🖥️ NodeJS专栏:Node.js从入门到精通
🖥️ 蓝桥杯真题解析:蓝桥杯Web国赛真题解析
🧧 加入社区领红包:海底烧烤店ai(从前端到全栈)
🧑💼个人简介:即将大三的学生,一个不甘平庸的平凡人🍬
👉 你的一键三连是我更新的最大动力❤️!🏆分享博主自用牛客网🏆:一个非常全面的面试刷题求职网站,真的超级好用🍬
文章目录
前言
最近博主一直在牛客网刷题巩固基础知识,快来和我一起冲关升级吧!点击进入牛客网
学习
NodeJS
的第一步就是要了解node的包管理器:
npm
,对于
npm
相信大家并不陌生,因为我们常用它去下载一些包资源
但因为
npm
的资源库(https://www.npmjs.com/)在国外,使用它下载资源的速度比较慢,于是就出现了
yarn
这些第三方的
node包管理器
以及国内的跟
npm
仓库同步更新的淘宝镜像(cnpm)
接下来我们就将深入去学习这些内容,让我们开始吧!
Node系列专栏开始更新了,关注博主,订阅专栏,学习Node不迷路!
一、npm的使用
👉 npm是什么
使用
npm
前首先要了解什么是
npm
,在Node系列专栏的第一篇文章【Node.js | 从前端到全栈的必经之路】中提到
npm
是
Node
的开源仓库,并且是全球最大的开源仓库
这个仓库地址是:https://www.npmjs.com/
截至2020年3月17日,
npm
为大约1200万开发人员提供了130万个软件包,这些开发人员每月下载这些软件包达750亿次
要想去下载使用
npm
仓库里面的资源可以使用
npm的指令
(
npm
开头的,如
npm i axios
下载
axios
)或使用其它第三方的指令(第三方的
Node包管理器
),如yarn等
官方说法:
npm是
NodeJS的包管理和分发工具
包管理就体现在它是个
NodeJS的仓库,存放并管理着
NodeJS的各种软件包
分发工具就体现在使用
npm的指令去下载
npm仓库里的包
在我们配置
NodeJS
环境时,
npm指令模块
是随着
NodeJS
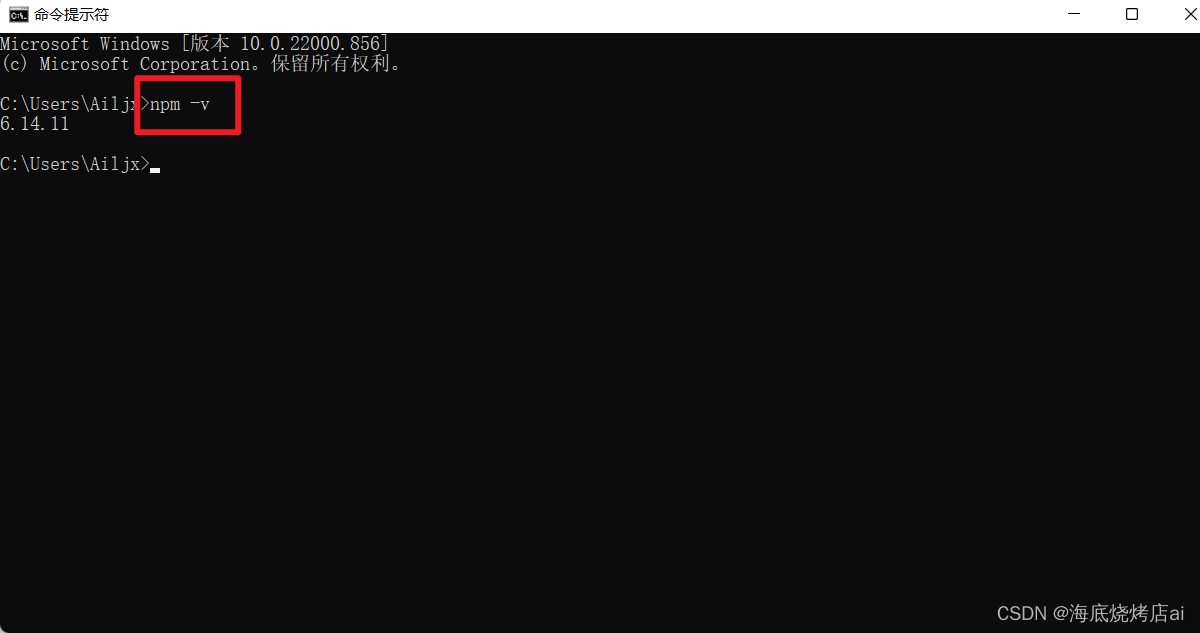
一起安装的,我们可以通过终端运行
npm -v
查看安装的版本:

但如果默认安装的
npm
版本太老,你也可以自己手动安装更新npm:
npm i npm@latest -g
@latest代表安装最新版本,
-g代表全局安装,这些
npm指令将在后面讲到
上面可以发现一个神奇的事情,我们正在通过
npm
安装
npm
,自己安装自己?
