本篇文章主要记录Nginx一些理论知识,以及实战示例,相对来说步骤比较完整,想学好Nginx还是得自己做做练习,感兴趣的可以进行参考练习。
文章目录
一、Nginx 简介
1.1 Nginx 概述
Nginx (“engine x”) 是一个高性能的 HTTP 和反向代理服务器,特点是
占有内存少,并发能力强
,有报告表明能支持高达
500,000 – 600,000 次/秒
的请求处理性能。如果Nginx服务器经过优化的话,则可以稳定地达到 904,000 次/秒 的处理性能,大大提高Nginx的并发访问量。
事实上 nginx 的并发能力确实在同类型的网页服务器中表现较好,中国大陆使用nginx网站用户有:百度、京东、新浪、网易、腾讯、淘宝等
1.2 Nginx 作为 web 服务器
Nginx 可以作为静态页面的 web 服务器,同时还支持 CGI 协议的动态语言,比如 perl、php等。但是不支持 java。Java 程序只能通过与 tomcat 配合完成。Nginx 专为性能优化而开发,性能是其最重要的考量。
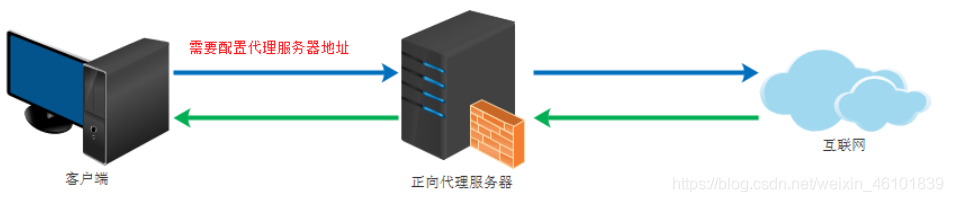
1.3 正向代理
通俗的理解,就是:假如我是客户,我要买酒,我不认识酒的厂家,但是我认识代理商,那么我就可以直接通过代理商买酒。这种称之为正向代理,
不要把正向这个词汇想象的那么难,记住他只是一个概念,正向代理也可以理解为面向代理。就是我只跟代理打交道。(这里有一点需要注意,只跟代理打交道前提是,客户直接知道他是代理,并且直接访问的是代理)

应用场景:假如我想访问距离我比较远的服务器,距离越远,访问也就慢了,这时候可以中间搭建个服务器作为两者的桥梁,当我想要什么内容的时候,直接访问代理,代理再去访问服务器,当我第二次访问和第一次访问内容一样的时候,我只需要访问代理,代理实际上访问过一次已经将内容存储了一份。这样代理就不用再去访问国外服务器了,从而提升访问速度。
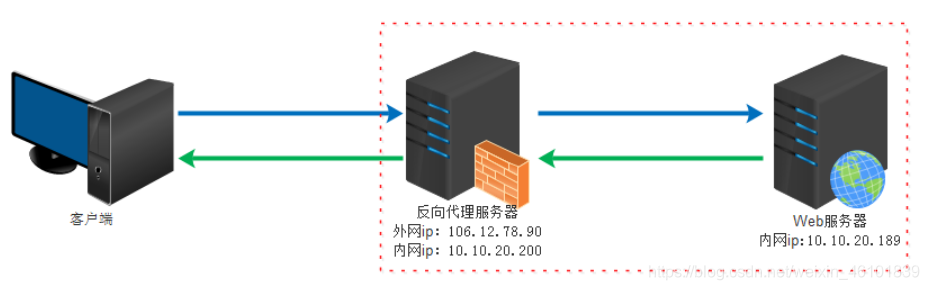
1.4 反向代理
反向代理就是我根本不认识卖酒的 代理 和 厂家,我也不需要认识,我只要找到卖酒的地方买酒就可以了,卖酒的能把酒卖给我,就达到我的目的了。
客户对于代理是无感知的,因为客户端不需要任何配置就可以访问,我们只需要将请求发送到反向代理服务器,由反向代理服务器去选择目标服务器获取数据后,在返回给客户端,此时反向代理服务器和目标服务器对外就是一个服务器,暴露的是代理服务器地址,隐藏了真实服务器 IP 地址。
应用场景:假设现在有台服务器,是局域网的,我不想开外网映射,我部署了应用想要让外界人访问,怎么实现?
