用latex写学习记录,总想给latex建立一个git,能够记录学习记录的变化历史。想来想去,还是用vscode中的git插件进行版本控制更方便,于是在vscode中安装了git插件和latex插件,实现vscode控制latex更新,以及用git实时记录更新历史。
vscode中安装git很容易,这里主要介绍vscode与latex的搭配。步骤如下:
step1:安装VSCode,TeXLive,SumatraPDF。
** step2:打开**VSCode,搜索并安装插件
LaTeX Workshop。

step3:配置 VSCode 的 LATEX 插件
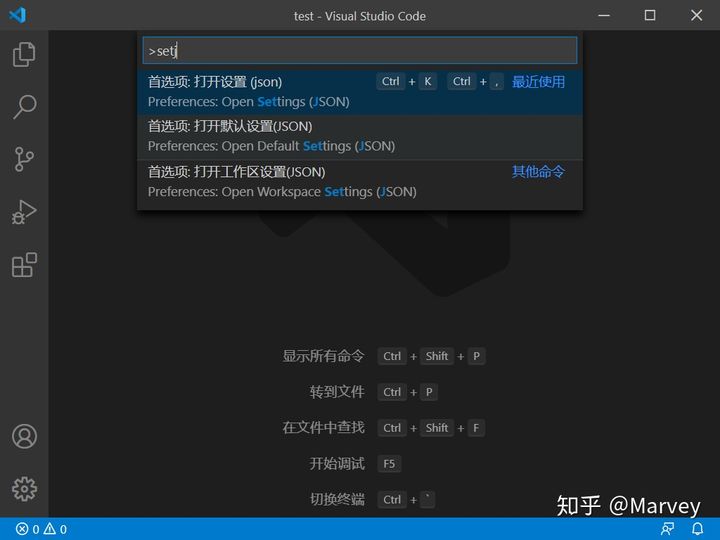
在 VSCode 界面下按下 F1,然后键入“setjson”,点击“首选项: 打开设置(JSON)”,

输入以下命令(在最外层的"{}"内输入即可。请仔细阅读以下设置中的中文说明,修改对应的vscode路径,SumatraPDF路径):
// 配置latex
"editor.minimap.enabled": false, //控制是否显示缩略图。
//--wzg1: 准备编译工具。
"latex-workshop.latex.tools": [
{
"name": "xelatex",
"command": "xelatex",
"args": [
"-synctex=1",
"-interaction=nonstopmode",
"-file-line-error",
"-pdf",
"%DOCFILE%"
]
},
{
"name": "pdflatex",
"command": "pdflatex",
"args": [
"-synctex=1",
"-interaction=nonstopmode",
"-file-line-error",
"%DOCFILE%"
]
},
{
"name": "bibtex",
"command": "bibtex",
"args": [
"%DOCFILE%"
]
}
],
//--wzg2: 设置编译命令。
"latex-workshop.latex.recipes": [
{"name": "xelatex", "tools": ["xelatex"]},
{"name": "pdflatex","tools": ["pdflatex"]},
{"name": "bibtex","tools": ["bibtex"]},
{"name": "pdflatex -> bibtex -> pdflatex*2",
"tools": ["pdflatex","bibtex","pdflatex","pdflatex"]},
{"name": "xelatex -> bibtex -> xelatex*2",
"tools": ["xelatex","bibtex","xelatex","xelatex"]}
],
//--wzg3:设置使用 SumatraPDF 预览编译好的PDF文件,需要修改SumatraPDF.exe和Code.exe的路径
"latex-workshop.view.pdf.viewer": "tab",//"external",//"tab", 说明:“tab”表示在窗口内显示,“external”表示在外部显示。
