博客页面设计
本篇文章主要利用前面学习的前端知识来构建出一个博客的网页页面。
博客主要分为四个页面:
- 博客列表页
- 博客正文页
- 博客登录页
- 博客编辑页
博客列表页
首先创建一个blog_list.html文件,用于编写博客列表页。
实现导航栏
- 导航栏中包含logo(此处使用的是我的头像)、标题、以及一些跳转链接。
- 为了实现左右排列,在logo和链接之间加一个spacer作为占位器。
<!DOCTYPE html><html lang="en"><head><meta charset="UTF-8"><meta http-equiv="X-UA-Compatible" content="IE=edge"><meta name="viewport" content="width=device-width, initial-scale=1.0"><title>Document</title></head><body><!-- 导航栏 --><div class="nav"><img src="/博客系统/头像.jpg" alt=""><span class="title">我的博客系统</span><!-- 用来占据中间位置 --><span class="apacer"></span><a href="blog_list.html">主页</a><a href="blog_edit.html">写博客</a><a href="login.html">注销</a></div></body></html>
注意:上面 a 标签中的链接在此时就可以提前创建好噢~
效果如下:
接下来对上面的布局进行调整。
首先创建common.css,这里我是创建了一个css文件夹,里面专门用于放css文件。
因为导航栏存在于每个页面中,因此为了方便后续其他页面使用,在这里把样式写到一个css文档中。
- 清除浏览器默认样式
- 准备一个背景图
- 需要把 html 和 body 高度都设为100%,使背景的高度和浏览器窗口高度一样
- 导航栏内部使用 flex 布局,用来排列 logo 和一些按钮
*{margin:0;padding:0;
box-sizing: border-box;}/* 设置整体页面高度 */
html, body {height:100%;
background-image:url(../背景图.png);
background-position: center center;
background-size: cover;
background-repeat: no-repeat;}/* 上方导航栏 */.nav {width:100%;height: 50px;
background-color:rgba(51,51,51,0.4);color: #fff;display: flex;
justify-content: left;
align-items: center;}/* 导航栏中的图标 */.nav img {width: 40px;height: 40px;
margin-left: 30px;
margin-right: 10px;
border-radius:50%;}/* 导航栏中的占位器 */.nav .spacer {width:70%;}/* 导航栏中的按钮 */.nav a {color: #fff;
text-decoration: none;padding:0 10px;}
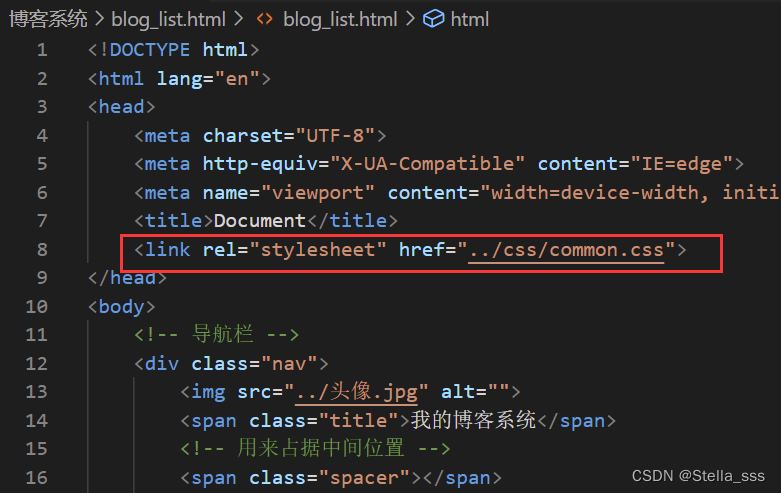
写完要记得在 blog_list.html 中引入
<link rel="stylesheet" href="../css/common.css">

效果如下:
实现版心
接下来实现版心,首先编辑blog_list.html
- container 作为版心,实现居中对齐的效果
- 左侧放用户信息
- 右侧放博客列表
<!-- 版心 --><div class="container"><!-- 左侧个人信息 --><div class="container-left"></div><!-- 右侧内容详情 --><div class="container-right"></div></div>
接下来调整样式,编辑common.css
/* 页面内容 版心 */.container {/* 使用 calc 计算高度 */height:calc(100%- 50px);/* 设置版心宽度 */width: 1000px;/* 水平居中 */margin:0 auto;/* 使用弹性布局 */display: flex;
justify-content: space-between;
align-items: center;}/* 左侧部分,用来放置用户信息 */.container-left {height:100%;width: 200px;}/* 右侧部分,用来放置正文 */.container-right {height:100%;/* 和左侧部分中间留出50px间隙 */width: 795px;/* 若内容溢出则自动加上滚动条 */overflow: auto;
background-color:rgba(255,255,255,0.8);
border-radius: 10px;}

实现个人信息
编辑blog_list.html
- 把个人信息放到一个.card div 中
- 个人信息中包含头像、用户名、用户的github,用户的文章数量和分类数量
<!-- 左侧个人信息 --><div class="container-left"><div class="card"><img src="../头像.jpg"class="avtar" alt=""><h3>Stella_sss</h3><a href="https://gitee.com/fang-qiuhui">gitee 地址</a><div class="counter"><span>文章</span><span>分类</span></div><div class="counter"><span>2</span><span>1</span></div></div></div>
编辑 common.css
/* 展示用户信息的卡片 */.card {
background-color:rgba(255,255,255,0.8);
border-radius: 10px;padding: 30px;}/* 用户头像 */.card img {width: 140px;height: 140px;
border-radius:50%;}/* 用户名 */.card h3 {
text-align: center;padding: 10px;}/* 用户gitee连接 */.card a {display: block;
text-align: center;color: #999;
text-decoration: none;padding: 10px;}/* 展示文章数目的面板 */.card .counter {padding: 5px;display: flex;
