文章目录
前言
前面都是一些基础的铺垫,现在就正式进入到web开发环节了。
我们的目标就是通过学习 JavaEE初阶,搭建出一个网站出来。一个网站分成两个部分:
前端(客户端) + 后端(服务器)通常这里的客户端,指的是浏览器。
或者说:是以浏览器的方式来体现的。
我们要想搭建一个网站,既需要写一些前端代码,又需要写一些后端代码。
注意!博主是后端开发的,学习前端,只是前端一些最基础的知识。
只是为了支撑我们能够做出一个完整的程序。后面,博主会继续深入学习后端的知识,整理好之后,就会写给你们看。
后端 && 前端的部分历史 - java
后端,博主主要是通过 Java 这样的技术栈来实现的。
实现后端,不仅仅是 Java,还有 C,C++,GO,PHP,Python,Ruby…
前端,当前主流的实现方案,其实就是我们平时所说的“前端开发三剑客”。
前端开发三剑客:HTML、CSS、JS
其实 前端 和 后端,这种说法是后来才有的。
最开始的时候,web开发发展之初,前端和后端之间的界限,并不是特别的明显。
以至于说,当时很多的开发方案,即涉及到前端,也涉及到后端的内容。
虽然当前主流的前端开发是前端三剑客。
但是!实际上,我们的 Java 诞生之初,就是用来写前端代码的。
只不过后来阴差阳错成为了后端的主流语言之一。大概是在上个世纪90年代初,那个时候互联网刚刚兴起,当时国内基本还是一片空白。
但是国外已经开始发展了。
当时最流行的语言就是 C 和 C++。(现在两者仍然是最流行的语言)学过C++的朋友,应该都知道C++有个最大的问题:语法比较复杂,尤其是 手动管理内存,让人脑瓜子嗡嗡的。
当时就有一个大佬,他要做一个项目“开发智能面包机”。
但是,他觉得C++太不友好了。于是,他为了能够照顾团队中的一些菜鸡队友。
于是,他就发明了一门新的语言,也就是 Java。(发明背景:嵌入式设备开发)
虽然智能面包机做的不怎么样,但是 Java 流传下来了。
最后被一个 Sun 公司 发现了,感觉不错!
与此同时,网页开发也刚刚兴起,最开始的网站一般都是纯静态的页面。
网站就相当于一种“线上的报纸”。
这就是网页最开始的初衷,就是一个纯静态封面。
通过这个封面,来表示 报纸 / 杂志。后来,随着时间的推移,人们已经不满足于网页当报纸来使用。
希望有一些更加复杂的交互操作。
为了实现交互操作,就需要在页面中嵌入一些编程语言,来表示一定的逻辑。
【单纯的静态页面,使用 HTML 和 CSS 就够了。】
HTML:表示的是页面的结构和内容。
CSS:表示页面的样式。
但是,这两个东西构建出来的是纯静态的页面。
所以,我们需要加入一些编程语言来表示这里面背后 的 逻辑。
当年我们有一些前端语言:
1、Java(具体来说:Java 中 apple,这个东西在古老的Java教材中都有介绍)
2、JS
3、VBScript
…其中 Java是最火的,JS当时还是一个弟弟,其它的都要往后排排。
当年 Java 是开发前端的主流方式。
然后这种方式,因为上面而产生改变呢?因为 微软 公司。(就是我们现在熟知的Windows的厂商)
我们都知道:微软它当年推出一个浏览器IE,和当时最NB的浏览器“网景”,分庭抗礼。
后来随着 Windows 的大行其道,IE 逐渐成为了浏览器市场的霸主。(称霸了大概30年)
直到前两年,微软才正式宣布放弃 IE。因为 Windows 和 IE 是站在一条线上的,
随着 Windows的用户不断扩展,IE也就得到了发展。
所以,网景也就是逐渐扛不住了。
于是 IE 就成为了主流。
&esnp;
当 IE 成为主流之后,然后就针对 Java 展开封杀。
IE 宣布不支持Java!!!
也就是说:曾今使用Java写的那些页面,那些交互效果,都不能在 IE上被执行了。
&esnp;
针对 Java的理由很简单:因为 Java 不是 微软的,而 VB 是 微软的。
微软为了扶持 自己的技术体系,直接使用这种封杀手段 针对 Java 展开了围剿。
这一下,Java直接就从山巅跌落谷底了。更悲伤的是:虽然 Java 跌落神坛,但是 VB 也没有讨到好处。
好处 被 JS 给占了。
注意!JS 是 Java的小迷弟。
JS 原名 ECMAScript,简称叫做 ES。
但是因为 Java 很火,为了蹭Java的热度,然后才叫做 JavaScript。
换句话来说:Java 和 JavaScript 之间,没有任何的联系。
到目前为止,JS 仍然是 前端开发的核心语言,回到Java,Java咋跌落谷底之后,Java又做了什么?
这里面大家一定要注意:一个要想成为真正的强者,必须要经历磨难!
经过这一波打击,非但没有让Java就此消失,反而让Java更加的强大。Java 在全新的赛道触发,重新找自己的定位。
全新的赛道,分为两路:
1、向服务器开发进军 J2EE => JavaEE
2、向嵌入式设备进军 J2ME => 凉凉
注意!我们当前要实现的网站,不光有网页,还得有服务器。
所以,Java就延伸出了一个服务器开发的机制叫做 JSP(Servlet)
这就是当年Java开发后端的一种方式。
Servlet,虽然当时也有一席之地,但是 当年(2000-2010)这个圈子里最NB的大佬,叫做PHP。
当然 微软也在跟进,搞了一个 ASP,但是是最不受待见的!
当年服务器圈子,最牛逼的是PHP,其次JSP,最后才是 ASP。
话说当年的PHP,那是非常NB!敢称自己是全世界最好的编程语言。
当年但凡提到web开发,首先让人想到的就是 web开发的四剑客。
四剑客:LAMP =》Linux,Apache(HTTP服务器,特指 httpd),MySQL,PHP。
当年最火的一套技术栈。J2ME 虽然现在没了,但是当年是火的莫得边!
当年手机端(功能机),上面的应用基本都是基于 J2ME 来实现的。
以前的功能机,安装的软件,开启的logo 就是 Java的。
当年手机应用的开发,几乎被Java包圆了。
所以,Java再次又从低谷爬上了巅峰!但是!随着时间的推移,Java又遇到了一个悲伤的故事。
那就是 进入智能手机的时代,功能机全灭!!!
甚至最NB的诺基亚也GG了。
J2ME 这套技术栈,也就随之飞灰湮灭了。
所以 ,Java再次从巅峰跌落到谷底。但是!Java作为一个大佬,是不会那么轻易的被打败的!
这样的磨难,只会让 Java更加强大!
Java 仍然是从两个角度从新发力!
1、服务器开发
虽然 PHP 是当年的王者,但是随着时间的推移。PHP这套机制,它也体现出了颓势。
PHP 针对一些大型复杂项目的开发,有些难以胜任。
所以,前后端分离的这种开发思想逐渐推广起来了。
PHP开始有了下降的趋势!
于是,Java开始发力了!!!
