介绍
VuePress2
VuePress是基于Vue的静态网站生成器,风格简约,配置简单。VuePress2是VuePress的第二个主要版本,带来了许多新特性和改进,包括性能优化、更灵活的配置选项及对Vue3的支持
pnpm
你可以使用任意的包管理工具来搭建自己的博客,教程中使用的pnpm是一个快速、轻量级、模块化、安全、节省空间、可靠的包管理器。它与npm与yarn类似,但具有一些优势。在绝大多数场景下会比npm/yarn快2-3倍,可以高效利用磁盘空间。它与npm兼容,并且可以在npm的基础上构建。
方式一:原生搭建
搭建
安装 Node.js
没有安装node.js的话去Node.js官方下载安装包安装: Node.js
安装 pnpm
在命令行中输入指令安装
npm install pnpm -g
安装好查看版本号,若出现版本号说明已经安装成功
pnpm -v
克隆VuePress仓库
git clone https://github.com/vuejs/vuepress.git
安装 VuePress
step 1:创建文件夹并进入该目录
找一个你喜欢的位置创建文件夹,比如这里在F盘下创建了一个“
una-blog
”文件夹

在命令行窗口里面进入该目录,如果创建的目录不在C盘下的话先切换盘符
# 切换盘符
F:
# 进入目录
cd una-blog
step 2:初始化项目
git init
pnpm init
step 3:安装VuePress
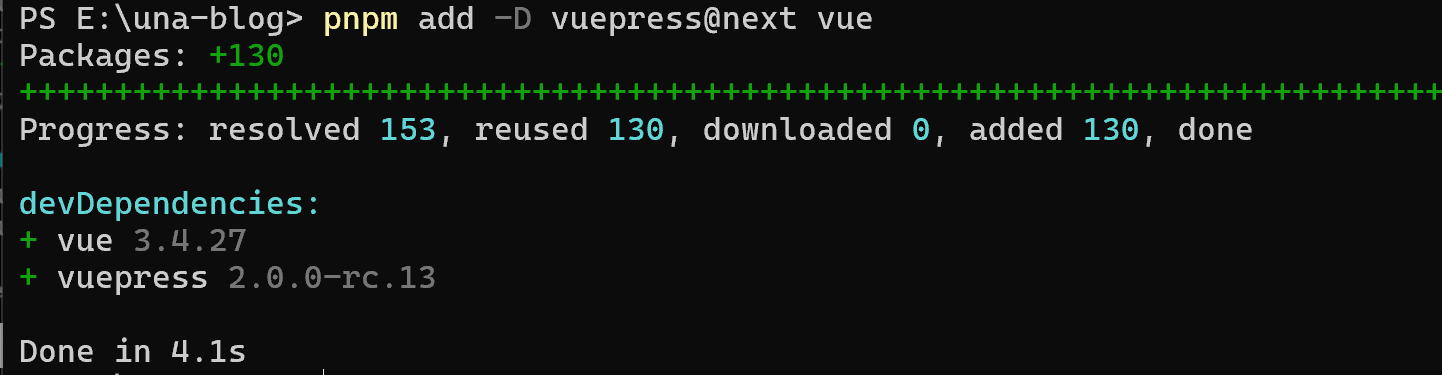
# 安装 vuepress 和 vue
pnpm add -D vuepress@next vue
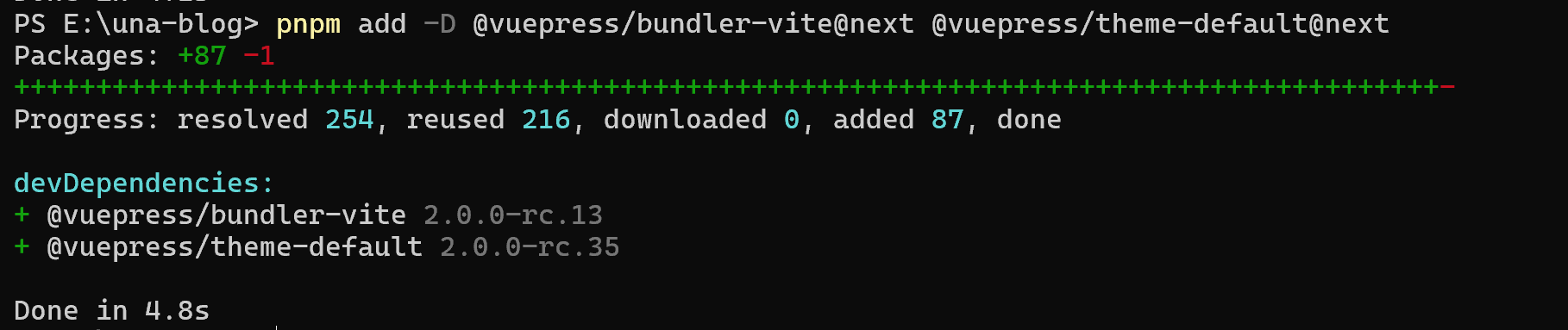
# 安装打包工具和主题
pnpm add -D @vuepress/bundler-vite@next @vuepress/theme-default@next


step 4:在 package.json 中修改 scripts
"scripts": {
"docs:dev": "vuepress dev docs",
"docs:build": "vuepress build docs"
}
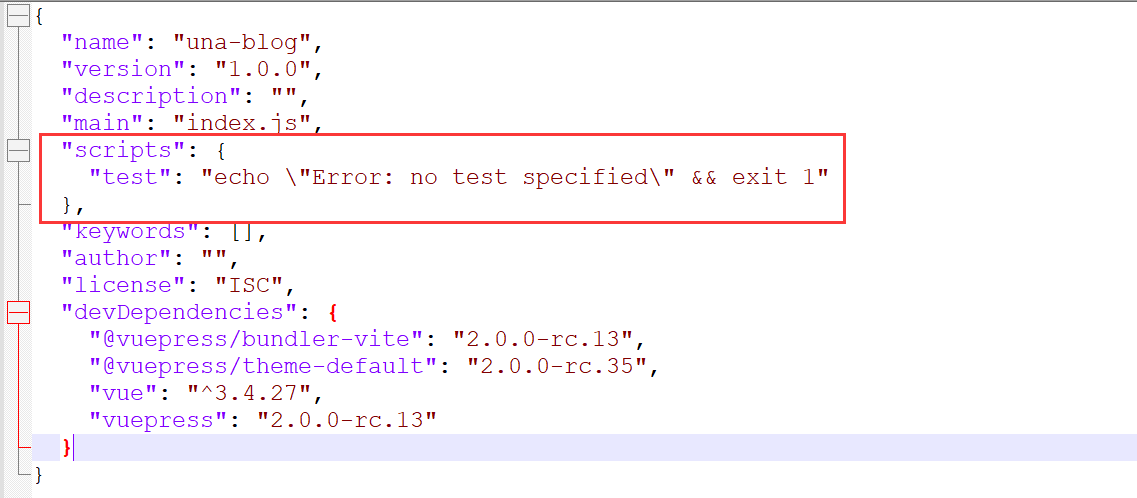
打开package.json文件

修改其中的scripts字段,修改前:

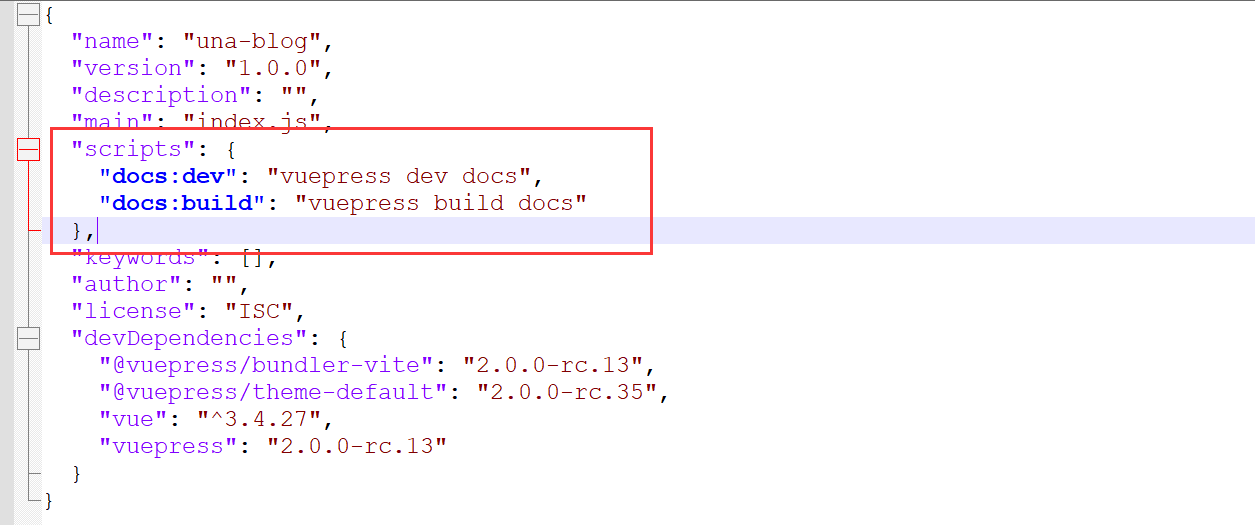
修改后:

