1.下载Hbuuilder软件
https://www.dcloud.io/hbuilderx.html
2.打开软件
点击新建,右侧栏会出现“项目”两个字,选择项目
3.选择默认模板

填写项目名称和选择存放路径。vue版本可以选择2或3
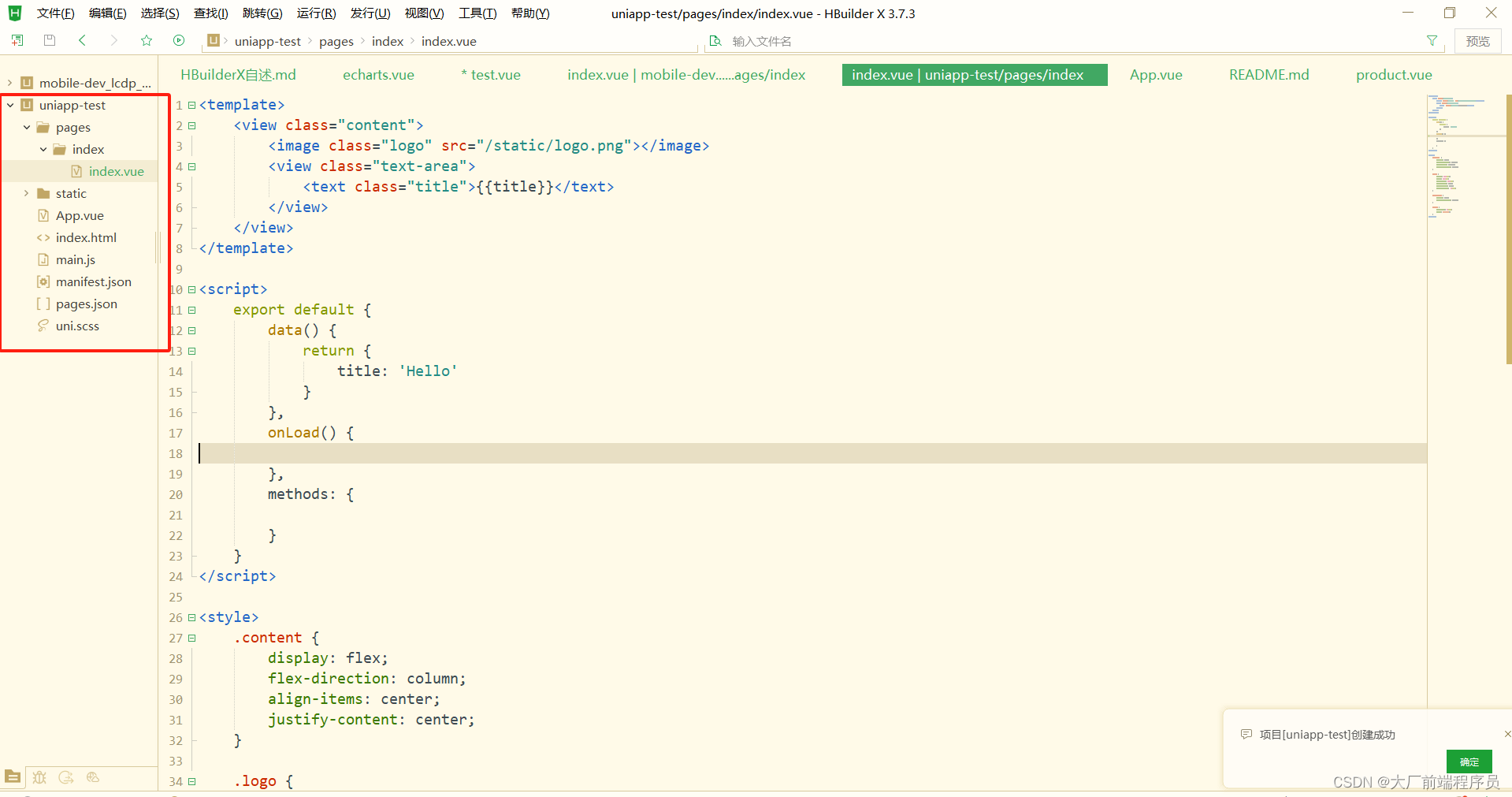
4.创建项目成功

5.获取APPid
在微信小程序电脑后台获取APPID
这个方法适用于自己申请的微信小程序(自己用的小程序)
打开微信小程序官网:https://mp.weixin.qq.com/并登陆

