安装
1、安装Node.js,Apifox CLI 依赖于 Node.js >= v10
yum install -y nodejs
2、安装npm
yum install -y npm
3、安装Apifox CLI
npm install -g apifox-cli
4、添加环境变量
[root@common-jenkins profile.d]# cd /etc/profile.d
[root@common-jenkins profile.d]# cat apifox.sh
export PATH=$PATH:/root/.npm-global/bin
[root@common-jenkins profile.d]# source ./apifox.sh
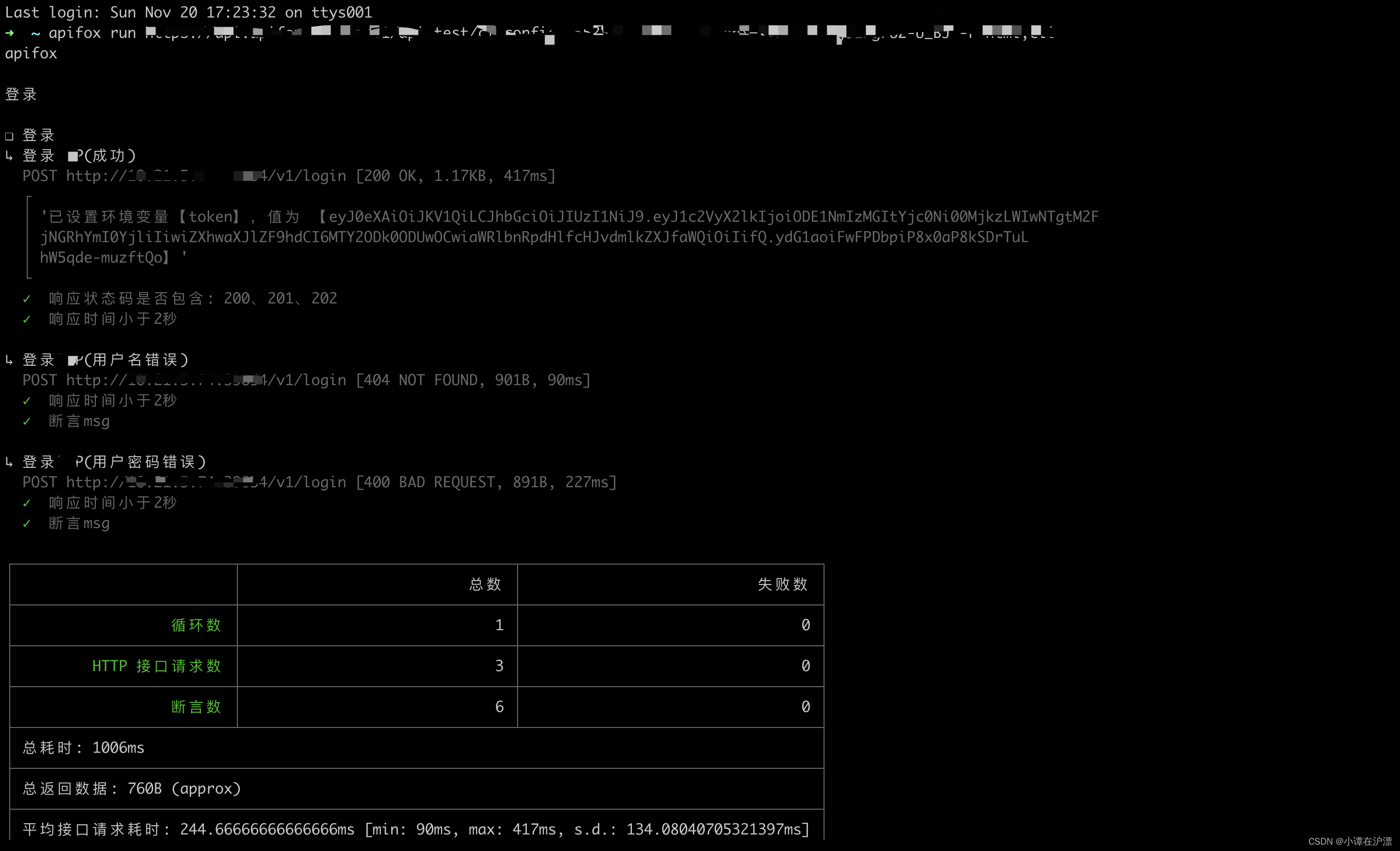
测试Apifox CLI
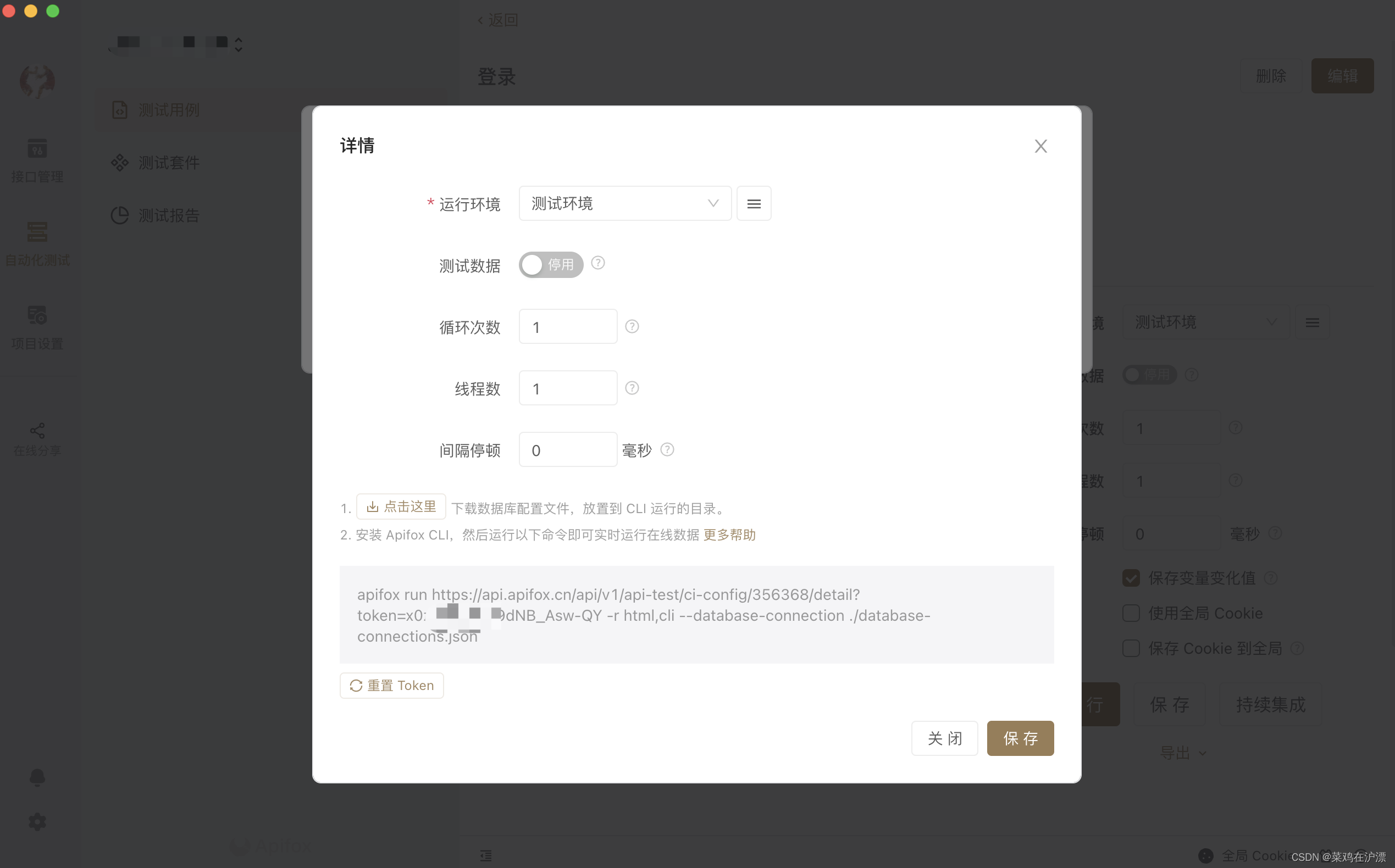
在 Apifox 的
测试用例
和
测试套件
选择
持续集成
,生成如下命令

点击即复制命令,在终端内运行即可

部署Jenkins
1、拉取镜像
docker pull jenkins/jenkins:lts
2、创建挂载目录
sudo mkdir /data/jenkins_home
3、赋权目录
sudo chmod 777 jenkins_home
4、运行Jenkins
docker run -d -p 2580:8080 -p 2588:80 --name=jenkins --restart always -v /Users/xxxxx/data/jenkins_home:/var/jenkins_home jenkins/jenkins:lts
注意:
--name=jenkins 容器名称
--restart always 重启策略
-p 2580:8080, 这个8080端口映射到2580端口上。
-p 2588:80, nginx端口,后续考虑把报告对外查看。
-v /Users/xxxxx/data/jenkins_home:/var/jenkins_home jenkins/jenkins:lts,将Jenkins的工作目录映射到主机的/Users/xxxxx/data/jenkins_home上。
5、查看Jenkins日志
docker logs -f Jenkins容器ID
*************************************************************
*************************************************************
*************************************************************
Jenkins initial setup is required. An admin user has been created and a password generated.
Please use the following password to proceed to installation:
8ad1acxxx7946b2bxxxe6e5311430d Jenkins登录密码
This may also be found at: /var/jenkins_home/secrets/initialAdminPassword 容器内查看jenkins密码
*************************************************************
*************************************************************
*************************************************************
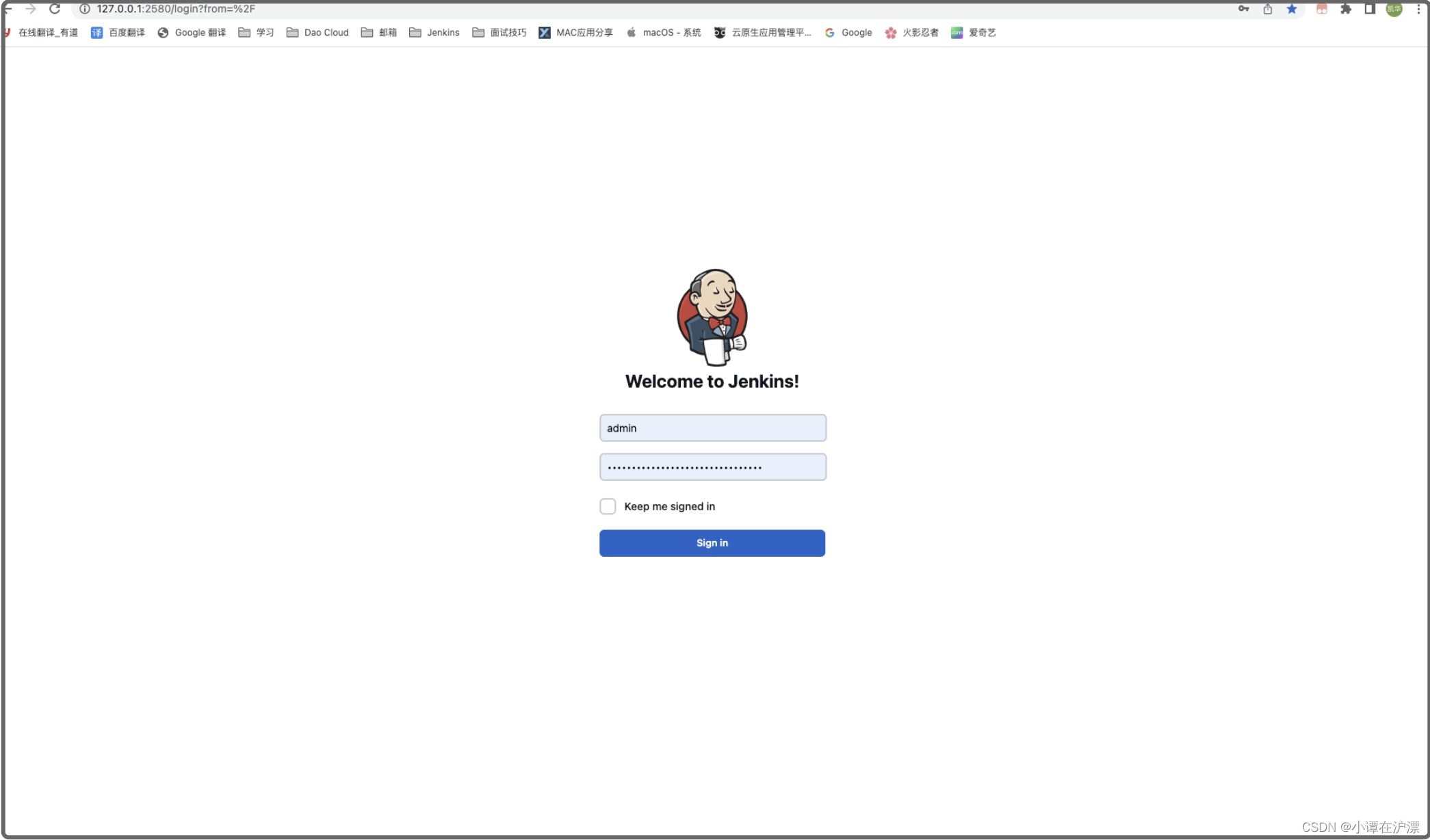
6、登录Jenkins
浏览器内输入:http://127.0.0.1:2580
账号:admin
密码:8ad1acxxx7946b2bxxxe6e5311430d

