一、系统介绍
1.开发环境
开发工具:IDEA2018
JDK版本:Jdk1.8
Mysql版本:8.0.13
2.技术选型
Java+SSM+Bootstrap+Jsp+Mysql
3.系统功能
1.登录系统,注册系统。
2.管理员商品信息的增删改查,包含图片上传功能。
图片上传位置:out\artifacts\Commodity_war_exploded\upload
4.数据库文件
/*
Navicat Premium Data Transfer
Source Server : MySQL
Source Server Type : MySQL
Source Server Version : 80013
Source Host : 127.0.0.1:3306
Source Schema : ssm_commodity
Target Server Type : MySQL
Target Server Version : 80013
File Encoding : 65001
Date: 13/03/2022 23:02:18
*/
SET NAMES utf8mb4;
SET FOREIGN_KEY_CHECKS = 0;
-- ----------------------------
-- Table structure for items
-- ----------------------------
DROP TABLE IF EXISTS `items`;
CREATE TABLE `items` (
`id` int(11) NOT NULL AUTO_INCREMENT,
`name` varchar(32) CHARACTER SET utf8 COLLATE utf8_general_ci NOT NULL COMMENT '商品名称',
`price` float(10, 1) NOT NULL COMMENT '商品定价',
`detail` text CHARACTER SET utf8 COLLATE utf8_general_ci NULL COMMENT '商品描述',
`pic` varchar(64) CHARACTER SET utf8 COLLATE utf8_general_ci NULL DEFAULT NULL COMMENT '商品图片',
`createtime` datetime(0) NOT NULL COMMENT '生产日期',
PRIMARY KEY (`id`) USING BTREE
) ENGINE = InnoDB AUTO_INCREMENT = 22 CHARACTER SET = utf8 COLLATE = utf8_general_ci ROW_FORMAT = Dynamic;
-- ----------------------------
-- Records of items
-- ----------------------------
INSERT INTO `items` VALUES (19, '辣条', 2.0, '卫龙辣条', '36e2f94e-a707-4021-98e3-fdb071091198.jpg', '2022-03-12 16:00:00');
INSERT INTO `items` VALUES (20, '薯片', 3.0, '乐事薯片', 'c165ca56-6a25-4bb0-b1ab-d51cedfa12d4.jpg', '2022-02-27 16:00:00');
INSERT INTO `items` VALUES (21, '冰红茶', 5.0, '康师傅冰红茶', '91eddeee-809a-4c99-8d9c-a8697024befa.jpg', '2022-03-12 16:00:00');
INSERT INTO `items` VALUES (22, '方便面', 5.0, '康师傅红烧牛肉面', 'd39ea554-7d6c-41b2-8a10-5e55d4ce69f0.jpg', '2022-03-12 16:00:00');
INSERT INTO `items` VALUES (23, '雪糕', 2.0, '乐山雪糕', 'c2a8330d-d481-423f-b3b4-3c3c9b56d5b5.jpg', '2022-03-12 16:00:00');
INSERT INTO `items` VALUES (24, '牛奶', 5.0, '蒙牛牛奶', '6cf59ac5-be74-4fc0-8ea6-892492bc542f.jpg', '2022-03-12 16:00:00');
-- ----------------------------
-- Table structure for user
-- ----------------------------
DROP TABLE IF EXISTS `user`;
CREATE TABLE `user` (
`id` int(11) NOT NULL AUTO_INCREMENT,
`username` varchar(32) CHARACTER SET utf8 COLLATE utf8_general_ci NOT NULL COMMENT '用户名称',
`password` varchar(32) CHARACTER SET utf8 COLLATE utf8_general_ci NOT NULL COMMENT '密码',
`birthday` date NULL DEFAULT NULL COMMENT '注册日期',
`sex` char(1) CHARACTER SET utf8 COLLATE utf8_general_ci NULL DEFAULT NULL COMMENT '性别,\"男\"“女”',
`address` varchar(256) CHARACTER SET utf8 COLLATE utf8_general_ci NULL DEFAULT NULL COMMENT '地址',
PRIMARY KEY (`id`) USING BTREE
) ENGINE = InnoDB AUTO_INCREMENT = 7 CHARACTER SET = utf8 COLLATE = utf8_general_ci ROW_FORMAT = Dynamic;
-- ----------------------------
-- Records of user
-- ----------------------------
INSERT INTO `user` VALUES (1, 'admin', 'admin', '2022-03-13', '1', '湖北武汉');
INSERT INTO `user` VALUES (7, 'user', 'user', '2022-12-28', '1', '湖南长沙');
SET FOREIGN_KEY_CHECKS = 1;
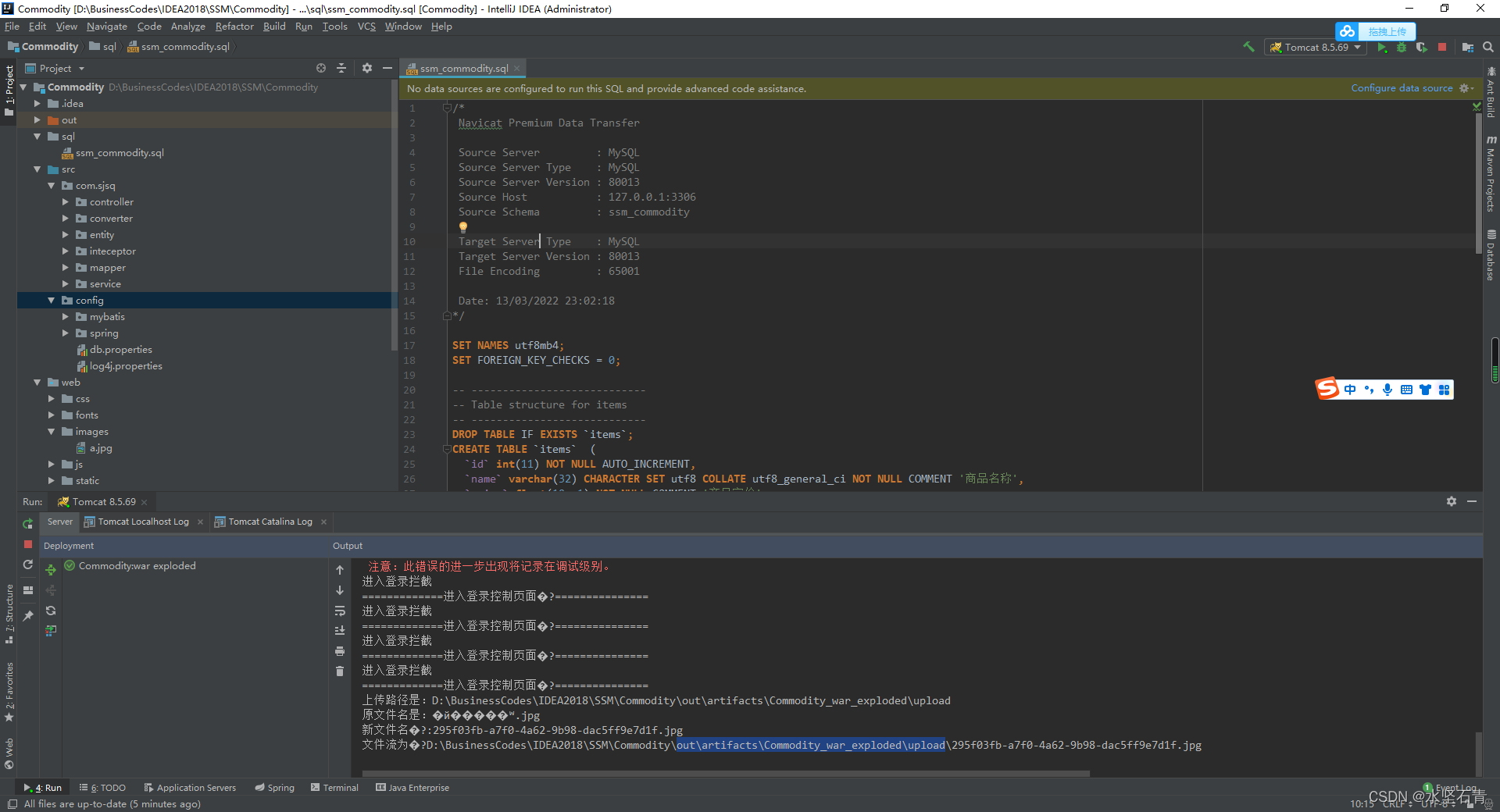
5.工程截图

二、系统展示
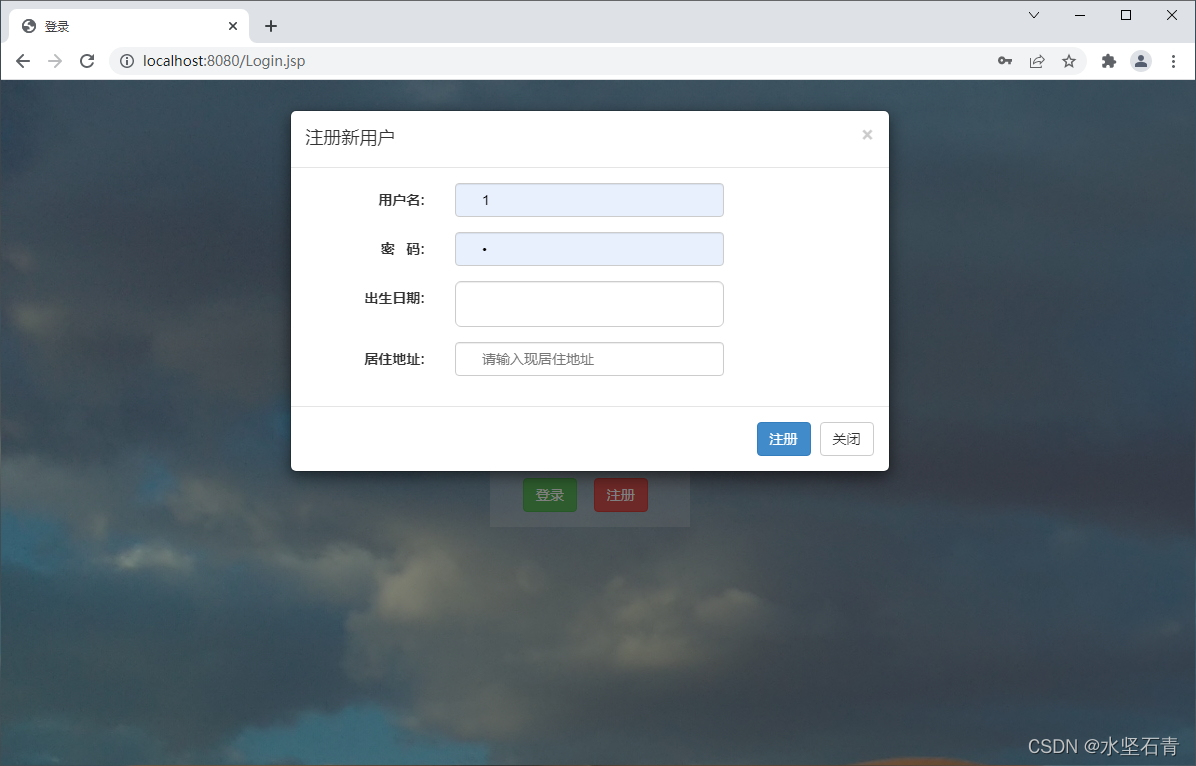
1.系统注册

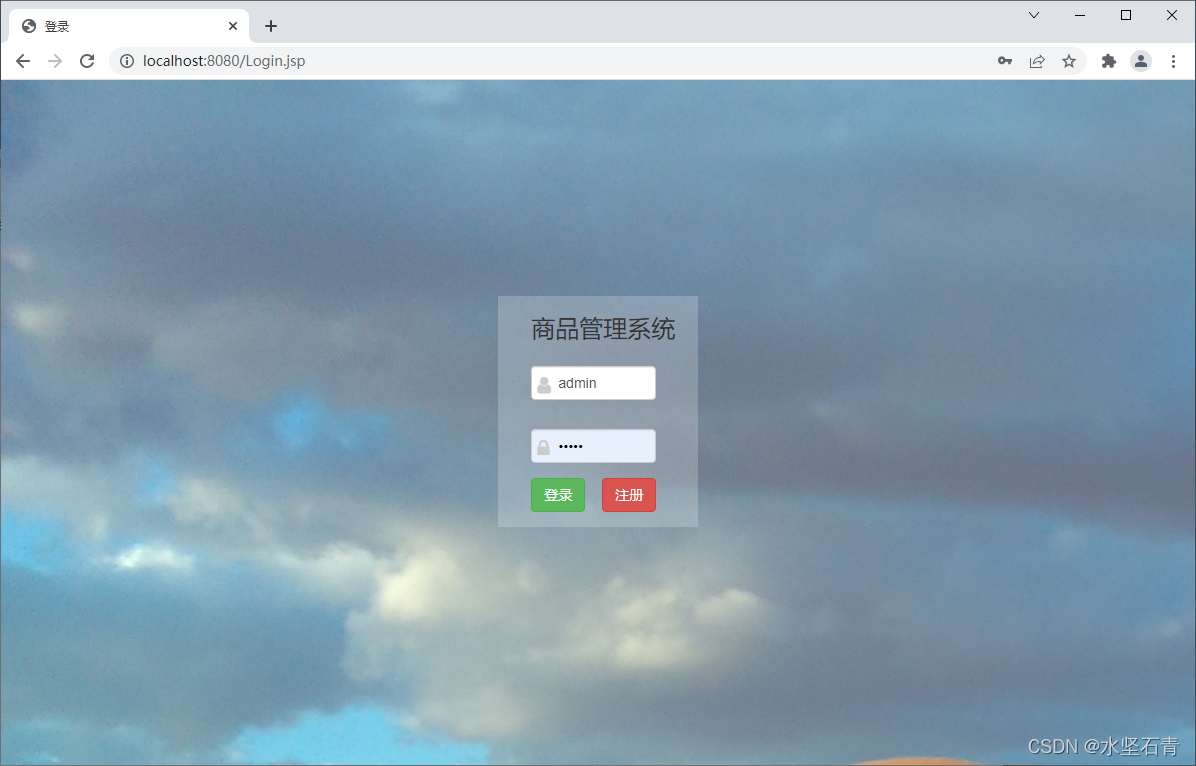
2.系统登录

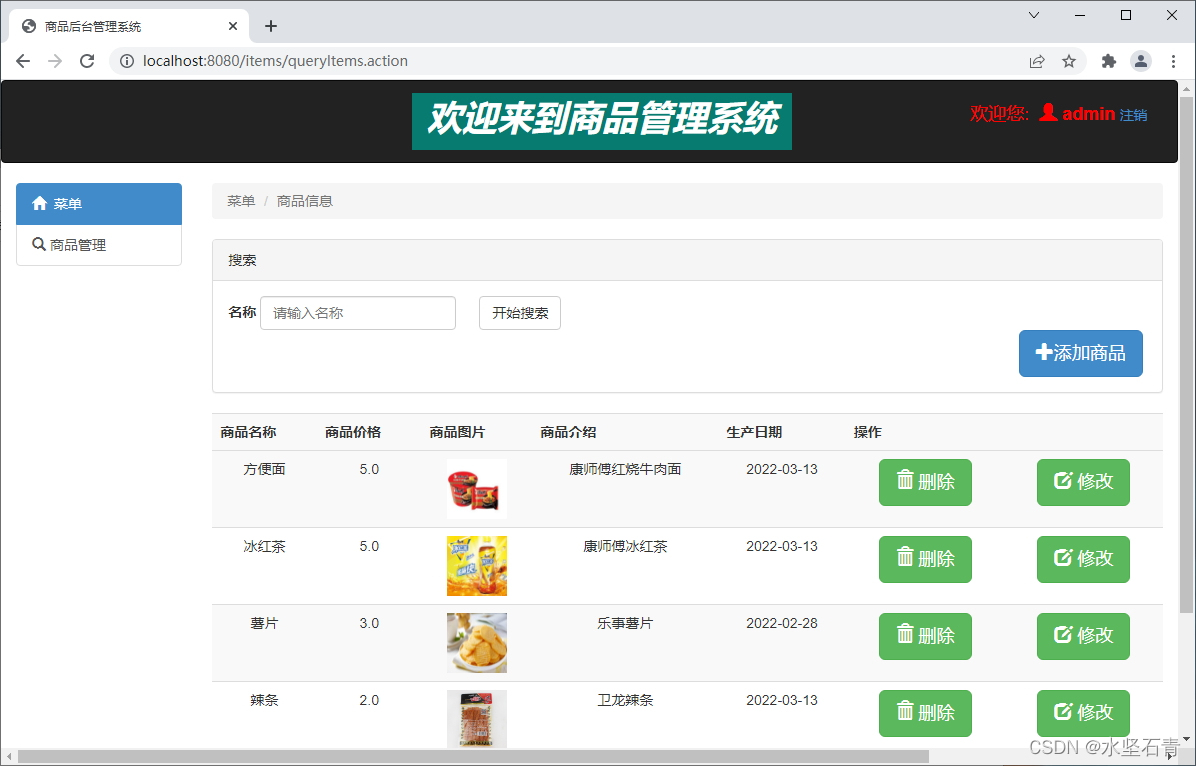
3.系统主页