尤其是 Java 重装推出了 Spring,这一套全家桶。
让Java能够在服务器这边站稳脚跟的,不是Java语言本身,而是靠 Spring 这一套全家桶。
这套全家桶,可以认为是涵盖了后端开发的方方面面。
Spring ,不但让Java站住了脚跟,也把同一时期的晶振对手都甩在后面了。
所以,在服务器这一块,Java逐渐成为了 No.1。
2、还手机方向,虽然J2ME倒了,新的大佬安卓兴起了!!!安卓应用的默认开发语言,就选择了Java。
安卓选择 Java的理由也很简单,就是为了吸引曾经那些失业了的 J2ME 的程序员。
以此来快速的构建安卓的生态。
这个决策可以说是非常的正确!
因为 安卓生态的兴起,推动了安卓的发展,
以至于现在的安卓已经成为了当下移动端主流的操作系统。NO.1
在 双重NO.1 的加持下,Java重回巅峰,
Java的“人生”,可谓大起大落!
但是!虽然Java现在站上了巅峰,但并不意味Java一直就是巅峰。
目前,在服务器这边,Java最大的挑战者就是 Go。java,这个语言虽然说发展了这么多年,已经是非常全面了。
但是!Java有一个最大的问题:比较繁琐。
(模式套模式,框架摞框架。美名其曰:为了处理高并发大数据,高可用…)
这件事是优点,也是缺点。
因为我们大部分情况下,涉及不到高并发,也涉及不到什么高可用。
这个时候,相比之下,这些东西反而成为了制约新人去学习java的加锁。
这样的缺点,也就逐渐的暴露出来了!相比之下,Go 的 思路就很简单。
Java 通常会把一个简单的问题,该搞嘛烦了。
Go 里面就是用简单的方法来解决简单的问题。
Go 相当于是一个更现代的 C语言。
因为 Go的作者,正是C语言之父:“肯汤姆逊”,C语言之父还有一位叫做丹尼斯里奇,但是前几年去天堂了。
肯汤姆逊,仍然保持着高活力。
他现在人在谷歌,他的同时也都是很牛逼的大佬!
其中就有 JVM 第一代的设计者,反正都是知名大佬。
拉着几位大佬,创造出了 Go。
所以,在Go语言里面,其实看到的更多的是 C语言的影子。
所以,Go 语言解决问题也是非常的简单直观,因此,Go 非常受到业界的好评。
尤其是在 国内,Go语言的发展可以说是如日中天。
Go语言,尤其是在写一些短小精悍的服务器的时候,这时候开发者更倾向于使用 Go 代替 Java。java,虽然在解决复杂问题上,更有优势。
但是,现在业界更流行的一种后端架构,称为“微服务架构”。
微服务架构:从业务逻辑的角度,天然把一个大的复杂的服务器,给拆分成多个小的更精简的服务器。每个服务器只做那么一两件事,做着单纯的工作,多个服务器之间去相互进行调用。
这就导致 Go 在解决复杂的问题,也是完全不虚Java。
现在的一些大厂和一部分其他的厂,很多都在广泛的使用 Go。
百度主要的语言:C++,PHP
腾讯:C++
阿里:Java
字节:Go,Python但是,并不是说Java就不火了!
虽然Go发展的很多,但是Java现有的体量还是非常大的。
所以,Go 能够超越 Java,还是未知数。
Java自己 包括 Java 的杀手锏 Spring 也在不断进化。
所以,至于Java 和 Go 能打到什么样的程度,我们拭目以待。但是在这个 鹬蚌相争的过程中,只有 C/C++ 是笑而不语的。
因为不论是 Java,还是 Go。
它们内部的运行时环境,仍然是 C / C++ 写的。
所以,不管谁赢了。 C / C++ 都是最后的赢家。
而且,Java在移动端也迎来了挑战者。
最开始,还是要从一场官司说起。
安卓是 Google 搞的,然后,Google 就使用了 Java 最为 开发的默认语言。
但是,Java后来被 Oracle 收购了。
于是,Oracle 看到 安卓这么火,它很眼红。
于是,Oracle搞了一个操作:
把Google 给 告了!要求Google想要使用我的Java,就必须给自己支付高额的授权费。
高到一个零头,够我们任意一个人活一辈子。
然后,Google 就跟 Oracle 打官司。
毕竟谁也不虚谁!
但是!最后Google 败诉了,就只能掏钱了。Google 就非常恼火,就要在内部 革了 安卓的命!
既然你不让我用,我就干脆不用了!
所以,Google 在 布局下一代系统(Google自研的系统)。
下一代移动端系统上搭载的编程语言,是 谷歌自己原创的 Dart 语言。
搭载的开发框架 Flutter。
现在 Flutter已经发布了,能够支持全平台兼容。
全平台兼容:基于 Flutter 写一份代码,然后这一份代码就可以同时支持 安卓,iOS,Windows,Linux,Mac,网页端!!!!
其中 iOS 和 网页端,是 Java所不具备的。
最终,Flutter 这一套体系能走多远,我们只能拭目以待。
并且 Flutter,不经能支持这么多的平台,而且还非常的高效。虽然我的java还处于巅峰,但是 Java 还是受到了冲击 和 影响。
具体我们的Java,至于Java还能够在 巅峰站多久?
还是一个未知数。
究竟是谁再次将Java打落神坛,以及 Java的未来 还会不会重新崛起?
我们只能走一步看一步。
说实话,博主还是挺慌的,毕竟博主是学习Java方向的。
不过也不怂,大不了转粉测开。不过,Dart 这套体系,仍然是基于 C++ 实现的。
虽然话是这么说,但是 C/C++ 有没有竞争对手?
当然也有!
最近几年,有一个强力的挑战者,叫做 Rust。
但是,很遗憾, Rust 还不太能打。
虽然 Rust 有资格去挑战 C++,但是还不足以掀翻 C++的统治地位。
所以,未来是否会出现基于 Rust 思想,在引出一些更强的语言。
能够危险到 C++ 地位的语言,真正能够代替它们,在系统级开发的地位。
有待见证!
我们作为程序员,也要保持一个终身学习的态度。
毕竟时代在进步,技术在更新。
你不会学,就等着被淘汰吧。
关于网站搭建
网站 == 前端 + 后端
在 JavaEE 初阶学习的是:
前端:HTML,CSS。JS
后端:ServletServlet,这一套机制,属于早起的开发方式、
现在再公司里也很少用到了。
在JavaEE 进阶中,才开始正式学习 Spring.
这个才是公司里的主流开发方式。
但是要想学好 Spring,对于Servlet的理解,也是非常必要的。
因为可以认为 Spring 就是基于Servlet的基础上,又进行了进一系列的封装。
这里面很多的东西都是相通的!
我们把这一块理解了,基础打扎实了!
才能更好的去理解 Spring!至于前端这里:HTML,CSS。JS
这种原生的开发方式也是比较少见的。
本篇博客学的是原生的开发方式。
但是在实际的开发中,现在前端开发也衍生出了一些相关的框架。
前端的三大框架:Angular,React,Vue
因此,目前公司里进行前端开发,主要就是通过这三大框架的方式来进行开发的。
这和我们原生的开发,又有很大的差别。
因为博主是偏后端的,所以前端的,就不讲太多。
本文主要给大家讲解原生的前端知识,就是一个简单用法。
【HTML 和 CSS 在本文讲,JavaScript单独拎出来,写一篇博客,不过也不会讲的太深,主要就是讲解一个基本的知识】另外,说一些题外话。
Angular 是 谷歌做的。
React 是 Facebook的。
Vue,不一样!它是中国的大佬尤雨溪,自己搞的开源项目。
如果大家平时多逛一下技术论坛,你们大概率就能见到他言论。
比如知乎上,就能经常看到他的一些回复和留言。
以一己之力,就能抗衡这些大厂的框架,而且 Vue 非常 火,隐隐有赶上 React 的节奏。
至于 Angular,在国内用的很少。
国内主要就是 React 和 Vue,当前 React 份额更高,但是 Vue 也不甘示弱。
估计很快就能赶上 React,乃至超过 React 也是非常困难的。
正文开始!
