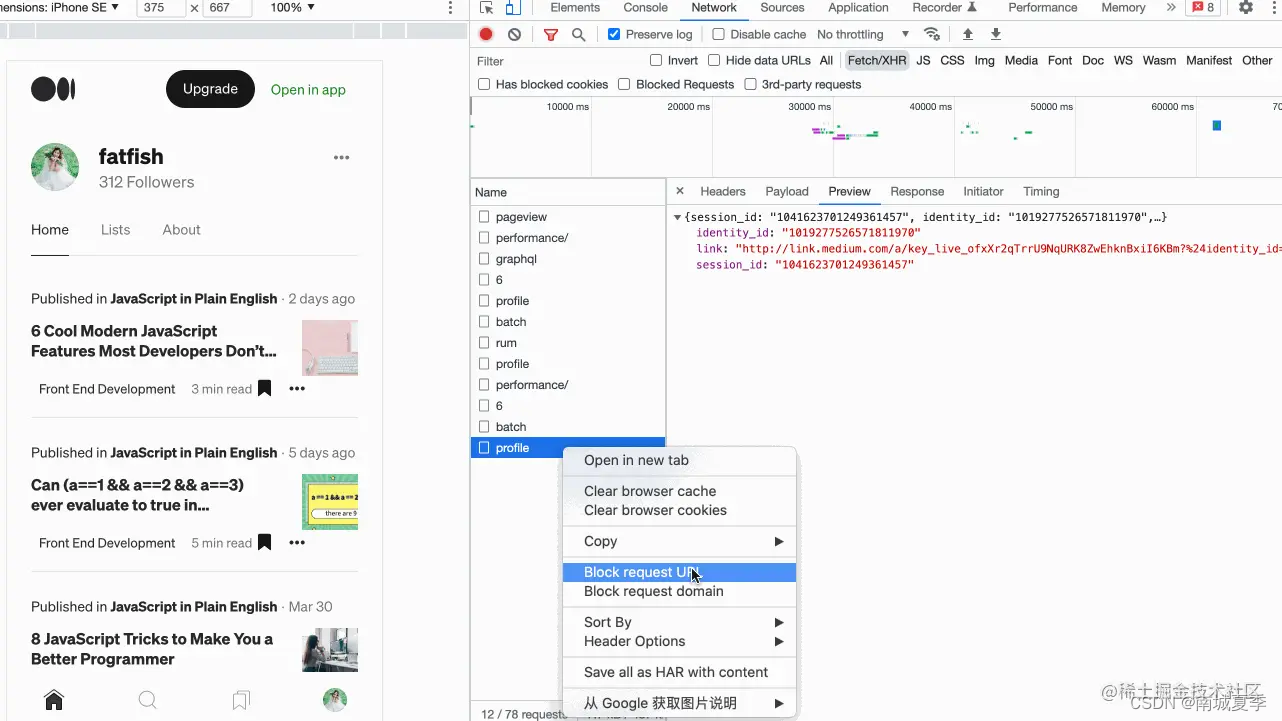
6.3.2 在控制台快速发起请求
在联调或修BUG的时候,针对同样的请求,有时候需要修改入参重新发起,而又不想动代码时
- 选中
Network - 点击
Fetch/XHR - 选择
Copy,再选择Copy as fetch 控制台粘贴刚才copy的代码- 修改参数,
回车 - 再去
Network查看一下新发送的请求的参数是否修改
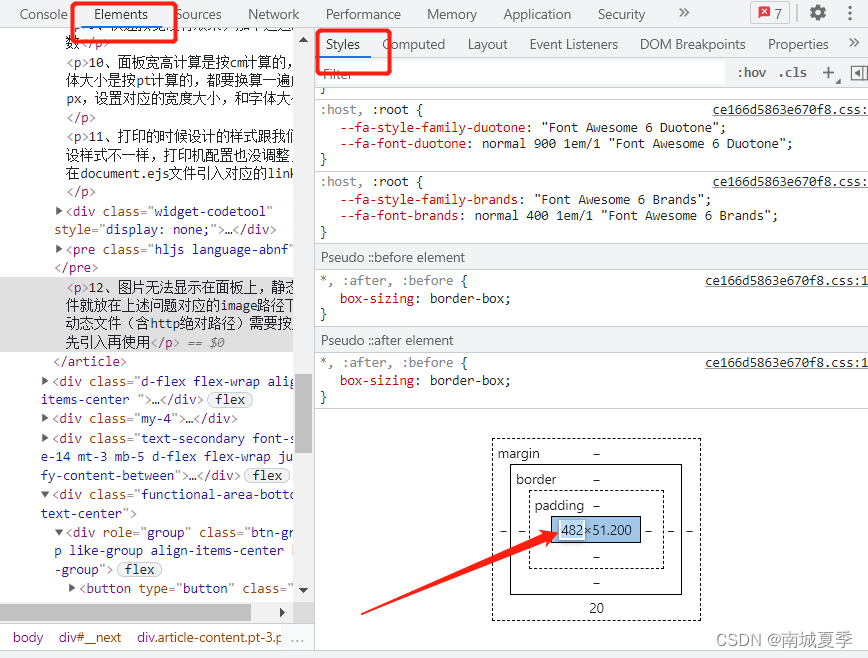
