一、生成html快捷键
- ! + tab
- ! + Enter
注:! 是英文的感叹号,其次直接输入 ! 再按tab或enter键,不要加 <后再按 ! + tab/enter,这种是生成不了html模板。
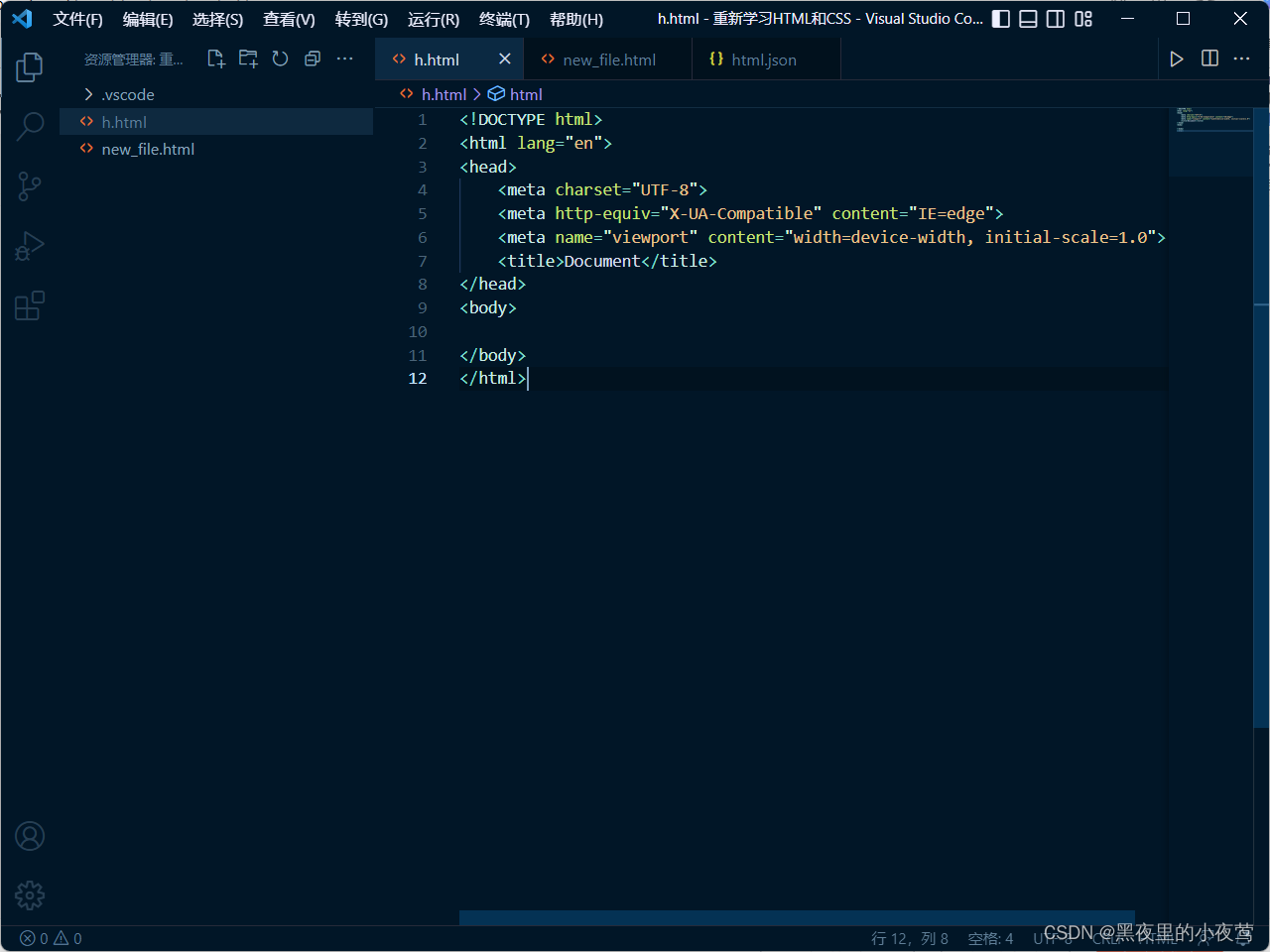
生成的html模板为下图:
二、上述快捷键不行,自定义html模板
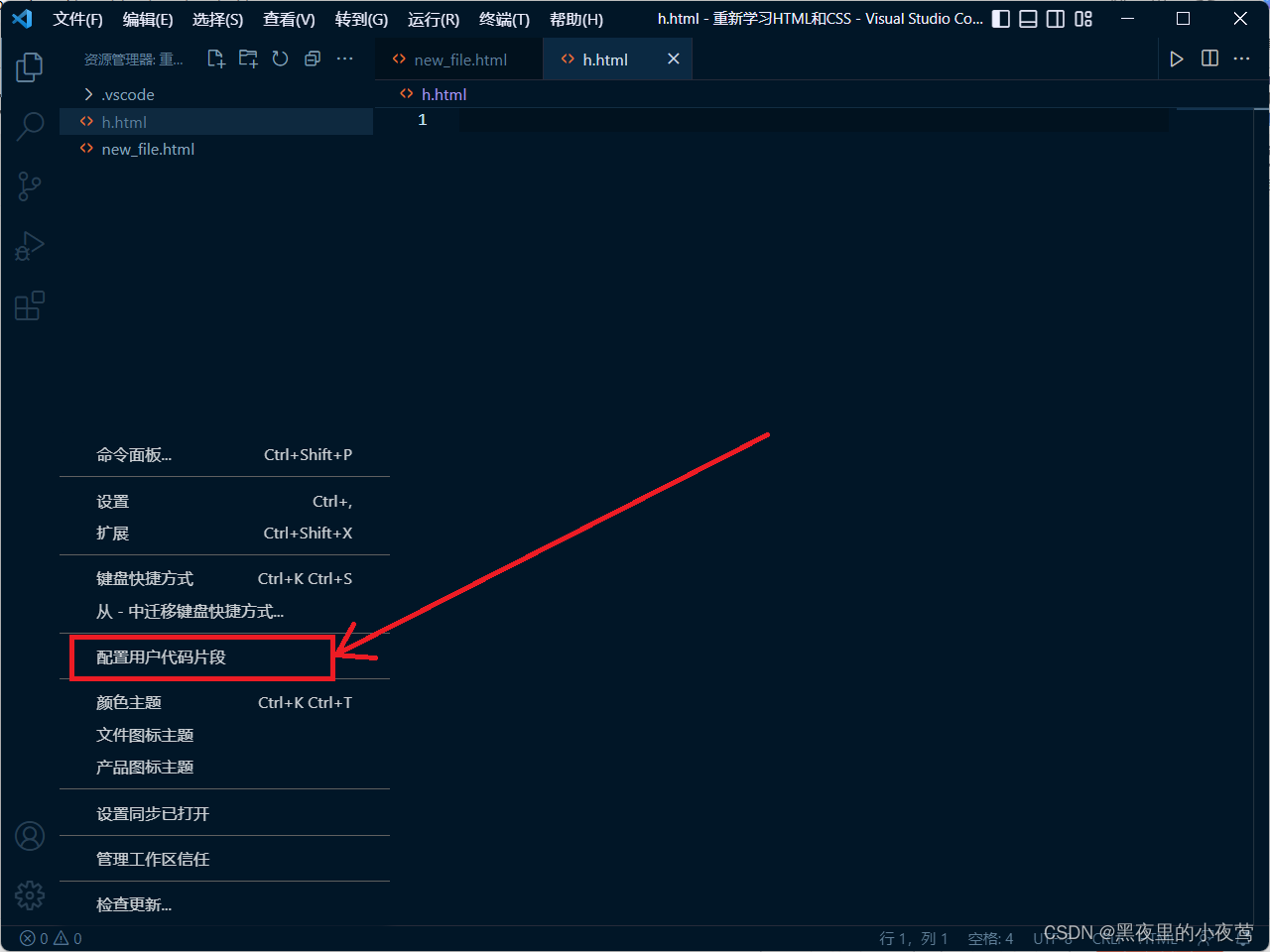
第一步,点开设置-->选择配置用户代码片段

