鸿蒙开发-UI-图形-绘制几何图形
鸿蒙开发-UI-图形-绘制自定义图形
鸿蒙开发-UI-图形-页面内动画
鸿蒙开发-UI-图形-组件内转场动画
鸿蒙开发-UI-图形-弹簧曲线动画
鸿蒙开发-UI-交互事件-通用事件
文章目录
前言
上文学习了鸿蒙开发UI交互事件的类型,详细学习了通用事件的触屏事件,本文将学习通用事件中的键鼠事件和焦点事件。
一、鼠标事件

1.鼠标事件触发回调
名称
描述
onHover(event: (isHover: boolean) => void)
鼠标悬浮事件回调:鼠标进入或退出组件时触发该回调。
isHover:表示鼠标是否悬浮在组件上,鼠标进入时为true, 退出时为false。
onMouse(event: (event?: MouseEvent) => void)
当前组件被鼠标按键点击时或者鼠标在组件上悬浮移动时,触发该回调
MouseEvent:表示触发此次的鼠标事件,该事件支持自定义冒泡设置,默认父子冒泡。常见用于开发者自定义的鼠标行为逻辑处理,该事件对象的返回值包含触发事件时的时间戳、鼠标按键、动作、鼠标位置在整个屏幕上的坐标和相对于当前组件的坐标。
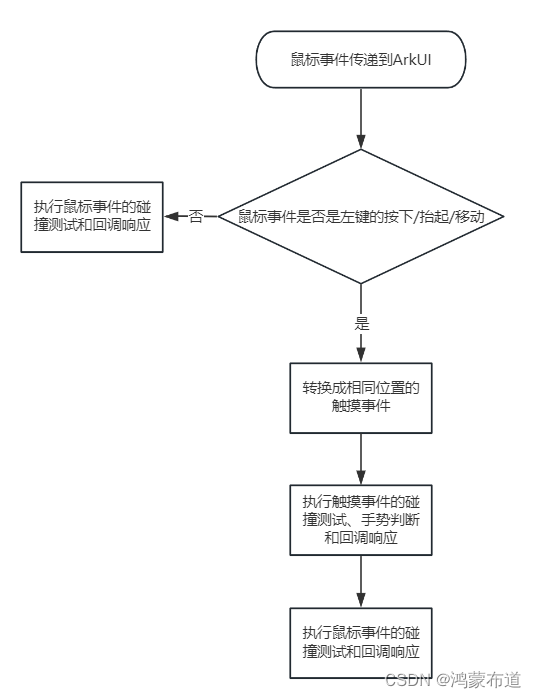
2.鼠标事件数据流

3.鼠标事件处理逻辑

注:所有单指可响应的触摸事件/手势事件,均可通过鼠标左键来操作和响应
4.onHover示例
@Entry
@Component
struct MouseExample {
// step1:定义状态变量isHovered,用于保存鼠标在组件行为的状态值
@State isHovered: boolean = false;
build() {
Column() {
// step2:定义监听鼠标行为绑定的组件button,根据鼠标在组件行为的状态值动态改变button值
Button(this.isHovered ? 'Hovered!' : 'Not Hover')
.width(200).height(100)
.backgroundColor(this.isHovered ? Color.Green : Color.Gray)
// step3:使用onHover接口监听鼠标是否悬浮在Button组件上
.onHover((isHover: boolean) => {
this.isHovered = isHover;
})
}.width('100%').height('100%').justifyContent(FlexAlign.Center)
}
}
5.onMouse示例
@Entry
@Component
struct MouseExample {
@State buttonText: string = '';
@State columnText: string = '';
build() {
Column() {
//step1: 定义Button组件
Button('onMouse事件')
.width(200)
.height(100)
.backgroundColor(Color.Green)
//step2: 给Button组件设置onMouse回调,通过MouseEvent对象获取onMouse事件相关属性
.onMouse((event: MouseEvent) => {
this.buttonText = 'Button onMouse:\n' + '' +
'button = ' + event.button + '\n' +
'action = ' + event.action + '\n' +
'x,y = (' + event.x + ',' + event.y + ')' + '\n' +
'screenXY=(' + event.screenX + ',' + event.screenY + ')';
})
Divider()
Text(this.buttonText).fontColor(Color.Green)
Divider()
Text(this.columnText).fontColor(Color.Red)
}
.width('100%')
.height('100%')
.justifyContent(FlexAlign.Center)
.borderWidth(2)
.borderColor(Color.Red)
//step3: 给Column组件设置onMouse回调,column组件为button组件的父组件,通过MouseEvent对象获取onMouse事件相关属性
.onMouse((event: MouseEvent) => {
this.columnText = 'Column onMouse:\n' + '' +
'button = ' + event.button + '\n' +
'action = ' + event.action + '\n' +
'x,y = (' + event.x + ',' + event.y + ')' + '\n' +
'screenXY=(' + event.screenX + ',' + event.screenY + ')';
})
}
}
注:onMouse事件默认是父子冒泡的,当鼠标移入到Button内部后会同时响应Column的onMouse回调和Button的onMouse回调,如果需要阻止鼠标事件冒泡,可以通过调用stopPropagation()方法进行设置
Button('禁止事件冒泡')
.width(200)
.height(100)
.backgroundColor(Color.Gray)
.onMouse((event: MouseEvent) => {
//step1: 在Button的onMouse事件中设置阻止冒泡
event.stopPropagation();
})
6.hoverEffect示例
鼠标悬浮态效果设置的通用属性。参数类型为HoverEffect,HoverEffect提供的Auto、Scale、Highlight效果均为固定效果,开发者无法自定义设置效果参数。
HoverEffect枚举值
效果说明
Auto
组件默认提供的悬浮态效果,由各组件定义。
Scale
动画播放方式,鼠标悬浮时:组件大小从100%放大至105%,鼠标离开时:组件大小从105%缩小至100%。与Auto效果一样。
Highlight
动画播放方式,鼠标悬浮时:组件背景色叠加一个5%透明度的白色,视觉效果是组件的原有背景色变暗,鼠标离开时:组件背景色恢复至原有样式。
None
禁用悬浮态效果
@Entry
@Component
struct HoverExample {
build() {
Column({ space: 10 }) {
Button('Auto')
.width(170).height(70)
Button('Scale')
.width(170).height(70)
.hoverEffect(HoverEffect.Scale)
Button('Highlight')
.width(170).height(70)
.hoverEffect(HoverEffect.Highlight)
Button('None')
.width(170).height(70)
.hoverEffect(HoverEffect.None)
}.width('100%').height('100%').justifyContent(FlexAlign.Center)
}
}
二、按键事件
1.按键事件数据流