HTML
首先,我们先来学习 HTML。
HTML,本省的语法比较简单,语法风格 和 Java 之类的差别很大。
它不像一个表达逻辑的语言,而只是一个叫做 标记的语言。
就是说:HTML 并不能表达一些逻辑,而只是能表达“有哪些东西”的一种信息。
所以,HTML 不是用来表达逻辑的,而是用来表达信息的。
怎么编写一个HTML的代码?
很简单!
1、创建一个文本文件
2、将文件后缀改成 .html 即可。
这栋最好的特点就是:如果我们想要运行 html 也不需要额外的编译器什么的,直接有浏览器就行、
这种前端开发的学习,就要比我们的 C,Java等等…要省事很多!
像我们学习Java,要装jdk,编译 器idea,搭建环境…
很多新手,都在这里栽过跟头。
但如果你要学习前端的话,直接一上来,拿着记事本就能写,有浏览器就能运行。
根本就不需要去安装额外的东西!
这对新手来说:非常友好!
虽然,我们完成一个最简单的HTML代码,但是有一个很大的问题!
就是用记事本去写代码,是在是太麻烦了。
记事本就不适合用来写代码替代方案:
1、直接使用 ideaidea,是分有 社区版 和 专业版的。
社区版:只支持HTML,不支持 CSS 和 JS,这就会导致后面的很多代码没有高亮和提示。
专业版:支持HTML,CSS 和 JS,完全能够胜任。
不要使用 idea 的科学(pojie)之后的专业版,有bug,会无缘无故的报错。
2、可以使用 VSCode 来作为这里的开发工具。
VSCode 对于前段是天然支持的,不需要安装任何额外的插件。
就可以很好的胜任前端的基础开发。
我们目前使用 VSCode来编写,使用浏览器直接运行本地文件。
用这样的方式来进行开发和测试。如果你是使用的idea写的,写好之后,右侧上角有一个 浏览器的小图标。
你直接点击图标就可以打开浏览器。
idea 的 运行方式 和 直接双击的运行方式,其实本质上是不同的。
学到后面,这两个操作会存在一定的差别。
本篇博客,以双击运行的方式来进行的。
如果在后面的操作中,你们当中有人用idea这种方式来运行的。
结果不一样,不要在下方评论。
小拓展:
快速编写 HTML 代码的小技巧
大家会发现用 VSCode写HTML 代码。没有idea方便。
因为idea 之久就给我们写好了。不要着急抱怨。
VSCode也有着 快熟创建的创建的 HTML 代码的机制。
就是: !加 tab键,或者 ! 加 enter键
此时,VSCode就会自动生成 一个默认的网页模板。(主流开发工具(包括idea)都有这个功能,叫做emmet 风格的快捷键)
这里面生成的代码,和我们刚才手敲的代码是有所不同的,下年我们来简单讲讲。
记住!在VSCode中,修改了代码,一定要记得即使保存。
当然VSCode 也可以配置成自动保存,但是VSCode 默认是手动保存。
如果没有保存,直接刷新界面,是看不到效果的
浏览器的开发者工具
当页面显示内容成功之后,如果在浏览器里面看到 页面的详细结构呢?
在浏览器中,有一个非常非常重要的组件:开发者工具!
通过这个开发者工具,就可以观察到页面的基本结构!!
按下快捷键 F12.
如果你使用的是笔记本: FN 加 F12.或者,右键页面的任意位置,选择菜单的中审查元素也是一样的。
我们这个界面太简单了,可能朋友们印象不深。
我来看个复杂的。
由于界面太复杂了,我们想观察一个特指的元素怎么办?
比如搜索搜索的logo
太小了,对吧?
按照上面的快捷键去调试一下,就OK了。
下面这样就很清楚了吧?
也就说:你想看那块地方的代码,就用这个箭头点一下,它就能跳转到对应的位置
小结
我们已经了解了 HTML基本开发方式,也了解了浏览器如何查看页面结构。
接下来,就开始具体学习 HTML 中的语法细节。
说是语法细节,实际上学习的是 HTML 中的各种标签。一个网页上可能有连接,文本,按钮,输入框,图片等等…很多不同的元素。
这些页面上不同的元素,就对应到 HTML 的标签。
所以,我们学习 HTML 就是在学习各种标签,以及它们的用法 和 使用时的注意事项。
换个说法:如果我们把这些常用的标签掌握了,HTML也就是掌握了!首先。要明白 HTML 描述了 页面上都有什么东西,它不表达逻辑。
比如:java中的变量,条件,循环,方法,类,集合类等等…
这些 HTML 都没有。
HTML有的只是 标签。
到了这里,其实大家就可以放宽心了。
前端这里虽然是要学习 HTML,CSS,JS,这三个语言。
但是实际上,只有 JS 是一个正经语言。
另外两个都只是表示信息,语法规则都非常简单。
HTML 常见标签
注释标签
. HTML 也是可以写注释的。
只不过,它的注释风格有些特别。
注释写起来比较麻烦,可以借助快捷键来快速实现。【Ctrl 加 / 来切换注释 】
就是和 idea 添加注释符是一模一样的快捷键。
注意!注释标签是不能嵌套的。
小拓展 :
HTML 可以不公开注释标签。
当前是直接运行的HTML,所以是能够看到的。
实际开发中,往往一个完整的前端项目,要通过一些打包构建工具来进行构建。
这个构建的过程中就会把 HTML中的注释给去掉。
包括对 JS 代码也会进行一些处理(混淆和压缩之类的工作)另外,这不是一个技术问题。
我们虽然可以通过技术来保证注释不被外面的人看见。
但是!保不齐,你写了一句不该写的注释,被同事看见了。
直接给你截屏发网上了。
【不要怀疑!真的是有这种人。觉得好玩就发出去了】
最好就别写一些多余的注释。
标题标签
标题标签一共有6个
h1 至 h6.
数字越小,里面的内容就越粗越大。
数字越大,里面的内容就越细越小。
写过博客的朋友都知道 几级标题 吧?
