之前的几篇文章介绍了tauri的基本安装,本地打包等方法。本文将接着就前几篇文章进行继续阐述,着重介绍tauri介绍tauri以github为后台服务进行打包、更新,以及tauri配置启动图。
一、tauri使用github进行打包
1、首先在项目的根目录下创建生成.github>workflows>release.yml文件:
release.yml文件内容:
name: Release
on:
push:
tags:
- 'v*'
jobs:
release:
strategy:
fail-fast: false
matrix:
platform: [macos-latest, ubuntu-latest, windows-latest]
runs-on: ${{ matrix.platform }}
steps:
- name: Checkout repository
uses: actions/checkout@v2
- name: Install Node
uses: actions/setup-node@v1
with:
node-version: 16
- name: Install Rust stable
uses: actions-rs/toolchain@v1
with:
toolchain: stable
- name: Install Dependencies (ubuntu only)
if: matrix.platform == 'ubuntu-latest'
run: |
sudo apt-get update
sudo apt-get install -y libgtk-3-dev webkit2gtk-4.0 libappindicator3-dev librsvg2-dev patchelf
- run: yarn
- name: Build Tauri
uses: tauri-apps/tauri-action@v0
env:
GITHUB_TOKEN: ${{ secrets.GITHUB_TOKEN }}
TAURI_PRIVATE_KEY: ${{ secrets.TAURI_PRIVATE_KEY }}
TAURI_KEY_PASSWORD: '' TAURI_KEY_PASSWORD: "" # 密钥的加密文本,与seecrts时输入的密码一致即可。如果未输入密码,则此处留空,如果输入了密码,则也需要添加到 secrets 中,然后使用 ${{ secrets.TAURI_PRIVATE_KEY_PASSWORD }} 这种形式
with:
tagName: v__VERSION__
releaseName: v__VERSION__
update:
needs: release
runs-on: macos-latest
steps:
- name: Checkout repository
uses: actions/checkout@v2
- name: Install Node
