目录
多列
定义多列文本就像报纸页面那样看起来舒服有规律。
多列有的属性:
column-count 属性规定元素应被划分的列数。
column-gap 属性规定列之间的间隔。
column-rule-style 属性规定列之间的规则样式:
column-rule-width 属性规定列之间的规则宽度:
column-rule-color 属性规定列之间的规则的颜色:
column-rule 属性是用于设置上面所有 column-rule-* 属性的简写属性。
column-span 属性规定元素应跨越多少列。
column-width 属性是用于设置上面所有 column-rule-* 属性的简写属性。
属性举例介绍
一:column-count
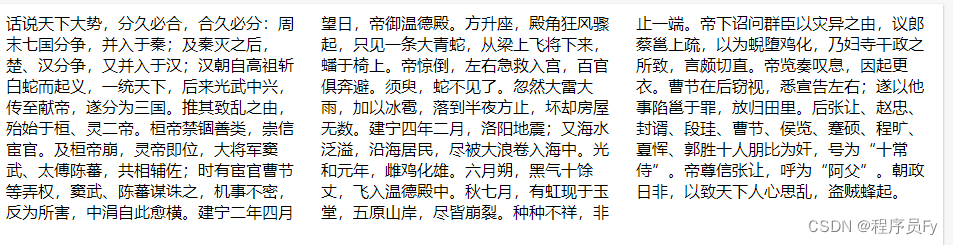
<!DOCTYPEhtml><html><head><style>.newspaper{column-count: 3;}</style></head><body><divclass="newspaper">
话说天下大势,分久必合,合久必分:周末七国分争,并入于秦;及秦灭之后,楚、汉分争,又并入于汉;汉朝自高祖斩白蛇而起义,一统天下,后来光武中兴,传至献帝,遂分为三国。推其致乱之由,殆始于桓、灵二帝。桓帝禁锢善类,崇信宦官。及桓帝崩,灵帝即位,大将军窦武、太傅陈蕃,共相辅佐;时有宦官曹节等弄权,窦武、陈蕃谋诛之,机事不密,反为所害,中涓自此愈横。建宁二年四月望日,帝御温德殿。方升座,殿角狂风骤起,只见一条大青蛇,从梁上飞将下来,蟠于椅上。帝惊倒,左右急救入宫,百官俱奔避。须臾,蛇不见了。忽然大雷大雨,加以冰雹,落到半夜方止,坏却房屋无数。建宁四年二月,洛阳地震;又海水泛溢,沿海居民,尽被大浪卷入海中。光和元年,雌鸡化雄。六月朔,黑气十馀丈,飞入温德殿中。秋七月,有虹现于玉堂,五原山岸,尽皆崩裂。种种不祥,非止一端。帝下诏问群臣以灾异之由,议郎蔡邕上疏,以为蜺堕鸡化,乃妇寺干政之所致,言颇切直。帝览奏叹息,因起更衣。曹节在后窃视,悉宣告左右;遂以他事陷邕于罪,放归田里。后张让、赵忠、封谞、段珪、曹节、侯览、蹇硕、程旷、夏恽、郭胜十人朋比为奸,号为“十常侍”。帝尊信张让,呼为“阿父”。朝政日非,以致天下人心思乱,盗贼蜂起。
</div></body></html>
运行结果:
二:column-gap
例:
column-gap: 40px;
属性列之间相隔40px
三:column-rule-style
例:
column-rule-style: solid;
属性列之间的规则样式为实线。
四:column-rule-width
例:
div {
column-rule-width: 1px;
}
五:column-rule-color
例
div {
column-rule-color: lightblue;
}
本文转载自: https://blog.csdn.net/fuyuo/article/details/126145990
版权归原作者 程序员Fy 所有, 如有侵权,请联系我们删除。
版权归原作者 程序员Fy 所有, 如有侵权,请联系我们删除。