Element-ui和Element-Plus的区别_Element2和Element3的区别
一、定义区别
Element-UI对应Element2:基本不支持手机版
Element,一套为开发者、设计师和产品经理准备的基于 Vue 2.0 的桌面端组件库
Element-Plus对应Element3:组件布局考虑了手机版展示
基于 Vue 3,面向设计师和开发者的组件库
二、框架区别
Element-ui适用于Vue2框架
Element-plus适用于Vue3框架
三、开发中使用的区别
- Icon图标库变化了
新版本的图标库使用方式
<template>
<div>
<el-icon :size="size" :color="color">
<edit></edit>
</el-icon>
<!-- Or use it independently without derive attributes from parent -->
<edit></edit>
<el-icon><copy-document /></el-icon>
</div>
</template>
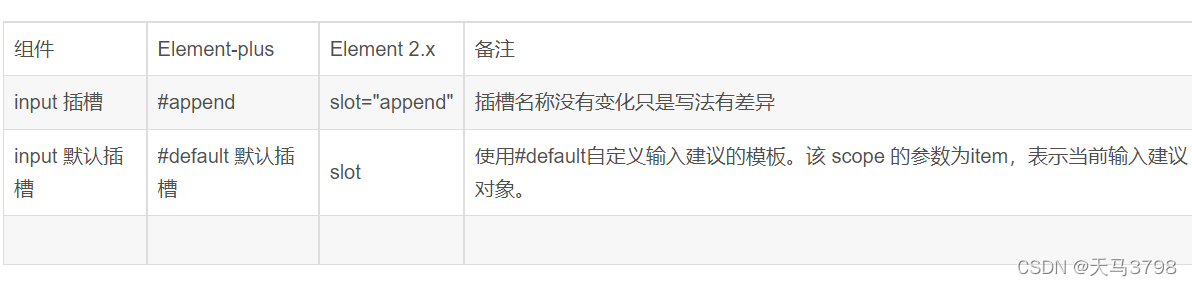
2.组件的插槽slot使用变化了
同时可支持多个插槽

<el-autocomplete popper-class="my-autocomplete" v-model="state" :fetch-suggestions="querySearch" placeholder="请输入内容" @select="handleSelect" >
<template #suffix>
<i class="el-icon-edit el-input__icon" @click="handleIconClick"> </i>
</template>
<template #default="{ item }">
<div class="name">{{ item.value }}</div>
<span class="addr">{{ item.address }}</span>
</template>
</el-autocomplete>
3.新增组件
- Skeleton-骨架屏
- Empty-空状态
- Affix -固钉
- TimeSelect 时间选择
- Space 间距
4.其他待整理,待完善
更多:
Vue2和Vue3的区别_Vue3和Vue2的区别
Vue3+Element Plus开发搭建_Vue3+Element3开发搭建
升级Vue3.0_CLI 方式升级Vue3.0
济南网站开发
济南小程序开发
版权归原作者 天马3798 所有, 如有侵权,请联系我们删除。