注意:初始页面,不需要下载任何插件
插件下载
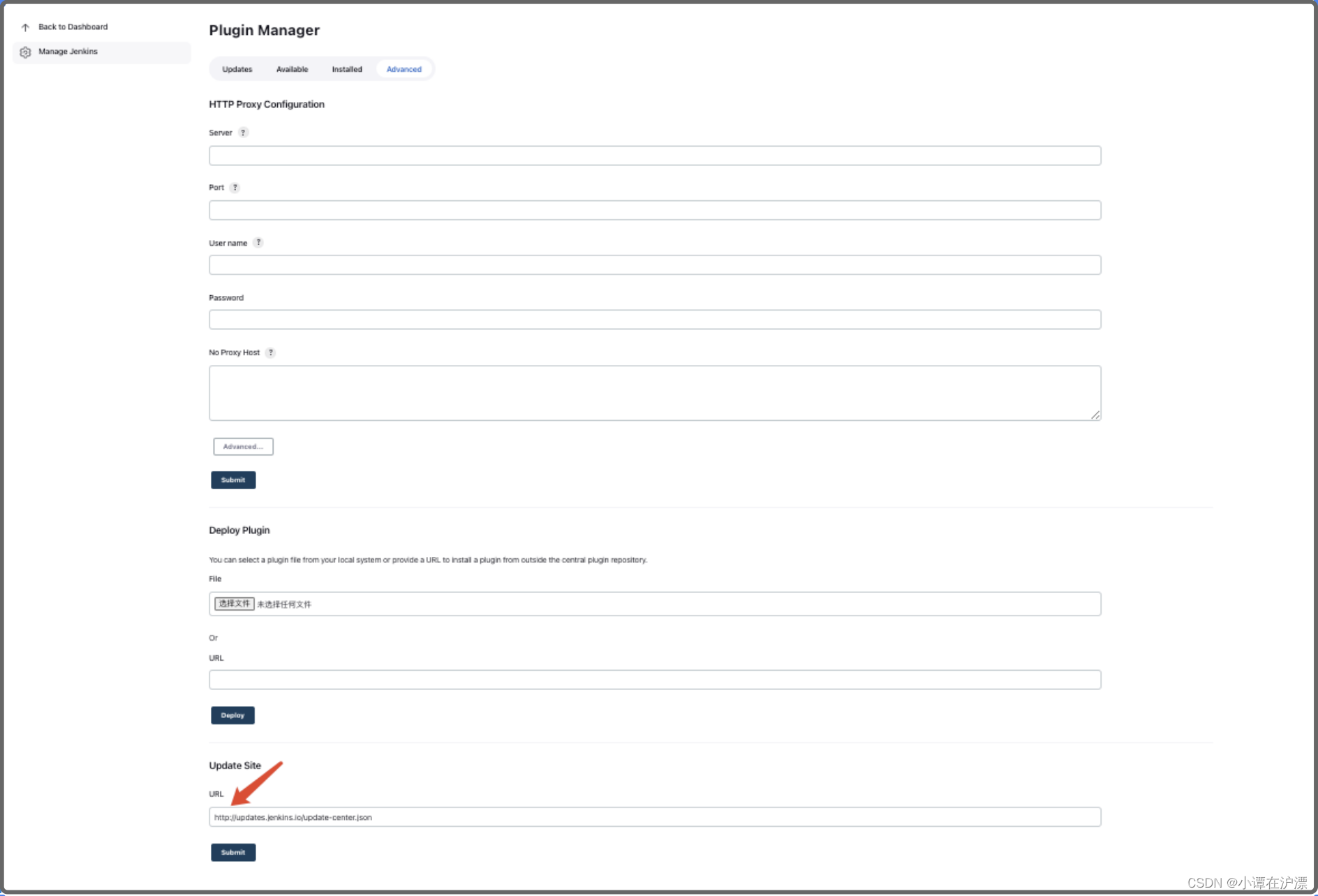
如果插件管理内出现:Error checking update site: SSLHandshakeException: Remote host terminated handshake
就把「https」改成「http」然后重启 Jenkins 容器即可

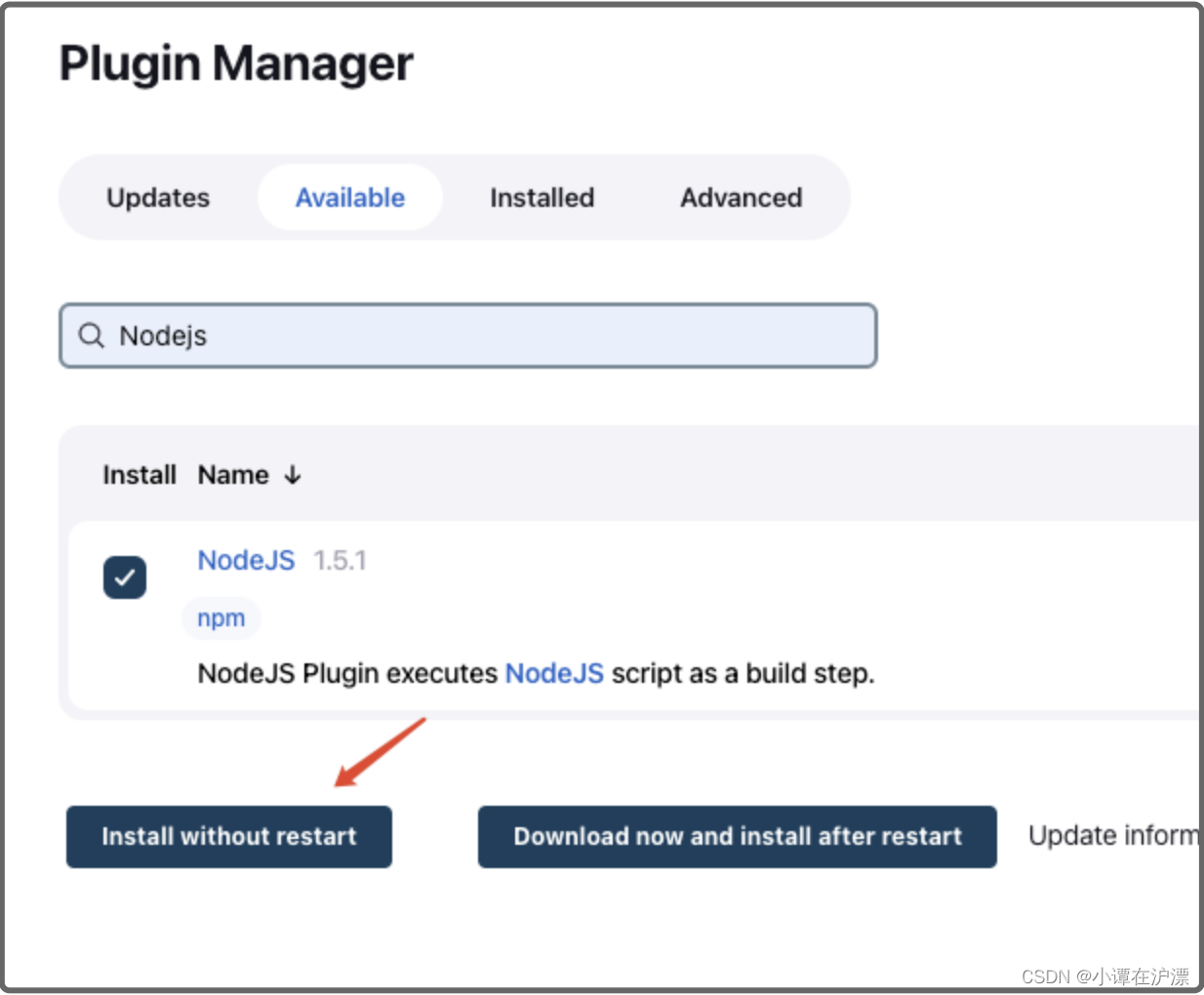
Nodejs插件下载
Manage Jenkins->Plugin Manager选择Availble,填写「nodejs」 下载成功后,在installed内查看

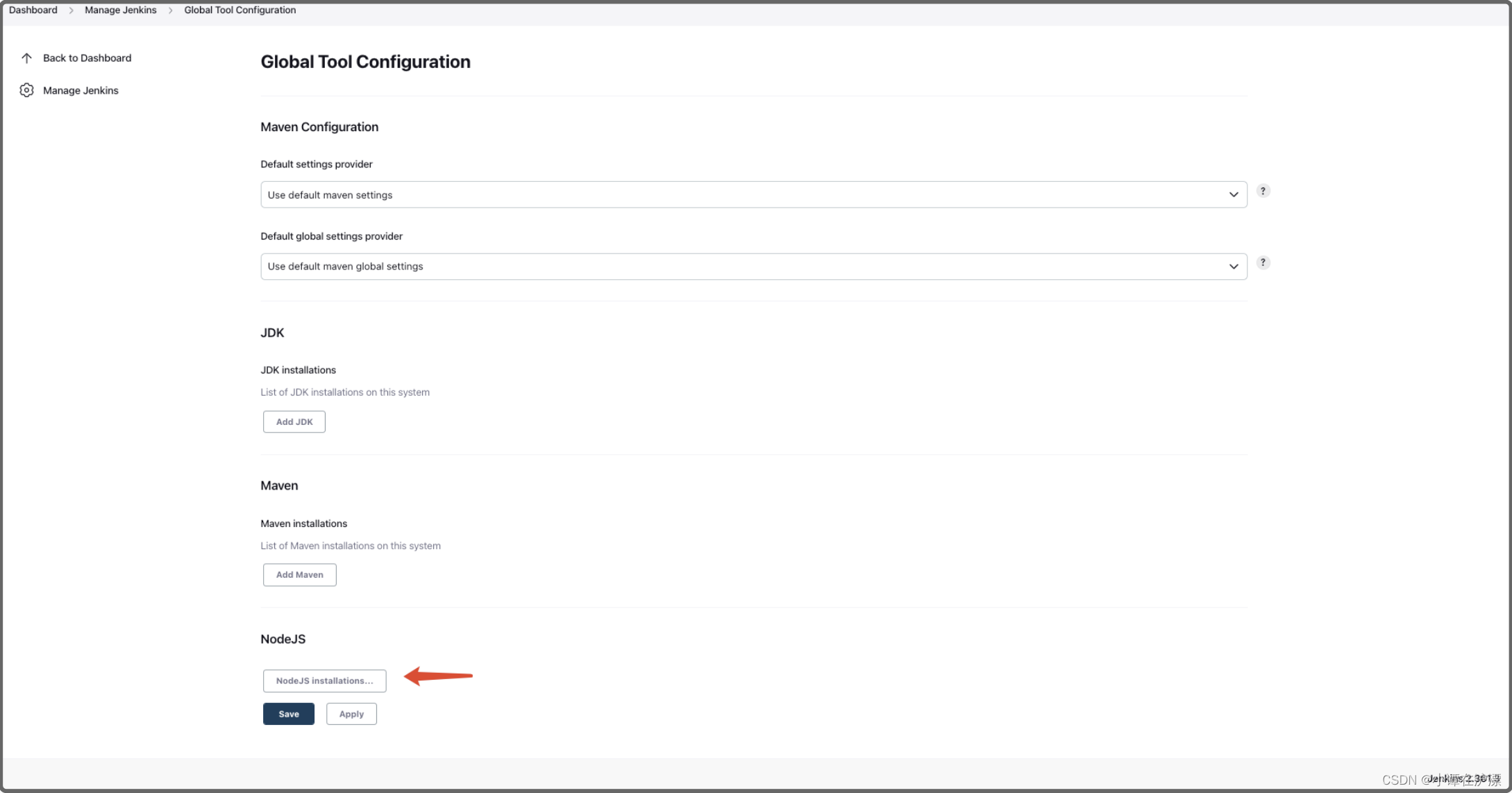
配置Node JS
Manage Jenkins->Global Tool Configuration 下方出现 Node JS

