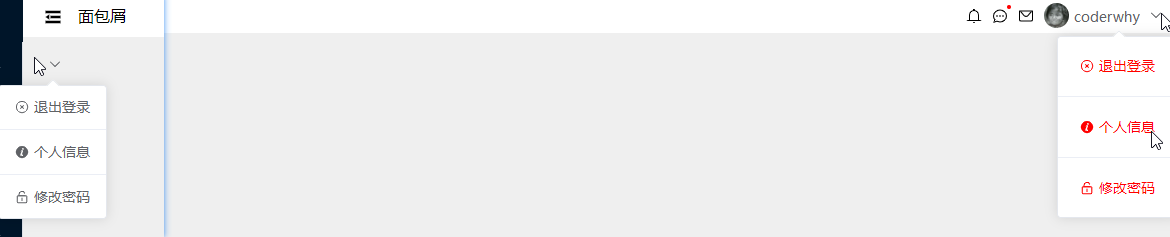
当我们对下拉菜单内的item的样式进行修改时,我们可以使用
<style lang="scss" scoped>
// 由于下拉框不在.app组件里面,所以使用global设置全局的下拉框样式
:global(.el-dropdown-menu__item) {
line-height: 36px;
padding: 6px 22px;
color: red;
}
}
</style>

但是这样就会导致全局的下拉框样式都变为一样,为了避免这种情况,我们可以使用dropdown中的popper-class属性
<!-- 下拉菜单 -->
<div class="dropdown">
<!-- 在el-dropdow添加popper-class -->
<el-dropdown trigger="click" popper-class="dropDownStyle">
<span class="el-dropdown-link">
{{ userName }}
<el-icon class="el-icon--right">
<arrow-down />
</el-icon>
</span>
<template #dropdown>
<el-dropdown-menu>
<el-dropdown-item icon="CircleClose">退出登录</el-dropdown-item>
<el-dropdown-item icon="InfoFilled" divided>个人信息</el-dropdown-item>
<el-dropdown-item icon="Unlock" divided>修改密码</el-dropdown-item>
</el-dropdown-menu>
</template>
</el-dropdown>
</div>
<style lang="scss" scoped>
:global(.dropDownStyle .el-dropdown-menu__item) {
line-height: 36px;
color: red;
padding: 6px 22px;
}
</style>

本文转载自: https://blog.csdn.net/qq_26596795/article/details/128555810
版权归原作者 qq_26596795 所有, 如有侵权,请联系我们删除。
版权归原作者 qq_26596795 所有, 如有侵权,请联系我们删除。