警告:Component is missing template or render function.
问题声明:
组件缺少模板或渲染功能。
解决问题
方式一:
在写vue项目时,网页没有加载出来东西一片空白,然后控制台出现黄色的警告:
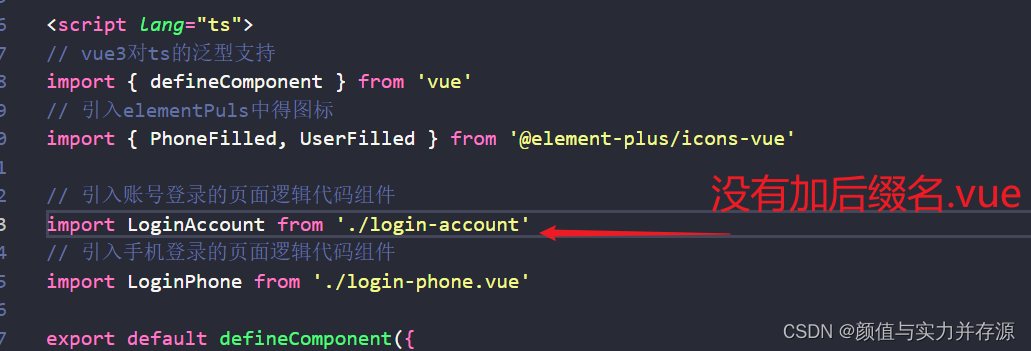
原因是:在引入模块的时候没有写后缀!!!
加上.vue后就可以正常显示了。
原因:
其实按道理,webpack的规则是允许 .vue .js 文件在引入的时候省略文件名后缀的。
import test from ‘./test.vue’
import test from ‘./test’ //等同于
import test from ‘./test.js’
import test from ‘./test’ //等同于
但是当目录下同事存在 test.js 和 test.vue 文件的时候,会优先引入 .js 文件(js>vue)。
方式二:
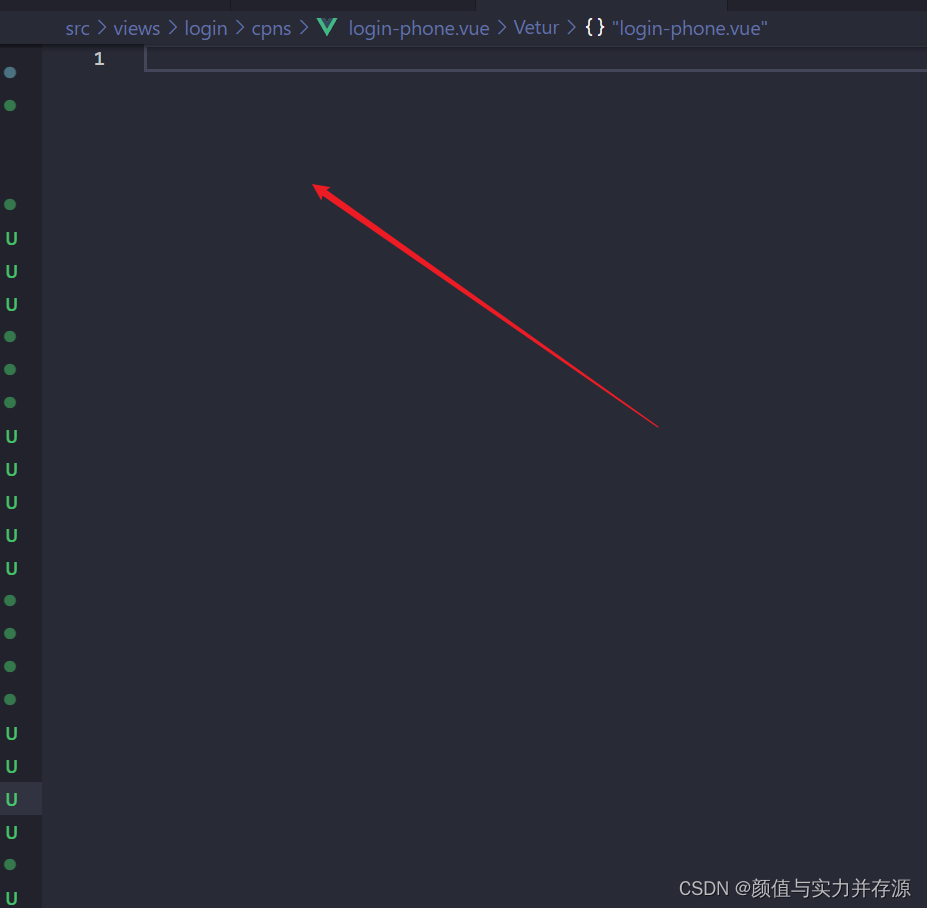
新创建的vue文件,没有写模板,里面没写任何东西
这个时候也会出来警告
写入模板即可
<template><div></div></template><script lang="ts">import{ defineComponent }from'vue'exportdefaultdefineComponent({setup(){return{}}})</script><style scoped></style>
这样问题就解决了
版权归原作者 尤雨溪般的艺术变成者 所有, 如有侵权,请联系我们删除。