这其实很好理解,
npm的指令模块
也是作为一个包存放于
npm
这个仓库中的,并且这个包的名字就叫
npm
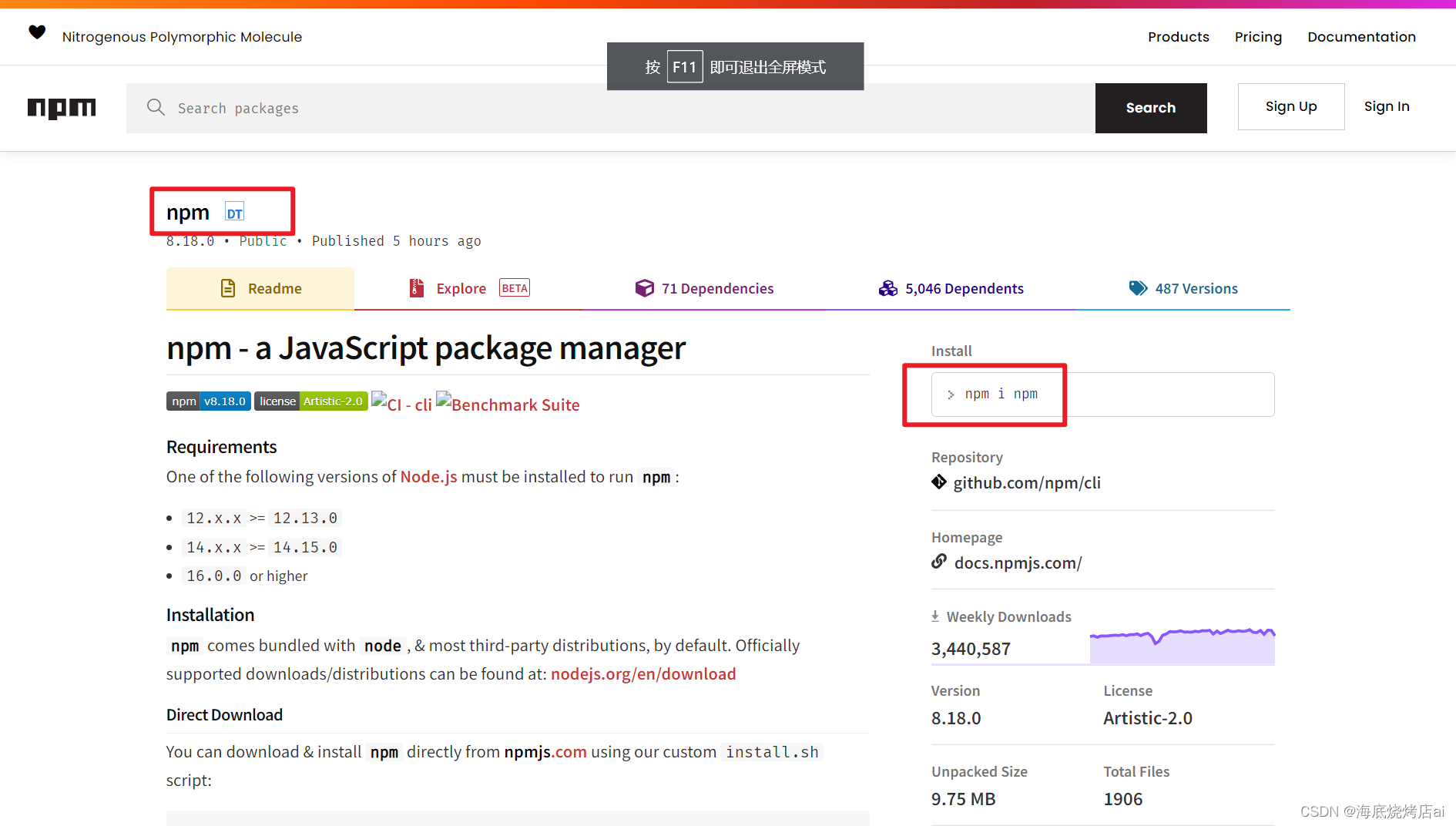
,见
npm
地址:https://www.npmjs.com/package/npm

所以我们一般称呼的npm都只是指npm的这个指令模块(这个名为npm的包)
但其实
npm这个词即代指了
npm指令模块,也代指了
npm这个
NodeJS开源仓库本身
所以就有了我们在npm中(这个npm代表NodeJS的开源仓库)下载
npm(这个npm代表名为npm的这个包,这个包是npm的指令模块)的说法
👉 npm常用指令
npm的指令非常多,这里只列举出常用的,更多信息可见npm官方文档
npm init:生成package.json
npm install:下载package.json中记录的所有资源npm install 包名: 下载指定的包到当前目录下npm uninstall 包名: 卸载当前目录下指定的包npm update 包名:更新当前目录下指定的包,不加包名则更新当前目录下所有包npm outdated 包名:检查当前目录下指定包是否过时,不加包名则检查当前目录下所有包npm info 包名:获取当前目录下包的详细信息npm list:查看当前目录下安装的所有包及其依赖并显示版本号(list可简写为ls)npm list 包名:查看当前目录下安装的指定包的版本号(list可简写为ls)
几点补充:
