微信小程序多人开发的配置流程
多人开发,最主要的问题是代码的共享问题,微信小程序开发工具使用git仓库来存放共享代码,但是具体原因不清楚也可能是我的电脑问题,就是连接不上GitHuB的库,上网查了很多文章,没有一个能准确说出问题,所以本文给大家说明一下如何直接使用微信小程序的git库,实现多人开发。
首先创建微信小程序账号和安装小程序开发工具+邀请项目组成员
看之前写过的一篇——>如何安装微信小程序开发工具
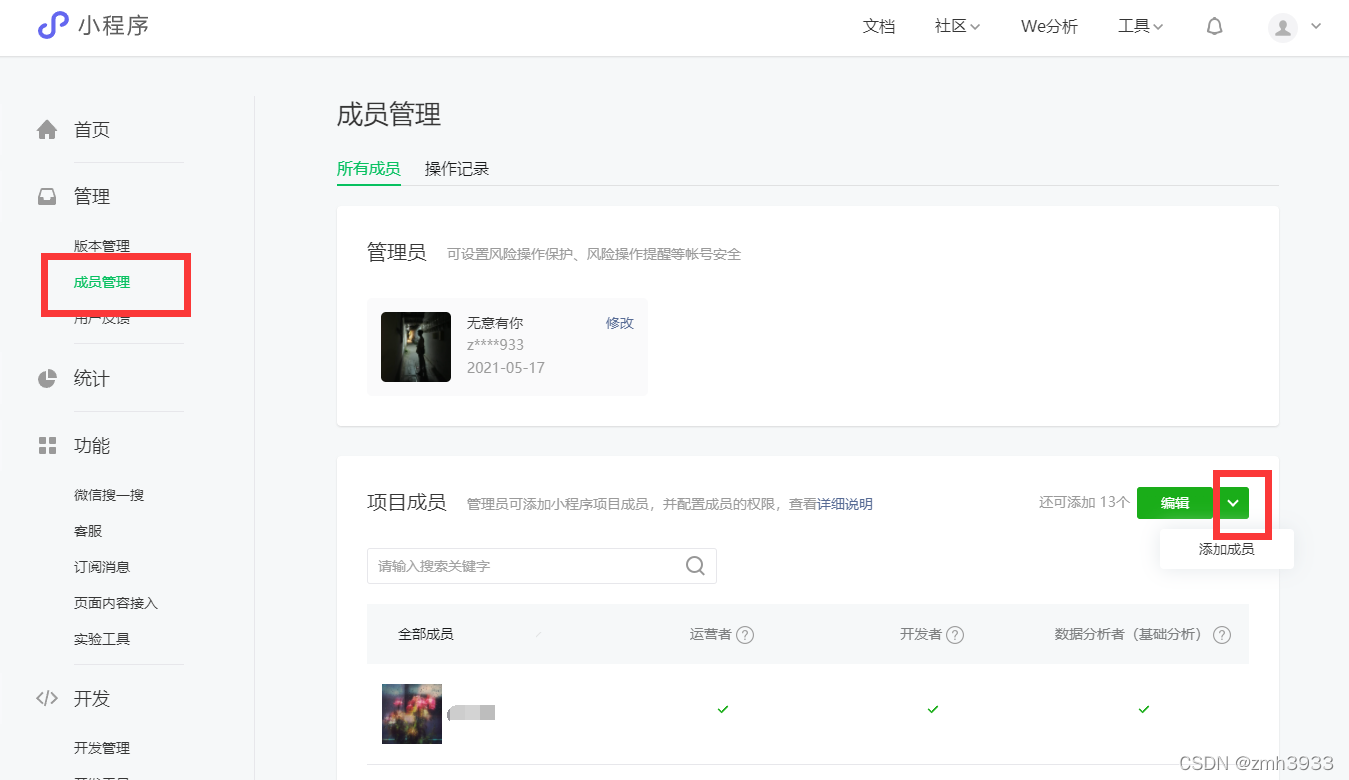
在微信小程序界面点击成员管理进入后点击添加成员。