不是一个网段那么肯定访问不了,这时候我们可以通过再建立一个服务器,跟他同一个网段,并且进行映射外网。然后让他直接访问外网映射的这个服务器,通过Nginx代理到这个局域网服务器。
总结:不论是反向还是正向,我们要知道他只是个概念词汇。真正用到Nginx的时候,能帮我们解决问题即可。
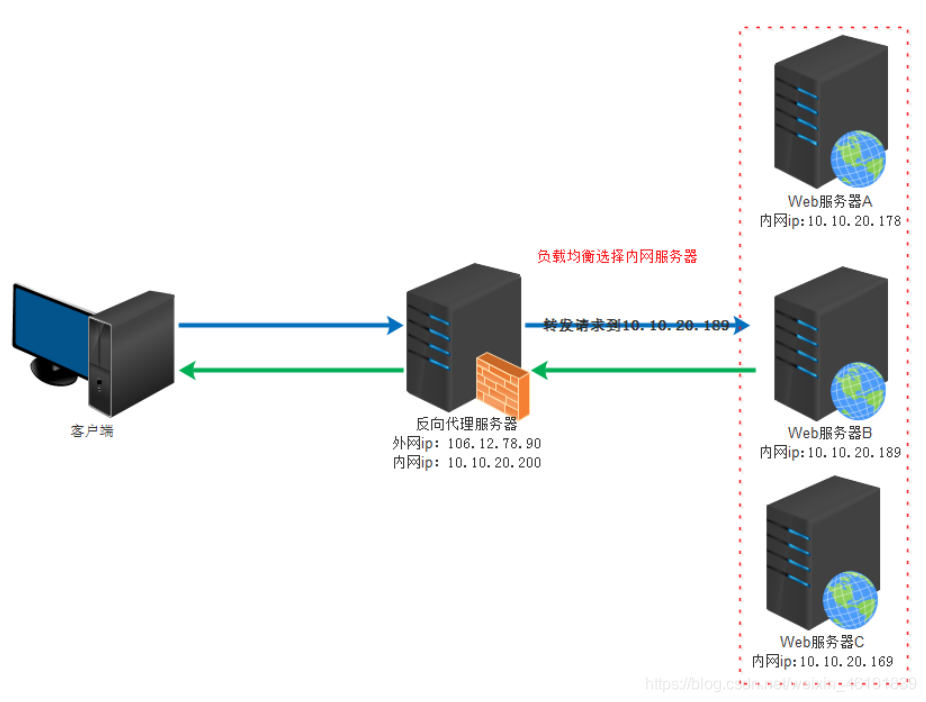
1.5 负载均衡
负载均衡一般就是指我们的服务假如是集群部署,想要对外提供统一的一个访问地址,这时候需要用Nginx,但是集群必然是多个服务,这个时候我们一般不希望用户每次访问都代理到一个服务器上,这样那个服务器压力就会很大,起不到集群作用,这时候就可以通过Nginx配置负载均衡。
应用场景:可以通过Nginx作为网关进行反向代理,现在很多程序流行集群部署,这时候就会产生一个问题,假如三个服务集群,我想要用一个域名访问,这个时候可以通过Nginx单独出来一个服务器,然后进行配置其他三台服务器ip,而对外只暴露域名即可,至于通过域名访问到三个服务器其中的哪一个,这个由Nginx来设置。
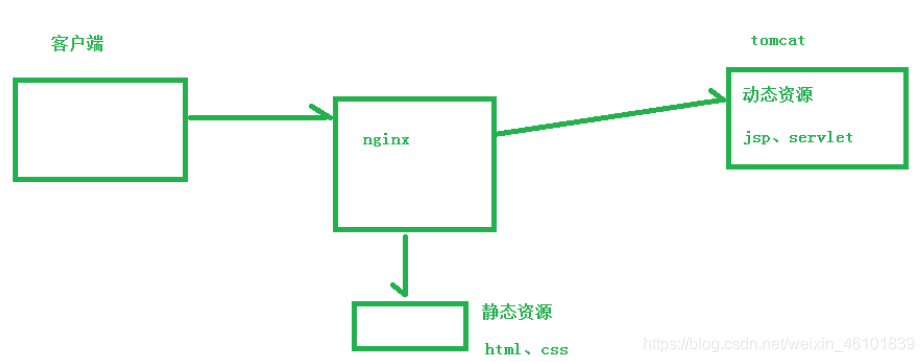
1.6 动静分离
为了加快网站的解析速度,可以把动态页面和静态页面由不同的服务器来解析,加快解析速度。降低原来单个服务器的压力。
单机项目的话一般我们都是将html跟后端项目放到tomcat,假如并发量过大,tomcat肯定会压力过大,这时候可以考虑将html这些前端静态资源放到单独的静态文件存储系统,从而起到分担tomcat压力作用。
二、Nginx 安装
在linux下安装nginx,首先需要安装 gcc-c++编译器。然后安装nginx依赖的pcre和zlib包。最后安装nginx即可。
2.1 安装Nginx依赖包
2.1.1.先安装gcc-c++编译器
yum install gcc-c++
yum install -y openssl openssl-devel
2.1.2.再安装pcre包
yum install -y pcre pcre-devel
2.1.3.再安装zlib包
yum install -y zlib zlib-devel
2.2 安装Nginx
2.2.1.在/usr/local/下创建文件nginx文件
mkdir /usr/local/nginx
2.2.2.在网上下nginx包上传至Linux(https://nginx.org/download/),也可以直接下载
在新建的Nginx文件夹下执行即可。
wget https://nginx.org/download/nginx-1.19.9.tar.gz
2.2.3.解压并进入nginx目录
tar -zxvf nginx-1.19.9.tar.gz
cd nginx-1.19.9
2.2.4.使用nginx默认配置
./configure
2.2.5.编译安装
make
make install
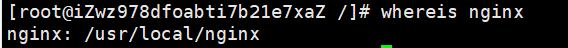
2.2.6.查找安装路径
whereis nginx
2.2.7.进入sbin目录,可以看到有一个可执行文件nginx,直接./nginx执行就OK了。
sbin目录在Nginx安装路径当中。
./nginx
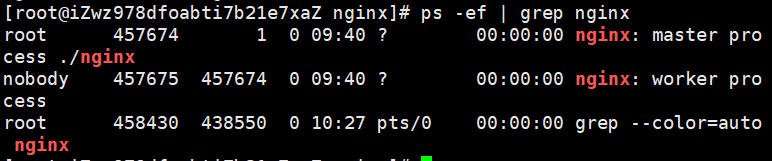
2.2.8.查看是否启动成功
ps-ef | grep nginx

2.2.9.然后在网页上访问自己的IP就可以了
默认端口为80(出现如下欢迎界面就成功了!)