step 5:创建目录和配置文件
创建目录:
mkdir docs
mkdir docs\.vuepress
创建 VuePress 配置文件
docs/.vuepress/config.js
import { viteBundler } from '@vuepress/bundler-vite'
import { defaultTheme } from '@vuepress/theme-default'
import { defineUserConfig } from 'vuepress'
export default defineUserConfig({
bundler: viteBundler(),
theme: defaultTheme(),
})
step 6:创建第一篇文档
echo '# Hello VuePress' > docs/README.md
以上命令在docs文件夹下添加README.md文件,并往文件中写入以下内容:
# Hello VuePress
docs/README.md
文件中的内容就是网站首页的内容。当然你也可以将 ‘# Hello VuePress’ 替换为任何你喜欢的文档内容。
step 6:将默认的临时目录和缓存目录添加到 .gitignore 文件中
创建完成后,你项目的目录结构应该是这样的:
├─ docs
│ ├─ .vuepress
│ │ └─ config.js
│ └─ README.md
└─ package.json
docs 目录是你放置 Markdown 文件的地方,它同时也会作为 VuePress 的源文件目录。
docs/.vuepress 目录,即源文件目录下的 .vuepress 目录,是放置所有和 VuePress 相关的文件的地方。当前这里只有一个配置文件。默认还会在该目录下生成临时文件、缓存文件和构建输出文件。建议你把它们添加到 .gitignore 文件中。
echo docs/.vuepress/.temp >> .gitignore
echo docs/.vuepress/.cache >> .gitignore
echo docs/.vuepress/dist >> .gitignore
以上命令会自动在文件夹下添加.gitignore文件,并往文件中写入以下内容:
docs/.vuepress/.temp
docs/.vuepress/.cache
docs/.vuepress/dist
这样,项目上传到github的时候就会忽略文件夹中这些文件。
step 7:启动服务器来开发你的文档网站
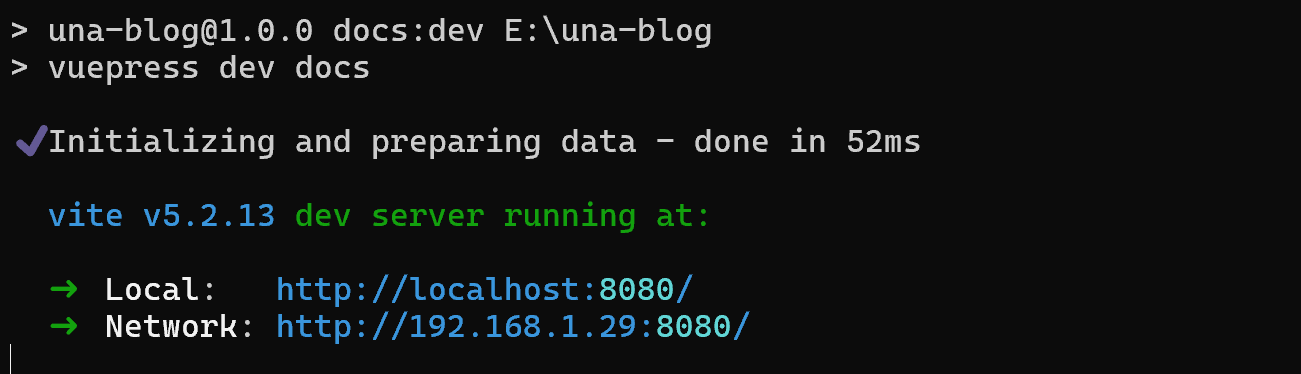
pnpm docs:dev
VuePress 会在 http://localhost:8080 启动一个热重载的开发服务器。当你修改你的 Markdown 文件时,浏览器中的内容也会自动更新。
注意:这时候运行访问可能会出现问题,具体解决方法看"遇到的问题";

