笔记整理自 【开源项目学习】若依前后端分离版,通俗易懂,快速上手 , 这里用到的是若依的前后端分离版
什么是若依?
开源项目,学习开源项目的目标:
- 用,减少自己的工作量
- 学习优秀开源项目底层的编程思想,设计思路,提高 自己的编程能力
基础:Spring Boot + Vue
有关项目的具体细节,大家可以去官网查看

下载
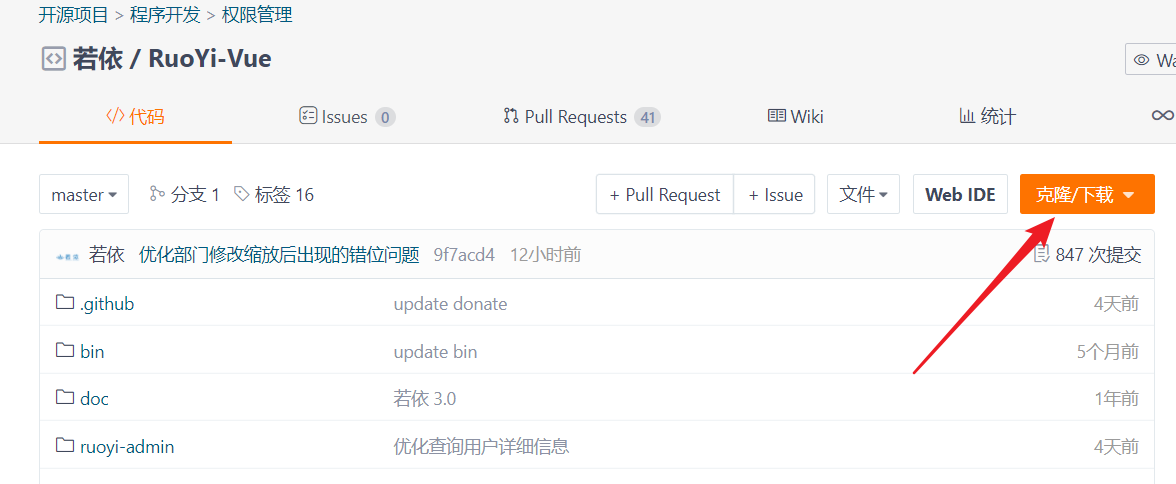
下载:https://gitee.com/y_project/RuoYi-Vue

复制其gitee地址:git@gitee.com:y_project/RuoYi-Vue.git
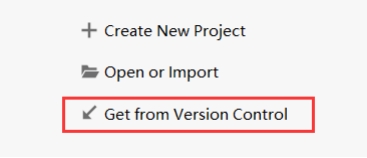
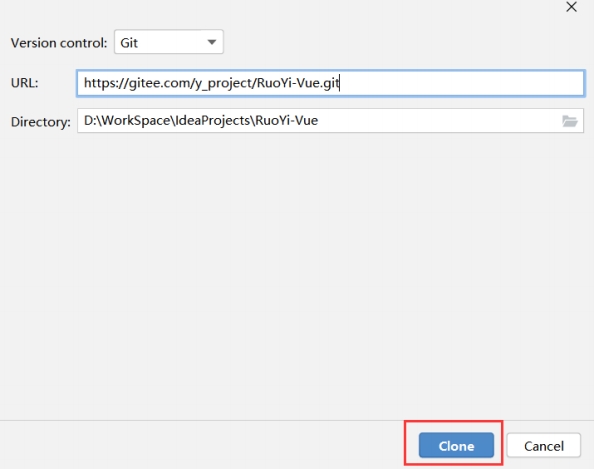
使用idea直接克隆这个项目