这个 h1 - h6,就相当于 # - ######【一级标题 至 六级标题】
段落标签
段落标签,叫做 p 标签。
这个就表示一个段落。
毕竟报纸除了标题之外,还有正文。
正文就得分段,所以我们就得通过 p 标签 来去表示段落。
换行标签
换行标签:br
格式化标签
格式化标签,其实是针对 文本 进行一些样式上的调整。
1、加粗: strong 标签 和 b 标签
2、倾斜: em 标签 和 i 标签
3、删除线: del 标签 和 s 标签
4、下划线: ins 标签 和 u 标签
以上这四组标签,每组标签中的两个标签都是等价的,效果是相同的。
图片标签
图片,可以使用img标签来表示图片。
img 也是一个单标签。(不需要结束标签)
img 里面可以写很多的属性,其中最终的属性就是 src 属性。
通过 src 描述图片具体所在的位置。
img 标签的其他属性

超链接标签
超链接标签,也就是 a 标签。
它的效果:就是在点击之后能够跳转到其它的页面。
这其实也是我们用户进行交互的一个重要途径。
另外,在本页面内跳转,这个机制。
可以通过锚点链接来实现,也可以通过 JS 来实现。
其中使用 JS 实现,就可以加入一些动画效果(类似PPT的动画效果),用户体验会更好。
注意!上面形容锚点链接的效果,JS也能做到。
瞬间跳转到指定位置,不带任何动画效果。
此时,可能是锚点链接实现的,也可能是 JS 实现的(不做动画效果就行了)。
总得来说:JavaScript,能做到的事情更多。锚点链接 本省属于 HTML 的内容,功能是有限的。
JS 的功能是更强的。
拓展
a 叫做 超链接标签。
其中涉及到 链接。
说到链接,就不得不说到:连接 和 链接之间的区别。连接 - Connection:表示与客户端和服务器通信就绪的一种状态。
1、数据库的JDBC,需要数据库服务器建立连接。
2、TCP 三次握手 建立连接。链接 - Link:表示快捷方式