6.立即注册小程序

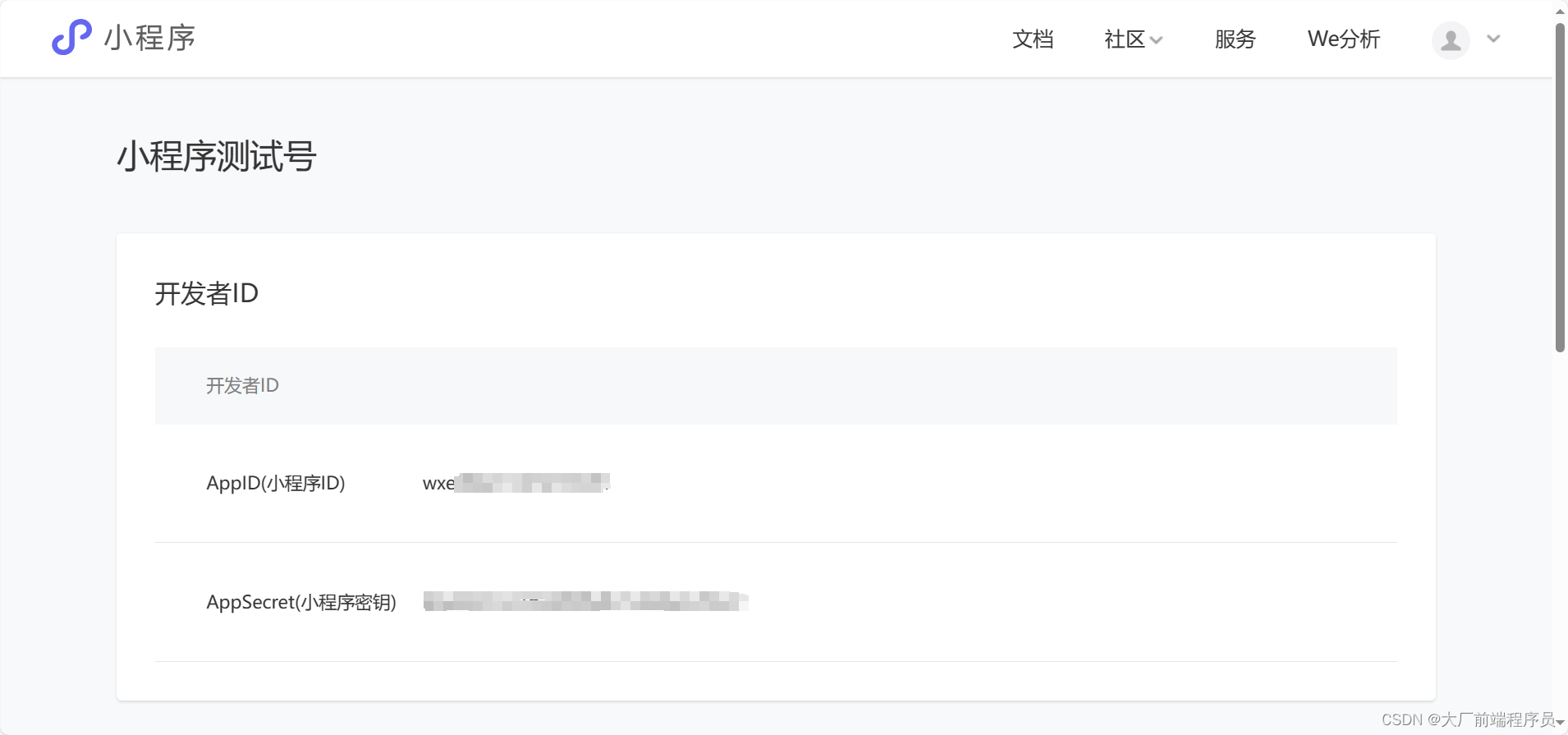
7.注册完成之后,登录小程序

可以看到自己的AppID
8.复制Appid到微信小程序发行