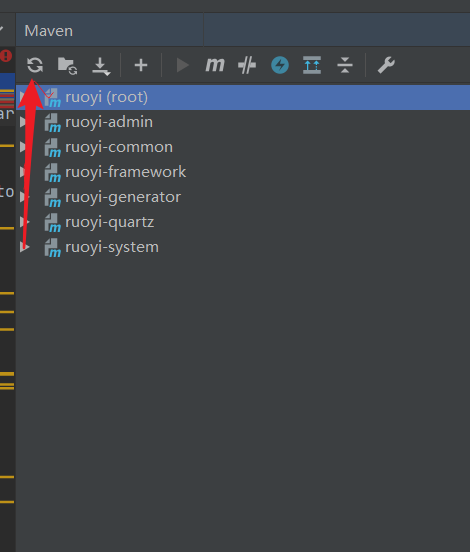
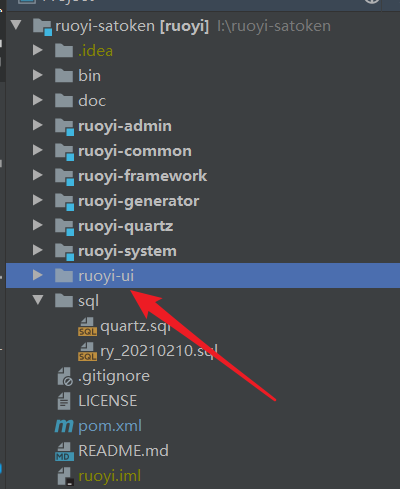
下载成功后里面的项目目录如下

可能有些依赖没有导入,可以通过点击Maven中的刷新导入依赖

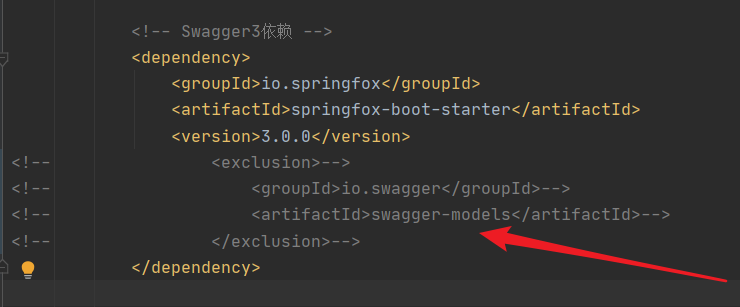
我的poml文件这个地方仍然报错,我直接注释掉后也是可以正常运行的
环境要求:
- JDK 1.8+
- MySQL
- Redis
- Maven
- Vue
配置数据库
使用navicat
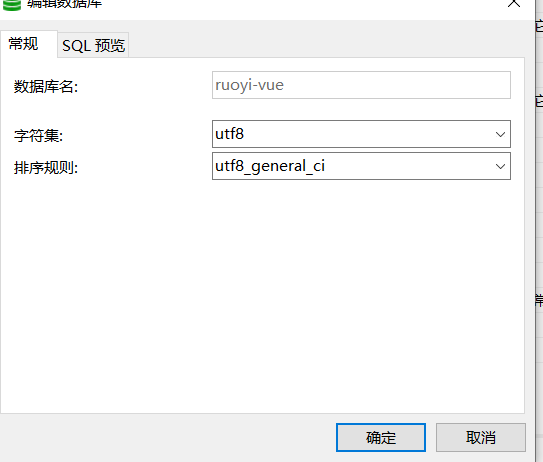
新建一个数据库 ruoyi-vue

运行数据库sql


ruoyi项目的sql放在了项目下sql的文件夹下

在工程中配置数据库
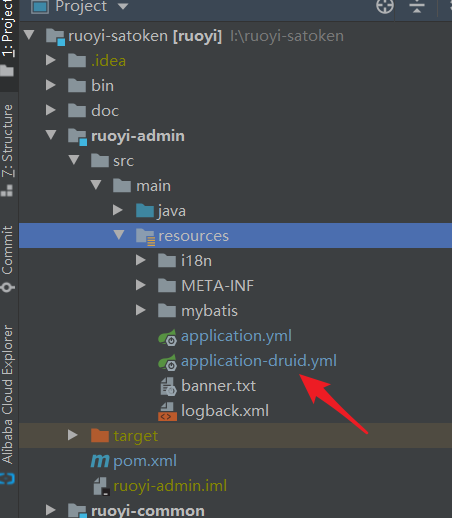
在ruoyi-admin的application-druid.yml中配置