uses: actions/setup-node@v1
with:
node-version: 16
- run: yarn
- name: Create Update
run: yarn update
env:
GITHUB_TOKEN: ${{ secrets.GITHUB_TOKEN }}
2、生成tauri公、私钥
全局安装tauri
yarn global add @tauri-apps/cli
or
cnpm install @tauri-apps/cli -g
生成公私钥命令:
tauri signer generate -w ~/.tauri/myapp.key

注释 :如果设置密码的话,需要记住密码。
如果生成了公私钥就要可以进行签名打包,并进行更新。但是需要进行配置以后才能使用。
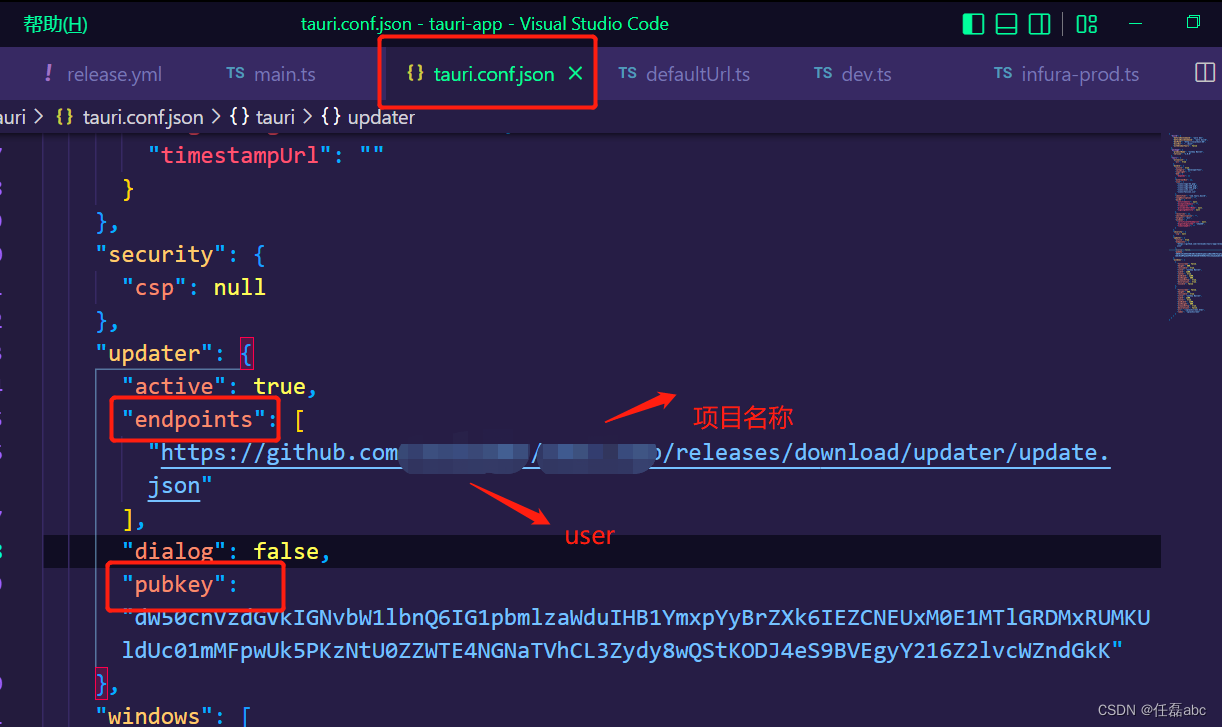
在项目当中的tauri.conf.json当中配置公钥和更新路径

然后在github项目环境中配置私钥:

在本地项目当中创建文件scripts>update.mjs,文件内容:
// @ts-nocheck
import fetch from 'node-fetch';
import { getOctokit, context } from '@actions/github';
const UPDATE_TAG_NAME = 'updater';
const UPDATE_FILE_NAME = 'update.json';
const getSignature = async (url) => {
const response = await fetch(url, {
method: 'GET',
headers: { 'Content-Type': 'application/octet-stream' }
});
return response.text();
};
const updateData = {
name: '',
pub_date: new Date().toISOString(),
platforms: {
win64: { signature: '', url: '' },
linux: { signature: '', url: '' },
darwin: { signature: '', url: '' },
'linux-x86_64': { signature: '', url: '' },
'windows-x86_64': { signature: '', url: '' }
}
};
const octokit = getOctokit(process.env.GITHUB_TOKEN);
const options = { owner: context.repo.owner, repo: context.repo.repo };