2.3 注意问题
如以上步骤都完成但是页面访问不了的话,查看是否开启防火墙。如果防火墙开启状态就需要开启端口。
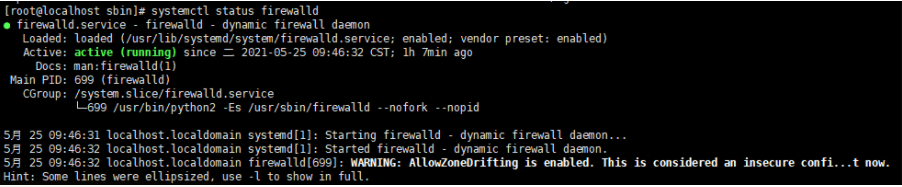
2.3.1、查看防火墙是否开启
systemctl status firewalld

2.3.2、开启端口
启动防火墙后,默认没有开启任何端口,需要手动开启端口。nginx默认监听的端口是80端口。
手动开启端口命令
firewall-cmd --zone=public --add-port=80/tcp --permanent
命令含义: --zone #作用域 --add-port=80/tcp #添加端口,格式为:端口/通讯协议 --permanent #永久生效,没有此参数重启后失效
2.3.3、重启防火墙
systemctl restart firewalld.service
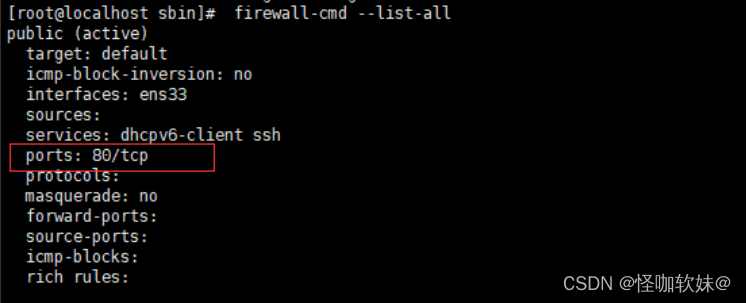
2.3.4、查看防火墙是否开启了80端口的访问
firewall-cmd --list-all

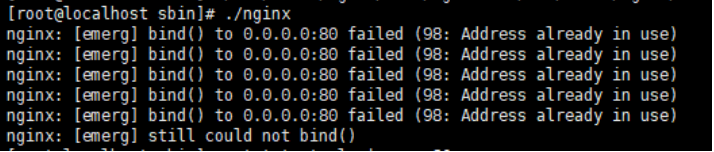
2.3.5、启动后出现了如下的问题就是80端口被占用
可以用下面这个命令进行查看80端口被谁占用
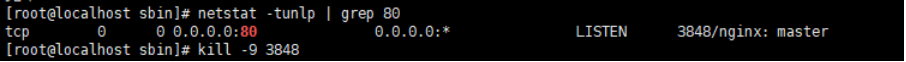
netstat -tunlp | grep 80

这里因为我之前开启了的是被nginx.master或者nginx.woeker占用就不用管,如果不是这个的话那就把那个进程关闭掉
kill-9 进程号
关闭之后重启nginx再次访问!!
三、nginx 常用的命令和配置文件
3.1 nginx 常用的命令
(1)查看Nginx安装目录
whereis nginx

(2)查看 nginx 版本号
在/usr/local/nginx/sbin 目录下执行 ./nginx -v
(3)启动命令
在/usr/local/nginx/sbin 目录下执行 ./nginx
(4)关闭命令
在/usr/local/nginx/sbin 目录下执行 ./nginx -s stop
(5)重新加载命令
修改Nginx配置文件,可以执行重新加载,就不用重新启动服务了,直接配置生效。
在/usr/local/nginx/sbin 目录下执行 ./nginx -s reload
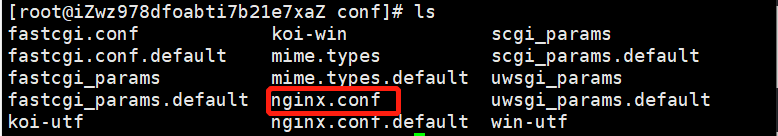
3.2 nginx 配置文件位置
nginx 安装目录下,其默认的配置文件都放在这个目录的 conf 目录下,而主配置文件
nginx.conf 也在其中,后续对 nginx 的使用基本上都是对此配置文件进行相应的修改
cd /usr/local/nginx/conf/nginx.conf