通过点击某个 数据/图片,可以直接 打开软件 / 访问网站。
表格标签
表格标签,它是一组标签。【不止一个】
1、table 标签: 表示整个表格
2、tr: 表示表格的一行
3、td: 表示一列
4、th: 表示表头中的一列. 会居中加粗
5、thead: 表格的头部区域(注意和 th 区分, 范围是比 th 要大的)
6、tbody: 表格得到主体区域
其实
1、border加上边框
2、使用 th 标签 给表格加上表头
3、使用cellspacing 属性去掉单元格之间的间隙
这三个操作也是可以通过 CSS来实现的。
实际开发中,很少会直接使用 table 属性来做。有的人会很疑惑:
HTML 能实现表格,CSS也能实现表格。
这不就画蛇添足嘛?
确实如此!
这是一个历史遗留的问题。
上古时期,当时只有HTML,没有CSS。
当时的我们的网页也比较简单,你要想实现一些样式的效果的调整。
都得靠 HTML 本身的一些属性。
但是后面随着 我们代码越写越多。
写得多了,你会发现:用 HTML 来实现样式的效果的调整,很难受。
光靠 HTML 能实现的样式效果太少了!已经跟不上人们的需求。
所以,后面就发明了 CSS。
有了CSS之后,我们就相当于把 样式 和 本来页面的结构,给分离开了。
然后,CSS里面就接管了很多原来 HTML 的一些功能。
当然,HTML 原有的一些功能,也没有删干净,有些就保留下来了。
所以,就造成了当前的现状。
列表标签
列表标签,主要用来罗列一组 并列的数据。
列表标签里面一共有三种:
1、无序列表
2、有序列表
3、自定义列表
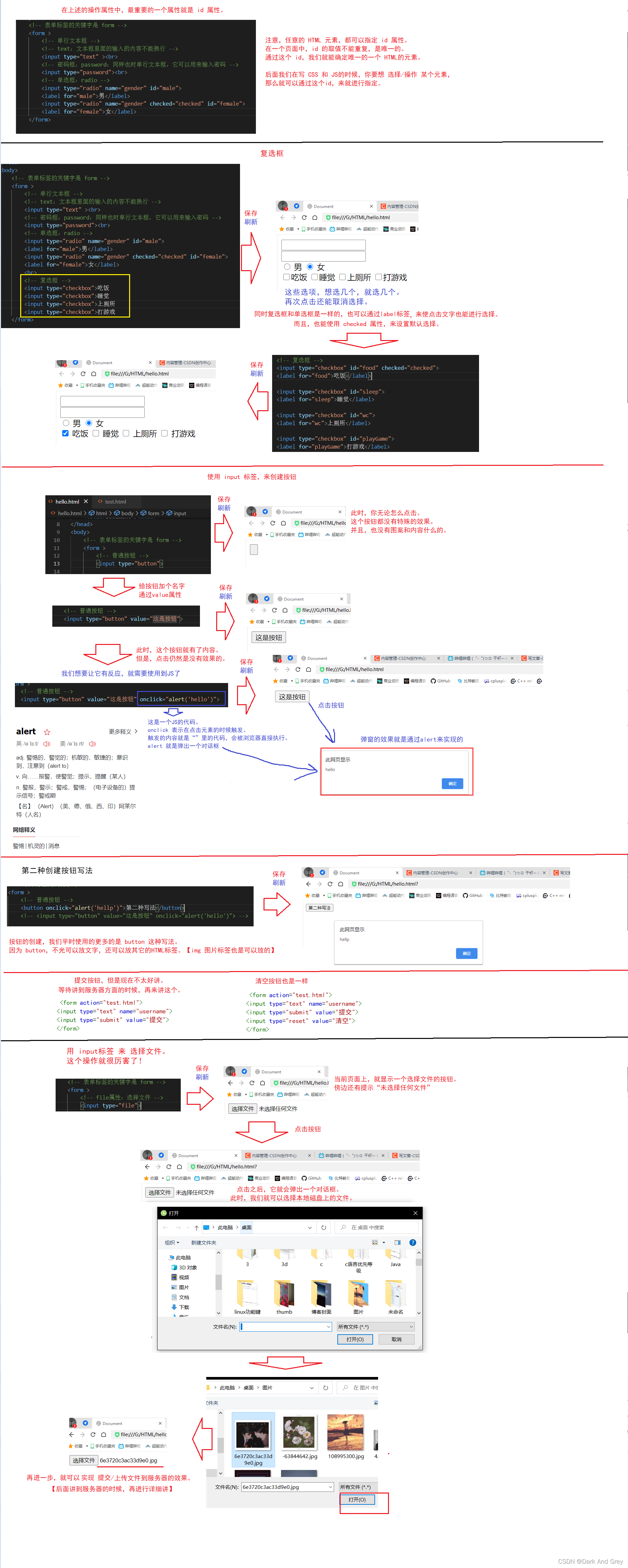
表单标签
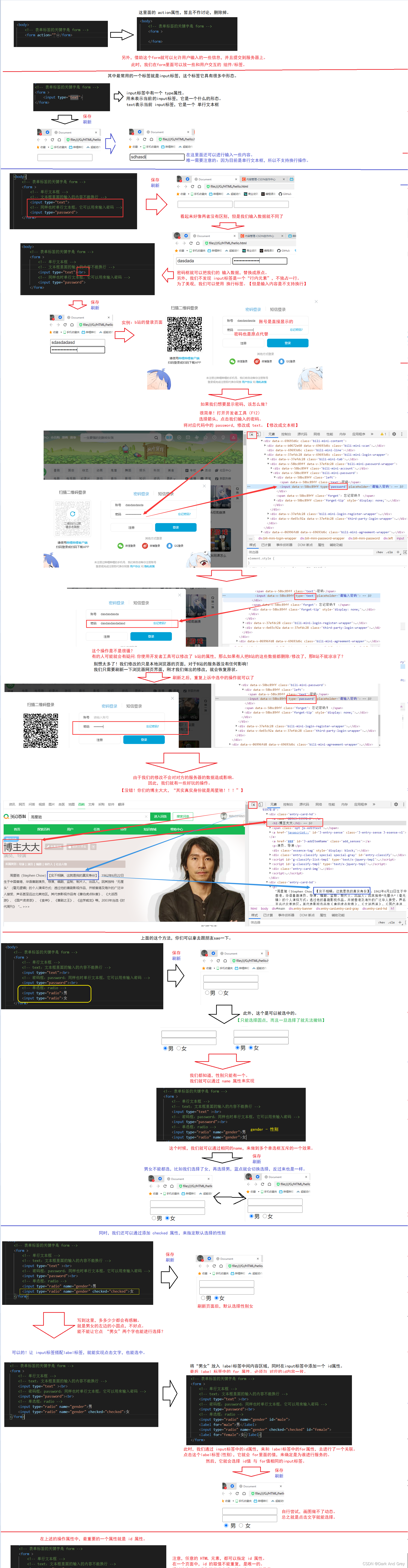
像有些页面带有输入框,这其实就是通过表单标签来实现的。
