前言
例如:随着前端领域的不断发展,vue3学习这门技术也越来越重要,很多人都开启了学习vue3的进程,本文就介绍了vue3的创建及组合式api。
一、如何创建vue3项目?
有四种办法可以进行vue3项目的创建
①使用 vue-cli 创建
vue create vue_test

②使用可视化ui创建
打开cmd,输入下面命令
vue ui


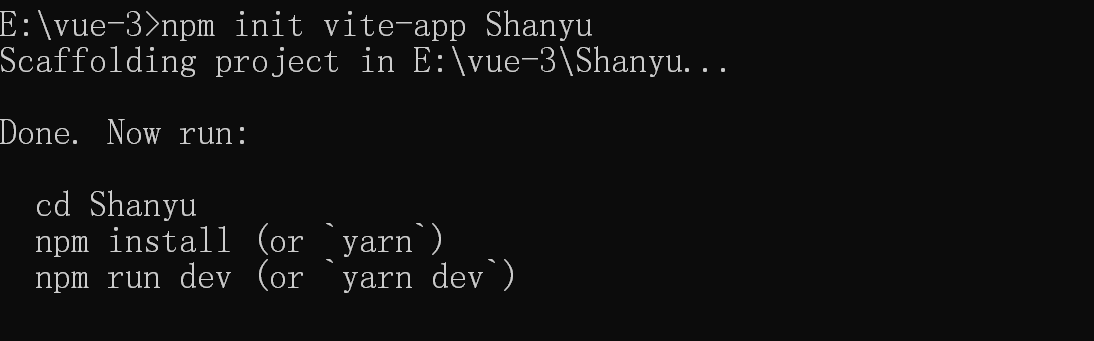
③npm init vite-app

④npm init vue@latest

二、 API 风格
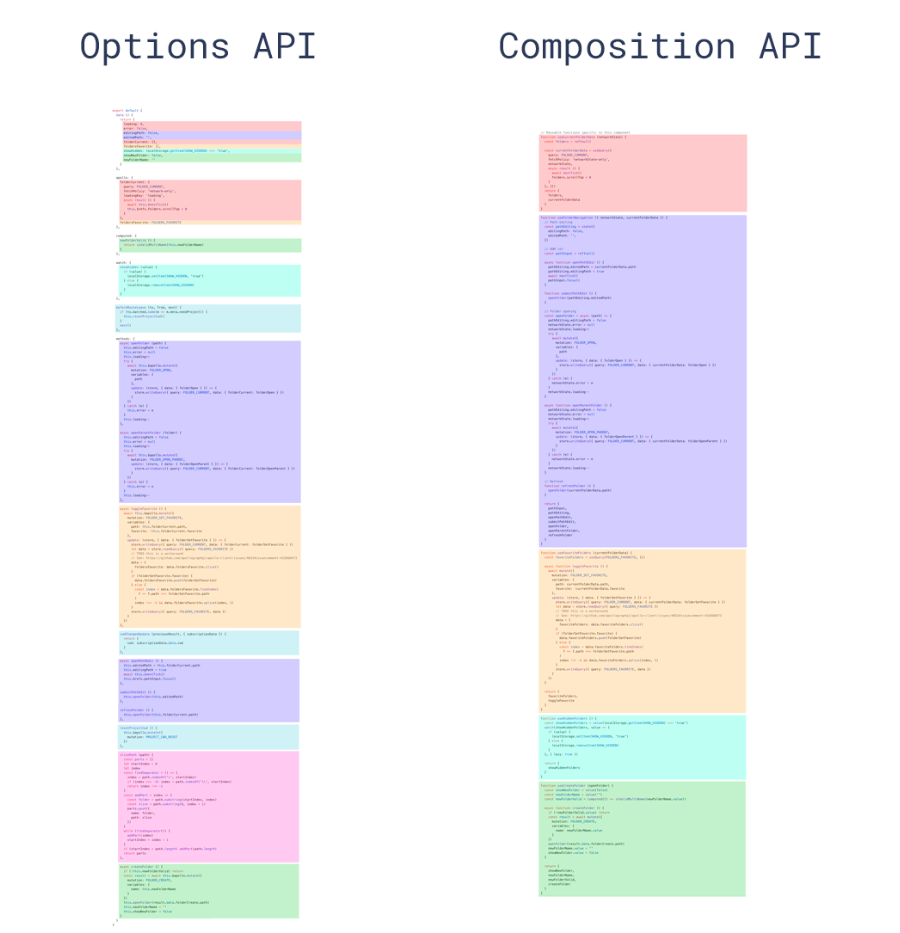
Vue 的组件可以按两种不同的风格书写:选项式****API 和组合式****API。
传统OptionsAPI中,新增或者修改一个需求,就需要分别在data,methods,computed里修改 。传统的组件随着业务复杂度越来越高,代码量会不断的加大,整个代码逻辑都不易阅读和理解。
Vue3 组合式 API(Composition API) 主要用于在大型组件中提高代码逻辑的可复用性。Vue3 使用组合式 API 的地方为 setup。在 setup 中,我们可以按逻辑关注点对部分代码进行分组,然后提取逻辑片段并与其他组件共享代码。因此,组合式 API(Composition API) 允许我们编写更有条理的代码。
2.1 选项式 API (Options API)
使用选项式 API,我们可以用包含多个选项的对象来描述组件的逻辑,例如 data 、 methods 和
mounted 。选项所定义的属性都会暴露在函数内部的 this 上,它会指向当前的组件实例。
<template>
<button @click="increment">Count is: {{ count }}</button>
</template>
<script>
export default {
// data() 返回的属性将会成为响应式的状态
// 并且暴露在 `this` 上
data() {
return {count: 0}
},
// methods 是一些用来更改状态与触发更新的函数
// 它们可以在模板中作为事件监听器绑定
methods: {
increment() {
this.count++
}
},
// 生命周期钩子会在组件生命周期的各个不同阶段被调用
// 例如这个函数就会在组件挂载完成后被调用
mounted() {
console.log(`The initial count is ${this.count}.`)
}
}
</script>
2.2 组合式 API (Composition API)
setup() 钩子是在组件中使用组合式 API 的入口。
方式一
<template>
<div>{{ count }}</div>
<button @click="onClick">增加 1</button>
</template>
<script>
import { ref } from 'vue';
export default {
// 注意这部分
setup() {
let count = ref(1);
const onClick = () => {count.value += 1;};
return {count,onClick,};
},
}
</script>
组件中所用到的:数据、方法等等,均要配置在setup中
- 不要与Vue2.x配置混用
- Vue2.x配置(data、methos、computed...)中可以访问到setup中的属性、方法。
- 在setup中不能访问到Vue2.x配置(data、methos、computed...)。
- 如果有重名, setup优先。
方式二
<template>
<div>{{ count }}</div>
<button @click="onClick">增加 1</button>
</template>
<script setup>
import { ref } from 'vue';
const count = ref(1);
const onClick = () => {count.value += 1;};
</script>

总结
以上就是今天要讲的内容,本文仅仅简单介绍了vue3组合的使用,vue3提供了大量能使我们快速便捷地创建项目的方法,基于webpack的脚手架,基于vite的创建工具
版权归原作者 Aic山鱼 所有, 如有侵权,请联系我们删除。