justify-content: space-around;}
效果展示:
实现博客列表
编辑 blog_list.html
- 每个博客使用 div.blog 来表示
- 每个博客中包含标题、发布时间、描述、查看全文按钮
<!-- 右侧内容详情 --><div class="container-right"><!-- 每篇博客包含标题,摘要,时间 --><div class="blog"><div class="title">我的第一篇博客</div><div class="date">2022-06-23</div><div class="desc">
关注Stella_sss,一起学编程!Lorem ipsum dolor sit amet consectetur adipisicing elit. Deserunt aperiam voluptatum dolore suscipit quasi temporibus hic nemo aut voluptate eos impedit, quis repellendus doloribus sapiente similique veritatis atque aspernatur esse.</div><a href="blog_content.html?blogId=1"class="detail">查看全文 >></a></div><div class="blog"><div class="title">我的第二篇博客</div><div class="date">2022-07-23</div><div class="desc">
关注Stella_sss,一起学编程!Lorem ipsum dolor sit amet consectetur adipisicing elit. Deserunt aperiam voluptatum dolore suscipit quasi temporibus hic nemo aut voluptate eos impedit, quis repellendus doloribus sapiente similique veritatis atque aspernatur esse.</div><a href="blog_content.html?blogId=2"class="detail">查看全文 >></a></div></div>

下面调整样式,因为这部分的内容其他页面中不再显示,故我们不再放到 common.css 中,而是单独放到一个新的 css 文件中。
创建 blog_list.css
- 使用伪类选择器 .blog .detail:hover,实现光标悬停时修改样式的功能
- 给.blog .detail 中加上过渡效果 transition:all 0.3s;使悬停的样式改变更逼真
/* 表示一篇博客 */.blog {width:100%;padding: 10px 20px;}/* 博客的标题 */.blog .title {color: black;
font-size: 20px;
font-weight:700;
text-align: center;padding: 10px 0;}/* 博客的摘要 */.blog .desc {color: #000;
text-indent: 2em;
margin-top: 10px;}.blog .date {color: #008000;
margin-top: 10px;
text-align: center;}/* 查看详情 按钮 */.blog .detail {display: block;width: 120px;height: 40px;
line-height: 40px;color: black;
text-align: center;
text-decoration: none;margin: 10px auto 0 auto;border: 2px solid black;/* 给颜色加上过渡效果 */transition: all 0.3s;}/* 查看详情按钮的鼠标 hover 效果 */.blog .detail:hover {
background-color: #000;color: #fff;}
记得引入噢~
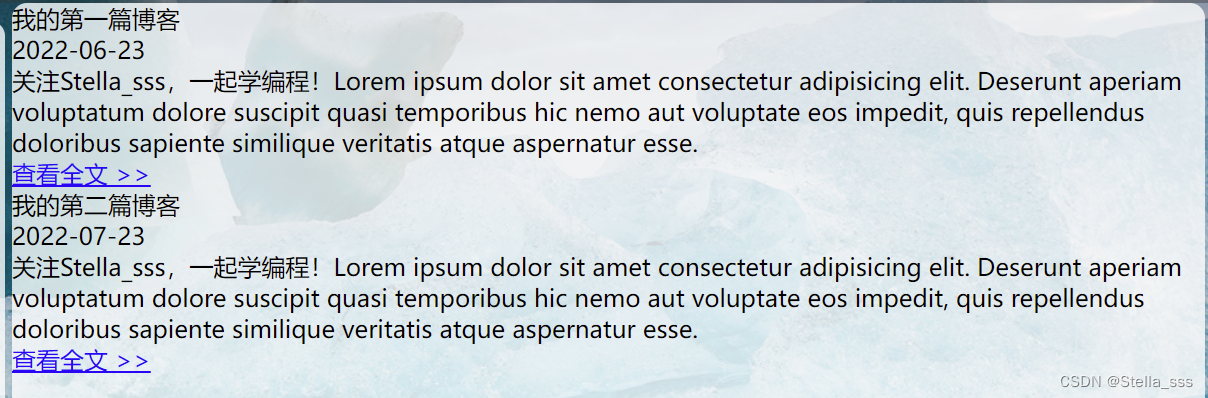
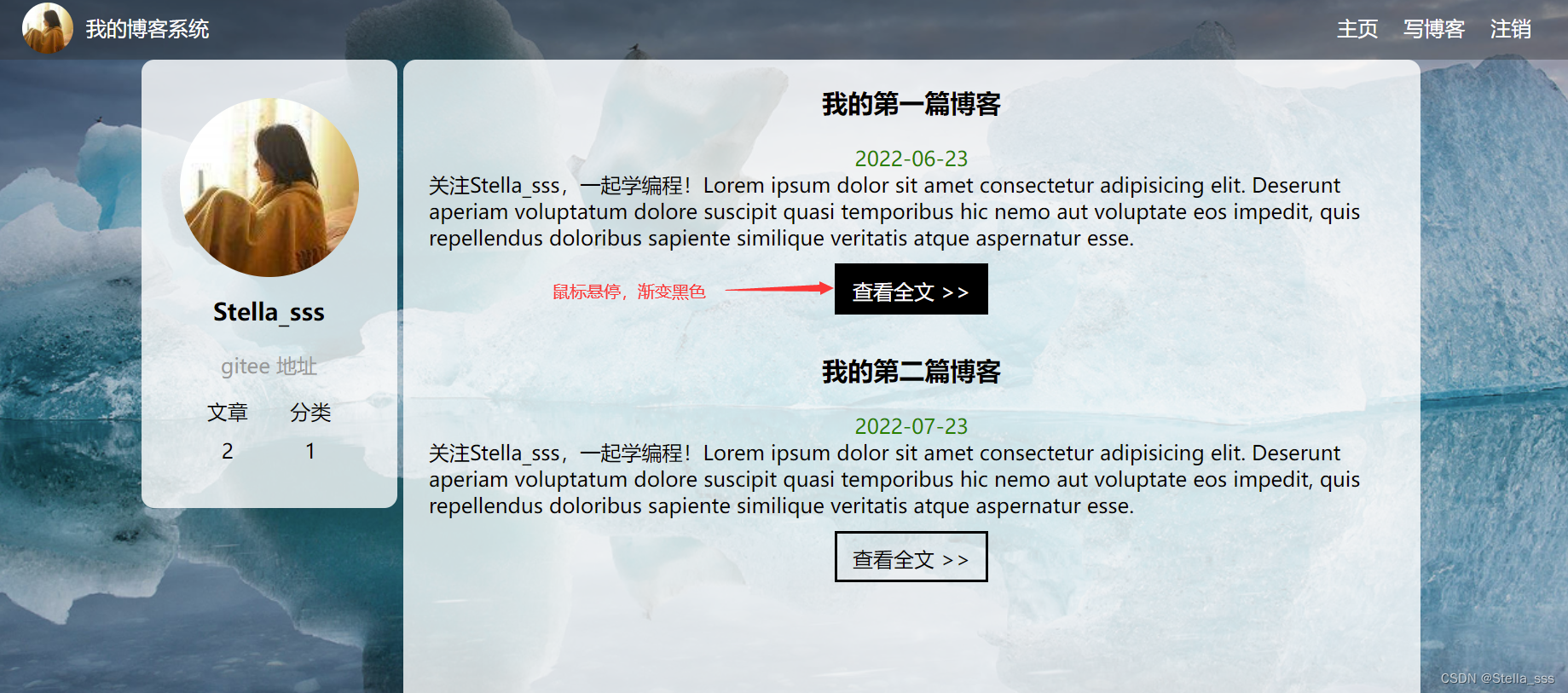
效果如下:
实现博客正文页
首先创建一个 blog_content.html
引入导航栏、版心、个人信息
编辑 blog_content.html,
引入导航栏、版心和个人信息,这部分代码和blog_list.html 中相同,因此我们直接复制即可。
<!DOCTYPE html><html lang="en"><head><meta charset="UTF-8"><meta http-equiv="X-UA-Compatible" content="IE=edge"><meta name="viewport" content="width=device-width, initial-scale=1.0"><title>blog_content</title><link rel="stylesheet" href="../css/common.css"></head><body><!-- 导航栏 --><div class="nav"><img src="../头像.jpg" alt=""><span class="title">我的博客系统</span><!-- 用来占据中间位置 --><span class="spacer"></span><a href="blog_list.html">主页</a><a href="blog_edit.html">写博客</a><a href="login.html">注销</a></div><!-- 版心 --><div class="container"><!-- 左侧个人信息 --><div class="container-left"><div class="card"><img src="../头像.jpg"class="avtar" alt=""><h3>Stella_sss</h3><a href="https://gitee.com/fang-qiuhui">gitee 地址</a><div class="counter"><span>文章</span><span>分类</span></div><div class="counter"><span>2</span><span>1</span></div></div></div><div class="container-right"></div></div></body></html>
效果如下:
实现博客正文
编辑 blog_content.html
- 博客内容整体放到 div.blog-content 中.