6.3.3 快速找到dom节点信息
除了用js通过
document去获取节点,还有更简单快速的方法:
- 选中控制台的
select 悬浮到对应的视图(此时可以看到对应的样式:color,font-size等)- 控制输入
$0即可把对应的节点打印出来,再通过$0.去拿到对应的属性 - 如果要快速的空间样式,找到控制台的
Elements,再找到Styles,划到底部,双击数值,进行修改
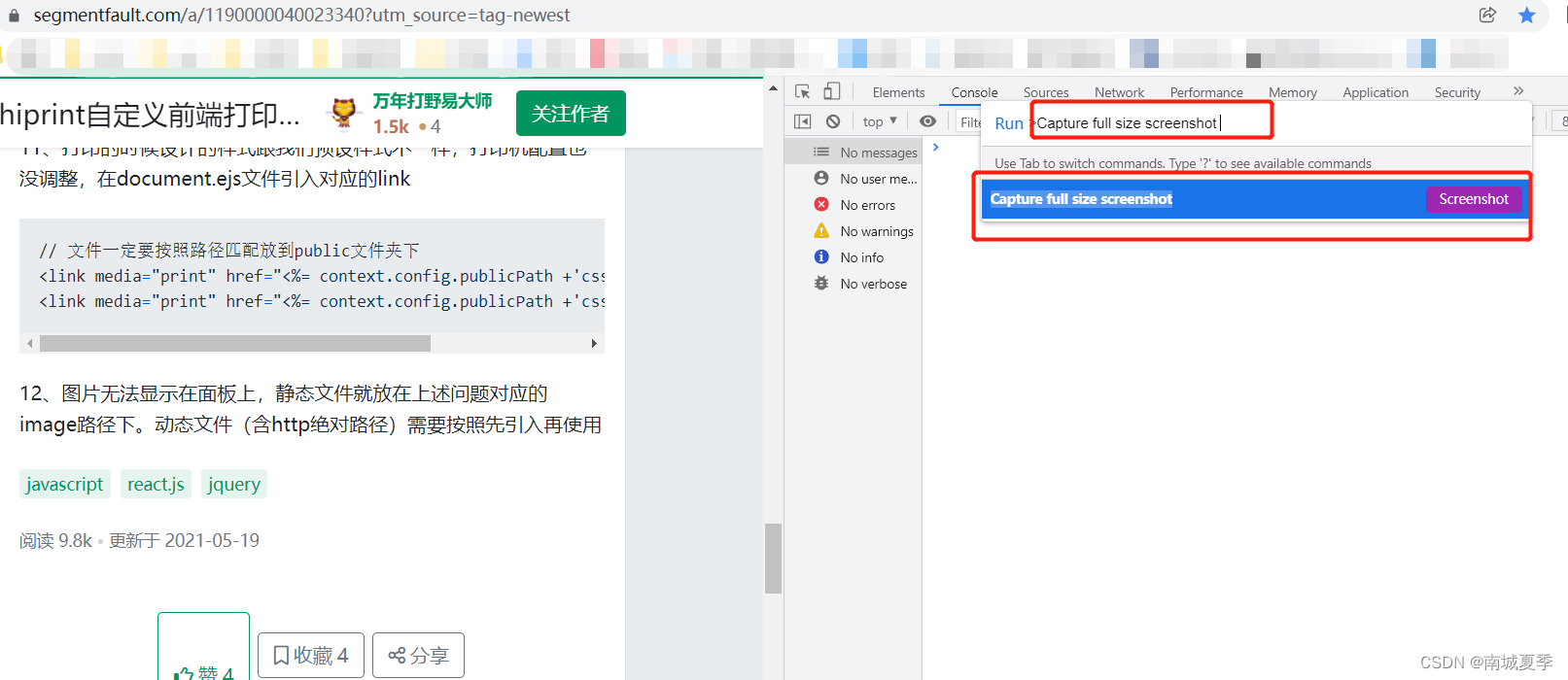
6.3.4 截取一张全屏的网页
