Postman-批量请求接口并存储返回结果
摘要:
- 这是一篇0基础工具文档
- 使用:postman 参数化、测试断言、存储测试结果 等几项功能
- 实现:对接口进行批量请求,并存储结果
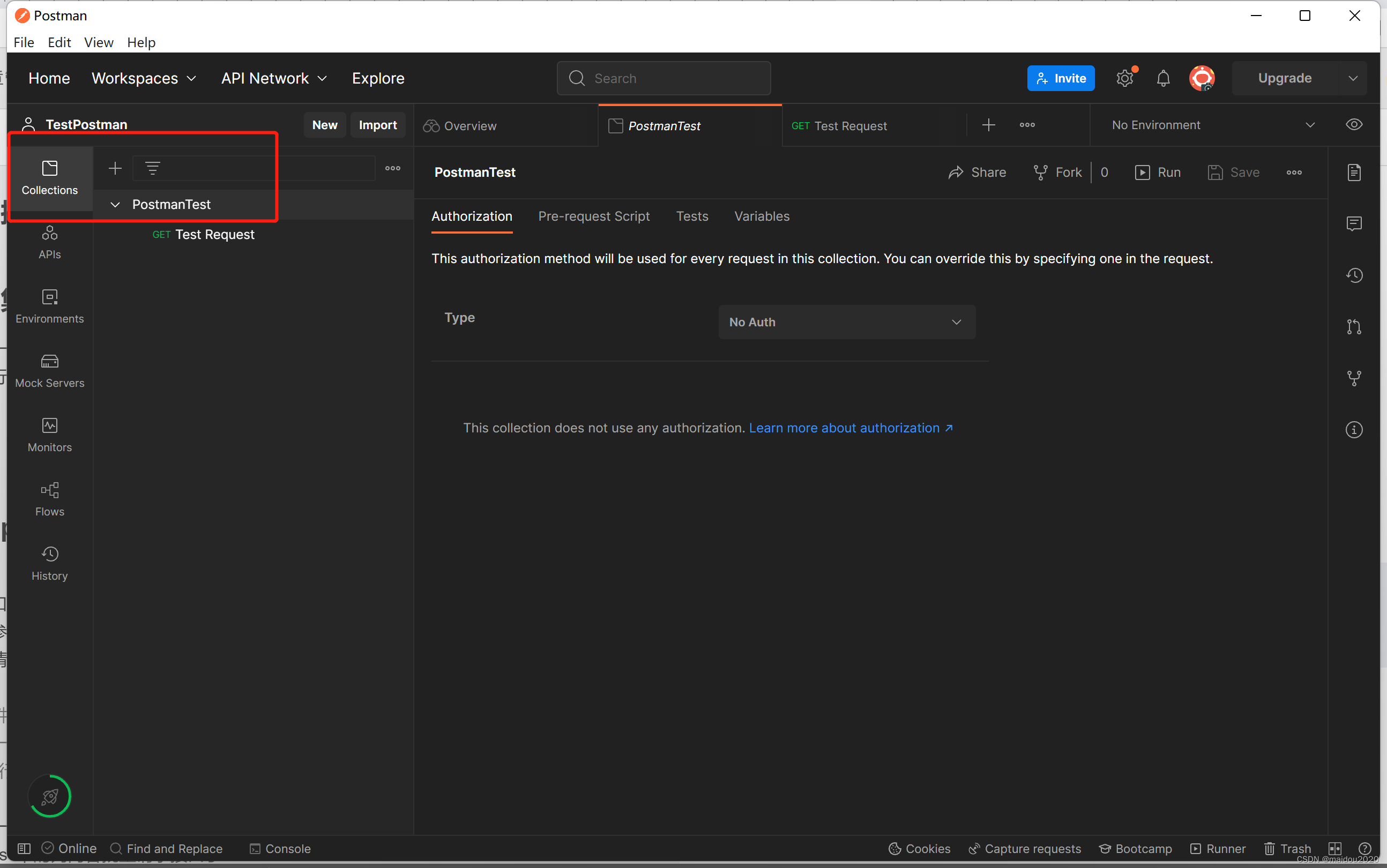
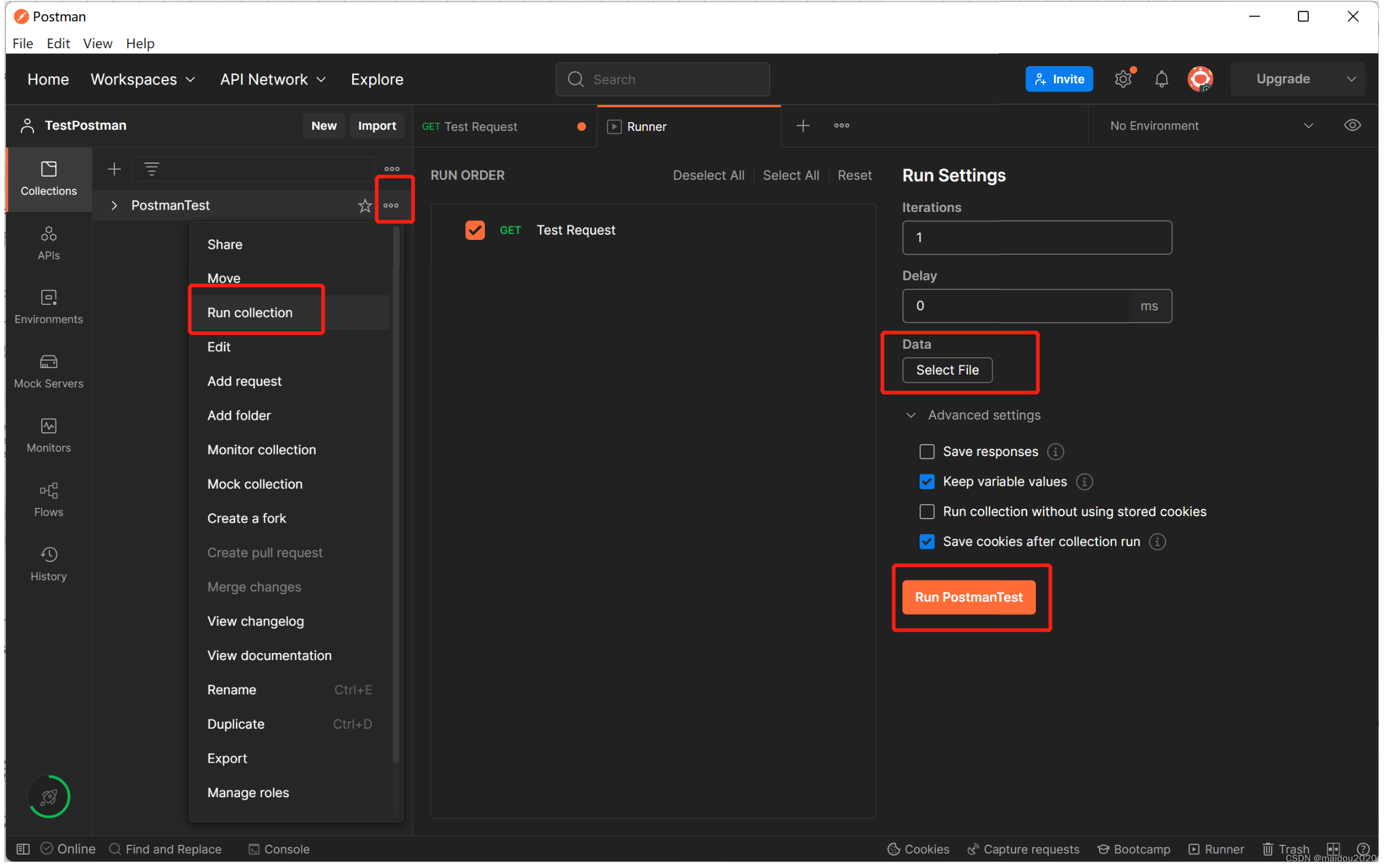
0、集合的使用
先创建一个集合,再在集合中创建接口请求
这样执行集合的时候,就可以通过参数化的文本文件,实现对同一接口的批量执行
贴图:
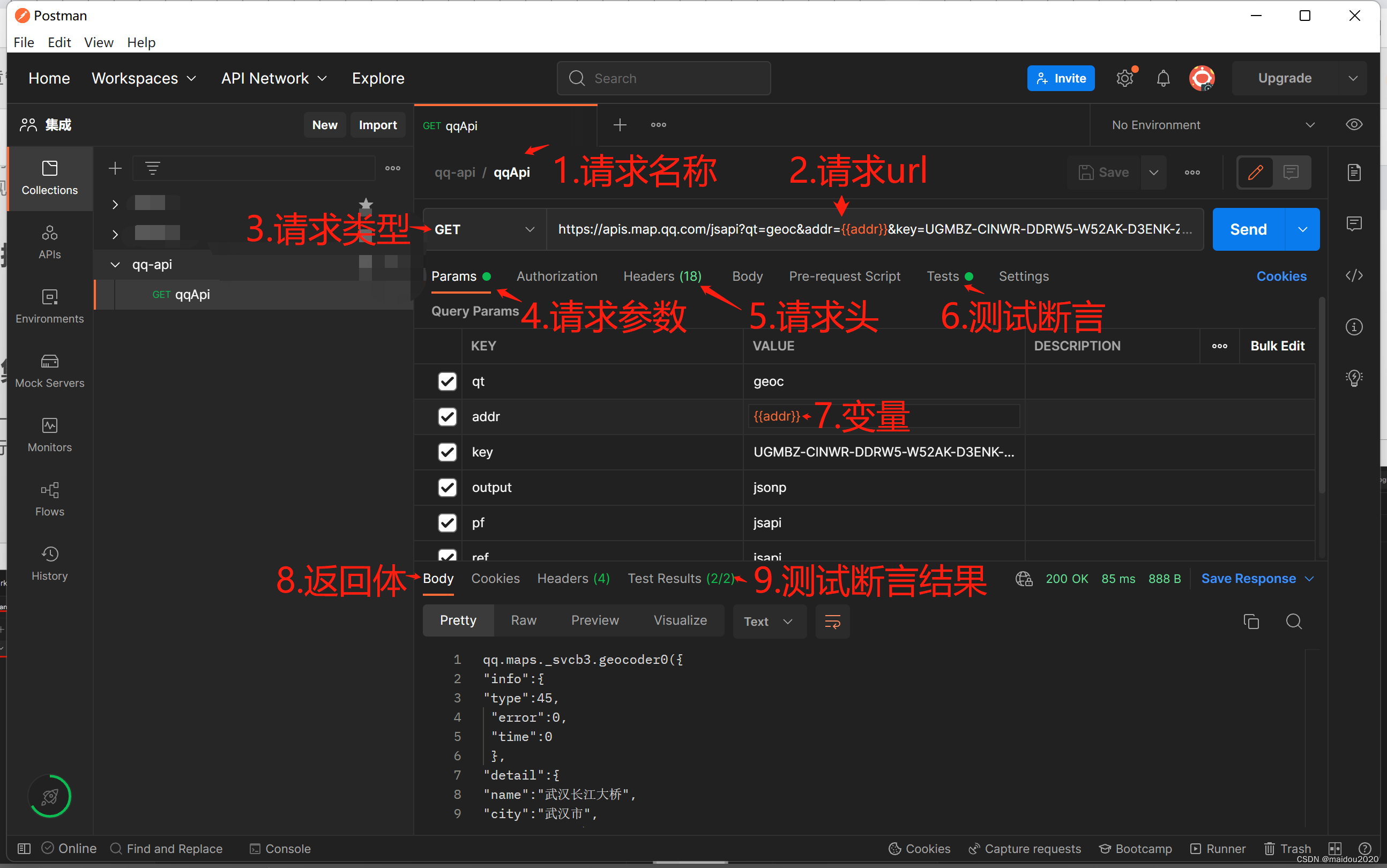