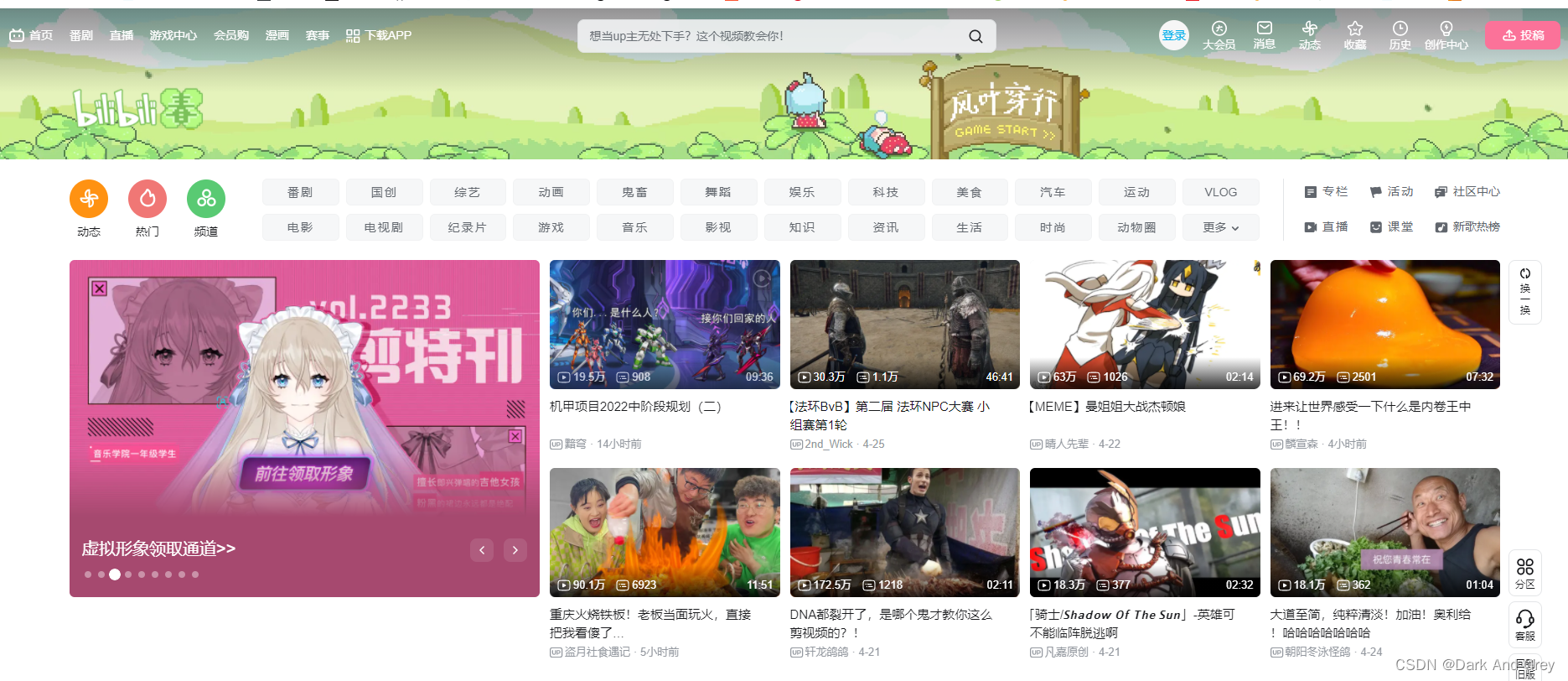
比如:b站
除此之外,还有一些:下拉菜单 ,单选框,复选框,这些都是 表单标签来实现的。表单标签,是用户和页面之间交互的重要手段。
大部分的 HTML 标签 都是给用户“展示”。
而表单标签,是让用户来“输入”。
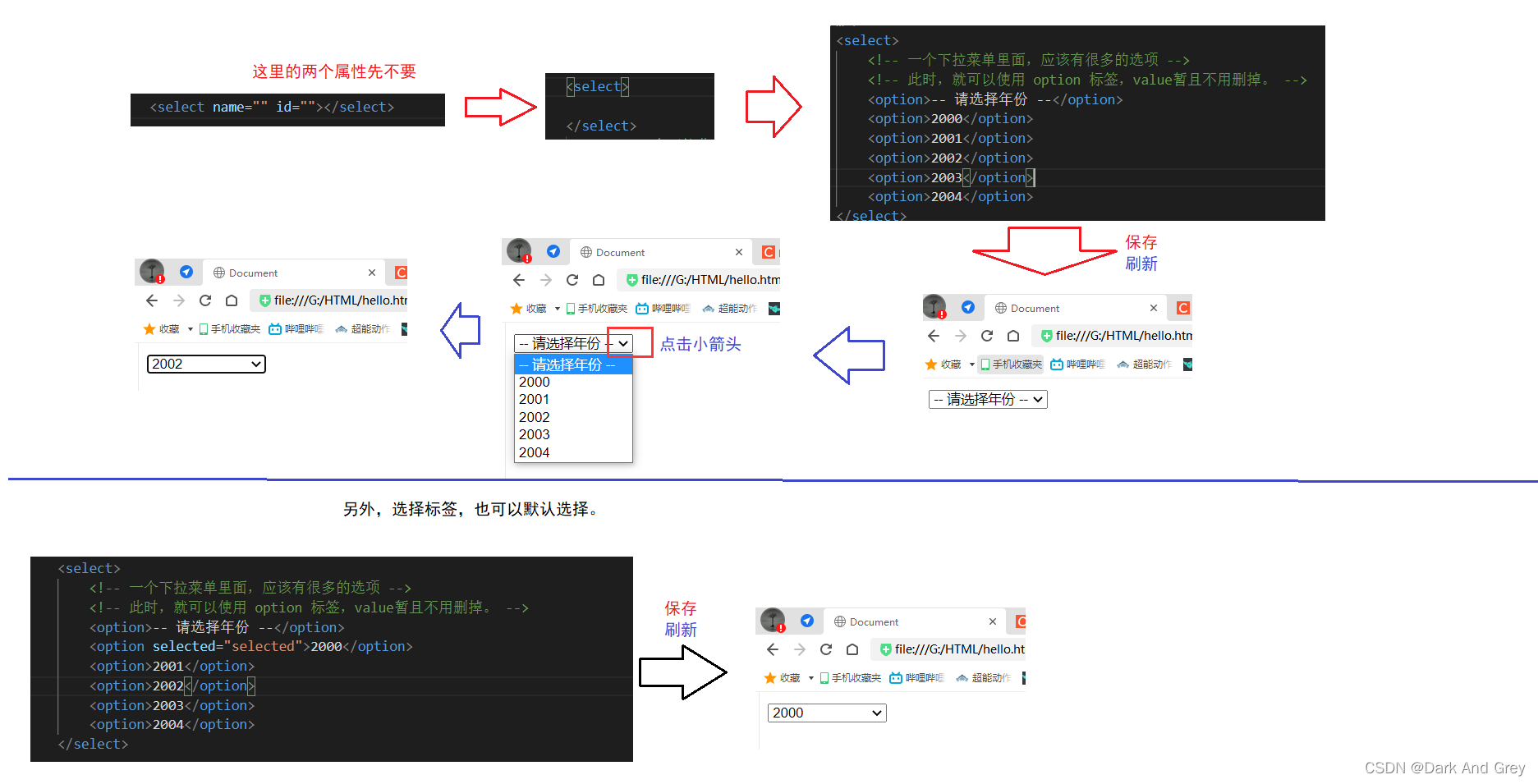
select 标签
select 标签,起到的效果是“下拉菜单/下拉框”
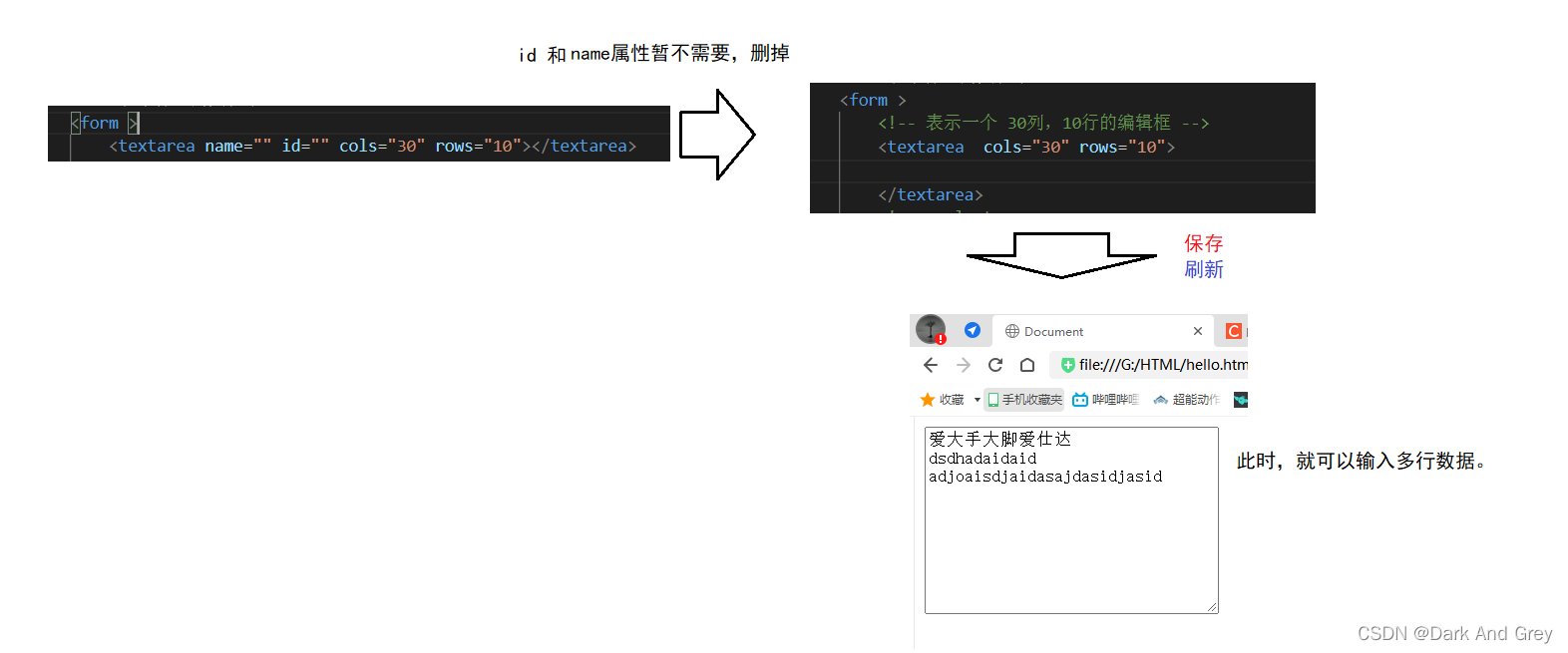
textarea 标签
textarea 标签,表示 多行编辑框。
前面的 input 标签,虽然也能让我们进行编辑,但是 input 只能编译一行,不能换行的。
小结
以上这些标签都是搭配 表单(form)标签 使用的 。
在 form标签内部进行使用。
不要有太大压力,不用背。
多练练也就记住了。
有个还不错的印象就行了。
另外,HTML 一些常用的标签也都介绍的差不多了。
最后,再说一组标签:无语义标签
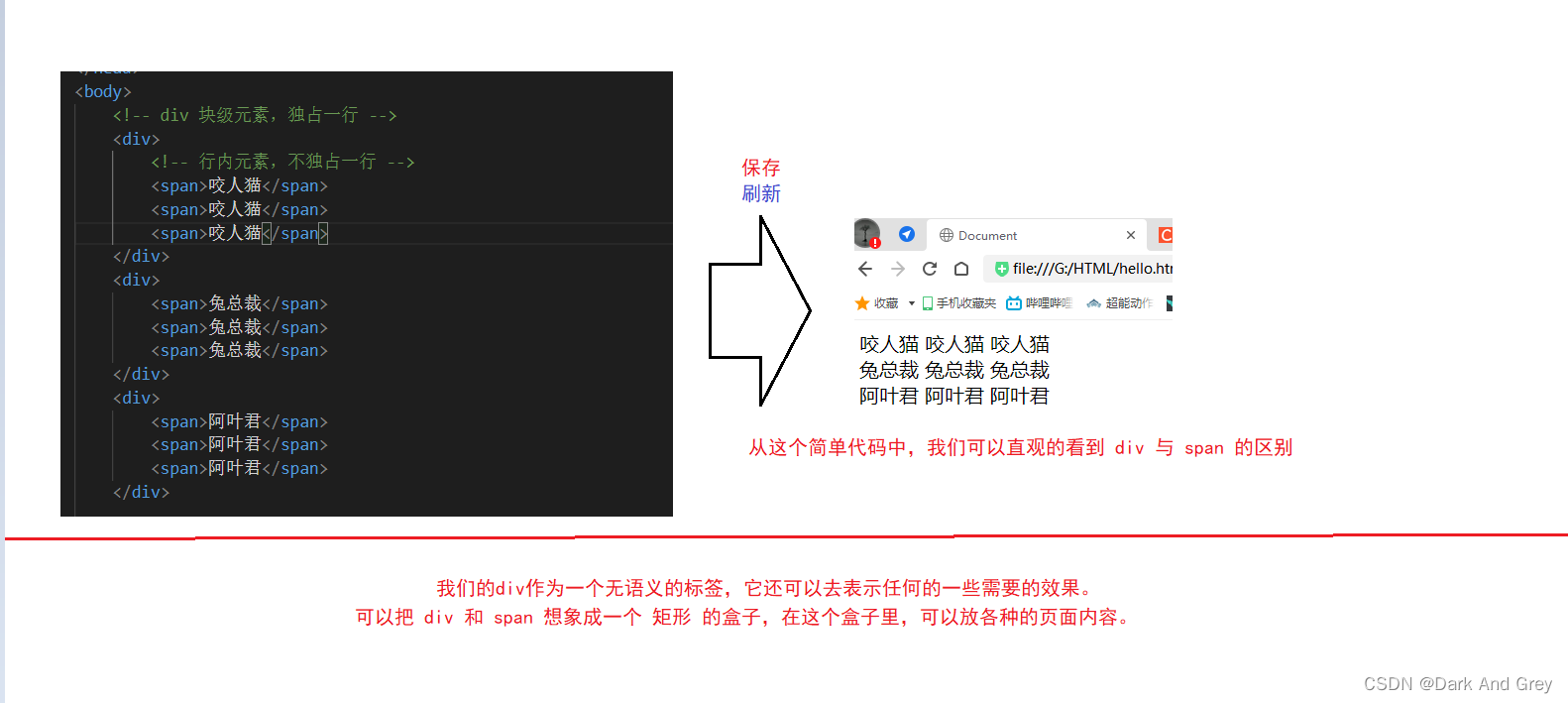
div 标签 - division - 含义是 分割
span 标签 - 含义是跨度这两个标签,其实是出厂频率最高的标签。
前面的标签,都是“有语义”的标签,每个标签都有一个明确的角色。
比如:
p:表示一个段落
input:表示单行的输入框
a:表示超链接
依次类推。
它们都是有着自己明确的角色。
这些就叫做“有语义的标签”。
之所以有这么多“有语义标签”,是因为 HTML 诞生的初衷就是为了去表示“报纸/杂志”这样的媒体。
想想看,既然是表现“报纸/杂志”,就肯定会有标题,段落,换行,选项,图标,列表等等、、、
这是HTML的最终目的,但是随着时间推移,对于前端的要求在不断的提高。
还是拿b栈来说,你能说它的页面想报纸吗?
