CSS中几种常用的定位方法,直接上干货!
什么是定位?
元素可以使用的顶部,底部,左侧和右侧属性定位。然而,这些属性无法工作,除非是先设定
position属性。他们也有不同的工作方式,这取决于定位方法。

position 属性指定了元素的定位类型, 用于指定一个元素在文档中的定位方式。
属性:
- relative 相对定位
- absolute 绝对定位
- **fixed ** 固定定位
- **sticky ** 粘性定位
- 属性值为以上四种的元素称为定位元素
- static 默认值 属性值为static时不是一个定位元素
在定位中 我们通过top right bottom left 这四个属性决定定位元素的位置。
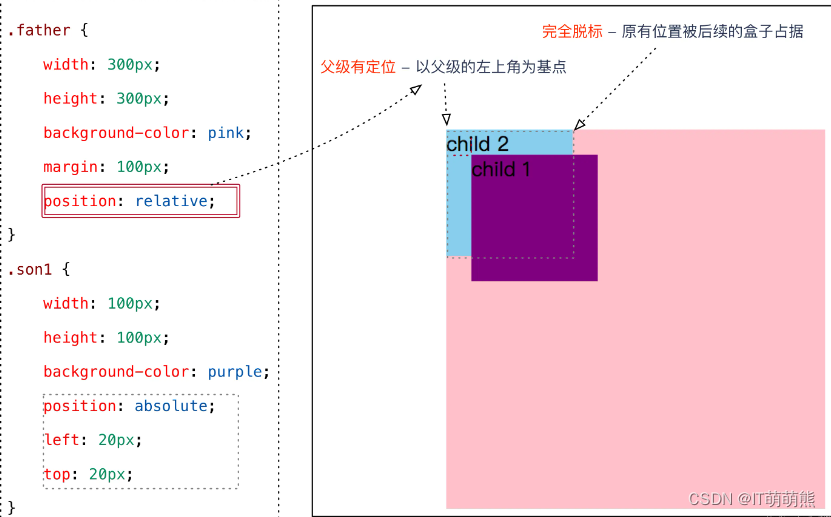
相对定位:position : relative
在相对定位中,定位元素是根据自己原本所在位置进行定位,相对定位不会脱离文档流,在文档流中不会影响其他元素,偏移量根据给定的值,值可以为负数;
- top 数值越大越往下 顶部与原位置差
- bottom 数值越大越往上 底部与原位置差
- left 数值越大越往右 左边与原位置差
- ight 数值越大越往左 右边与原位置差
** 特点 占原位置,在文档流中占位置。**
绝对定位 :position:absolute
绝对定位中,定位依据是定位元素的父级,直到找到body元素,绝对定位的元素会脱离文档流,行内可以设置宽高,块元素不独占一行,由内容撑开宽高;
- top 数值越大越往下 顶部与定位父级的顶部之差
- bottom 数值越大越往上 底部与定位父级的底部之差
- left 数值越大越往右 左边与定位父级的左边之差
- right 数值越大越往左 右边与定位父级的右边之差
**特点 脱离文档流 **
固定定位:position:fixed
根据浏览器窗口的位置和大小进行定位,元素的位置在屏幕内容滚动时不会改变位置,固定定位的元素会移出文档流;
- top 根据窗口的上边进行定位
- bottom 根据窗口的下边进行定位
- left 根据窗口的左边进行定位
- right 根据窗口的右边进行定位
粘性定位:position:sticky
粘性定位可以看作是相对定位和固定定位的混合,元素在跨越阈值前为相对定位,之后为固定定位;
.stickyElement{
width: 100%; height: 30px; background-color: #FFFFAA; position: sticky; top: 10px; }
特征:
在元素滚动到距离窗口 top小于10px之前,元素为相对定位,之后元素将固定在top为10px的位置,直到窗口滚回,
粘性定位为新增的CSS3内容,旧浏览器可能不支持。
扩展:
z-index z轴
元素显示的顺序
取值为正整数
案例:
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>定位</title>
<style>
body{
margin: 0;
}
.relativeElement{
position:relative;
width: 300px;
height: 300px;
background-color: #FFAAAA;
z-index: 2;
}
.normalElement{
width: 300px;
height: 900px;
background-color: #AAFFAA;
}
.absoluteElement{
width: 100px;
height: 100px;
background-color: #AAAAFF;
position: absolute;
top: 20px;
left: 20px;
z-index: 10;
}
.fixedElement{
width: 100%;
height: 30px;
background-color: #FFFFAA;
position: fixed;
left: 0;
top: 0;
z-index: 99;
}
.stickyElement{
width: 100%;
height: 30px;
background-color: #FFFFAA;
position: sticky;
top: 10px;
}
</style>
</head>
<body>
<div class="relativeElement">
<span class="absoluteElement"></span>
<div style="width:100px;height:100px;background-color:#AAFFAA;z-index: 9;position: absolute;"></div>
</div>
<div class="stickyElement">粘性导航条</div>
<div class="normalElement">
<!-- <div class="absoluteElement"></div> -->
</div>
<div class="normalElement" style="background-color: #AAFFFF"></div>
<!-- <div class="fixedElement">导航条——吸顶导航</div> -->
</body>
</html>
赶紧点赞收藏运行一下吧!
版权归原作者 IT萌萌熊 所有, 如有侵权,请联系我们删除。