添加新包
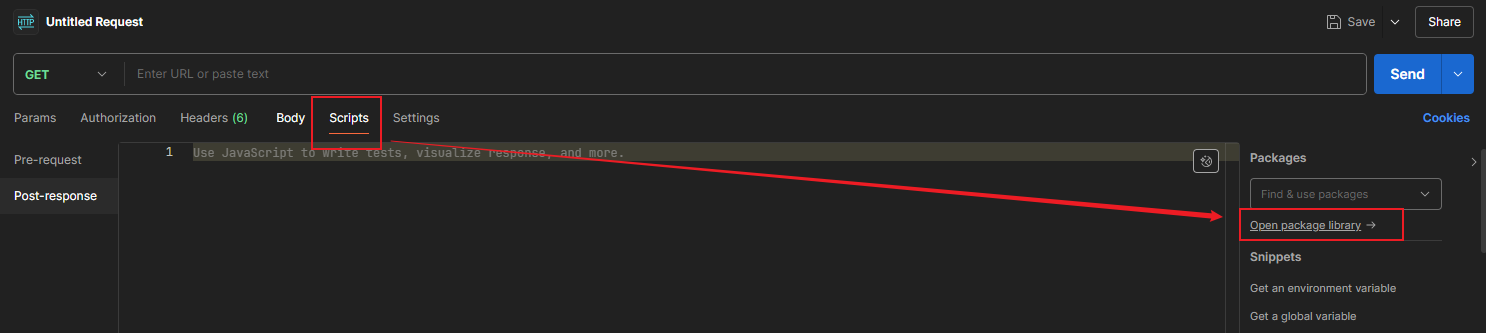
- 打开 HTTP 请求、集合、或者文件夹,然后选择 Scripts选项。
- 选择 Pre-request 或 Post-response 选项。
- 打开代码编辑器右侧的窗口,然后选择 Open package library。

SM2 加解密
- 选择 New package。
- 输入包名:
sm2。 - 将代码粘贴到窗口中。
- 选择 Create。
SM4 加解密
- 选择 New package。
- 输入包名:
sm4utils。 - 将代码粘贴到窗口中。
- 选择 Create。
添加环境变量
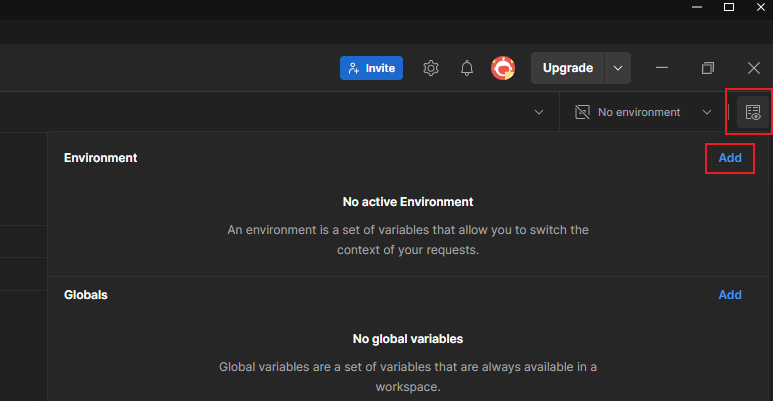
- 选择右侧按钮,选择 Add。

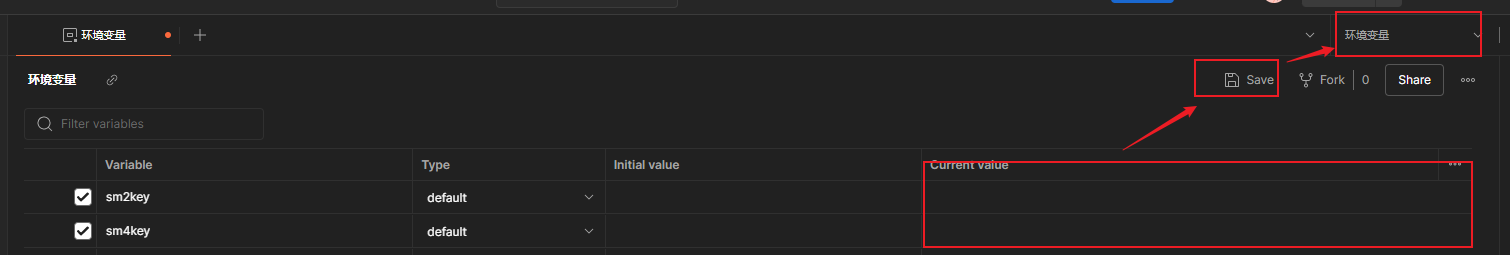
- 在打开的窗口中添加变量
sm4key、sm2key内容为 SM4 密钥、SM2密钥。 - 选择 Save 。
- 右上角选择设置的环境变量。

