🖥️ NodeJS专栏:Node.js从入门到精通
🖥️ 博主的前端之路(源创征文一等奖作品):前端之行,任重道远(来自大三学长的万字自述)
🖥️ TypeScript知识总结:TypeScript从入门到精通(十万字超详细知识点总结)
🧑💼个人简介:大三学生,一个不甘平庸的平凡人🍬
👉 你的一键三连是我更新的最大动力❤️!
🏆分享博主自用牛客网🏆:一个非常全面的面试刷题求职网站,点击跳转🍬
文章目录
前言
向大家推荐一款博主一直在用的面试刷题求职网站:牛客网
牛客网不仅具有公司真题、专项练习、面试题库、在线编程等功能,还具有非常强大的AI模拟面试功能,简直是求职者的福音!
牛客网里的题库非常全面的,无论你是前端还是后端,是想要备考还是准备面试又或者是想要提高自己,你都能在牛客网上找到适合自己的题,赶快点击链接去注册登录吧:点击进入牛客网
牛客网牛客网

本篇文章所有示例参考自牛客网
题库/在线编程/JS篇
。
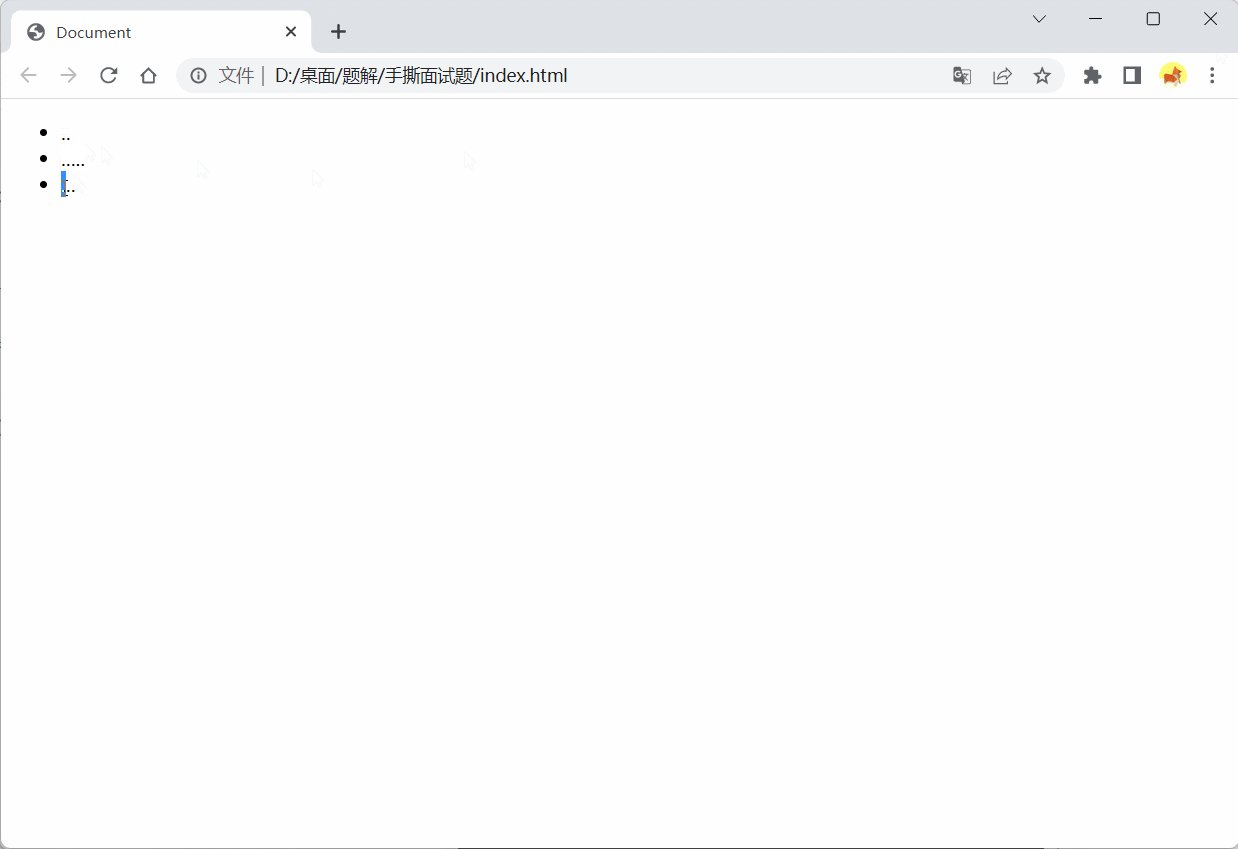
1、事件委托
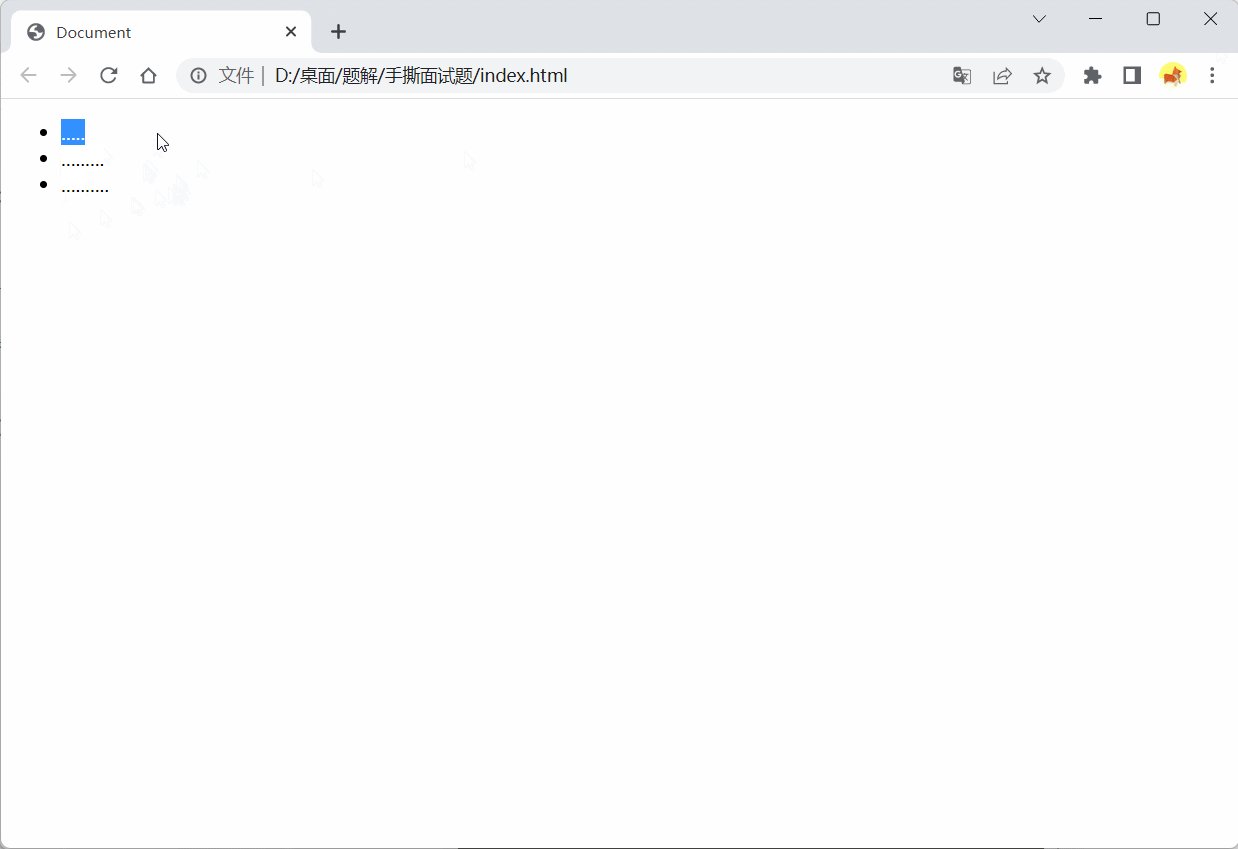
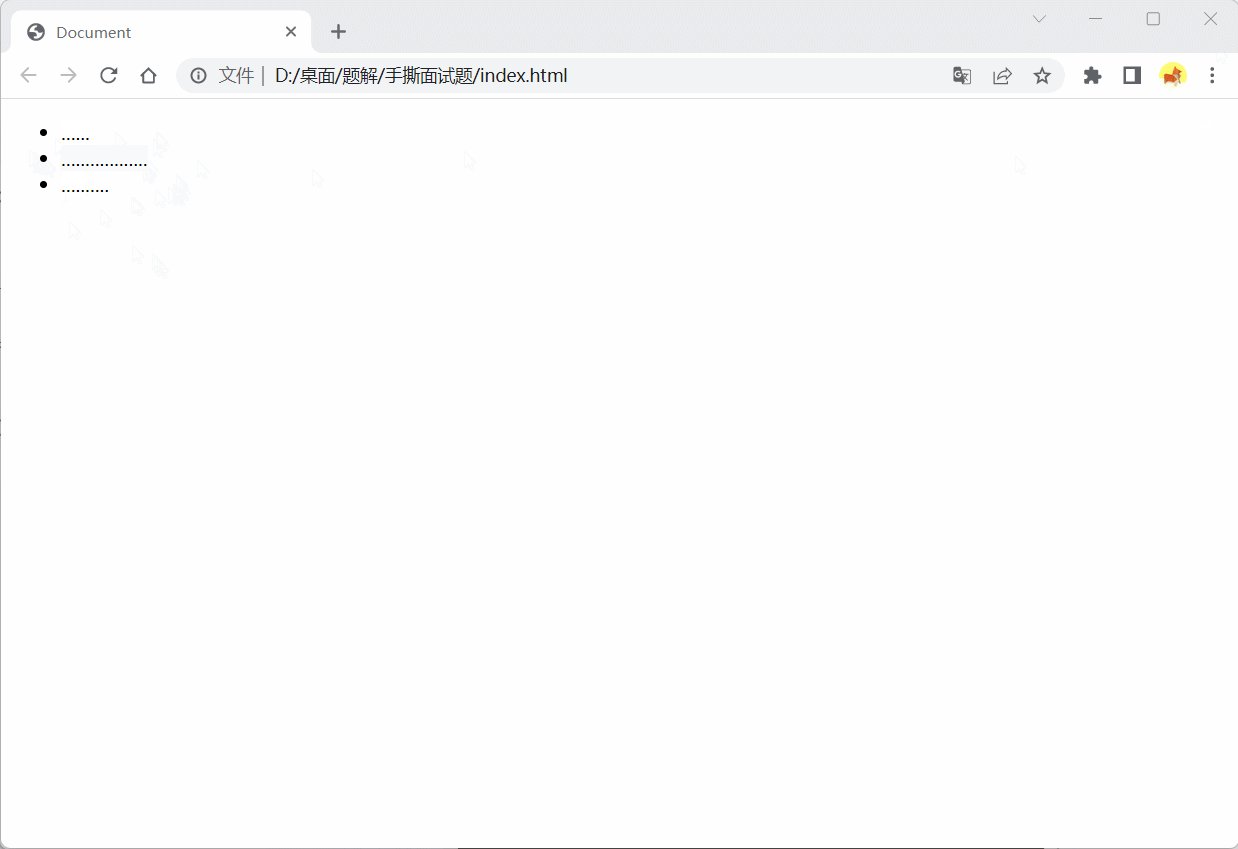
效果演示

要求
补全
JavaScript
代码,要求如下:
- 给"
ul"标签添加点击事件 - 当点击某"
li"标签时,该标签内容拼接".“符号。如:某"li"标签被点击时,该标签内容为”.."