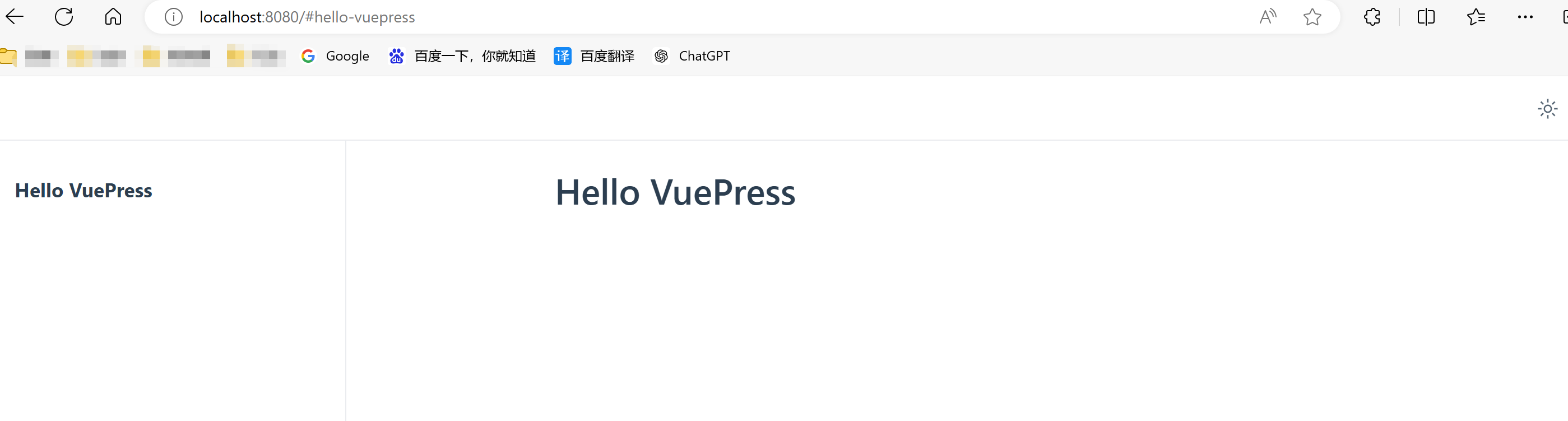
访问效果

构建你的网站
运行 docs:build 脚本可以构建你的网站:
pnpm docs:build
在 docs/.vuepress/dist 目录中可以找到构建生成的静态文件。
基本布局
现在页面还比较简陋,我们可以进一步细化让页面初具雏形
添加导航栏
修改config.js,在首页的右上角添加导航栏、添加sidebar;
import { viteBundler } from '@vuepress/bundler-vite'
import { defaultTheme } from '@vuepress/theme-default'
import { defineUserConfig } from 'vuepress'
export default defineUserConfig({
bundler: viteBundler(),
theme: defaultTheme({
title: 'Cream薄荷糖',
description: 'Cream薄荷糖的云文档',
// 在这里进行配置
navbar: [
// NavbarItem
{ text: '首页', link: '/', },
// NavbarGroup
{
text: 'Cream薄荷糖的云文档',
children: [
{ text: 'Halo', link: '/使用 Docker 部署Halo' },
{ text: '知乎', link: '/' },
{ text: '掘金', link: '/' },
],
},
],
sidebar: [
{
text: '前言',
collapsible: false,
children: [
{ text: '内容介绍' },
{ text: '使用指南' }
]
},
{
text: '算法学习',
link: '/Algorithm/Divide&Conquer',
collapsible: false,
children: [
{ text: '分治法', link: '/Algorithm/Divide&Conquer' }
],
}
],
themeConfig: {
search: false,
searchMaxSuggestions: 10
}
}),
})
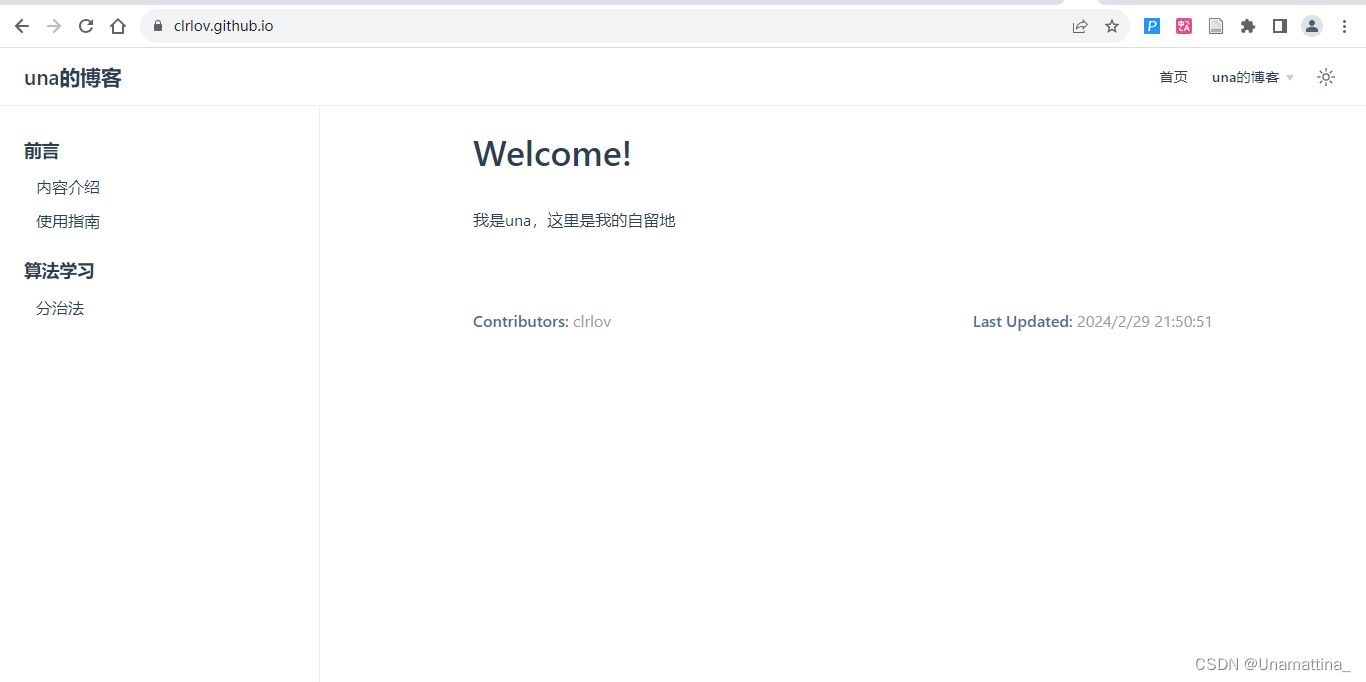
效果图:

目前的文档目录为:
├─ docs
│ ├─ .vuepress
│ │ └─ config.js
│ ├─ README.md
│ └─ Algorithm
│ └─ Divide&Conquer.md
└─ package.json
部署
此时一个简单的个人网站就已经搭好了,为了让别人也能访问到我们的网站,我们接下来将其部署到免费的Github Pages上(Github)。
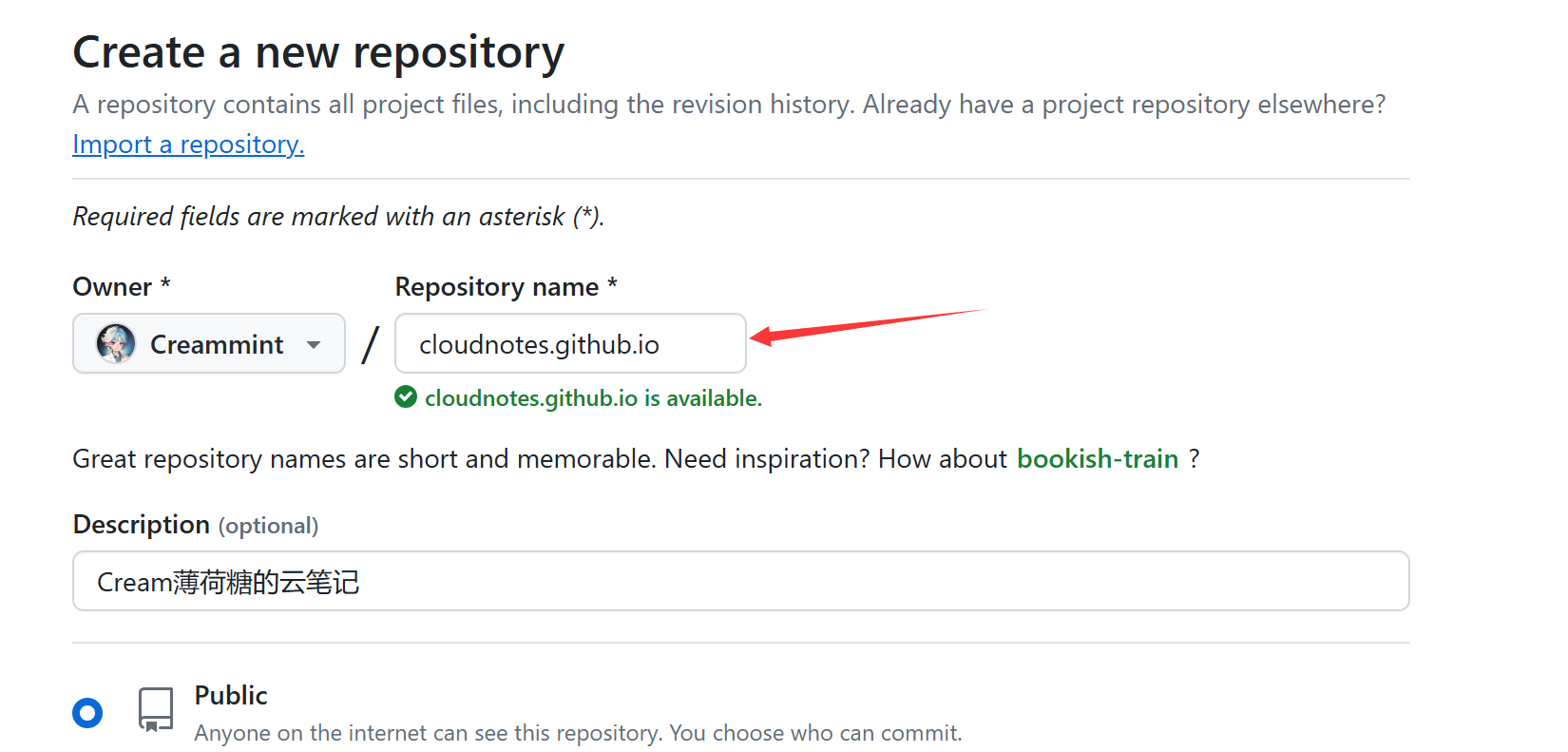
新建仓库
我们在 Github 上新建一个仓库,这里我创建的仓库叫:「cloudnotes.github.io」(仓库名字可随意取)
注意:如果你的博客地址不想要有二级目录,仓库名就叫「<你的用户名>.github.io」。如果你的仓库名为blog,那最后的博客地址就会是https://用户名.github.io/blog,比如 https://cloudnotes.github.io/blog*