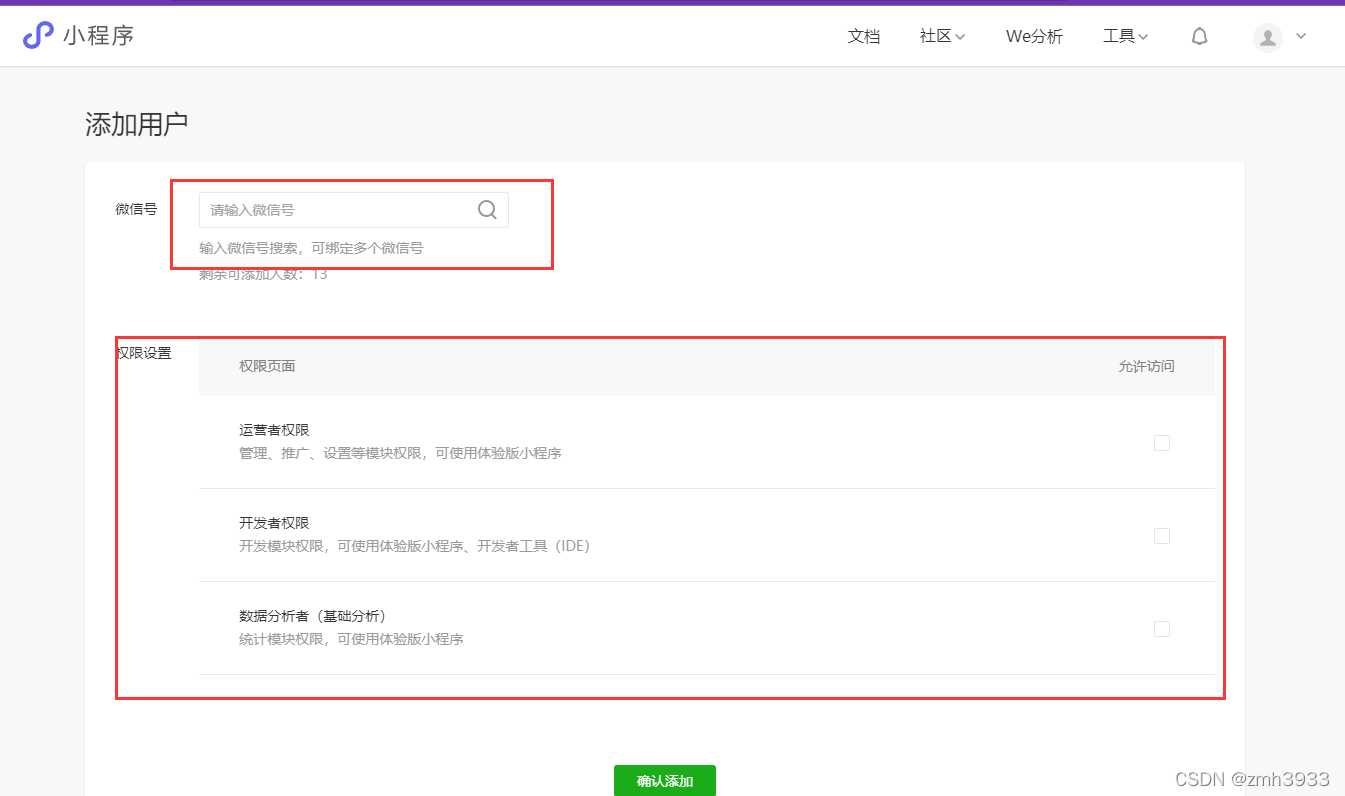
搜索微信号来查询人员确定添加,接着为添加的成员设置权限,有3个权限。
确认添加既可添加成功。
初始化git库
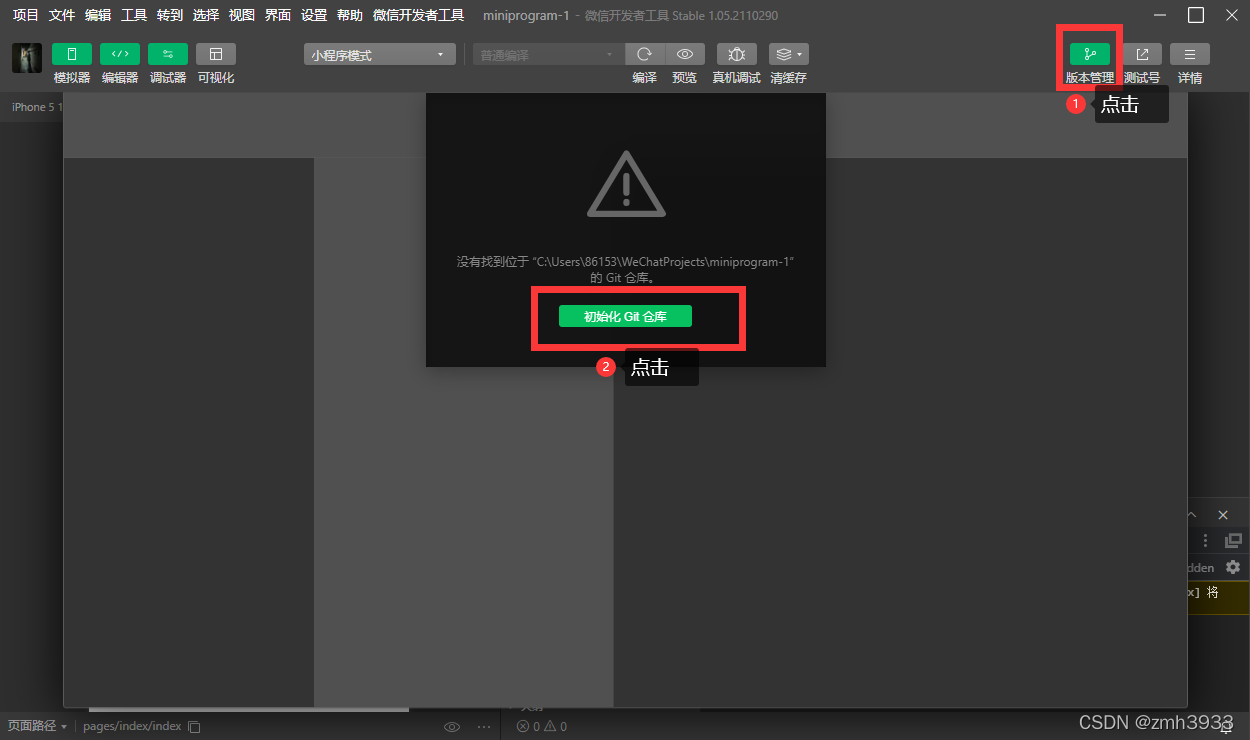
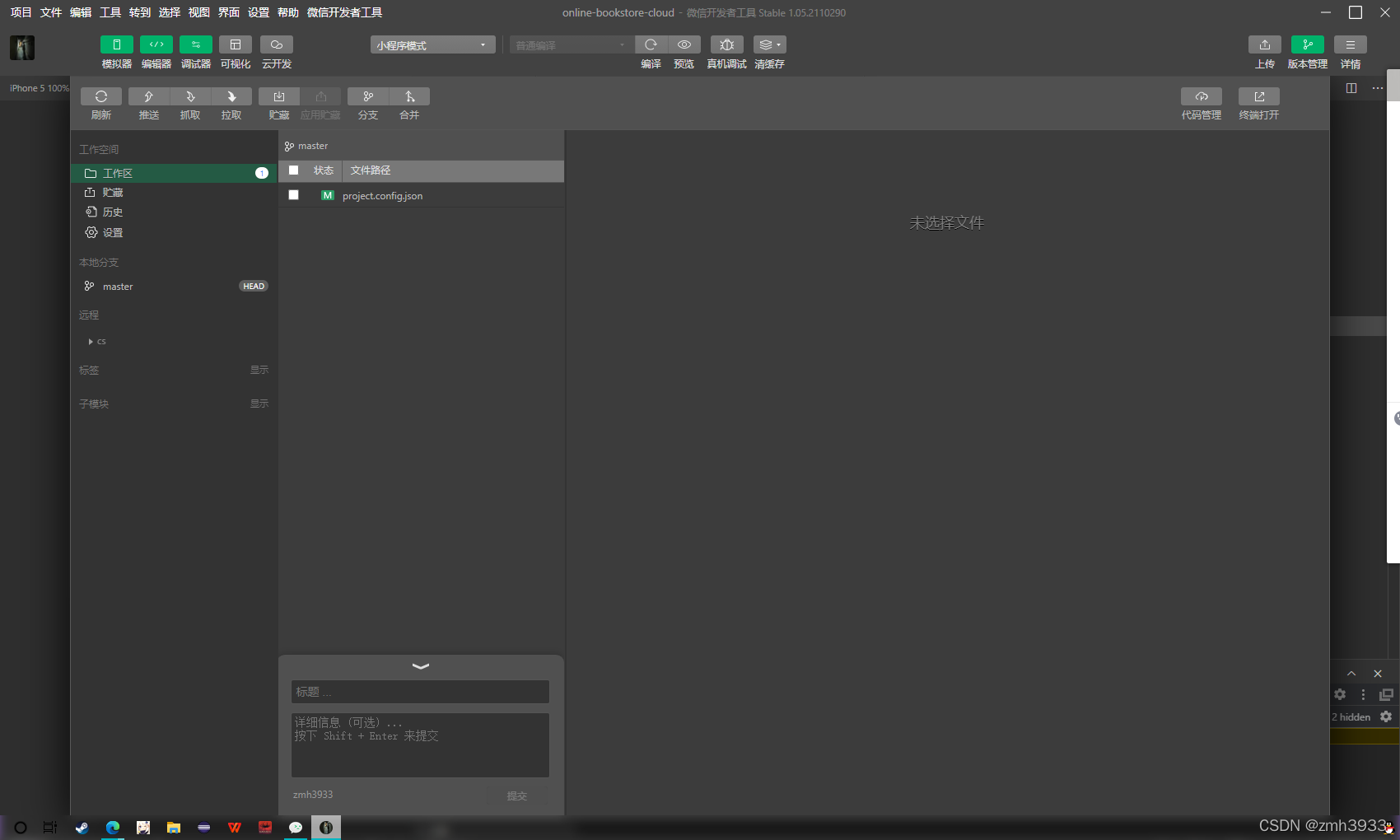
点击版本管理,点击初始化git库
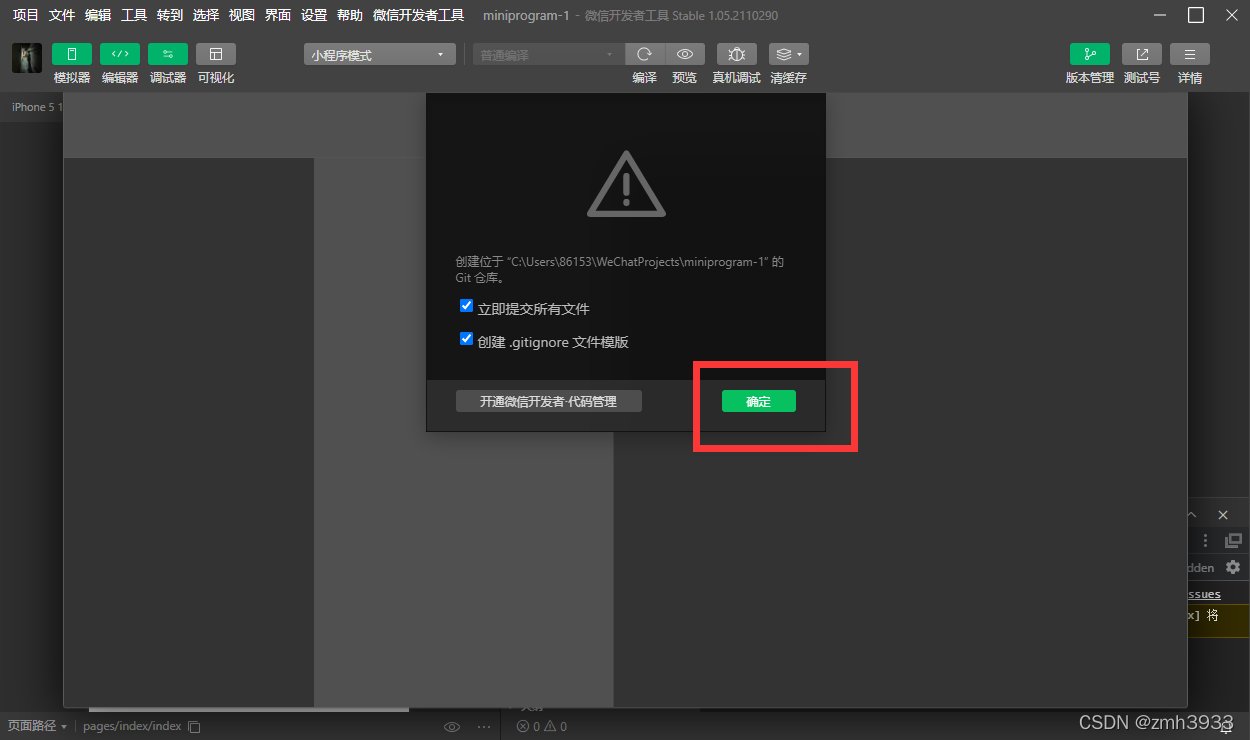
进入点击确认。
成功之后进入管理界面。
创建自己的git库(微信小程序本身的)