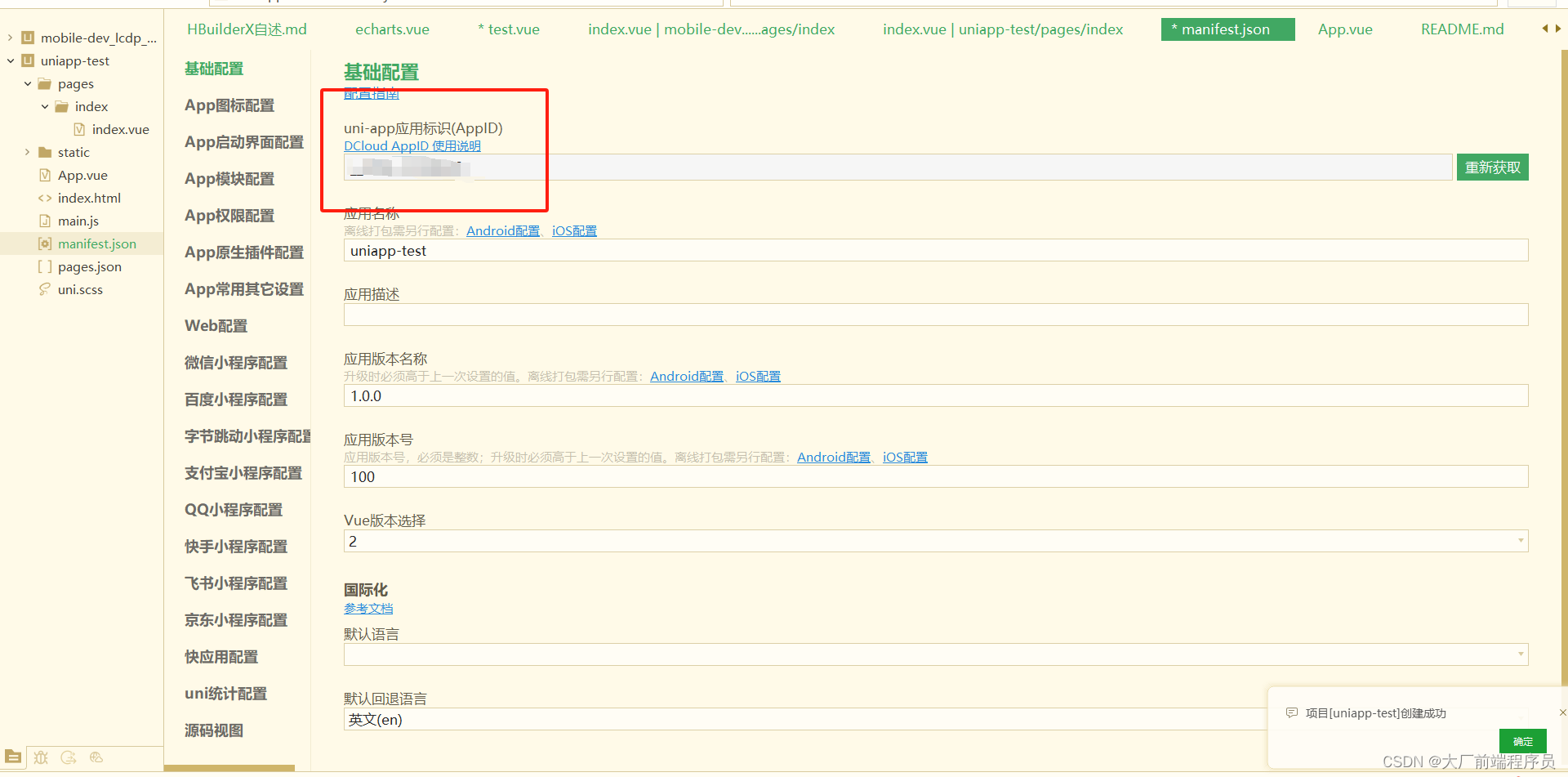
9.在目录manifest.json配置中,配置Uni-app的(AppID)