手撕代码
<!DOCTYPEhtml><htmllang="en"><head><metacharset="UTF-8"><metahttp-equiv="X-UA-Compatible"content="IE=edge"><metaname="viewport"content="width=device-width, initial-scale=1.0"><title>事件委托</title></head><body><ul><li>.</li><li>.</li><li>.</li></ul><scripttype="text/javascript">// 补全代码const ul = document.getElementsByTagName('ul')[0]
ul.onclick=function(e){const tar =(e || window.event).target
// 如果点击的对象的名称是li// localName 获取标签名if(tar.localName ==='li'){
tar.innerHTML = tar.innerHTML +'.'}}</script></body></html>
这道题挺简单的,事件委托的原理实际就是利用了事件冒泡的机制。
事件冒泡:在一个对象上触发某类事件(比如单击click事件),如果此对象定义了此事件的处理程序,那么此事件就会调用这个处理程序,如果没有定义此事件处理程序或者事件返回true,那么这个事件就会向这个对象的父级对象传播,从里到外,直至它被处理(父级对象所有同类事件都将被激活),或者它到达了对象层次的最顶层,即document对象(有些浏览器)
在实际开发中,使用事件委托统一由父类捕捉并处理事件,这样可以减少子类事件的重复定义。
2、判断URL是否合法
要求
补全
JavaScript
代码,要求以
Boolean
的形式返回字符串参数是否为合法的
URL
格式。
注意:协议仅为
HTTP(S)
手撕代码