添加 base 路径配置
对应我们的仓库,我们需要在 config.js 添加 base 路径配置:
export default defineUserConfig({
// 路径名为 “/<REPO>/”
base: '/clrlov.github.io/',
// ...
})
创建 GitHub Actions 配置文件
在你的项目根目录下,创建
.github/workflows
文件夹,然后创建
.github/workflows/docs.yml
文件来配置工作流。
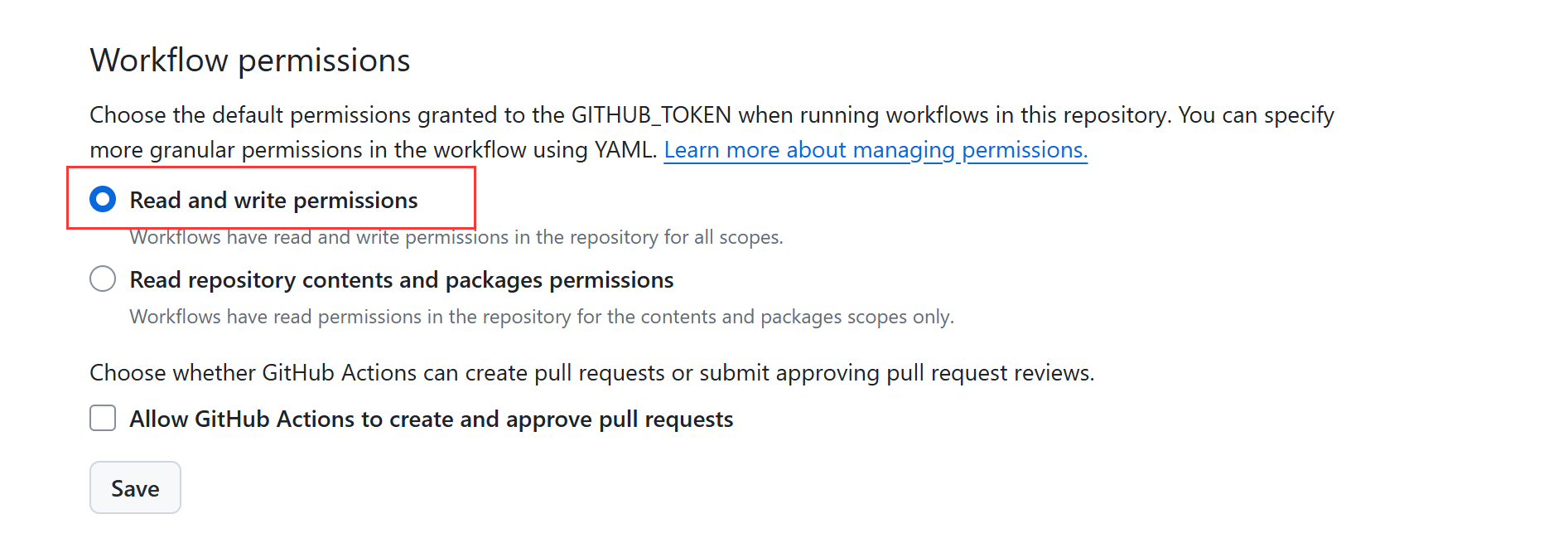
在项目仓库打开 Settings->Actions->General:

修改workflow permissions为 “Read and qrite permissions”

提交项目到 github 仓库
在命令行依次执行以下代码,或者你也可以采用任何github仓库中code页签下给出的提交方式
注意 git remote add origin 后面的地址要改成你自己的仓库地址:
# git init 如果前面执行过,就不用再执行了
git init
git add .
git commit -m "first commit"
git branch -M main
# 记得改成你自己的仓库地址
git remote add origin [email protected]:Creammint/cloudnotes.github.io.git
git push -u origin main
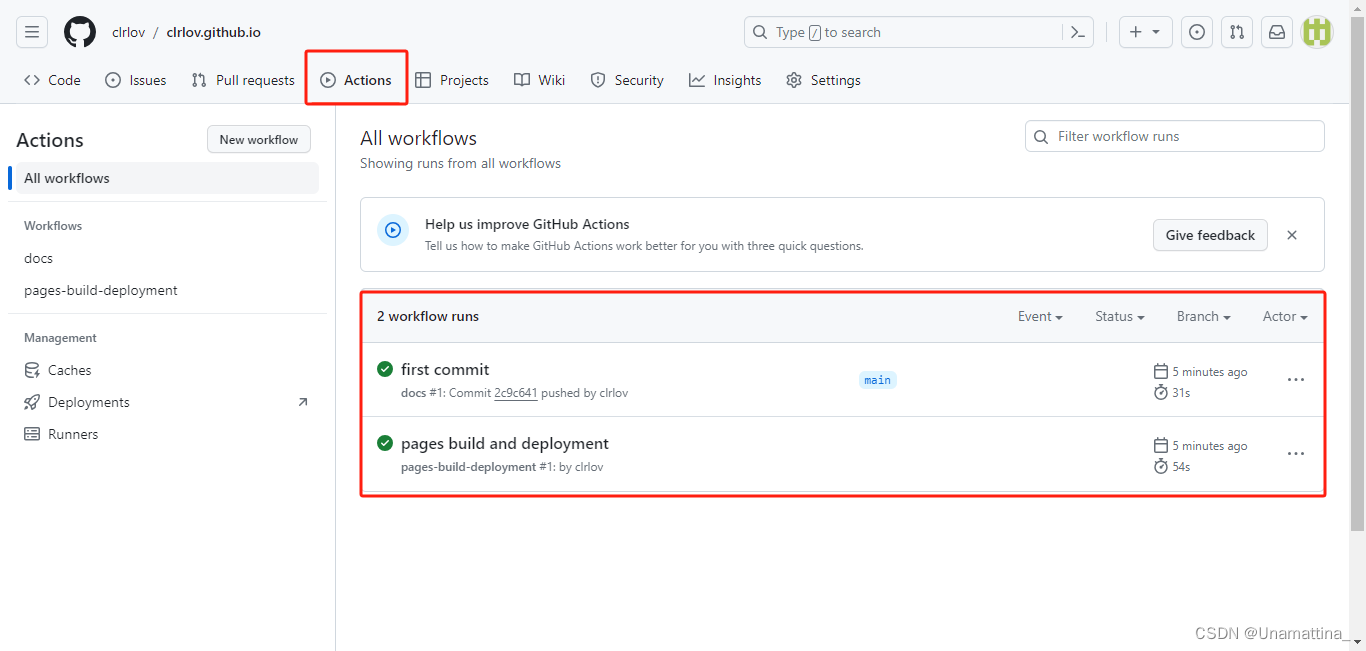
切换到Actions页签,可以看到已经成功

最后一步!
在Setting标签页中,侧边栏中选择Pages,Source 选择 “Deploy from a branch”,然后在 Branch 标签下选择 gh-pages 分支和 /(root) 目录,点"Save"保存

然后我们可以在上方看到我们的博客地址

点击"Visit site"或者点击网址,就可以进入我们的博客了!大功告成

方式二:使用主题搭建
我这里主要采用了 vuepress-theme-plume 主题搭建的博客笔记
主题官网:Plume 主题 (pengzhanbo.cn)
安装
这里我主要使用的
pnpm
安装的;
- 新建文件夹并进入目录
mkdir notescd notes - 初始化项目
git initpnpm init - 安装相关依赖安装
vuepress@next和vuepress-theme-plume作为本地依赖。# 安装 vuepresspnpmadd-D vuepress@next vue# 安装 主题和打包工具pnpmadd-D vuepress-theme-plume @vuepress/bundler-vite@next - 在
package.json中添加script``````{"scripts":{"docs:dev":"vuepress dev docs","docs:build":"vuepress build docs"}} - 将默认的临时目录和缓存目录添加到
.gitignore文件中/node_modules**/.cache**/.temp/public/.idea.history注意:这里的.gitignore放在根目录下 - 在
docs/.vuepress/config.js中配置主题import{ viteBundler }from'@vuepress/bundler-vite'import{ defineUserConfig }from'vuepress'import{ plumeTheme }from'vuepress-theme-plume'exportdefaultdefineUserConfig({// 请不要忘记设置默认语言lang:'zh-CN',theme:plumeTheme({// more...}),bundler:viteBundler(),}) - 在
docs目录下新建README.md文件 声明首页配置。---home: true--- - 在本地服务器启动你的文档站点
pnpm docs:devVuepress 会在 http://localhost:8080 。启动一个热重载的开发服务器。当你修改你的 Markdown 文件时,浏览器中的内容也会自动更新。
部署
GitHub部署
我这里采用的是
Vuepress+GithubPages+Vercel
部署的,主要是觉得GithubPages上访问的域名地址看着不是很舒服,特别长,又不想买域名配置(主要是https证书太麻烦了),结合
Vercel
部署访问。
- 构建项目,执行如下命令后会生成静态页面,静态页面路径:
docs/.vuepress/dist,这里是必须要的,不然后面访问不到对应的页面。pnpm run build - 执行代码提交相关命令:
git init ##初始化,该命令将创建一个名为 .git 的子目录,gitadd.git commit -m'deploy'git push -f [email protected]:xxx/notes.git main - 配置Github Pages如果Github Pages不配置,即使Vercel部署完也会找不到页面,像下面这样:

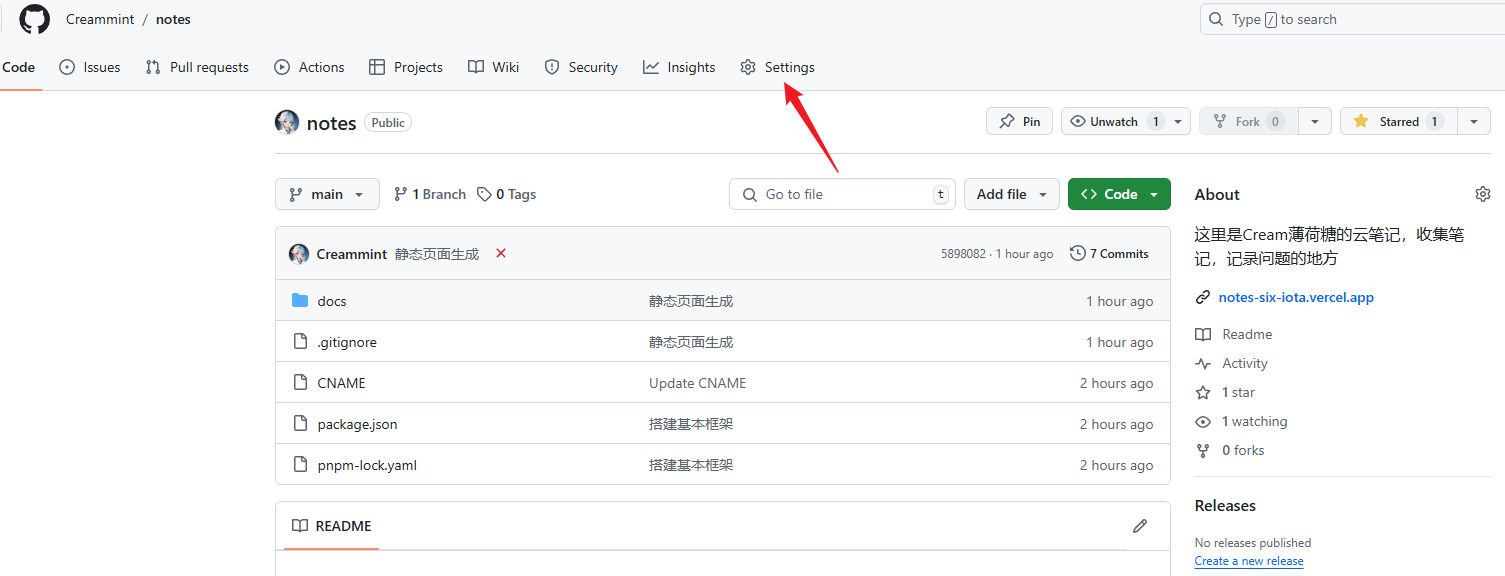
- 正式进入配置Github Pages环节。首先进入仓库的设置界面

 配置完Github Pages,仓库目录下面会自动生成一个叫
配置完Github Pages,仓库目录下面会自动生成一个叫CNAME的文件,里面的内容就是我们刚配置的域名:notes.creammint.cn,这里配置完后会报错,但是问题不大,在Vercel部署时候讲到;下一步就要进行Vercel部署工作。
Vercel部署
介绍
vercel 是一个站点托管平台,提供CDN加速,同类的平台有Netlify 和 Github Pages,相比之下,vercel 国内的访问速度更快,并且提供Production环境和development环境,对于项目开发非常的有用的,并且支持持续集成,一次push或者一次PR会自动化构建发布,发布在development环境,都会生成不一样的链接可供预览。
但是vercel只是针对个人用户免费,teams是收费的。
首先vercel零配置部署,第二访问速度比github-page好很多,并且构建很快,还是免费使用的,对于部署个人前端项目路、接口服务非常方便
- vercel类似于github page,但远比github page强大,速度也快得多得多,而且将Github授权给vercel后,可以达到最优雅的发布体验,只需将代码轻轻一推,项目就自动更新部署了。
- vercel还支持部署serverless接口。那代表着,其不仅仅可以部署静态网站,甚至可以部署动态网站,而这些功能,统统都是免费的
- vercel还支持自动配置https,不用自己去FreeSSL申请证书,更是省去了一大堆证书的配置
- vercel目前的部署模板有31种之多
部署
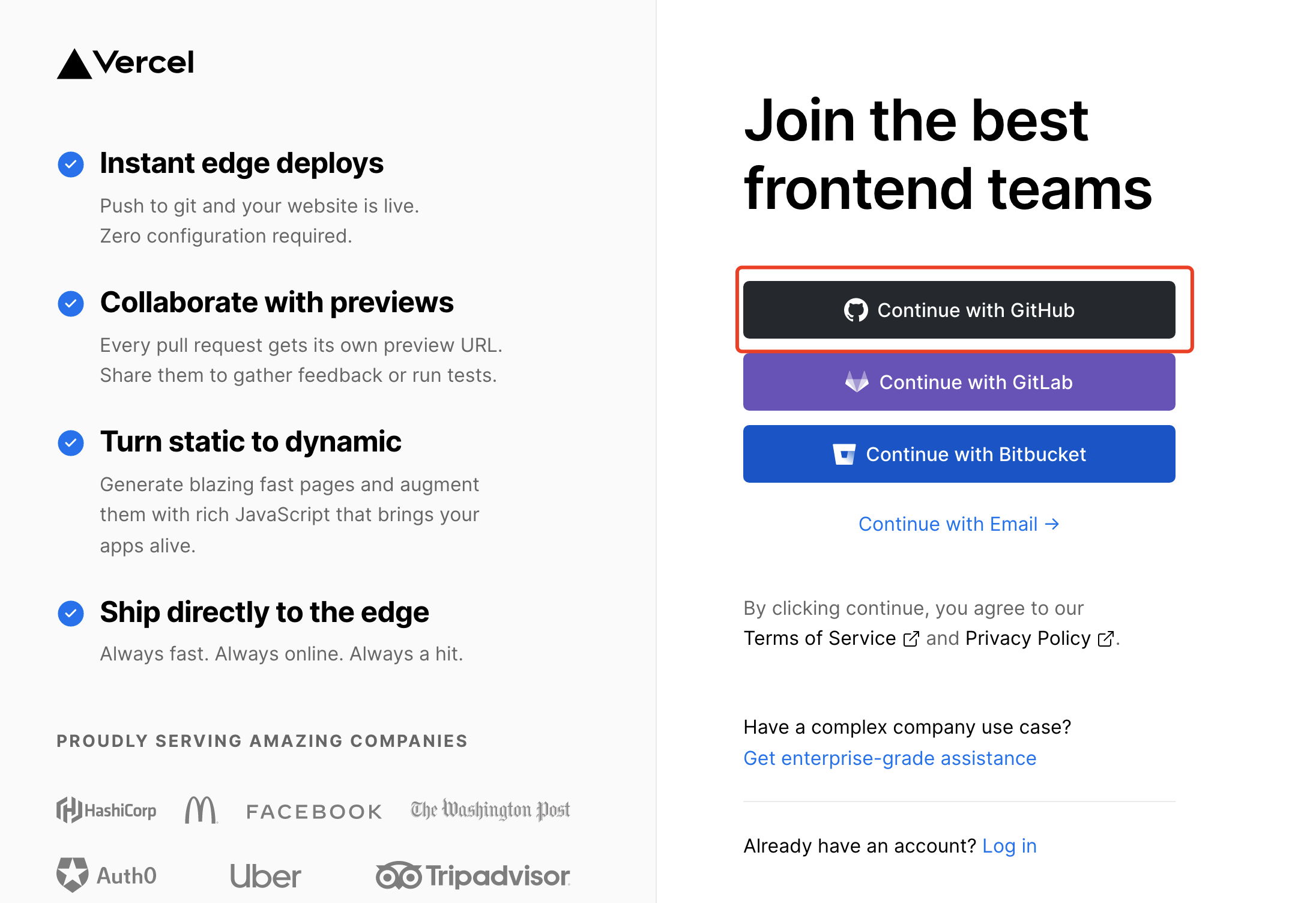
打开
vercel
主页
https://vercel.com/signup