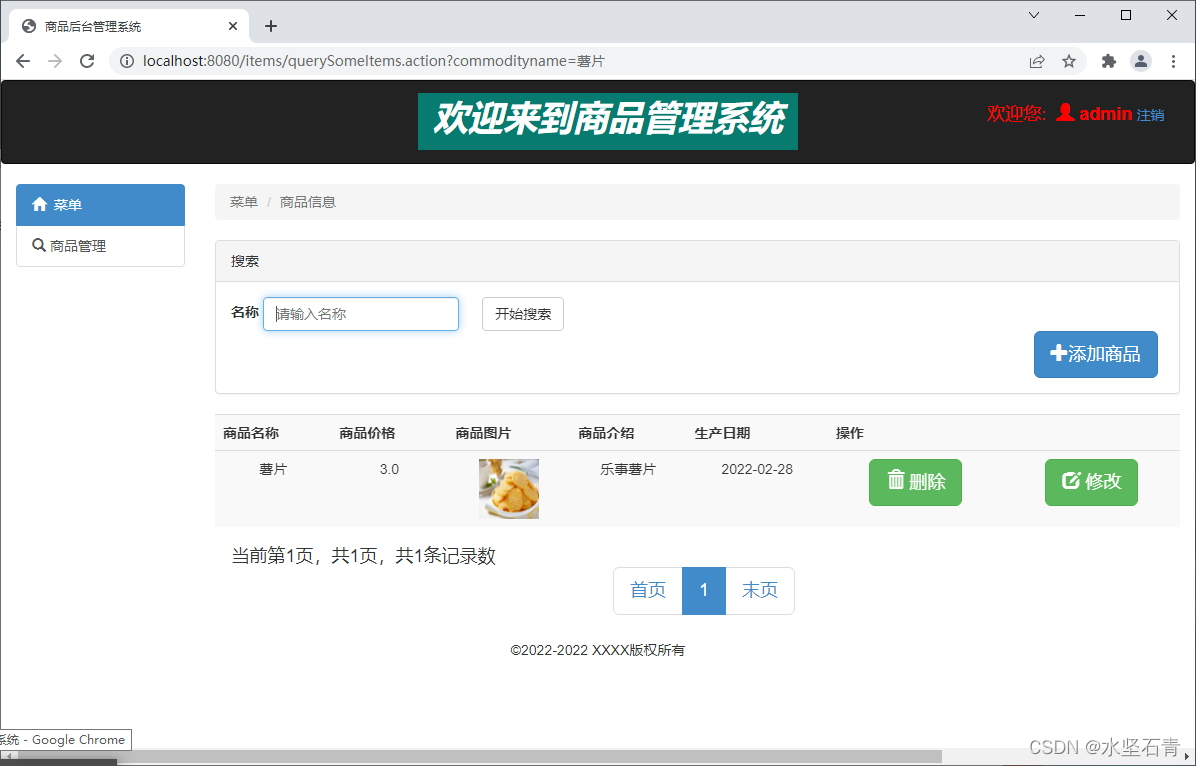
4.查询商品

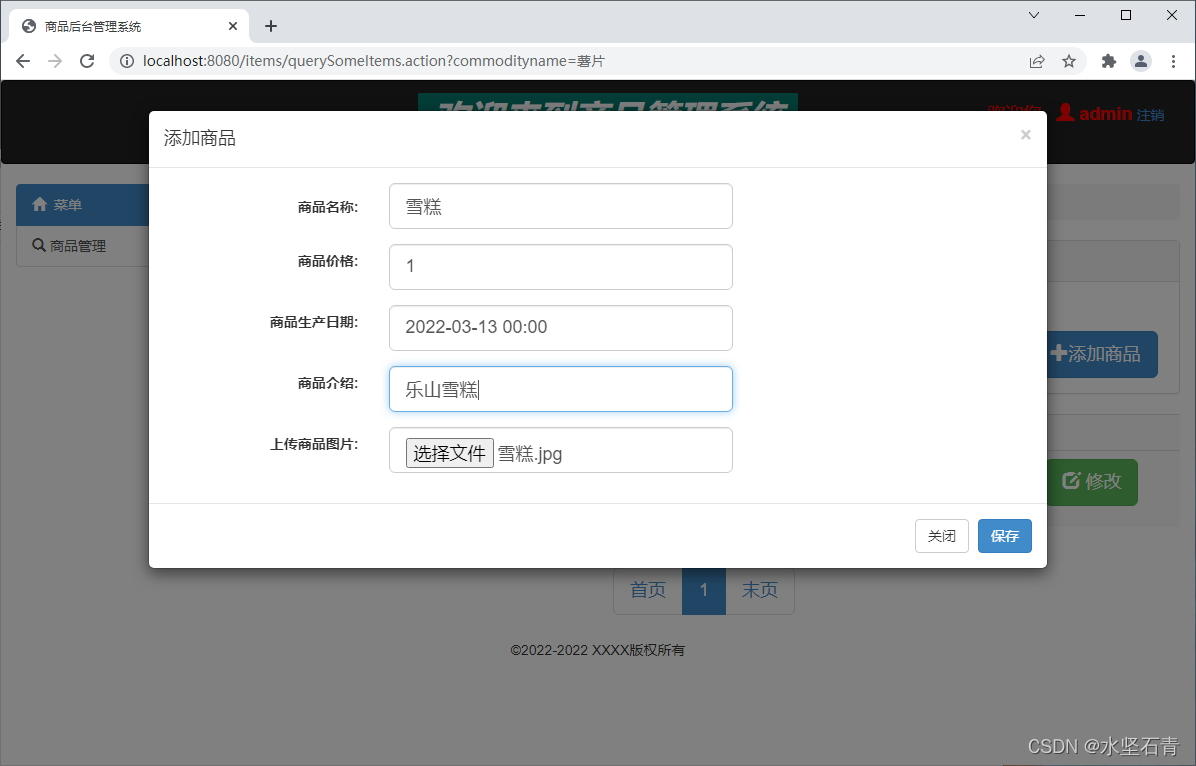
5.添加商品

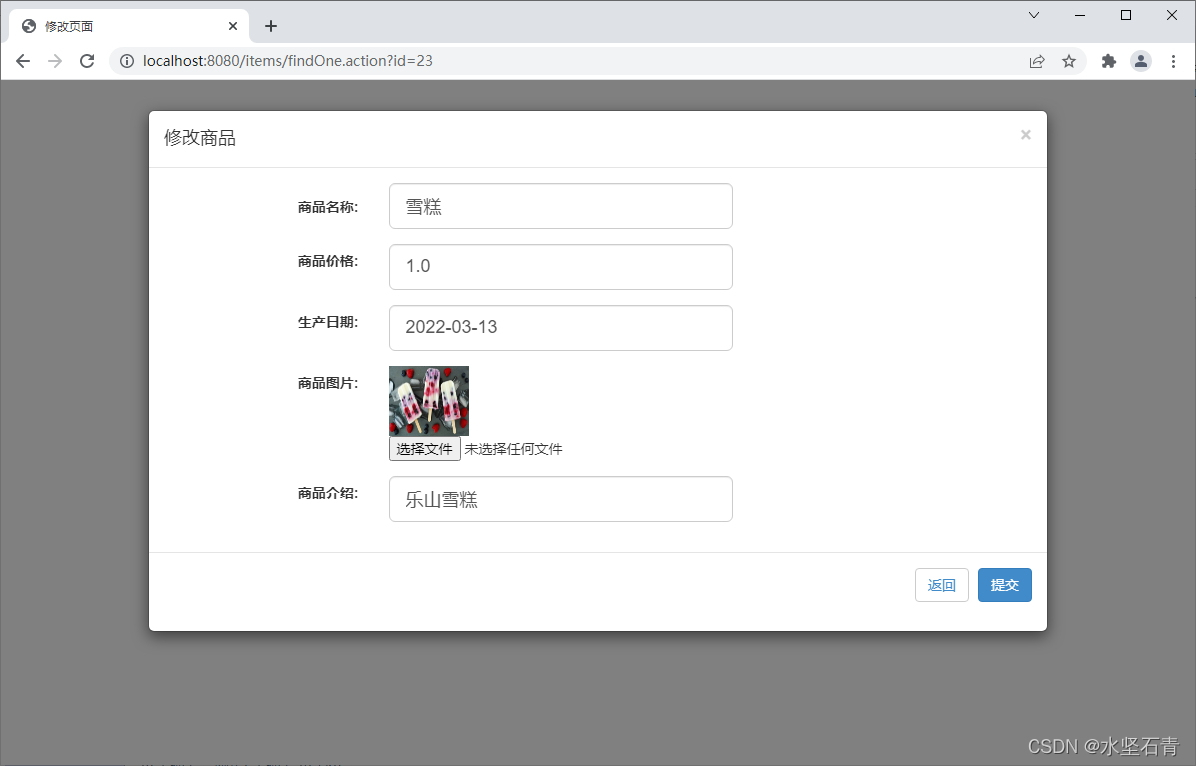
6.修改商品

三、部分代码
ItemsController
商品增删改查的逻辑控制层
package com.sjsq.controller;
import java.io.File;
import java.io.IOException;
import java.util.List;
import java.util.UUID;
import javax.servlet.http.HttpServletRequest;
import javax.servlet.http.HttpServletResponse;
import org.springframework.beans.factory.annotation.Autowired;
import org.springframework.stereotype.Controller;
import org.springframework.ui.Model;
import org.springframework.web.bind.annotation.RequestMapping;
import org.springframework.web.bind.annotation.RequestParam;
import org.springframework.web.bind.annotation.ResponseBody;
import org.springframework.web.multipart.MultipartFile;
import com.sjsq.service.ItemsService;
import com.sjsq.entity.Items;
import com.github.pagehelper.PageHelper;
import com.github.pagehelper.PageInfo;
/**
*@class_name:ItemsController
*@param: 6.controller控制层
*@return: 实现业务逻辑控制
*@author:sjsq
*@createtime:2022年2月22日
*/
@Controller
@RequestMapping("/items")
public class ItemsController {
@Autowired
private ItemsService itemsService;
//分页查询数据
@RequestMapping("/queryItems")
public String queryItems(@RequestParam(value="pn",defaultValue="1")Integer pn,Model model){
//1.引入分页插件,pn是第几页,5是每页显示多少行
PageHelper.startPage(pn,5);
//2.紧跟的查询就是一个分页查询
List<Items>list =itemsService.findAll();
//3.使用PageInfo包装查询后的结果,5是连续显示的条数
PageInfo<Items> pageInfo =new PageInfo<Items>(list,5);
//4.使用model设置到前端
model.addAttribute("pageInfo",pageInfo);
model.addAttribute("test","呵呵");
//5.最后设置返回的jsp
return "showItems";
}
//分页查询数据
@RequestMapping("/querySomeItems")
public String querySomeItems(@RequestParam(value="pn",defaultValue="1")Integer pn,@RequestParam(value = "commodityname",required = false) String commodityname, Model model){
//1.引入分页插件,pn是第几页,5是每页显示多少行
PageHelper.startPage(pn,5);
System.out.println(commodityname);
//2.紧跟的查询就是一个分页查询
List<Items>list =itemsService.findSome(commodityname);
//3.使用PageInfo包装查询后的结果,5是连续显示的条数
PageInfo<Items> pageInfo =new PageInfo<Items>(list,5);
//4.使用model设置到前端
model.addAttribute("pageInfo",pageInfo);
//5.最后设置返回的jsp
return "showItems";
}
// 添加商品
@RequestMapping("/addItems")
public String addItems(Items items,MultipartFile items_pic,HttpServletRequest request,HttpServletResponse response) throws IllegalStateException, IOException{
//设置图片上传的路径
String path =request.getServletContext().getRealPath("/upload");
System.out.println("上传路径是:" + path);
// 获取图片文件名
String pic_name = items_pic.getOriginalFilename();
System.out.println("原文件名是:" + pic_name);
// 为了防止上传同名图片导致覆盖文件,引入随机数UUID解决。
String newname = UUID.randomUUID().toString() + pic_name.substring(pic_name.lastIndexOf("."));
System.out.println("新文件名是:" + newname);
// 创建文件流对象picfile
File picFile = new File(path, newname);
System.out.println("文件流为:" + picFile);
// 如果不存在则创建
if (!picFile.exists()) {
picFile.mkdirs();
}
items_pic.transferTo(picFile);
items.setPic(newname);
// 添加进去
itemsService.add(items);
// 内部转发
return "redirect:queryItems.action";
}
//删除商品
@RequestMapping("/del")
public String del(int id){
itemsService.del(id);
return "redirect:queryItems.action";
}
//查询单条记录
@RequestMapping("/findOne")
public String findOne(Model model,int id){