- 博客内容中包含博客标题 (h3), 博客时间(div.date), 博客正文§
<!-- 博客正文 --><div class="blog-content"><!-- 博客标题 --><h3>我的第一篇博客</h3><div class="date">2022-06-23</div><!-- 博客正文 --><p>
关注Stella_sss,一起学编程!Lorem ipsum dolor sit amet consectetur adipisicing elit. Quaerat quidem nam reiciendis aliquam a fugiat deserunt! Exercitationem illo, similique, odio nobis, porro tenetur quis obcaecati inventore rem minus nisi deserunt?</p><p>
关注Stella_sss,一起学编程!Lorem ipsum dolor sit, amet consectetur adipisicing elit. Illum, accusamus. Porro nam eligendi quo neque, deserunt ratione voluptatem! Totam autem aspernatur placeat exercitationem sed? Saepe quam est quibusdam deserunt et!</p><p>
关注Stella_sss,一起学编程!Lorem ipsum dolor sit amet consectetur, adipisicing elit. Debitis modi vitae culpa, ipsam in neque perspiciatis eos similique repellendus! Quae, quasi placeat eaque adipisci totam fuga impedit facilis unde. Odio?</p></div>
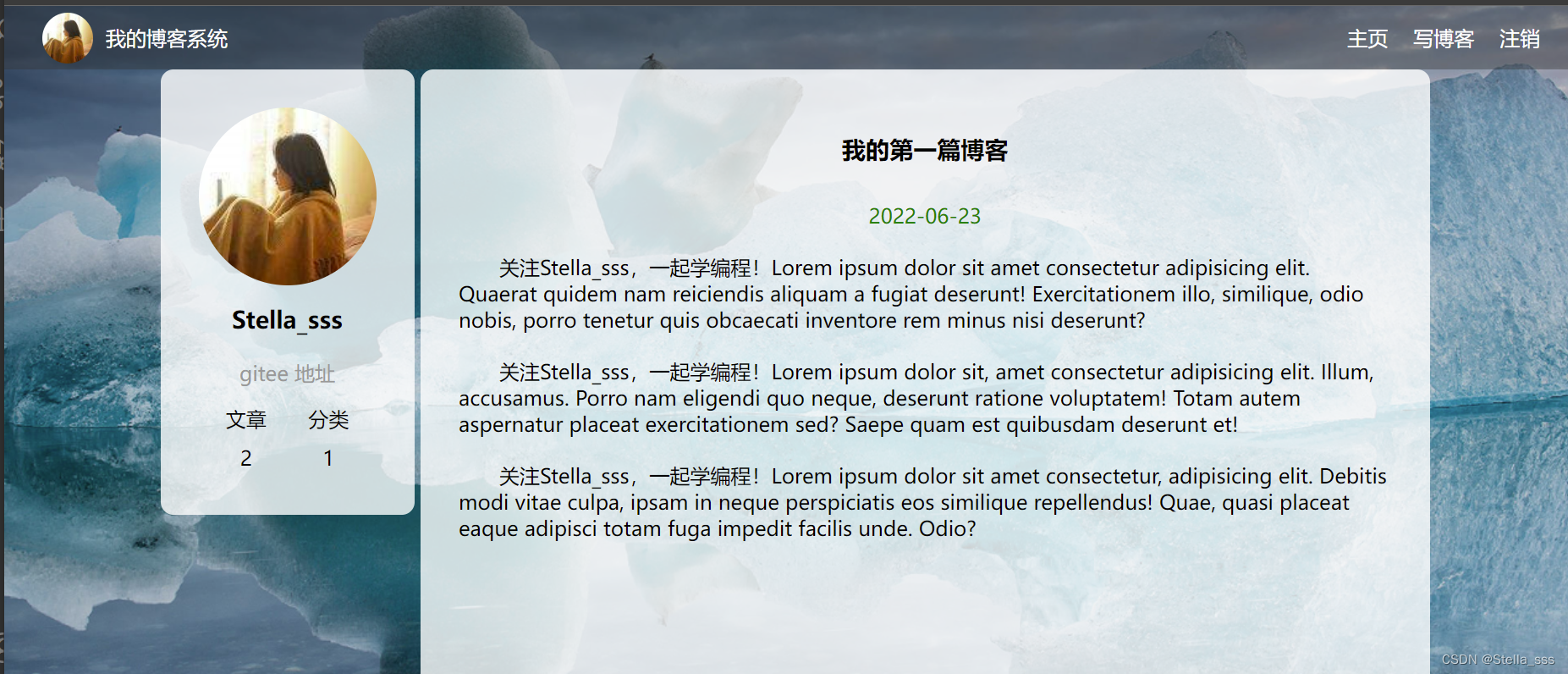
效果如下:
下面调整样式:
首先创建 blog_content.css
/* 博客正文标题 */.blog-content {padding: 30px;}/* 博客标题 */.blog-content h3 {
text-align: center;padding: 20px 0;}/* 博客日期 */.blog-content .date {color: #008000;padding: 10px 0;
text-align: center;}/* 博客内容段落 */.blog-content p {
text-indent: 2em;padding: 10px 0;}
引入文件:
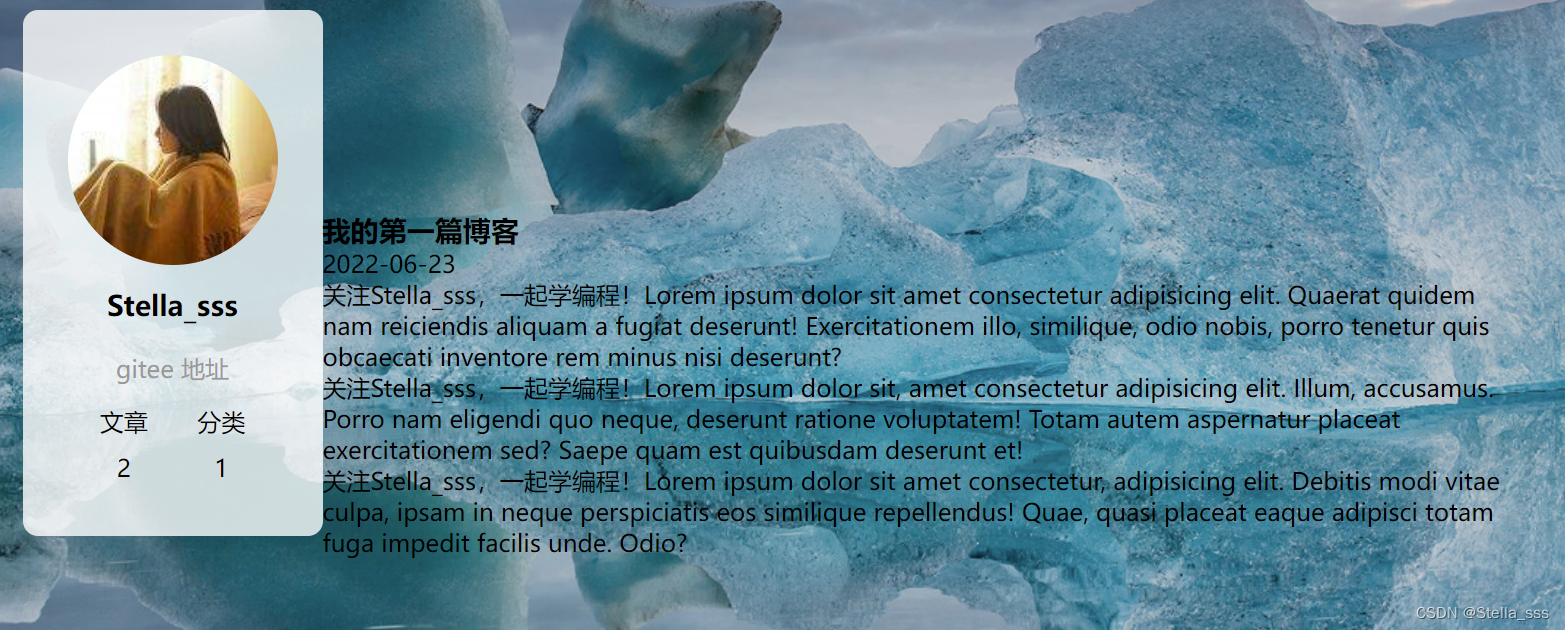
效果如下:
实现博客登录页
编辑login.html
引入导航栏
这部分内容大部分与前面相同,但是由于是未登录状态,因此导航栏右上角的链接应该只有登录一个,为了区别,这里我改成了请登录。
