文章目录
学习链接
ffmpeg 使用VLC亲手搭建RTSP直播点播
【前端】rtsp 与 rtmp 视频流的播放方法
在windows下搭建、配置nginx流媒体服务器,并进行rtmp流的推流、拉流测试(测了有效,但是播放一会儿之后,就断了,不知道咋回事)
Windows上搭建Nginx RTMP服务器并使用FFmpeg实现本地视频推流
如何不花钱让html5播放rtsp视频流(第一弹)
FFmpeg-Linux下实现FFmpeg+nginx搭建 RTMP&flv流媒体服务器实现监控等视频进行web直播
rtmp、hls、flv基本介绍
ffmpeg & nginx 解决无法在web里播放海康rtsp流媒体的问题
HTTP-FLV直播模块(nginx-http-flv-module)配置
[http-flv]flv.js和nginx-http-flv的推流和拉流 !!! 有用
[nginx-rtmp]ffmpeg+video-js的推流和拉流 (不推荐)
nginx-http-flv-module模块使用介绍 gitee地址
哔哩哔哩flv.js
java 实现监控rtsp流转flv,实现前端播放(前后端代码都有)(评论中网友rtsp-converter-flv-spring-boot-starter代码gitee地址,已fork)
通过 nginx 搭建一个基于 http-flv 的直播流媒体服务器
video-service
摄像头rtsp流转http-flv实现低延迟实时在线播放