更改成你的数据库的密码
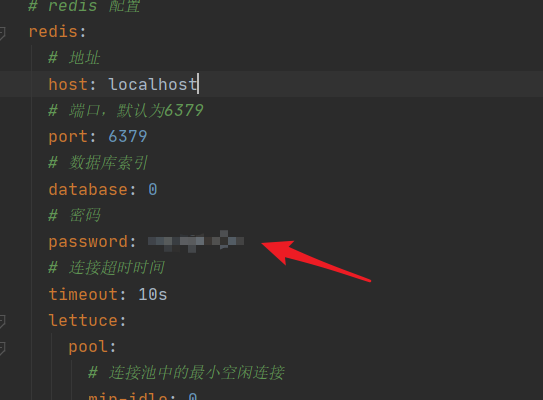
Redis 配置
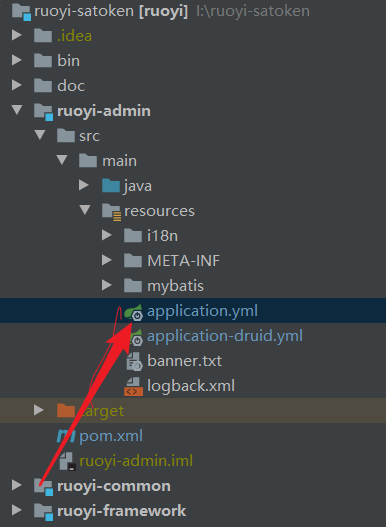
在application.yml中配置


然后到ruoyi-admin下的RuoyiApplication启动项目

启动成功后

启动前端
前端项目也是放在了若依项目中的ruoyi-ui中了
可以使用vscode打开这个文件夹(也可以使用idea)

- 安装依赖 npm install

- 启动 npm run dev
如果正常的话,应该就可以在浏览器中看到对应的页面了

这里的密码一般写在项目的md文档中了

项目目录结构
后端
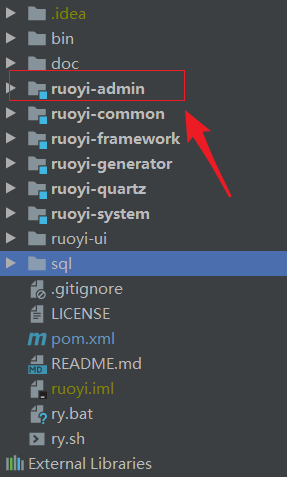
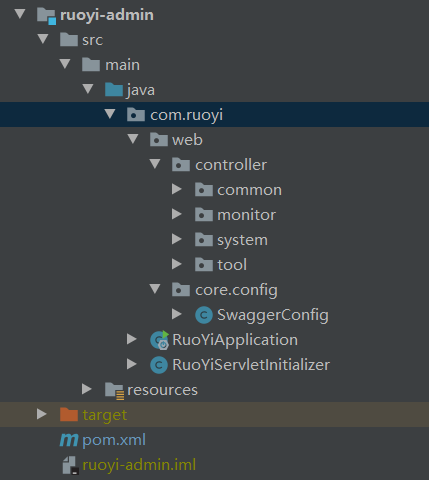
其实我们基本只需要关注ruoyi-admin