3.3 配置文件中的内容
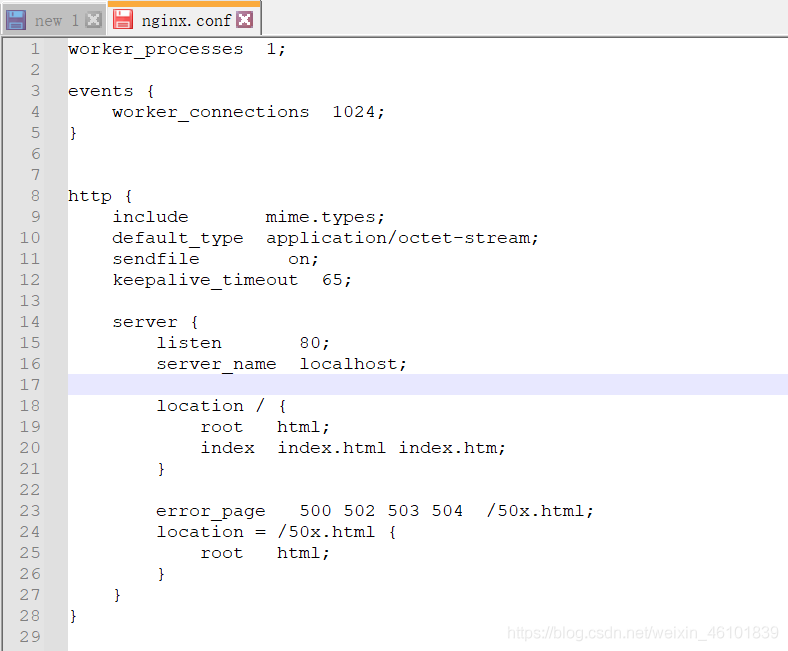
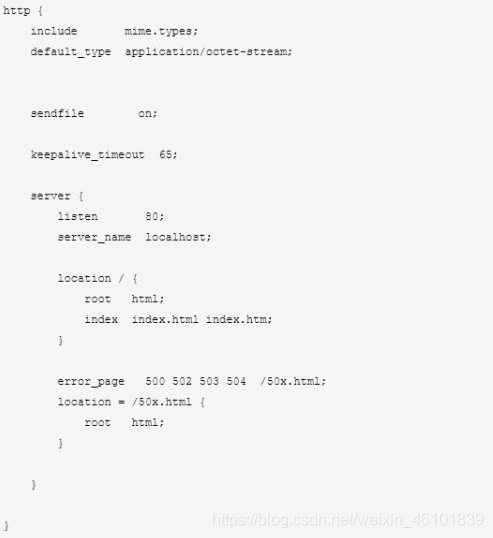
配置文件中有很多#, 开头的表示注释内容,我们去掉所有以 # 开头的段落,精简之后的
内容如下:
(1)
全局块
:配置服务器整体运行的配置指令
从配置文件开始到 events 块之间的内容,主要会设置一些影响 nginx 服务器整体运行的配置指令,主要包括配置运行 Nginx 服务器的用户(组)、允许生成的 worker process 数,进程 PID 存放路径、日志存放路径和类型以及配置文件的引入等。
比如 worker_processes 1;
这是 Nginx 服务器并发处理服务的关键配置,worker_processes 值越大,可以支持的并发处理量也越多,但是会受到硬件、软件等设备的制约
(2)
events 块
:影响 Nginx 服务器与用户的网络连接,常用的设置包括是否开启对多 work process 下的网络连接进行序列化,是否允许同时接收多个网络连接,选取哪种事件驱动模型来处理连接请求,每个 word process 可以同时支持的最大连接数等。
比如 worker_connections 1024; 支持的最大连接数为 1024
这部分的配置对 Nginx 的性能影响较大,在实际中应该灵活配置。
(3)
http 块
:这算是 Nginx 服务器配置中最频繁的部分,代理、缓存和日志定义等绝大多数功能和第三方模块的配置都在这里。
需要注意的是:http 块包括
http 全局块
、
server 块
。
①、http 全局块
http 全局块配置的指令包括文件引入、MIME-TYPE 定义、日志自定义、连接超时时间、单链接请求数上限等。
②、server 块
这块和虚拟主机有密切关系,虚拟主机从用户角度看,和一台独立的硬件主机是完全一样的,该技术的产生是为了节省互联网服务器硬件成本
每个 http 块可以包括多个 server 块,而每个 server 块就相当于一个虚拟主机。
而每个 server 块也分为
全局 server 块
,以及可以同时包含
多个 locaton 块
。
1、
全局 server 块
最常见的配置是本虚拟机主机的监听配置和本虚拟主机的名称或 IP 配置。
2、
location 块
一个 server 块可以配置多个 location 块。
这块的主要作用是基于 Nginx 服务器接收到的请求字符串(例如 server_name/uri-string),对虚拟主机名称(也可以是 IP 别名)之外的字符串(例如 前面的 /uri-string)进行匹配,对特定的请求进行处理。地址定向、数据缓存和应答控制等功能,还有许多第三方模块的配置也在这里进行。