使用
GitHub
账号去关联
vercel
,后续代码提交到
vercel
可以自动触发部署

出现授权页面,点击
Authorize Vercel
。
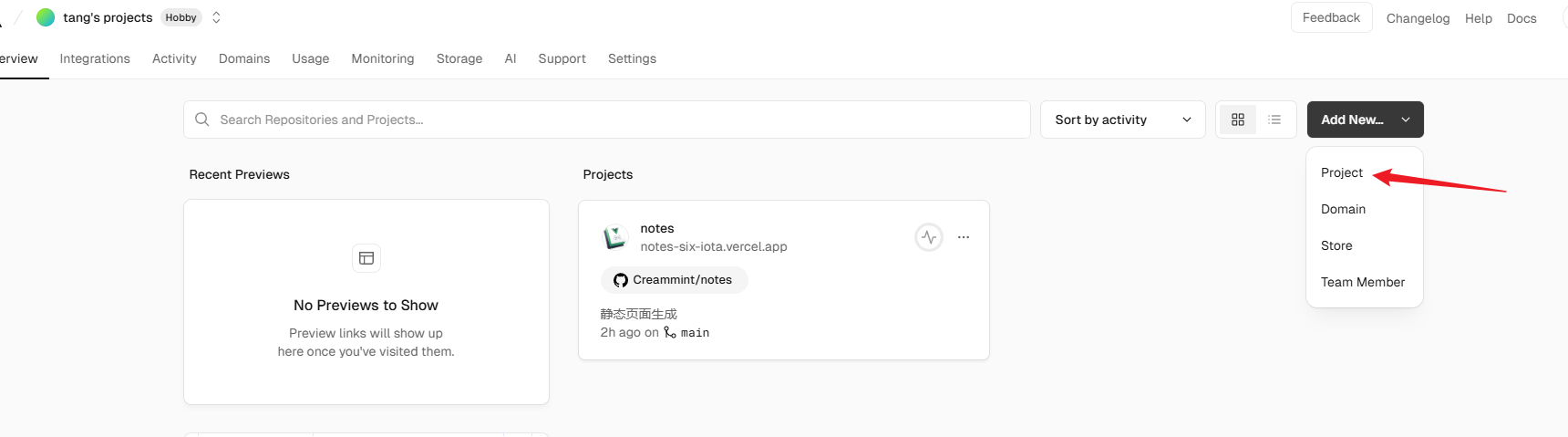
然后就可以选择要部署的项目

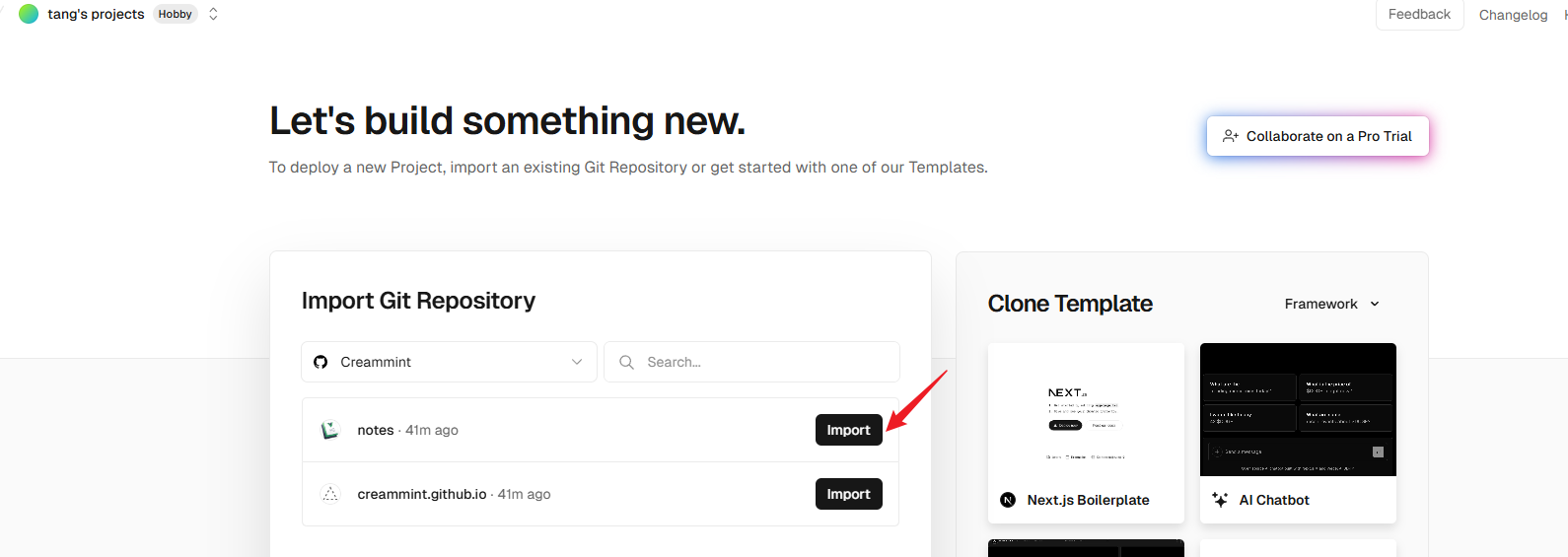
选择GitHub上的一个仓库进行部署

选择完仓库后,点击右侧的Import按钮导入,如图所示:

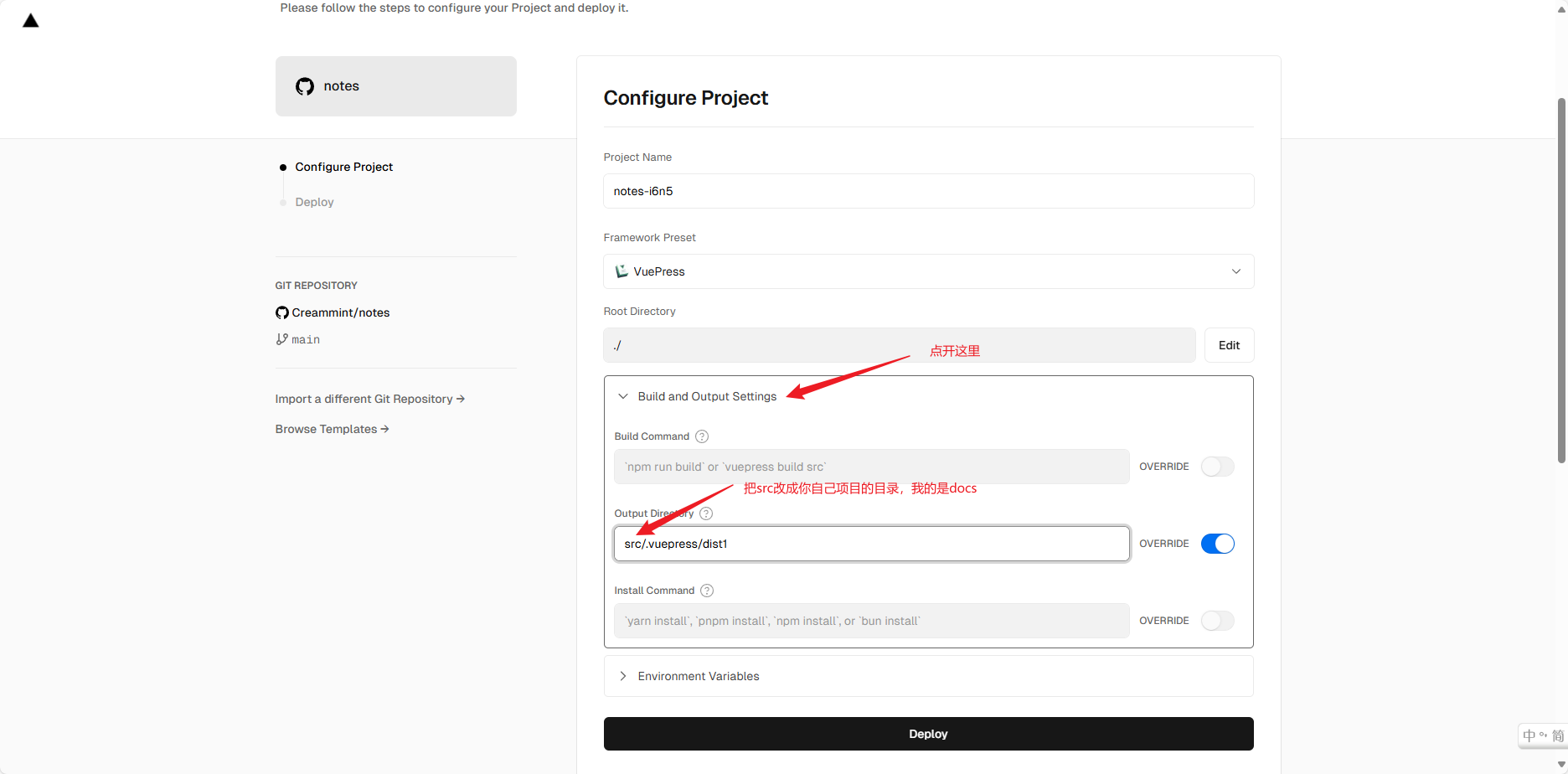
由于是vuepress搭建的项目,所以勾选它。下方的
Build and Output Settings
这里需要把
src
改成 你自己的文件目录,我的是
docs
。
注意:这里会有2个问题导致报错;
src不是你文件的目录,需要改成你自己的,例如我的是docs;- 没有
dist目录,需要执行pnpm run build构建静态页面,且.gitignore中不能排除docs/.vuepress/dist;