业务层逻辑基本都在这里

前端
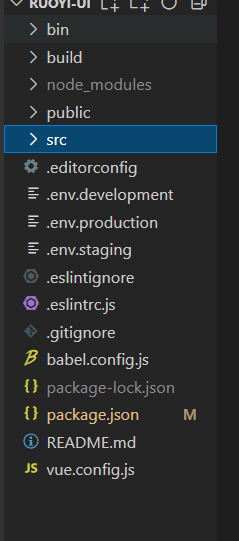
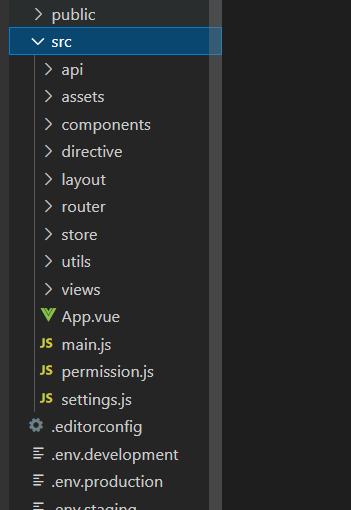
项目目录,我们基本上只需要关注src文件夹里面的内容就可以了


api : 具体请求的接口都放在这里
views:页面
router:路由
assests:静态文件,图片等
utils:一些工具
我们基本上关注views页面的内容跟api就可以了
自己如何分析项目
若依的业务模块比较多,我们没必要全部都看一边,可以挑一些自己感兴趣的业务流程跑一下,学习其代码。接下来我以生产验证码这个业务来介绍如何分析。
获取前端功能对应的后端请求url
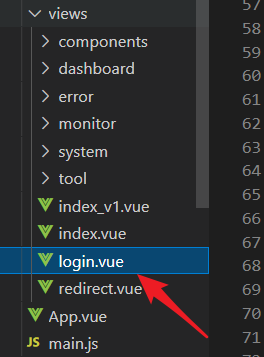
1、找到对应的页面,验证码在登录页面,所以去login页面找

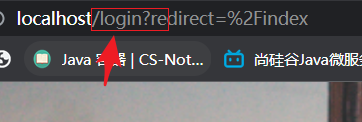
如果不知道功能在哪个页面的,可以通过分析浏览器的的url地址得知

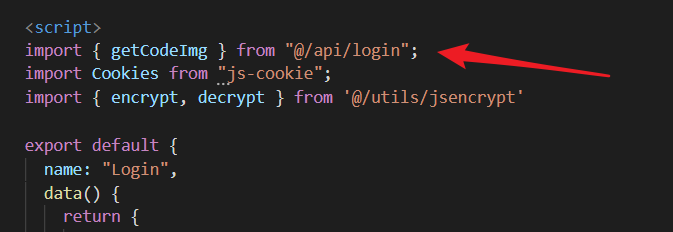
然后可以看到它用到的是api中的login.js文件



至此,我们就可以得到了获取验证码对应的后端请求url
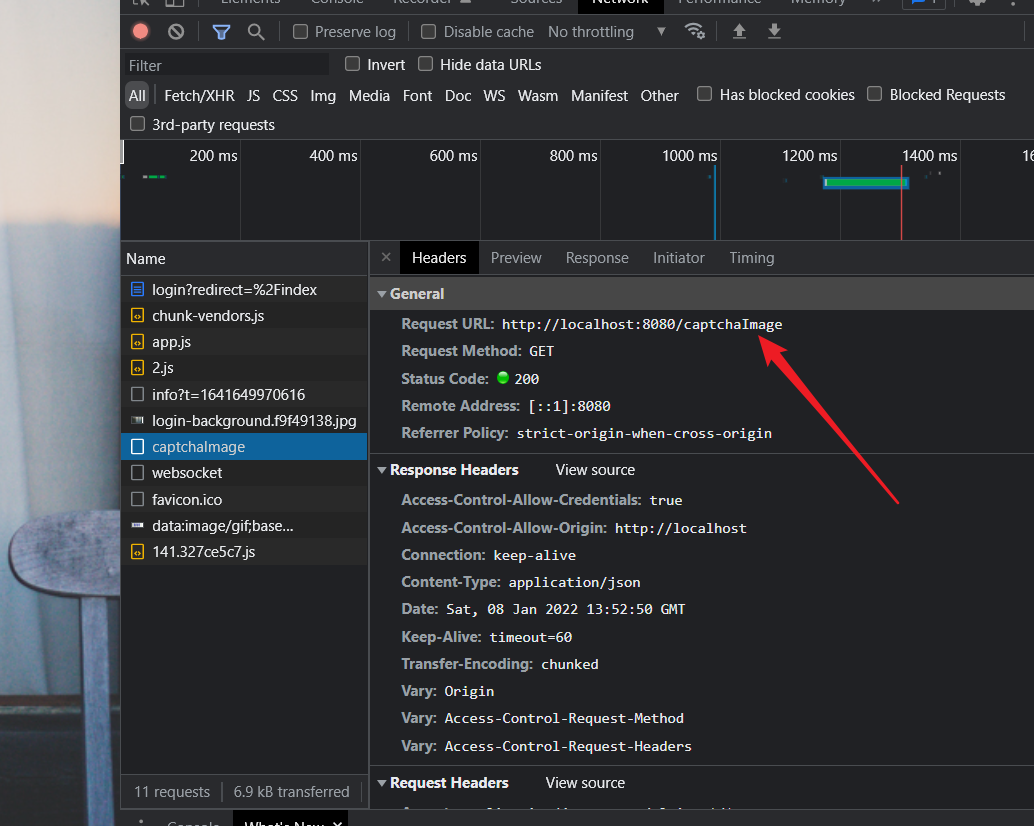
除此之外我们也可以通过浏览器的调试模式找出
1、在浏览器中按下f12
2、重刷一下页面

