今天完成动态表格的生成,巩固知识,梳理一下思路。
首先我们创建表格和他的头部,后面根据数据动态生成插入进来。结构如下
<table cellspacing="1px" bgcolor="black">
<thead>
<tr>
<td>姓名</td>
<td>年龄</td>
<td>技能</td>
<td>操作</td>
</tr>
</thead>
<tbody>
</tbody>
</table>
tr {
background-color: white; <!-- 细线表格-->
}
table {
width: 500px;
margin: 100px auto;
}

下面我们创建数据,用数放置三个对象。
var arr = [{
name: '小贵',
age: 18,
skills: '吃饭'
},
{
name: '吉吉',
age: 28,
skills: '玩炉石'
},
{
name: '有刺客',
age: 16,
skills: '睡觉'
}
]
接下来我们根据这些数据动态生成表格内容。
1、首先生成行,有几个对象就创建几行,也就是遍历数组,数组长度就是要生成的行数
var tbody = document.querySelector('tbody');
for (var i = 0; i < arr.length; i++) {// 根据数据创建行的
var tr = document.createElement('tr')
tbody.appendChild(tr);
}
2、然后我们生成列,每个对象里面有几个属性就生成几行,就是遍历对象。
for (var i = 0; i < arr.length; i++) {// 根据数据创建行的
var tr = document.createElement('tr')
tbody.appendChild(tr);
for (var k in arr[i]) { //创建列的
var td = document.createElement('td');
td.innerHTML = arr[i][k]; //这里是添加数据
tr.appendChild(td);
}
3、添加数据
我们知道arr[i]是里面的每个对象,而k得到的是属性名,而我们需要属性值就是arr[i][k]
只要把这个添加到列里就好了。也就是上图的代码第6行。
4、最后我们添加一个删除链接用来删除这行数据,也是给每一行添加一列里面放个链接
// 每一行添加删除操作列
var td = document.createElement('td');
td.innerHTML= '<a href="javascript:;">删除</a>';
tr.appendChild(td);
接下来给所有的a注册点击事件,并添加删除功能
var a=document.querySelectorAll('a');
for(var i=0;i<a.length;i++){ //所有a循环添加点击事件
a[i].addEventListener('click',function(){
tbody.removeChild(this.parentNode.parentNode); //a的父亲是td td的父亲才是tr
})
}
这里注意我们移除的是tbody下的一行也就是他的儿子,而这一行里面有一列,这一列里面有个a链接,也就是我们要移除a的爷爷,就是他爸爸的爸爸。
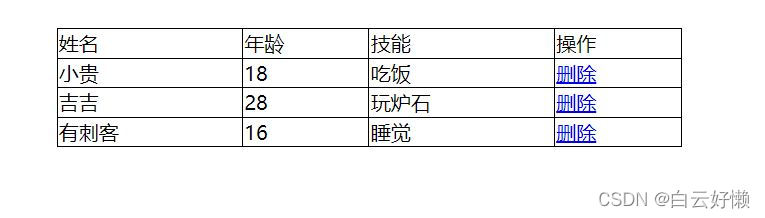
最后完成我们看一看

最后附上完整的js代码
<script>
var arr = [{
name: '小贵',
age: 18,
skills: '吃饭'
},
{
name: '吉吉',
age: 28,
skills: '玩炉石'
},
{
name: '有刺客',
age: 16,
skills: '睡觉'
}
]
// var thead = document.querySelector('thead');
var tbody = document.querySelector('tbody');
for (var i = 0; i < arr.length; i++) {// 根据数据创建行的
var tr = document.createElement('tr')
tbody.appendChild(tr);
for (var k in arr[i]) { //创建列的
var td = document.createElement('td');
td.innerHTML = arr[i][k];
tr.appendChild(td);
}
// 每一行添加删除操作列
var td = document.createElement('td');
td.innerHTML= '<a href="javascript:;">删除</a>';
tr.appendChild(td);
}
var a=document.querySelectorAll('a');
for(var i=0;i<a.length;i++){ //所有a循环添加点击事件
a[i].addEventListener('click',function(){
tbody.removeChild(this.parentNode.parentNode); //a的父亲是td td的父亲才是tr 干掉他爷爷
})
}
</script>
版权归原作者 白云好懒 所有, 如有侵权,请联系我们删除。