const_isUrl=url=>{// 补全代码let reg =/^((https|http):\/\/)?(([A-Za-z0-9]+-[A-Za-z0-9]+|[A-Za-z0-9]+)\.)+([A-Za-z]{2,6})(:\d+)?(\/.*)?(\?.*)?(#.*)?$/g;return reg.test(url)}
这题就是考察了正则的应用,运用了大量的正则知识,包括:
^代表开头[A-Za-z0-9]表示匹配大小写字母和数字\/表示匹配/,因为在正则里/有其它含义,所以要匹配/需要在前面使用\对其进行转义?等价于{0,1},表示出现一次或者不出现+表示出现的次数至少为1|(管道符),是或的意思,表示匹配|两边内容的其中任何之一\.表示匹配.,与/一样,要匹配.需要在前面使用\对其进行转义{n,m}表示出现n-m次\d匹配数字.就是[^\n\r\u2028\u2029],是通配符,表示几乎任意字符*表示出现次数为0次或者多次.*就是匹配任何多个任意字符$代表结尾g代表全局匹配
合法的
URL
格式如下:
- 协议部分
http(s)可选: 表示为((https|http):\/\/)? - 域名部分 :表示为
(([A-Za-z0-9]+-[A-Za-z0-9]+|[A-Za-z0-9]+)\.)+ - 顶级域名,如
com、cn等为2-6位:表示为([a-zA-Z]{2,6}) - 端口部分:表示为
(:\d+)? - 请求路径如
/login:表示为(\/.*)? - 问号传参及哈希值如
?age=1、#dom:表示为(\?.*)?和(#.*)?
3、全排列
要求
补全
JavaScript
代码,要求以数组的形式返回字符串参数的所有排列组合。
注意:
- 字符串参数中的字符无重复且仅包含小写字母
- 返回的排列组合数组不区分顺序
示例:
输入:_permute('abc')
输出:['abc','acb','bac','bca','cab','cba']
手撕代码
全排列是比较常见的算法之一,解法有很多,这里给大家提供一个很巧妙的解法:
const_permute=string=>{// 补全代const res =[];// 结果数组functionsearch(str){