Items items = itemsService.findOne(id);
model.addAttribute("items", items);
//返给更新的方法
return "upd";
}
//修改数据
@RequestMapping("/upd")
public String upd(Items items,MultipartFile items_pic1,HttpServletRequest request) throws IllegalStateException, IOException{
//拿到单条数据
items.setPic(itemsService.findOne(items.getId()).getPic());
// 拿到该条数据的图片路径和名字
String path = request.getServletContext().getRealPath("/upload");
String pic_name = items_pic1.getOriginalFilename();
//修改以后做新判断
if (items_pic1 != null && pic_name != null && pic_name.length() > 0) {
String newname = UUID.randomUUID().toString() + pic_name.substring(pic_name.lastIndexOf("."));
File picFile = new File(path, newname);
//文件夹不存在就创建
if (!picFile.exists()) {
picFile.mkdirs();
}
items_pic1.transferTo(picFile);
items.setPic(newname);
}
//修改完成以后调用更新方法
itemsService.upd(items);
return "redirect:queryItems.action";
}
}
UserController
用户登录注册注销逻辑控制层
package com.sjsq.controller;
import javax.servlet.http.HttpSession;
import org.springframework.beans.factory.annotation.Autowired;
import org.springframework.stereotype.Controller;
import org.springframework.ui.Model;
import org.springframework.web.bind.annotation.RequestBody;
import org.springframework.web.bind.annotation.RequestMapping;
import org.springframework.web.bind.annotation.ResponseBody;
import com.sjsq.service.UserService;
import com.sjsq.entity.User;
/**
* @class_name:UserController
* @param:6.控制层controller
* @return: 逻辑控制层
* @author:sjsq
* @createtime:2022年2月21日
*/
// 设置默认先映射到("/user")路径下
@Controller
@RequestMapping("/user")
public class UserController {
@Autowired
private UserService userBiz;
// 设置映射路径和以json格式传送参数
@RequestMapping(value = "/checkLogin", produces = { "application/json;charset=UTF-8" })
public @ResponseBody User checkLogin(@RequestBody User user, Model model, HttpSession session) {
System.out.println("=============进入登录控制页面。===============");
User user1 = userBiz.CheckLoginAndPwd(user.getUsername(), user.getPassword());
// 登录以后添加到session中
session.setAttribute("user1", user1);
session.setAttribute("test","呵呵");
return user1;
}
// 注销
@RequestMapping("/LogOut")
public String LogOut(HttpSession session) {
session.invalidate();
return "redirect:/Login.jsp";
}
// 注册
@RequestMapping(value = "/register",produces = { "application/json;charset=UTF-8" })
public String register(User user, Model model) {
userBiz.addUser(user);
model.addAttribute("msg", "恭喜您,注册成功");
return "success";
}
}
ItemsDaoMapper
商品增删改查接口
package com.sjsq.mapper;
import java.util.List;
import com.sjsq.entity.Items;
/**
*@class_name:ItemsDaoMapper
*@param: 2.ItemsDao
*@return: 商品Dao接口类
*@author:sjsq
*@createtime:2022年2月22日
*/
public interface ItemsDaoMapper {
//1.单条查询-id
public Items findOne(int id);
//2.查询所有商品
public List<Items> findAll();
//3.增加
public void add (Items items);
//4.更新
public void upd(Items items);
//5.删除
public void del(int id);
// 搜索某些商品
public List<Items> findSome(String name);
}
ItemsDaoMapper.xml
商品增删改查xml文件
<?xml version="1.0" encoding="UTF-8"?>
<!DOCTYPE mapper PUBLIC "-//mybatis.org//DTD Mapper 3.0//EN"
"http://mybatis.org/dtd/mybatis-3-mapper.dtd">
<!-- 指定映射到dao层 -->
<mapper namespace="com.sjsq.mapper.ItemsDaoMapper">
<!-- 查询单条数据,类型int返回items类型 -->