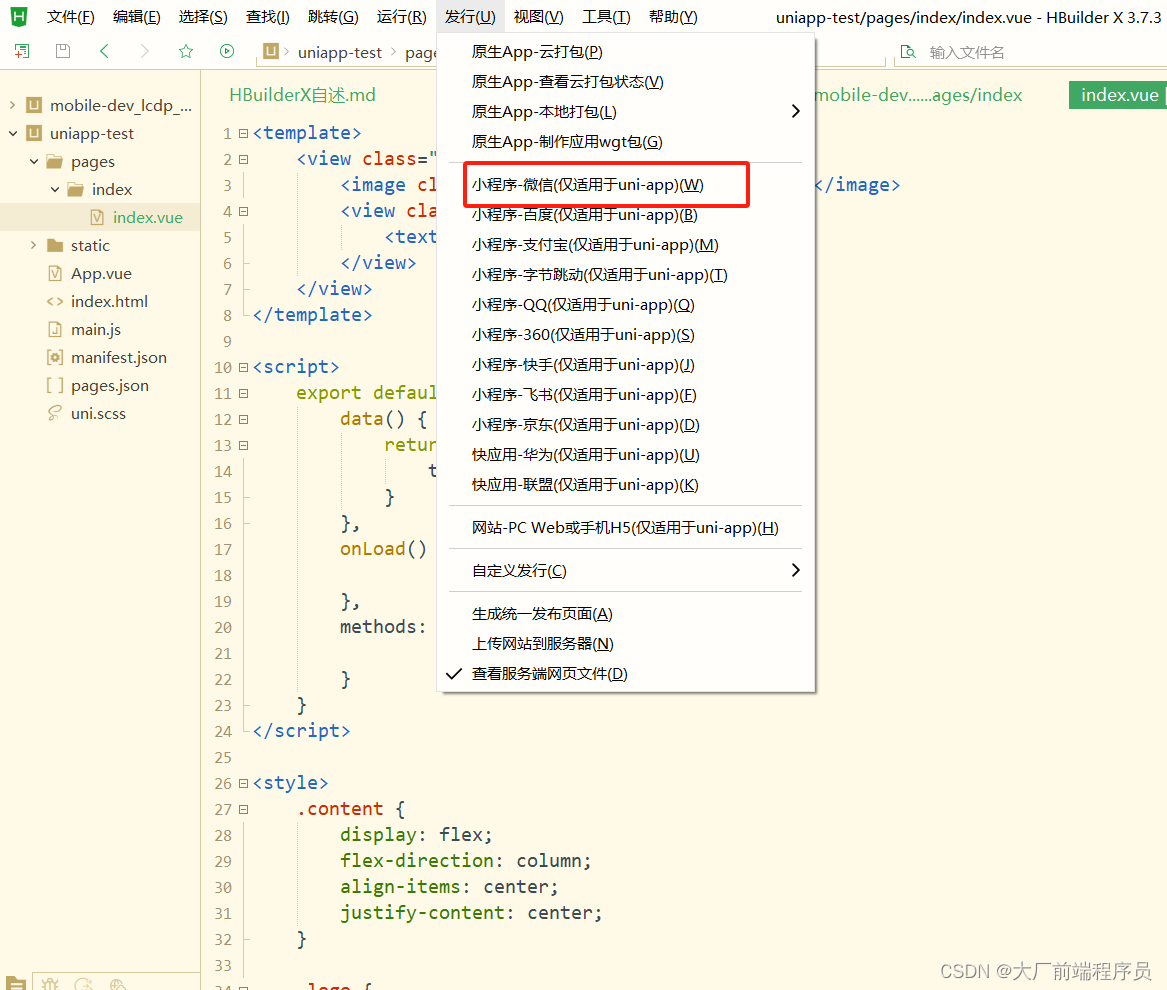
10.点击发行

11.下载微信开发者工具
https://developers.weixin.qq.com/miniprogram/dev/devtools/download.html
12.假如遇到报错,解决方案