应用场景:进行超出一屏的内容截屏
- 在要截屏按
F12的网页打开控制台 - 同时按住
ctrl+shift+p - 输入
Capture full size screenshot按下回车 4.查看截下的图片
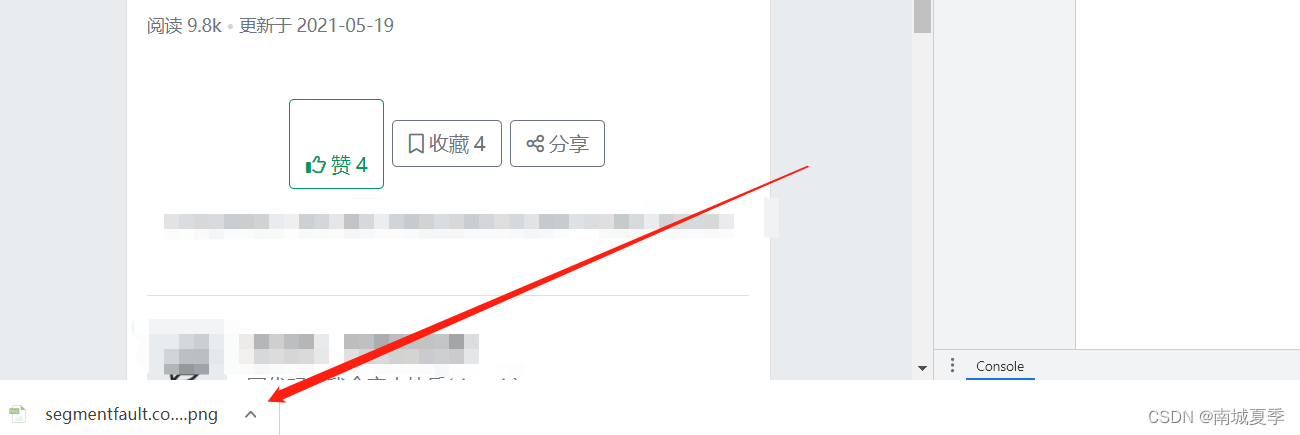
4.查看截下的图片 以上是全屏截图的方法,那么如果只是想截图网页达到一部分?
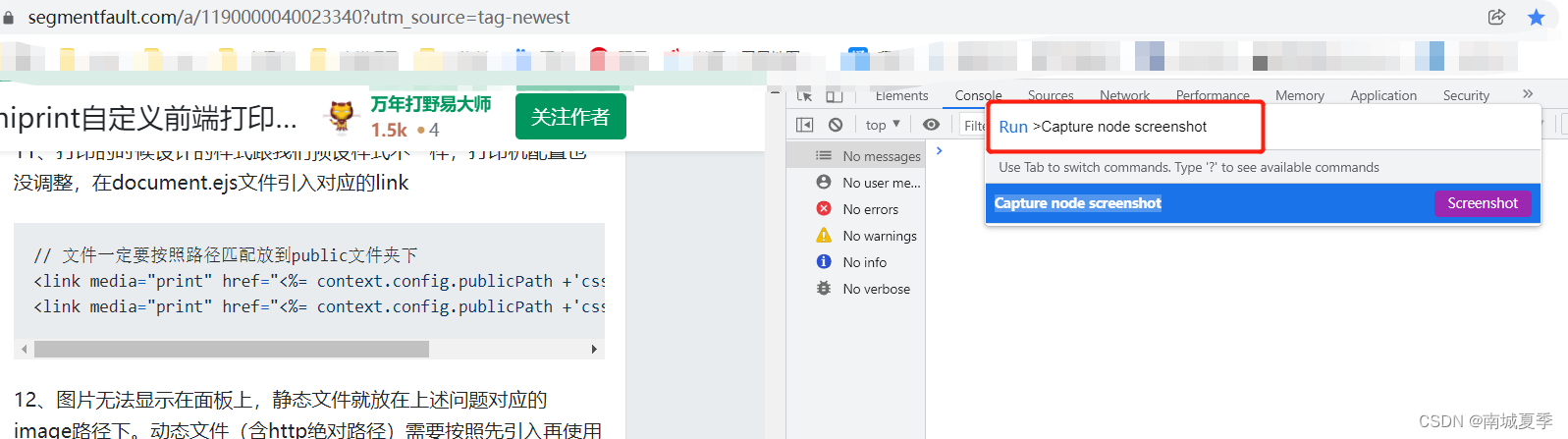
以上是全屏截图的方法,那么如果只是想截图网页达到一部分?