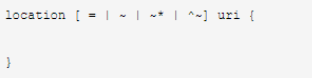
语法如下:
- = :用于不含正则表达式的 uri 前,要求请求字符串与 uri 严格匹配,如果匹配 成功,就停止继续向下搜索并立即处理该请求。
- ~:用于表示 uri 包含正则表达式,并且区分大小写。
- ~*:用于表示 uri 包含正则表达式,并且不区分大小写。
- ^
:,第二个用的其他的正则的,路径符合第二个,这时候最终会执行第一个,有点像拦截器的意思)。用于不含正则表达式的 uri 前,要求 Nginx 服务器找到标识 uri 和请求字符串匹配度最高的 location 后,立即使用此 location 处理请求,而不再使用 location 块中的正则 uri 和请求字符串做匹配( 意思就是,假如有两个location,第一个用的是^
注意:
如果 uri 包含正则表达式,则必须要有 ~ 或者 ~* 标识。
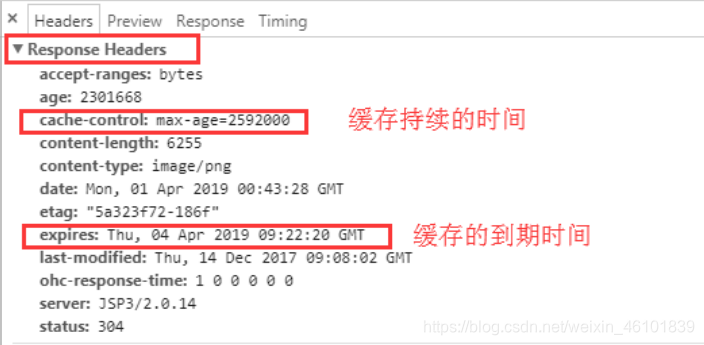
通过 expires 参数设置,可以使浏览器缓存过期时间,减少与服务器之前的请求和流量(
一般可适用于图片
)。
location ~ \.(gif|jpg|jpeg|png|bmp|ico)$ {
root /var/www/img/;
expires 30d;}
原理:当nginx设置了expires后,例如设置为:expires 10d; 那么,所在的location或if的内容,用户在10天内请求的时候,都只会访问浏览器中的缓存,而不会去请求nginx。
格式:
expires 30s;#缓存30秒
expires 30m;#缓存30分钟
expires 2h;#缓存2小时
expires 30d;#缓存30天
注:
1、需要注意的是,这种缓存方式只能在用户不对浏览器强制刷新的情况下生效,如果用户通过url来进行访问,是可以访问到缓存的
。
2、服务器的时间要准确,如果服务器的时间落后于实际时间,可能导致缓存失效
。
举例查看网站图片的缓存时间:
nginx不设置expires则响应304
304其实也是一种缓存手段,其原理如下:
服务器响应文件内容时,同时响应etag标签(内容的签名,内容一变,他也变),和last_modified_since两个标签值,浏览器下次去请求时,头信息发送这2个标签,服务器检查文件有没有发生变化,如没有发生变化,直接将头信息返回:etag,last_modified_since,这个时候,浏览器知道内容没有改变,于是直接调用本地缓存。这个过程也请求了服务器,传输的信息极少,对于变化周期短的,如静态html、css、js比较适合用这个方式。
proxy_set_header可以在请求当中设置header
:
location /api/{
proxy_pass http://localhost:8081/api/;
