文章目录
1.盒子模型介绍
所有HTML元素可以看作盒子,CSS盒模型本质上是一个盒子,封装周围的HTML元素,它
包括:边距,边框,填充,和实际内容。盒模型允许我们在其它元素和周围元素边框之间的空间放置元素。
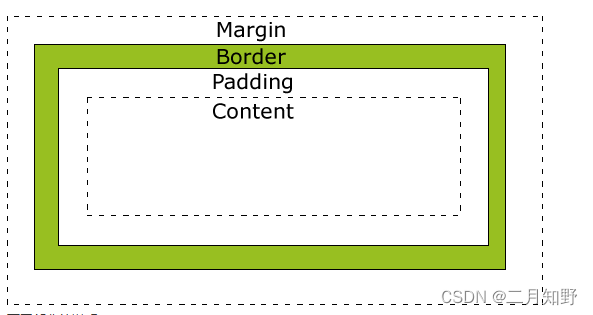
盒子模型结构图:
- Margin(外边距) - 清除边框外的区域,外边距是透明的。
- Border(边框) - 围绕在内边距和内容外的边框。
- Padding(内边距) - 清除内容周围的区域,内边距是透明的。
- Content(内容) - 盒子的内容,显示文本和图像。
2.内容
作用:利用width和height属性设置内容区域的大小,默认是盒子内容区域的大小属性值:width和height
取值:数字+px
示例:
<!DOCTYPEhtml><htmllang="en"><head><metacharset="UTF-8"><title>Title</title><style>div{width: 200px;width: 200px;}</style></head><body><div>这是一个div</div></body></html>
在浏览器中按F12进行检查,就可以看到盒子的内容区域正是我设置的 width: 200px; width: 200px;
3.边框
属性名:border (这是一个复合属性)
属性值:数字+px 线条的种类 颜色(不分先后顺序)
线条的种类有两个最常用的: solid(实线) dashed(虚线)
示例:
<!DOCTYPEhtml><htmllang="en"><head><metacharset="UTF-8"><title>Title</title><style>div{width: 200px;height: 120px;border: 10px solid red;}</style></head><body><div>这是一个div</div></body></html>
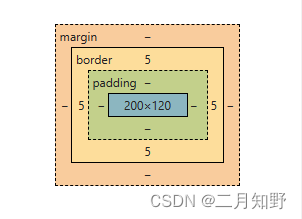
效果:
border也可以给指定的方向设置边框
写法:border-方位名词
<!DOCTYPEhtml><htmllang="en"><head><metacharset="UTF-8"><title>Title</title><style>div{width: 200px;height: 120px;border-left: 3px solid red;}</style></head><body><div>这是一个div</div></body></html>
效果:
4.内边距
属性名:padding
取值:数字+px
padding可以当作复合属性来使用,可以给单独的方向设置内边距,
最多取4个值(上下左右)
取值个数效果1个给上下左右同时设置相同的内边距4个分别对应盒子的
上 右 下 左
(顺时针的顺序)3个对应盒子的
上 左右 下
2个对应盒子的
上下 左右
5.⭐盒子大小计算
盒子的大小只是内容区域的大小吗? -其实并不是
给盒子设置border和padding时,盒子会被撑大
示例:
<!DOCTYPEhtml><htmllang="en"><head><metacharset="UTF-8"><title>Title</title><style>div{width: 100px;height: 60px;background-color: blue;border: 5px solid #000;padding: 10px;}</style></head><body><div>这是一个div</div></body></html>
