一,需求
这是一个考试中心,下面需要展示很多的试卷。
试卷的基本信息:试卷名,试卷分值,准确率,试卷描述,试卷路由…
如果我们按照正常的方法来写的话,我们的考试html就后非常的长,及其不好维护,所以我们现在是需求就是简化这个功能。
我想到了使用数据库来存储试卷的信息,我们可以建立一个试卷数据库,用来存储我们的试卷信息,然后在django中将其转换为一个字典。之后传入前端用循环来不断输出样式。这样就会解决我们现在的需求。

二,数据库建立
数据库设计:
testname=models.CharField(max_length=200)#名字
testmaoshu=models.CharField(max_length=200)#描述
testscore=models.CharField(max_length=20)#分值
testnandu=models.CharField(max_length=20)#难度
testaccuracy=models.CharField(max_length=20)#准确率
testlu=models.CharField(max_length=200)#路径
uid = models.CharField(max_length=50)#用户
生成迁移文件
python manage.py makemigrations
执行迁移
python manage.py migrate
运行
python manage.py runserver

django->views
desc = cursor1.description # 获取字段的描述,默认获取数据库字段名称,重新定义时通过AS关键重新命名即可
data_dict =[dict(zip([col[0]for col in desc], row))for row in cursor1.fetchall()] # 列表表达式把数据组装起来
现在我们的data_dict字典里存放着我们现在的数据库数据。
我们把这个字典传入前端。
前端
{%for a in data_dict %}{% endfor %}
来上一个简单的循环结构。
a可以遍历。
下面我们:
{%for a in data_dict %}<a href="{% url a.testlu %}"><div class="col-lg-2 col-md-2 col-sm-3 col-xs-9 requestDiv"><h4>{{a.testname}}</h4>.........{% endfor %}
短短数十行解决了这个任务需求。
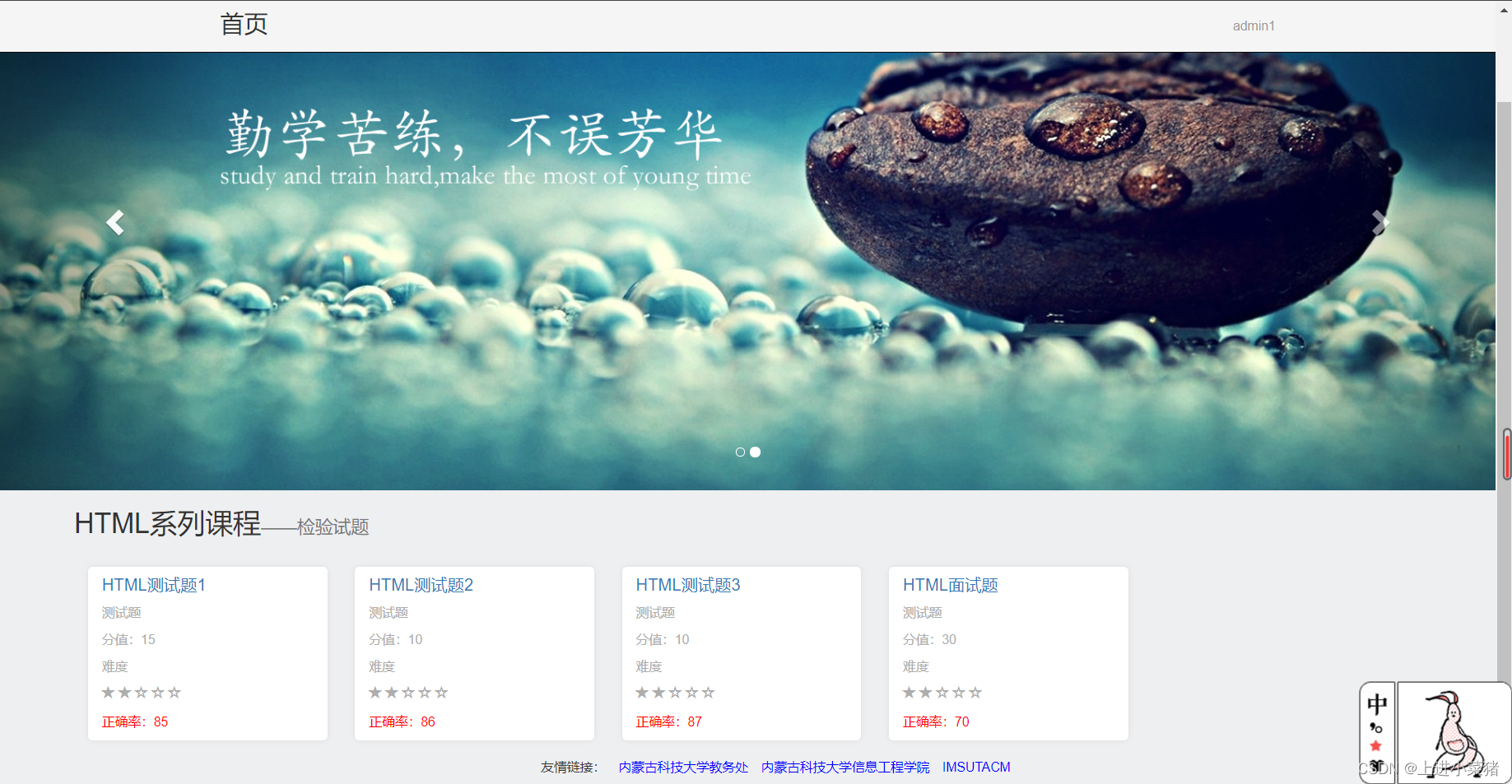
检验:

非常完美,成功解决!
拓展知识
观察上面的
<a href="{% url a.testlu %}" >
超链接。
我们发现,a是一个遍历字典变量。
我们使用超链接的时候,应该直接用a.XXX这样即可,不需要加引号什么的。
知识:静态文件的相关知识较为重要。最近同时做django和flask的项目,静态路由有一些差别,搞的有一点混淆和头大。
版权归原作者 上进小菜猪 所有, 如有侵权,请联系我们删除。