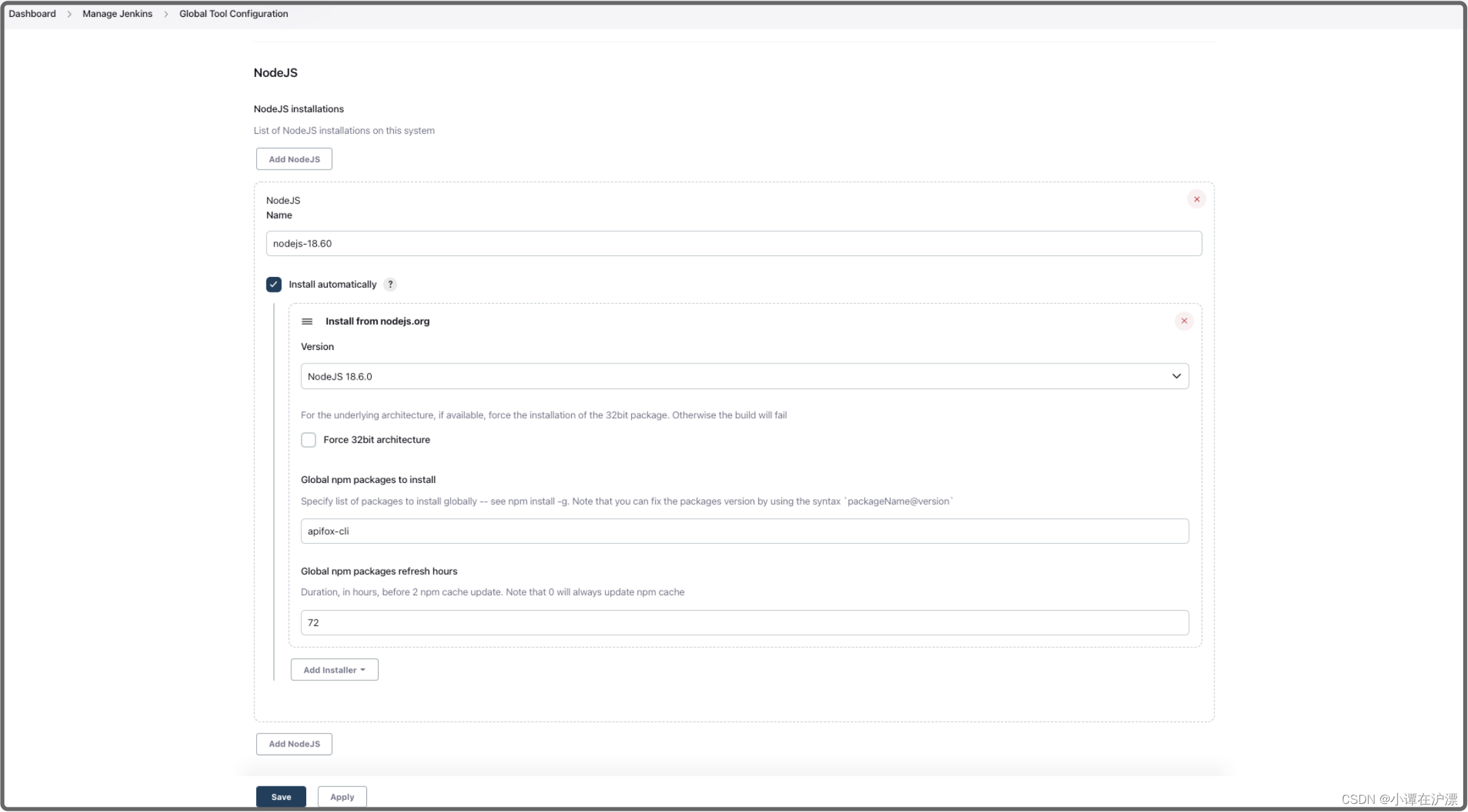
**点击:NodeJS installations **
添加 node 别名、下载nodejs版本(建议和本地安装的版本一致,查看本地nodejs版本,在终端内输入:node -v)

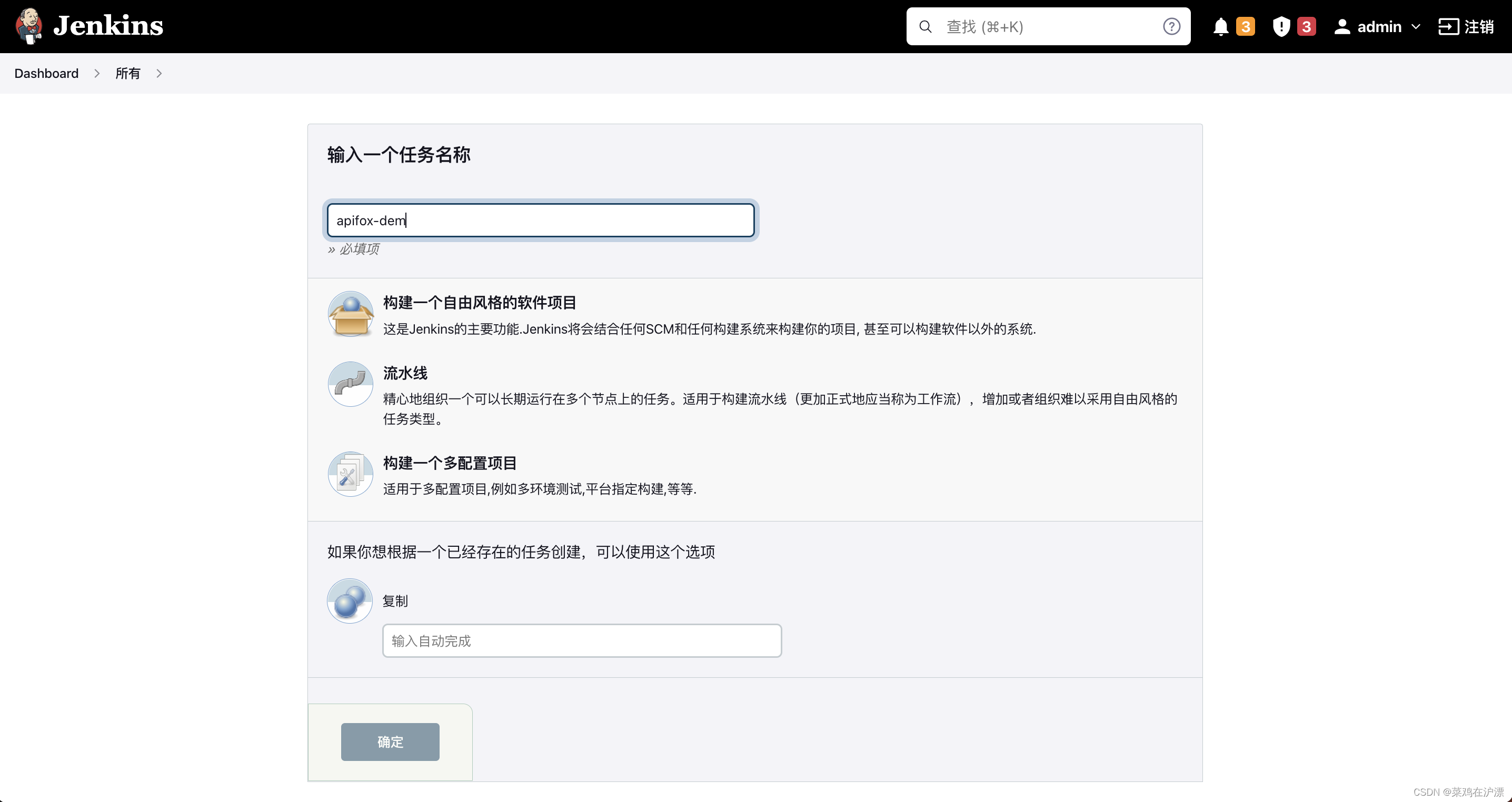
创建项目

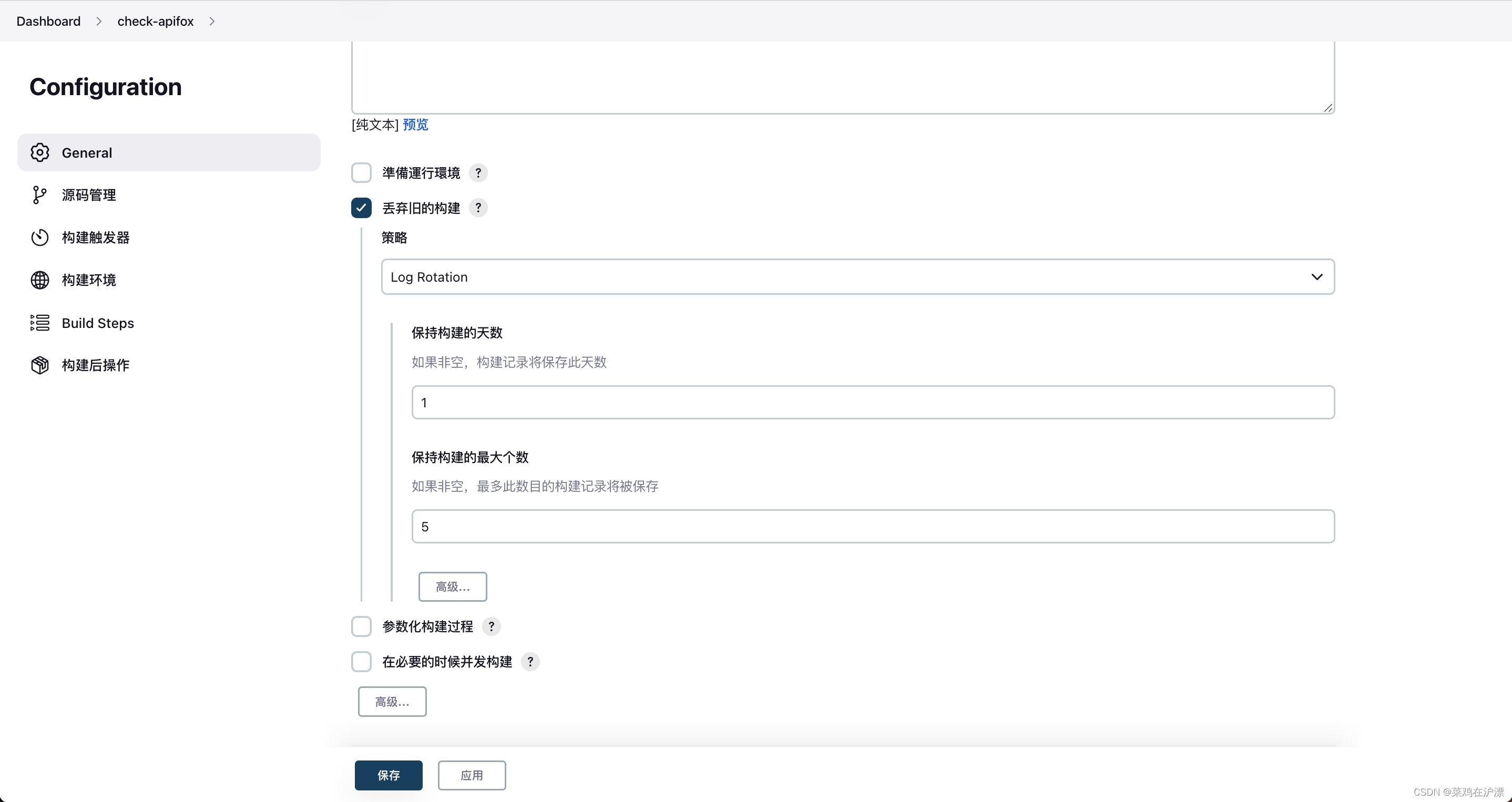
1、配置General
勾选Discard old builds
备注:保留构建次数