按键事件由外设键盘等设备触发,经驱动和多模处理转换后发送给当前获焦的窗口。窗口获取到事件后,会先给输入法分发(输入法会消费按键用作输入),若输入法未消费该按键事件,才会将事件发给ArkUI框架。按键事件到ArkUI框架之后,会先找到完整的父子节点获焦链。从叶子节点到根节点,逐一发送按键事件。
2.按键事件回调函数
onKeyEvent(event: (event?: KeyEvent) => void)
// 按键事件回调,当绑定该方法的组件处于获焦状态下,外设键盘的按键事件会触发该API的回调响应,
// 回调参数为KeyEvent,可由该参数获得当前按键事件的按键行为(KeyType)、键码(keyCode)、
// 按键英文名称(keyText)、事件来源设备类型(KeySource)、事件来源设备id(deviceId)、元键按压状态(metaKey)、时间戳(timestamp)、阻止冒泡设置(stopPropagation)。
3. 代码示例
@Entry
@Component
struct KeyEventExample {
@State buttonText: string = '';
@State buttonType: string = '';
@State columnText: string = '';
@State columnType: string = '';
build() {
Column() {
//step1: 给Button设置onKeyEvent事件
Button('onKeyEvent')
.width(140).height(70)
.onKeyEvent((event: KeyEvent) => {
if (event.type === KeyType.Down) {
this.buttonType = 'Down';
}
if (event.type === KeyType.Up) {
this.buttonType = 'Up';
}
this.buttonText = 'Button: \n' +
'KeyType:' + this.buttonType + '\n' +
'KeyCode:' + event.keyCode + '\n' +
'KeyText:' + event.keyText;
})
Divider()
Text(this.buttonText).fontColor(Color.Green)
Divider()
Text(this.columnText).fontColor(Color.Red)
}.width('100%').height('100%').justifyContent(FlexAlign.Center)
//step2: 给父组件Column设置onKeyEvent事件
.onKeyEvent((event: KeyEvent) => {
if (event.type === KeyType.Down) {
this.columnType = 'Down';
}
if (event.type === KeyType.Up) {
this.columnType = 'Up';
}
this.columnText = 'Column: \n' +
'KeyType:' + this.buttonType + '\n' +
'KeyCode:' + event.keyCode + '\n' +
'KeyText:' + event.keyText;
})
}
}
注:应用打开页面加载,组件树第一个可获焦的非容器组件button自动获焦,onKeyEvent事件默认是冒泡的,button组件的父组件Column组件同时对onKeyEvent响应,如果需要阻止键盘事件冒泡,可以通过调用stopPropagation()方法进行设置
Button('onKeyEvent')
.width(140).height(70)
.onKeyEvent((event: KeyEvent) => {
//step1: 通过stopPropagation阻止事件冒泡
event.stopPropagation();
if (event.type === KeyType.Down) {
this.buttonType = 'Down';
}
if (event.type === KeyType.Up) {
this.buttonType = 'Up';
}
this.buttonText = 'Button: \n' +
'KeyType:' + this.buttonType + '\n' +
'KeyCode:' + event.keyCode + '\n' +
'KeyText:' + event.keyText;
})
总结
本文详细学习了鸿蒙开发UI交互事件中的键鼠事件,了解了键鼠事件的数据流,学习了各种事件的回调函数,以及响应示例代码,下文将学习鸿蒙开发UI交互焦点事件。
版权归原作者 鸿蒙布道 所有, 如有侵权,请联系我们删除。