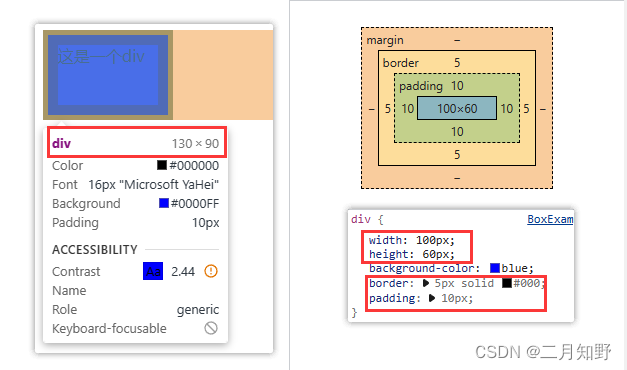
效果:
这里的盒子就是被border和padding给撑大了
盒子的大小 = 内容区域的大小+2*border的大小+2*padding的大小
如果不想让盒子被撑大,有两种办法:
- 手动减去border和padding的大小(很麻烦,需要大量的计算)
- 使用内减模式(浏览器会自动帮我们计算多余的大小,在内容区域减去)
6.⭐内减模式
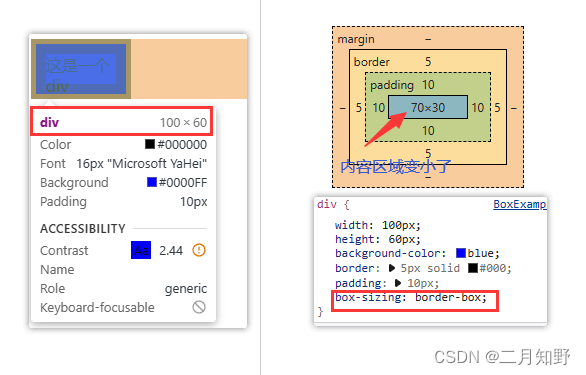
使用方法:给盒子设置 box-sizing: border-box; 即可
示例:
<!DOCTYPEhtml><htmllang="en"><head><metacharset="UTF-8"><title>Title</title><style>div{width: 100px;height: 60px;background-color: blue;border: 5px solid #000;padding: 10px;/*使用内减模式*/box-sizing: border-box;}</style></head><body><div>这是一个div</div></body></html>
效果:
这也是CSS3的盒子模型,如果不想让盒子被撑大,建议使用这种方式解决
7.外边距
外边距和内边距的写法一样,可以给四个方向都设置外边距,也可以给单独的方向设置外间距
取值的个数效果都是一样的.掌握内边距的写法,外边距就很容易了
接下来说外边距的两个问题:外边距的合并和外边距的塌陷
外边距的合并
垂直布局的块元素,上下的margin会合并
示例:
<!DOCTYPEhtml><htmllang="en"><head><metacharset="UTF-8"><title>Title</title><style>div{width: 100px;height: 60px;background-color: blue;}.one{margin-bottom: 20px;}.two{margin-top: 20px;}</style></head><body><divclass="one">这是一个div</div><divclass="two">这是一个div</div></body></html>
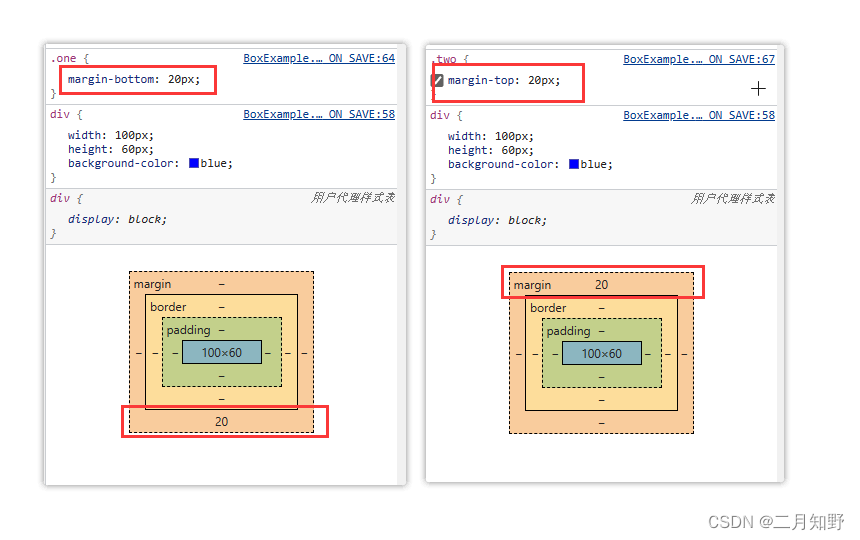
给一个div设置下外边距为20px,另一个上边距设置上外边距为20px
最后的显示效果,只有20px,而不是40px
这就是外边距的合并的合并现象
外边距合并时,会取两个margin的最大值
解决方法:尽量避免,只给一个盒子设置外边距就好
外边距的塌陷
互相嵌套的块级元素,子元素的margin-top 会作用在父元素上面
先看案例:
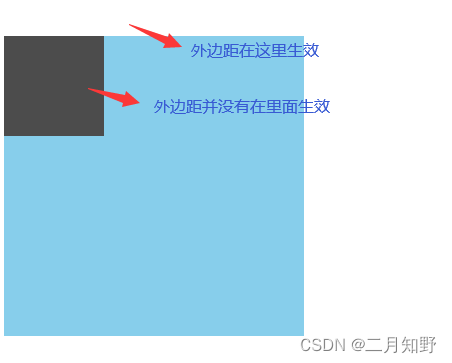