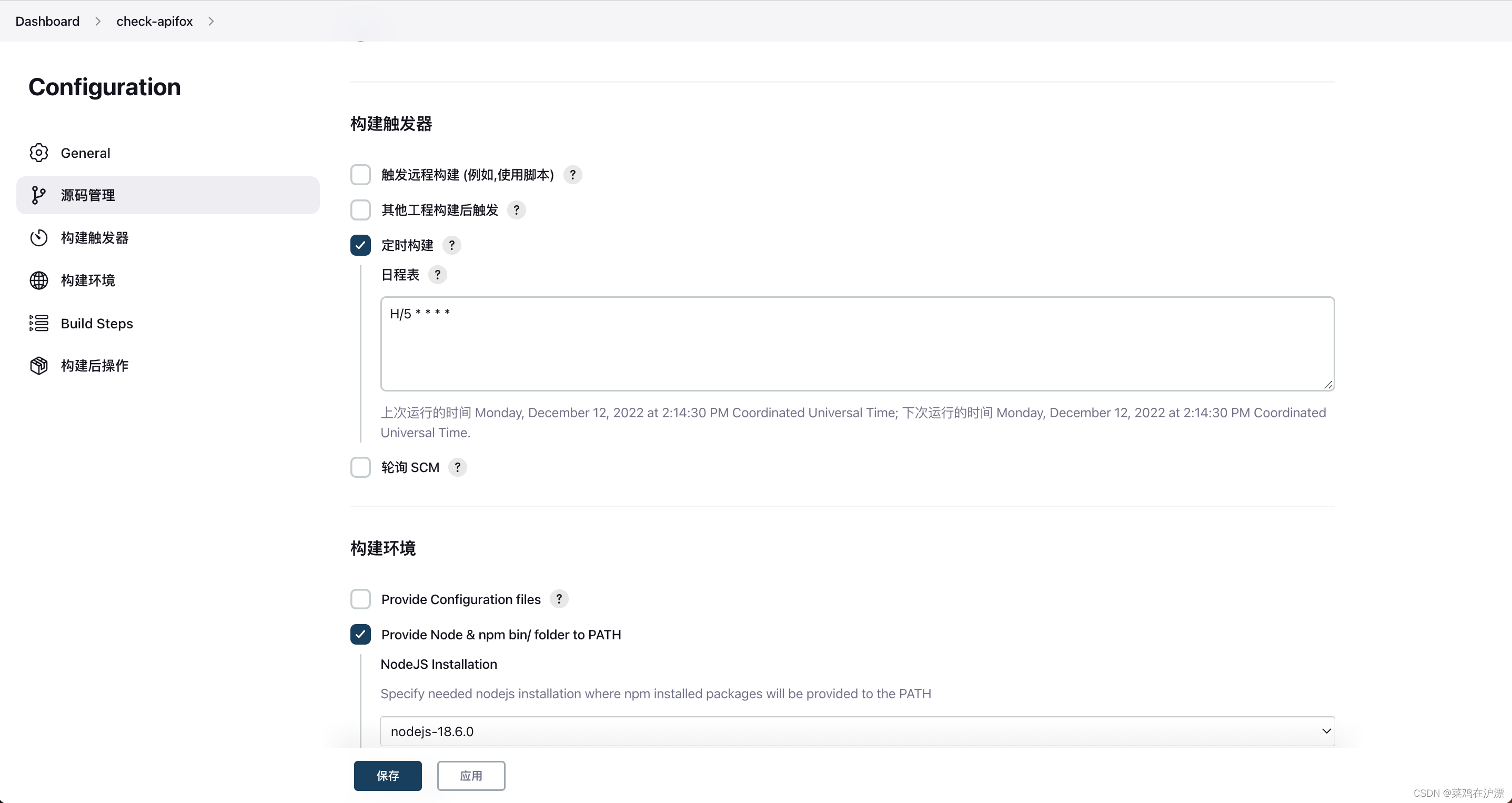
2、配置Build Triggers(构建触发器)
勾选Build periodically
备注:自动构建时间,每5分钟构建一次
填写触发时间段:H/5 * * * *

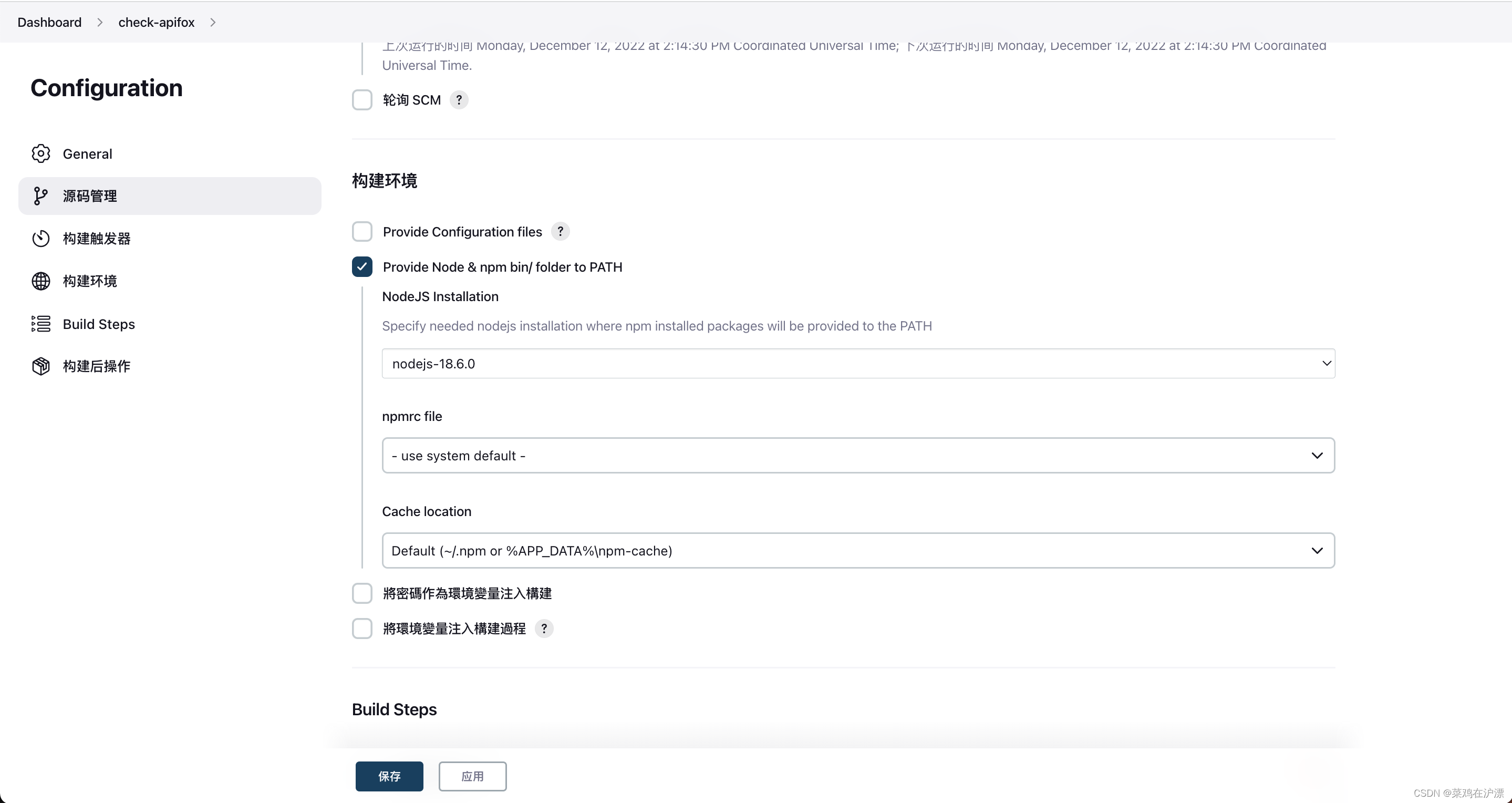
3、配置Build Environment(构建环境)
勾选:Provide Node & npm bin/ folder to PATH

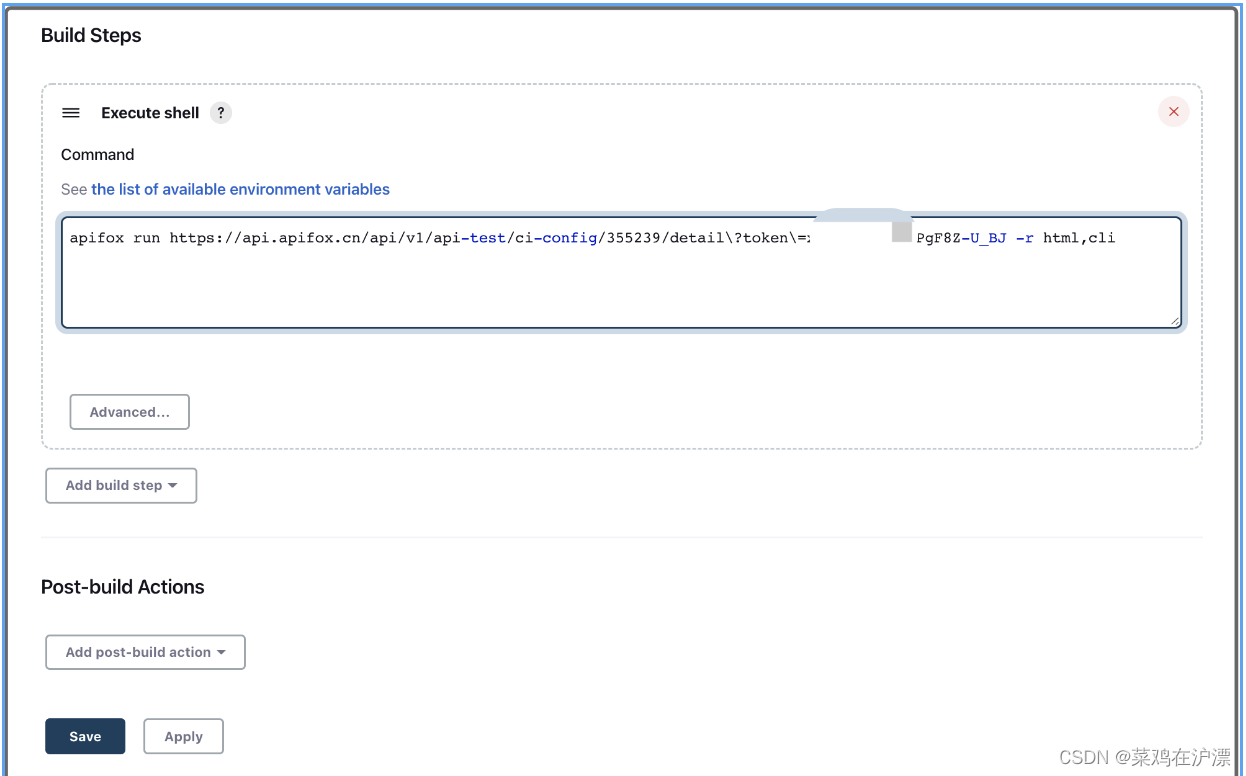
4、配置Build Steps(构建步骤)
点击:Add build step 选择 Execute shell
填写: Apifox CLI 运行命令