解决方案

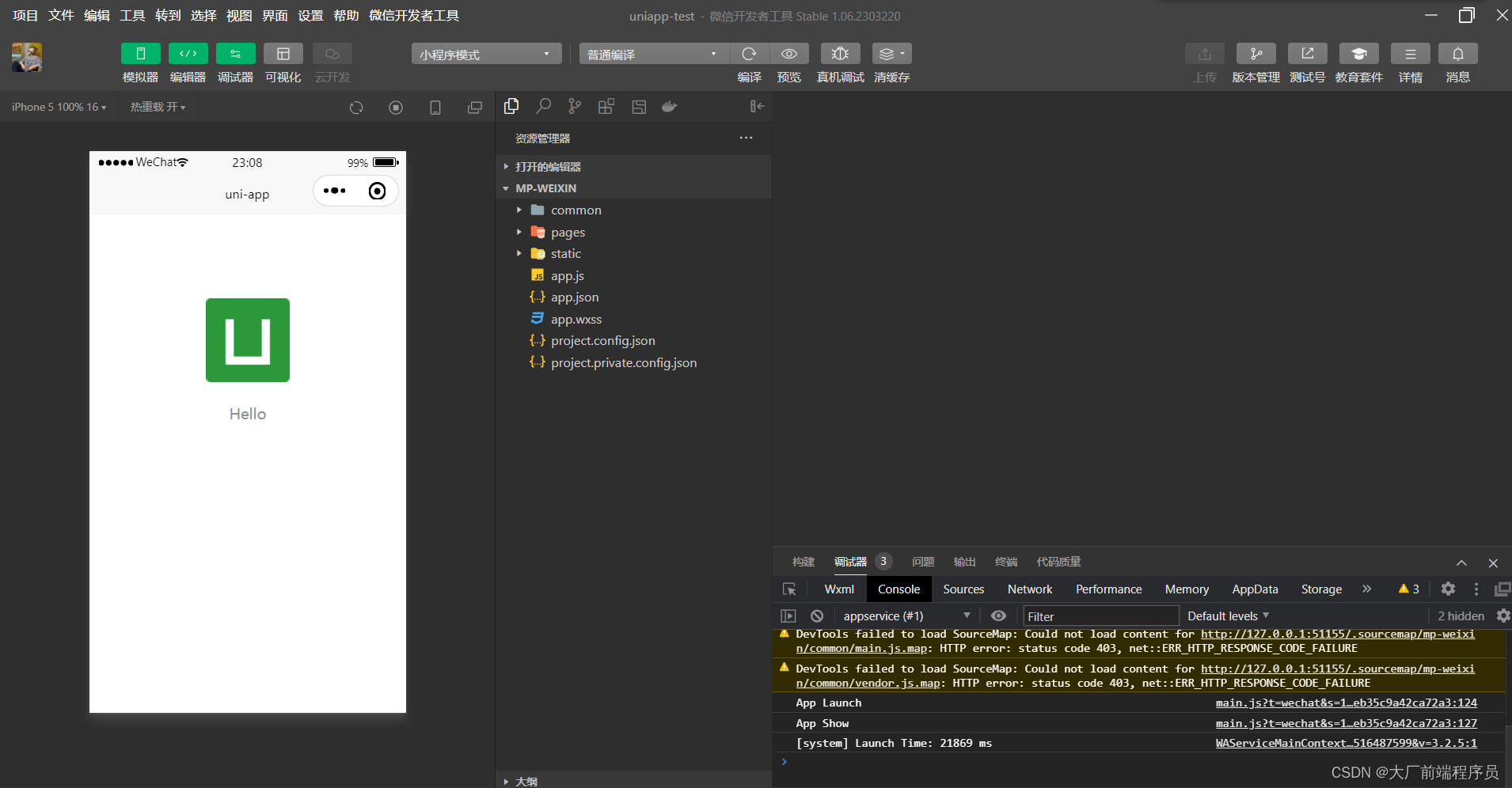
先运行到小程序模拟器,微信开发者工具

在微信开发者工具里就可以正常运行了
13.点击上传

点击上传后,可以正式应用到现在的微信小程序中,需要正式的小程序号AppID才行。普通的测试号AppID只能做到上图这样展示。
14.用手机微信扫码可以预览


想学习更多,可以扫码关注公众号,程序员柚子,可以直接问我问题,为你答疑解惑。
版权归原作者 大厂前端程序员 所有, 如有侵权,请联系我们删除。