1.通过select选择对应的节点
2.将上面第3步的指令
Capture full size screenshot
换成
Capture node screenshot

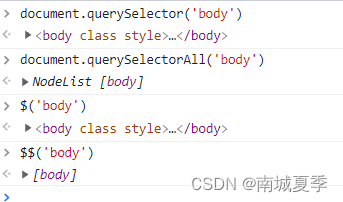
6.3.5 使用$来简化document
在控制台使用
$和
$$替代
document.querySelector和
document.querySelectorAll

6.3.6 直接在控制台安装插件
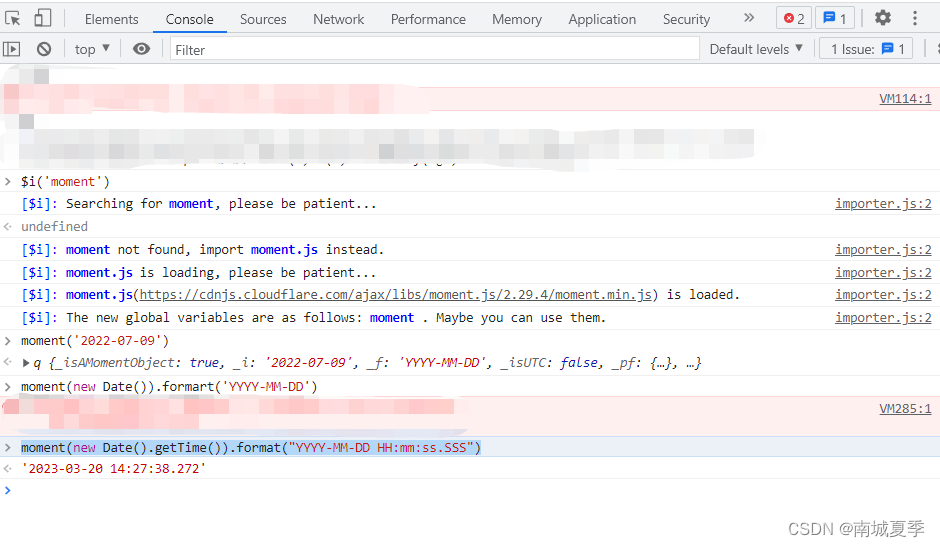
应用场景:想快捷的调试插件的方法,比如想调试一下
moment插件的格式化年月日方法
moment(new Date().getTime()).format("YYYY-MM-DD HH:mm:ss.SSS")
- 安装chrome插件
Console Importer,插件地址 - 在控制台输入
$i('name')安装npm包
- 安装好以后就可以直接使用插件的方法
6.3.7 Add conditional breakpoint条件断点
- 在控制台输入以下代码
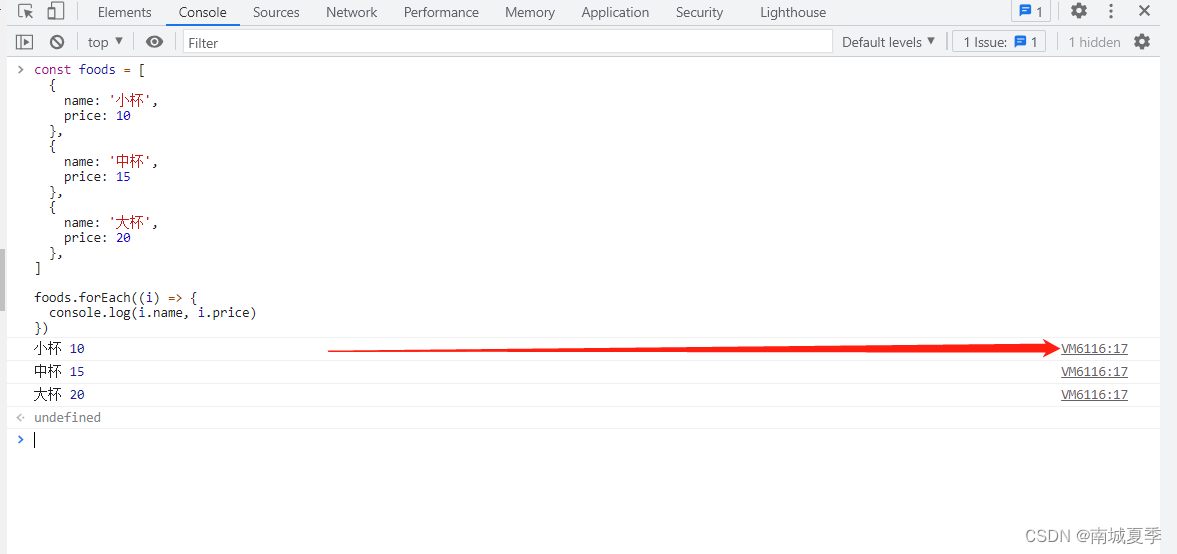