proxy_set_header tenant 1006;}
使用java取header当中的值:
@RequestMapping(value = "/checkHeader", method = {RequestMethod.POST}, consumes = MediaType.APPLICATION_JSON_VALUE)
@ResponseBody
public String checkHeader(HttpServletRequest request) throws IOException {
String tenant = request.getHeader("tenant");
System.out.println("tenant:"+tenant);return"Success";}
四、nginx 配置示例
4.1 Nginx 反向代理示例 1
4.1.1 实现效果
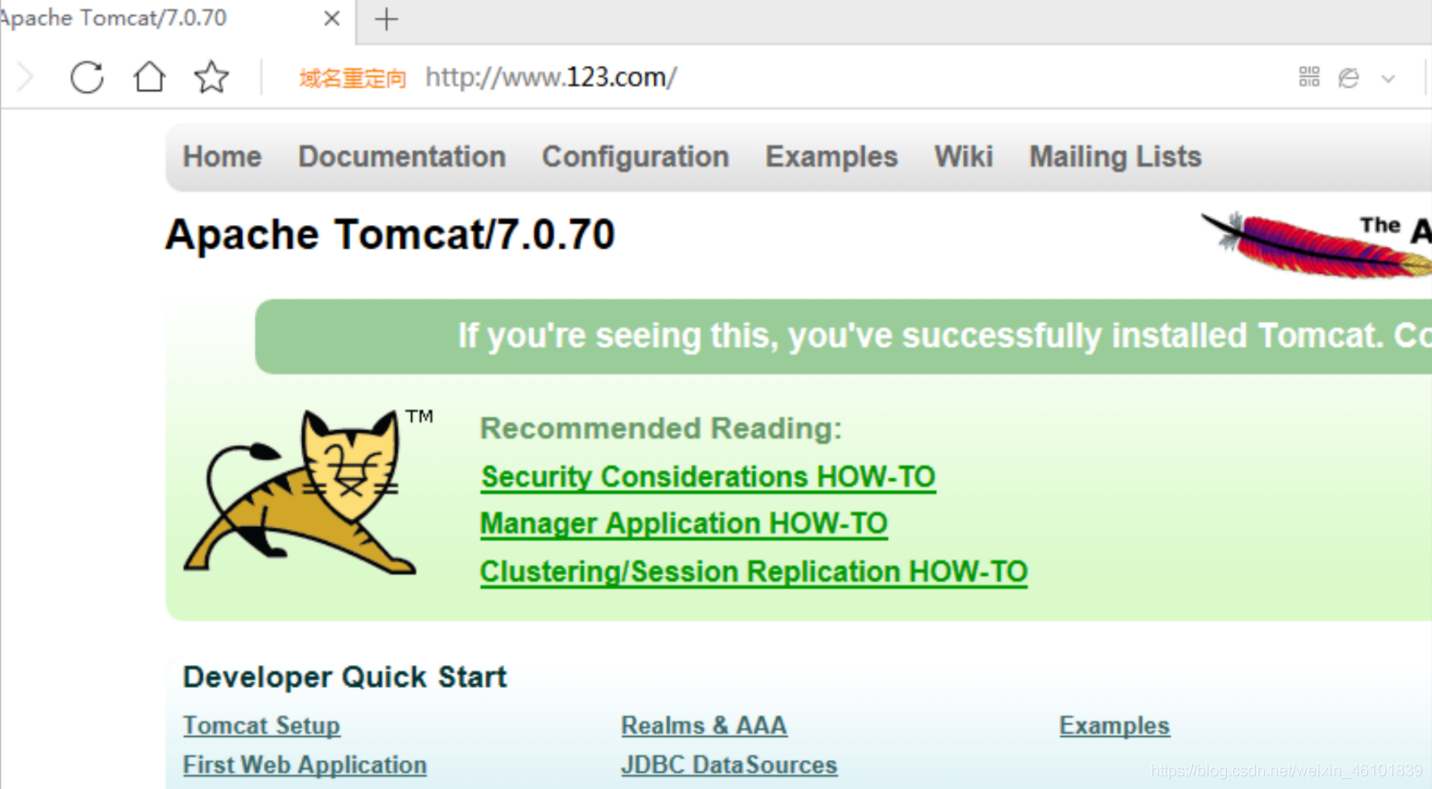
打开浏览器,在浏览器地址栏输入地址 www.123.com,跳转到 liunx 系统 tomcat 主页
面中。
4.1.2 准备工作
(1)在 liunx 系统安装 tomcat,使用默认端口 8080
- tomcat 安装文件放到 liunx 系统中,解压
- 进入 tomcat 的 bin 目录中,./startup.sh 启动 tomcat 服务器
- tomcat运行前提是linux具备JDK
yum在线安装jdk:https://www.linuxprobe.com/centos-yum-jdk.html
tomcat下载地址:https://tomcat.apache.org/download-80.cgi
(2)对外开放访问的端口
firewall-cmd --zone=public --add-port=8080/tcp --permanent
重启防火墙。
systemctl restart firewalld.service
(3)查看已经开放的端口号
firewall-cmd --list-all
(4)在 windows 系统中通过浏览器访问 tomcat 服务器
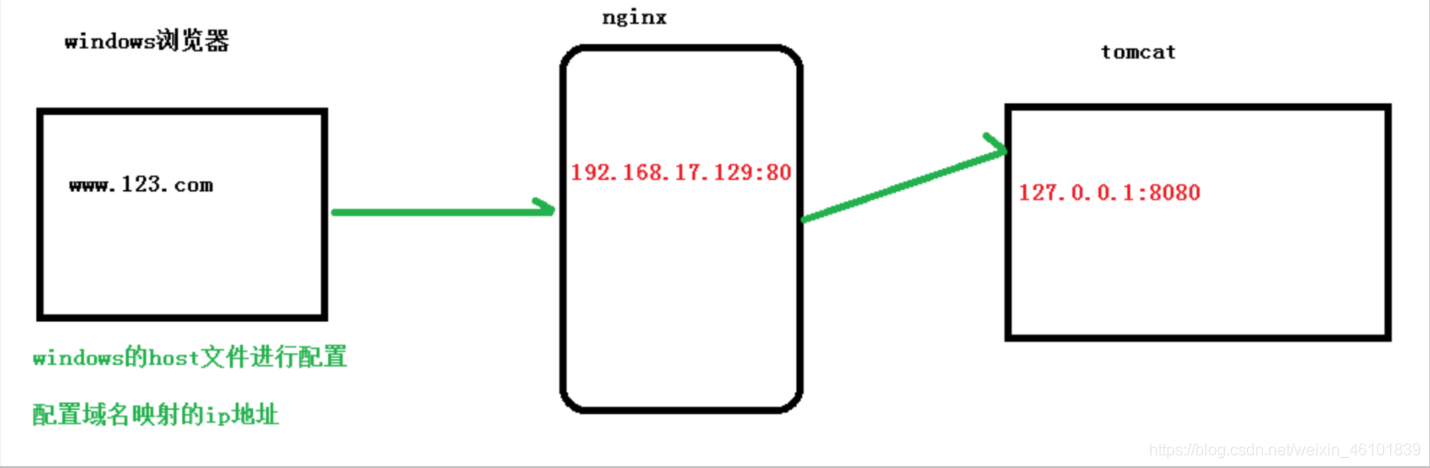
4.1.3 访问过程的分析
正常来说我们访问的 www.123.com是服务器的域名,域名是需要购买的,买完之后访问了,然后通过DNS解析找到对应的ip进行访问,出于本地测试,我们只需要本地配置一下域名映射ip即可。
4.1.4 具体配置
第一步:在 windows 系统的 host 文件进行域名和 ip 对应关系的配置
添加内容在 host 文件中
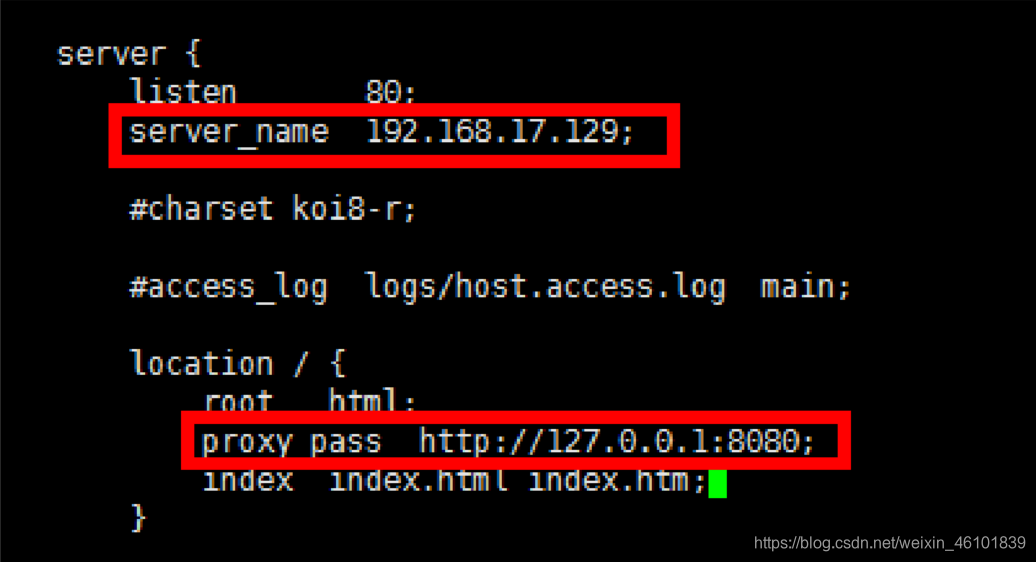
第二步:在 nginx 进行请求转发的配置(反向代理配置)