"latex-workshop.view.pdf.ref.viewer":"auto",// PDF查看器用于在\ref上的[View on PDF]链接
"latex-workshop.view.pdf.external.viewer.command": "C:/Program Files/SumatraPDF/SumatraPDF.exe", // 注意修改路径
"latex-workshop.view.pdf.external.viewer.args": [
"-forward-search",
"%TEX%",
"%LINE%",
"-reuse-instance",
"-inverse-search",
"\"E:/software-setups/Microsoft VS Code/Code.exe\" \"E:/software-setups/Microsoft VS Code/resources/app/out/cli.js\" -gr \"%f\":\"%l\"",
"%PDF%"
],
//--wzg4: 配置正向和反向搜索,需要修改vscode的路径,反向搜索只能在vscode中执行。
"latex-workshop.view.pdf.external.synctex.command": "C:/Program Files/SumatraPDF/SumatraPDF.exe", // 注意修改路径
"latex-workshop.view.pdf.external.synctex.args": [
"-forward-search",
"%TEX%",
"%LINE%",
"-reuse-instance",
"-inverse-search",
"\"E:/software-setups/Microsoft VS Code/Code.exe\"\" \"E:/software-setups/Microsoft VS Code/resources/app/out/cli.js\" -r -g \"%f:%l\"", // 注意修改路径
"%PDF%"
],
//--wzg5: 设置删除辅助文件的命令
"latex-workshop.latex.clean.enabled": true,
"latex-workshop.latex.clean.fileTypes": [
"*.aux","*.bbl","*.blg","*.idx","*.ind","*.lof",
"*.lot","*.out","*.toc","*.acn","*.acr","*.alg",
"*.glg","*.glo","*.gls","*.ist","*.fls","*.log",
"*.fdb_latexmk"],
"latex-workshop.latex.autoClean.run": "onFailed",//在构建失败后清除辅助文件
"latex-workshop.latex.recipe.default": "lastUsed",//编译失败后,重新进行编译
//--wzg6:快捷键设置
// {
// "key": "alt+s",
// "command": "latex-workshop.synctex",
// "when": "editorTextFocus && !isMac"