第二步,输入html.json

第三步,点击进入设置,并输入以下代码
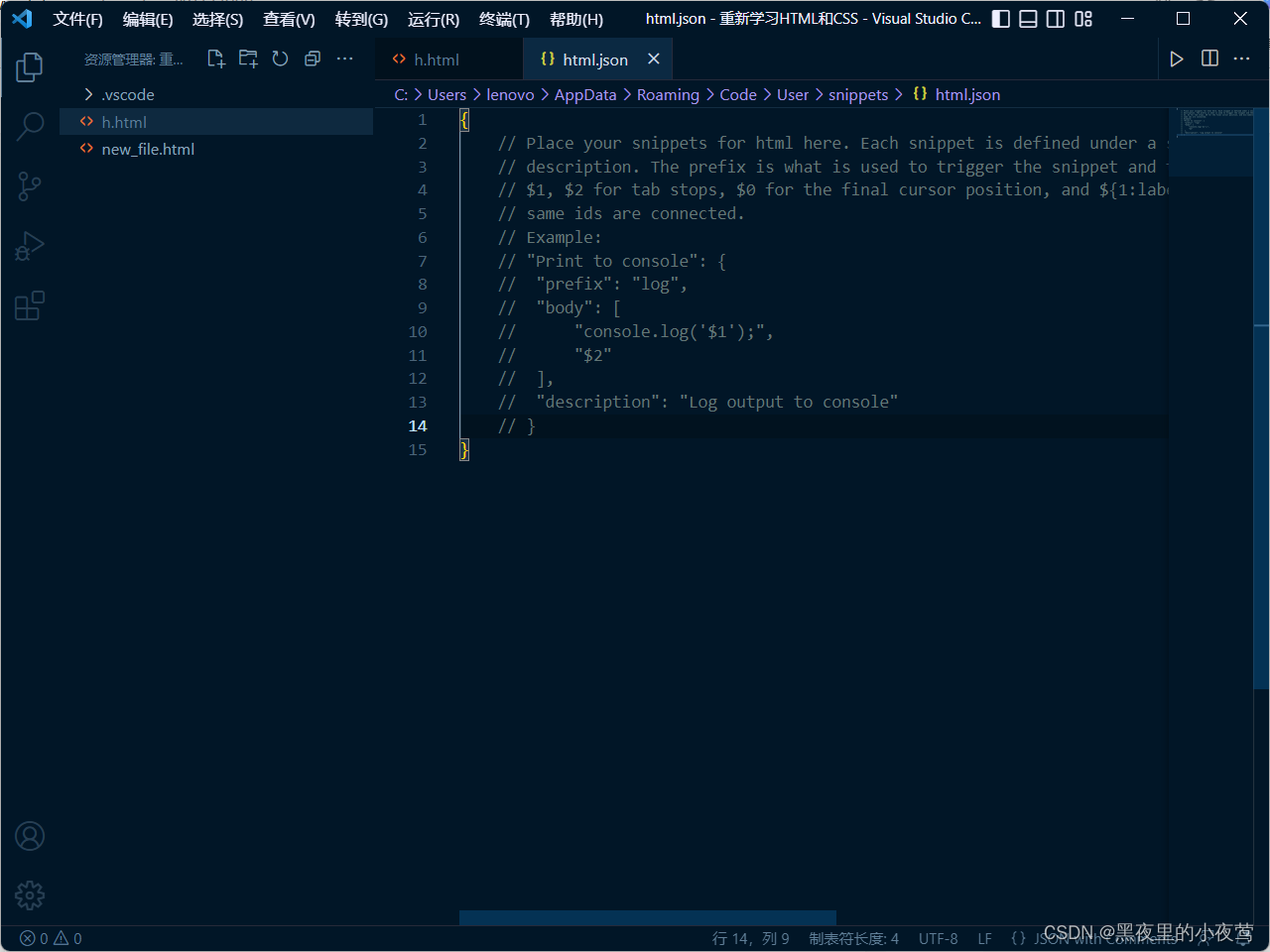
进入时的html.json中的内容

需要增加的内容为
"h5 template": {
"prefix": "!", // 对应的是使用这个模板的快捷键,这里定义的是!,大家自己可以随意定义,
//但最好不要与系统自带的重复,如果是符号注意中英文