不要忘记引入样式 common.css 噢(样式中要把占位器长度加长一点,保证“请登录”字样在右上角)
<!DOCTYPE html><html lang="en"><head><meta charset="UTF-8"><meta http-equiv="X-UA-Compatible" content="IE=edge"><meta name="viewport" content="width=device-width, initial-scale=1.0"><title>login</title><link rel="stylesheet" href="../css/common.css"><link rel="stylesheet" href="../css/login.css"></head><body><!-- 导航栏 --><div class="nav"><img src="../头像.jpg" alt=""><span class="title">我的博客系统</span><!-- 用来占据中间位置 --><span class="spacer"></span><a href="login.html">请登录</a></div></body></html>
创建 login.css 文件, 复制common.css 文件中页面布局和导航栏的内容,占位器长度改为78%。
*{margin:0;padding:0;
box-sizing: border-box;}/* 设置整体页面高度 */
html, body {height:100%;
background-image:url(../背景图.png);
background-position: center center;
background-size: cover;
background-repeat: no-repeat;}/* 上方导航栏 */.nav {width:100%;height: 50px;
background-color:rgba(51,51,51,0.4);color: #fff;display: flex;
justify-content: left;
align-items: center;}/* 导航栏中的图标 */.nav img {width: 40px;height: 40px;
margin-left: 30px;
margin-right: 10px;
border-radius:50%;}/* 导航栏中的占位器 */.nav .spacer {width:78%;}/* 导航栏中的按钮 */.nav a {color: #fff;
text-decoration: none;padding:0 10px;}
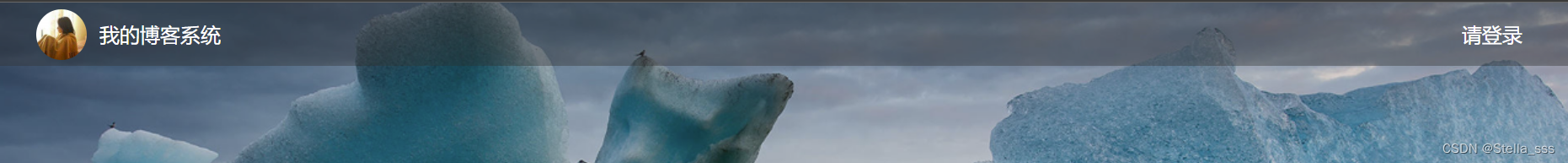
效果如下:
实现版心和登录框
编辑 login.html
- 登陆框整体放到 div.login-dialog 中.
- 内部包含三个行, 使用 div.row 表示.
- 每个行里分别包含, 用户名输入框, 密码输入框, 提交按钮.