console.log('1','str='+ str);// 如果长度相等了就存放到结果数组中if(str.length === string.length){
res.push(str)}// 遍历stringfor(let char of string){
console.log('2','str='+ str,'char='+ char);// 如果str内不含char,就使用str+char开始递归if(str.indexOf(char)<0){search(str + char)}}}search('')return res;}
整体思路就是运用循环加递归,但这个过程中涉及到了
JavaScript
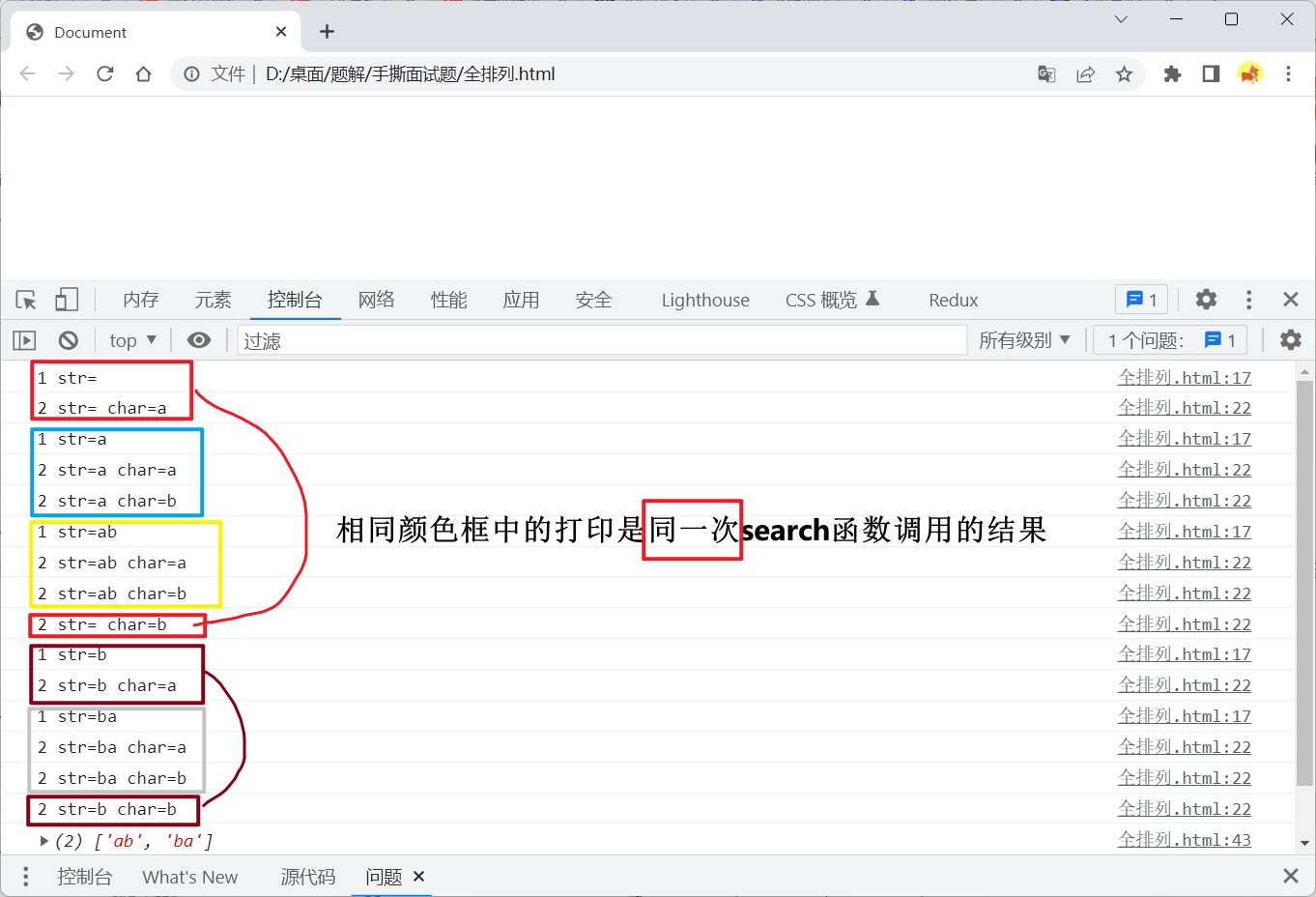
中循环的执行机制,我们以执行
console.log(_permute('ab'));
为例查看控制台打印结果:

search
函数中的
for
循环执行次数与
string
参数的长度相等,此时传递的
string
参数为
ab
,长度为2,即
search
函数中的
for
循环会执行两次。
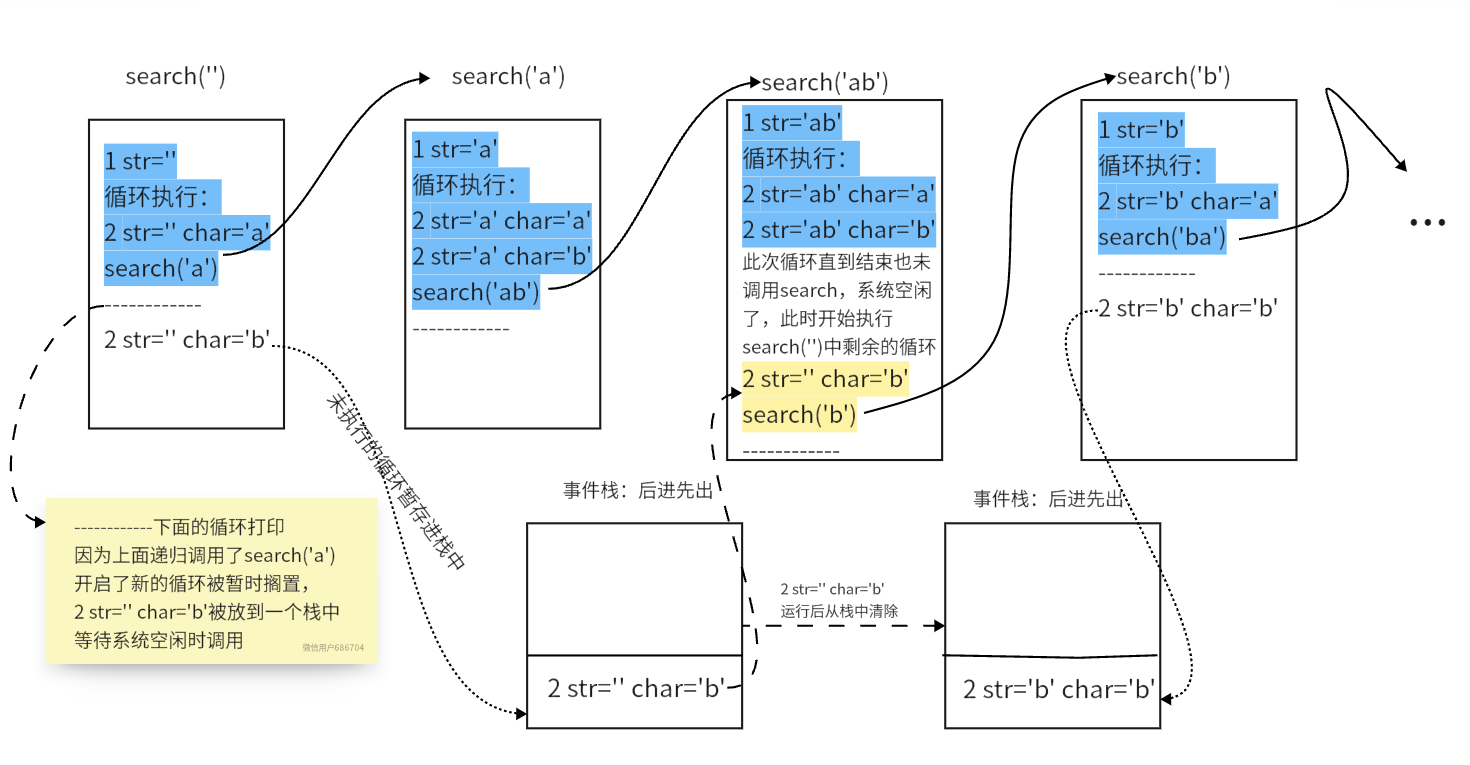
**这里需要注意的就是:
for
循环中执行的递归(再次调用
search
函数)并不会中断当前的
for
循环,只会将还未执行的循环暂且搁置,等到系统空闲时这些搁置的循环才会开始执行**(
javascript
引擎在同一时刻只能处理一个任务,即单线程),具体过程见下方图解:

javascript中的事件循环机制
结语
这篇文章的所有内容都出自于牛客网的JS篇题库:
牛客网的
JS
题库非常贴合实际的,在写的过程查漏补缺能收获了很多,强烈将牛客网推荐给大家!
如果本篇文章对你有所帮助,还请客官一件四连!❤️
基础不牢,地动山摇! 快来和博主一起来牛客网刷题巩固基础知识吧!
版权归原作者 海底烧烤店ai 所有, 如有侵权,请联系我们删除。