<select id="findOne" parameterType="int" resultType="items">
select *
from items where id=#{id}
</select>
<select id="findSome" parameterType="String" resultType="items">
select * from items where 1=1
<if test="_parameter !=null and _parameter != ''">
and name like concat(#{commodityname},'%')
</if>
</select>
<!-- 查询所有数据id降序 -->
<select id="findAll" resultType="items">
select * from items order by id
desc
</select>
<!-- 增加数据 -->
<insert id="add" parameterType="items">
insert into items
values(default,#{name},#{price},#{detail},#{pic},#{createtime})
</insert>
<!-- 更新数据-通过id -->
<update id="upd" parameterType="items">
update items set
name=#{name},price=#{price},detail=#{detail},pic=#{pic},createtime=#{createtime}
where id =#{id}
</update>
<!-- 删除数据-通过id -->
<delete id="del" parameterType="int">
delete from items where id=#{id}
</delete>
</mapper>
UserMapper
用户登录注册接口
package com.sjsq.mapper;
import org.apache.ibatis.annotations.Param;
import com.sjsq.entity.User;
/**
* @class_name:UserMapper
* @param: 2.dao层接口
* @return: 数据持久化
* @author:sjsq
* @createtime:2022年2月21日
*/
public interface UserMapper {
// 查询登录账户-用户密码为参数
public User CheckLoginAndPwd(@Param("username") String name, @Param("password") String pwd);
// 注册用户
public void addUser(User user);
}
UserMapper.xml
用户登录注册xml文件
<?xml version="1.0" encoding="UTF-8"?>
<!DOCTYPE mapper PUBLIC "-//mybatis.org//DTD Mapper 3.0//EN"
"http://mybatis.org/dtd/mybatis-3-mapper.dtd">
<!-- 1.指定映射的对象是usermapper类也就是dao层 -->
<mapper namespace="com.sjsq.mapper.UserMapper">
<!-- 查询返回的是实体类对象也可以写实体的绝对路径com.sjsq.entity.User -->
<select id="CheckLoginAndPwd" resultType="user" parameterType="user">
select*from user where username=#{username} and password=#{password}
</select>
<!-- 增加,性别以数字替代1=男 0=女,default默认 -->
<insert id="addUser" parameterType="user">
insert into user
values(default,#{username},#{password},#{birthday},1,#{address})
</insert>
</mapper>
fail.jsp
登录失败页面
<%@ page language="java" import="java.util.*" pageEncoding="UTF-8" %>
<%
String path = request.getContextPath();
String basePath = request.getScheme() + "://" + request.getServerName() + ":" + request.getServerPort() + path + "/";
%>
<!DOCTYPE HTML PUBLIC "-//W3C//DTD HTML 4.01 Transitional//EN">
<html>
<head>
<base href="<%=basePath%>">
<title>登录失败提示页</title>
</head>
<body>
用户名或密码错误!!!!
</body>
</html>
showItems.jsp
商品展示页面
<%@ page language="java" contentType="text/html; charset=utf-8"
pageEncoding="utf-8" %>
<%@ taglib uri="http://java.sun.com/jsp/jstl/core" prefix="c" %>
<%@ taglib uri="http://java.sun.com/jsp/jstl/fmt" prefix="fmt" %>
<%
String path = request.getContextPath();
String basePath = request.getScheme() + "://" + request.getServerName() + ":" + request.getServerPort() + path + "/";
%>
<!DOCTYPE html>
<html lang="en">
<head>
<base href="<%=basePath%>">
<title>商品后台管理系统</title>
<link rel="stylesheet" href="css/bootstrap.min.css"/>
<link rel="stylesheet" href="css/bootstrap-datetimepicker.min.css"/>
<script type="text/javascript" src="js/jquery-3.2.1.min.js"></script>
<script type="text/javascript" src="js/bootstrap.min.js"></script>
<script type="text/javascript" src="js/bootstrap-datetimepicker.min.js"></script>
<script type="text/javascript" src="js/bootstrap-datetimepicker.zh-CN.js"></script>
