最近有个需求是需要再页面上截屏并上传的,于是找到了这个插件【js-web-screen-shot】
vue中使用该插件来截屏
先在package.json中添加这个
"js-web-screen-shot":"^1.8.6"
然后 npm install
然后在对应页面的vue文件的 script 中 import
importScreenShort from 'js-web-screen-shot'
接下就可以使用了;
使用方式大概就是 定义一个按钮,来触发构建该插件对象(也可以用其他方式)
然后就截图,截图完成后插件会调用完成的回调方法,该回调方法会将截图的图片base64传进来,然后拿到这个base64就可以进行自己的处理逻辑了。
<button @click="btnClick()" style="margin-left: 5px">点击开始截图</button>
methods 里面定义以下方法
// 按钮点击时间方法,构建插件对象btnClick(){// 更多参数 和使用可以看它包里面的README.md文件const screenShotHandler =newScreenShort({// 是否启用webrtc,值为boolean类型,值为false则使用html2canvas来截图
enableWebRtc:false,// 层级级别,这个要比你页面上其他元素的z-index的值大,不然截不了
level:2001,
completeCallback:this.callback,// 截图成功完成的回调
closeCallback:this.closeFn // 截图取消的回调})},callback(base64data){var image =newImage()
image.src = base64data
image.onload =()=>{var canvas =this.convertImageToCanvas(image)var url = canvas.toDataURL('image/jpeg')// base64编码的图片// 通过atob将base64进行编码var bytes = window.atob(url.split(',')[1])// 处理异常,将ASCII码小于0的转换为大于0,进行二进制转换var buffer =newArrayBuffer(bytes.length)// 生成一个8位数的数组var uint =newUint8Array(buffer)for(var j =0; j < bytes.length; j++){