需要进微信开发者·代码管理的官网——>官网
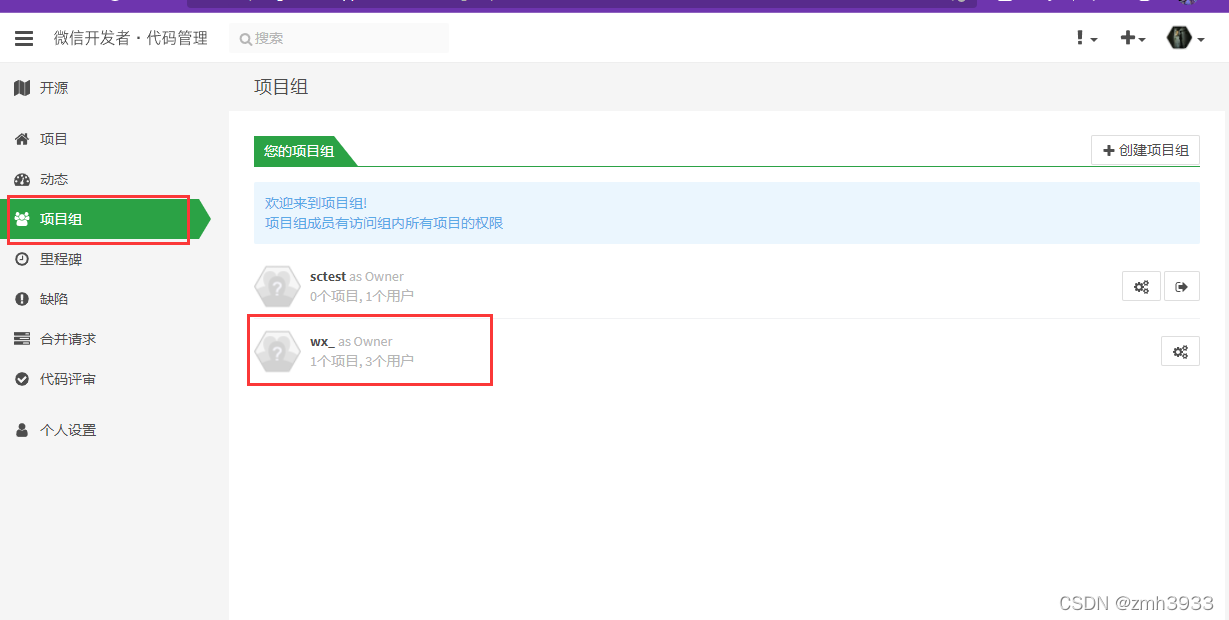
扫码登录进入管理界面,点击项目组查看已有项目组,找到在微信小程序中邀请成员的项目组,点击进入
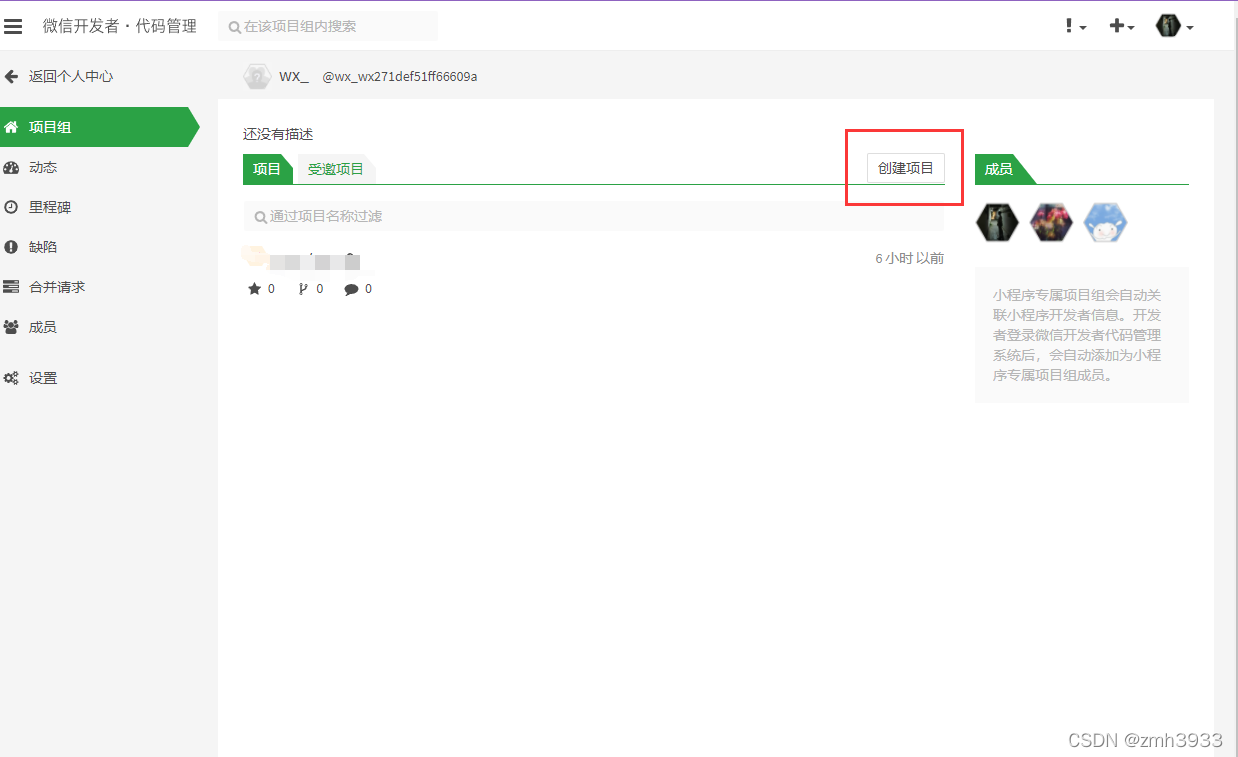
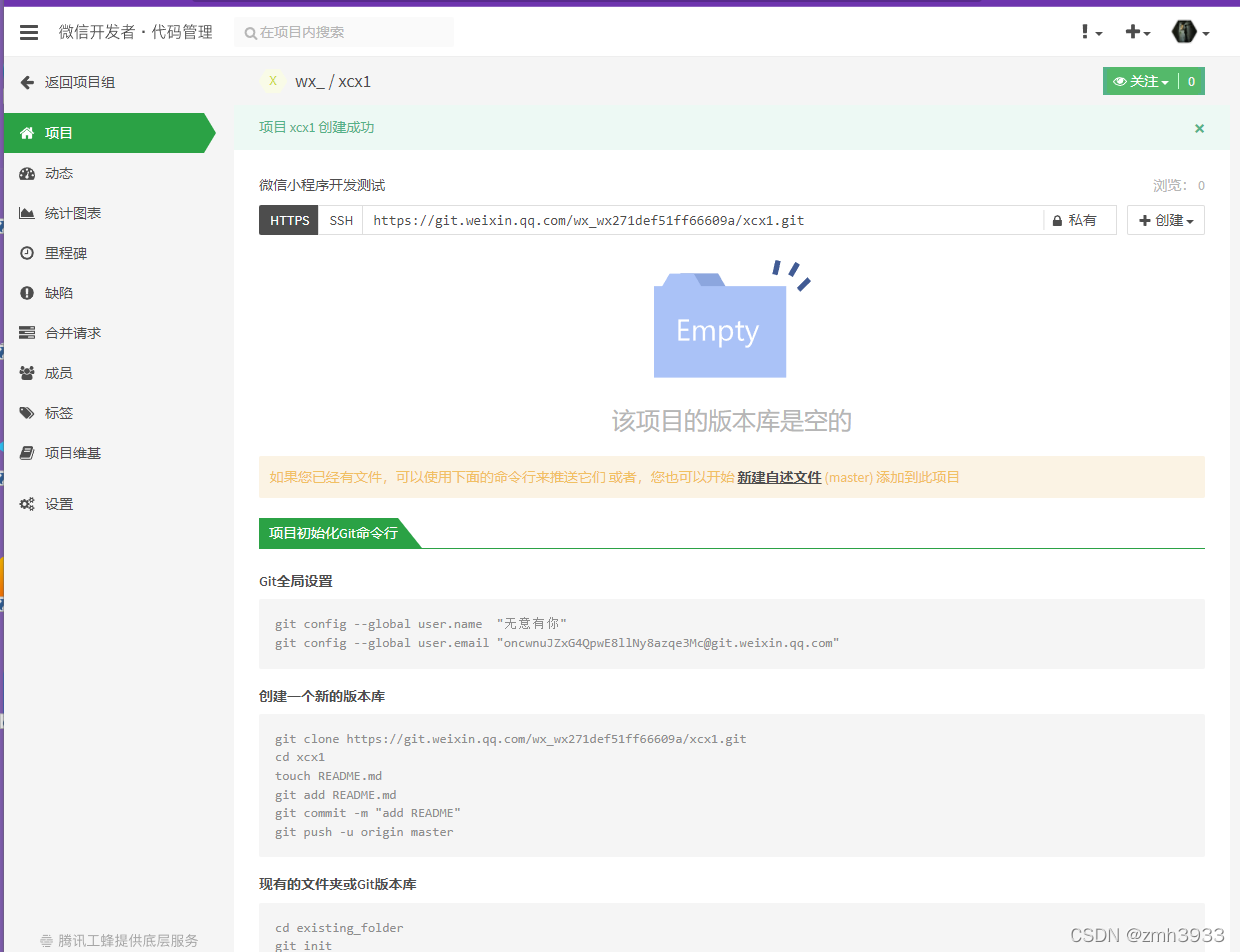
进入点击创建项目,
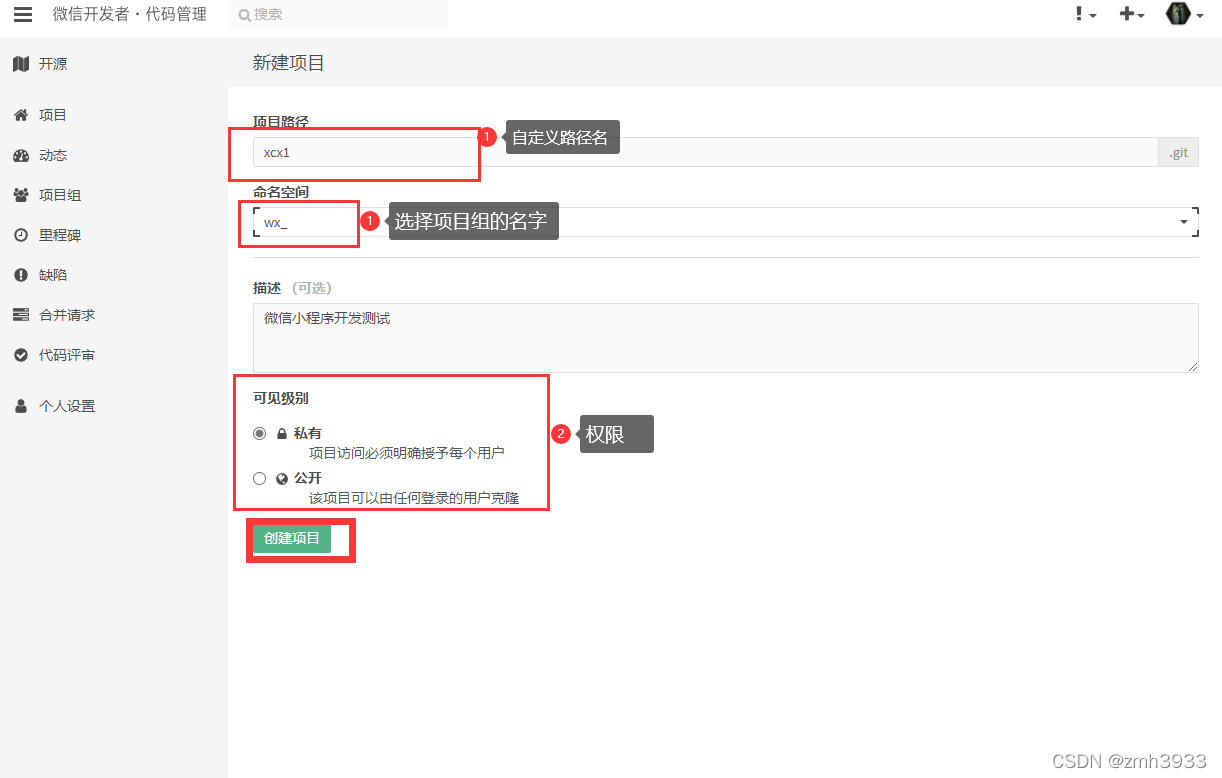
输入名称,选择项目组,权限即可创建项目。
创建成功后,需要记住库的路径。