listen
:代表监听的端口,之所以监听80,是因为域名访问的时候默认端口就是80,https://www.baidu.com:80/,可以在百度后面添加80端口,会发现依然可以访问到页面。
server_name
: 监听的服务器ip。
proxy_pass
: 相当于访问192.168.17.129的80端口时候,请求转发到proxy_pass设置的地址。
注意:结尾不要忘记写
;

第三步:重新加载Nginx
在/usr/local/nginx/sbin 目录下执行 ./nginx -s reload
4.1.5 最终测试
4.2 Nginx 反向代理示例 2
4.2.1 实现效果
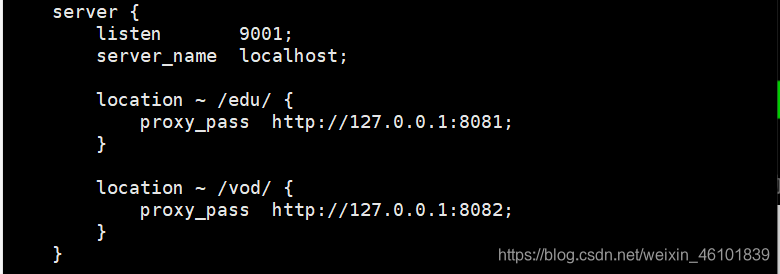
使用 nginx 反向代理,根据访问的路径跳转到不同端口的服务中
nginx 监听端口为 9001,
访问 http://192.168.17.129:9001/edu/ 直接跳转到 127.0.0.1:8081
访问 http:// 192.168.17.129:9001/vod/ 直接跳转到 127.0.0.1:8082
4.2.2 准备工作
(1)准备两个 tomcat 服务器,一个 8081 端口,一个 8082 端口。
端口修改:在tomcat的conf文件夹当中的server.xml。
(2)在8081tomcat的webapp文件夹下 添加edu文件夹,edu文件夹下创建一个html。
在8082tomcat的webapp文件夹下 添加vod文件夹,vod文件夹下创建一个html。
4.2.3 具体配置
(1)找到 nginx 配置文件,进行反向代理配置,然后重新加载Nginx配置。
(2)开放对外访问的端口号 9001 8081 8082,重启防火墙。
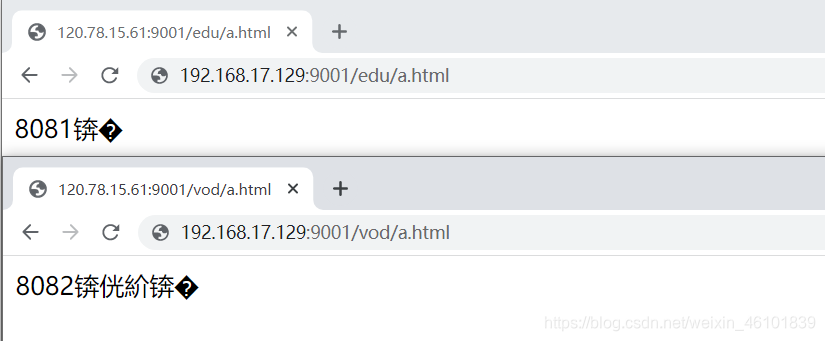
4.2.4 最终测试
这里我的html当中没有设置utf-8,所以乱码,咱是练习测试,这都无关紧要。
4.3 Nginx 负载均衡
4.3.1 实现效果
浏览器地址栏输入地址 http://192.168.17.129/edu/a.html,负载均衡效果,平均 8081和 8082 端口中
4.3.2 准备工作
(1)准备两台 tomcat 服务器,一台 8081,一台 8082
(2)在两台 tomcat 里面 webapps 目录中,创建名称是 edu 文件夹,在 edu 文件夹中创建
页面 a.html,用于测试
4.3.3 具体配置
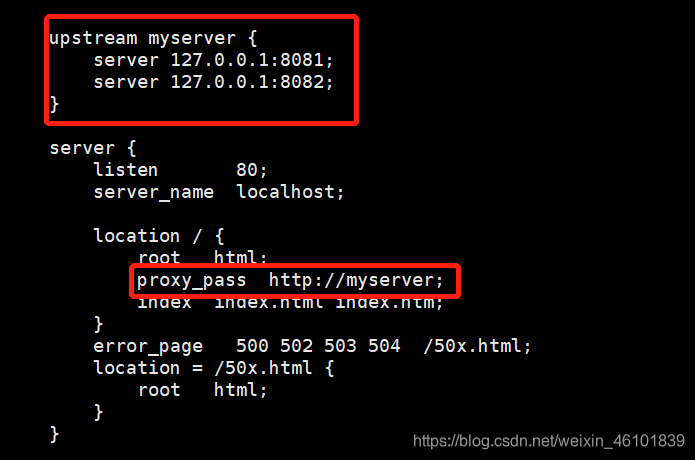
这里需要注意的是upstream myserver是在http块当中,和server是同级别的。
4.3.4 nginx 分配服务器策略
- 第一种