查看后端接口
通过前端我们可以得知这个url对应的后端接口方法名应该叫captchaImage
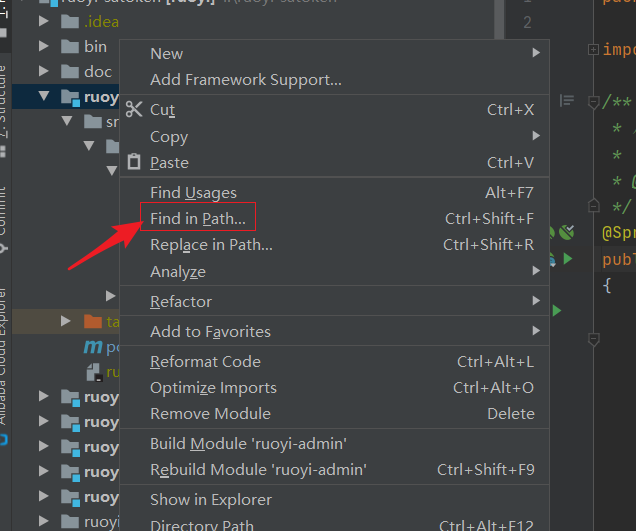
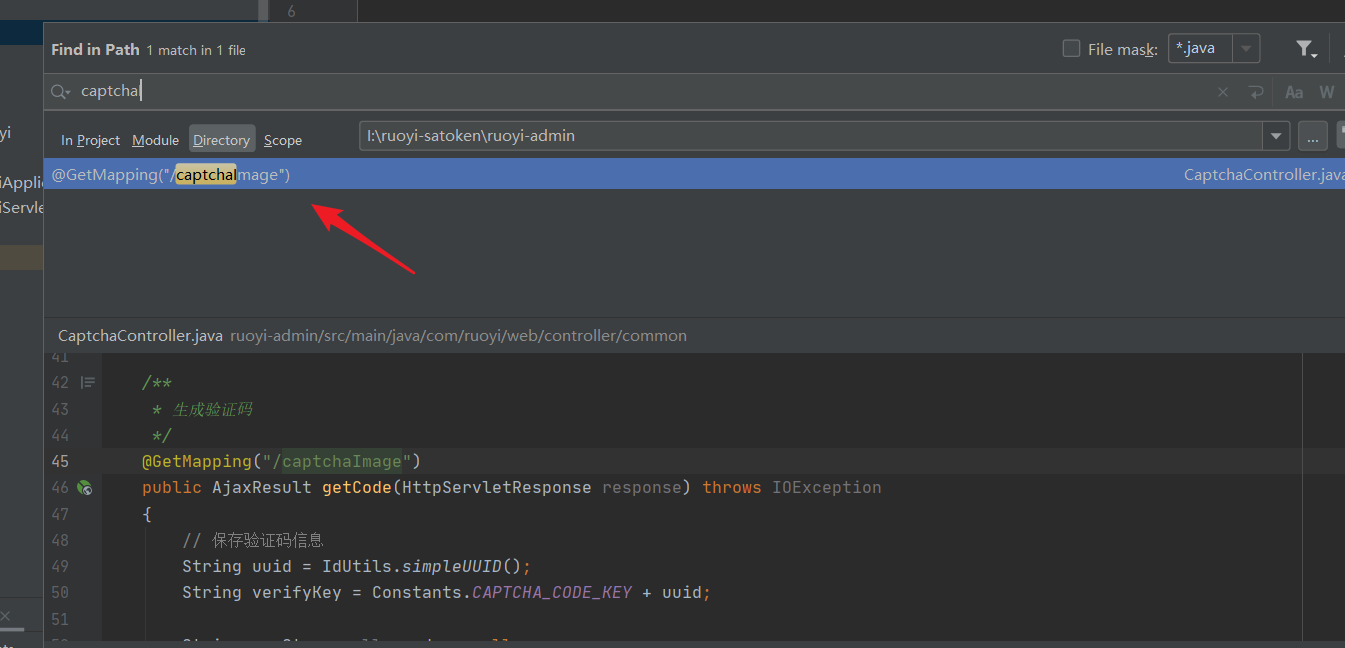
但怎么找到这个方法在哪个地方呢? 我们可以利用idea的搜索功能