<script type="text/javascript">
<!-- 添加模态框Modal插件 -->
$("#myModal").modal({
keyboard: false,
backdrop: true
});
$(function () {
$(".form_datetime").datetimepicker({
format: "yyyy-mm-dd hh:ii",
autoclose: true,
todayBtn: true,
todayHighlight: true,
showMeridian: true,
pickerPosition: "bottom-left",
language: 'zh-CN',//中文,需要引用zh-CN.js包
startView: 2,//月视图
minView: 2
//日期时间选择器所能够提供的最精确的时间选择视图
});
});
</script>
</head>
<body>
<nav class="navbar navbar-inverse" role="navigation">
<div class="container-fluid">
<div class="collapse navbar-collapse" id="example-navbar-collapse">
<ul class="nav navbar-nav navbar" style="margin:1% 0 1% 34%;">
<li class="active">
<a class="icon-bar" href="${pageContext.request.contextPath}/items/queryItems.action" style="background-color:#087b71">
<font style="font-size:35px;font-weight:bold;font-style:italic;">欢迎来到商品管理系统</font></a></li>
</ul>
<ul class="nav navbar-nav navbar-right" style="margin:1% 0 1% 0%;">
<li>
<h4 style="color:red;">
欢迎您: <span class="glyphicon glyphicon-user"></span>
<strong>${user1.username }</strong>
<small>
<a href="${pageContext.request.contextPath }/user/LogOut.action">注销</a></small>
</h4>
</li>
</ul>
</div>
</div>
</nav>
<div class="container-fluid">
<div class="row">
<div class="col-sm-2">
<a href="${pageContext.request.contextPath}/items/queryItems.action" class="list-group-item active"><span
class="glyphicon glyphicon-home"></span> 菜单
</a>
<a href="${pageContext.request.contextPath}/items/queryItems.action" class="list-group-item">
<span class="glyphicon glyphicon-search" aria-hidden="true">
</span> 商品管理</a>
</div>
<!--左边菜单栏-->
<div class="col-sm-10">
<ol class="breadcrumb">
<li class="active">菜单
</li>
<li class="active">商品信息
</li>
</ol>
<div class="panel panel-default">
<div class="panel-heading">搜索
</div>
<div class="panel-body">
<form role="form" action="${pageContext.request.contextPath }/items/querySomeItems.action" class="form-inline">
<div class="form-group">
<label for="name">名称</label>
<input type="text" class="form-control" name="commodityname" placeholder="请输入名称">
</div>
<div class="form-group">
<button type="submit" class="btn btn-default">开始搜索</button>
</div>
</form>
<!-- 按钮-->
<div class="row">
<div class="col-md-6 col-md-offset-10">
<button type="button" class="btn btn-primary btn-lg"
data-toggle="modal" data-target="#myModal">
<span class="glyphicon glyphicon-plus"></span>添加商品
</button>
</div>
</div>
</div>
</div>
<!-- 列表展示 -->
<div class="table-responsive">
<form action="${pageContext.request.contextPath }/items/addCar.action" method="post">
<table class="table table-striped">
<tr align="center">
<th>商品名称</th>
<th>商品价格</th>
<th>商品图片</th>
<th>商品介绍</th>
<th>生产日期</th>
<th colspan="3">操作</th>
</tr>
<tr>
<c:forEach items="${pageInfo.list}" var="item">
<tr align="center">
<td>${item.name }</td>
<td>${item.price }</td>
<!-- 照片显示 -->
<td><img title="${item.detail }"
style="width: 60px; height: 60px"
src="${pageContext.request.contextPath}/upload/${item.pic}"></td>
<td>${item.detail }</td>
<!-- fmt函数库提供返回日期格式 -->
<td><fmt:formatDate value="${item.createtime}"
pattern="yyyy-MM-dd"/></td>
<!-- 删除操作-带id参数 -->
<td><a
href="${pageContext.request.contextPath }/items/del.action?id=${item.id}">
<button