这个东西,就和我们所谓的传统媒体已经有很大的区别了!
这些页面已经变得非常丰富多彩了!
里面有很多丰富的动态交互效果。
现在我们所看到的页面,已经不能单单的认为是一张报纸了。
而得认为是一个“应用程序”。
页面上显示的东西更加复杂,交互的效果更加丰富。
正式因为网页变成了一个“应用程序”,那还需要说什么标题,段落,超链接吗?
这个时候,其实这些概念就越来越弱化了,
相比于 有语义标签,无语义标签更适合于“应用程序”的场景。
一个应用程序是多变的。
比如:我们现在要显示一个什么什么东西,这个东西已经没有办法把它套入什么标题,段落,这样的框架里。
因此,这个时候我们也就不用去管标题,段落什么的!
我们就直接使用这种无语义标签来去表示就可以了!其实我们这里的 div 和 span,它们的功能就可以代替上面绝大部分的有语义标签!
图片,超链接,各种标题什么的,这种都是可以代替的。
只要通过 CSS 设计成一些不同的样式,就可以做到 让 div 和 span “长得”和我们原有的那些标签一摸一样。
唯一无法代替的是 form 这一系列的标签。极端来讲:
我们的一个网页,可以 90%的标签都是 div / span,这是完全可行的!
但是这种做法并不常见。具体无语义标签是什么?
它就没有任何语义!可以用来表示任何标签!
div 和 span 有什么区别?
唯一的区别:
div 默认是一个块级元素(独占一行)
span 默认是一个行内元素(不独占一行)
其实块级元素和行内元素,这两个元素的特性,不止这一个。
还有一些其他的,这点后面在讲CSS里面的一些细节的时候,再来去详细的展开。
总结
介绍到这里,其实HTML的标签还没有全部认识到。
但是常用的 HTML 标签就这么多,我们的学习任务,就是熟悉这些常用标签。如果你想了解的更多,你可以去查询 MDN 文档
是一个mozilla 开源的组织创建的,该开源组织,最大的一个产品就是 firebox(火狐) 浏览器。
当前最主流的浏览器是 Chrome(edge),在这之前是 IE。
而firebox 一直都没能登上巅峰,但是也没有被落下。
注意!我说的浏览器指的是 内核,内核是浏览器最核心的功能部分。
但是,市面上看到的大部分浏览器,其实都是没有自主研发内容,都是在现有的内核基础上,套了皮。
比如:搜索浏览器,360浏览器,猎豹浏览器,2345浏览器…这些都是套壳的产物。
【这些都是拿着比较古老的 Chrome 来套皮的】
真正的浏览器内核,那也就是 IE,Chrome,Firefox。这些都是有着自研内核的浏览器。我建议:咱们以后参加在线面试的时候,最好就用 Chrome。
浏览器之间的差别是非常大的,很可能一个页面在 A浏览器下正常,在B浏览器下就有bug。
但是不管怎么样!这个页面对于Chrome一定是支持最好的!!!
像国内的一些浏览器打一个双核的名号,其实 双核 == Chrome + IE。这是一个历史遗留问题。
在以前,有一些网银是不支持 Chrome的,只支持 IE。
就是它从安全性上考虑,需要用到 IE 里面一个叫 Active 的插件。所以一直不支持 Chrome。
所以,当时国内读的浏览器厂商为了迎合用户,为了让用户能用到 网银,又能用到 Chrome,于是就搞一个双核浏览器。
极速模式,就是Chrome
兼容模式。就是IE
实战案例
基于上述学习的内容,写两个简单的案例。
展示简历信息
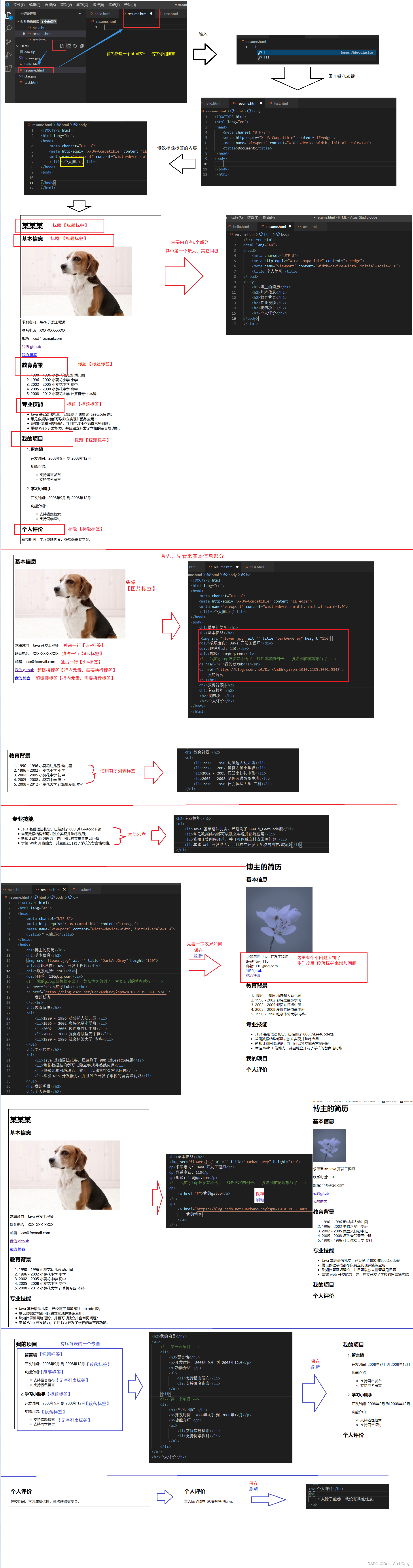
做出一个跟下面这张图类似效果的简历
<!DOCTYPEhtml><htmllang="en"><head><metacharset="UTF-8"><metahttp-equiv="X-UA-Compatible"content="IE=edge"><metaname="viewport"content="width=device-width, initial-scale=1.0"><title>个人简历</title></head><body><h1>博主的简历</h1><h2>基本信息</h2><imgsrc="flower.jpg"alt=""title="DarkAndGrey"height="150"><p>求职意向: Java 开发工程师</p><p>联系电话: 110</p><p>邮箱: [email protected]</p><!-- 我的gitup链接就不给了,都是博客的例子,主要看到的博客就行了 --><p><ahref="#">我的gitub</a></p><p><ahref="https://blog.csdn.net/DarkAndGrey?spm=1010.2135.3001.5343">
我的博客
</a></p><h2>教育背景</h2><ol><li>1990 - 1996 动感超人幼儿园</li><li>1996 - 2002 奥特之星小学班</li><li>2002 - 2005 假面来打初中班</li><li>2005 - 2008 复仇者联盟高中班</li><li>1990 - 1996 社会体验大学 专科</li></ol><h2>专业技能</h2><ul><li>Java 基础语法扎实,已经刷了 800 道LeetCode题</li><li>常见数据结构都可以独立实现并熟练应用</li><li>熟知计算网络理论,并且可以独立排查常见问题</li><li>掌握 web 开发能力,并且独立开发了学校的留言墙功能</li></ul><h2>我的项目</h2><ol><!-- 第一恶项目 --><li><h3>留言墙</h3><p>开发时间: 2008年9月 到 2008年12月</p><p>功能介绍:</p><ul><li>支持留言发布</li><li>支持匿名留言</li></ul></li><!-- 第二个项目 --><li><h3>学习小助手</h3><p>开发时间: 2008年9月 到 2008年12月</p><p>功能介绍:</p><ul><li>支持错题检索</li><li>支持同学探讨</li></ul></li></ol><h2>个人评价</h2><p>
本人除了能卷, 就没有其他优点。
</p></body></html>
至于添加边框,在下一篇 CSS 中。
因为需要借助 CSS 来实现。
拓展:关于个人评价怎么写。
大家后面都是要去写简历的。
网上很多的简历模板,就会写着 个人评价,
个人建议,这个 个人评价最好就不要写!
这个东西写了,可能会把自己给坑了。【防止你吹大了】
如果非要写,尽量写客观的内容,不要写主观的内容。
客观:就是指一符合实际情况,有物品可以证明的。
主观:就是虚的,纯属扯淡的哪一种!
比如:本人乐观开朗,积极向上,沟通组织能力强…这些面试官压根就不会信。如果 hr 都已经看麻了那还好,就怕有那种抬杠的HR。
你是真的乐观开朗,积极向上,沟通组织能力强吗?
请你举出你生活中的实例,证明你乐观开朗,积极向上,沟通组织能力强。
【懵逼】
如果你能举出来,举的好,也就罢了。
但如果没举明白,立马就会被打上 不诚信,简历作假的标签。
不诚信,简历作假:这是所有的公司的高压线,触之必死!