<!-- 版心 --><div class="login-container"><!-- 中间的登录框 --><div class="login-dialog"><h3>登录</h3><div class="row"><span>用户名</span><input type="text" id="username"></div><div class="row"><span>密码</span><input type="password" id="password"></div><div class="row"><button id="submit">提交</button></div></div></div>
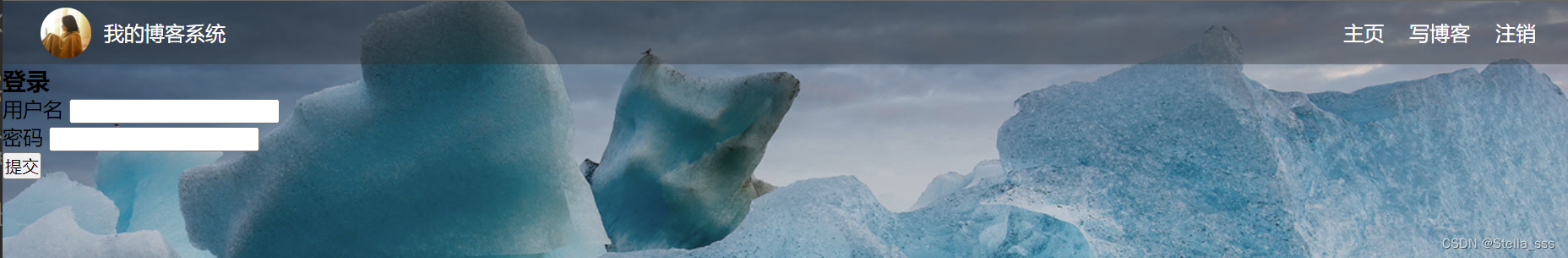
效果如下:
编辑 login.css 文件
- 使用 flex 使登陆对话框能够在页面中水平垂直居中。
- 使用 #submit:active 伪类选择器, 实现点击按钮时样式切换的效果.
.login-container {width:100%;height:calc(100%- 50px);display: flex;
justify-content: center;
align-items: center;}.login-dialog {width: 400px;height: 280px;
background-color:rgba(255,255,255,0.8);
border-radius: 10px;}.login-dialog h3 {padding: 25px 0;
text-align: center;}.login-dialog .row {height: 50px;display: flex;
justify-content: center;
align-items: center;}.login-dialog .row span {display: block;width: 100px;
font-weight:700;}
#username, #password {width: 200px;height: 40px;
line-height: 40px;
font-size: 18px;
border-radius: 10px;border: none;outline: none;
text-indent: 10px;}
#submit {width: 300px;height: 50px;color: white;
background-color: green;border: none;
border-radius: 10px;
margin-top: 25px;}
#submit:active {
background-color: #666;}
效果如下:
实现博客编辑页
编辑 blog_edit.html
引入导航栏
编辑 blog_edit.html
同前面的代码,直接复制即可~
<!DOCTYPE html><html lang="en"><head><meta charset="UTF-8"><meta http-equiv="X-UA-Compatible" content="IE=edge"><meta name="viewport" content="width=device-width, initial-scale=1.0"><title>blog_edit</title><link rel="stylesheet" href="../css/common.css"></head><body><!-- 导航栏 --><div class="nav"><img src="../头像.jpg" alt=""><span class="title">我的博客系统</span><!-- 用来占据中间位置 --><span class="spacer"></span><a href="blog_list.html">主页</a><a href="blog_edit.html">写博客</a><a href="login.html">注销</a></div></body></html>
实现编辑区
编辑 blog_edit.html
- 整个编辑区放到 div.blog-edit-container 中.
- 其中包含一个标题编辑区, 和一个内容编辑区.
- 标题编辑区, 包含一个 input, 用来填写标题, 以及一个 button 按钮用于提交.
- 内容编辑区先创建一个 div#editor, 后面将使用 editor.md (使用第三方库)进行初始化.
<!-- 编辑框容器 --><div class="blog-edit-container"><!-- 标题编辑区 --><div class="title"><input type="text" placeholder="在这里写下文章标题" id="title"><button id="submit">发布文章</button></div><!-- 创建编辑器标签 --><div id="editor"></div></div>
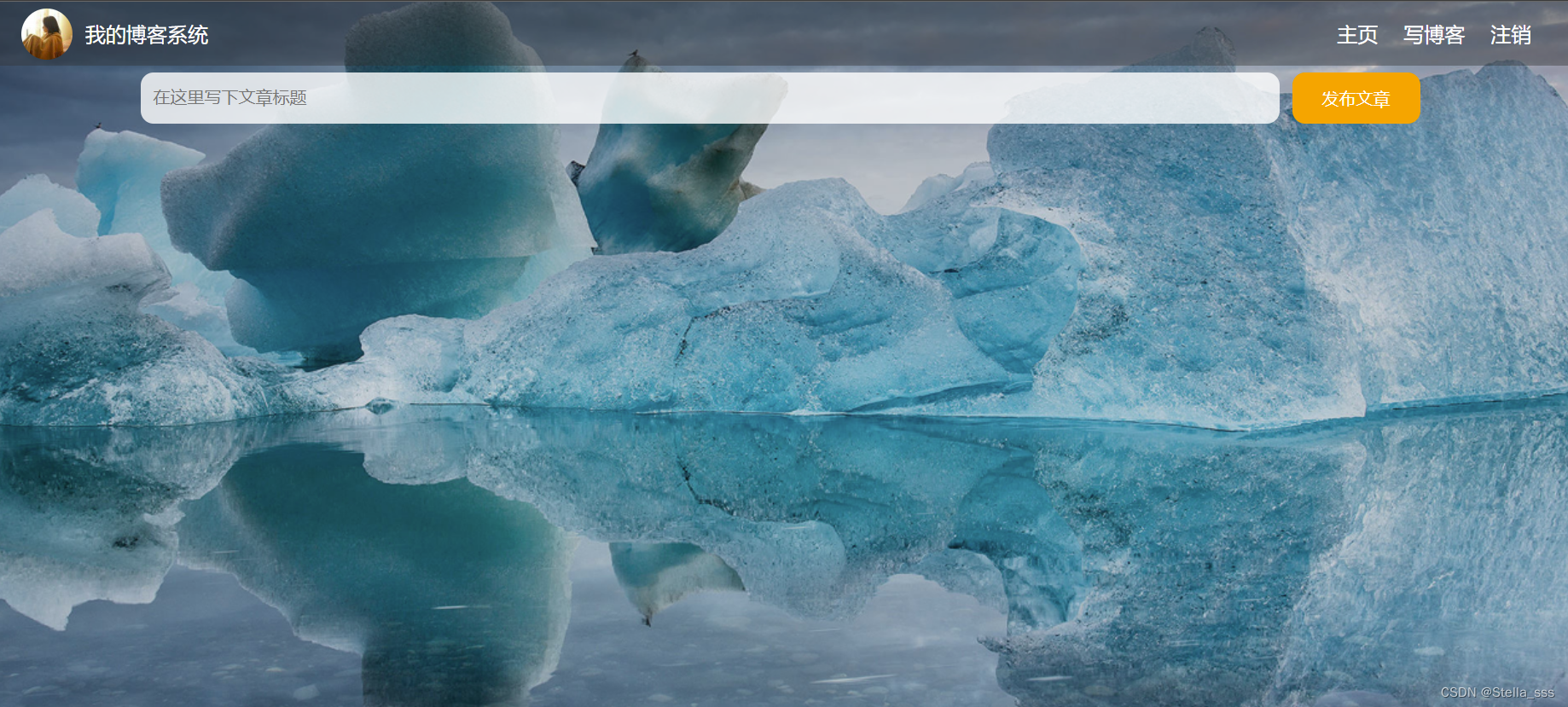
效果如下:
创建 blog_edit.css
- #editor 需要使用 opacity: 80%; 设置透明度. 如果直接使用 background-color 后面会被 editor.md 给覆盖掉.
