一.Vue中生命周期函数一共有八个
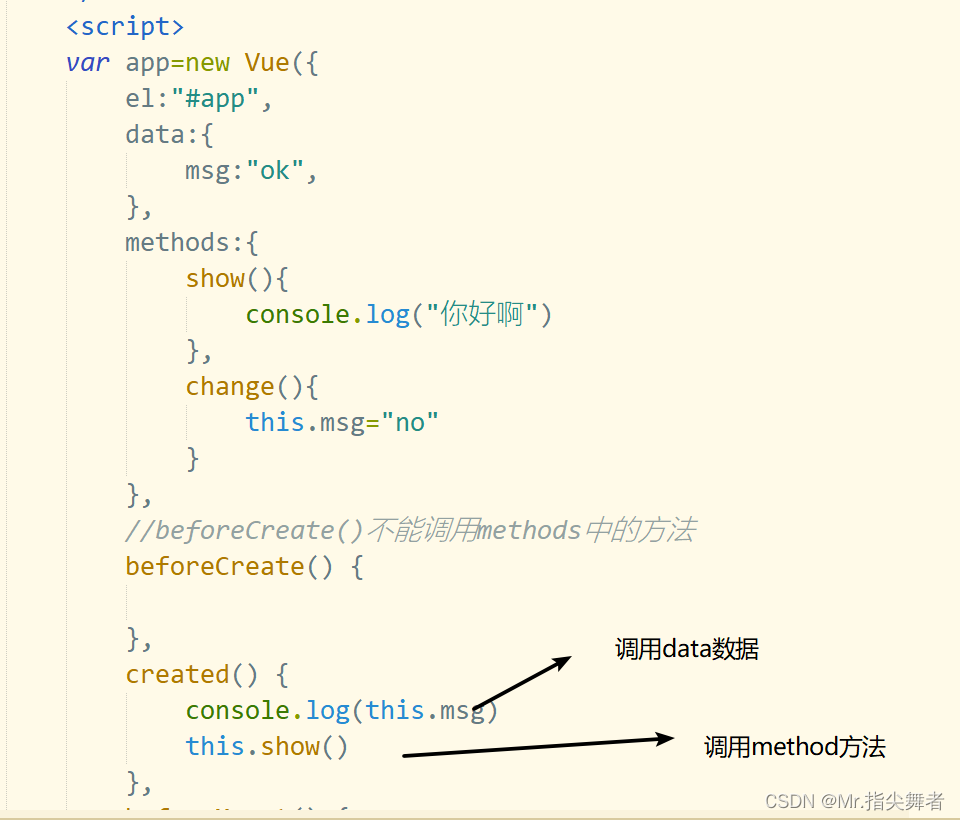
1.beforeCreate()
表示刚初始化一个Vue空的实例对象,这个对象上只有默认的事件,其它都没创建
2.重点created()
在created()中 data和methods都已经初始化完成,可使用 **最早, **一般打开组件就要渲染的函数就放在created()中

输出:
3.beforeMouunted()
表示:模板已经在内存中编译完成,但是尚未把模板渲染在页面中,在beforeMount()执行的时候,页面中的元素还没有被真正替换过来,只是之前写的一些模板字符串

输出:{{msg}}拿不到

4.重点mounted()
表示内存中的模板已经挂载到页面上,用户可以看到渲染的页面。若要通过某些操作页面上的DOM节点,最早在mounted中

输出:OK 能拿到
5.beforeupdate()
data中的数据改变触发,0次-无数次

可以监听shujubianhua
6.updata()
根据data中的数据,更新最新的DOM节点,并进行挂载
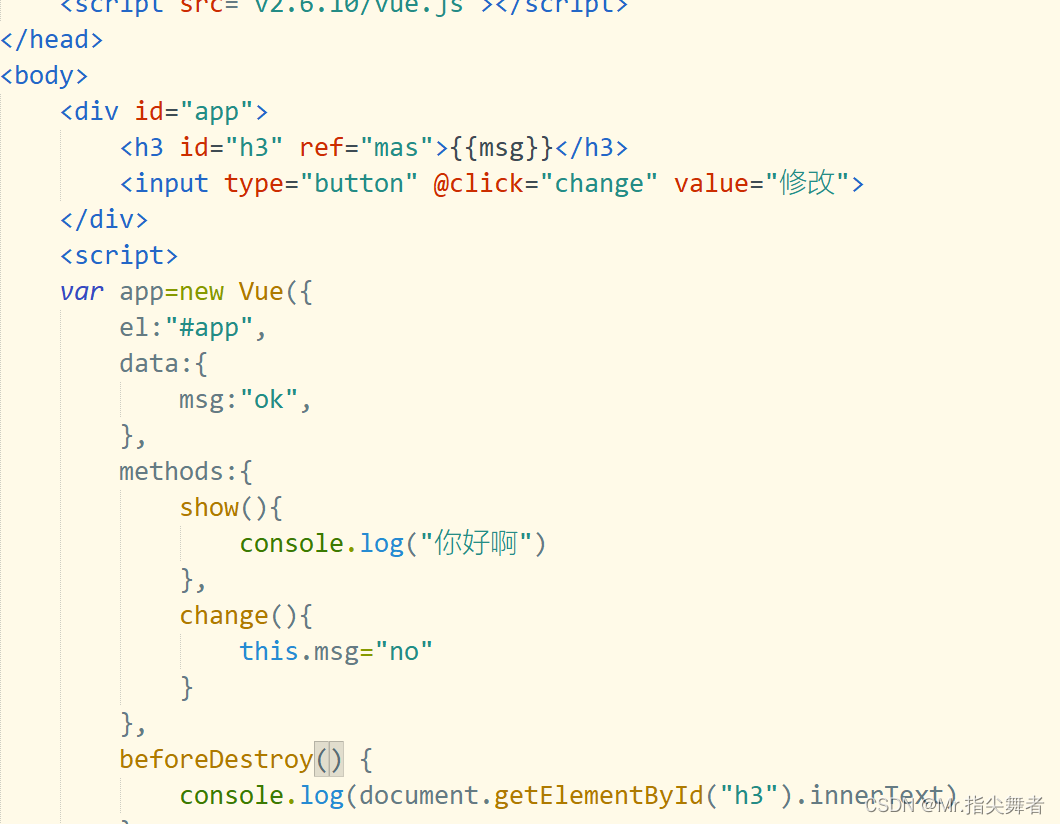
7.beforeDestryed()
从运行状态转到销毁状态,data,methid,都处于可用状态,可操纵DOM节点,

输出:OK
8.destryed()
数据全被销毁,不可以直接操作DOM
---------------------------------------------------------------------------------------------分割线
二.还有两个特殊生命周期函数activated() deactivated()
如果加了keep-aliva 就会触发这两个生命周期函数
**activated:**keep-alive被激活时调用
**deactivated:**keep-alive销毁时调用
重点 高频面试题
1.如果加入了keep-alive,第一次会调用哪些生命周期函数?
答:beforeCreated--->created-->beforeMounted-->mounted-->activated
2.如果加入了keep-alive,第二次或N次会调用哪些生命周期函数?
答:只会执行 activated()生命周期函数 ,因为keep-alive有缓存机制,不会再重新调用渲染,所以只调用激活时生命周期函数。
版权归原作者 Mr.指尖舞者 所有, 如有侵权,请联系我们删除。