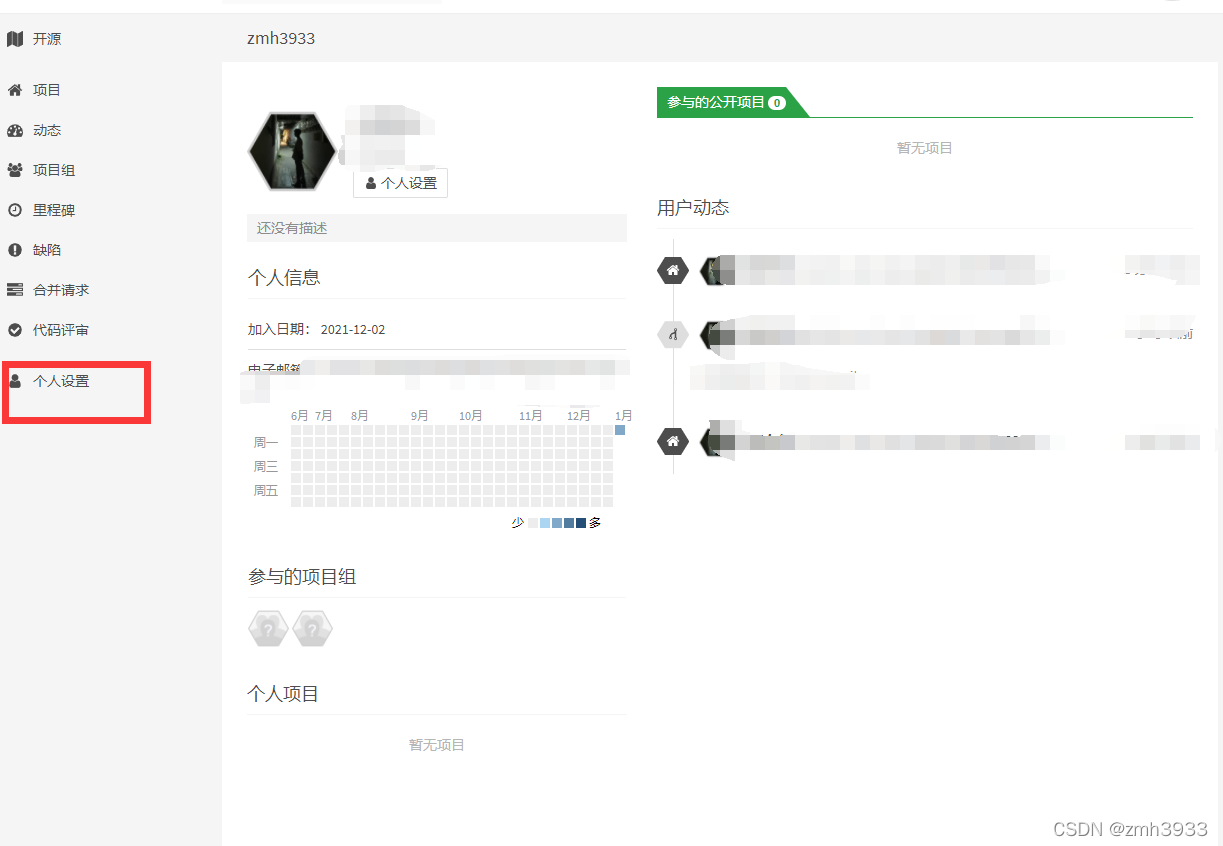
返回到主页界面,进入个人设置
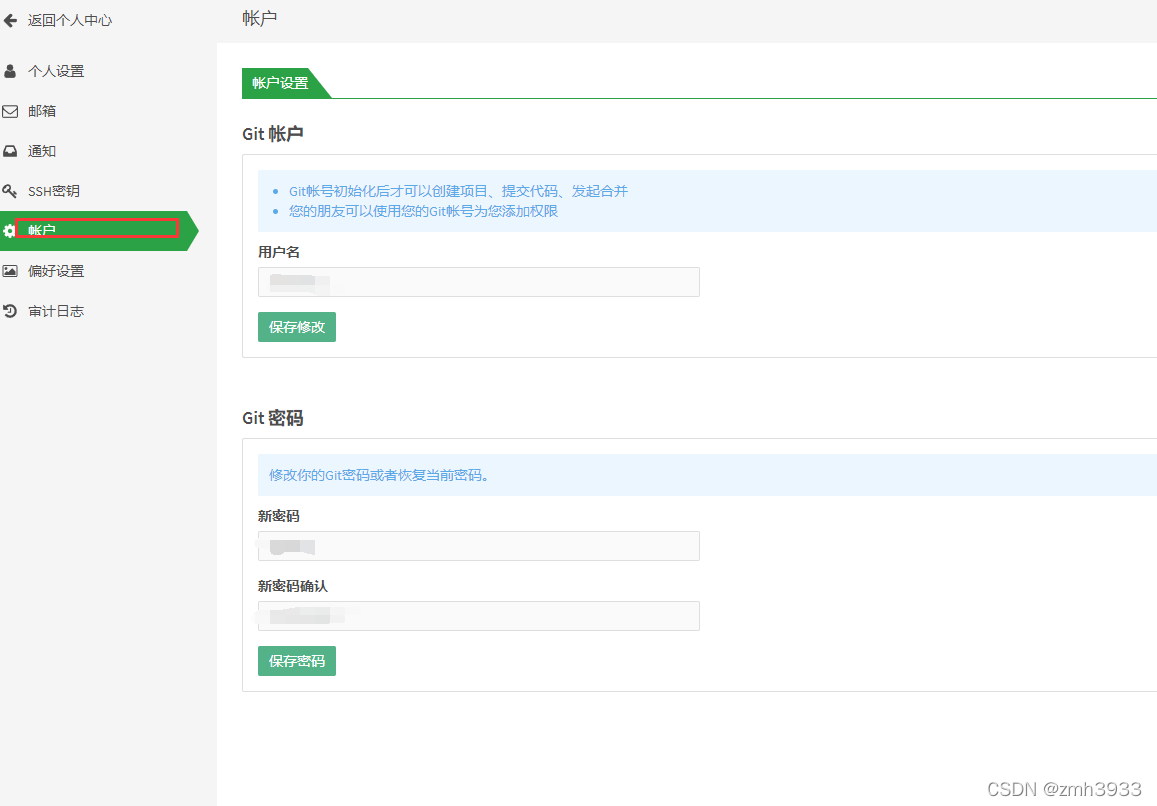
进入个人设置点击账户,进入设置用户名和密码。自定义设置用户名和密码
设置完成,则完整的git库创建成功。下面返回微信小程序开发工具。
将本地代码上传到微信git库内。
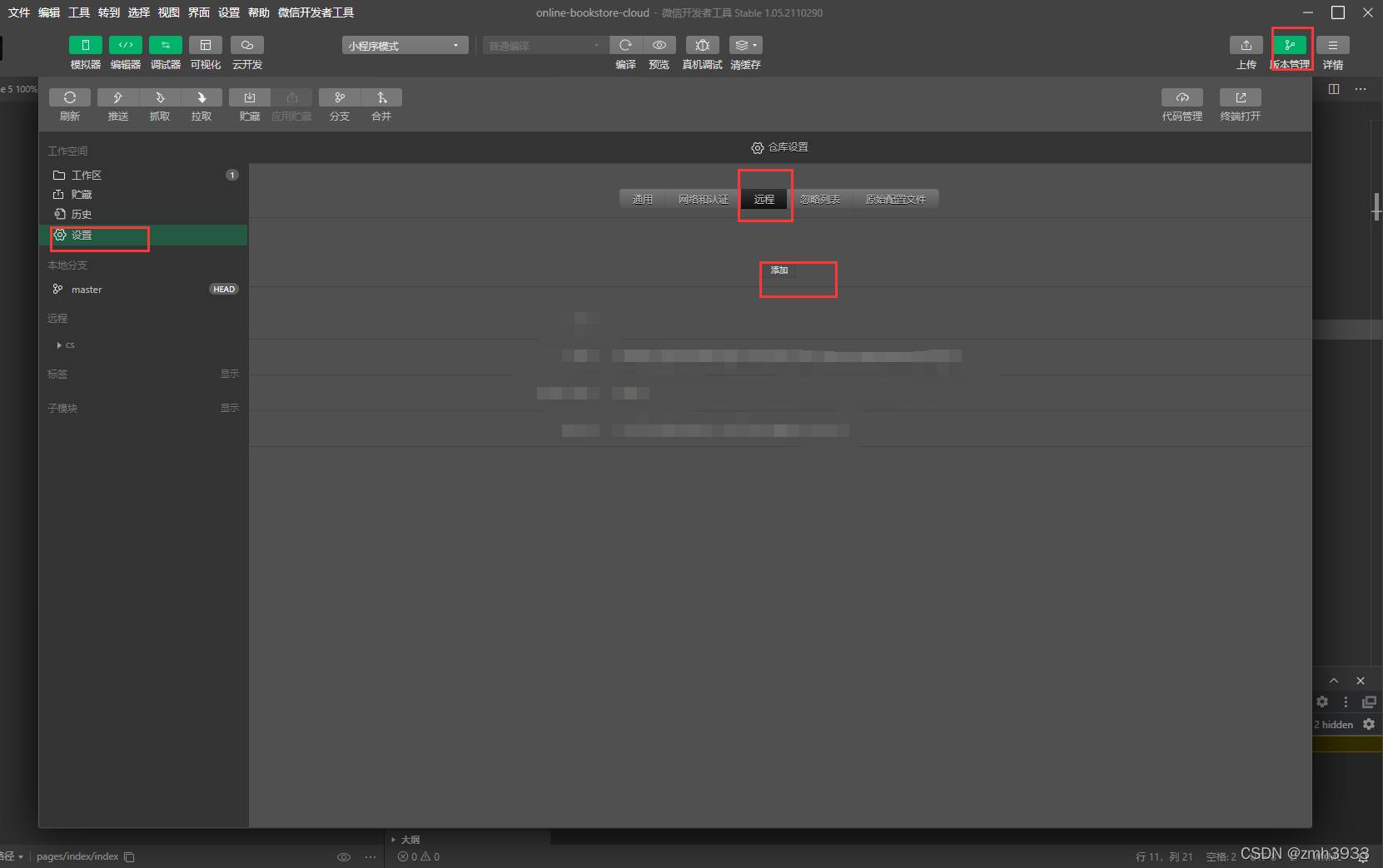
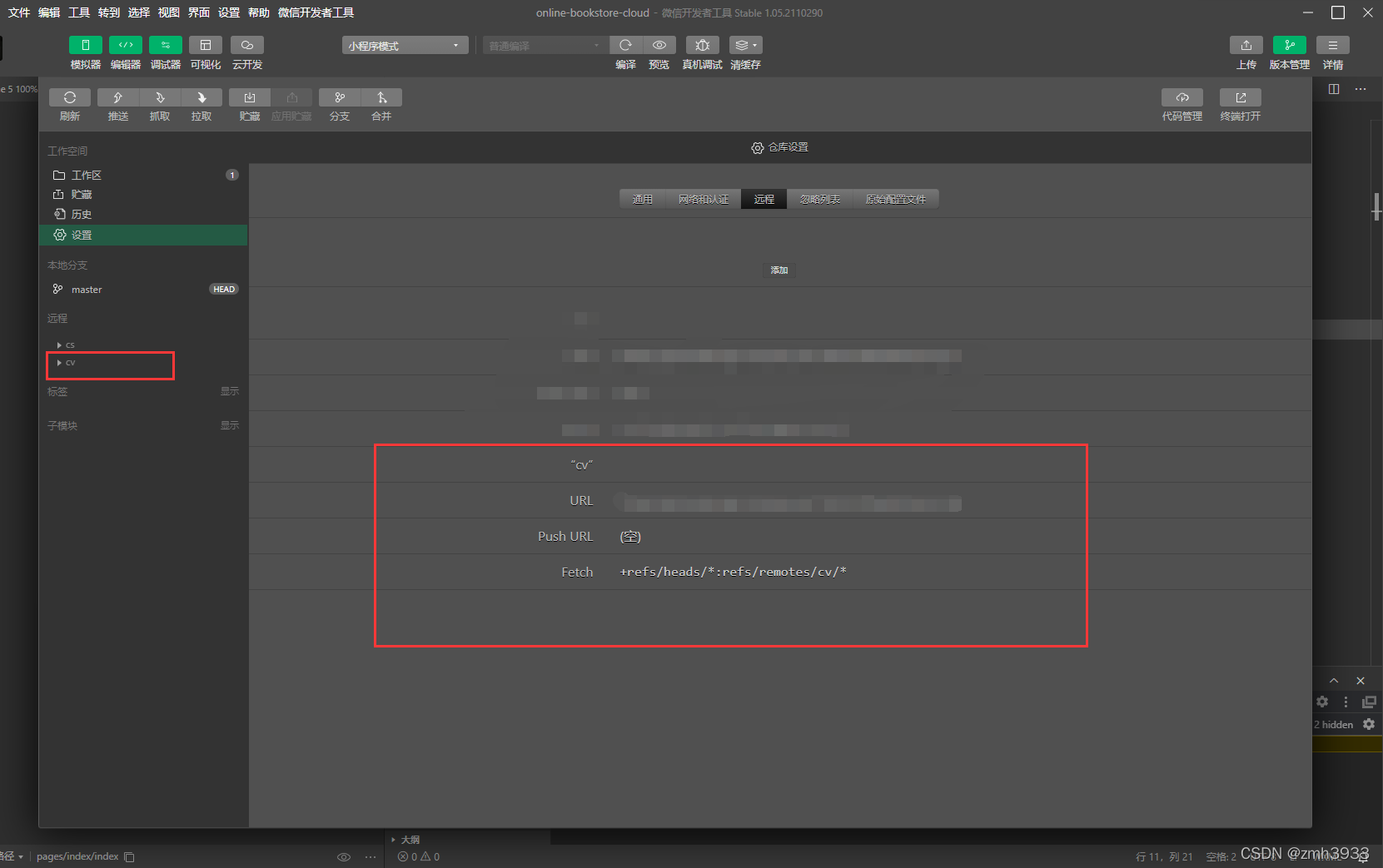