点击进去就可以看到对应的接口了,然后就可以具体去看其代码是如何实现的了

debug调试
为了更好的理解代码的执行逻辑,我们可以debug的方式来调试
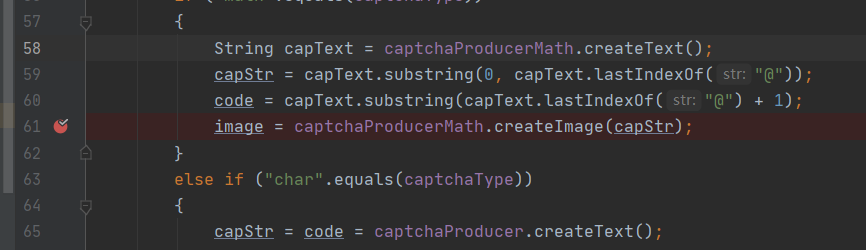
在你需要研究的代码旁打上断点

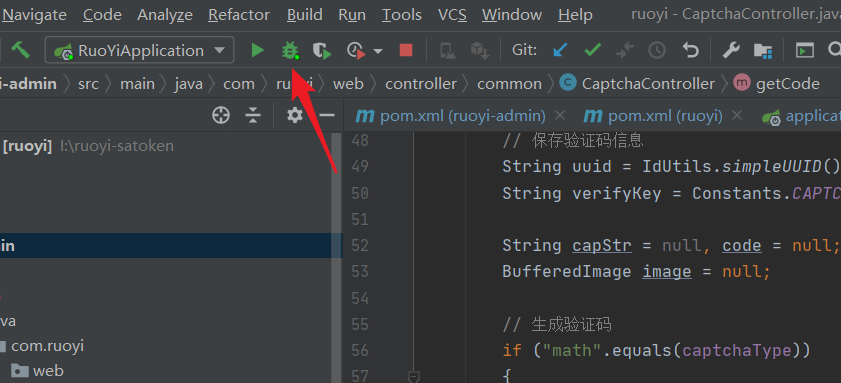
点击debug运行

这时候需要再刷新一下浏览器,让其发送新的请求
然后代码就会执行到断点处停止
版权归原作者 一定会去到彩虹海的麦当 所有, 如有侵权,请联系我们删除。