selenium中的定位方式****:
1、id:根据id来获取元素;
2、name:根据元素的name属性定位;
3、tagName:根据元素的标签名定位;
4、className:根据元素的样式class值定位;
5、linkText:根据超链接的文本值定位;
6、partialLinkText:根据超链接的部分文本值定位;
7、cssSelector:css选择器定位;
8、xpath:通过元素的路径来定位;
重点通过介绍最后两点使用率高的xpath和css灵活定位,其他定位方式做简单介绍
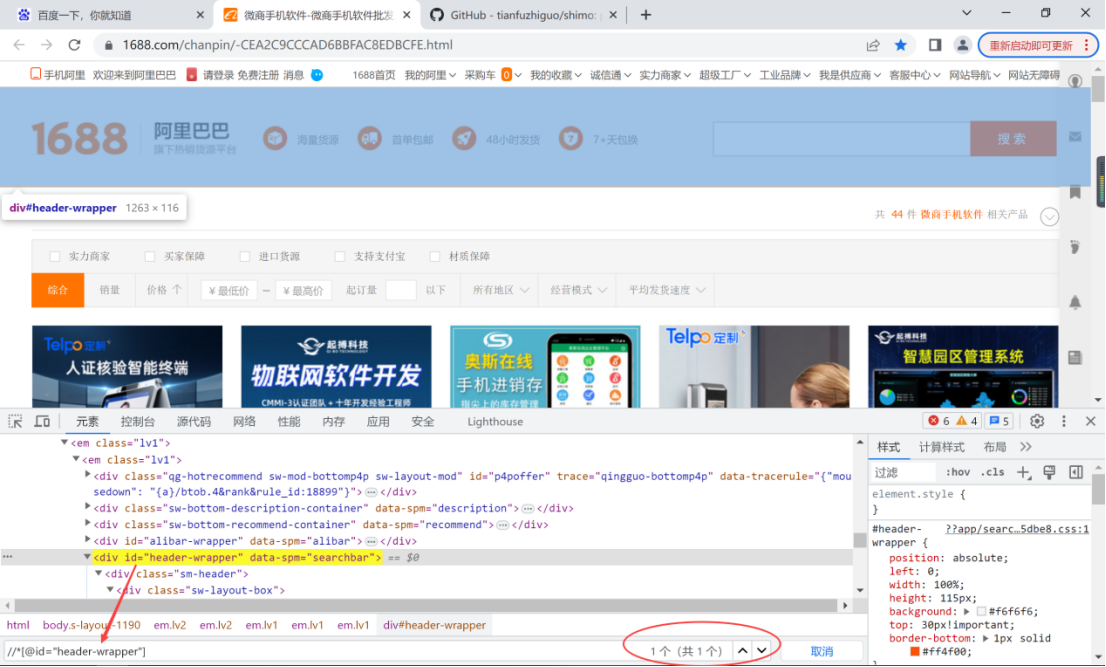
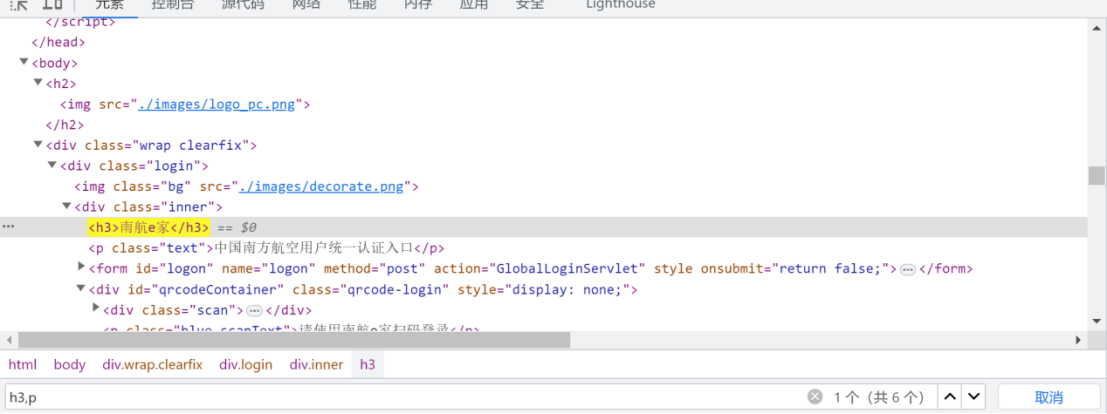
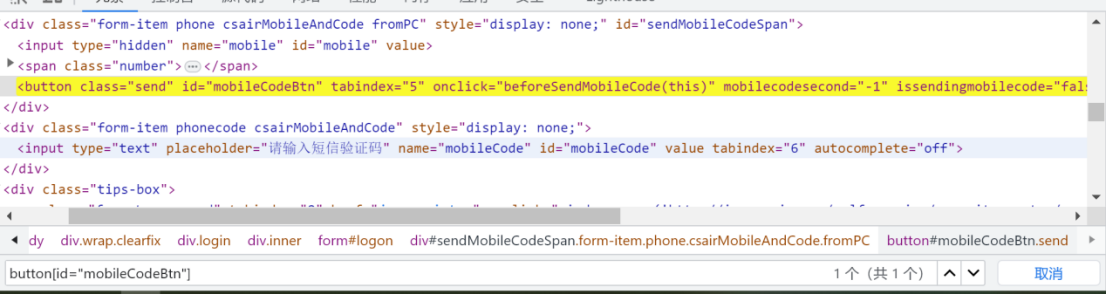
1.根据id定位:
id:根据id来获取元素,返回单个元素,id值一般是唯一的;
注意id值若是有数字,则可能是动态变态的id值,尝试每次刷新看变化是否固定,若是不固定。不能使用id定位

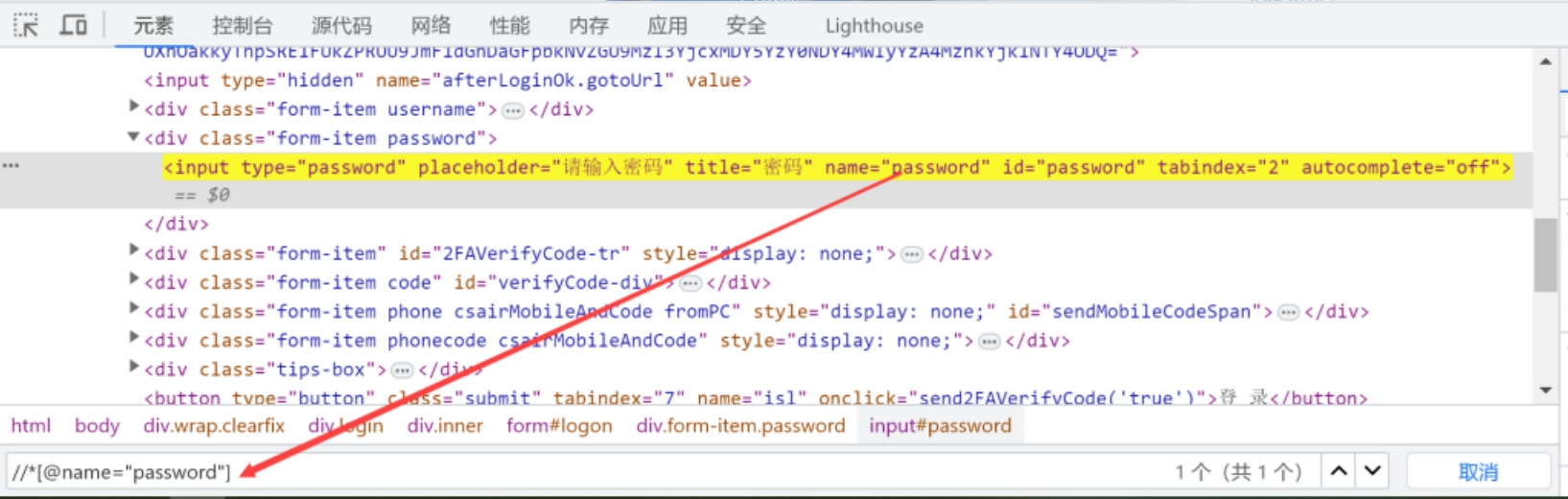
2.据元素的name属性

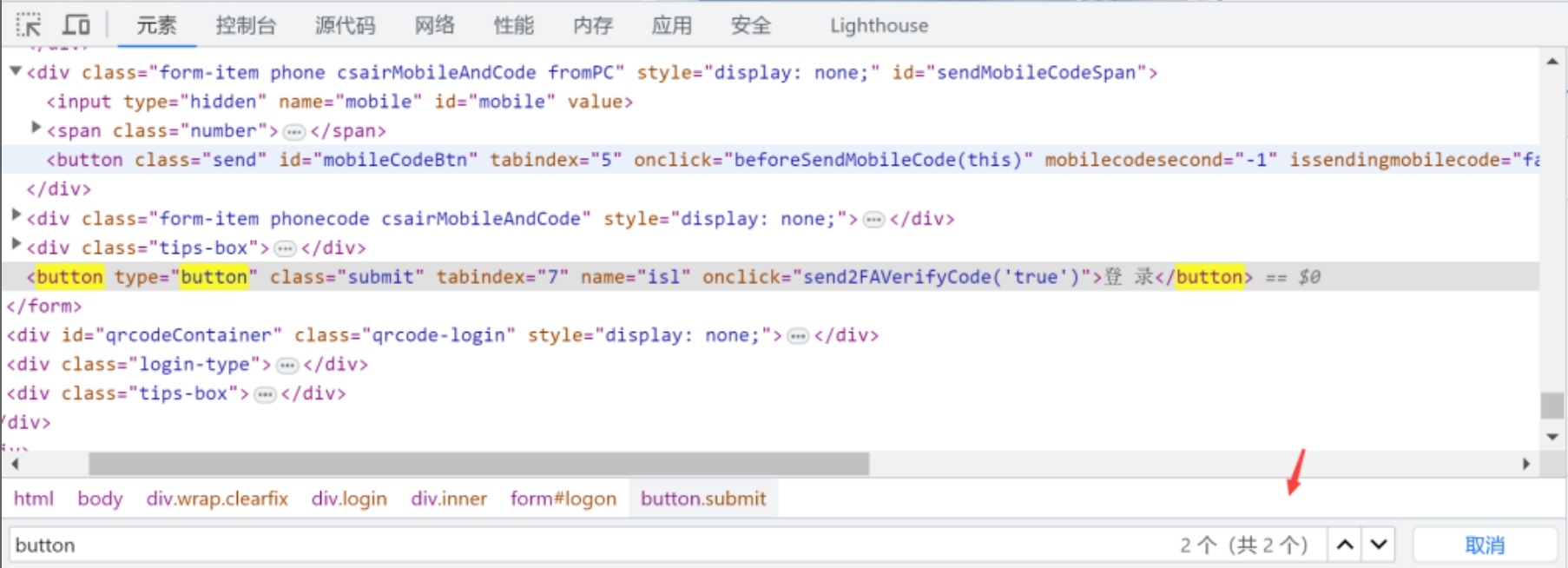
3.tagName:根据元素的标签名定位