const { data: release } = await octokit.rest.repos.getLatestRelease(options);
updateData.name = release.tag_name;
// eslint-disable-next-line camelcase
for (const { name, browser_download_url } of release.assets) {
if (name.endsWith('.msi.zip')) {
// eslint-disable-next-line camelcase
updateData.platforms.win64.url = browser_download_url;
// eslint-disable-next-line camelcase
updateData.platforms['windows-x86_64'].url = browser_download_url;
} else if (name.endsWith('.msi.zip.sig')) {
// eslint-disable-next-line no-await-in-loop
const signature = await getSignature(browser_download_url);
updateData.platforms.win64.signature = signature;
updateData.platforms['windows-x86_64'].signature = signature;
} else if (name.endsWith('.app.tar.gz')) {
// eslint-disable-next-line camelcase
updateData.platforms.darwin.url = browser_download_url;
} else if (name.endsWith('.app.tar.gz.sig')) {
// eslint-disable-next-line no-await-in-loop
const signature = await getSignature(browser_download_url);
updateData.platforms.darwin.signature = signature;
} else if (name.endsWith('.AppImage.tar.gz')) {
// eslint-disable-next-line camelcase
updateData.platforms.linux.url = browser_download_url;
// eslint-disable-next-line camelcase
updateData.platforms['linux-x86_64'].url = browser_download_url;
} else if (name.endsWith('.AppImage.tar.gz.sig')) {