.blog-edit-container {width: 1000px;height:calc(100%- 50px);margin:0 auto;}.blog-edit-container .title {width:100%;height: 50px;display: flex;
justify-content: space-between;
align-items: center;}
#title {height: 40px;width: 890px;
text-indent: 10px;
border-radius: 10px;outline: none;border: none;
background-color:rgba(255,255,255,0.8);}
#submit {height: 40px;width: 100px;color: white;
background-color: orange;border: none;outline: none;
border-radius: 10px;}
#editor {
border-radius: 10px;opacity:80%;}
记得引入哟~
效果如下:
引入editor.md
最后,要引入一个 Markdown 编辑器。
editor.md 是一个开元的页面 Markdown 编辑器组件。
官网:https://pandao.github.io/editor.md/
用法可以参考代码中的 examples 目录中的示例.
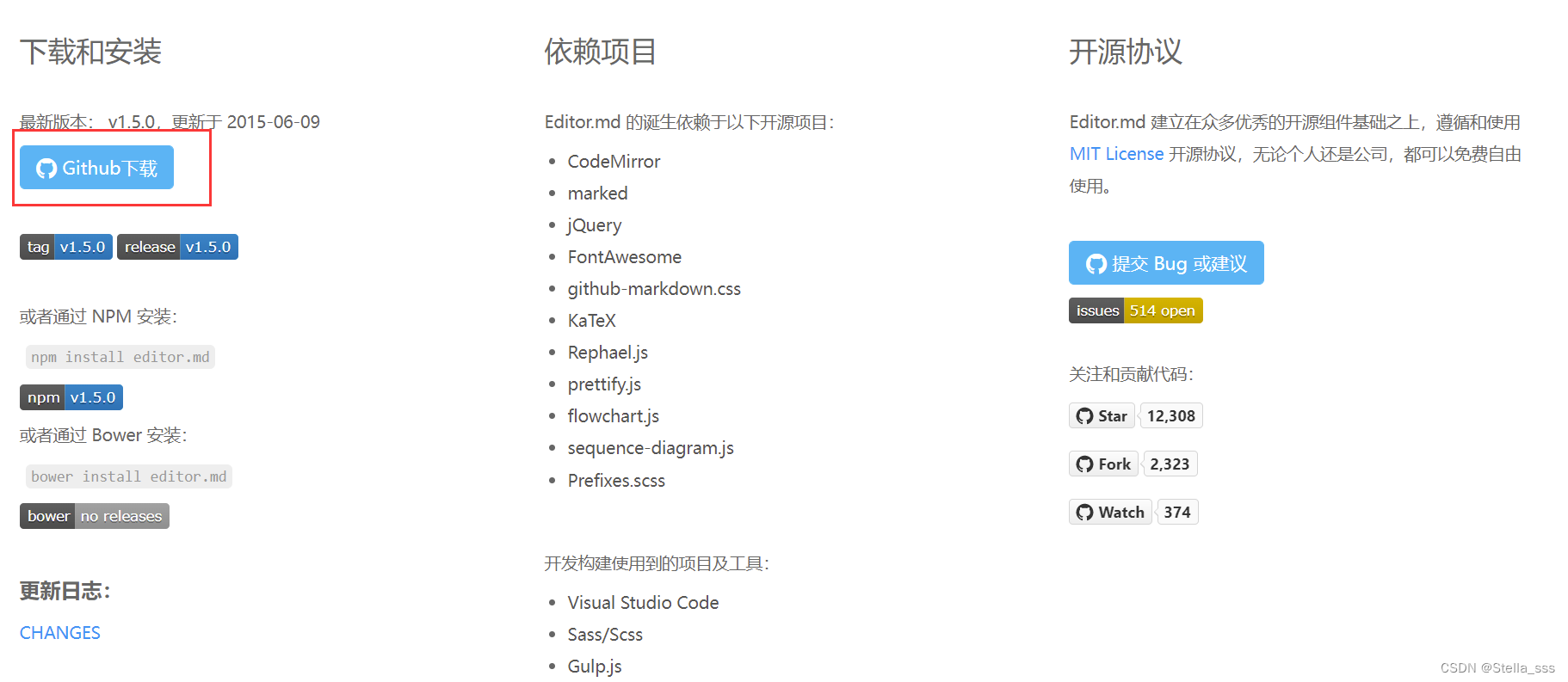
- 下载 editor.md 进入官网,下拉找到 Github 下载
 下载成功的压缩包文件:
下载成功的压缩包文件: 解压缩,然后放到博客系统的目录下,记得更名为editor.md噢~