本地视频文件作为数据源
推流步骤
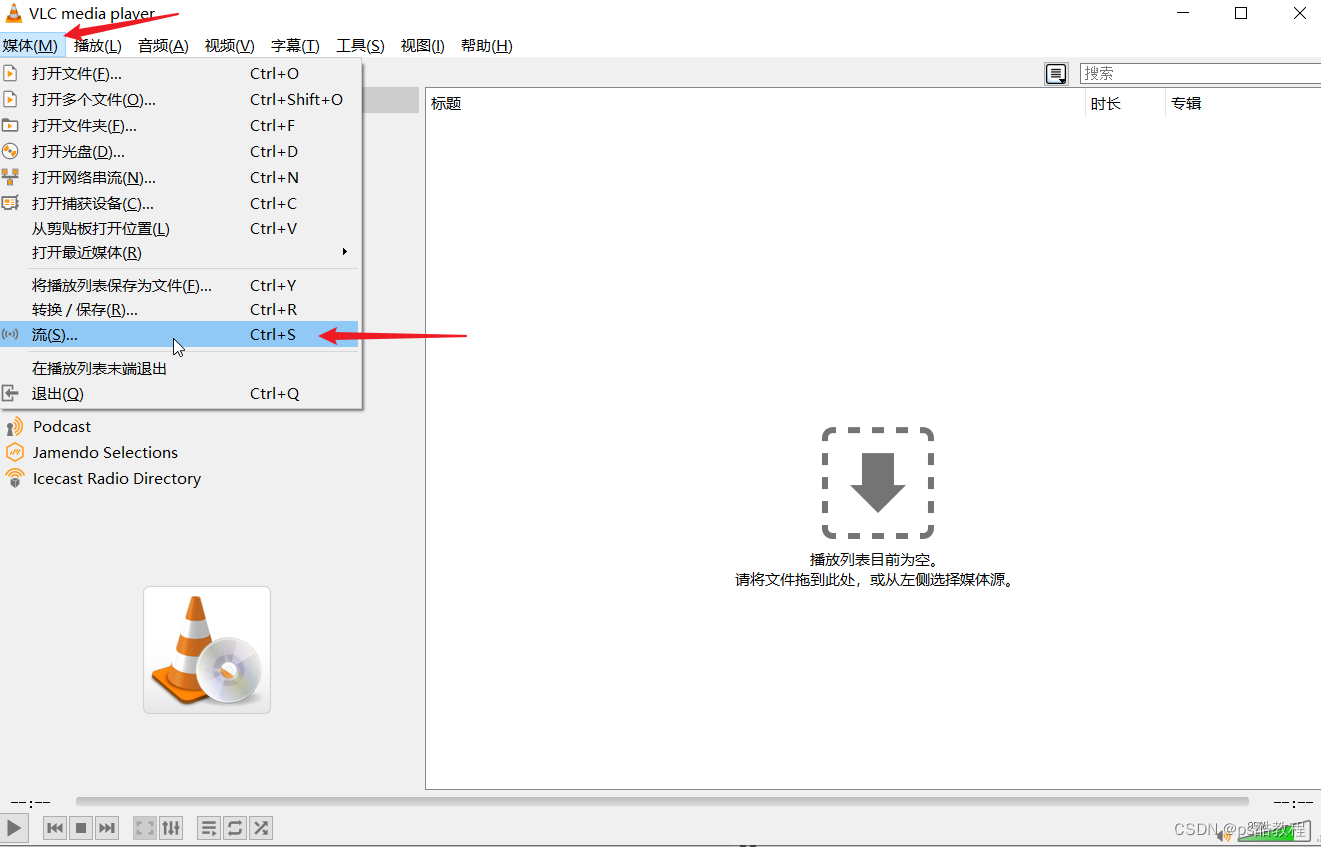
点击媒体->流
点击添加,选择视频文件,后点击串流
点击串流后,点击下一个
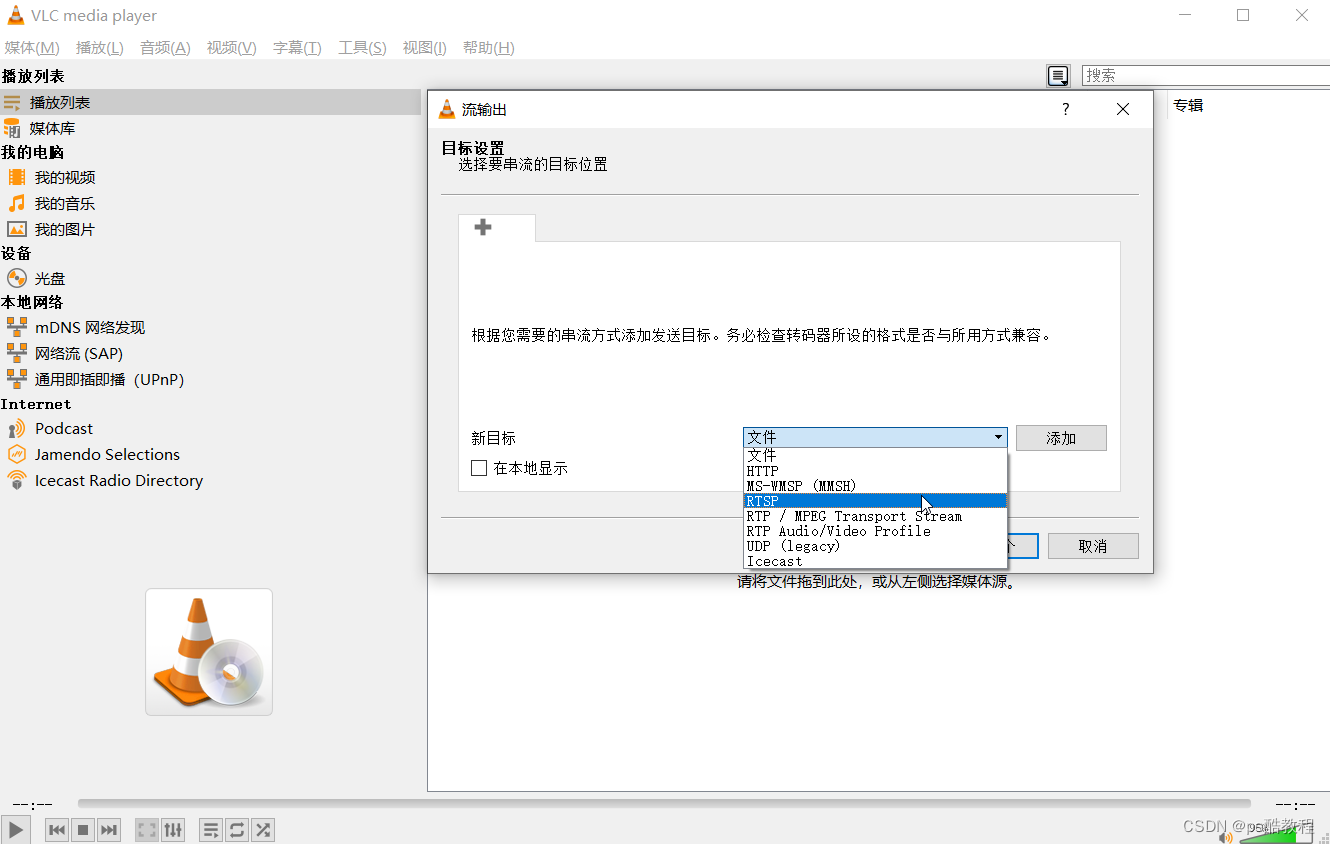
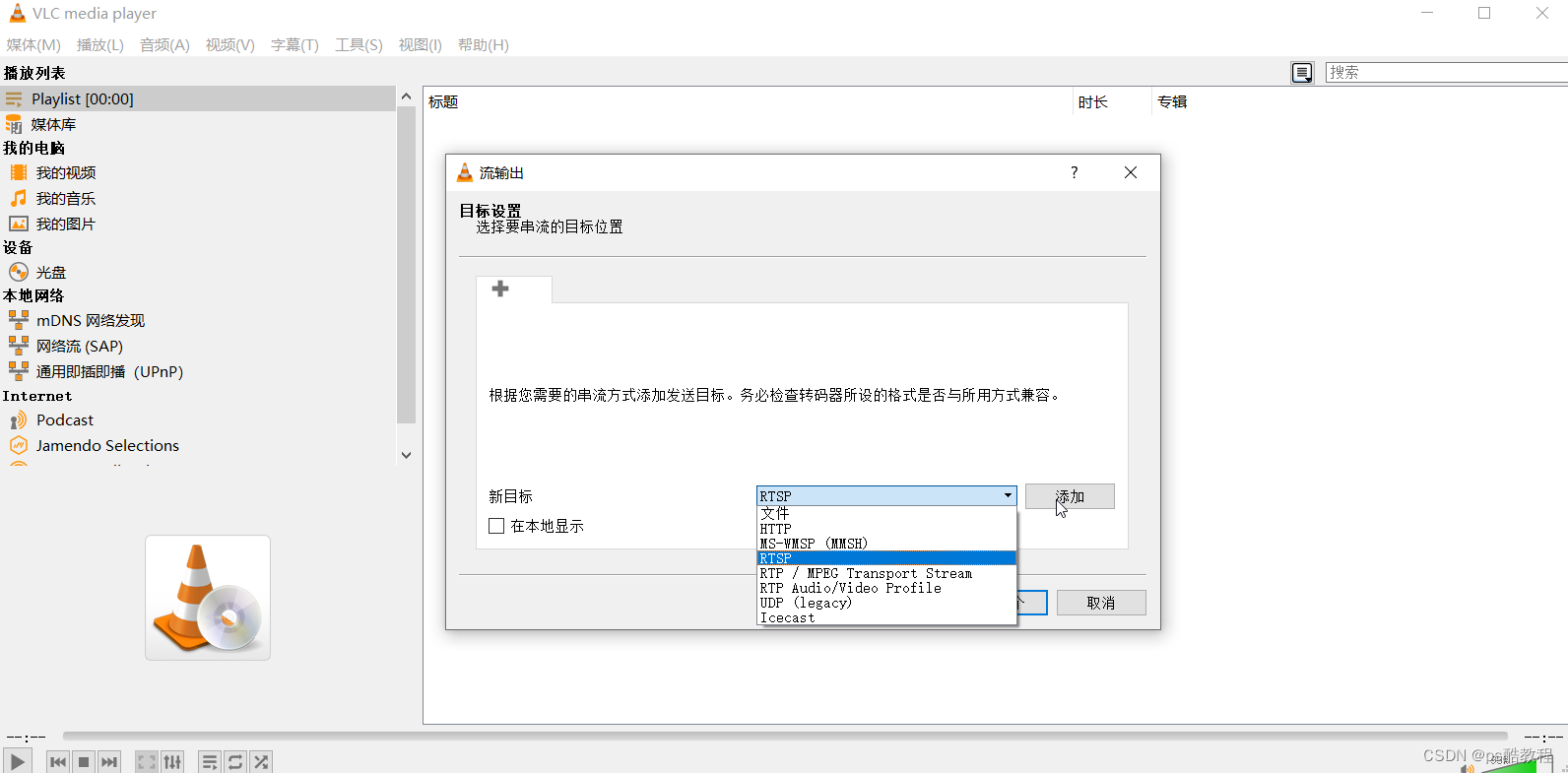
选择rtsp后,点击添加
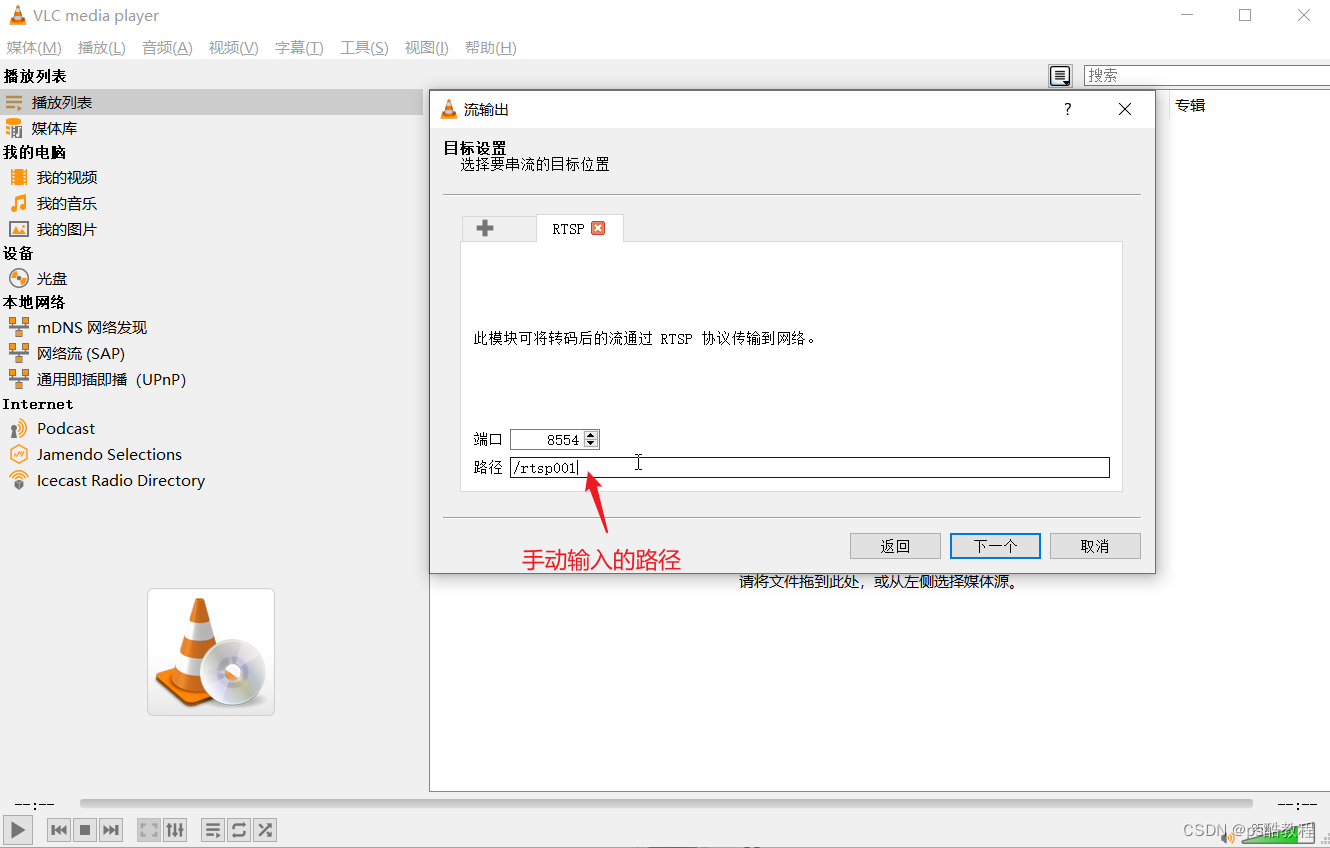
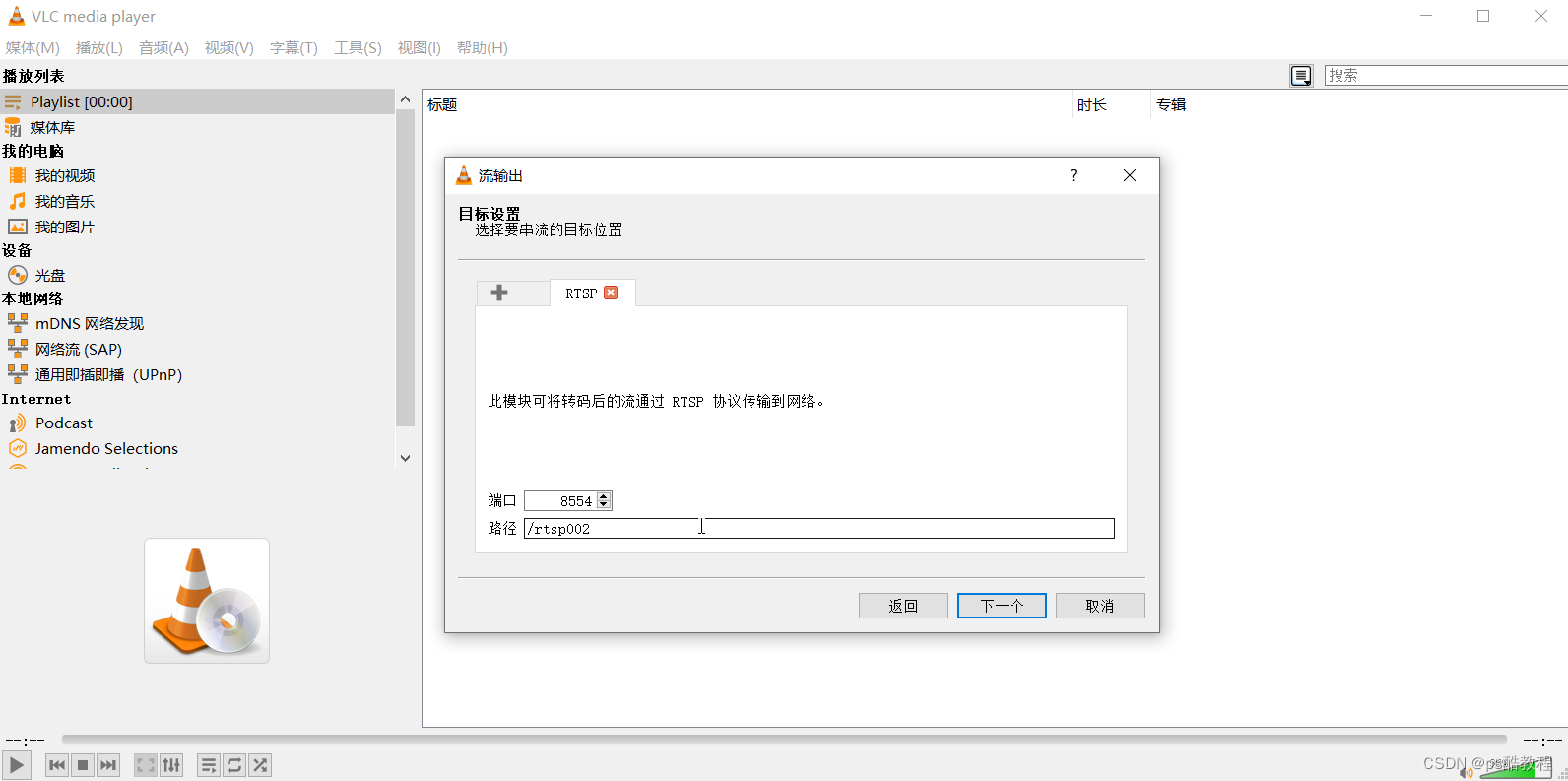
手动输入路径,点击下一个
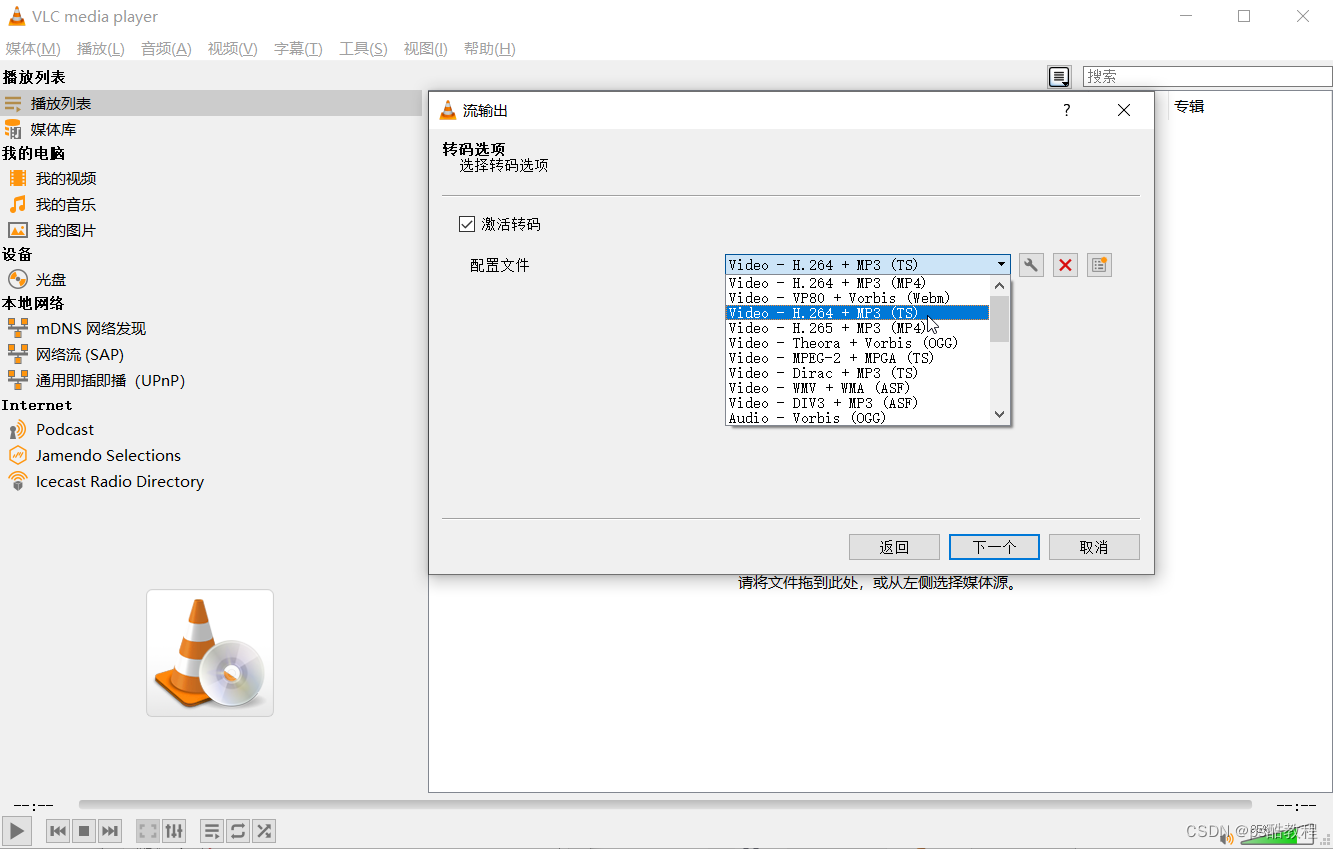
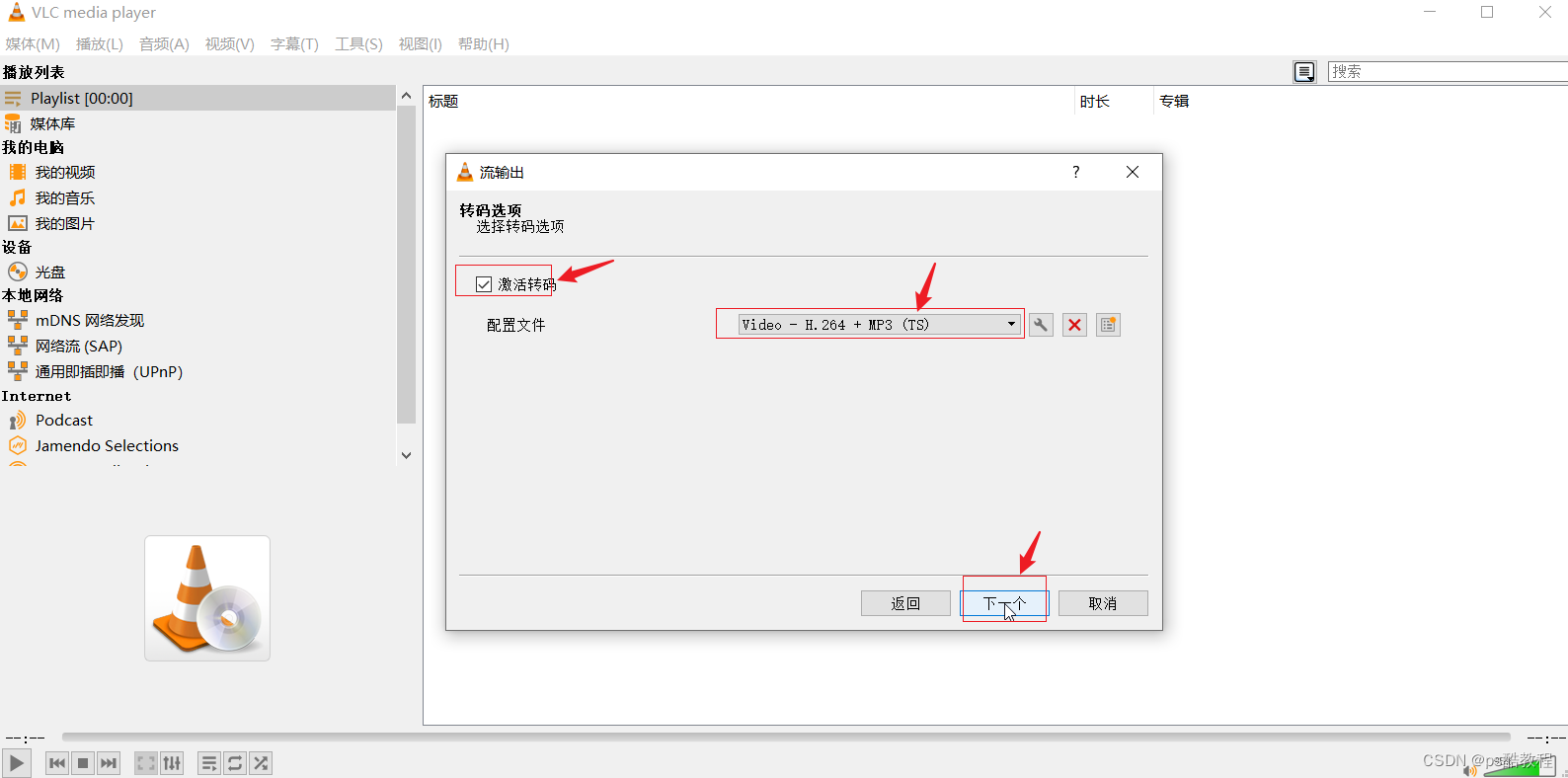
如图选择ts流(激活转码要勾选哦),点击下一个
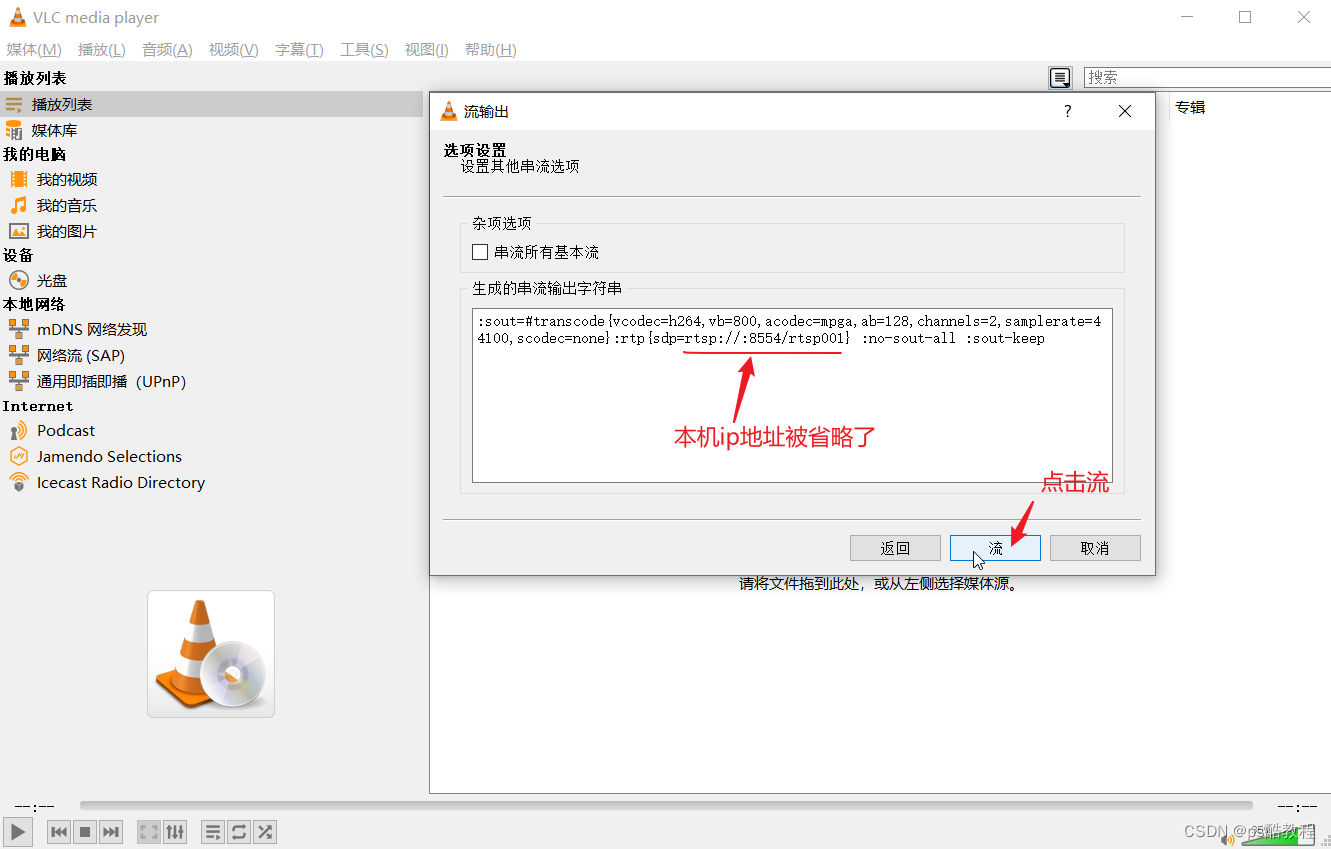
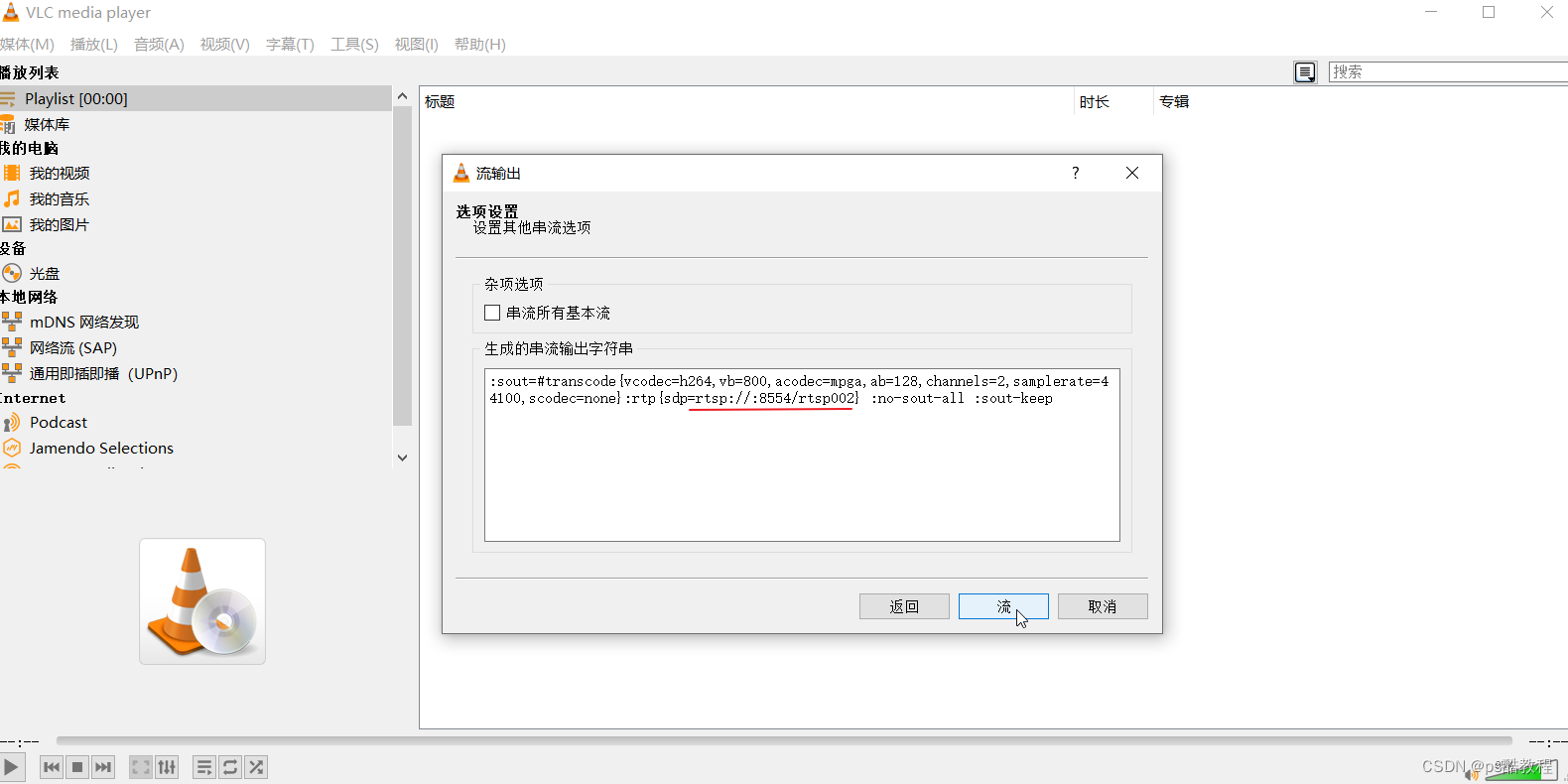
点击流
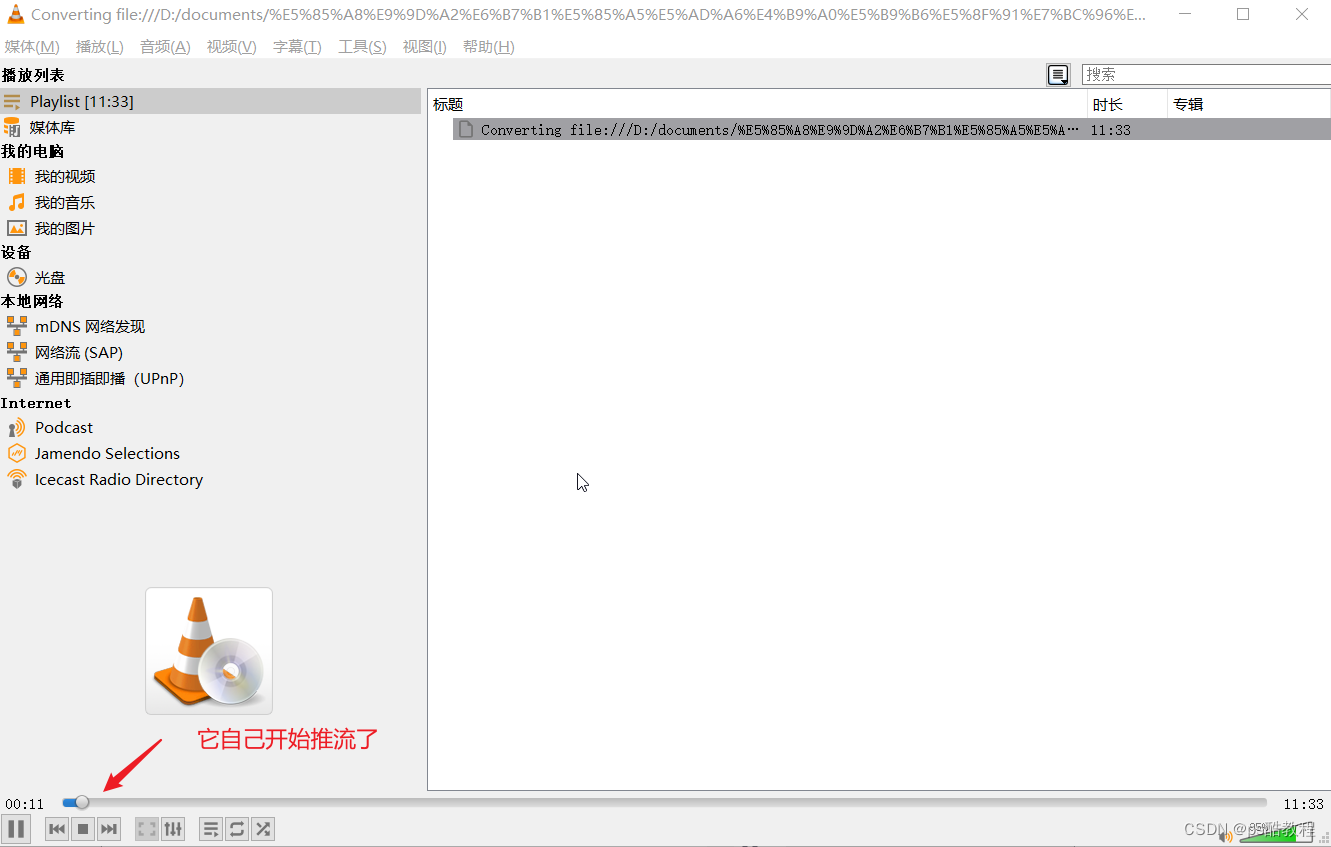
即可看到,它开始推流了
拉流步骤
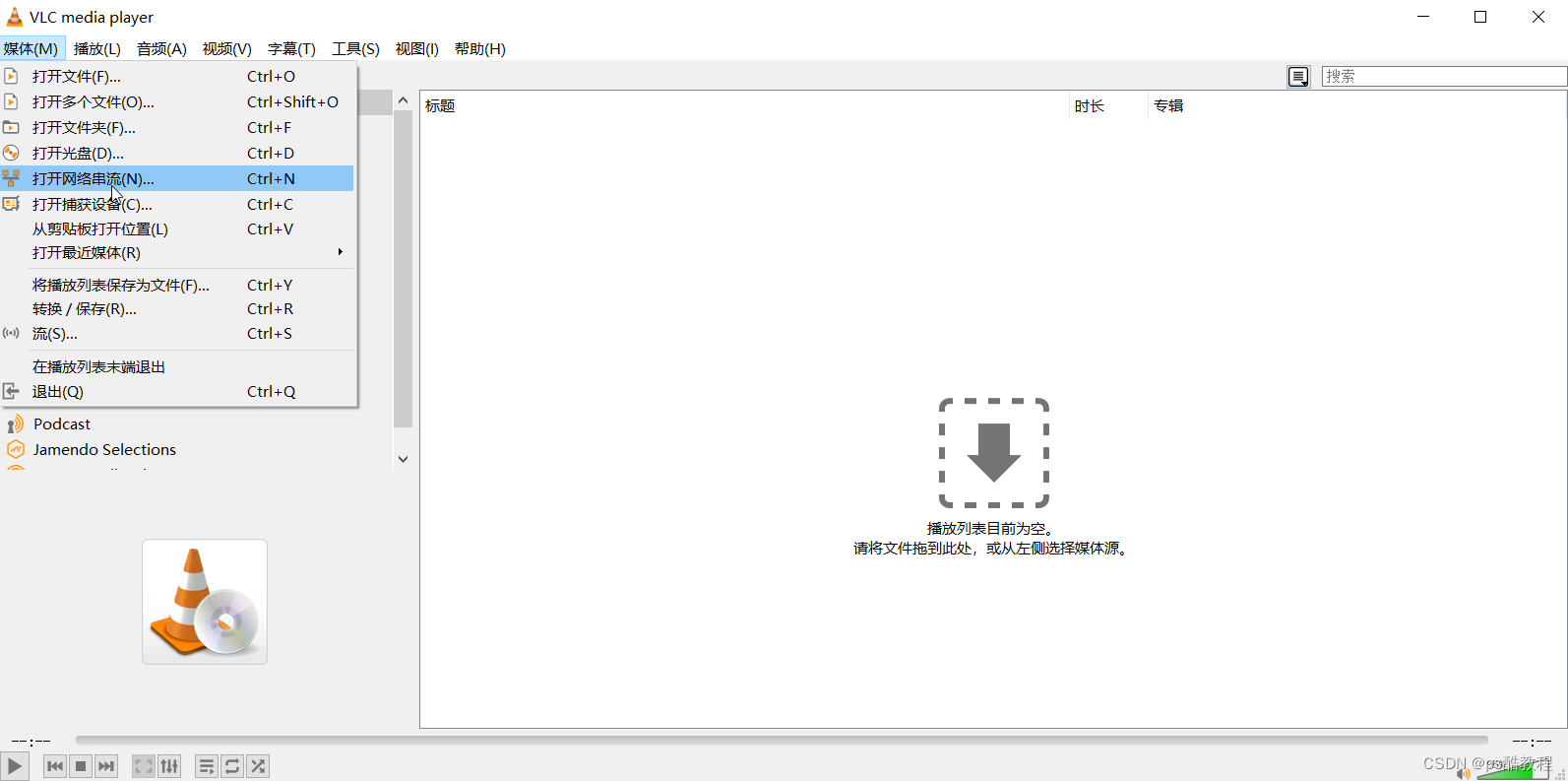
点击媒体->打开网络串流
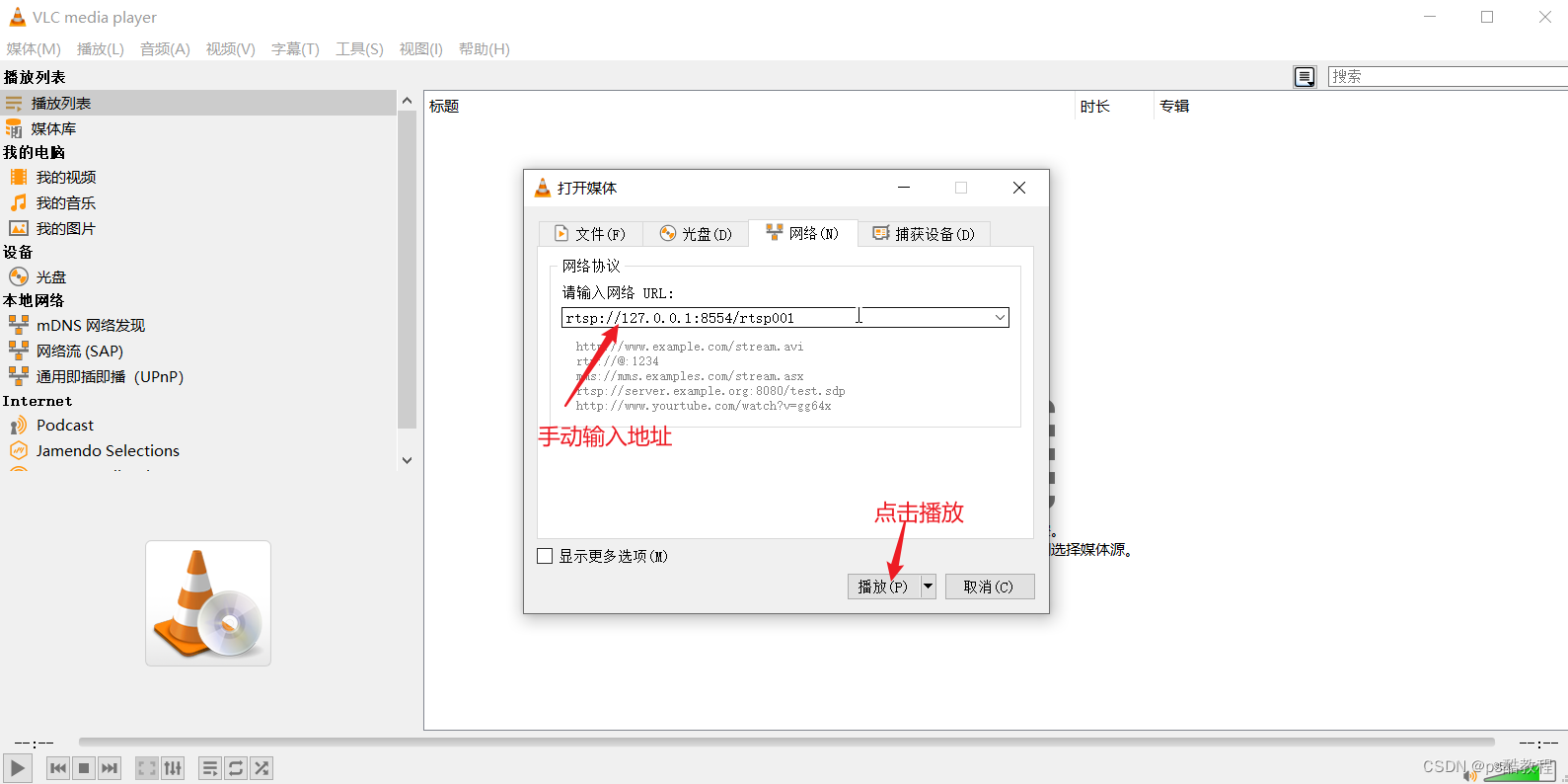
手动输入rtsp的推流地址