// eslint-disable-next-line no-await-in-loop
const signature = await getSignature(browser_download_url);
updateData.platforms.linux.signature = signature;
updateData.platforms['linux-x86_64'].signature = signature;
}
}
const { data: updater } = await octokit.rest.repos.getReleaseByTag({
...options,
tag: UPDATE_TAG_NAME
});
for (const { id, name } of updater.assets) {
if (name === UPDATE_FILE_NAME) {
// eslint-disable-next-line no-await-in-loop
await octokit.rest.repos.deleteReleaseAsset({ ...options, asset_id: id });
break;
}
}
await octokit.rest.repos.uploadReleaseAsset({
...options,
release_id: updater.id,
name: UPDATE_FILE_NAME,
data: JSON.stringify(updateData)
});
配置完成后,提交代码到github代码仓库。
二、为github项目打tag
在update.mjs文件中,有两个常量:
const UPDATE_TAG_NAME = 'updater';
const UPDATE_FILE_NAME = 'update.json';
这是为了拼接更新路径而设置,因此需要在github项目下生成一个update.json.这就需要在项目下首先打上一个updater的tag。
git tag updater
git push --tags
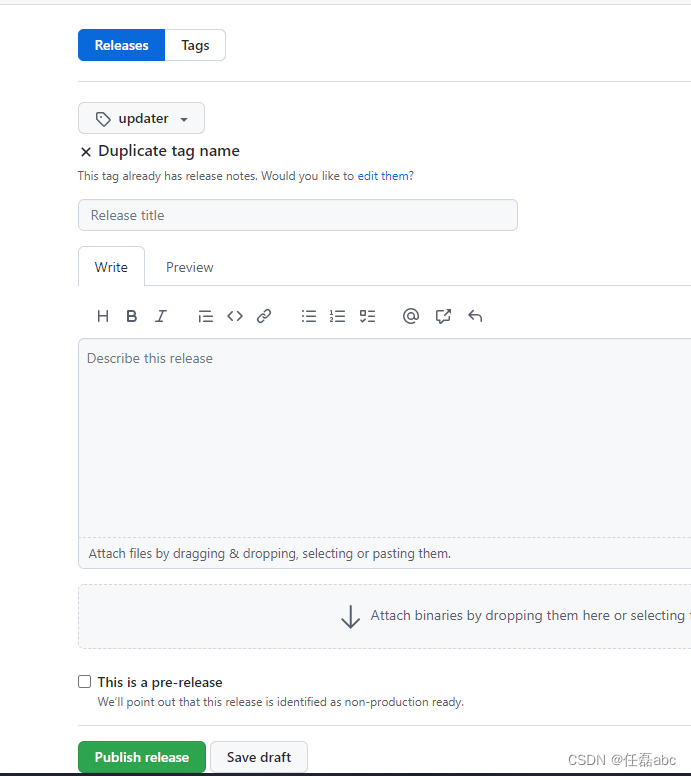
然后release这个updater tag:

然后再提交版本tag进行打包:
git tag v1.0.0
git push tags
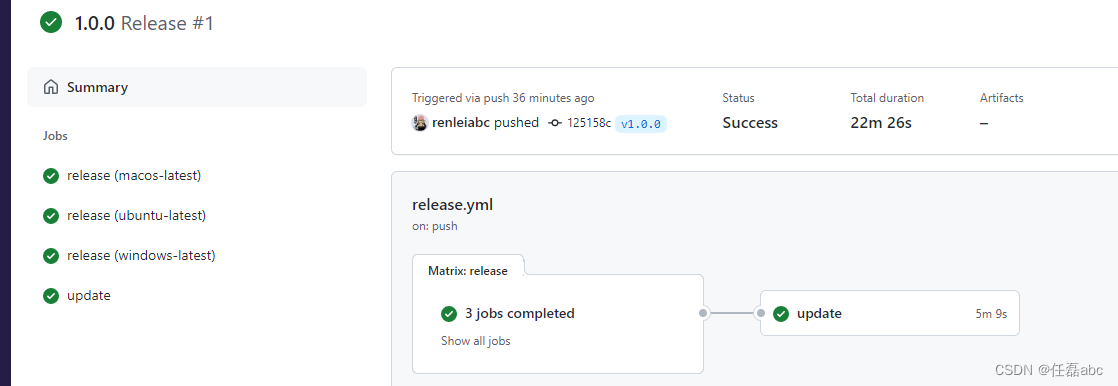
然后github的action就进入打包状态,完成后的结果

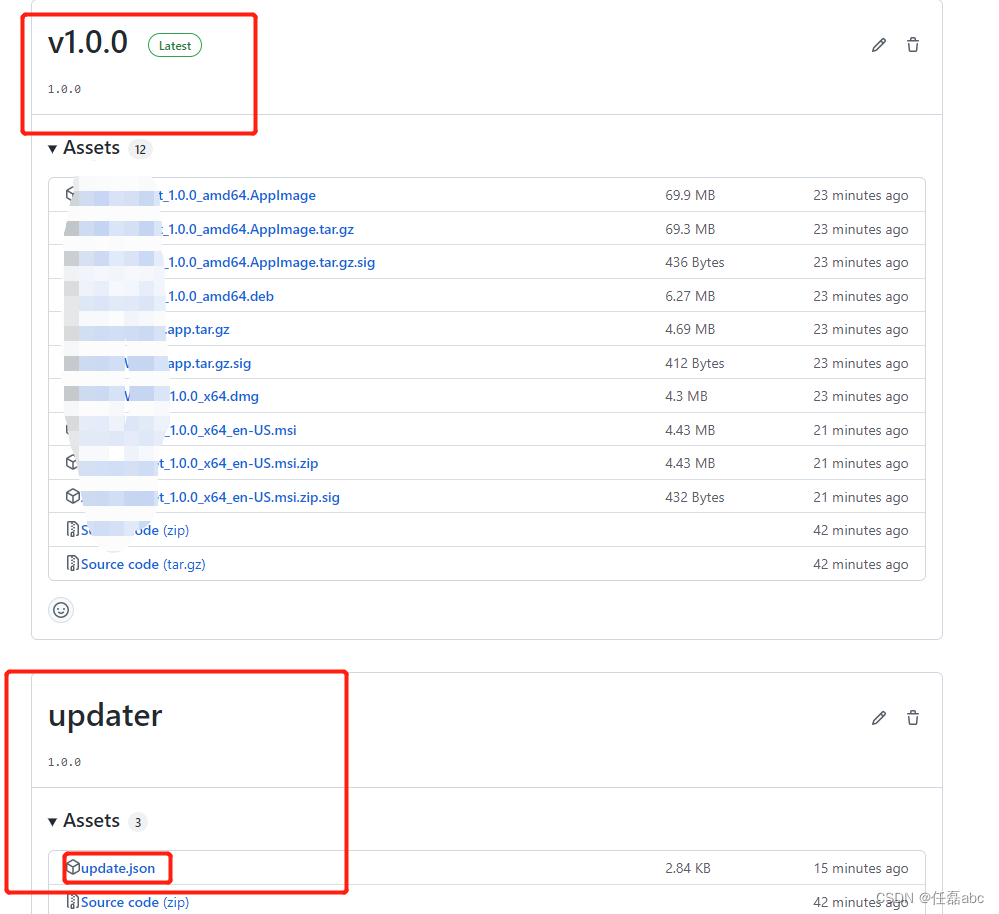
最终生成的安装包就是:

这个时候在访问tauri.conf.mjs文件当中的endpoints字段的链接,就会出现下载update.json的情况。至此,github的打包更新就会完成。
版权归原作者 任磊abc 所有, 如有侵权,请联系我们删除。