1、接口请求的配置
如图输入请求的各项内容。
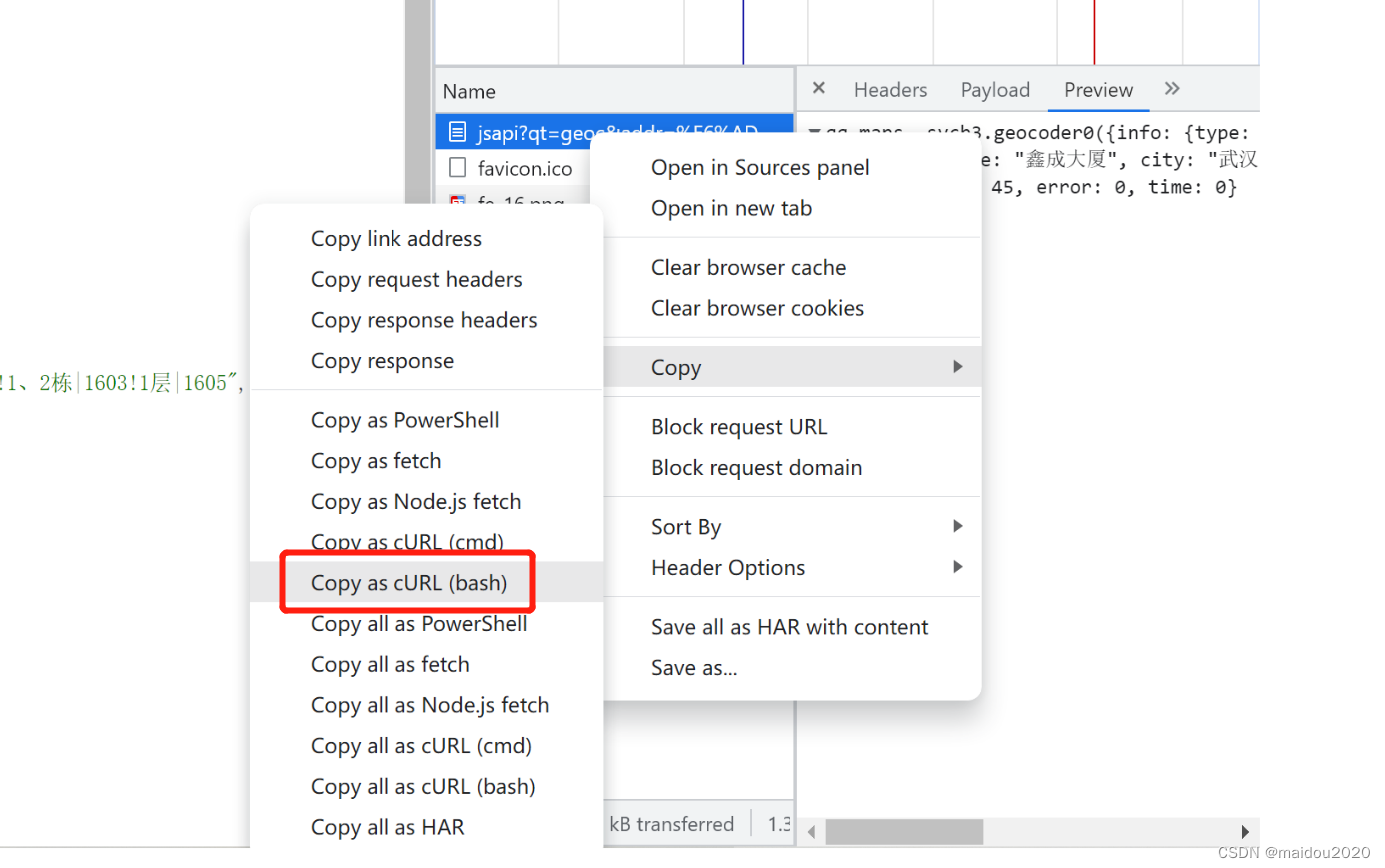
也可以使用postman菜单栏 File/import功能,将抓包获取到请求的curl贴入Raw text中,直接生成。

从chrome中粘贴时注意要选用bash这个类型
2、变量的使用
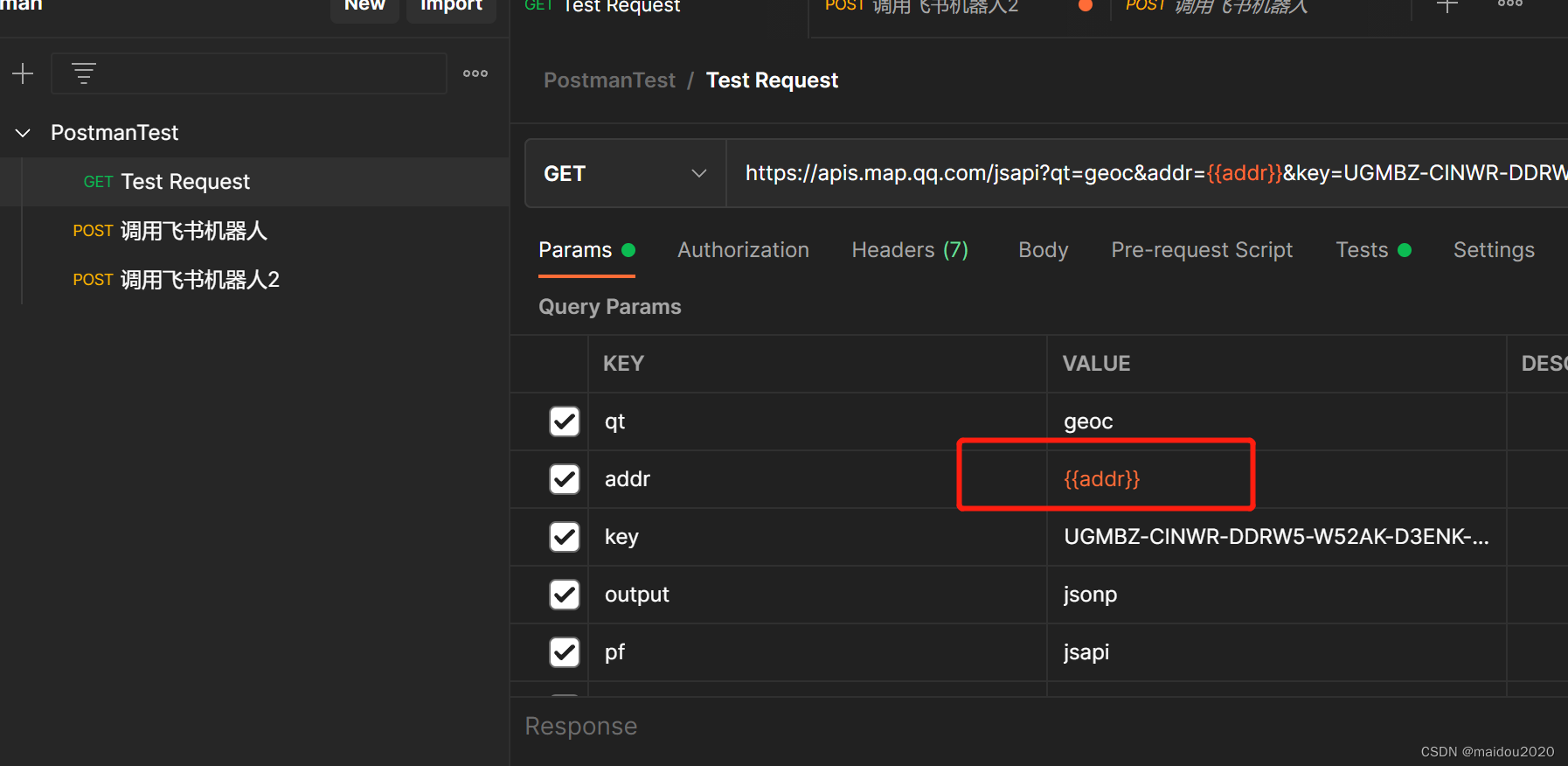
新建接口请求,设置好请求参数,如上图7变量。
对需要参数化的内容,在参数值这里输入{{参数名称}},创建一个变量。
将需要请求的内容保存在csv文件里
csv文件格式:
单列第一行,参数名
该列其他行输入需要请求的参数值
执行第一步中的集合,在配置文件中选择csv文件
即可按csv中的列内容批量请求接口了
3、测试断言的使用
将以下代码输入接口请求中的 Tests 中,用以实现对返回参数的截取及返回
responseBody //系统预设参数,接口返回体参数
// var t = JSON.stringify(responseBody) //将responseBody转换成 JSON字符串形式,非必须,在返回内容是json格式的情况下不需要
var b = responseBody.substr(responseBody.indexOf("text"), 10); //截取responseBody第一个text文本的首字母下标后10个字符。
console.log(responseBody); //控制台返回responseBody的内容
console.log(b); //控制台返回b的内容
pm.test("截取的内容是:" + b + "返回体的内容是:"+ responseBody, function () {//用例的返回内容+断言内容
pm.expect(pm.response.text()).to.include("期望的返回内容"); //判断是否有期望的返回内容
})
eg:
var a ="hello world,how old are you"var c = a.substr(a.indexOf("ld"),4);//stringObject.substr(start,length) 1 其中start是要截取字符串的开始下标,length是要截取的长度
console.log(c);
pm.test(a +"*******"+ c,function(){})
说明:
这部分内容是js代码,具体的语言使用搜索js即可。
当前用到的:
1、responseBody,当前请求的返回内容