如果懂HTML知识,我们就知道HTML是通过tag来定义功能的,比如input是输入,table是表格,等等...。每个元素其实就是一个tag,但是标签往往不是惟一的,在实际应用中不常用。下面仅做参考

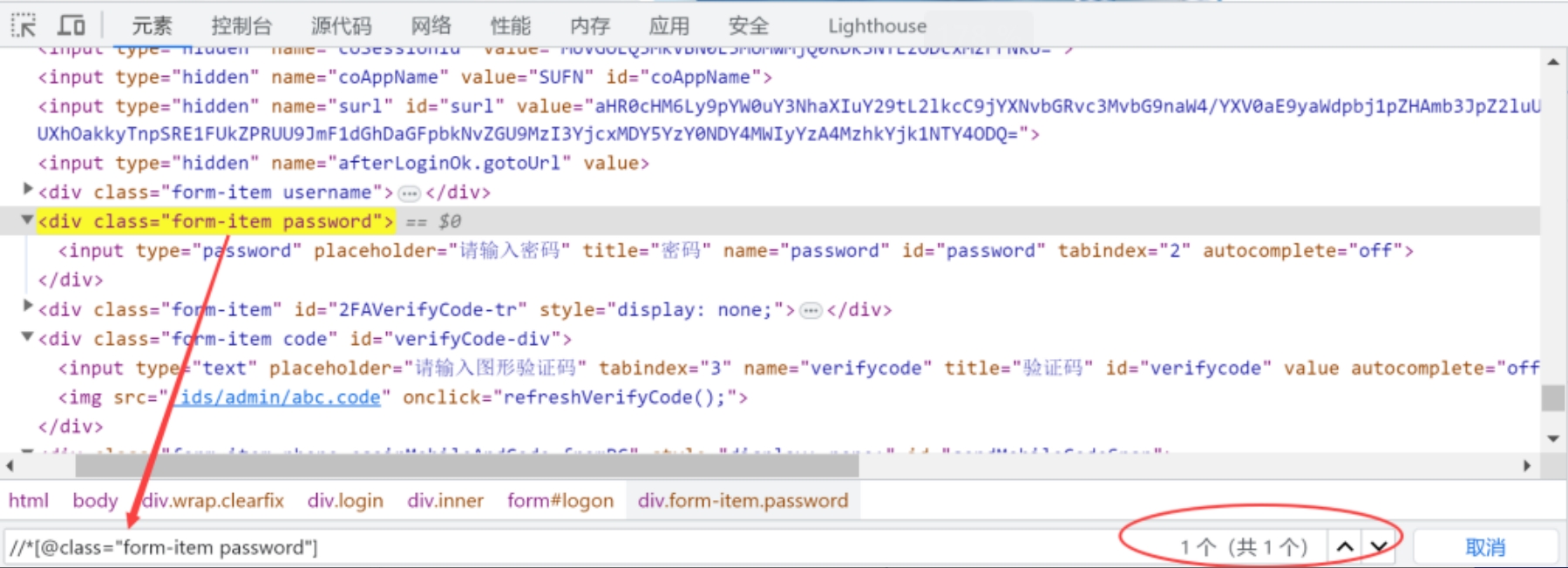
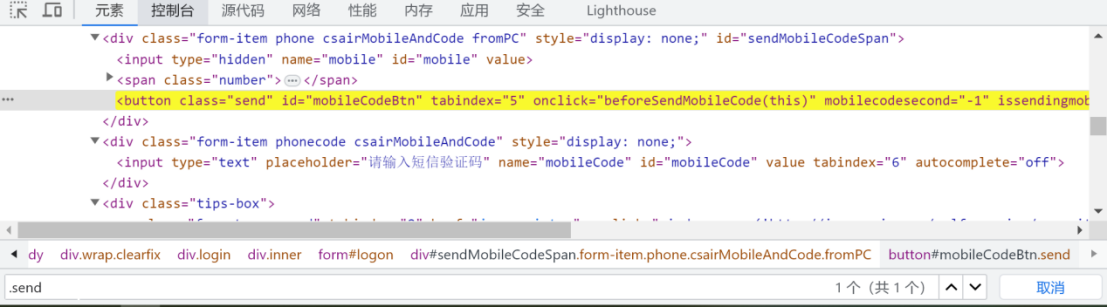
4.className:根据元素的样式class值定位;