<!DOCTYPEhtml><htmllang="en"><head><metacharset="UTF-8"><title>Title</title><style>.one{width: 300px;height: 300px;background-color: skyblue;}.two{width: 100px;height: 100px;background-color: #4c4c4c;margin-top: 50px;}</style></head><body><divclass="one"><divclass="two"></div></div></body></html>

原本第二个div是设置了外边距的,但是并没有生效,反而是里面的子元素的div把父元素的div一起拉下来了,这就是外边距的塌陷现象
解决方法:
- 给父元素设置border-top或者padding-top
⭐给父元素设置overflow: hidden;- 设置浮动
- 转成行内块元素
行内元素的垂直外边距
不能通过改变margin和padding来改变行内标签的垂直位置
<!DOCTYPEhtml><htmllang="en"><head><metacharset="UTF-8"><title>Title</title><style>.one{margin: 100px;}</style></head><body><span>这是一个span</span><br><spanclass="one">这是一个span</span></body></html>
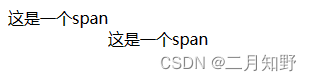
效果:
行内元素的margin-top margin-bottom padding-top padding-bottom是不生效的
如果想改变行内元素的垂直位置可以使用行高 line-height
8.⭐清除默认样式
在默认情况下,有些标签是有默认的margin和padding的 ,因此一般做项目时要先把标签的默认样式给清除了
清除默认样式的方法
:
margin: 0;
padding: 0;
示例:
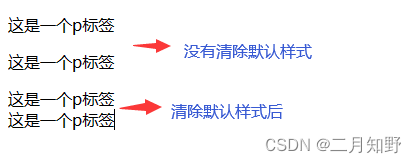
<!DOCTYPEhtml><htmllang="en"><head><metacharset="UTF-8"><title>Title</title><style>.one{margin: 0;padding: 0;}</style></head><body><p>这是一个p标签</p><p>这是一个p标签</p><pclass="one">这是一个p标签</p><pclass="one">这是一个p标签</p></body></html>
效果:
还有其它的标签也有默认样式,如果要清除默认样式,可以
使用通配符选择器
9.⭐版心居中
版心居中就是将内容在浏览器中居中显示,通常页面都是这么布局的
设置方法: margin: 0 auto;
示例:
<!DOCTYPEhtml><htmllang="en"><head><metacharset="UTF-8"><title>Title</title><style>div{width: 70%;height:500px;background-color: skyblue;margin: 0 auto;}</style></head><body><div>这是一个div</div></body></html>
效果:
根据需求可以调整盒子的高度,这样浏览器的主要内容就在浏览器居中显示了
感谢你的观看!希望这篇文章能帮到你!
专栏:《web前端开发》 在不断更新中,欢迎订阅!
“愿与君共勉,携手共进!”
版权归原作者 二月知野 所有, 如有侵权,请联系我们删除。