"body": [ //body里面就是按下tab键后生成的内容,可以根据自己的需求更改,\"、\n和\t均为转义字符
"<!DOCTYPE html>",
"<html lang=\"en\">",
"<head>",
"\t<meta charset=\"UTF-8\">",
"\t<meta http-equiv=\"X-UA-Compatible\" content=\"IE=edge\">",
"\t<meta name=\"viewport\" content=\"width=device-width, initial-scale=1.0\">",
"\t<title>Document</title>",
"</head>",
"<body>\n",
"</body>",
"</html>"
],
"description": "HT-H5" // 模板的描述
}
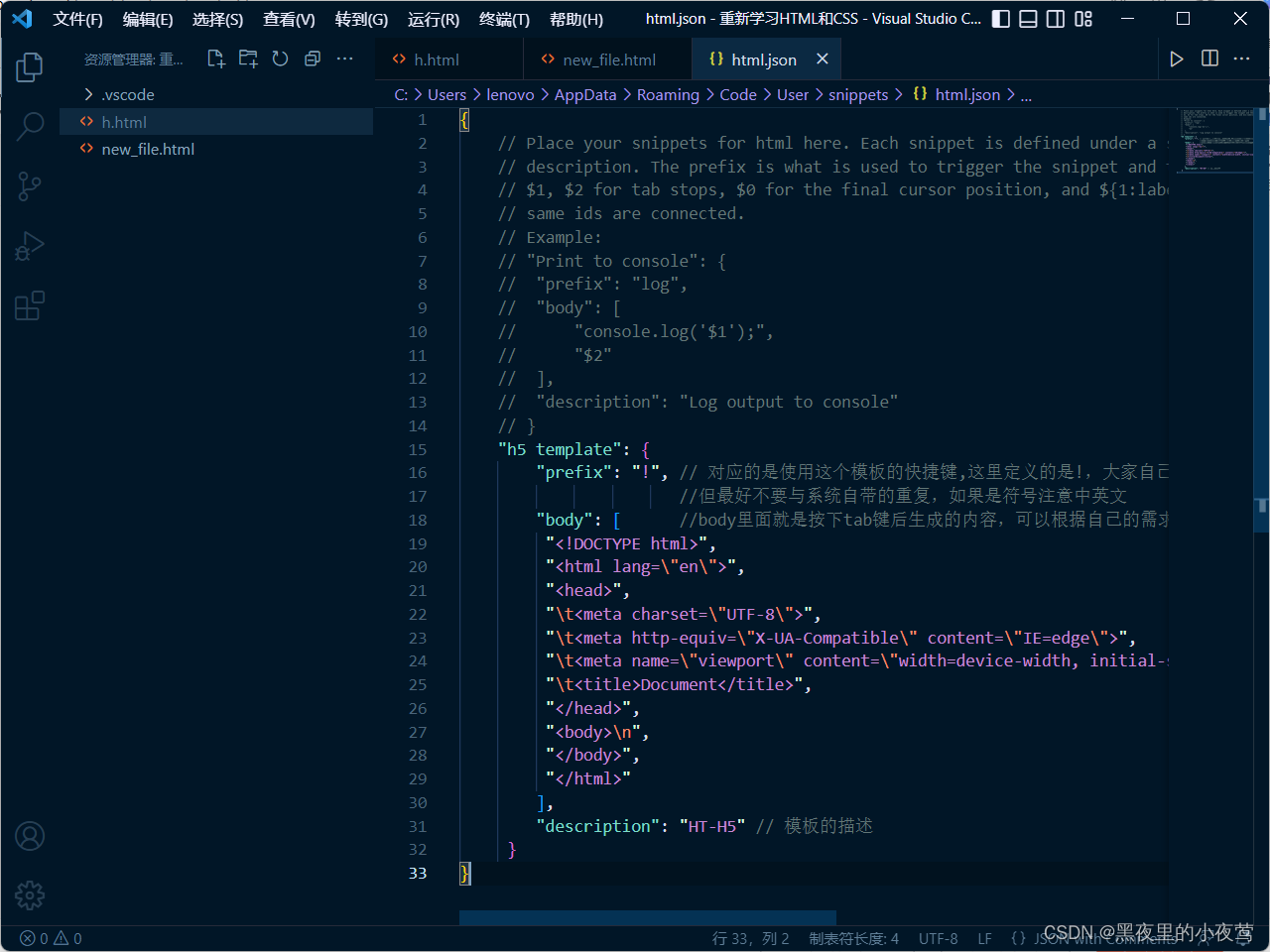
添加后的html.json的内容如下:

使用这个模式生成的模板效果图如下: 
版权归原作者 黑夜里的小夜莺 所有, 如有侵权,请联系我们删除。