点击开始Deploy部署,差不多两分钟左右即可完成。如图所示:

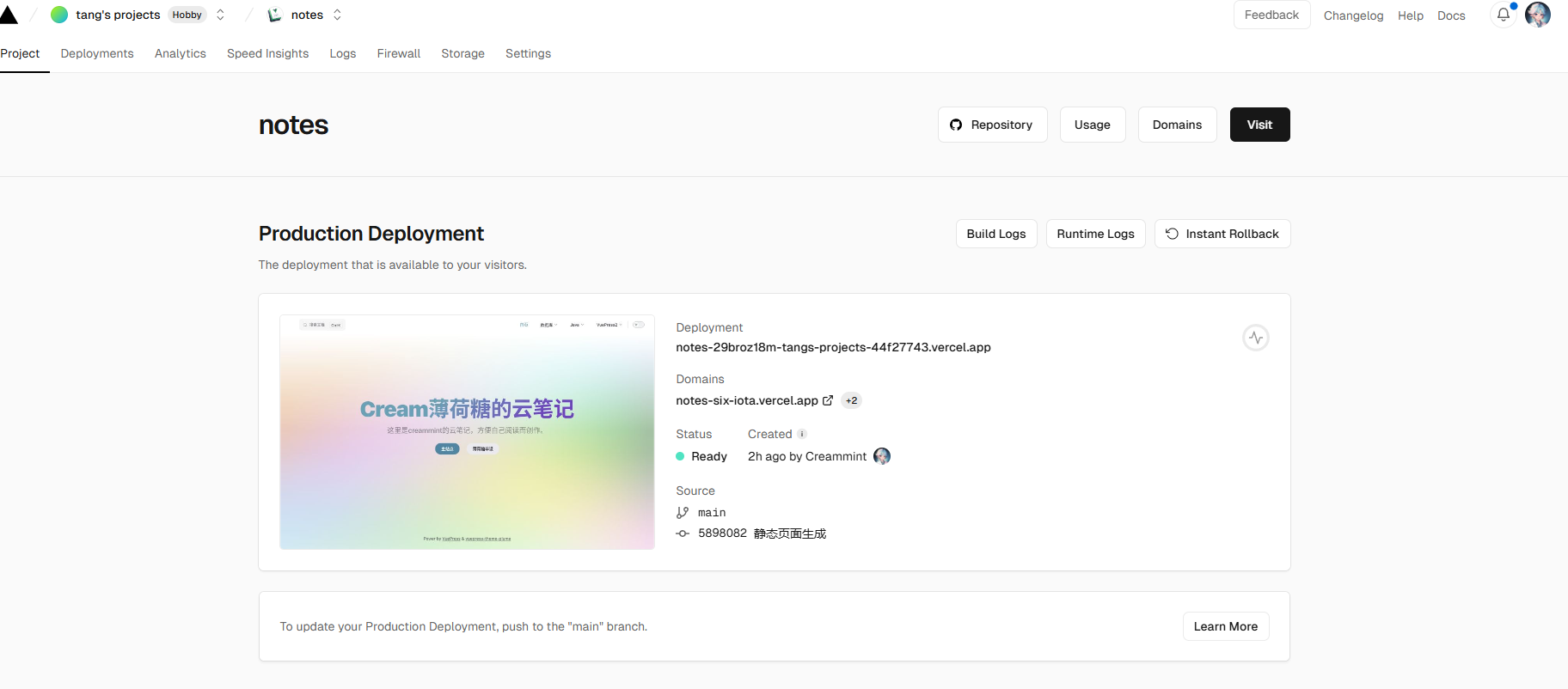
访问
访问博客首页。由于Vercel 官方域名的 Dns 污染问题不能访问。所以要通过自定义域名的方式来解决。

