首先说明一下,我优化的项目是基于vue3 + ts的一个项目,使用的是webpack5的版本,不一定非要是webpack5经测试4也可以正常使用
若想查看自己当前项目的webpack版本,可以找node_modules目录下面的webpack/package.json文件,查看文件中的version,如下图

下面开始进入正题
一、关闭productionSourceMap
productionSourceMap的作用在于定位问题,打包时会生成.map文件,在生产环境就可以在浏览器查看到输出的信息具体是在哪一行,但相应的包的体积也会变大,将其设置为false则不生成.map文件
module.exports = defineConfig({
productionSourceMap: false,
})
二、开启gzip
gzip并不能很好的减小dist包的体积,个人觉的主要作用是在你build后,会生成两份代码,一份压缩的,一份未压缩的,在请求时服务器会优先选择压缩的版本进行返回
// 判断是否是生产环境
const isProduction = process.env.NODE_ENV !== "development";
module.exports = {
configureWebpack: config => {
// 若是生产环境,则执行以下代码
if (isProduction) {
//gzip压缩
const productionGzipExtensions = ["html", "js", "css"];
config.plugins.push(
new CompressionWebpackPlugin({
filename: "[path][base].gz", // 有的版本是[path].gz[query] 根据情况而定
algorithm: "gzip",
test: new RegExp("\\.(" + productionGzipExtensions.join("|") + ")$"),
threshold: 10240, // 只有大小大于该值的资源会被处理 10240
minRatio: 0.8, // 只有压缩率小于这个值的资源才会被处理
deleteOriginalAssets: false, // 删除原文件
})
);
}
}
}
上面配置完后,还需配置下nginx
在ngxin.conf文件,在http模块填入以下内容
# 开启gzip
gzip on;
# 启用gzip压缩的最小文件,小于设置值的文件将不会压缩
gzip_min_length 1k;
# gzip 压缩级别,1-9,数字越大压缩的越好,也越占用CPU时间,后面会有详细说明
gzip_comp_level 2;
# 进行压缩的文件类型。javascript有多种形式,后面的图片压缩不需要的可以自行删除
gzip_types text/plain application/javascript application/x-javascript text/css application/xml text/javascript application/x-httpd-php image/jpeg image/gif image/png;
# 是否在http header中添加Vary: Accept-Encoding,建议开启
gzip_vary on;
# 设置压缩所需要的缓冲区大小
gzip_buffers 4 16k;
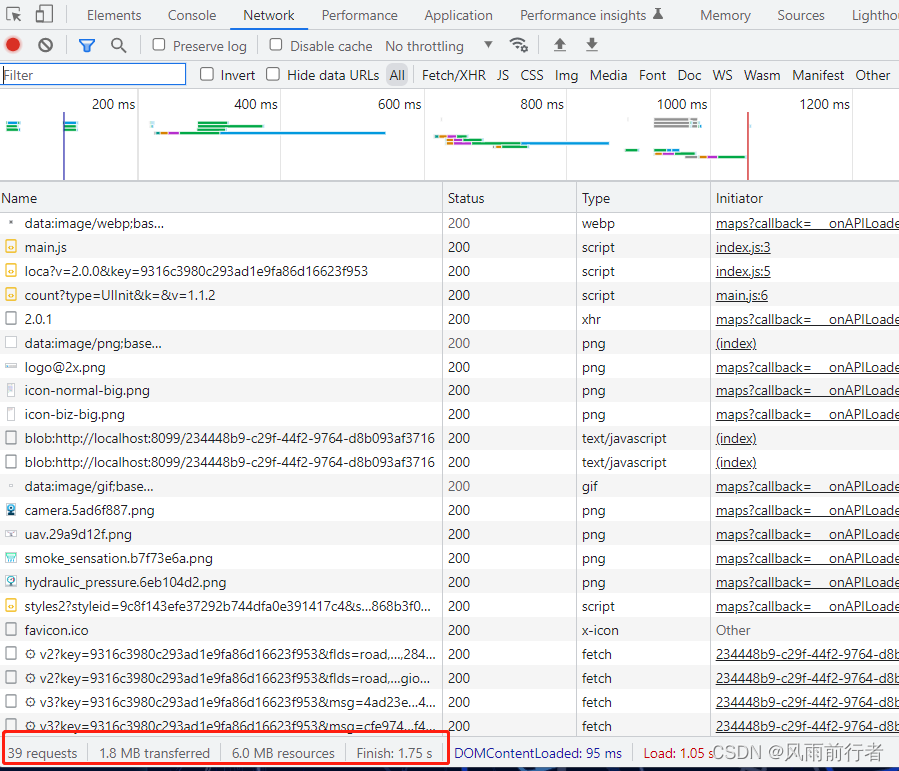
然后就可以启动nginx查看效果了,因为我这是测试项目,没有多少东西,所以结果时间相差不大,大家可以自行测试
未压缩的

