pinia刷新数据持久化解决方案
无论是使用
vuex还是
pinia都会面临一个问题:页面刷新,状态数据丢失的问题;
为了解决数据状态持久化问题,可以考虑使用插件pinia-plugin-persistedstate
- 目录

- 安装pinia 并引入使用
npminstall pinia
安装后, 创建stores文件夹,stores文件夹下创建index.js(里面具体代码见下面配置);
然后在src/mian.js中引入并使用pinia
import{ createApp }from'vue'import App from'./App.vue'import store from'./stores'import'./assets/main.css'const app =createApp(App)
app.use(store)
app.mount('#app')
- 安装插件
pnpm:pnpm i pinia-plugin-persistedstate
npm:npm i pinia-plugin-persistedstate
yarn:yarnadd pinia-plugin-persistedstate
- 配置插件 在 stores 文件夹下的index.js中如下配置
import{ createPinia }from"pinia"import{ createPersistedState }from"pinia-plugin-persistedstate"const store =createPinia()// 状态持久化-插件配置
store.use(createPersistedState({serializer:{// 指定参数序列化器serialize:JSON.stringify,deserialize:JSON.parse
}}))exportdefault store
- 使用插件示例 在 stores文件夹下的main.js中使用
import{ defineStore }from"pinia";exportconst useMainStore =defineStore({id:'main',state:()=>({name:'hello pinia'}),persist:{// 自定义持久化方式storage: window.localStorage,beforeRestore:context=>{
console.log('Before', context)},afterRestore:context=>{
console.log('After', context)}},getters:{getName:(state)=>{return state.name
}},actions:{SET_NAME(param){this.name = param
}}})
- 页面中使用pinia状态
<script setup>import{ storeToRefs }from'pinia'import{ useMainStore }from'./stores/main'let mainStore =useMainStore()let{ name }=storeToRefs(mainStore)// 改名字functionchangeName(){
mainStore.SET_NAME('张三')}</script><template><div>name:{{ name }}</div><button @click="changeName">改名字</button></template><style scoped></style>
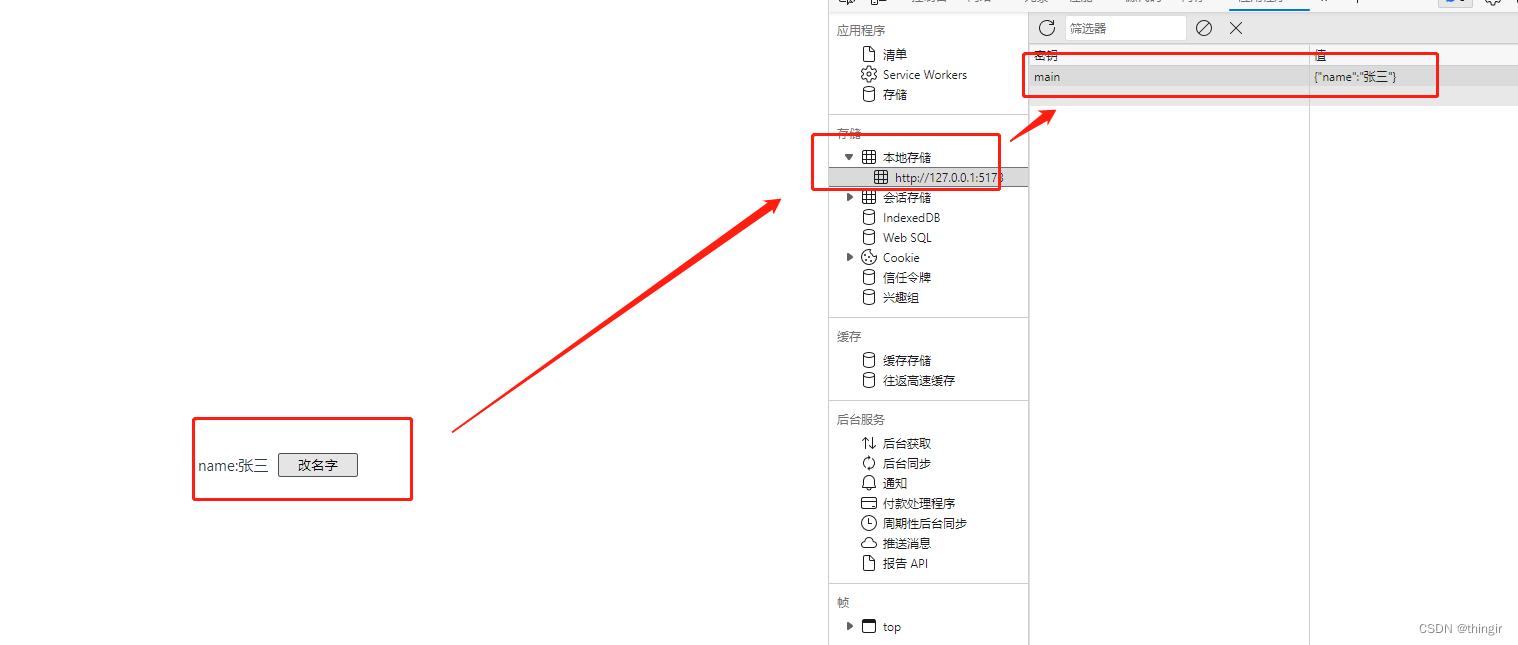
效果如下(F5刷新后依然保持更改后状态):
参考
版权归原作者 thingir 所有, 如有侵权,请联系我们删除。