uint[j]= bytes.charCodeAt(j)// 根据长度返回相对应的Unicode 编码}// Blob对象 // type 为图片的格式var imageFile =newBlob([buffer],{ type: 'image/jpeg' })const formData =newFormData()// 上传的参数名是file,数据是该图片的blob对象,文件名是当前时间戳.jpeg;//如果不指定第三个参数文件名,那么默认文件名就是blob,没有后缀,后端的上传接口如果要截取文件名的话会出问题
formData.append('file', imageFile,Date.now()+'.jpeg')// 我这儿是上传到某个地方了,上传地址是在data中定义的uploadRequestUrl
axios.post(this.uploadRequestUrl, formData,{
'Content-type' : 'multipart/form-data'
}).then((res)=>{// 上传成功的处理}).catch(e =>{errorMsg('截图上传失败')})}},convertImageToCanvas(image){var canvas = document.createElement('canvas')
canvas.width = image.width
canvas.height = image.height
canvas.getContext('2d').drawImage(image,0,0)return canvas
},closeFn(){// 取消截图的回调}
普通html中使用该插件来截图
自己又琢磨着想在html中使用这个插件。
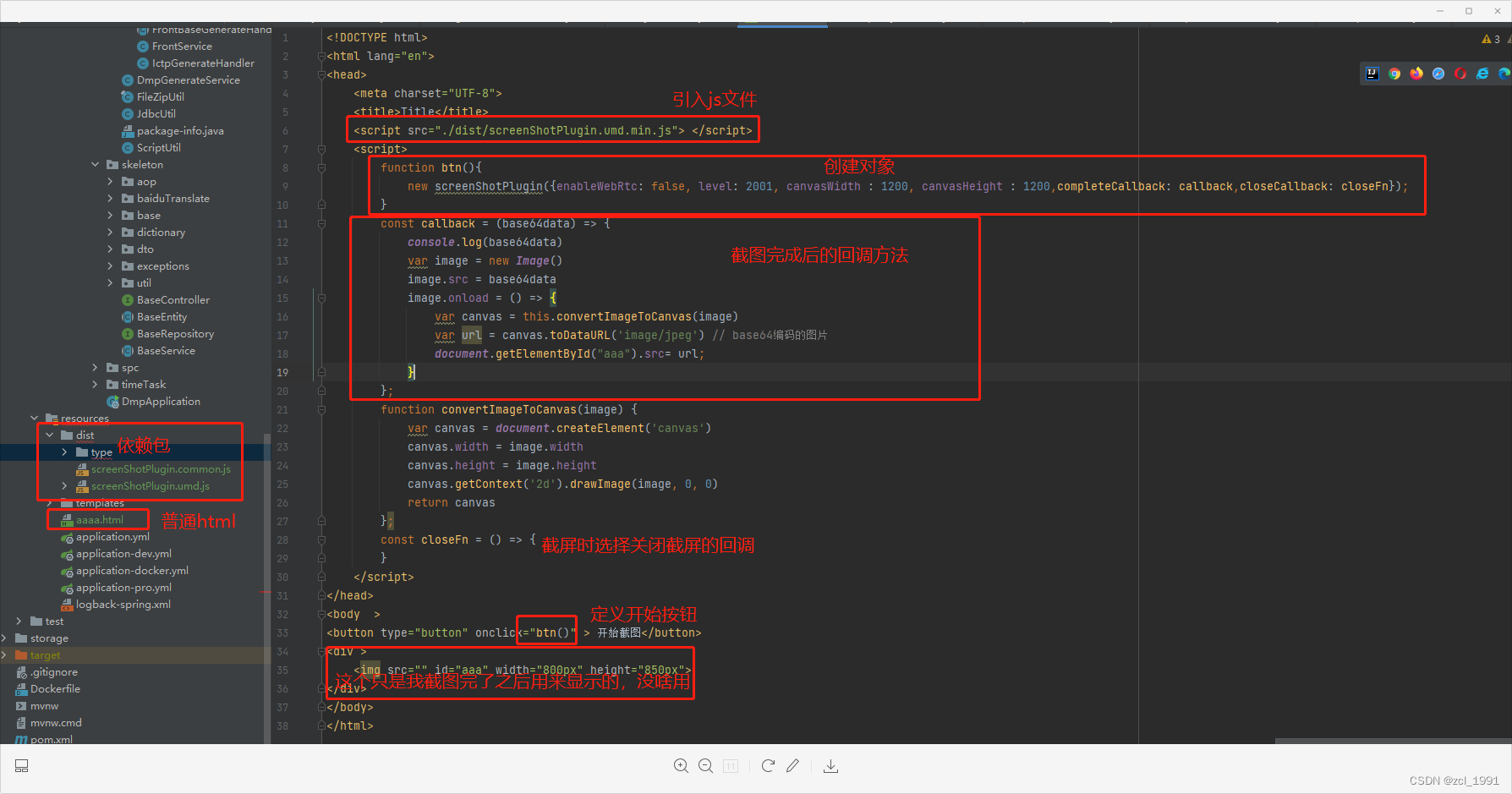
要先把这个插件的dist(我这个dist包是直接从vue的node_modules中复制过来的)包下载下来放到项目中去,如下图
上图中的这个,也是定义插件对象,其中的宽高是截屏时那个画布的宽高,表示最大能截屏的区域大小
function btn(){newscreenShotPlugin({enableWebRtc:false, level:2001,
canvasWidth :1200, canvasHeight :1200,
completeCallback: callback,closeCallback: closeFn});}
这个值我开始没指定,然后截屏的大小就只有那个按钮那么小,没法全屏;
后面指定了这2个值的大小,就只能截这个大小的区域,也不是全屏;
后面看了 作者的博客 ,才反映过来,窝草,为啥要自己去琢磨啊,人家有demo啊。
从这个 html的demo地址 下载下来,解压,放到项目里面,按照deml.html就ok了。
版权归原作者 zcl_1991 所有, 如有侵权,请联系我们删除。