前言
最近在找工作,基本所有的岗位都会问到 Lua(甚至拼 UI 的都要求会 Lua),咱能怎么办呢,咱也只能学啊……
工欲善其事,必先利其器。第一步,先来把环境配置好吧!
当前适用版本:
- LuaBinaries 版本:5.4.2
- VSCode 版本:1.77.3
文章最近更新日期:2023.04.24
一、下载 LuaBinaries
Lua 官网:The Programming Language Lua(本文中用不到)
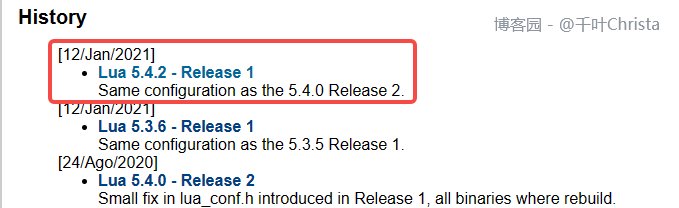
在官网找到 LuaBinaries 的下载链接:Lua Binaries (sourceforge.net),直接下载最新版本

下载完成后解压到对应的文件夹(自定义路径,根据自己习惯来就好)
这里我使用的路径是
D:\Lua
(lua54.exe 所在的文件夹)

二、配置环境变量
在控制面板中搜索“环境变量”

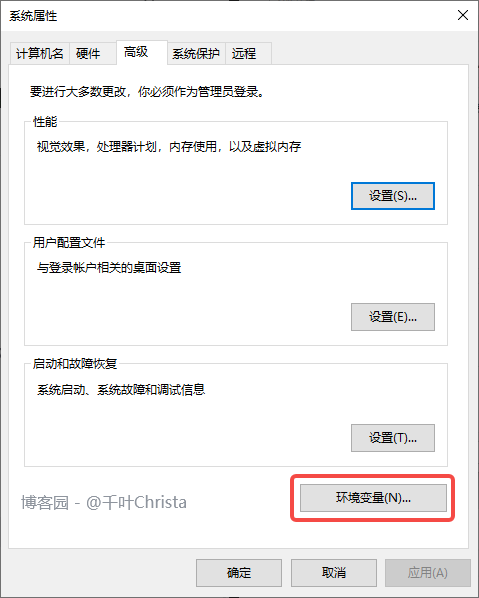
在系统属性窗口中找到“环境变量”

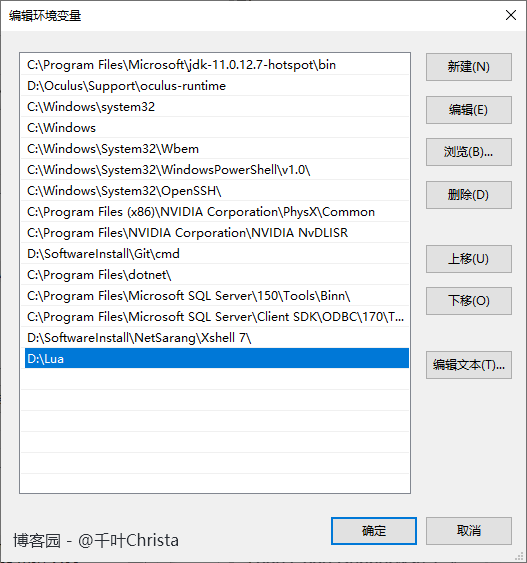
双击“系统变量”的 Path,进行编辑

将 lua54.exe 所在的路径添加到环境变量中(上文提到过),完成后依次点击所有“确定”

三、测试
直接 Win + R 打开运行窗口,输入 cmd,点击“确定”

输入
lua54 -v
进行测试,出现如下结果即为配置成功

注:命令的名称要与 lua 解释器的名称保持一致。我的 Lua 解释器为 lua54.exe,则命令应为
lua54 -v
。如果直接用
lua -v
命令,会显示错误结果

四、配置 VSCode
打开 VSCode,安装 Lua 语言插件和调试器


为了方便调试,再安装一个 Code Runner 插件

这个插件可以让我们直接右键运行代码

在设置中搜索 executorMap,点击在 setting.json 中编辑

修改 Lua 的路径(lua54.exe 所在的路径,注意 VSCode 中的转义字符)

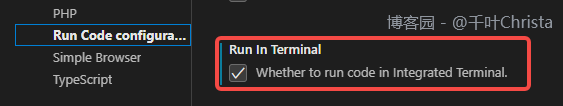
在设置中找到“扩展”>“Run Code Configuration”,勾选“Run in Terminal”

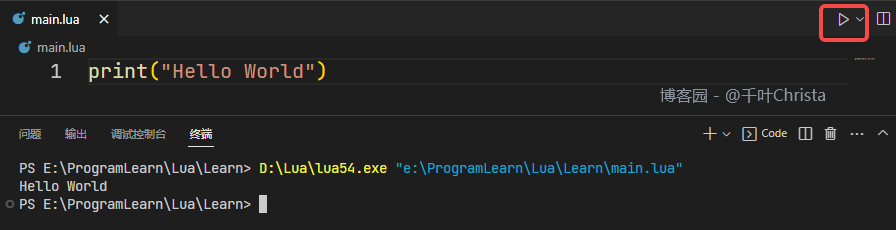
新建一个以
.lua
结尾的文件用于测试,点击运行按钮即可查看结果(直接右键 Run Code 也可以)

至此,开发环境配置完成!
版权归原作者 woisking2 所有, 如有侵权,请联系我们删除。