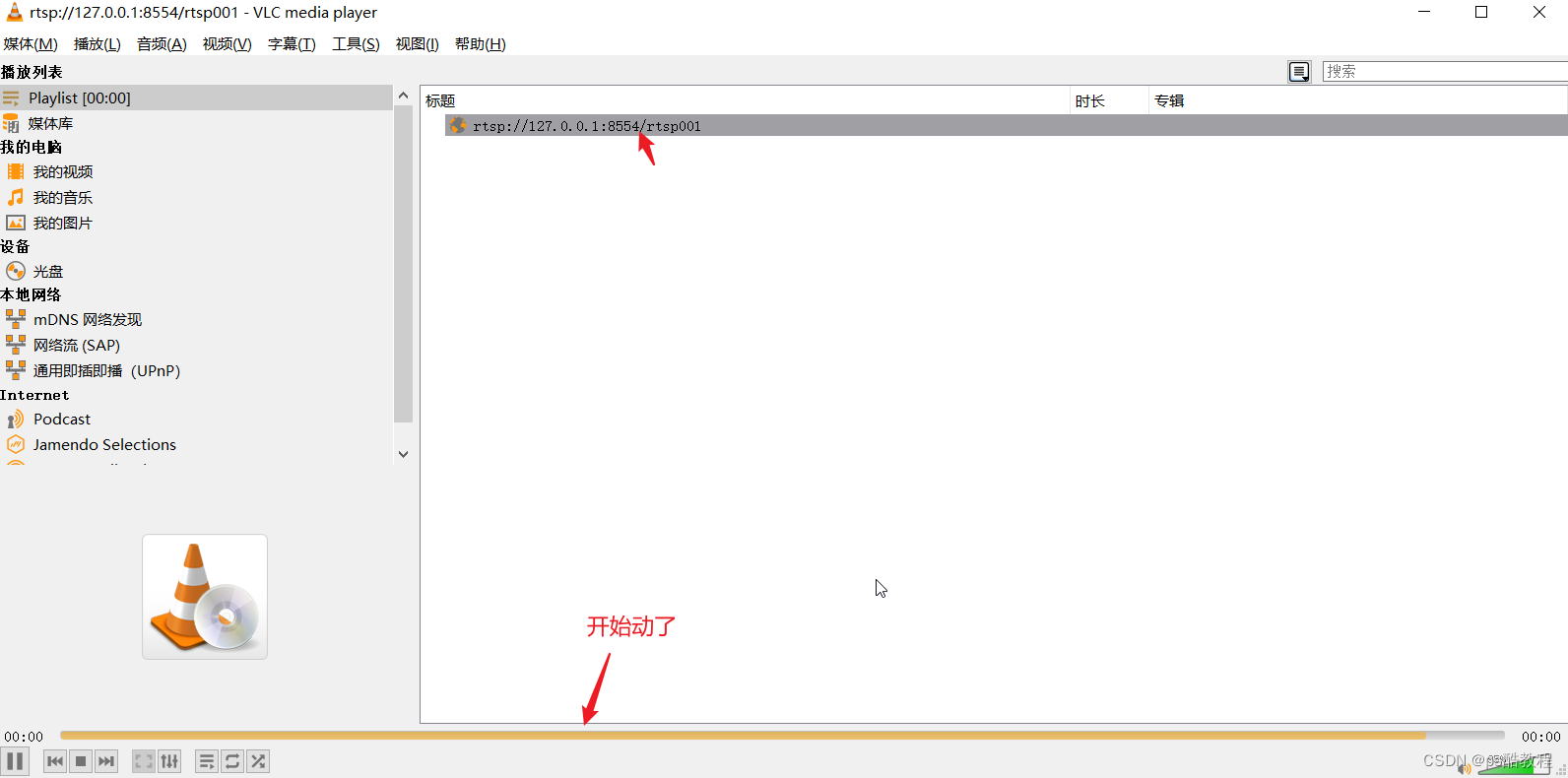
下面开始动了
然后,稍等,就可以看到视频在播放了
本地摄像头作为数据源
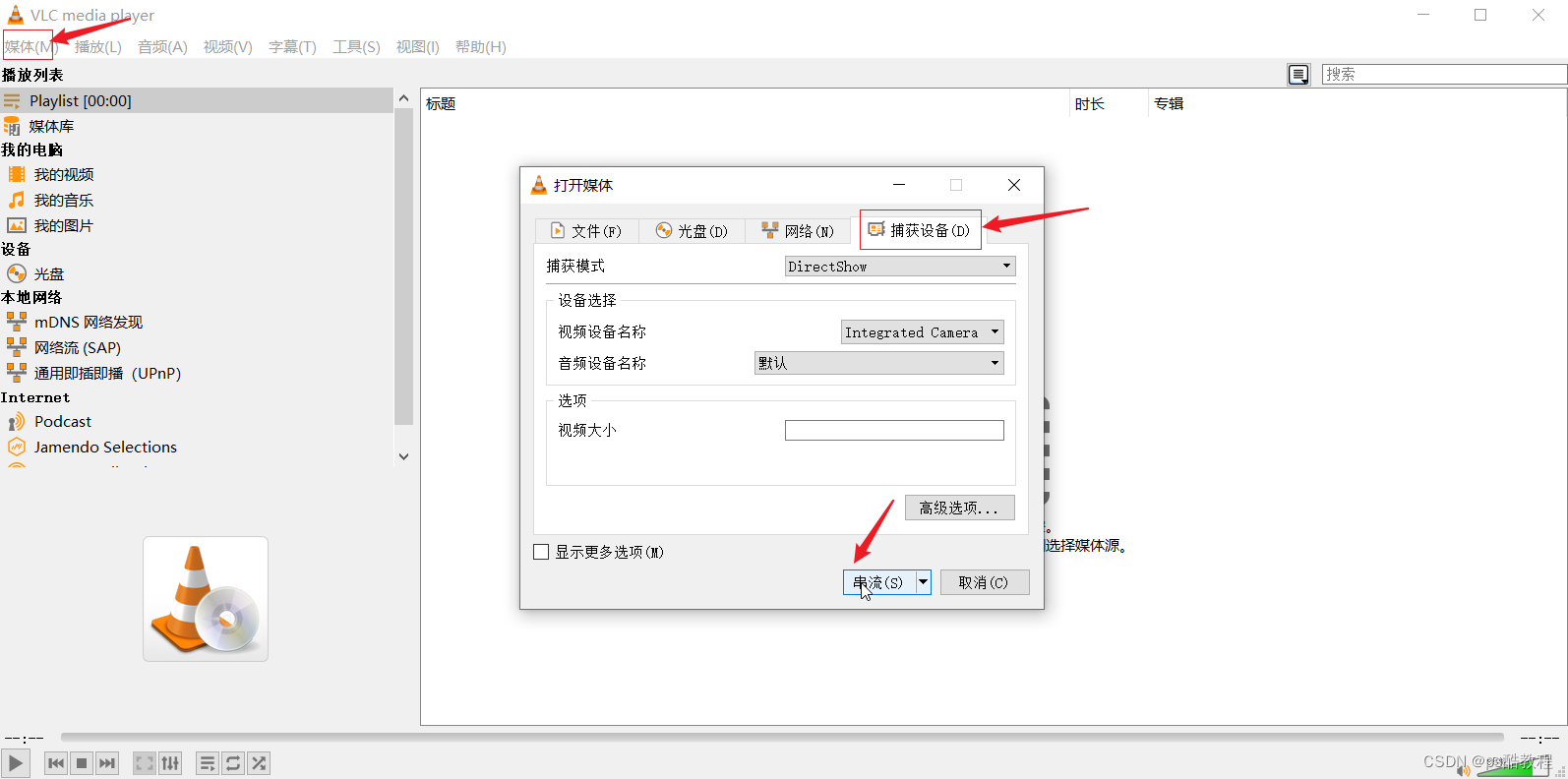
与上面相同,点击媒体->流
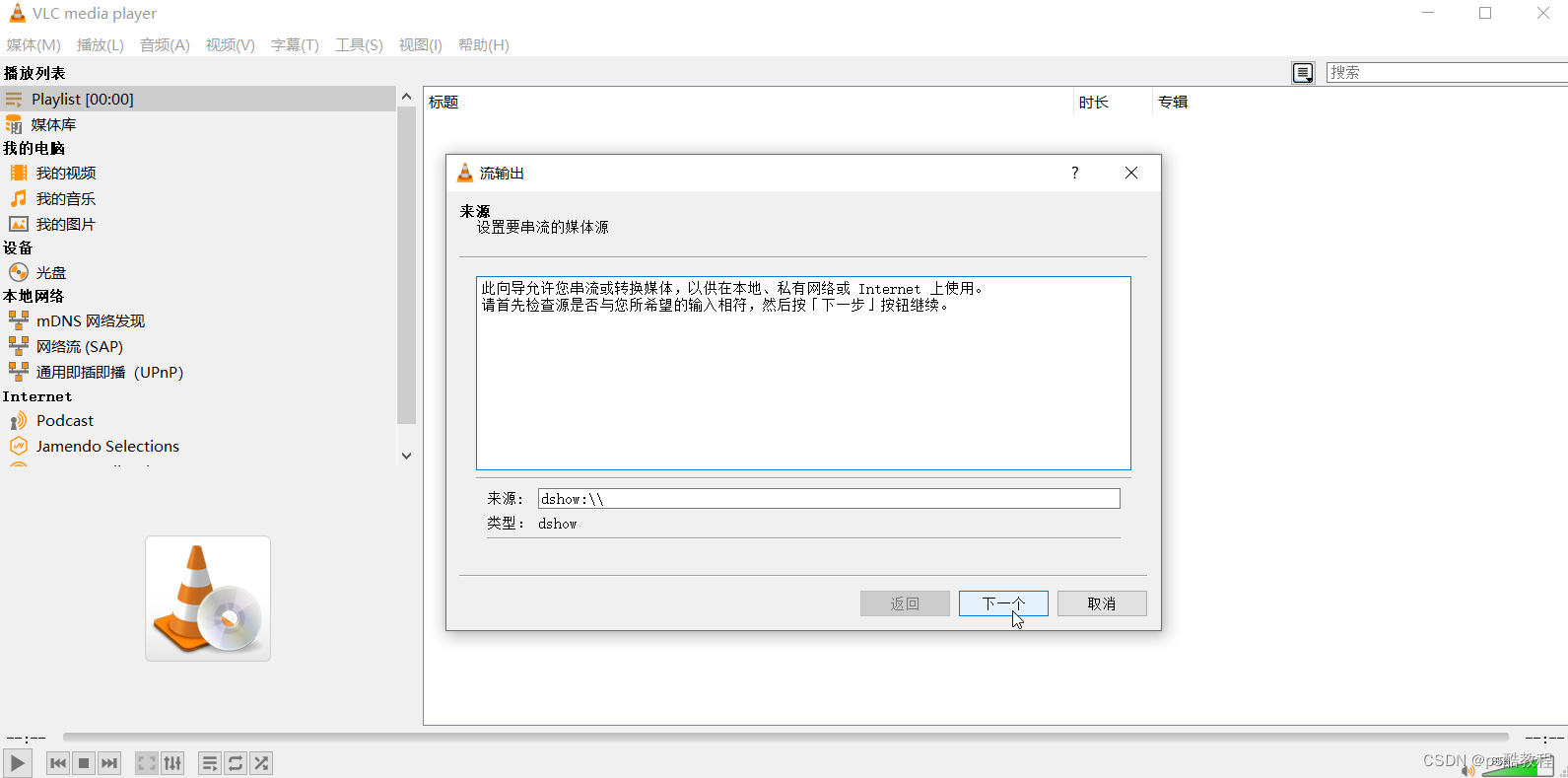
点击下一个

选择rtsp,点击添加

手动输入地址,如下
选择ts,点击下一个
可以看到推流地址,点击流

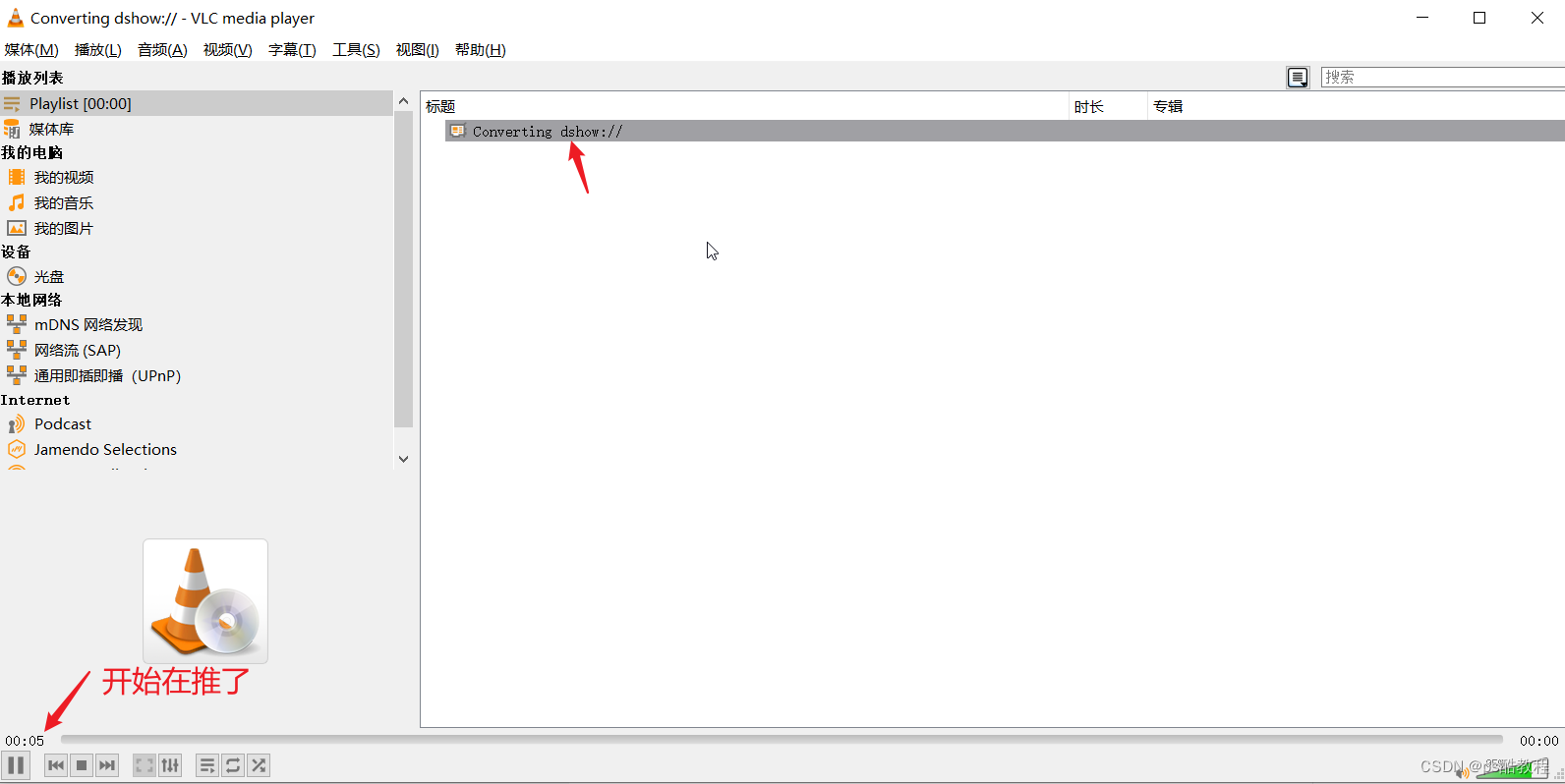
开始再推了
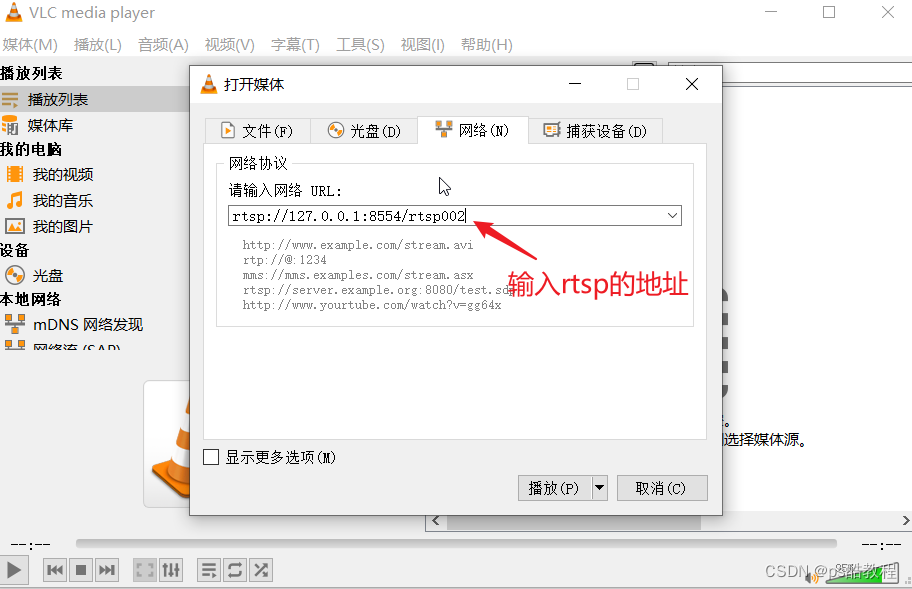
拉流步骤
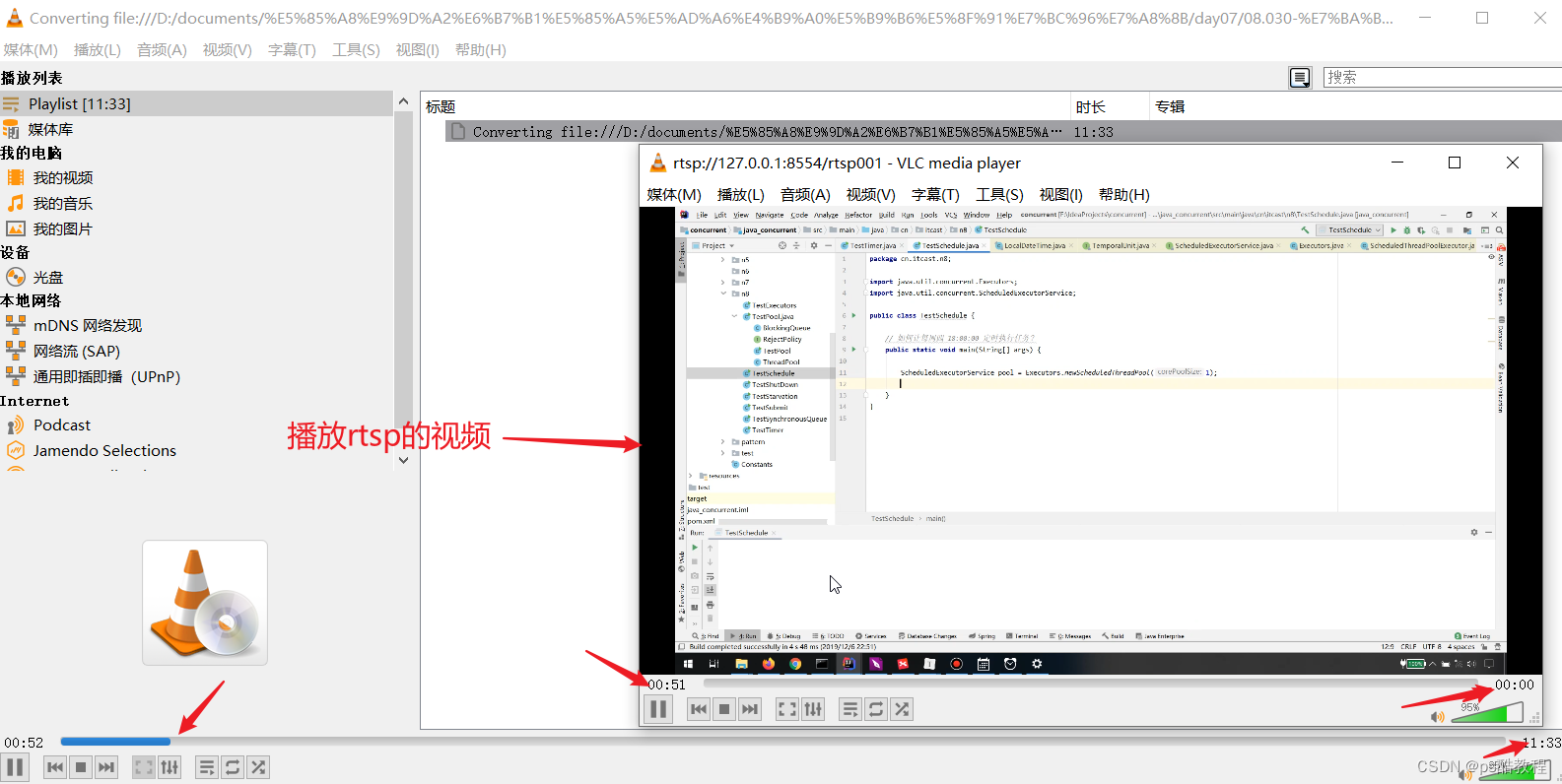
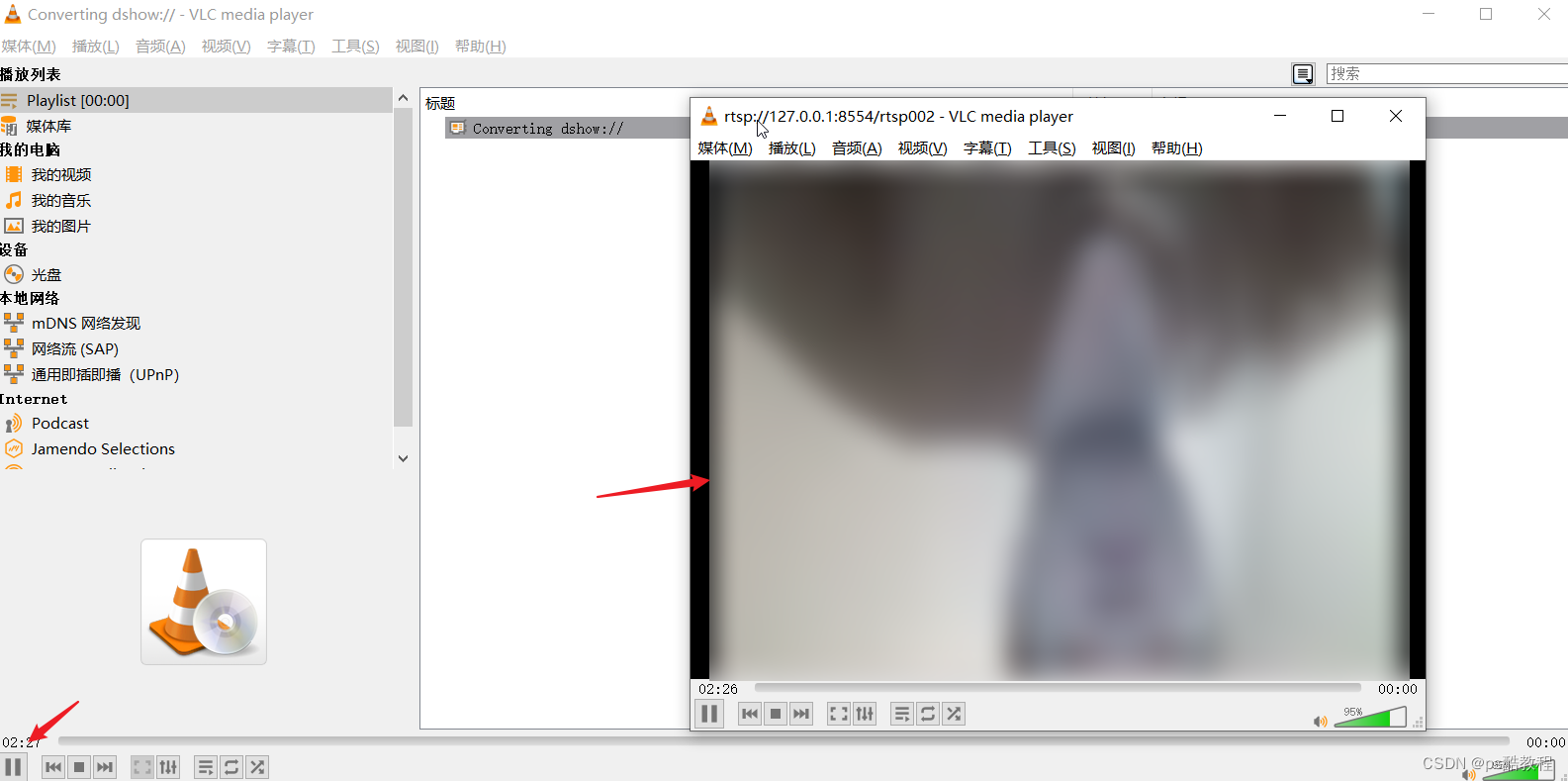
输入rtsp的地址,点击播放
播放摄像头的视频
vlc + ffmpeg + nginx + flv.js 实现网页视频直播
概括
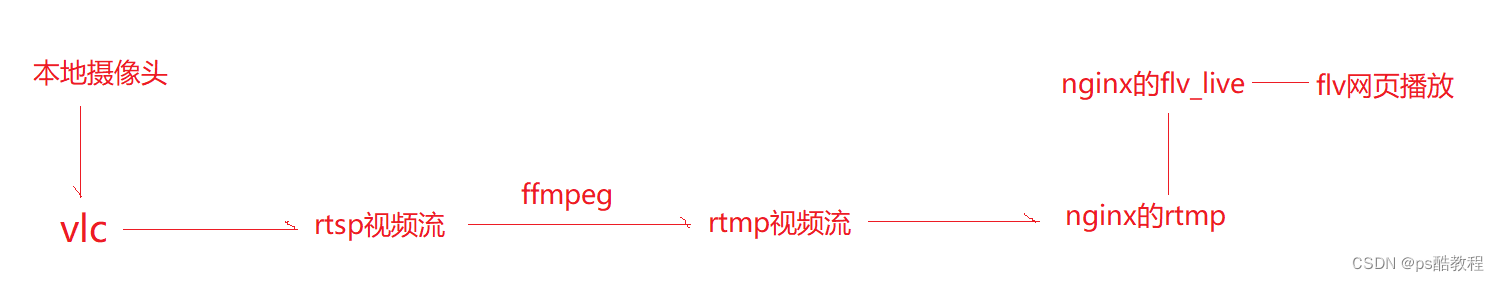
大概操作的过程
- 参考上面的链接,先使用vlc利用本基本的摄像头,转成rtsp的视频流,
- 然后使用ffmeg把rtsp的视频流转为rtmp的视频流推送到nginx的rtmp模块配置的myapp下(nginx要安装nginx-http-flv-module这个模块才可以),