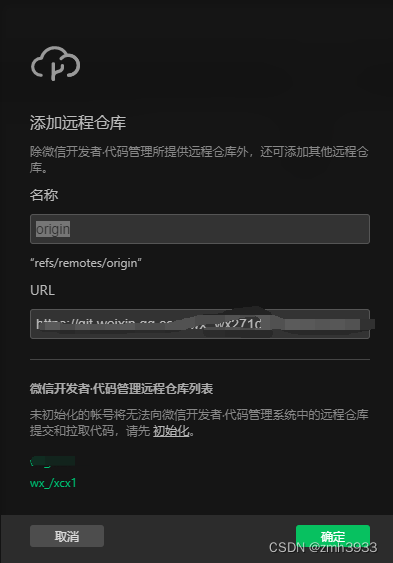
打开代码管理,选择设置,选择远程,点击添加
名称可以自定义,此处url为创建的git库的地址,复制进来!
出现下面情况,便创建成功。
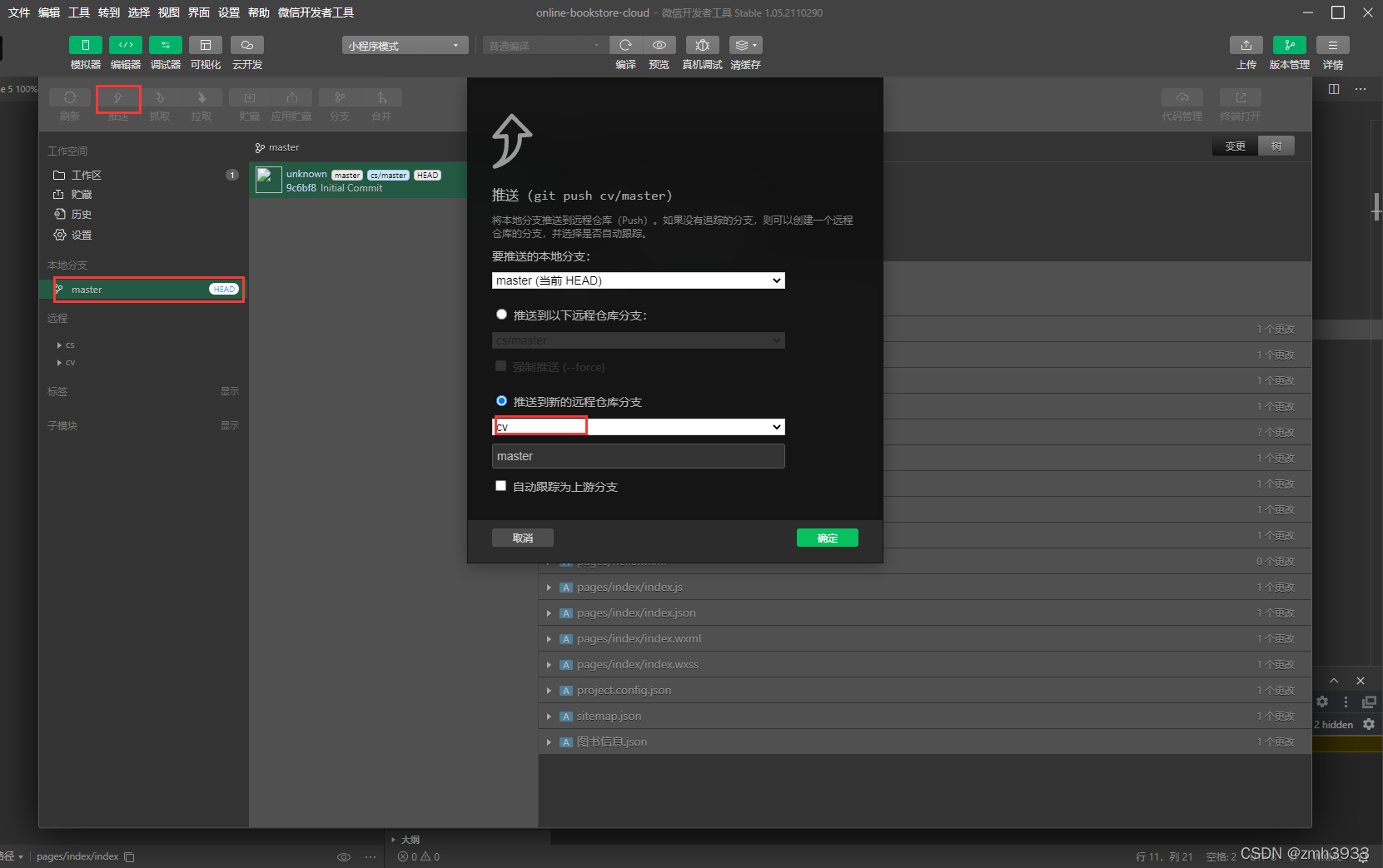
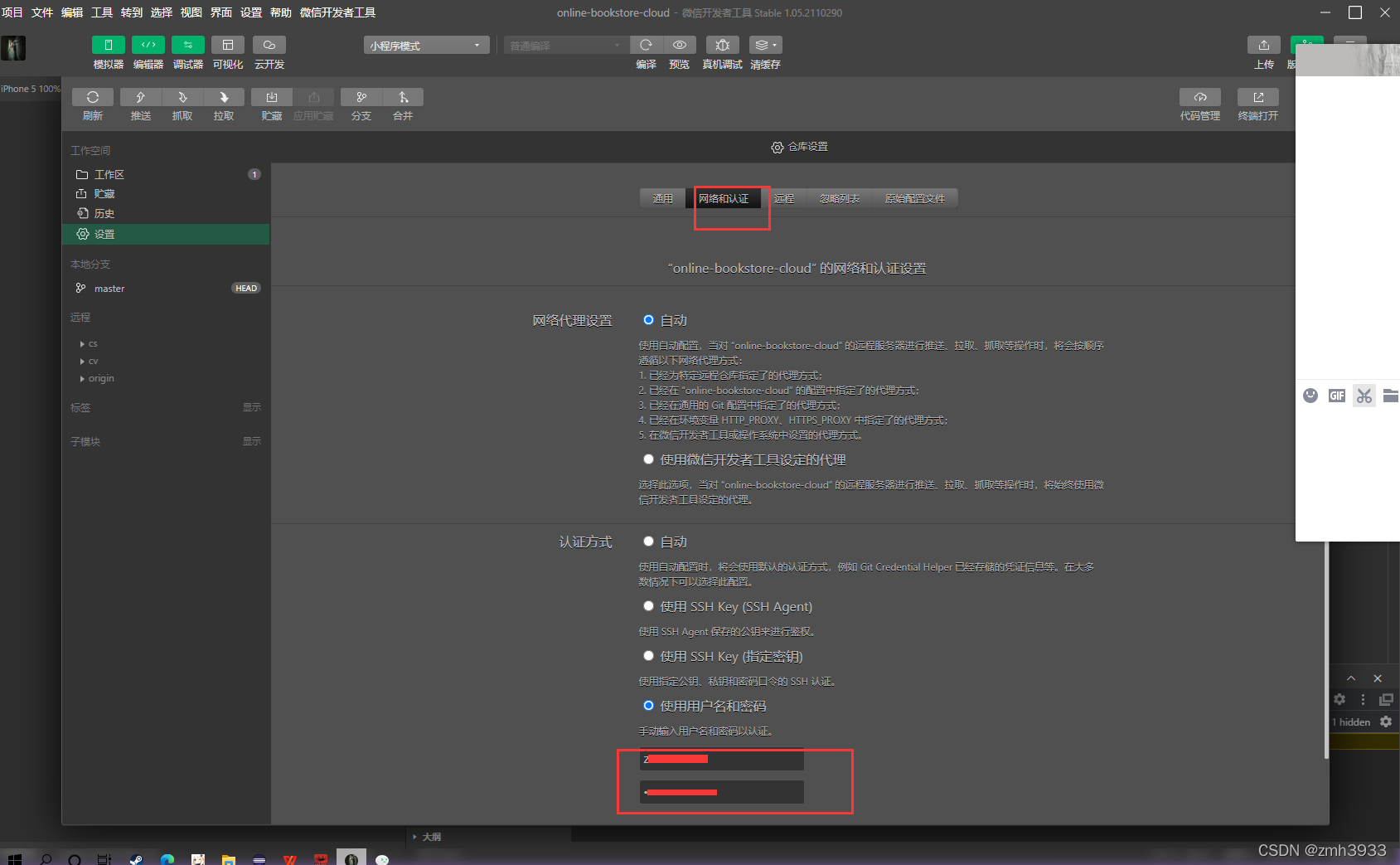
确认完毕后点击网络和认证,在认证方式的模块里默认是自动,改选为用户密码登录,此处用户名和密码为git库最后设置的用户名和密码,输入后点击推送,将本地代码上传到git库