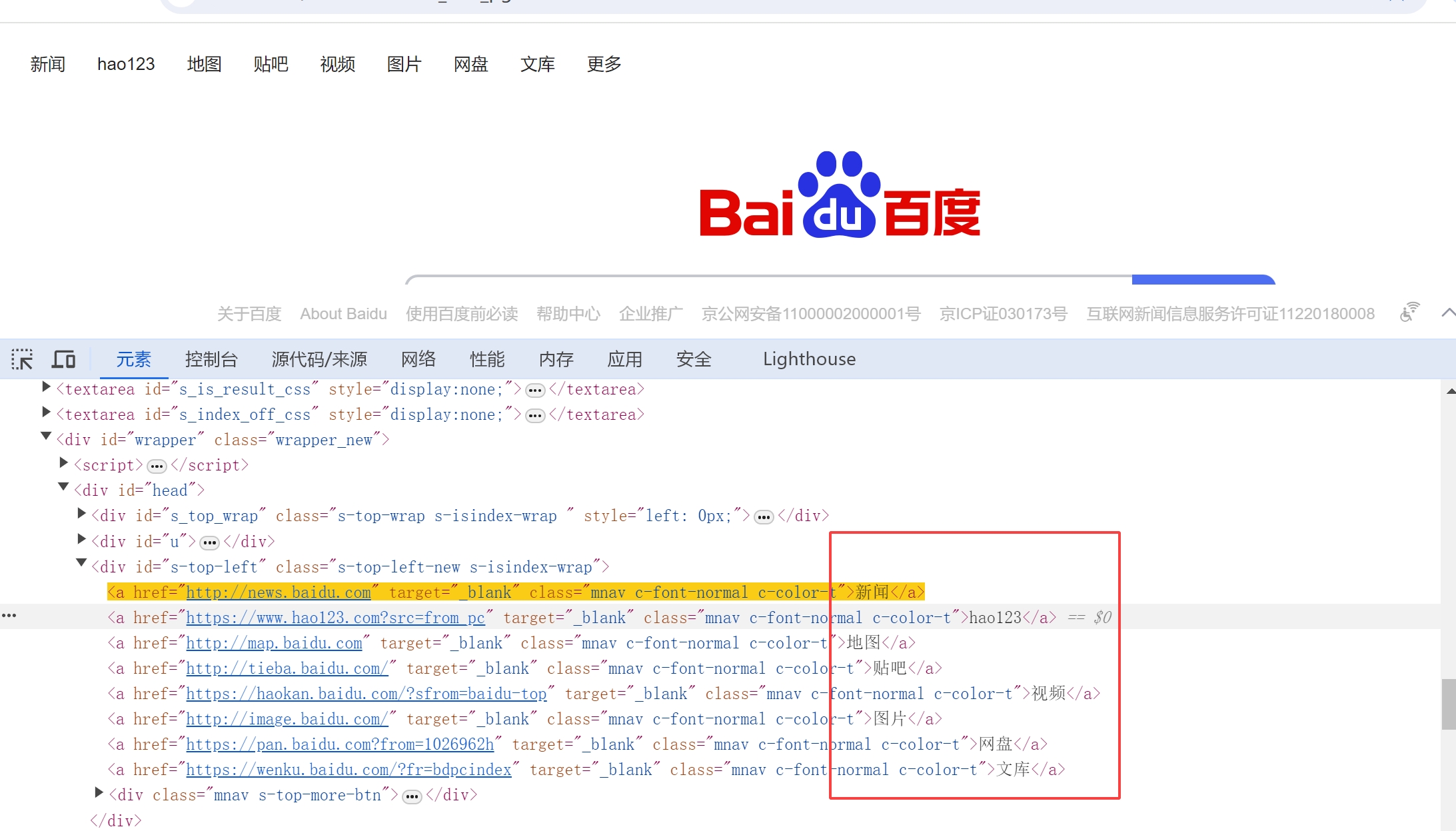
5.linkText:根据超链接的文本值定位;
6、partialLinkText:根据超链接的部分文本值定位;

7.xpath:通过元素的路径来定位;
xpath的语法:
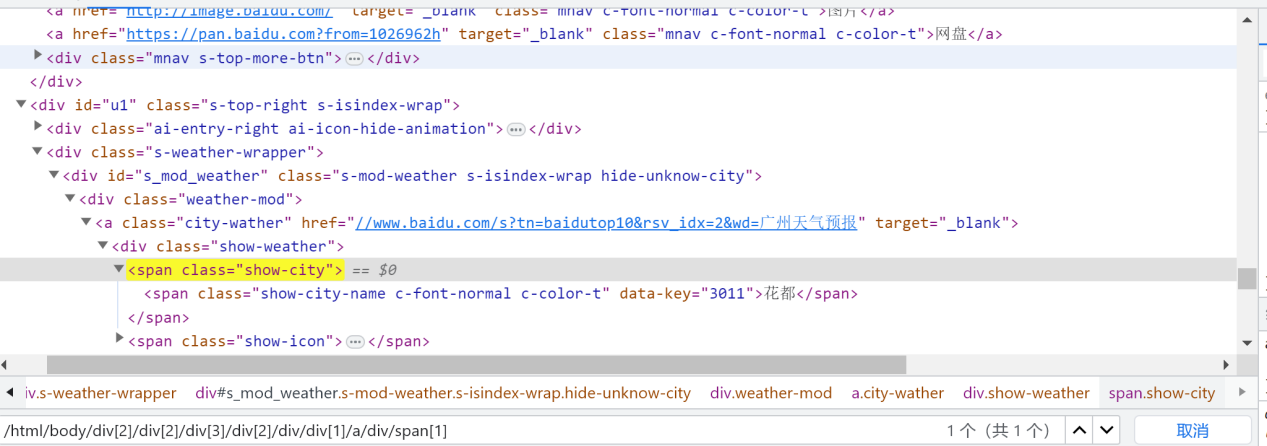
7.1 绝对路径