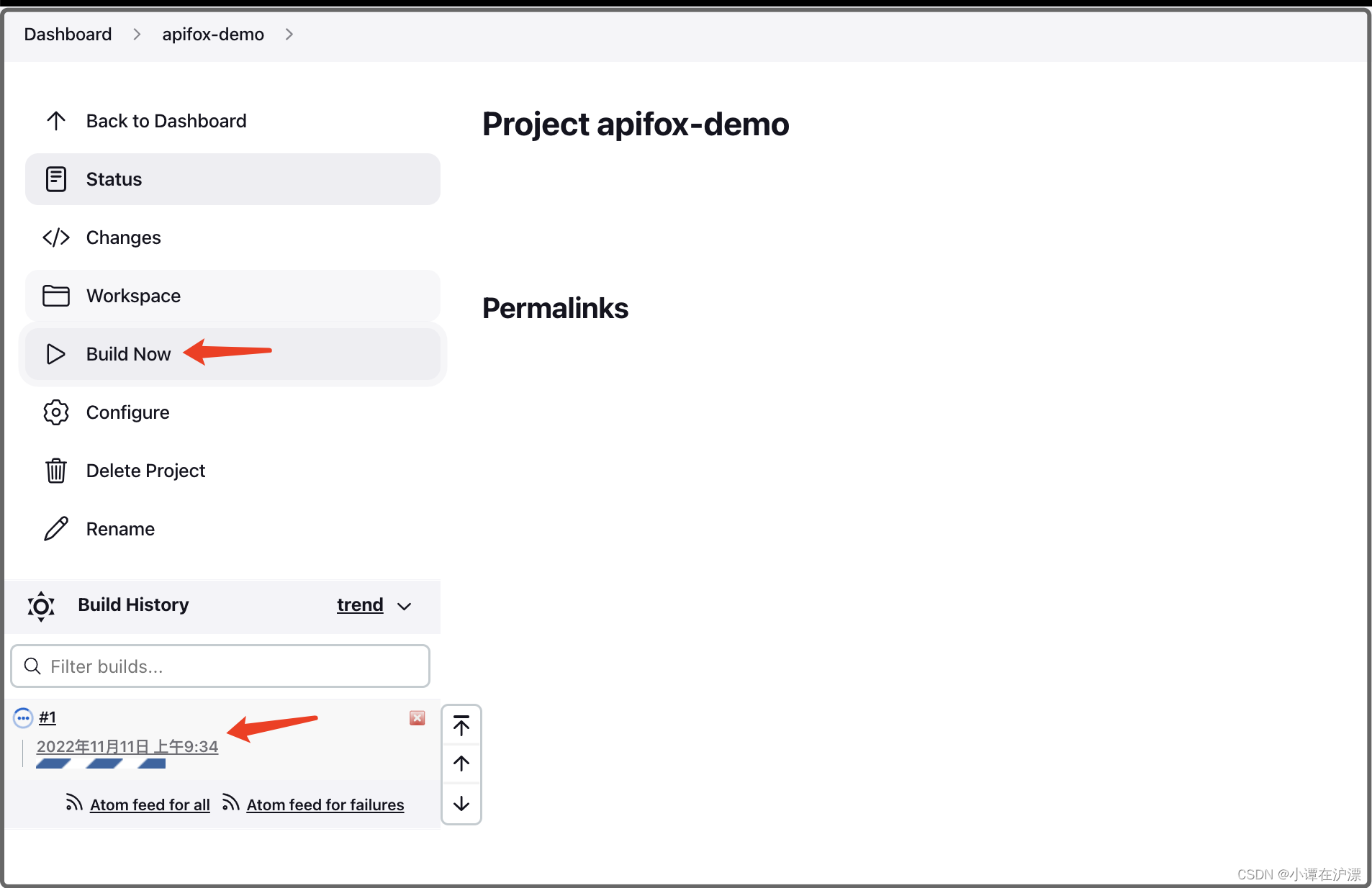
5、立即构建

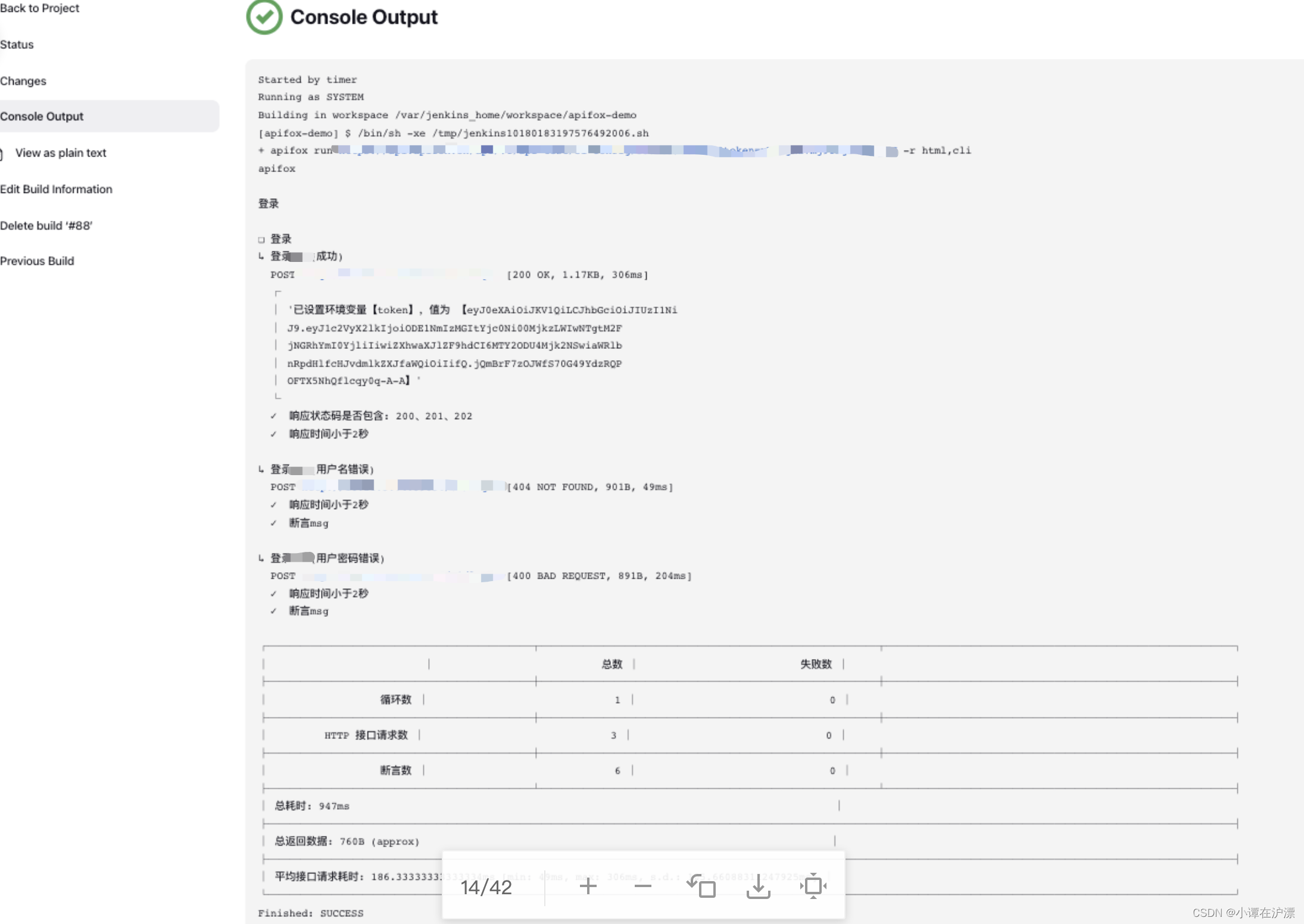
6、查看构建信息

配置 HTML 报告
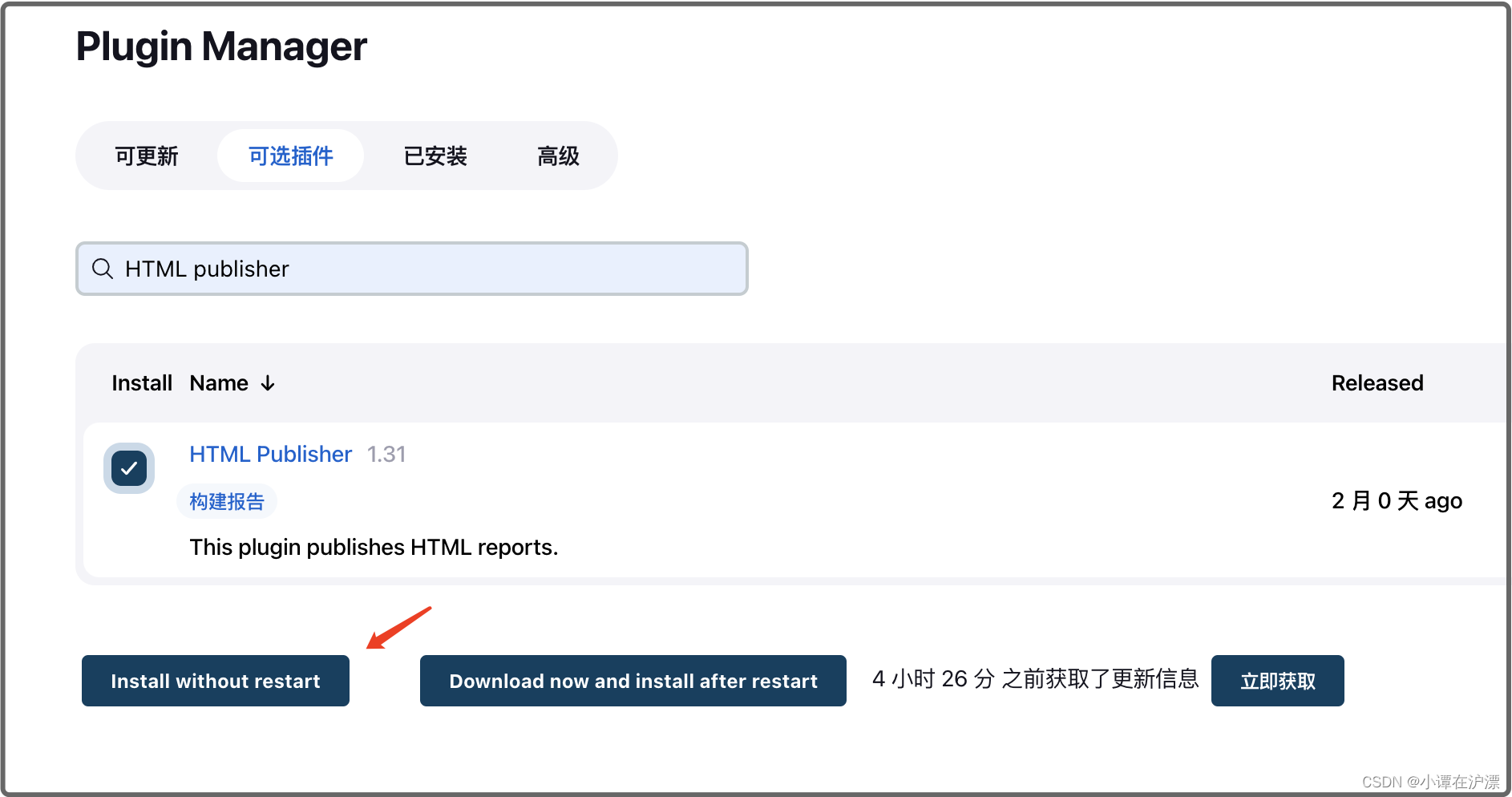
1、下载插件
Manage Jenkins->Plugin Manager 选择 Availble,输入框内填写:HTML publisher 并勾选框框。点击 install without restart 下载成功后,在installed内查看

2、配置 邮件报告
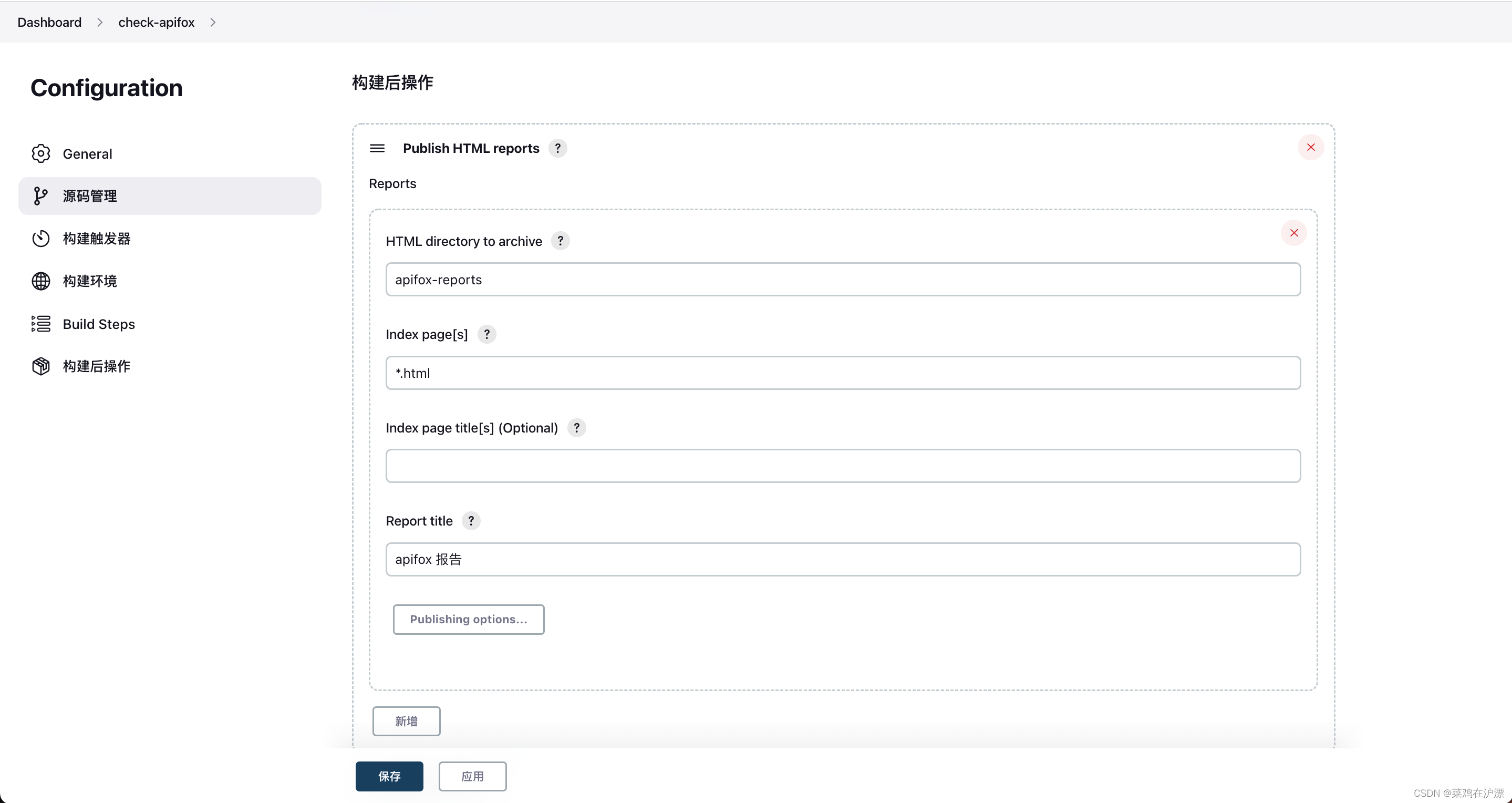
进入项目->configure->Post-build Actions下拉选择:Publish HTML reports 点击 【新增】

HTML directory to archive:apifox-reports 添加报告的相对路径,否则打不开报告(不能随便写)
Index page[s]:*.html
Report title:apifox 报告 在Jenkins内显示的报告名称
3、查看 HTML 报告出现以下样式丢失问题。

**解决方法:下载插件 Groovy Postbuild **

**进入项目->configure->Post Build Operations选择Groovy Postbuild后填写以下信息。 **
System.setProperty("hudson.model.DirectoryBrowserSupport.CSP","")
System.setProperty("org.apache.commons.jelly.tags.fmt.timeZone","Asia/Shanghai")
再次进行构建后查看报告,报告就正常展示啦!