install可简写为i,如:npm install axios可简写为npm i axiosuninstall可简写为un- 在包名后加
@符可指定包的版本,如:npm i md5@1下载1版本的md5,npm i md5@latest表示下载最新版本的md5
**
npm
指令后缀**
-g:指定全局环境>> npm>> 指令默认是在当前目录下操作,加上>> -g>> 是指定在全局环境下操作,如上面提到的全局安装npm最新版:>> npm i npm@latest -g>> ,这样在任何目录下都能使用npm--save可简写为-s: 指定 生产环境 下的依赖(记录在dependencies中)>> npm5>> 版本之后默认是>> --save>> ,如安装在生产环境和开发环境都需要用到的axios:>> npm i axios -s>--save-dev可简写为-D:指定开发环境下的依赖(记录在devDependencies中)> 如安装生产环境下不需要使用的babel(仅在开发环境下使用的到):>> npm i babel -D>- **
--save-prod可简写为-P**:与--save相同 --save-optional可简写为-O:指定可选依赖(记录在optionalDependencies中)- **
--no-save**:不会记录在package.json中
关于
-g,--save,--save-dev的具体作用和区别可看我的这篇文章:npm install -g/–save/–save-dev的区别
npm指令后缀也可以放到包名的前面:
npm i -g npm@latest
👉 依赖包管理
在
npm
中,熟知的依赖是 :
dependencies
和
devDependencies
除此之外,其实还有包括 :
peerDependencies,optionalDependenciesbundledDependencies / bundleDependencies
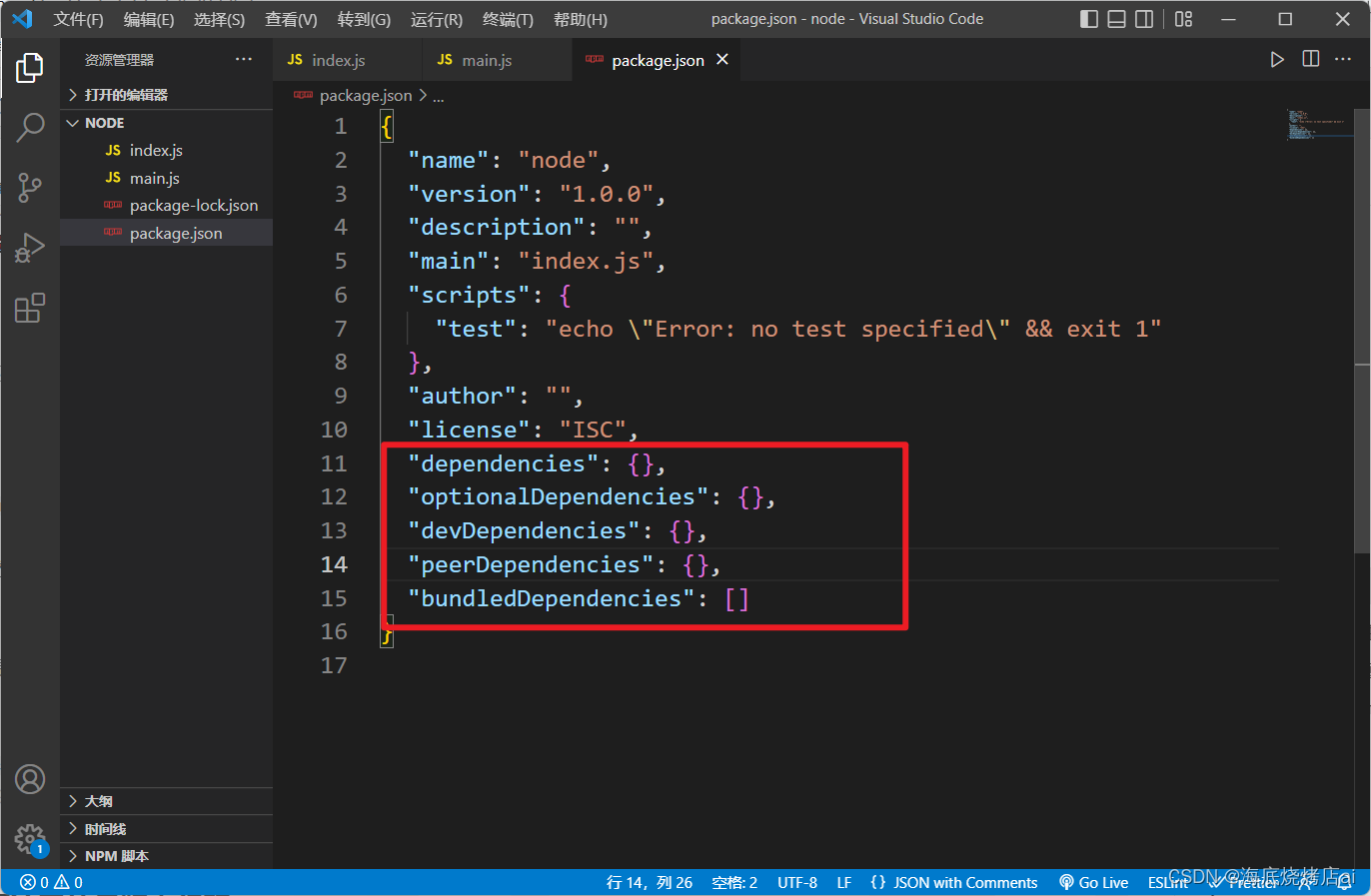
在内的几种依赖,这些都是在
package.json
中进行记录的:

上面我们说npm指令后缀时提到了这几种依赖,这里详细说一下它们代表什么:
🎈 **
dependencies
和
devDependencies
**
可查看我的另一篇文章: npm install -g/–save/–save-dev的区别
🎈 **
peerDependencies
**
可查看大佬的文章:一文搞懂peerDependencies
🎈 **
optionalDependencies
**
可选依赖,如果有一些依赖包即使安装失败,项目仍然能够运行或者希望npm继续运行,就可以使用
optionalDependencies,另外
optionalDependencies会覆盖
dependencies中的同名依赖包,所以不要在两个地方都写
🎈 **
bundledDependencies
/
bundleDependencies
**
打包依赖,
