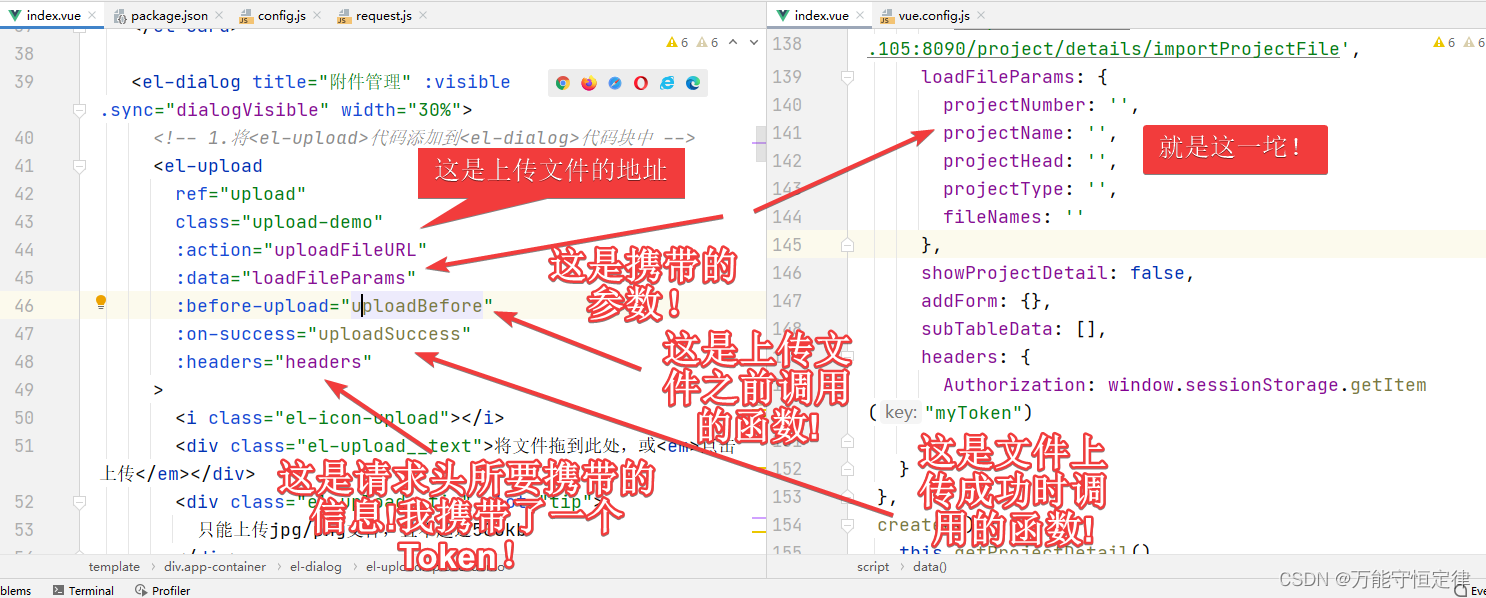
上传文件的代码
<el-dialog title="附件管理" :visible.sync="dialogVisible" width="30%">
<!-- 1.将<el-upload>代码添加到<el-dialog>代码块中 -->
<el-upload
ref="upload"
class="upload-demo"
:action="uploadFileURL"
:data="loadFileParams"
:before-upload="uploadBefore"
:on-success="uploadSuccess"
:headers="headers"
>
<i class="el-icon-upload"></i>
<div class="el-upload__text">将文件拖到此处,或<em>点击上传</em></div>
<div class="el-upload__tip" slot="tip">
只能上传jpg/png文件,且不超过500kb
</div>
</el-upload>
<span slot="footer" class="dialog-footer">
<el-button @click="cancelUpload">取 消</el-button>
<el-button type="primary" @click="ConfirmUpload"
>确 定</el-button
>
</span>
</el-dialog>

** js逻辑代码**
data() {
return {
uploadFileURL:
'http://192.168.1.105:8090/project/details/importProjectFile', // 上传文件的地址!
loadFileParams: { // 上传文件的参数!
projectNumber: '',
projectName: '',
projectHead: '',
projectType: '',
fileNames: ''
},
headers: {
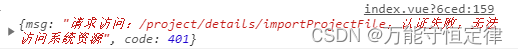
Authorization: window.sessionStorage.getItem("myToken") // 我的反正是要加上这个属性才能成功上传!!否则会报401的错误!【认证失败,无法访问系统资源"】没办法,后台要求的!
}
}
},
method: {
uploadBefore(file) { // 这个函数的目的就是在上传文件之前获取到文件的名字然后保存到携带的参数变量里面!
this.loadFileParams.fileNames = file.name
}
uploadSuccess(file) { // 这个函数就是文件上传成功时会调用的函数,打印的是成功响应的数据!
console.log(file)
},
}
失败响应的数据:

成功响应的数据:


本文转载自: https://blog.csdn.net/qq_50951790/article/details/130310936
版权归原作者 万能守恒定律 所有, 如有侵权,请联系我们删除。
版权归原作者 万能守恒定律 所有, 如有侵权,请联系我们删除。