哪怕你们前面技术层面的东西,答得再好,也是一样凉凉。实事求是,才是最稳妥的做法。
吹牛皮,秀操作都是危险操作,容易直接凉凉!
很多时候,公司辞退人,都是因为“态度问题”。另外,非常不建议大家相互参考简历,根据自己的能力来写实。
填写简历信息


选择日期根据月份来变化,目前还实现不了。
这是必须要搭配JS,才能实现的。
根据月份的选项,JS 来动态生成日期 select 里面的option 的内容。另外,可能有人会因为他的细心,而产生疑问:input 不是和 form搭配的吗?
如果需要和服务器进行交互,是需要搭配from的。
但是,当前只是写一个简单的纯页面,不涉及到提交到服务器,所以就不必用form。正常情况下,都是要搭配使用的。
比如:
去面试写一个这样的程序。那么就需要写了。有没有form,只是影响能不能给服务器提交,不影响页面的显示。
当然,也有办法,不依赖form 实现数据的提交给服务器,后面会详细介绍。
而且,是一个重点内容,暂时不剧透了。
<!DOCTYPEhtml><htmllang="en"><head><metacharset="UTF-8"><metahttp-equiv="X-UA-Compatible"content="IE=edge"><metaname="viewport"content="width=device-width, initial-scale=1.0"><title>填写简历</title></head><body><h1>请填写简历信息</h1><table><!-- 这个表格每一行有两列 --><!-- 姓名 --><tr><td>姓名</td><td><inputtype="text"></td></tr><!-- 选择性别 --><tr><td>性别</td><td><inputtype="radio"name="gender"id="male"checked="checked"><imgsrc="性别男.png"height="20px"><labelfor="male">男</label><inputtype="radio"name="gender"id="female"><imgsrc="女.png"height="20px"><labelfor="female">女</label></td></tr><!-- 出生日期 --><tr><td>出生日期</td><td><select><option>--请选择年份--</option><option>1995</option><option>1996</option><option>1997</option><option>1998</option><option>1999</option><option>2000</option></select><select><option>--请选择月份--</option><option>1</option><option>2</option><option>3</option><option>4</option><option>5</option><option>6</option><option>7</option><option>8</option><option>9</option><option>10</option><option>11</option><option>12</option></select><select><option>--请选择天数--</option><option>1</option><option>2</option><option>3</option><option>4</option><option>5</option><option>6</option><option>7</option><option>8</option><option>9</option><option>10</option><option>11</option><option>12</option><option>13</option><option>14</option><option>15</option><option>16</option><option>17</option><option>18</option><option>19</option><option>20</option><option>21</option><option>22</option><option>23</option><option>24</option><option>25</option><option>26</option><option>27</option><option>28</option><option>29</option><option>30</option><option>31</option></select></td></tr><!-- 就读学校 --><tr><td>就读学校</td><td><inputtype="text"></td></tr><!-- 应聘岗位 --><tr><td>应聘岗位</td><td><inputtype="checkbox"id="frontend"><labelfor="frontend">前端开发</label><inputtype="checkbox"id="backtend"><labelfor="backtend">后端开发</label><inputtype="checkbox"id="qa"><labelfor="qa">测试开发</label><inputtype="checkbox"id="op"><labelfor="op">运维开发</label></td></tr><!-- 掌握的技能 --><tr><td>掌握的技能</td><td><textareacols="30"rows="10"></textarea></td></tr><!-- 项目经历 --><tr><td>项目经历</td><td><textareacols="30"rows="10"></textarea></td></tr><!-- 去人要求 --><tr><!-- 第一个td空着,占个位置 --><td></td><td><inputtype="checkbox"id="confirm"><labelfor="confirm">我已仔细阅读过公司的招聘要求</label></td></tr><!-- 查看我的状态 --><tr><!-- 第一个td空着,占个位置 --><td></td><td><!-- 使用空连接,占个位置 --><ahref="#">查看我的状态</a></td></tr><!-- 请应聘者确认: --><tr><!-- 第一个td空着,占个位置 --><td></td><td><h3>请应聘者确认: </h3><ul><li>以上信息真实有效</li><li>能够尽早去公司实习</li><li>能接受公司的加班文化</li></ul></td></tr></table></body></html>
版权归原作者 Dark And Grey 所有, 如有侵权,请联系我们删除。