type="button" class="btn btn-success btn-lg"
onclick="return confirm('确定要删除信息吗?') ">
<span class="glyphicon glyphicon-trash"></span> 删除
</button>
</a></td>
<!-- 修改操作 -->
<td><a
href="${pageContext.request.contextPath }/items/findOne.action?id=${item.id}">
<button
type="button" class="btn btn-success btn-lg">
<span class="glyphicon glyphicon-edit"></span> 修改
</button>
</a></td>
</tr>
</c:forEach>
</table>
</form>
</div>
</div>
</div>
<!-- 分页 -->
<div class="row">
<!-- 分页信息 -->
<div class="col-md-6">
<h4 style="margin: 0 0 0 38%;">当前第${pageInfo.pageNum }页,共${pageInfo.pages }页,共${pageInfo.total }条记录数</h4>
</div>
<!-- 分页条 -->
<div class="col-md-6">
<ul class="pagination pagination-lg">
<li><a
href="${pageContext.request.contextPath }/items/queryItems.action?pn=1">首页</a></li>
<c:if test="${pageInfo.hasPreviousPage }">
<li><a
href="${pageContext.request.contextPath }/items/queryItems.action?pn=${pageInfo.pageNum-1}"
aria-label="Previous"> <span aria-hidden="true">«</span>
</a></li>
</c:if>
<c:forEach items="${pageInfo.navigatepageNums }" var="nav">
<c:if test="${nav==pageInfo.pageNum }">
<li class="active"><a
href="${pageContext.request.contextPath }/items/queryItems.action?pn=${nav}">${nav }</a>
</li>
</c:if>
<c:if test="${nav!=pageInfo.pageNum }">
<li><a
href="${pageContext.request.contextPath }/items/queryItems.action?pn=${nav}">${nav }</a>
</li>
</c:if>
</c:forEach>
<c:if test="${pageInfo.hasNextPage}">
<li><a
href="${pageContext.request.contextPath }/items/queryItems.action?pn=${pageInfo.pageNum+1}"
aria-label="Previous"> <span aria-hidden="true">»</span>
</a></li>
</c:if>
<li><a
href="${pageContext.request.contextPath }/items/queryItems.action?pn=${pageInfo.pages}">末页</a>
</li>
</ul>
</div>
</div>
</div>
<!-- 添加商品的模态框-->
<div class="modal fade" id="myModal" tabindex="-1" role="dialog"
aria-labelledby="myModalLabel" aria-hidden="true">
<div class="modal-dialog modal-lg">
<div class="modal-content">
<!-- 模态框的标题 -->
<div class="modal-header">
<button type="button" class="close" data-dismiss="modal">
<span aria-hidden="true">×</span><span class="sr-only">关闭</span>
</button>
<h4 class="modal-title" id="myModalLabel">添加商品</h4>
</div>
<!-- 模态框的主体-表单头部 -->
<form class="form-horizontal" role="form"
action="${pageContext.request.contextPath }/items/addItems.action"
method="post" id="form" enctype="multipart/form-data">
<div class="modal-body">
<div class="form-group form-group-lg">
<label for="firstname" class="col-sm-3 control-label">商品名称:</label>
<div class="col-sm-5">
<input type="text" class="form-control input-lg" id="name"
name="name" placeholder="请输入商品名字" required autofocus>
</div>
</div>
<div class="form-group">
<label for="lastname" class="col-sm-3 control-label">商品价格:</label>
<div class="col-sm-5">
<input type="text" class="form-control input-lg" id="price"
name="price" placeholder="请输入商品价格" required autofocus>
</div>
</div>
<div class="form-group">
<label for="lastname" class="col-sm-3 control-label">商品生产日期:</label>
<div class="col-sm-5">
<input type="text" class="form-control input-lg form_datetime"
id="createtime" name="createtime">
</div>
</div>
<div class="form-group">
<label for="lastname" class="col-sm-3 control-label">商品介绍:</label>
<div class="col-sm-5">