发送邮件(Email Extension Plugin)
1、下载插件
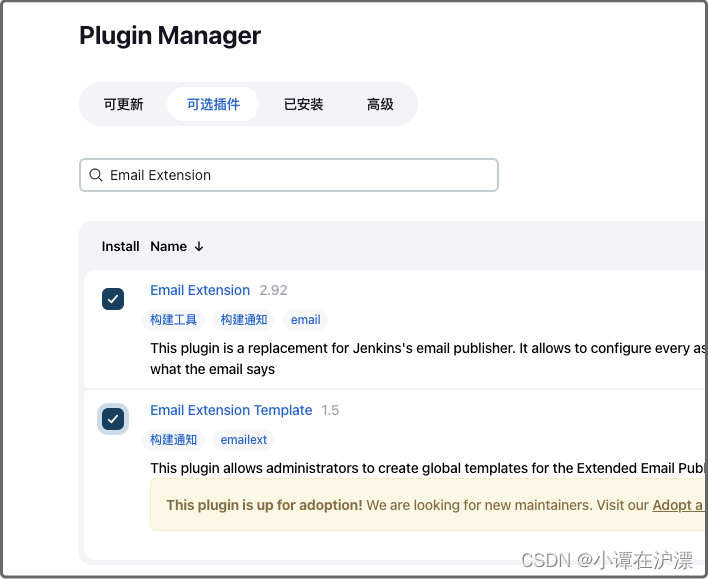
Manage Jenkins->Plugin Manager选择Availble,输入框内填写:Email 并勾选框框,点击 install without restart 下载成功后,在installed内查看

**2、配置邮件发送人邮箱地址 **
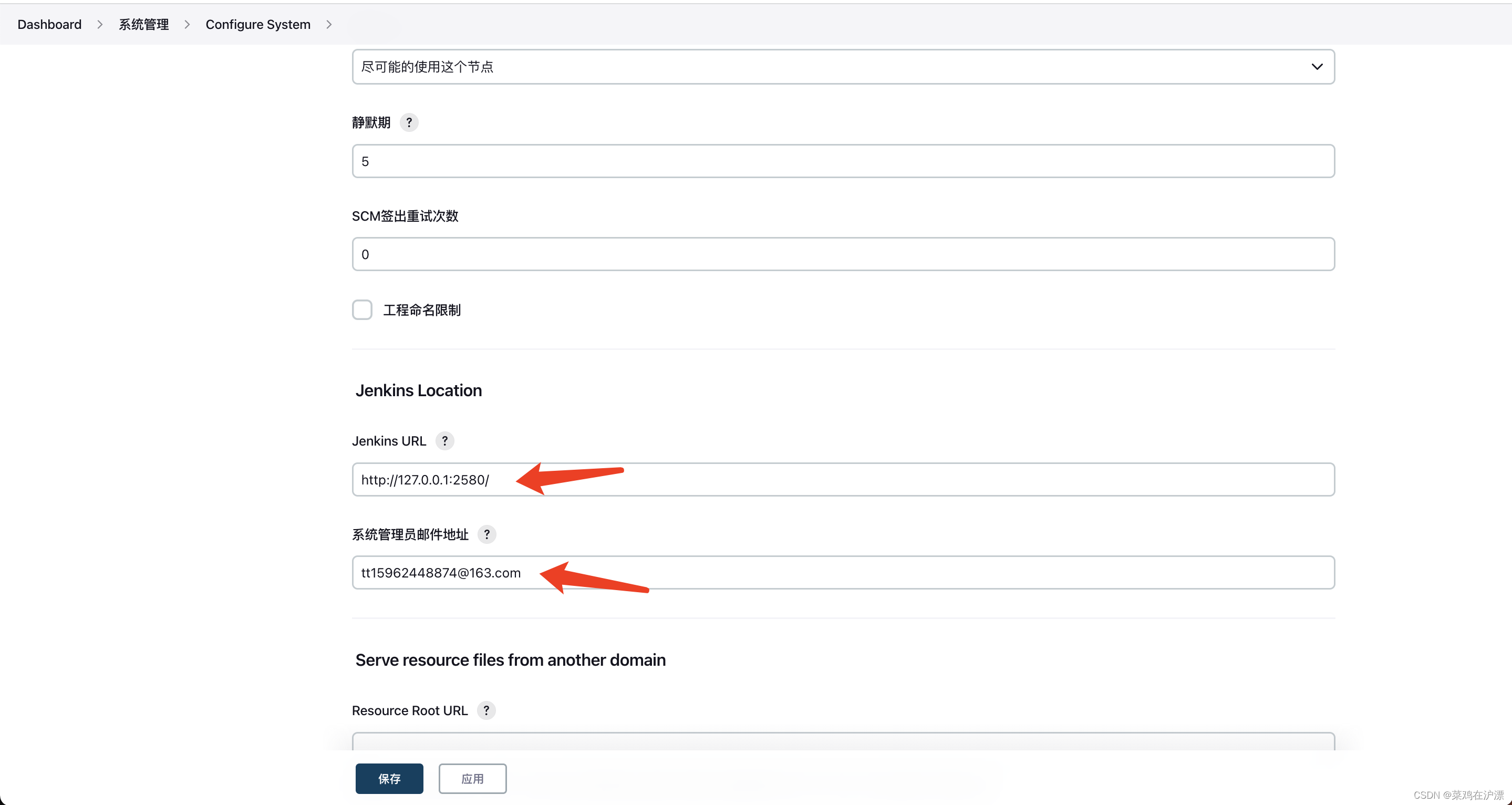
Manage Jenkins>Configure System>系统管理员邮件地址

3、邮箱配置
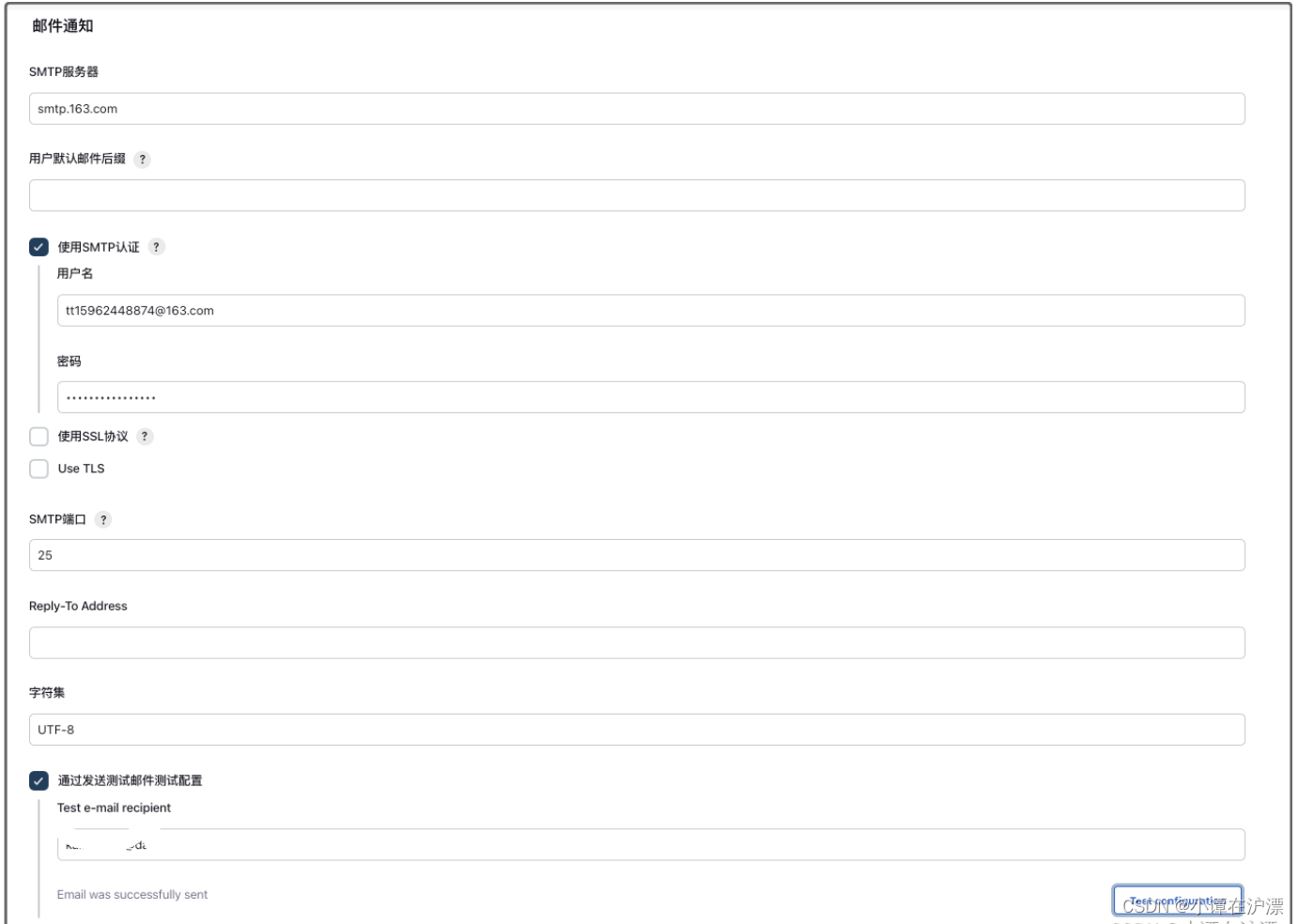
Manage Jenkins>Configure System>邮件通知

smtp服务器和smtp端口需要填写正确的。(如何填写正确的服务器和端口,请百度:163邮箱SMTP服务器地址)
smtp用户名填写的需要和系统管理员邮件地址一致
smtp密码不是账号的密码,而是授权密码
以上设置完成后可以勾选通过发送测试邮件测试配置,
Test e-mail recipient输入框内填写,邮件人邮箱后,点击 Test configuration下方出现Email was successfully sent表示测试邮件发送成功
4、扩展电子邮件通知
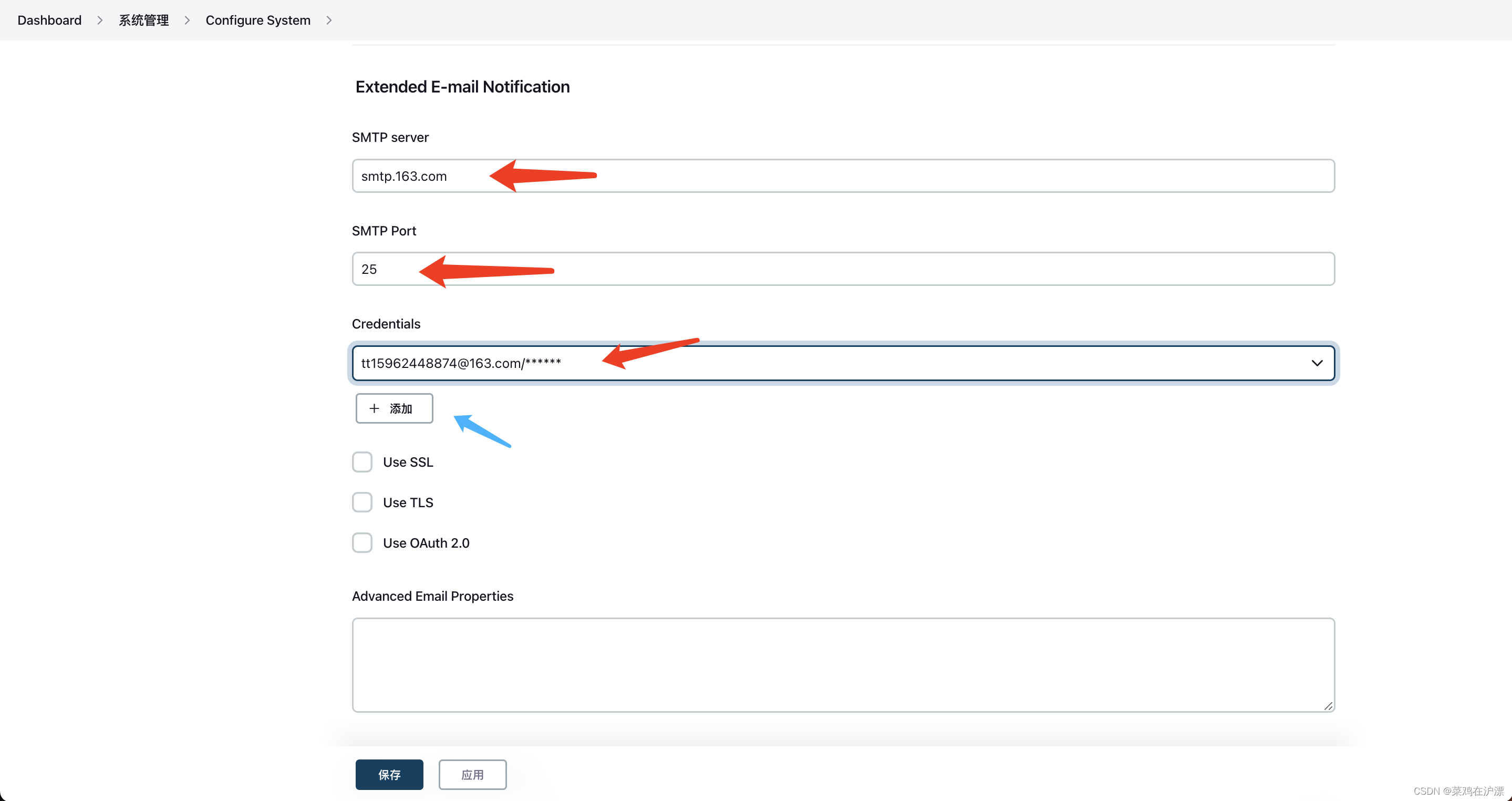
Manage Jenkins>Configure System>Extended E-mail Notification
SMTP server、SMTP Port 与邮件通知内一致