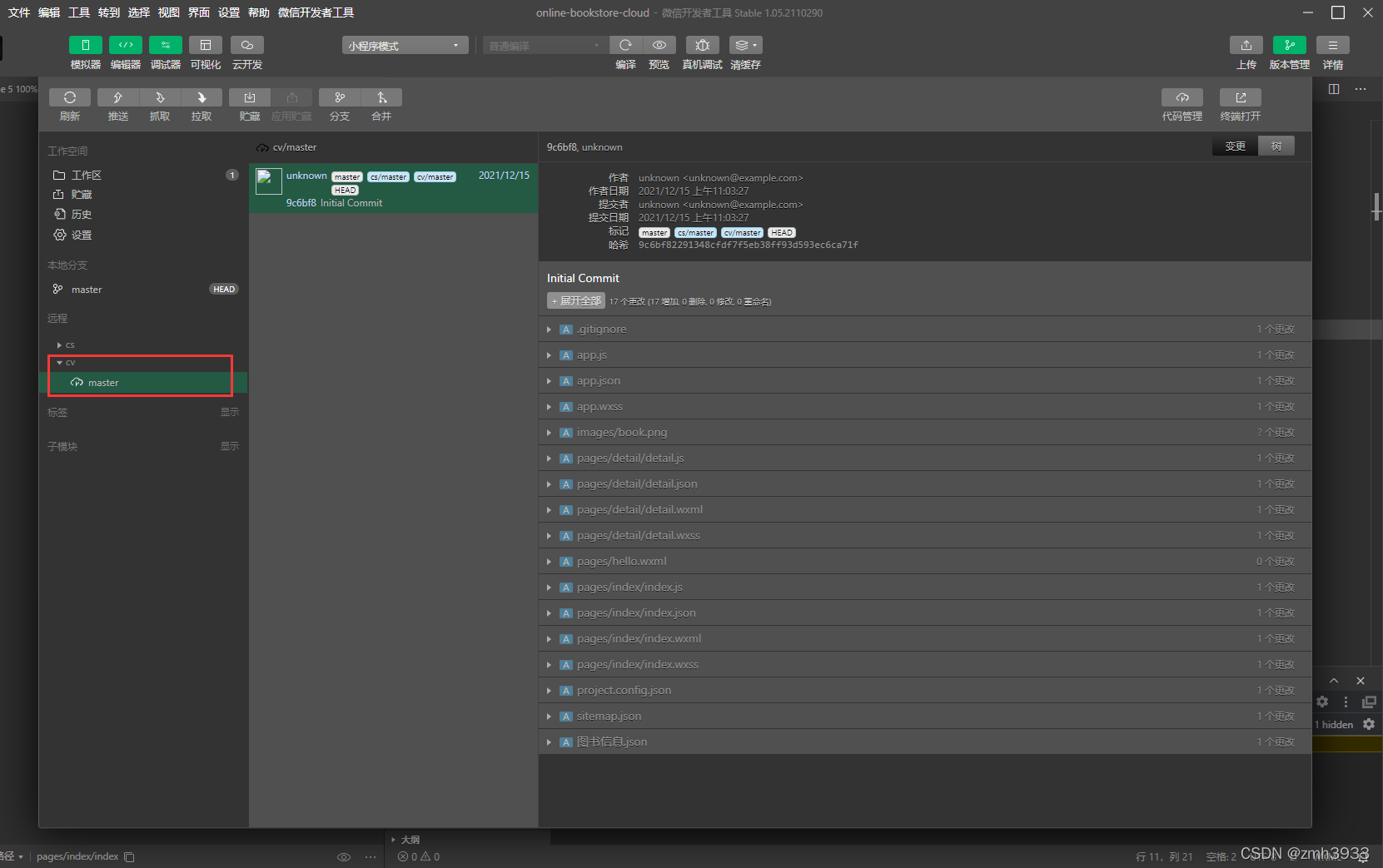
此处本地分支为本地代码,上传远程仓库选择创建远程时设置的名字。点击确认,便可推送成功,成功后在远程中创建的位置可以看见推送的代码。
到此,配置多人开发的主管理员的工作结束。
项目组成员获取代码
项目组成员登录微信小程序开发着工具,创建一个新项目,在选择appID时,下拉选项中会出现项目组主管理员的appID,选择主管理员的appID,创建新的项目,进入项目,点击版本管理。
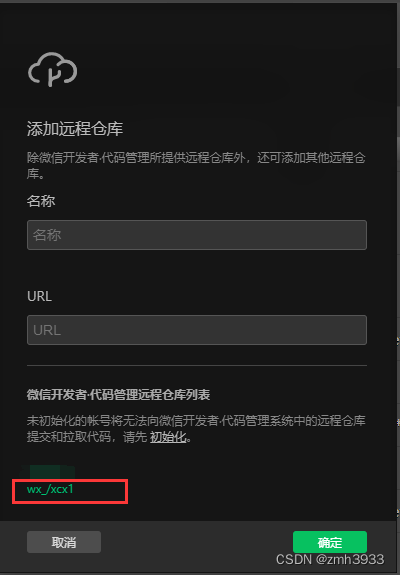