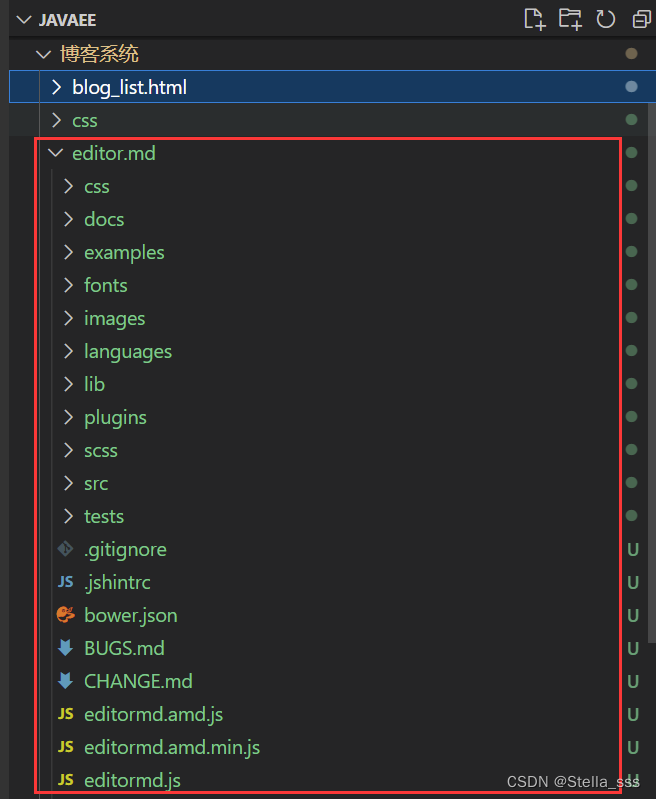
解压缩,然后放到博客系统的目录下,记得更名为editor.md噢~ 然后回到 VS Code 中查看目录:
然后回到 VS Code 中查看目录:
- 引入 editor.md

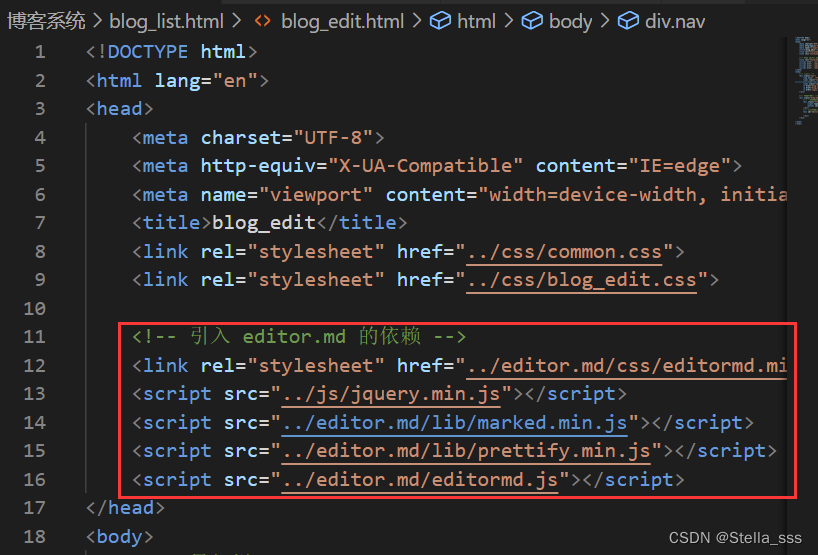
代码如下:
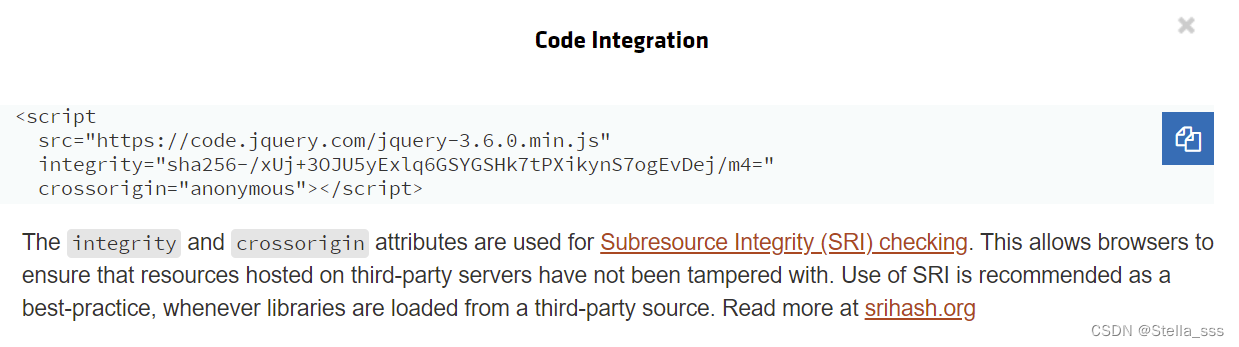
<!-- 引入 editor.md 的依赖 --><link rel="stylesheet" href="../editor.md/css/editormd.min.css"><script src="../js/jquery.min.js"></script><script src="../editor.md/lib/marked.min.js"></script><script src="../editor.md/lib/prettify.min.js"></script><script src="../editor.md/editormd.js"></script>
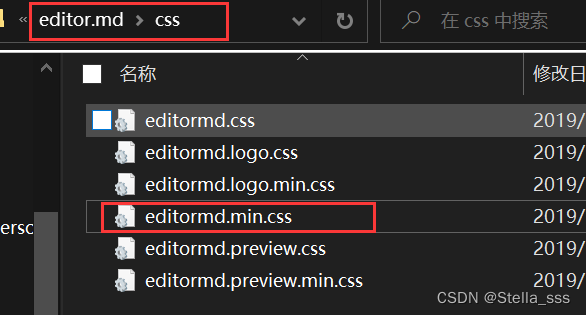
注意,链接中的路径需要是真实存在的且与对应文件一一对应的,如第一个链接,我们可以自己在文件中查看。 
其中第二个链接表示的是 jQuery 库。
jQuery 不是 editor.md 的一部分,而是editor.md 依赖的库,因此这里我们需要额外安装一下 jQuery 这个库。
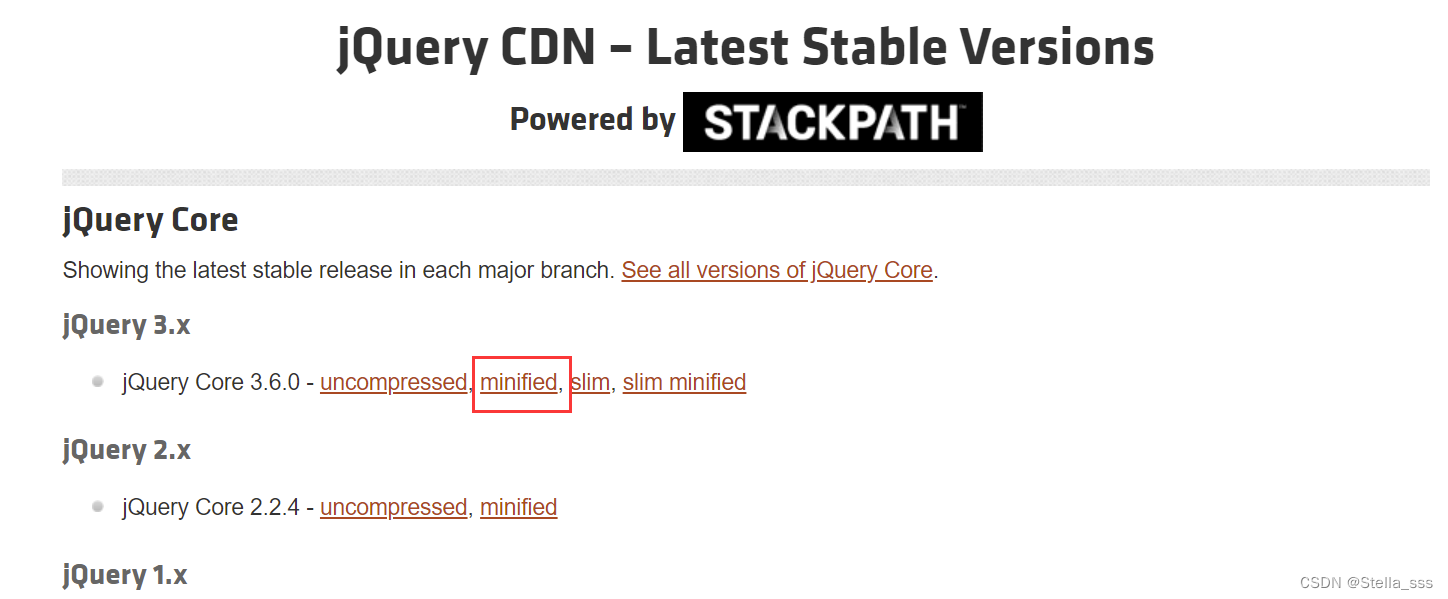
大家可以在网上搜索“jQuery cdn”,或者直接进入点击这个链接:https://releases.jquery.com/