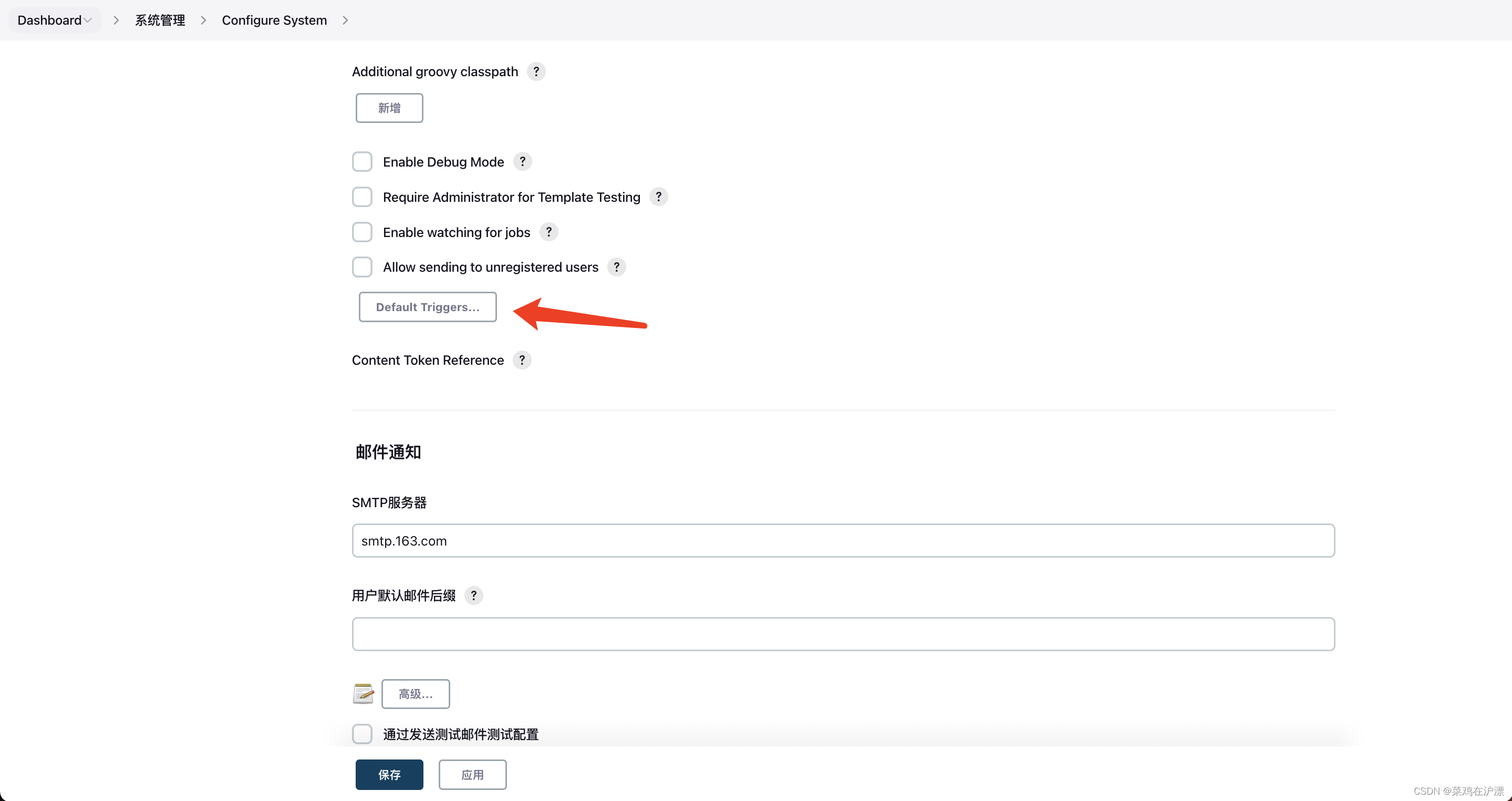
5、配置触发条件
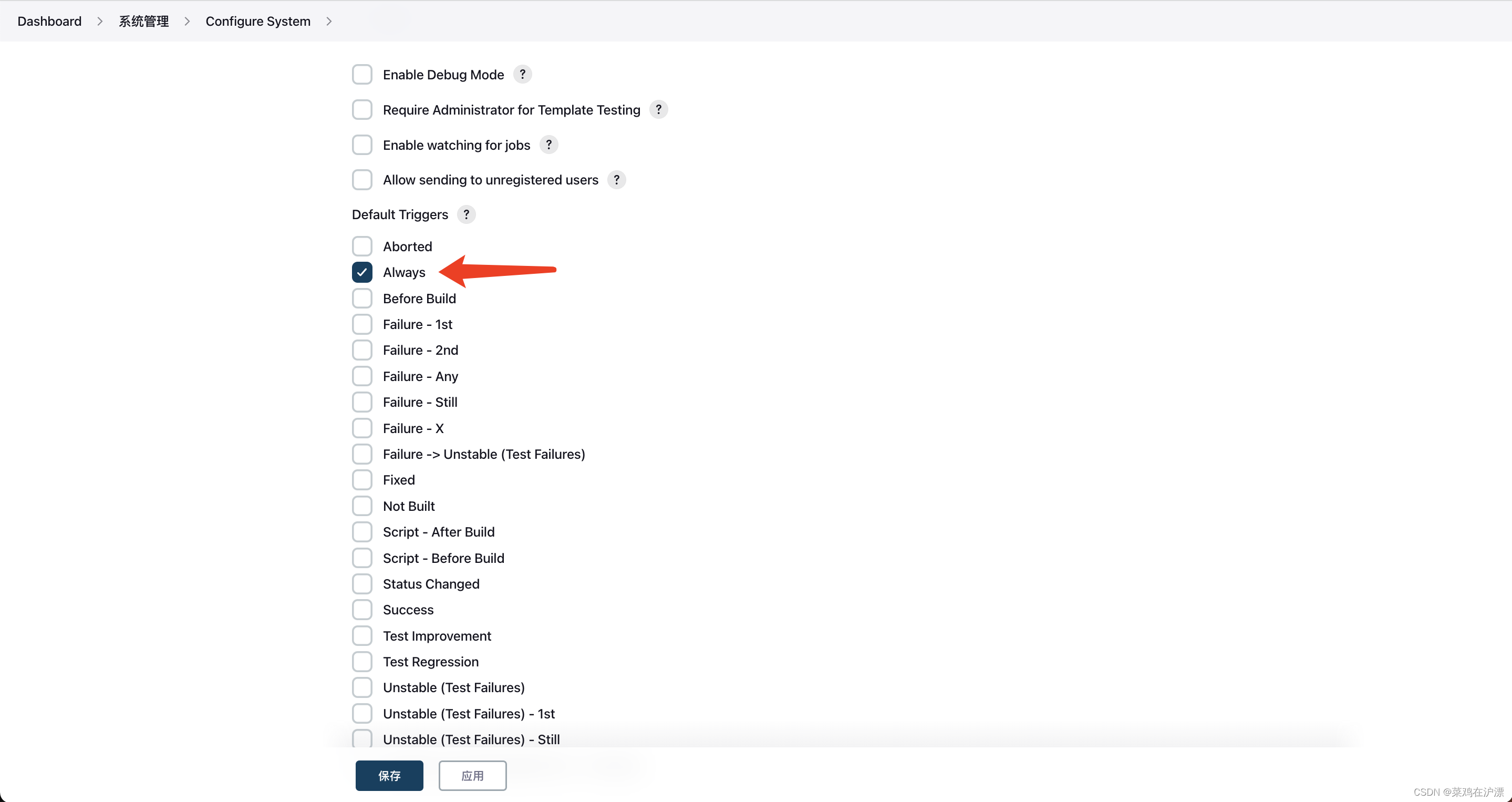
点击:Default Triggers

选择:Always保存

6、项目中配置邮件
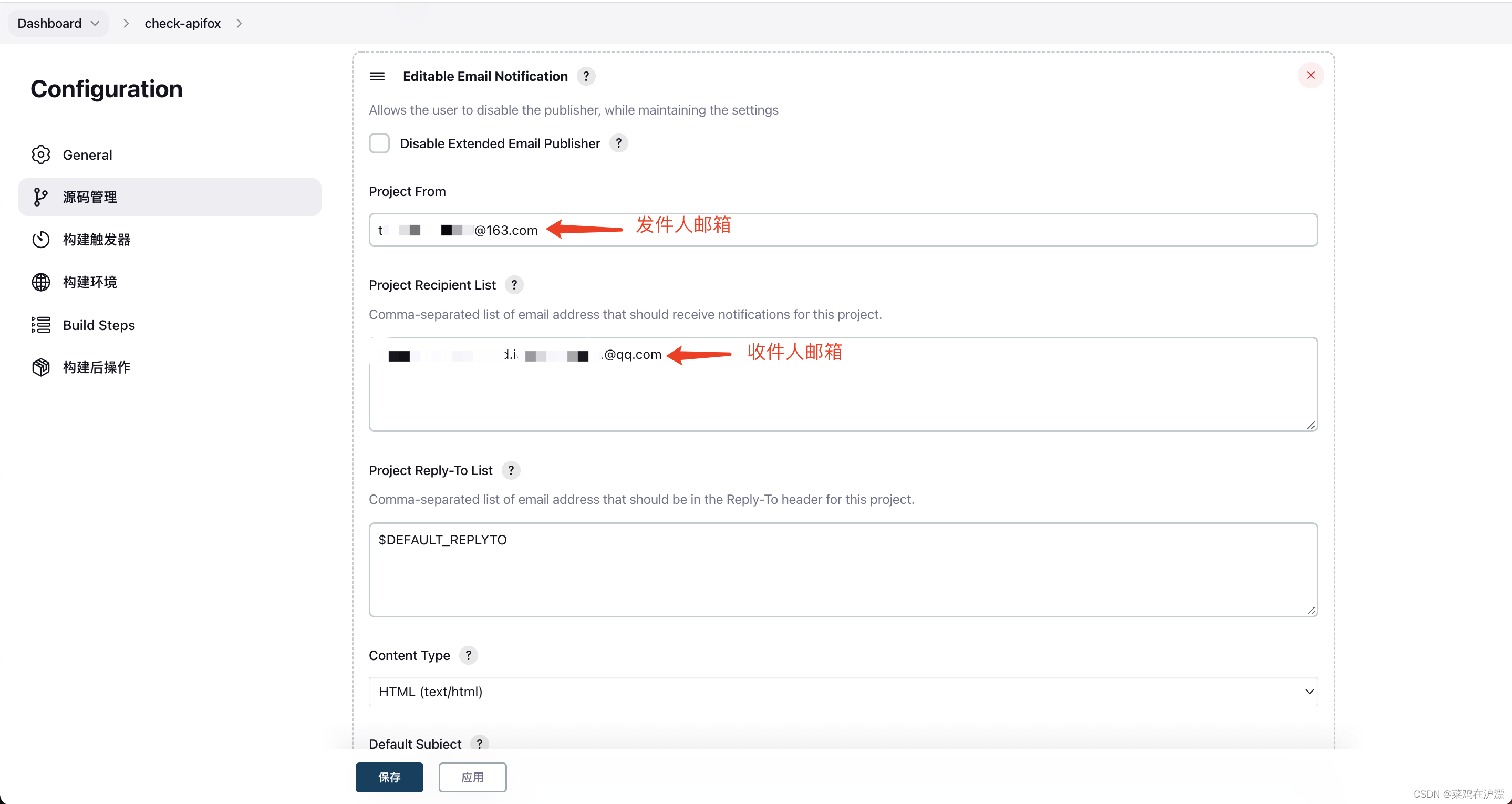
进入项目->configure->Post Build Operations选择:Editable Email Notification

Project From填写发件人邮箱(需和系统邮箱人邮箱一致)
Project Recipient List填写收件人邮箱,多个邮箱用逗号隔开
以上两个信息配置完成后,点击保存。点击构建后,是否会发送邮件到邮箱内。如果不行。打开构建日志,查看原因
7、点击立即构建,查看邮箱内是否展示通知邮件