点击设置,点击远程,进行添加,
会自动将项目组的git库路径填入,直接点击确认。出现一下画面便创建成功。

完成后点击网络与认证,在用户和密码处,输入主管理员设置的用户名和密码
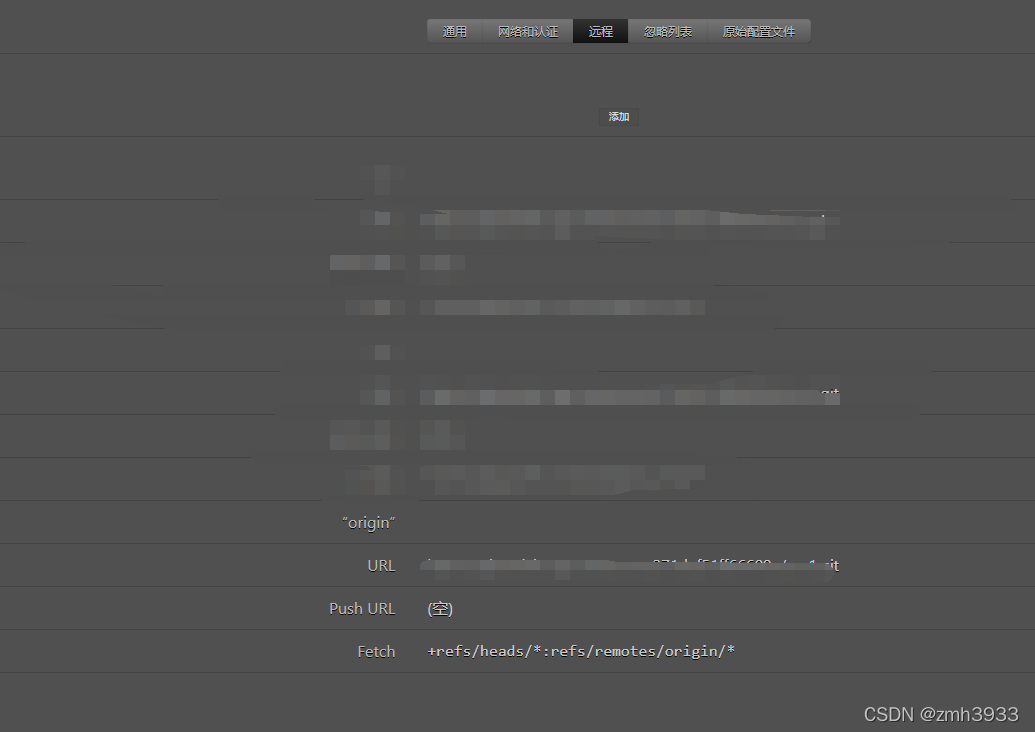
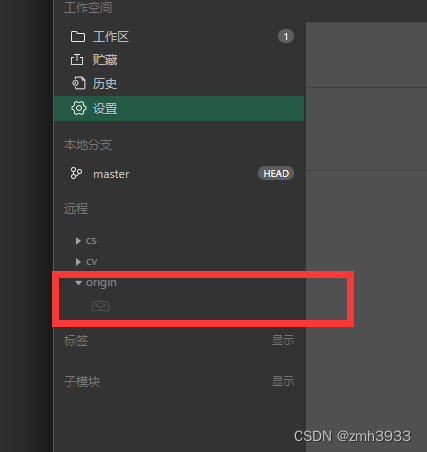
完成后,我们先看在旁边远程处,新添加的远程origin下是没有代码文件包的。
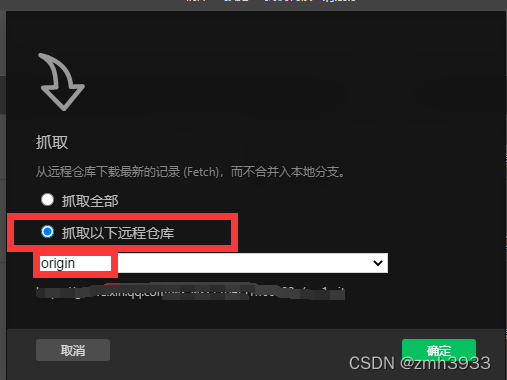
此时右击origin会弹出抓取origin,点击抓取会弹出以下画面