点击
View Domains
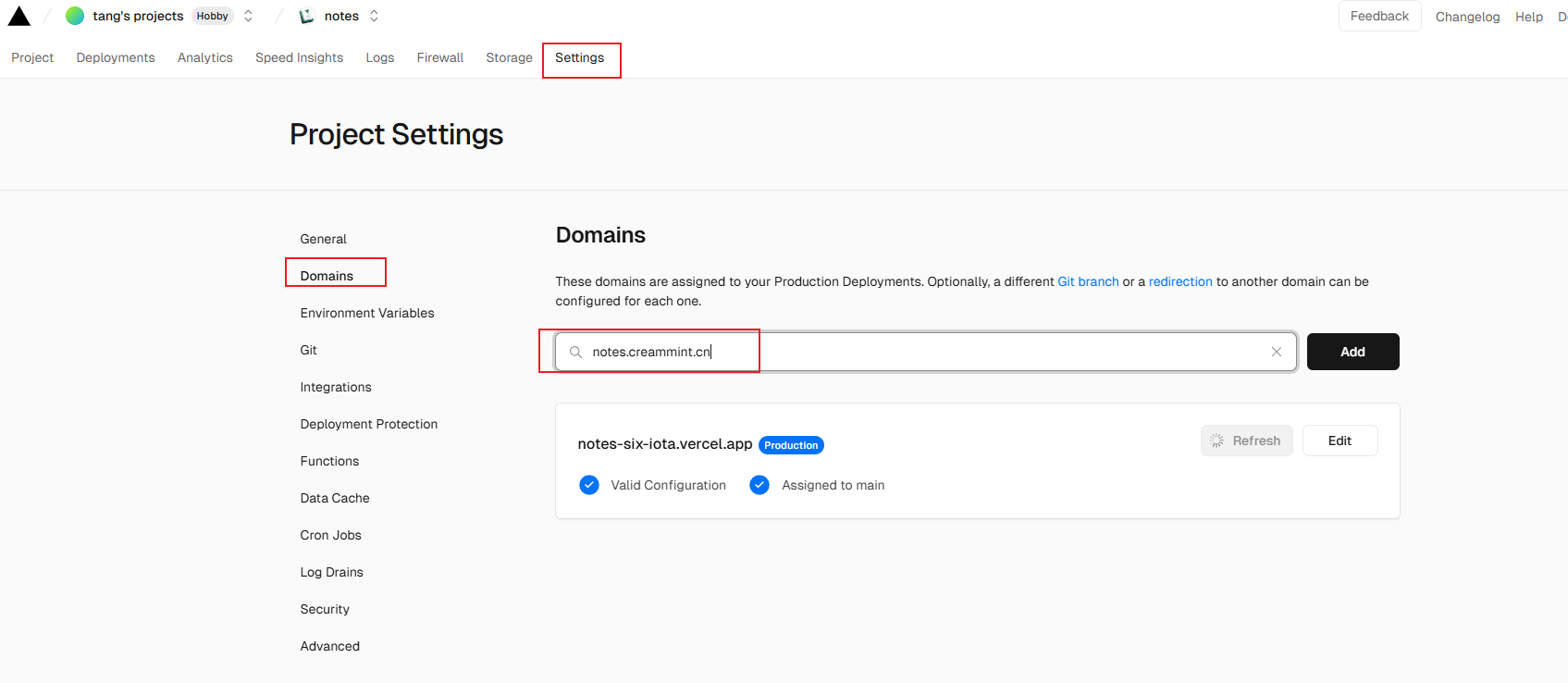
绑定自定义域名,点击
Add
添加

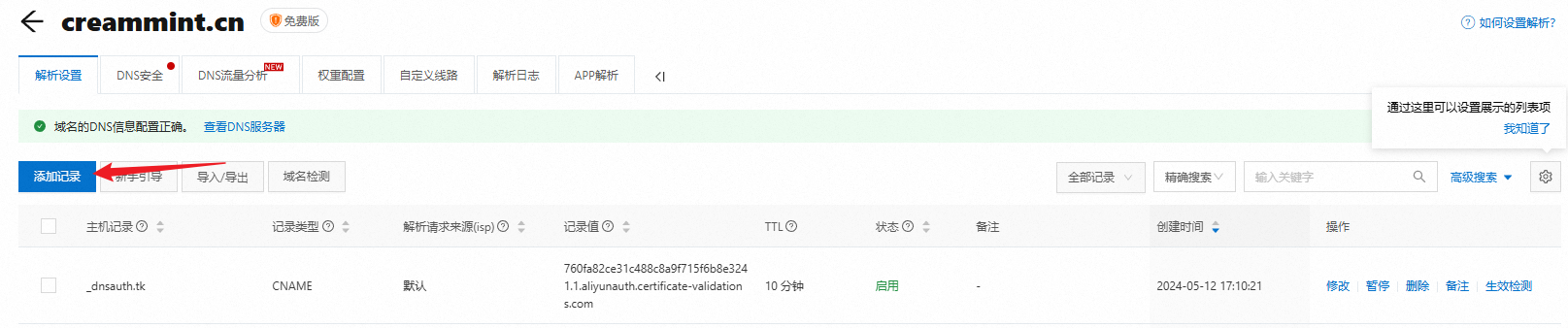
域名解析
我的域名是阿里云买的,主要演示阿里云的操作;
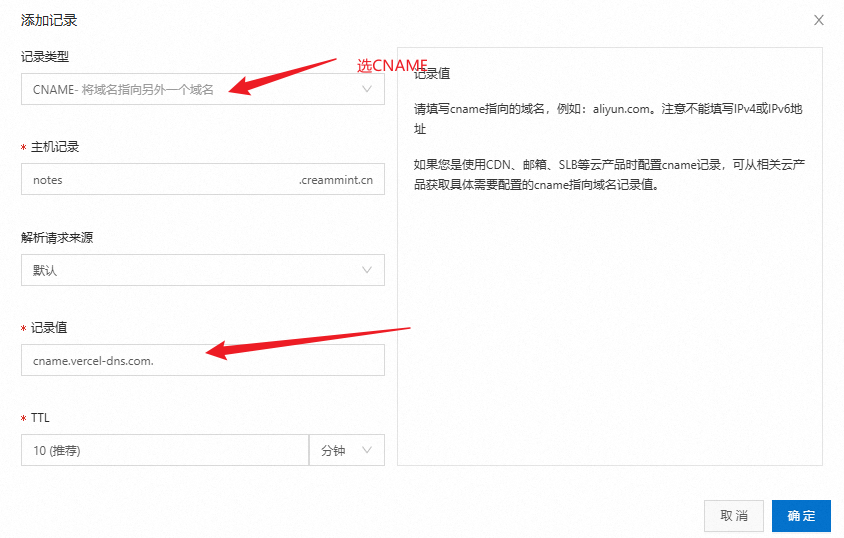
去阿里云域名解析处理解析
CNAME
到
cname.vercel-dns.com.
cname.vercel-dns.com.是vercel提供的


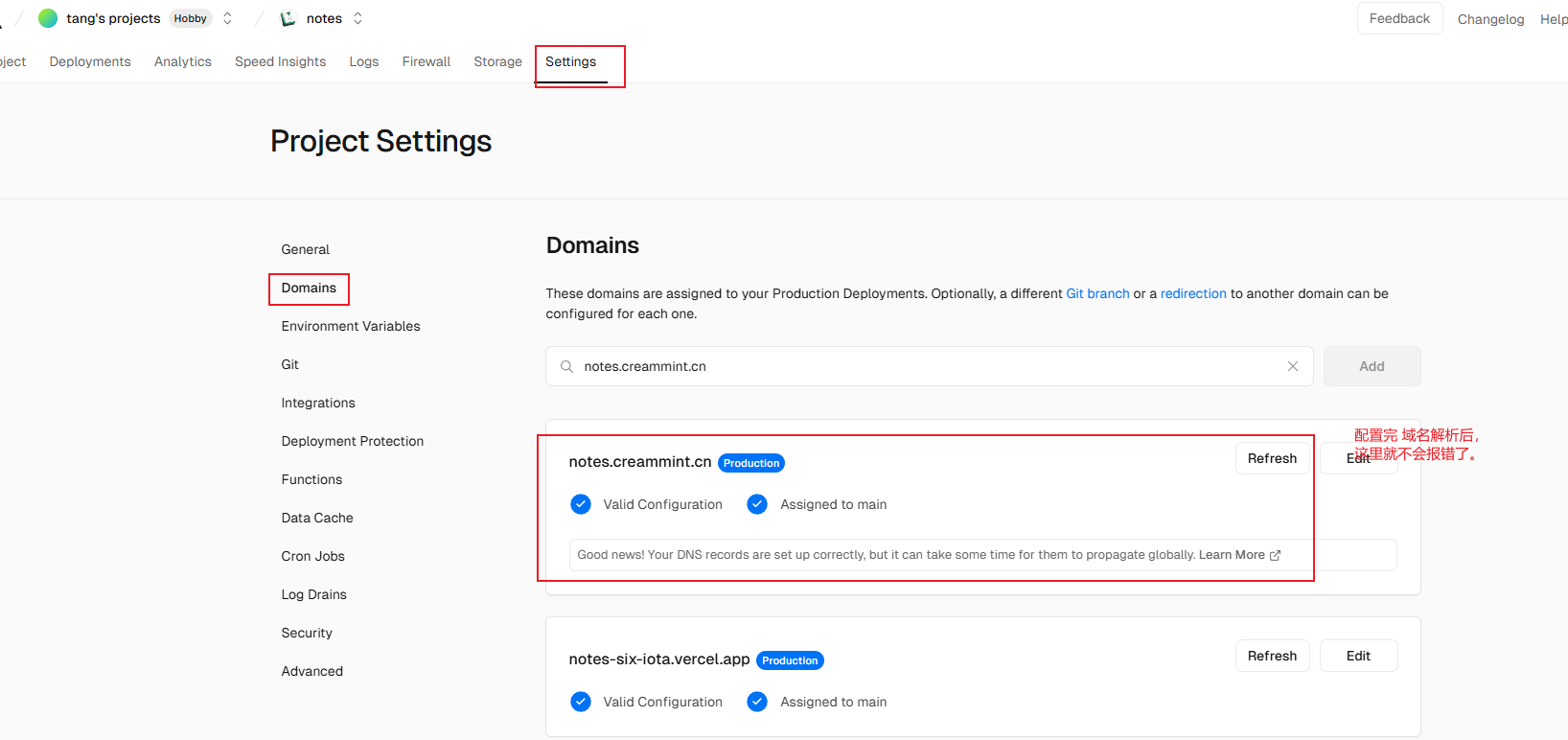
域名解析完成后,vercel就不会报错了;

每次Github更新完代码,Vercel都会自动更新部署;
至此就完成部署操作了。访问:https://notes.creammint.cn/
遇到的问题
需要用安装Git执行
Vite 无法找到
@vuepress/plugin-theme-data/client
这个模块
[plugin:vite:import-analysis] Failed to resolve import “@vuepress/plugin-theme-data/client” from “docs/.vuepress/.cache/deps/chunk-ZUX32ECT.js?v=e7606edd”. Does the file exist?

检查插件的安装情况
确保
@vuepress/plugin-theme-data
已正确安装在您的项目中。您可以使用 npm 或 yarn 安装它:
npminstall @vuepress/plugin-theme-data
# 或yarnadd @vuepress/plugin-theme-data
执行遇到如下问题
npm error "Cannot read properties of null (reading 'matches')"
错误通常表示在使用 npm 的过程中,某些依赖项或 npm 本身遇到了问题。以下是一些可能的解决方法:
清理 npm 缓存
缓存问题可能导致此错误,尝试清理 npm 缓存:
npm cache clean --force
删除并重新安装
node_modules
和锁文件
删除
node_modules
目录和锁文件(
package-lock.json
或
yarn.lock
),然后重新安装依赖项:
rm-rf node_modules package-lock.json
npminstall
如果使用的是 yarn:
rm-rf node_modules yarn.lock
yarninstall
检查 npm 版本
有时候 npm 的某个版本可能有 bug,尝试更新 npm 到最新版本:
npminstall-g npm@latest
检查
package.json
确保
package.json
文件中没有语法错误或无效的依赖项。您可以尝试运行以下命令来验证
package.json
文件:
npm run check
更新依赖项
更新项目中的所有依赖项,有时候某些依赖项的旧版本可能存在问题:
npm update
使用不同的 npm 源
尝试使用不同的 npm 源,如
npmjs
或
yarn
,以避免特定源的问题:
npm config set registry https://registry.npmjs.org/
或者使用 yarn:
yarninstall
参考文献:
VuePress中文文档 | VuePress中文网
Plume 主题 (pengzhanbo.cn)
零基础!手把手教你使用VuePress2 + GitHub Pages免费搭建个人博客网站
基于Vuepress+GithubPages+Vercel进行博客搭建部署_vercel和githubpage-CSDN博客
版权归原作者 Cream薄荷糖 所有, 如有侵权,请联系我们删除。