<input type="text" class="form-control input-lg" id="detail"
name="detail" placeholder="请输入商品介绍" required autofocus>
</div>
</div>
<div class="form-group">
<label for="lastname" class="col-sm-3 control-label">上传商品图片:</label>
<div class="col-sm-5">
<input type="file" class="form-control input-lg" id="items_pic"
name="items_pic">
</div>
</div>
</div>
<!-- 模态框的尾部 -->
<div class="modal-footer">
<button type="button" class="btn btn-default" data-dismiss="modal">关闭</button>
<button type="submit" class="btn btn-primary" id="save">保存</button>
</div>
</form>
</div>
</div>
</div>
<!-- 底部页脚部分 -->
<div class="footer">
<p class="text-center">
©2022-2022 XXXX版权所有
</p>
</div>
</body>
</html>
success.jsp
注册成功页面
<%@ page language="java" import="java.util.*" pageEncoding="UTF-8" %>
<%
String path = request.getContextPath();
String basePath = request.getScheme() + "://" + request.getServerName() + ":" + request.getServerPort() + path + "/";
%>
<!DOCTYPE HTML PUBLIC "-//W3C//DTD HTML 4.01 Transitional//EN">
<html>
<head>
<base href="<%=basePath%>">
<title>注册成功</title>
<link rel="stylesheet" href="static/css/success.css"/>
</head>
<body>
<h1>注册成功</h1>
<a href="${pageContext.request.contextPath }/Login.jsp">去登录</a>
</body>
</html>
upd.jsp
修改商品页面
<%@ page language="java" import="java.util.*" pageEncoding="UTF-8" %>
<%@taglib uri="http://java.sun.com/jsp/jstl/core" prefix="c" %>
<%@taglib uri="http://java.sun.com/jsp/jstl/fmt" prefix="fmt" %>
<%
String path = request.getContextPath();
String basePath = request.getScheme() + "://" + request.getServerName() + ":" + request.getServerPort()
+ path + "/";
%>
<!DOCTYPE HTML PUBLIC "-//W3C//DTD HTML 4.01 Transitional//EN">
<html>
<head>
<base href="<%=basePath%>">
<title>修改页面</title>
<meta http-equiv="pragma" content="no-cache">
<meta http-equiv="cache-control" content="no-cache">
<meta http-equiv="expires" content="0">
<meta http-equiv="keywords" content="keyword1,keyword2,keyword3">
<meta http-equiv="description" content="This is my page">
<link rel="stylesheet" href="css/bootstrap.min.css"/>
<link rel="stylesheet" href="css/bootstrap-datetimepicker.min.css"/>
<script type="text/javascript" src="js/jquery-3.2.1.min.js"></script>
<script type="text/javascript" src="js/bootstrap.min.js"></script>
<script type="text/javascript" src="js/bootstrap-datetimepicker.min.js"></script>
<script type="text/javascript"
src="js/bootstrap-datetimepicker.zh-CN.js"></script>
</head>
<!-- 添加模态框(Modal)插件 -->
<script type="text/javascript">
$(function () {
$('#myModal').modal({
keyboard: false,
backdrop: true
})
});
(function () {
$(".form_datetime").datetimepicker({
format: "yyyy-mm-dd hh:ii",
autoclose: true,
todayBtn: true,
todayHighlight: true,
showMeridian: true,
pickerPosition: "bottom-left",
language: 'zh-CN',//中文,需要引用zh-CN.js包
startView: 2,//月视图
minView: 2
//日期时间选择器所能够提供的最精确的时间选择视图
});
});
</script>
<body>
<!-- 添加修改商品的模态框-->
<div class="modal fade" id="myModal" tabindex="-1" role="dialog"
aria-labelledby="myModalLabel" aria-hidden="true">
<div class="modal-dialog modal-lg">
<div class="modal-content">
<!-- 模态框的标题 -->
<div class="modal-header">
<button type="button" class="close" data-dismiss="modal"
aria-hidden="true">×
</button>
<h4 class="modal-title" id="myModalLabel">修改商品</h4>
</div>