轮询(默认):每个请求按时间顺序逐一分配到不同的后端服务器,如果后端服务器 down 掉,能自动剔除。 - 第二种
weight:weight 代表权重默认为 1,权重越高被分配的客户端越多
upstream server_pool{
server 192.168.5.21 weight=10;
server 192.168.5.22 weight=10;}
- 第三种
ip_hash:每个请求按访问 ip 的 hash 结果分配,这样每个访客固定访问一个后端服务器
upstream server_pool{
ip_hash;
server 192.168.5.21:80;
server 192.168.5.22:80;}
- 第四种
fair(第三方):按后端服务器的响应时间来分配请求,响应时间短的优先分配。
upstream server_pool{
server 192.168.5.21:80;
server 192.168.5.22:80;
fair;}
4.3.5 最终测试
访问http://192.168.17.129/edu/a.html,看看页面请求的数据,以及轮询规则、是否预想结果。
4.4 Nginx 动静分离
4.3.1 什么是动静分离
Nginx 动静分离简单来说就是把动态跟静态请求分开,不能理解成只是单纯的把动态页面和静态页面物理分离。严格意义上说应该是动态请求跟静态请求分开,可以理解成使用 Nginx 处理静态页面,Tomcat 处理动态页面。
动静分离从目前实现角度来讲大致分为两种:
1、纯粹把静态文件独立成单独的域名,放在独立的服务器上,也是目前主流推崇的方案;
2、动态跟静态文件混合在一起发布,通过 nginx 来分开。
通过 location 指定不同的后缀名实现不同的请求转发。
4.3.2 准备工作
在 liunx 系统中准备静态资源,用于进行访问。
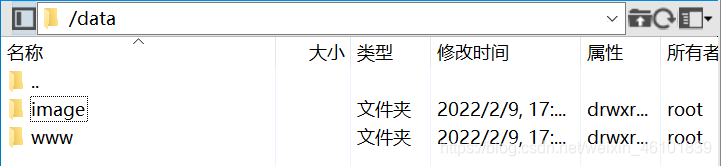
创建以下文件夹:image存储图片,www存储html静态页面。
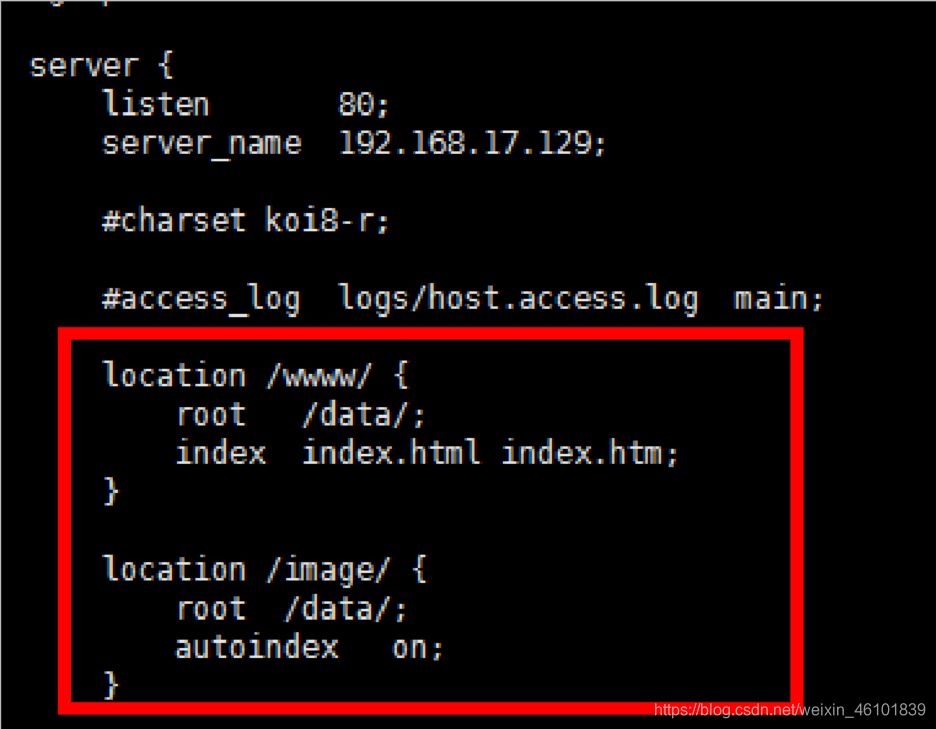
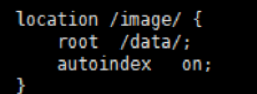
4.3.3 具体配置
在 nginx 配置文件中进行配置
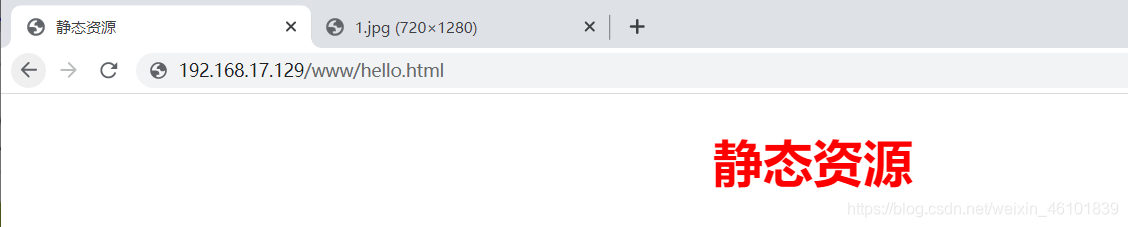
4.3.4 最终测试

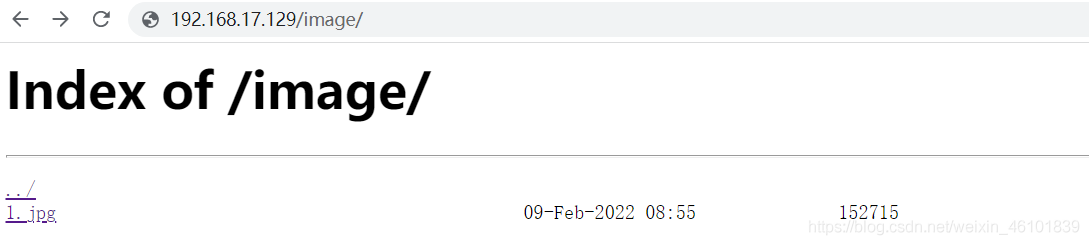
Nginx默认是不允许列出整个目录的。如需此功能,打开nginx.conf文件或你要启用目录浏览虚拟主机的配置文件,在server或location 段里添加上
autoindex on
;来启用目录
添加完之后,访问是直接可以访问图片目录的。
版权归原作者 怪咖软妹@ 所有, 如有侵权,请联系我们删除。