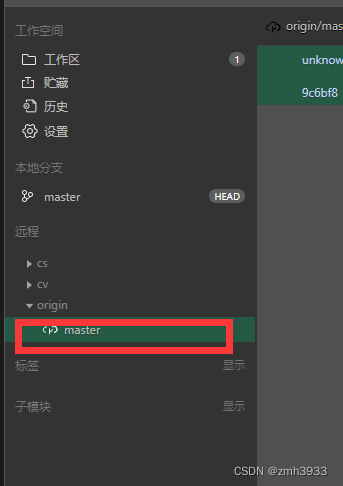
选择抓取以下远程仓库,选择创建的远程仓库名,点击确定。完成后便会出现代码包
右键代码包会出现在本地检出·····,选择检出。
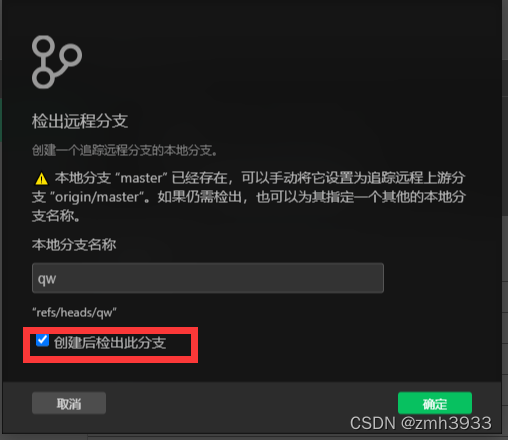
此处设置名称,自定义即可,创建后检出,及直接导入到创建的微信小程序开发模板。推出版本管理,便会发现代码已经部署到开发工具内了,包括云开发环境。
下面便可以修改,编写自己模块的代码。
版权归原作者 zmh3933 所有, 如有侵权,请联系我们删除。