bundledDependencies是一个包含依赖包名的数组对象,在发布时会将这个对象中的包打包到最终的发布包里,数组里面的包必须先在
devDependencies或
dependencies声明过,否则打包会报错
👉 package.json中需要注意的包版本问题
通过
npm
下载的所有包的版本信息都会记录在
package.json
中
在运行
npm i
时就会根据
package.json
中记录的包信息进行下载,它的下载规则如下:
- 包版本以
^开头时(默认情况),会锁定大版本// package.json"dependencies":{"md5":"^2.1.0"// ^开头的},> 通过>> npm i>> 将会安装>> md5>> >> 2.x.x>> 的最新版本(2大版本下的最新版本),并不一定是2.1.0,还可能是2.3.0 - 包版本以
~开头时,会锁定到第二个大版本// package.json"dependencies":{"md5":"~2.1.0"},> 通过>> npm i>> 将会安装>> md5>> >> 2.1.x>> 的最新版本(2.1版本下的最新版本),并不一定是2.1.0,还可能是2.1.1 - 包版本为
*,会锁定到最新版本// package.json"dependencies":{"md5":"*"},> 通过>> npm i>> 将会安装>> md5>> 的最新版本 - 包版本前不带前缀,会锁定到指定版本
// package.json"dependencies":{"md5":"2.1.0"},> 通过>> npm i>> 将会安装>> md5>> 的2.1.0版本
👉 解决npm速度慢的问题
因为
npm
仓库在国外,我们在国内使用
npm
指令下载这个国外仓库的内容速度会比较慢
这时我们就可以运行以下指令将
npm
的仓库源切换到国内的淘宝镜像(cnpm) 的源:
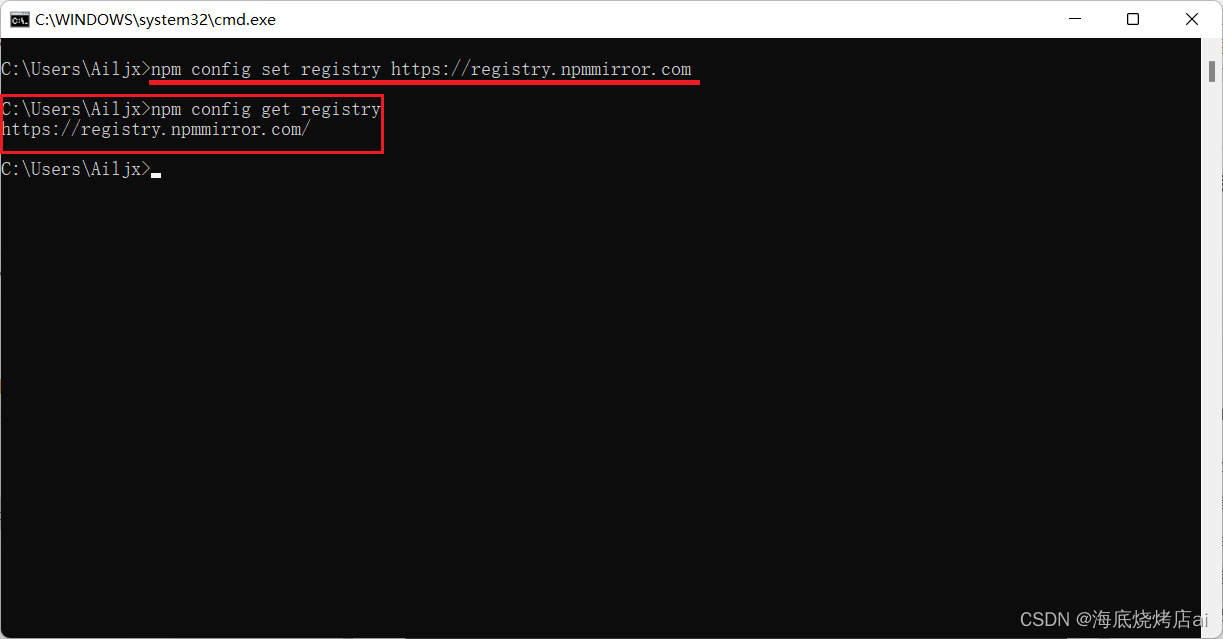
npm config set registry https://registry.npmmirror.com
使用
npm config get registry
查看当前源:

往后再使用
npm
时就会自动从国内的淘宝镜像仓库下载了,速度就会很快
淘宝镜像之前的源地址为http://registry.npm.taobao.org,现在更改为了http://registry.npmmirror.com,查看详情
但我们这样通过修改
npm
的配置进行源的切换难免会有点麻烦,我们可以全局安装一个
nrm
来帮助我们快速的切换
npm
源
👉 使用nrm快速切换npm源
全局安装nrm:
npminstall -g nrm
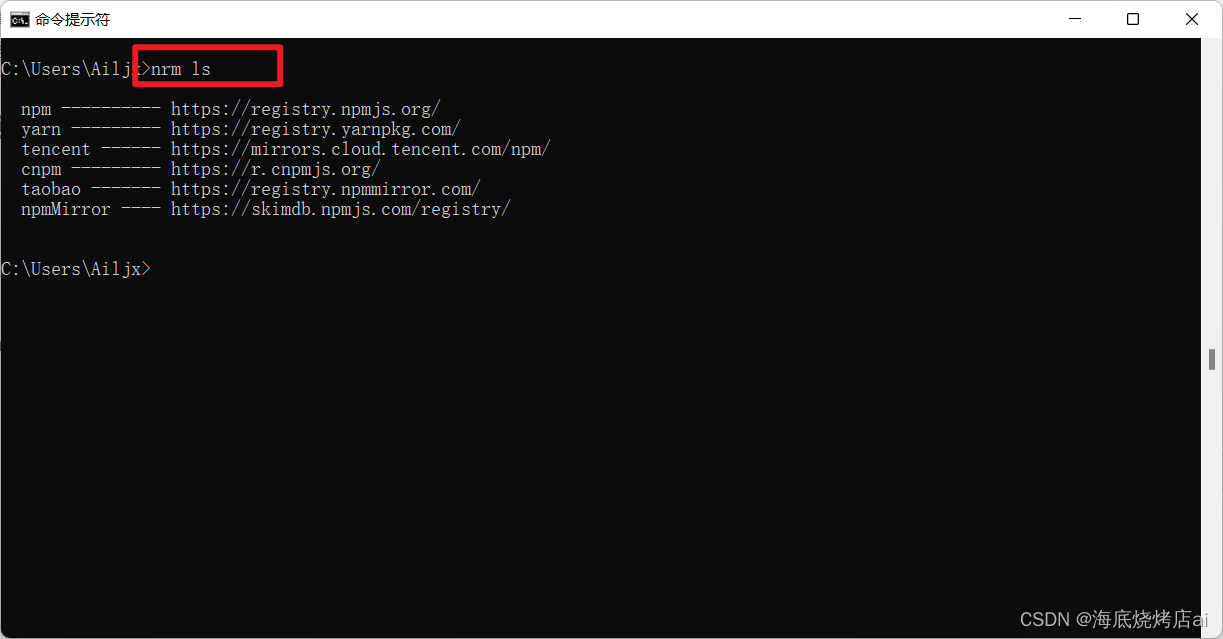
执行
nrm ls
可查看可切换的npm源:

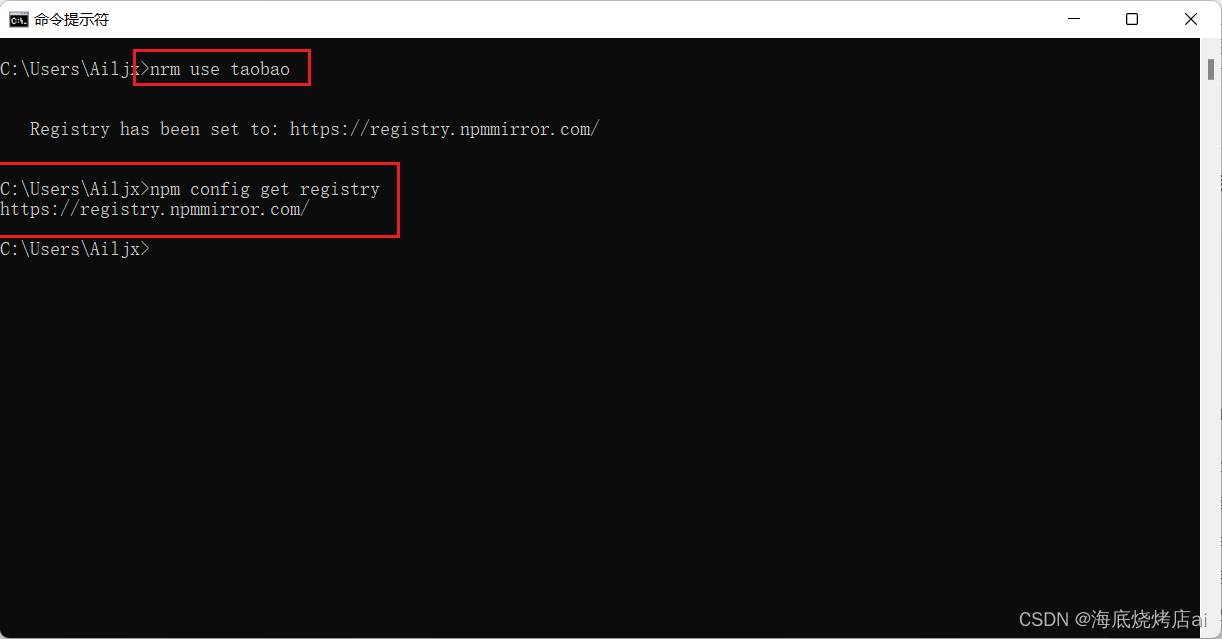
使用
npm use
切换源,如切换到淘宝源:
nrm use taobao