// },
// {
// "key": "alt+b",
// "command": "latex-workshop.build",
// "when": "editorTextFocus && !isMac"
// },
// {
// "key": "alt+t",
// "command": "latex-workshop.kill",
// "when": "editorTextFocus && !isMac"
// },
// {
// "key": "alt+e",
// "command": "latex-workshop.recipes"
// },
// 用于反向同步的内部查看器的键绑定。ctrl/cmd +点击(默认)或双击
"latex-workshop.view.pdf.internal.synctex.keybinding": "double-click",
//--wzg--其他设置
//右键菜单
"latex-workshop.showContextMenu":true,
//从使用的包中自动补全命令和环境
"latex-workshop.intellisense.package.enabled": true,
//若设置为 true,则自动从当前 Git 存储库的默认远程库提取提交。若设置为“全部”,则从所有远程库进行提取。
"git.autofetch": true,
//始终信任工作区
"security.workspace.trust.untrustedFiles": "open",
//不显示新版本消息
"vsicons.dontShowNewVersionMessage": true,
//针对某种语言,配置替代编辑器设置
"[latex]": {
"editor.formatOnPaste": false,//针对某种语言,配置替代编辑器设置
"editor.suggestSelection": "recentlyUsedByPrefix" //控制在建议列表中如何预先选择建议。recentlyUsedByPrefix: 根据之前补全过的建议的前缀来进行选择。例如,co -> console、con -> const。
},
"code-runner.clearPreviousOutput": true,
"code-runner.saveAllFilesBeforeRun": true,
"code-runner.runInTerminal": true,
"json.schemas": [],
//"workbench.colorTheme": "Solarized Dark",
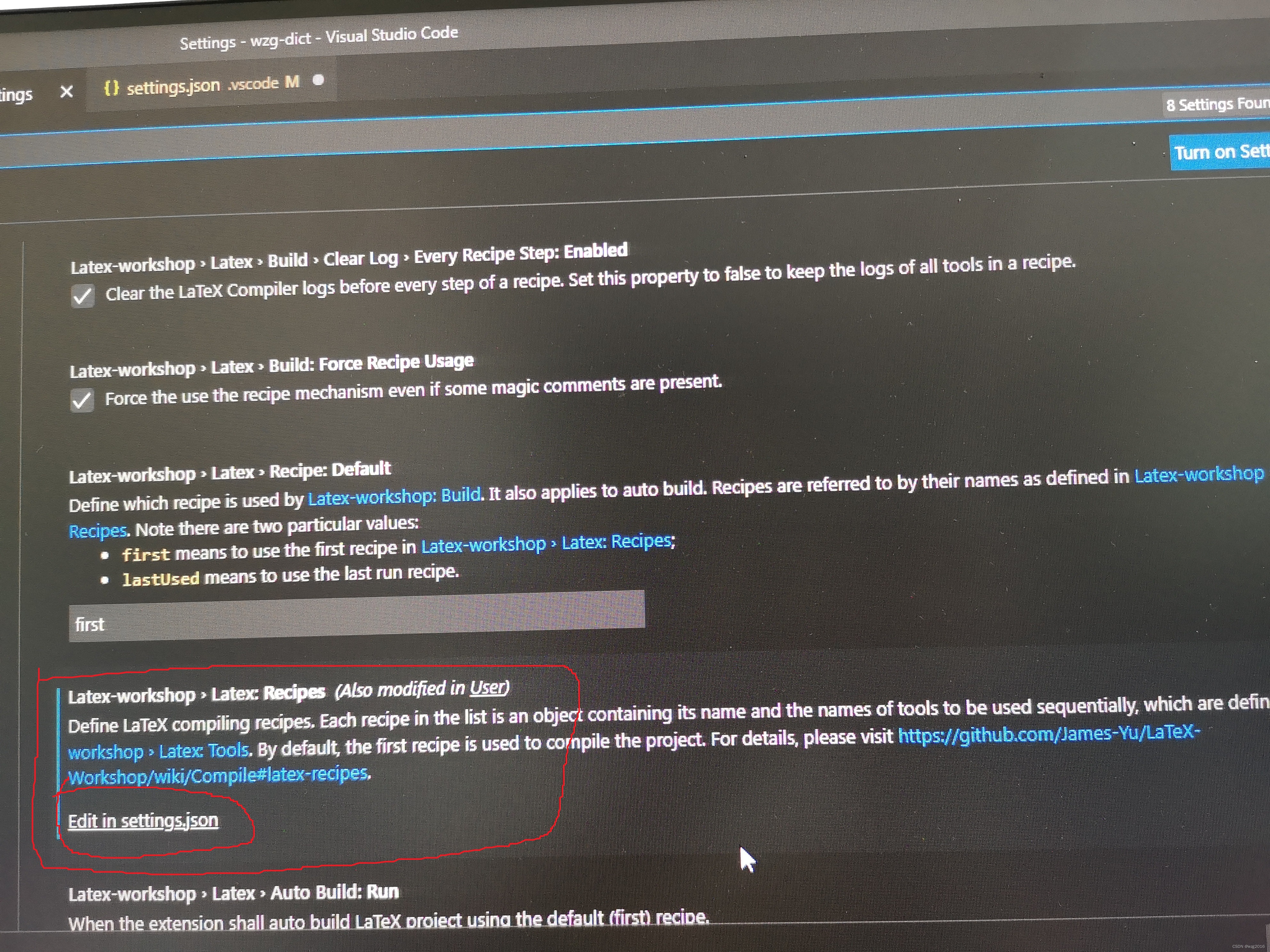
步骤3(或者):在setting里搜“recipes”,找到下图中的位置“Latex-workshop>Latex:Recipes(Also modified in User)”,点击下面的“Edit in settings.json”,输入上面的代码。

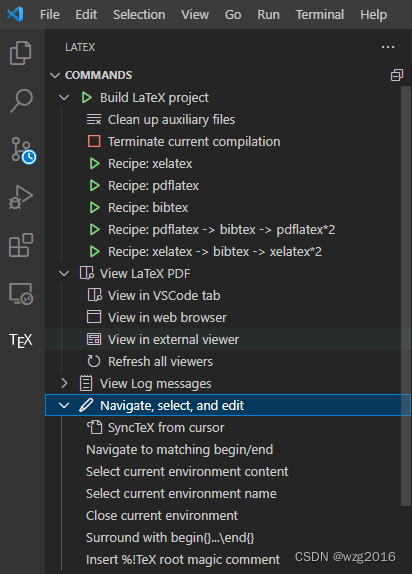
配置完后,vscode的左侧应如下图所示,应该是打开一个tex文件之后,左侧出现tex图标。

版权归原作者 wzg2016 所有, 如有侵权,请联系我们删除。