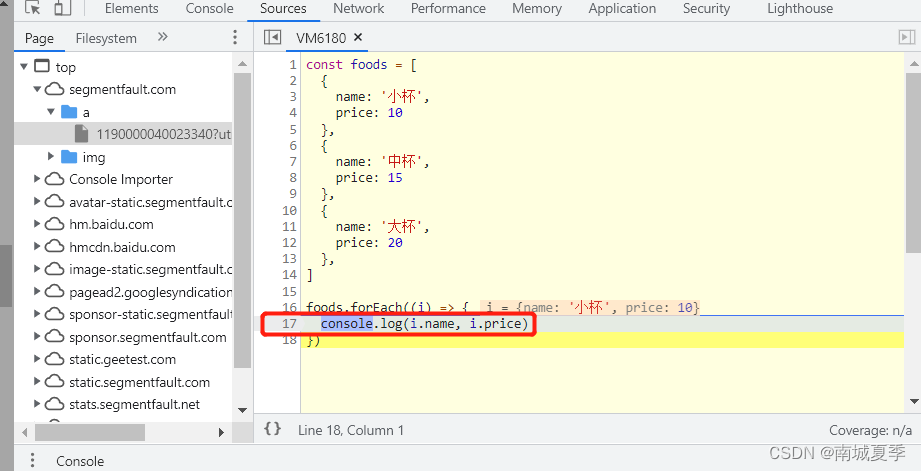
const foods =[{name:'小杯',price:10},{name:'中杯',price:15},{name:'大杯',price:20},]
foods.forEach((i)=>{
console.log(i.name, i.price)})
- 点击打印信息进入调试文件

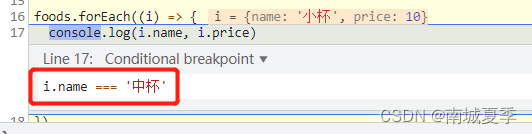
- 在要debuger的地方右键选择
Add conditional breakpoint

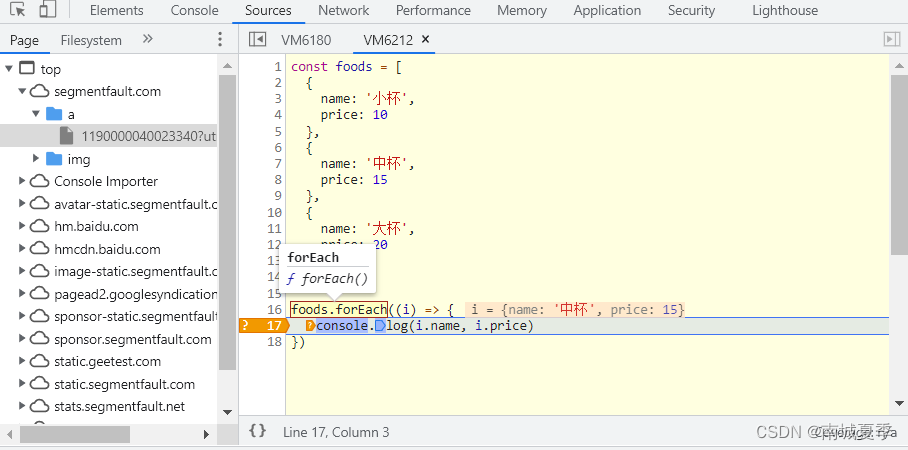
- 再次在控制台输入刚才要调试的代码,回车

7.工程化
7.1 如何注册发布自己的npm包
概念:
NPM的全称是
Node Package Manager,是一个
NodeJS包管理和分发工具,已经成为了非官方的发布
Node模块(包)的标准
目的:
发布npm包为的是代码更加友好的使用和模块化:好复用,易维护
注册发布自己的npm包
v2-如何注册发布自己的npm包
【end】
参考地址
版权归原作者 南城夏季 所有, 如有侵权,请联系我们删除。