昨天生成了输出 【hello】的代码
发现在 py 里面不能直接运行
然后猜测着会不会是一个项目框架(就类似于 vue 那种)
然后提问【python web 中生成 django 项目的代码是什么】
输出结果如图

在此之前(也就是昨天)已经在 py 里面安装了 django (不过是在 pycharm 里面)
代码【pip install django】
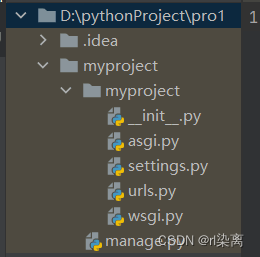
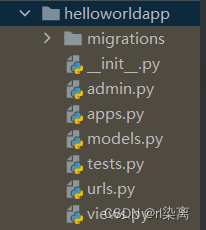
在生成并使用 django 项目的代码之后,显示如下目录

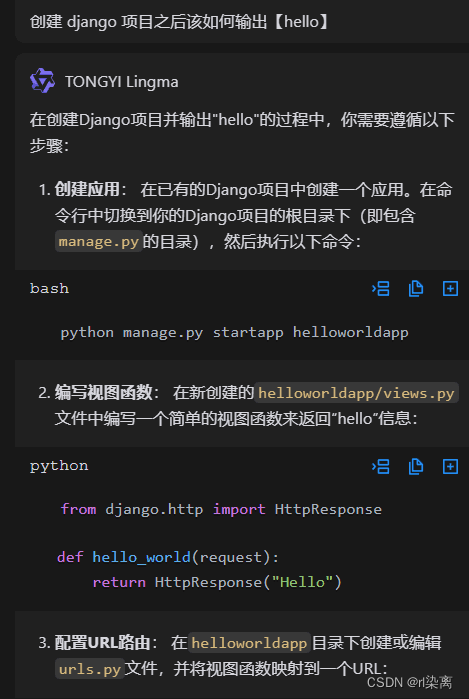
接着我重新提问如何生成输出【hello】的代码



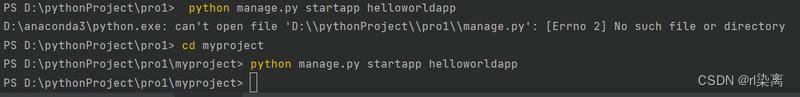
在执行创建应用的时候自己犯了蠢,忘记切换目录,报错了,切换后成功生成项目

生成的目录如图所示(没有 urls.py 文件,那个是后面自己加的)

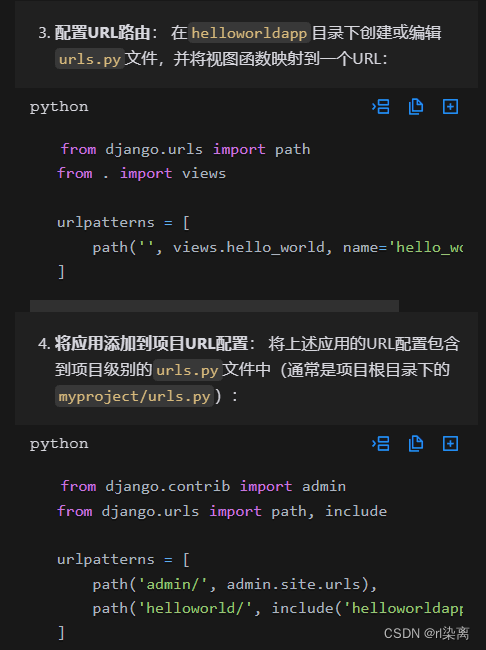
接着在【 helloworldapp 目录下创建 urls.py 文件】,
加入如下代码:
【 from django.urls import path from . import views urlpatterns = [ path('', views.hello_world, name='hello_world'), ] 】
然后在【 myproject/urls.py 】文件添加如下代码:
【 from django.contrib import admin from django.urls import path, include urlpatterns = [ path('admin/', admin.site.urls), path('helloworld/', include('helloworldapp.urls')), ] 】
但实际上只要一行
【 path('helloworld/', include('helloworldapp.urls')),】
因为其他的代码是原来的文件就有的 接着在命令行里面输入
【python manage.py runserver】
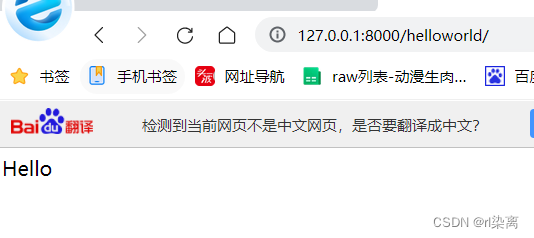
就会生成一个访问页面(点击链接就能进入)

但是进去之后没有显示【hello】,这是因为没有浏览器切换目录, 要手动切换浏览器的目录
从【http://127.0.0.1:8000/】切换到【http://127.0.0.1:8000/helloworld/】 效果如图 所示
所示
版权归原作者 rl染离 所有, 如有侵权,请联系我们删除。