<!-- 模态框的主体-表单头部 -->
<form class="form-horizontal" role="form"
action="${pageContext.request.contextPath }/items/upd.action"
method="post" id="form" enctype="multipart/form-data">
<!-- 将id作为隐藏域提交这样就不会出现找不到修改的数据而报错问题 -->
<input type="hidden" name="id" value="${items.id }"/>
<!-- 主体-表单内容 -->
<div class="modal-body">
<div class="form-group form-group-lg">
<label for="firstname" class="col-sm-3 control-label">商品名称:</label>
<div class="col-sm-5">
<input type="text" class="form-control input-lg" id="name"
name="name" value="${items.name }" required autofocus>
</div>
</div>
<div class="form-group">
<label for="lastname" class="col-sm-3 control-label">商品价格:</label>
<div class="col-sm-5">
<input type="text" class="form-control input-lg" id="price"
name="price" value="${items.price }" required autofocus>
</div>
</div>
<!-- 重要-日期和图片的获取方式 -->
<div class="form-group">
<label for="lastname" class="col-sm-3 control-label">生产日期:</label>
<div class="col-sm-5">
<input type="text" class="form-control input-lg form_datetime"
value="<fmt:formatDate value="${items.createtime}"
pattern="yyyy-MM-dd"/>"
name="createtime" id="createtime">
</div>
</div>
<div class="form-group">
<label for="lastname" class="col-sm-3 control-label">商品图片:</label>
<div class="col-sm-5">
<c:if test="${items.pic!=null }">
<img style="width: 80px; height: 70px"
src="${pageContext.request.contextPath }/upload/${items.pic}">
<br/>
<input type="file" name="items_pic1"/>
</c:if>
</div>
</div>
<div class="form-group">
<label for="lastname" class="col-sm-3 control-label">商品介绍:</label>
<div class="col-sm-5">
<input type="text" class="form-control input-lg" id="detail"
name="detail" value="${items.detail}" required autofocus>
</div>
</div>
</div>
<!-- 模态框的尾部 -->
<div class="modal-footer">
<button type="button" class="btn btn-default">
<a href="${pageContext.request.contextPath }/items/queryItems.action">返回</a></button>
<button type="submit" class="btn btn-primary" id="save">提交</button>
</div>
</form>
</div>
</div>
</div>
</body>
</html>
四、其他
1.更多系统
Java+JSP系统系列实现
Java+JSP实现学生图书管理系统
Java+JSP实现学生信息管理系统
Java+JSP实现用户信息管理系统
Java+JSP实现教师信息管理系统
Java+JSP实现学生宿舍管理系统
Java+JSP实现商品信息管理系统
Java+JSP实现宠物信息管理系统
Java+JSP实现学生成绩管理系统
Java+Servlet系统系列实现
Java+Servlet+JSP实现航空订票系统
Java+Servlet+JSP实现新闻发布系统
Java+Servlet+JSP学生宿舍管理系统
Java+Servlet+JSP实现图书管理系统
Java+Servlet+JSP实现停车场管理系统
Java+Servlet+JSP实现房屋租赁管理系统
Java+Servlet+JSP实现学生信息管理系统
Java+Servlet+JSP实现学生选课管理系统
Java+Servlet+JSPl实现学生选课签到系统
Java+Servlet+JSP实现宠物诊所管理系统
Java+Servlet+JSP实现学生成绩管理系统-1
Java+Servlet+JSP实现学生成绩管理系统-2
Java+SSM系统系列实现
Java+SSM+JSP实现网上考试系统
Java+SSM+JSP实现宠物商城系统
Java+SSM+JSP实现超市管理系统
Java+SSM+JSP实现学生成绩管理系统
Java+SSM+JSP实现学生信息管理系统
Java+SSM+JSP实现药品信息管理系统
Java+SSM+JSP实现汽车信息管理系统
Java+SSM+JSP+Maven实现网上书城系统
Java+SSM+JSP+Maven实现学校教务管理系统
Java+SSH系统系列实现
Java+SSH+JSP实现在线考试系统
Java+SSH+JSP实现医院在线挂号系统
Java+Springboot系统系列实现
Java+Springboot+H-ui+Maven实现营销管理系统
Java+Springboot+Bootstrap+Maven实现网上商城系统
Java+Springboot+Bootstrap+Maven实现景区旅游管理系统
1.更多JavaWeb系统请关注专栏。
2.更多JavaSwing系统请关注专栏。
2.源码下载
sql在sql文件夹下面
系统账号信息
1.管理员 账号:admin 密码:admin
Java+SSM+Bootstrap+Jsp+Mysql实现Web商品信息管理系统
3.运行项目
关注B站:水坚石青
后期有更多干货视频推出!!!
IDEA如何导入JavaWeb项目超详细视频教程
4.备注
如有侵权请联系我删除。
5.支持博主
如果您觉得此文对您有帮助,请点赞加关注加收藏。祝您生活愉快!
版权归原作者 水坚石青 所有, 如有侵权,请联系我们删除。