2、responseBody.substr(responseBody.indexOf(“abcdef”), 50),
使用substr()方法,截取返回内容中的指定内容。
stringObject.substr(start,length)
start:要截取字符串的开始下标,length:要截取的长度
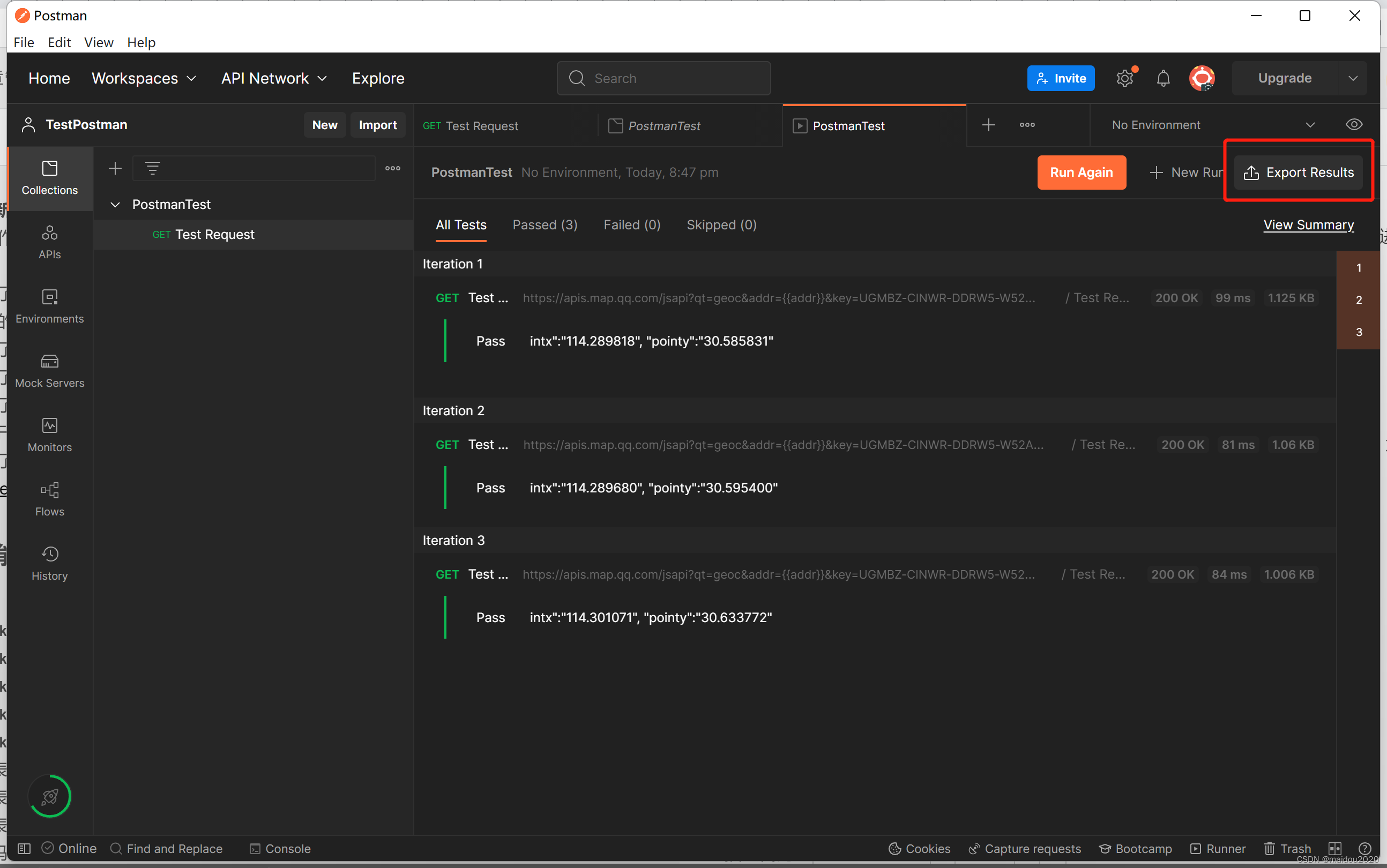
4、测试结果的保存

执行集合后,将会显示对应集合的测试,点击右上角Export Result,可以将之前断言中返回的内容进行保存,之后再对保存的文档进行文本处理。
版权归原作者 maidou2020 所有, 如有侵权,请联系我们删除。