8、发送 HTML 邮件
进入项目->configure->Post Build Operations选择:Editable Email Notification
Content Type选择:HTML
Default Content 邮件使用以下模块:
<!DOCTYPE html>
<html>
<head>
<meta charset="UTF-8">
<title>${ENV, var="JOB_NAME"}-第${BUILD_NUMBER}次构建日志</title>
</head>
<body leftmargin="8" marginwidth="0" topmargin="8" marginheight="4"
offset="0">
<table width="95%" cellpadding="0" cellspacing="0" style="font-size: 11pt; font-family: Tahoma, Arial, Helvetica, sans-serif">
<tr>
本邮件由系统自动发出,无需回复!<br/>
各位同事,大家好,以下为${PROJECT_NAME }项目构建信息</br>
<td><font color="#CC0000">构建结果 - ${BUILD_STATUS}</font></td>
</tr>
<tr>
<td><br />
<b><font color="#0B610B">构建信息</font></b>
<hr size="2" width="100%" align="center" /></td>
</tr>
<tr>
<td>
<ul>
<li>项目名称 : ${PROJECT_NAME}</li>
<li>构建编号 : 第${BUILD_NUMBER}次构建</li>
<li>构建日期 : ${BUILD_TIMESTAMP}</li>
<li>触发原因: ${CAUSE}</li>
<li>构建状态: ${BUILD_STATUS}</li>
<li><font color="#87CEFA">用例结果: ${STATUS}</font></li>
<li>报告位置: ${WORKSPACE}\apifox-reports</li>
<li>构建TAG: ${BUILD_TAG}</li>
</ul>
<hr size="2" width="100%" align="center" />
</td>
</br>
</td>
</tr>
</table>
<h3><font color="##CC0000">报告详情见附件,拜~</font></h3>
</body>
</html>
9、以上配置完成后,点击立即构建,在收件人邮箱内查看邮件内容
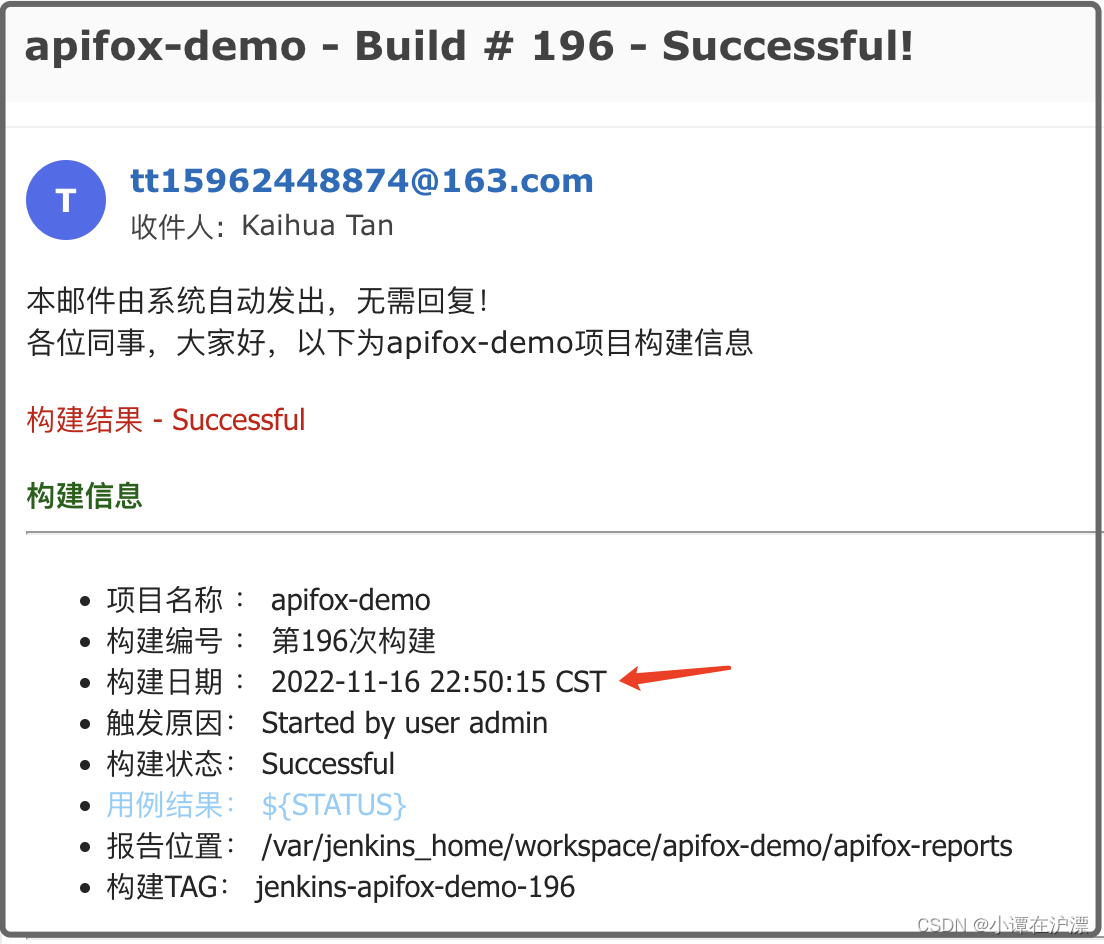
注意:邮箱内报告内容不展示构建时间

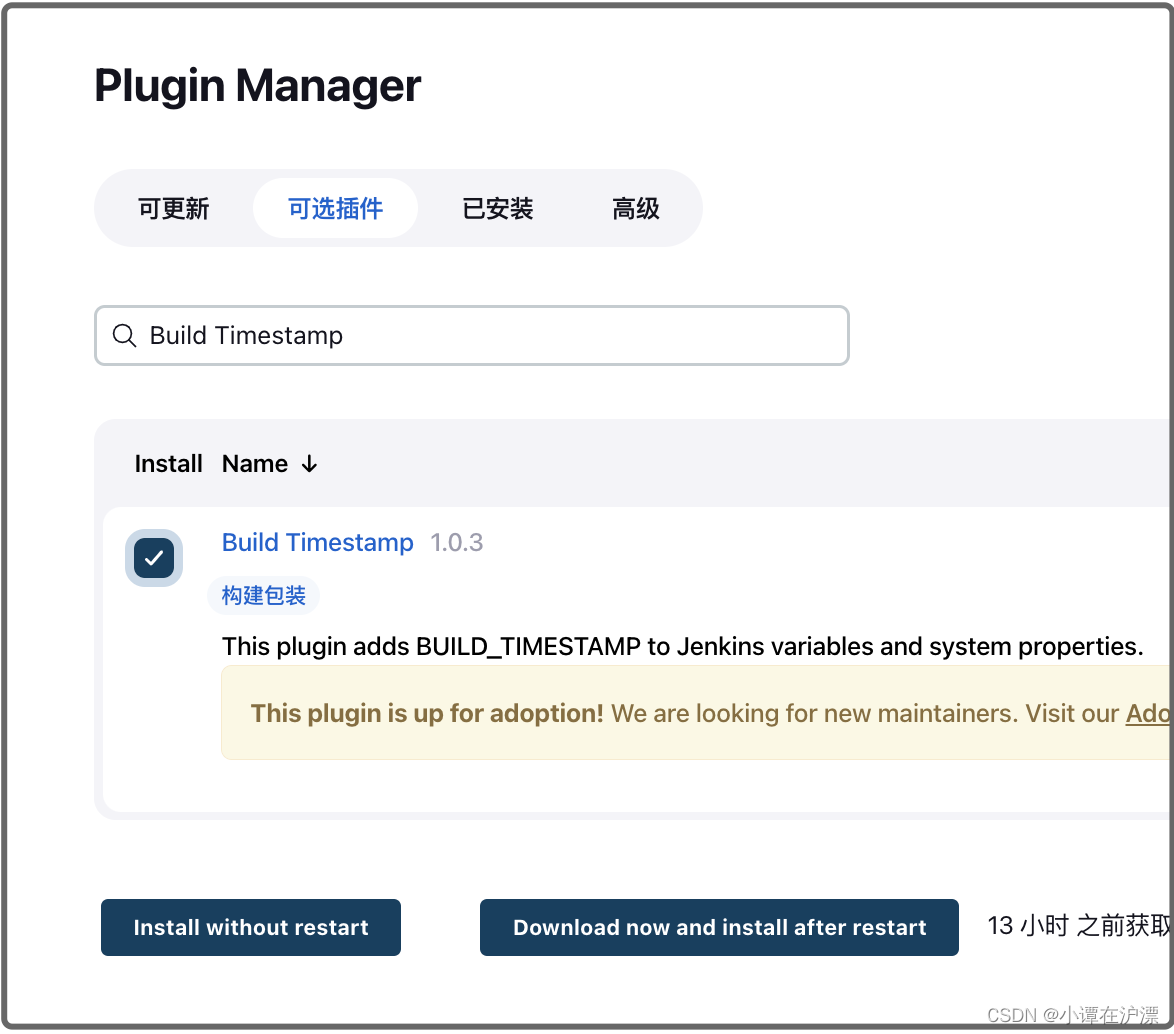
10、增加构建日期(Build Timestamp Plugin)
Manage Jenkins->Plugin Manager选择Availble,输入框内填写:Build Timestamp Plugin并勾选框框,点击 install without restart 下载成功后,在installed内查看

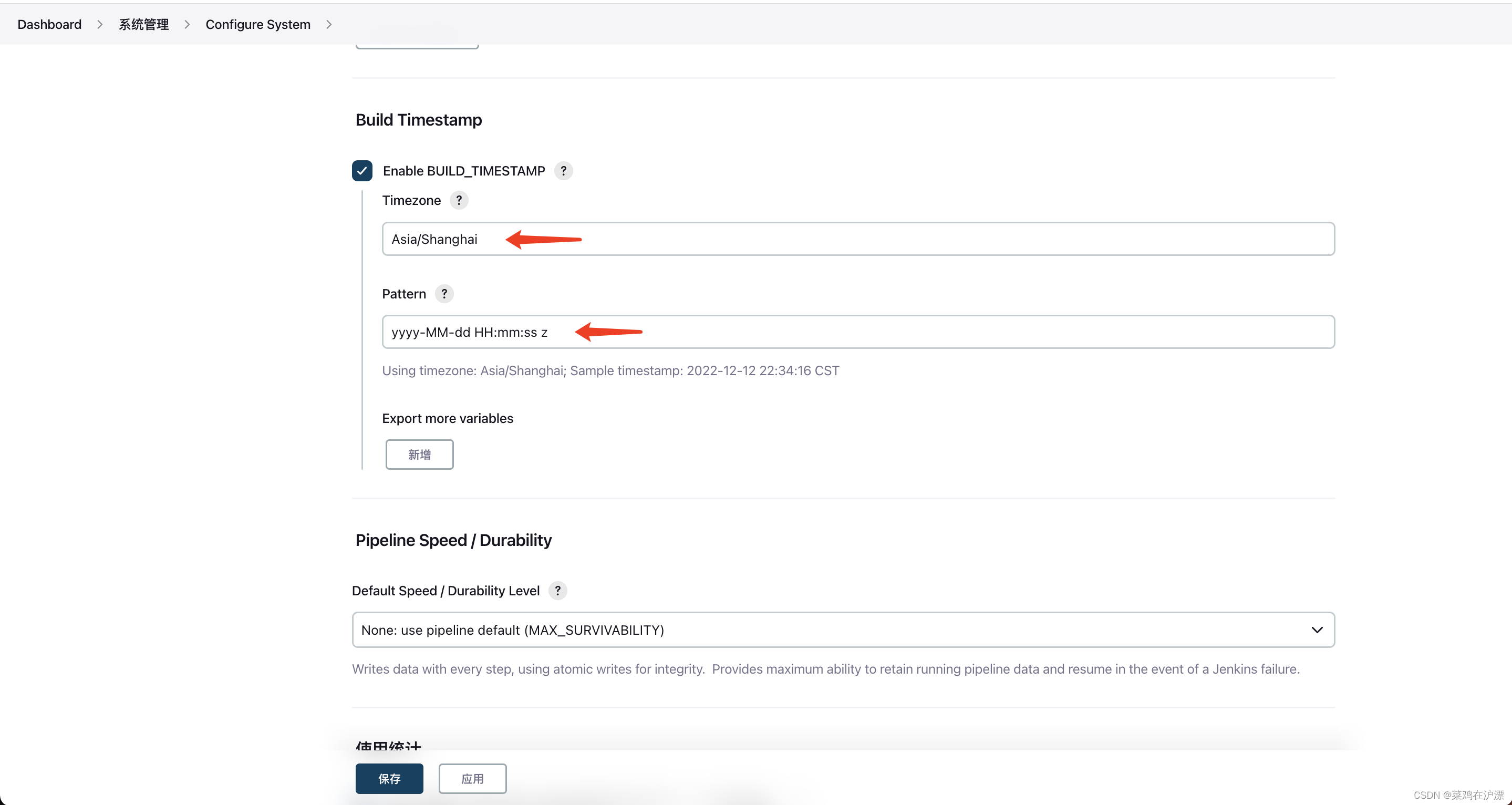
进入Manage Jenkins>Configure System> Build Timestamp
timezone改成:Asia/Shanghai
保存后,再次进行构建。

重新构建后,再次查看邮件信息

下一章节讲解 邮件内如何增加附件报告
版权归原作者 菜鸡在沪漂 所有, 如有侵权,请联系我们删除。