编写脚本
代码仅为演示,请根据自己的业务需求编写代码。
- 打开 HTTP 请求,然后选择 Scripts选项。
- 选择 Pre-request 选项,添加如下代码:
const sm2 = pm.require('sm2')// 当 body 类型为 json 时,从 pm.request.body.raw 获取请求参数try{var jsonData =JSON.parse(pm.request.body.raw)// 获得当前时间var date =newDate()const year =String(date.getFullYear())const month =String(date.getMonth()+1).padStart(2,"0")const day =String(date.getDate()).padStart(2,"0")const hour =String(date.getHours()).padStart(2,"0")const minute =String(date.getMinutes()).padStart(2,"0")const second =String(date.getSeconds()).padStart(2,"0")var dateStr =`${year}${month}${day}${hour}${minute}${second}`// 请求参数设置时间
jsonData.askTime = dateStr
// 存储 SM4 密钥
pm.environment.set('sm4key', jsonData.symmetricKey)// 1 - C1C3C2,0 - C1C2C3,默认为 1const cipherMode =0// 获得 SM2 公钥var key = pm.environment.get("sm2key");var content =JSON.stringify(jsonData)// SM2 加密var encryptData = sm2.doEncrypt(content, key, cipherMode)// 添加 04 开头
encryptData ='04'+ encryptData
// 更新请求体
pm.request.body = encryptData
}catch(e){
console.log(e);}
const sm4 = pm.require('sm4utils')// 加密 bodyvar encryptBody = sm4.encrypt(String(pm.request.body), pm.environment.get("sm4key"));// 更新请求体
pm.request.body = encryptBody;
- 选择 Post-response选项,添加如下代码:
const sm4 = pm.require('sm4utils')const jsonResult = pm.response.json()var decryptBody
if(jsonResult.code !=2000){
decryptBody = jsonResult.msg
}else{// 保存 token
pm.environment.set('access_token', jsonResult.access_token)// 解密接口返回的加密参数
decryptBody = sm4.decrypt(String(jsonResult.encryptDatas), pm.environment.get("sm4key"))}// 将接口返回数据,封装成自己需要的结构var resp ={response: decryptBody
}// html 模板字符var template =`<head>
<style>
pre {
outline: 1px solid #ccc;
padding: 5px;
margin: 5px;
}
.string {
color: green;
}
/*字符串的样式*/
.number {
color: darkorange;
}
/*数字的样式*/
.boolean {
color: blue;
}
/*布尔型数据的样式*/
.null {
color: magenta;
}
/*null值的样式*/
.key {
color: red;
}
/*key值的样式*/
</style>
</head>
<body>
<pre id="result">嘿嘿</pre>
<script>
function syntaxHighlight(json) {
json = json.replaceAll('"', '"');
try {
json = JSON.parse(json)
} catch (e) {
console.log(json)
json = '{"msg":"' + json + '"}'
}
if (typeof json != 'string') {
json = JSON.stringify(json, undefined, 2);
}
json = json.replace(/&/g, '&').replace(/</g, '<').replace(/>/g, '>');
return json.replace(/("(\\u[a-zA-Z0-9]{4}|\\[^u]|[^\\"])*"(\s*:)?|\b(true|false|null)\b|-?\d+(?:\.\d*)?(?:[eE][+\-]?\d+)?)/g,
function (match) {
var cls = 'number';
if (/^"/.test(match)) {
if (/:$/.test(match)) {
cls = 'key';
} else {
cls = 'string';
}
} else if (/true|false/.test(match)) {
cls = 'boolean';
} else if (/null/.test(match)) {
cls = 'null';
}
return '<span class="' + cls + '">' + match + '</span>';
}
);
}
document.getElementById("result").innerHTML = syntaxHighlight('{{response}}');
</script>
</body>`;// 设置 visualizer 数据。传模板、解析对象。
pm.visualizer.set(template, resp)
发送请求
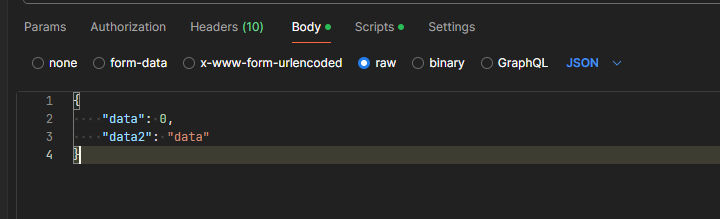
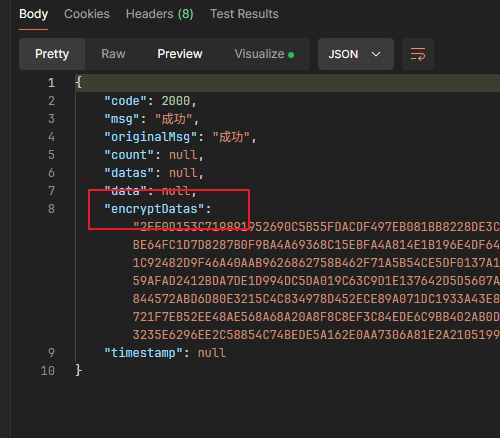
在 Body中填写加密前的 json 参数即可。
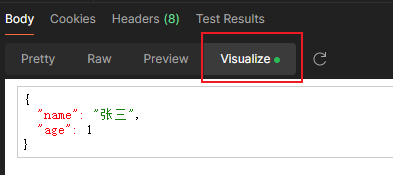
在 Visualize 中可以看到将
encryptDatas
解密后的 json 数据。

参考
sm-crypto
后端生成的密钥对,前端加密成功,但无法解密
在html页面中展示JSON
响应数据可视化
脚本读取/修改接口请求信息
版权归原作者 具体后果 所有, 如有侵权,请联系我们删除。