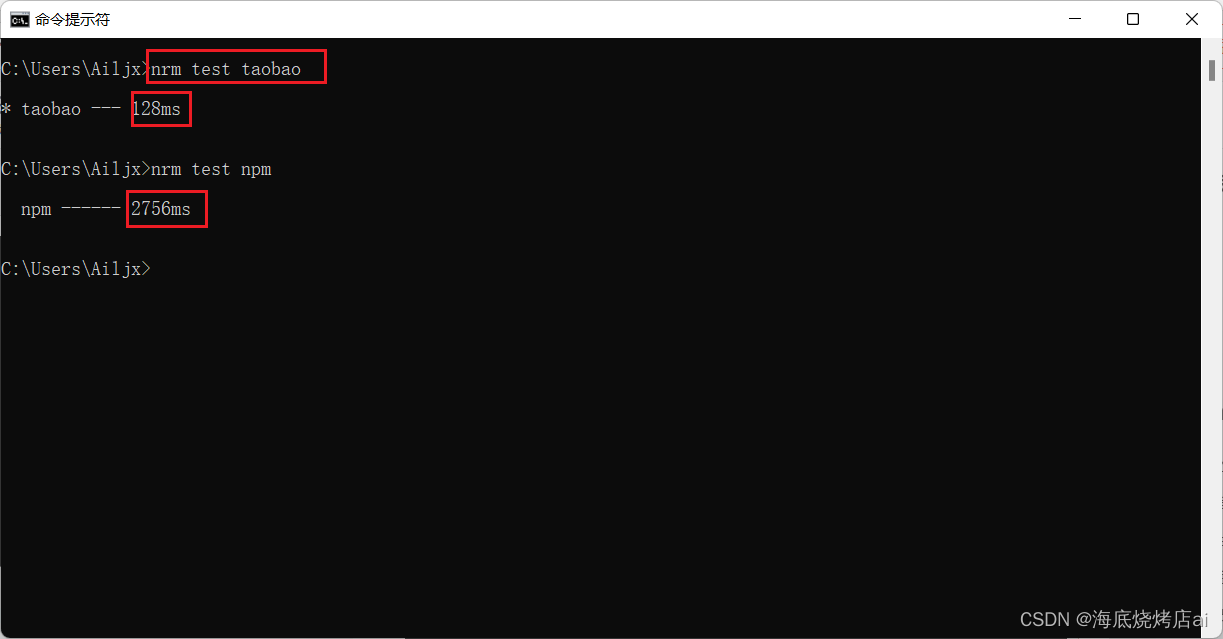
使用
nrm test 源名
测试相应源的响应时间:

可以看到淘宝源的响应速度要比
npm
的默认源快很多
👉 中国npm镜像:cnpm
cnpm
是一个完整的npmjs.org镜像,可以用它代替官方版本
cnpm与官方版本的同步频率为10分钟一次,cnpm官网
下载
cnpm
:
npm install -g cnpm --registry=https://registry.npmmirror.com
cnpm就是淘宝镜像,上面我们使用淘宝镜像源只是将
npm
的源更改为淘宝镜像(
cnpm
)的源(这个源其实就是指仓库的地址),之后还是通过
npm
指令进行使用
而这里是直接下载
cnpm
这个完整镜像,之后就可以使用
cnpm
指令而不是
npm
指令:
cnpm install
cnpm i axios -g
// ....
cnpm的指令与
npm的指令完全相同,使用时直接使用cnpm代替npm就行
二、yarn的使用
yarn是Facebook发布的一款依赖管理工具,它比
npm
更快、更高效
安装:
npminstall -g yarn
更新yarn:
yarn set version latest
yarn set version from sources
👉 优点
- 速度超快
yarn缓存了每个下载过的包,所以再次使用时无需重复下载。 同时利用并行下载以最大化资源利用率,因此安装速度更快 - 超级安全 在执行代码之前,