必须用”/”起首,是从1开始的,后面紧跟根节点,好比/step/step/…
元素变更后维护成本加大 不推荐使用
举例:

7.2 相对路径
基本用法: //标签名[@属性名=值]
/ :表示根节点
// :表示任意位置
*** :表示任意元素,为通配符,可div、span等标签替换*
@ :表示属性,比如class、alt等
. :表示当前节点
.. :表示父亲节点
用法
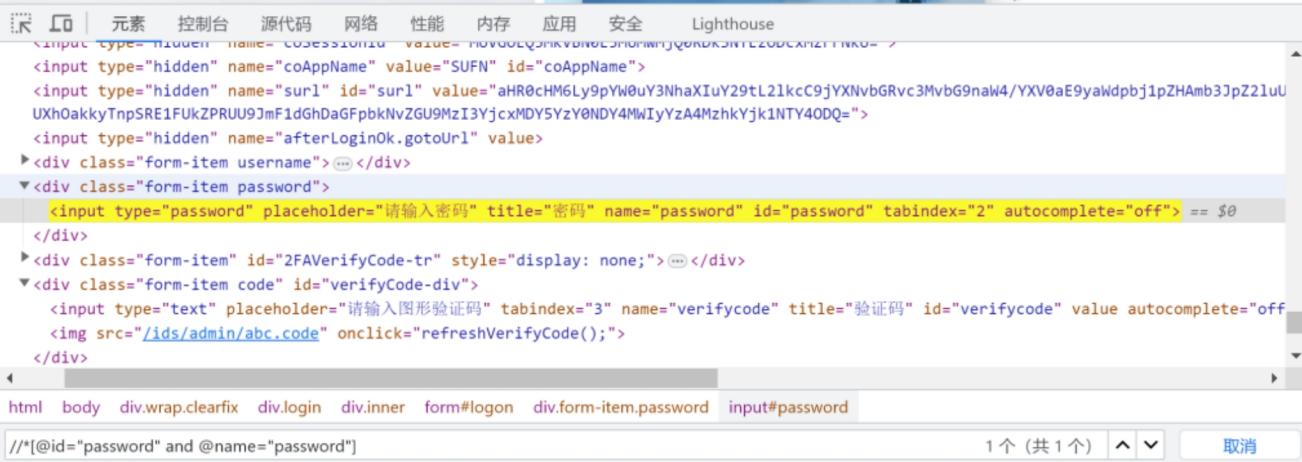