- 并且nginx在http模块中的/live下使用flv_live on打开HTTP播放FLV直播流功能,
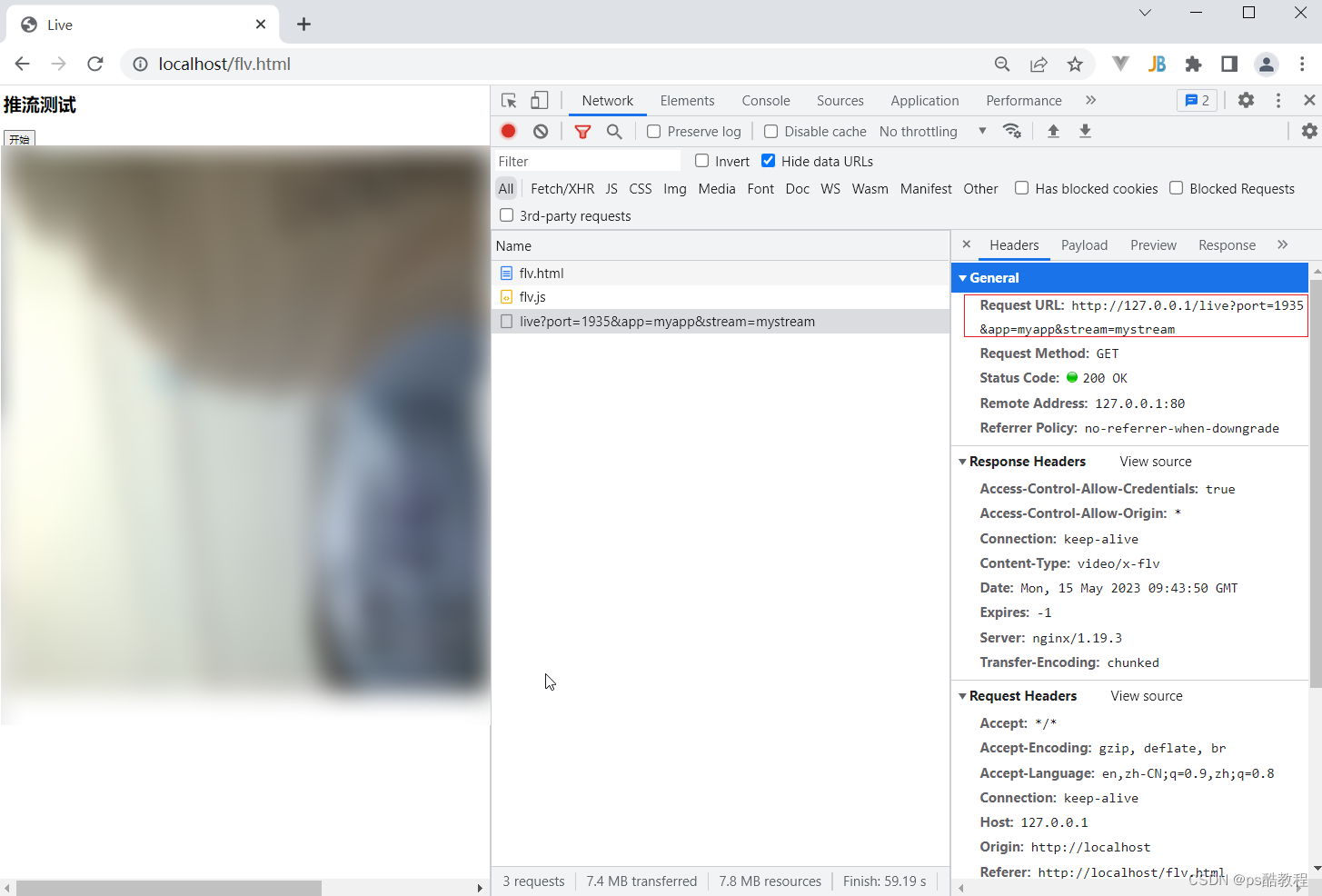
- 这样在前端就能够使用bilibili的flvjs使用地址:http://127.0.0.1/live?port=1935&app=myapp&stream=mystream 看到摄像头所拍摄的视频了
vlc打开摄像头,提供rtsp视频流
操作步骤,与前面的截图一样
nginx配置
需要安装nginx-http-flv-module这个模块,这里是直接下载别人编译好的nginx(里面已经有这个模块了,链接: https://pan.baidu.com/s/1NfK8EtPKWldTuT7ZktgolQ?pwd=yqxy 提取码: yqxy),然后启动nginx
http-flv.conf的nginx配置文件
下面的配置,我的理解是:通过添加配置的rtmp模块让nginx能够在myapp上能够接收来自ffmpeg推送过来的视频流,然后这个myapp也能把推送过来的流,再推出去(因为这个时候,我还可以打开另一个vlc窗口,使用地址:rtmp://127.0.0.1:1935/myapp/mystream,看到摄像头的视频)。