压缩后的

三、开启CDN
CDN主要是将一些可以在CDN服务器上引用到的插件不进行打包,直接通过CDN链接,从而减小包的体积
1、首先配置好各个链接地址
若不知道地址是什么的可通过BootCDN - Bootstrap 中文网开源项目免费 CDN 加速服务进行查询,下面是关于cdn链接地址后缀的介绍
Vue的各种版本介绍:
cjs(两个版本都是完整版,包含编译器)
vue.cjs.js vue.cjs.prod.js(开发版,代码进行了压缩)global(这四个版本都可以在浏览器中直接通过scripts标签导入,导入之后会增加一个全局的Vue对象)
vue.global.js(完整版,包含编译器和运行时) vue.global.prod.js(完整版,包含编译器和运行时,这是开发版本,代码进行了压缩) vue.runtime.global.js vue.runtime.global.prod.jsbrowser(四个版本都包含esm,浏览器的原生模块化方式,可以直接通过<script type="module" />的方式来导入模块)
vue.esm-browser.js vue.esm-browser.prod.js vue.runtime.esm-browser.js vue.runtime.esm-browser.prod.jsbundler(这两个版本没有打包所有的代码,只会打包使用的代码,需要配合打包工具来使用,会让Vue体积更小)
vue.esm-bundler.js bue.runtime.esm-bundler.js
2、找到需要的cdn链接后,进行如下配置
// 本地环境是否需要使用cdn
const devNeedCdn = false
const cdn = {
// cdn:模块名称和模块作用域命名(对应window里面挂载的变量名称)
externals: {
vue: 'Vue',
vuex: 'Vuex',
'vue-router': 'VueRouter',
'element-plus': 'ElementPlus',
'axios': 'axios',
'echarts': 'echarts'
},
// cdn的css链接
css: [
'https://cdn.bootcdn.net/ajax/libs/element-plus/2.2.12/theme-chalk/index.min.css'
],
// cdn的js链接
js: [
'https://cdn.bootcdn.net/ajax/libs/vue/3.2.37/vue.global.min.js',
'https://cdn.bootcdn.net/ajax/libs/vuex/4.0.2/vuex.global.min.js',
'https://cdn.bootcdn.net/ajax/libs/vue-router/4.1.3/vue-router.global.min.js',
'https://cdn.bootcdn.net/ajax/libs/element-plus/2.2.12/index.full.min.js',
'https://cdn.bootcdn.net/ajax/libs/element-plus/2.2.12/locale/zh-cn.min.js',
'https://cdn.bootcdn.net/ajax/libs/echarts/5.3.3/echarts.min.js',
'https://cdn.bootcdn.net/ajax/libs/axios/0.27.2/axios.js'
]
}
module.exports = {
chainWebpack: config => {
// ============注入cdn start============
config.plugin('html').tap(args => {
// 生产环境或本地需要cdn时,才注入cdn
if (isProduction || devNeedCdn) args[0].cdn = cdn
return args
})
},
configureWebpack: config => {
// 用cdn方式引入,则构建时要忽略相关资源
if (isProduction || devNeedCdn) config.externals = cdn.externals
}
}
然后配置你的静态资源文件,目录:public/index.html中,配置如下
<!DOCTYPE html>
<html lang="">
<head>
<meta charset="utf-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<meta name="viewport" content="width=device-width,initial-scale=1.0">
<link rel="icon" href="<%= BASE_URL %>favicon.ico">
<title><%= htmlWebpackPlugin.options.title %></title>
<!-- 使用CDN的CSS文件 -->
<% for (var i in htmlWebpackPlugin.options.cdn &&
htmlWebpackPlugin.options.cdn.css) { %>
<link
href="<%= htmlWebpackPlugin.options.cdn.css[i] %>"
rel="stylesheet"
/>
<% } %>
</head>
<body>
<div id="app"></div>
<!-- built files will be auto injected -->
</body>
</html>
<!-- 使用CDN的JS文件 -->
<% for (var i in htmlWebpackPlugin.options.cdn &&
htmlWebpackPlugin.options.cdn.js) { %>
<script src="<%= htmlWebpackPlugin.options.cdn.js[i] %>"></script>
<% } %>
四、代码压缩
使用uglifyjs-webpack-plugin插件进行对js的代码压缩优化
安装插件 npm i -D uglifyjs-webpack-plugin
然后配置如下内容
const UglifyJsPlugin = require('uglifyjs-webpack-plugin')
module.exports = defineConfig({
configureWebpack: config => {
// 代码压缩
config.plugins.push(
new UglifyJsPlugin({
uglifyOptions: {
//生产环境自动删除console
compress: {
drop_debugger: true,
drop_console: true,
pure_funcs: ['console.log']
}
},
sourceMap: false,
parallel: true
})
)
}
})
五、图片压缩
使用
image-webpack-loader插件将图片进行压缩
此插件会将你的图片压缩到一定大小,而一些小图片会被直接压缩成base64格式
安装插件 npm install image-webpack-loader**
--save-dev**
** 我看到有些人也会使用url-loader来压缩图片,url-loader只适用于比较小的图片资源,如果图片很大会导致构建出的.js文件加载缓慢。****
一般会配置小图片使用url-loader完成,而大图片则使用image-webpack-loader进行压缩,不过我测试了一下,发现直接使用image-webpack-loader也可以直接将小图片压缩为base64,所以我这里就直接配置了image-webpack-loader,没有去进行拆分**
配置如下信息
module.exports = defineConfig({
chainWebpack: config => {
// ============压缩图片 start============
config.module
.rule('images')
.use('image-webpack-loader')
.loader('image-webpack-loader')
.options({ bypassOnDebug: true })
.end()
}
})
目前了解的优化手段大概是这些,如果还有其他方式,还希望老板们也可以分享一下,大家相互学习!
版权归原作者 风雨前行者 所有, 如有侵权,请联系我们删除。