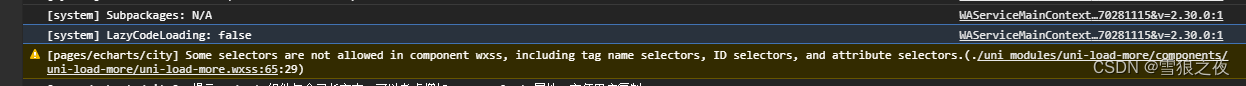
报错信息如下
Some selectors are not allowed in component wxss, including tag name selectors, ID selectors, and attribute selectors.

注意看尾巴,
(./uni_modules/uni-load-more/components/uni-load-more/uni-load-more.wxss:65:29)
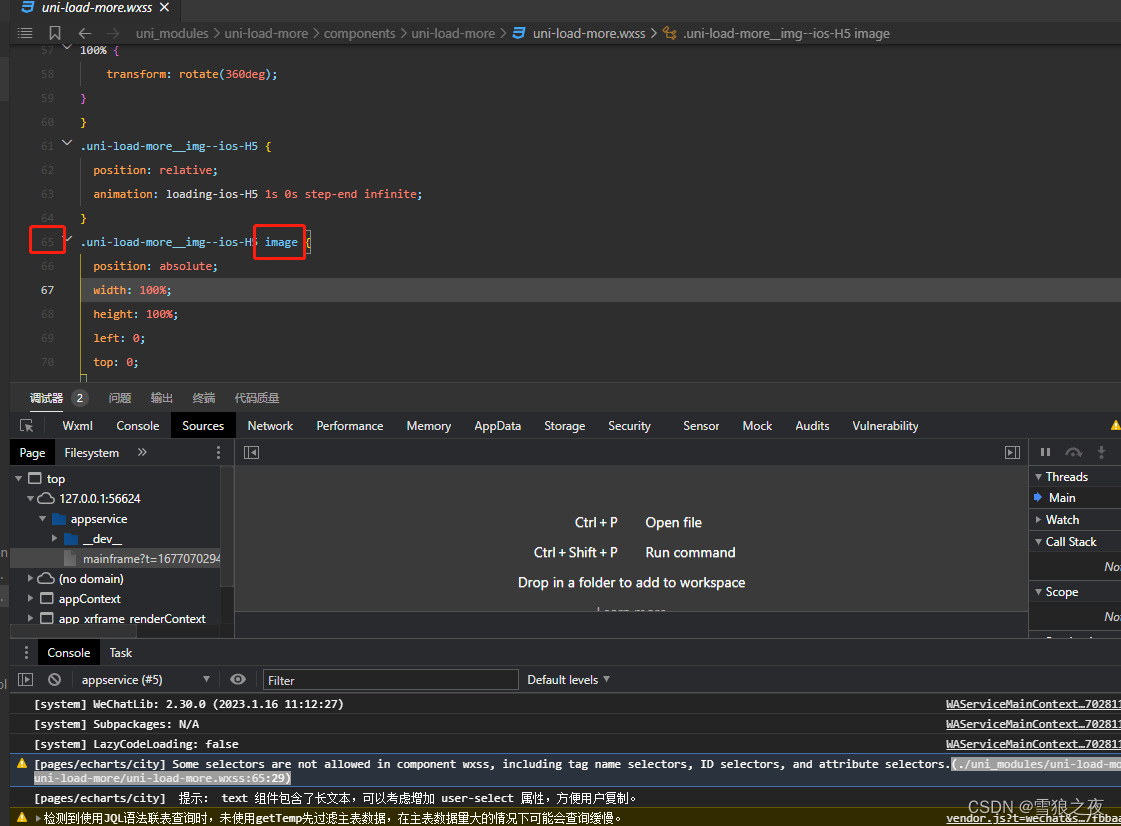
打开这个组件uni-load-more

定位是这里
博主就查了下腾讯开发文档----》组件模板和样式 | 微信开放文档
截取出来重点,你们看下原因。
组件对应 wxss 文件的样式,只对组件 wxml 内的节点生效。编写组件样式时,需要注意以下几点:
1、组件和引用组件的页面不能使用 id 选择器(#a)、属性选择器([a])和标签名选择器,请改用 class 选择器。
2、组件和引用组件的页面中使用后代选择器(.a .b)在一些极端情况下会有非预期的表现,如遇,请避免使用。
3、子元素选择器(.a>.b)只能用于 view 组件与其子节点之间,用于其他组件可能导致非预期的情况。
4、继承样式,如 font 、 color ,会从组件外继承到组件内。
5、除继承样式外, app.wxss 中的样式、组件所在页面的的样式对自定义组件无效(除非更改组件样式隔离选项)。
重点在于出在 .uni-load-more__img--ios-H5 image 这种 image这种标签是不能这样玩了,比如text标签 正常我们定义像 .box text 现在也不能这么玩。也只能是.box .text
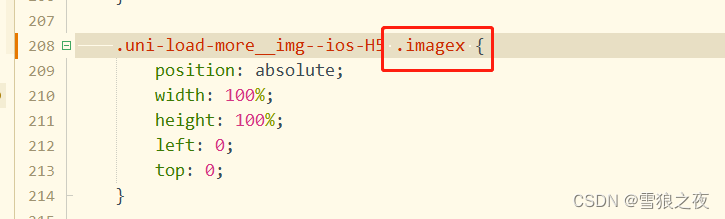
你得改成.imagex

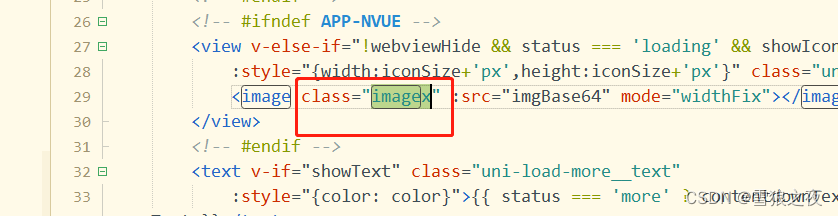
第二个 改 image这里加个class="imagex"
版权归原作者 雪狼之夜 所有, 如有侵权,请联系我们删除。