yarn会通过算法校验每个安装包的完整性
👉 yarn常用指令
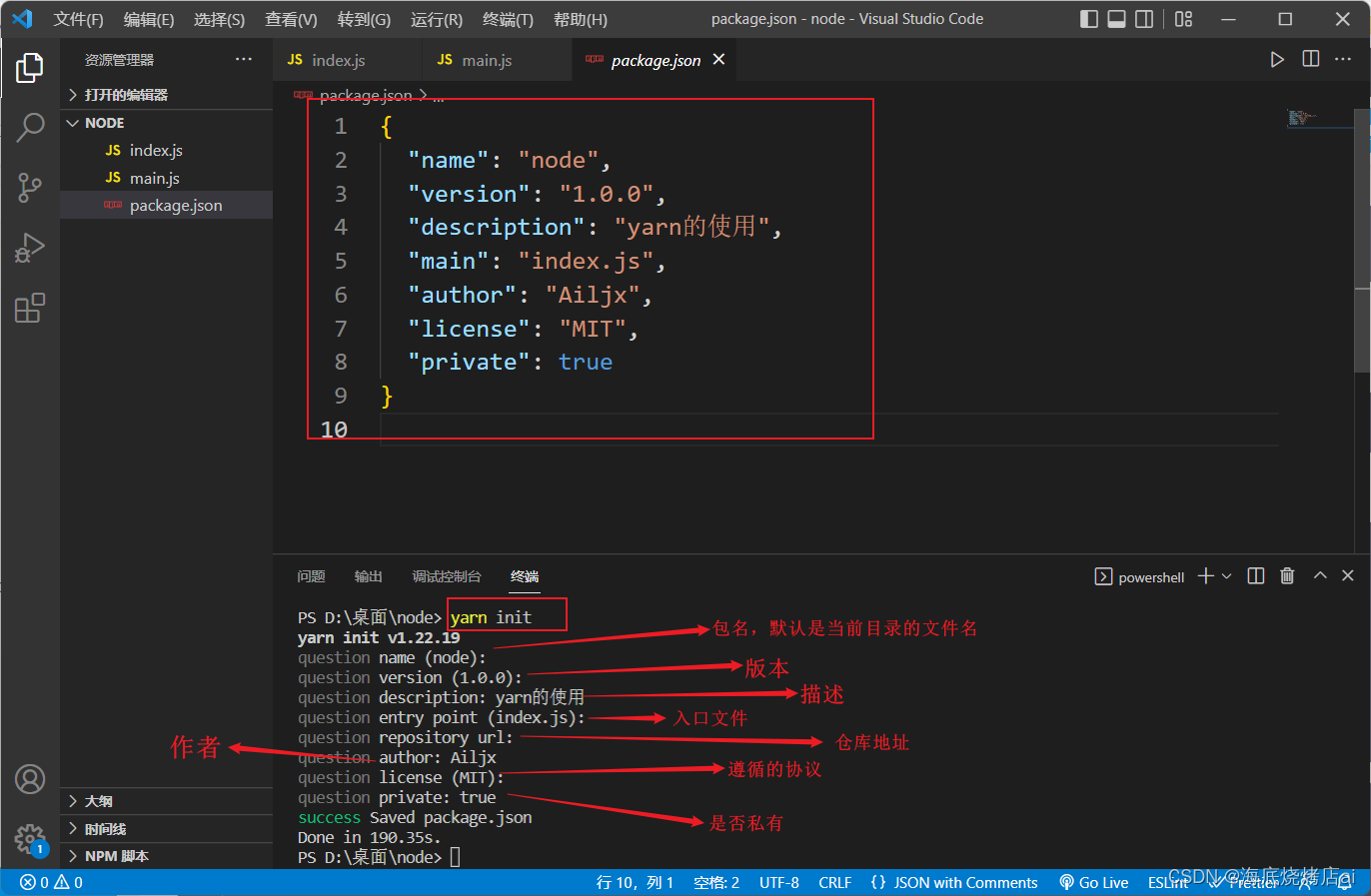
yarn init:初始化项目,生成package.json文件,生成步骤与npm init大致相同
yarn help:显示命令列表yarn install:下载package.json中记录的所有资源,可简写为yarnyarn add 包名: 下载指定的包到当前目录下yarn remove 包名: 卸载当前目录下指定的包yarn upgrade 包名:更新当前目录下指定的包,包名后可加@指定版本号来指定需要更新到的版本
**
yarn
指令后缀**
--dev:指定开发环境下的依赖(devDependencies),简写为-D--peer:指定核心依赖(peerDependencies)--optional:指定可选依赖(optionalDependencies)
结语
本篇文章介绍了
npm
和
yarn
,以及npm派生出的
nrm
,
cnpm
等
博主一直使用的是npm + nrm切换源的组合,因为这样不仅能保证速度快,能够方便的切换源,还不用下载像
cnpm
,
yarn
这些额外的包
npm
和
yarn
的内容都比较多,本篇文章只是讲解了最常用的内容,如果想要了解更多可移步到对应的官网进行查看
如果本篇文章对你有所帮助,还请客官一件四连!❤️
基础不牢,地动山摇! 快来和博主一起来牛客网刷题巩固基础知识吧!
版权归原作者 海底烧烤店ai 所有, 如有侵权,请联系我们删除。