然后,因为要实现网页上播放,网页上直接用这个rtmp://127.0.0.1:1935/myapp/mystream的视频地址的话会报跨域的错误,没找到解决办法,所以使用http服务开了/live这个地址,使用flv_live打开Http播放flv直播功能(因此需要安装nginx-http-flv-module这个模块才能支持),这样就可以添加请跨域相关的请求头了,并且它也能够根据请求参数中的port、app、stream找到 使用ffmpeg推送的myapp。
worker_processes 1;
error_log logs/error.log error;
events {
worker_connections 4096;}
http {
include mime.types;
default_type application/octet-stream;
keepalive_timeout 65;
server {
listen 80;
location /{
root www;
index index.html index.htm;}
error_page 500502503504/50x.html;
location =/50x.html {
root html;}
location /live {
flv_live on; #打开HTTP播放FLV直播流功能
chunked_transfer_encoding on; #支持'Transfer-Encoding: chunked'方式回复
add_header 'Access-Control-Allow-Origin''*'; #添加额外的HTTP头
add_header 'Access-Control-Allow-Credentials''true'; #添加额外的HTTP头
}
location /hls {
types {
application/vnd.apple.mpegurl m3u8;
video/mp2t ts;}
root temp;
add_header 'Cache-Control''no-cache';}
location /dash {
root temp;
add_header 'Cache-Control''no-cache';}
location /stat {
#推流播放和录制统计数据的配置
rtmp_stat all;
rtmp_stat_stylesheet stat.xsl;}
location /stat.xsl {
root www/rtmp; #指定stat.xsl的位置
}
#如果需要JSON风格的stat, 不用指定stat.xsl
#但是需要指定一个新的配置项rtmp_stat_format
#location /stat {
# rtmp_stat all;
# rtmp_stat_format json;
#}
location /control {
rtmp_control all; #rtmp控制模块的配置
}}}
rtmp_auto_push on;
rtmp_auto_push_reconnect 1s;
rtmp_socket_dir temp;
rtmp {
out_queue 4096;
out_cork 8;