选择 minified 版本,这个版本是被压缩过的(即使用去掉换行空格符,更换变量名之类的操作来缩短内容)
方法一:
打开 jQuery 的源码文件,直接复制粘贴到VSCode 中,保存到 jQuery 这个文件中即可。
方法二:
直接点击右边的复制图标,把这段带有 script 标签的代码复制到文件中。(弊端:网页不稳定的时候可能访问不了)
这里我使用的是方法一。
复制这里的这一段代码:
跳转打开,如下所示:
- 初始化 editor.md
注意是写在 body 标签内噢~
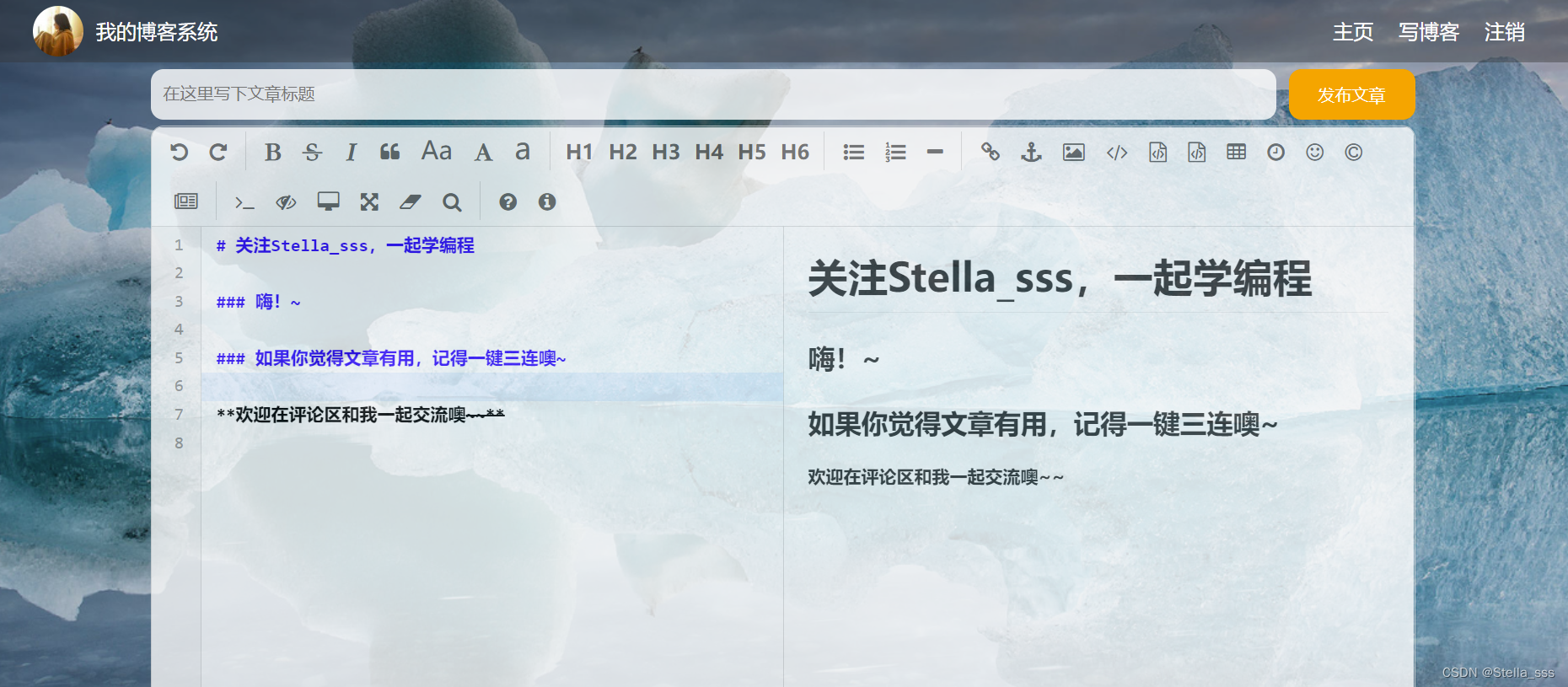
<script>// 初始化编辑器var editor =editormd("editor",{// 这里的尺寸必须在这里设置,设置样式会被 editormd 自动覆盖掉。width:"100%",// 高度 100% 意思是和父元素一样高,要在父元素的基础上去掉标题编辑区的高度height:"calc(100% - 50px)",// 编辑器中的初始内容markdown:"# 关注Stella_sss,一起学编程",// 指定 editor.md 依赖的插件路径(注意这里一定要写正确!!博主就在这里卡了好久……)path:"../editor.md/lib/"});</script>
保存查看效果:
好啦~~
今天的博客页面到这里就全部写完啦~
完整源码已经上传到Gitee啦!文末自取哟!
以上只是通过 html 和 js 对网页的页面进行设计,后续我们还要将它变成一个真正可以实现登录、写文章、发布文章功能的博客系统,因此我们还需要继续深入学习!
欢迎持续关注我,一起实现一个真真正正的博客系统!

完整源码戳这里哟!~
版权归原作者 Stella_sss 所有, 如有侵权,请联系我们删除。