max_streams 128;
timeout 15s;
drop_idle_publisher 15s;
log_interval 5s; #log模块在access.log中记录日志的间隔时间,对调试非常有用
log_size 1m; #log模块用来记录日志的缓冲区大小
server {
listen 1935;
#server_name www.test.*; #用于虚拟主机名后缀通配
application myapp {
live on;
gop_cache on; #打开GOP缓存,减少首屏等待时间
}
application hls {
live on;
hls on;
hls_path temp/hls;}
application dash {
live on;
dash on;
dash_path temp/dash;}}}
ffmpeg将rtsp视频流转为rtmp,推送给nginx
敲入以下命令
ffmpeg -i rtsp://127.0.0.1:8554/rtsp01 -vcodec copy -acodec copy -f flv -an-b 1024k -y rtmp://127.0.0.1:1935/myapp/mystream
flv.html
下载github上flv.js
地址:flv.js下载
chrome要求不能直接播放视频,要让用户手动触发才能播放,所以下面帮定了个按钮触发视频播放。
<html><head><title>Live</title><metacharset="utf-8"></head><body><h2>推流测试</h2><buttonid="startVideoBtn">开始</button><scriptsrc="flv.js"></script><videoid="videoElement"></video><script>functionstart(){if(flvjs.isSupported()){var videoElement = document.getElementById('videoElement');var flvPlayer = flvjs.createPlayer({type:'flv',url:'http://127.0.0.1/live?port=1935&app=myapp&stream=mystream'});
flvPlayer.attachMediaElement(videoElement);
flvPlayer.load();
flvPlayer.play();}}let startVideoBtn = document.getElementById('startVideoBtn')
startVideoBtn.onclick=()=>{start()}</script></body></html>
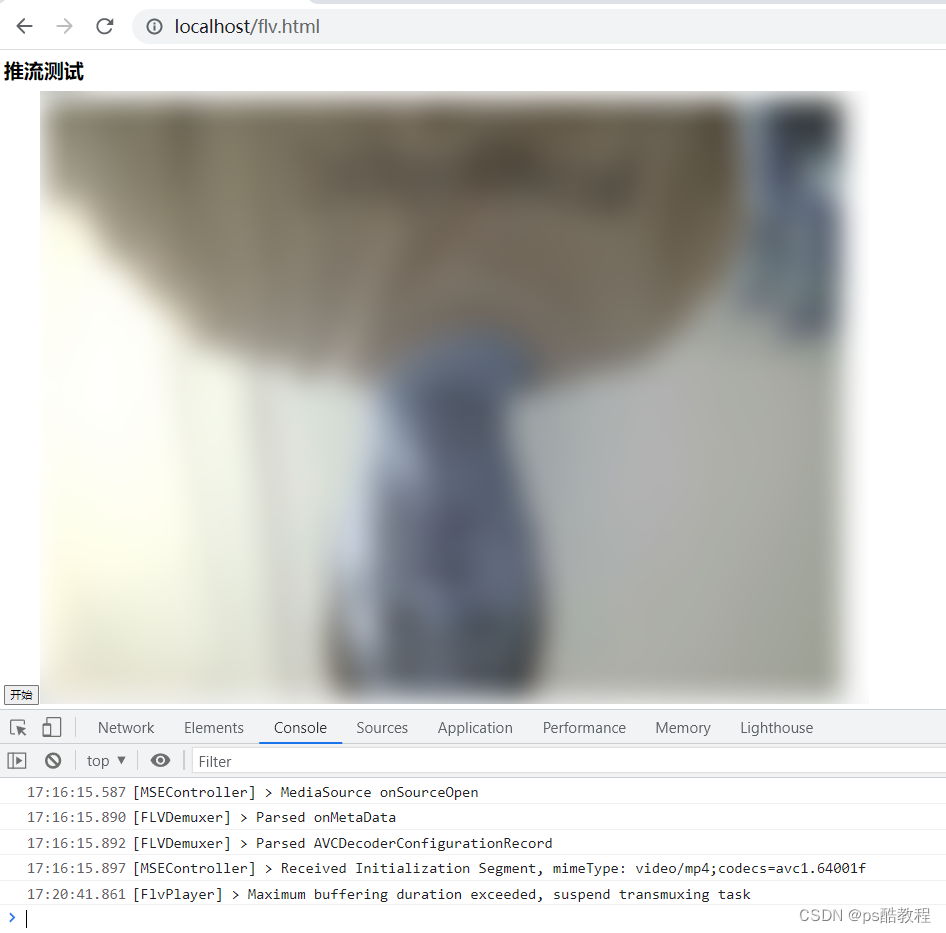
效果
延迟有点高,15s延迟

版权归原作者 ps酷教程 所有, 如有侵权,请联系我们删除。