7.2.1 支持逻辑运算and/or
//标签名[@属性名=值 and @属性名=值]

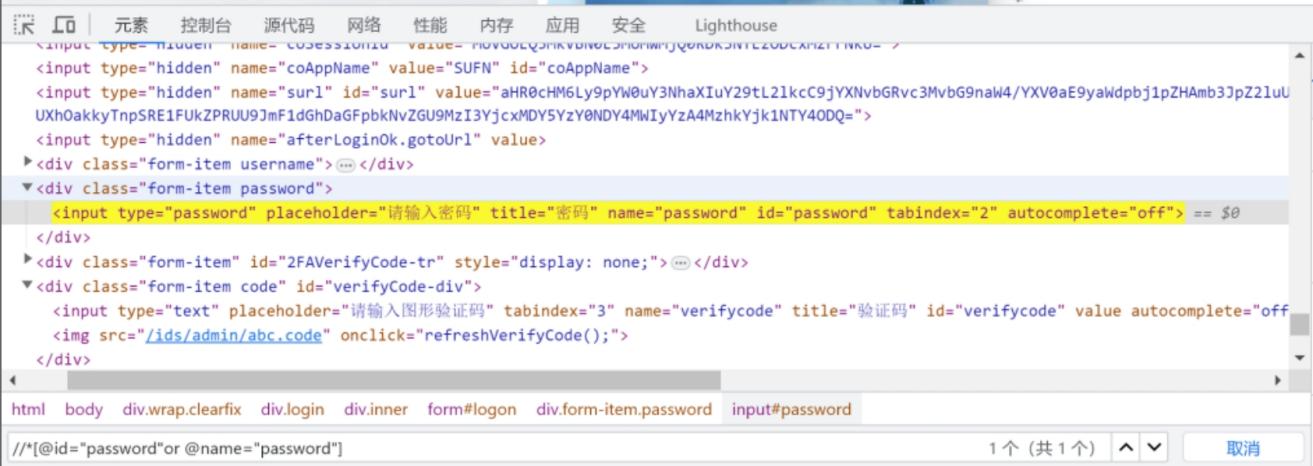
7.2.2 //标签名[@属性名=值 or @属性名=值]

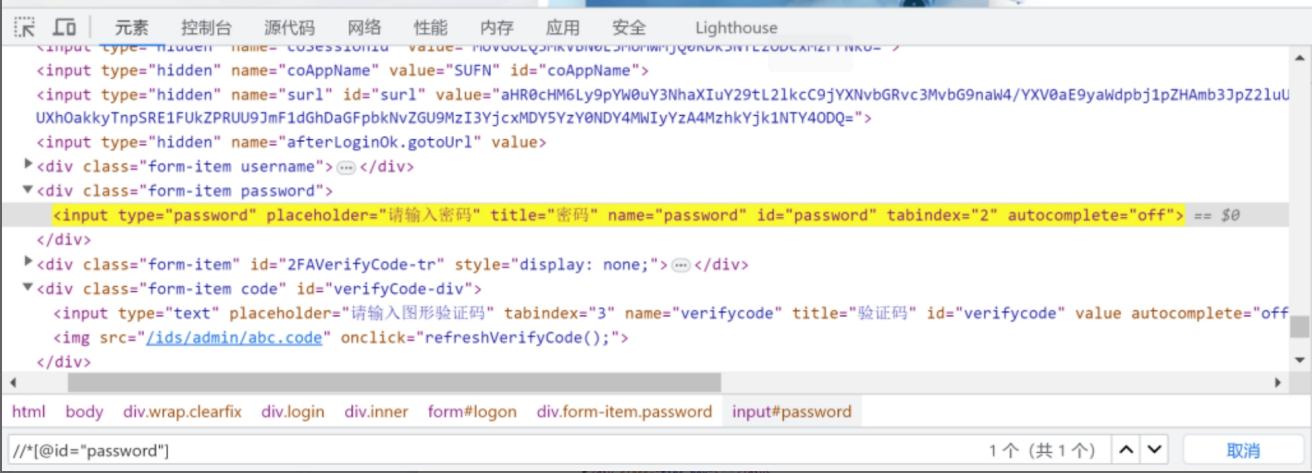
7.2.3 找属性://*[@属性=‘属性值’]

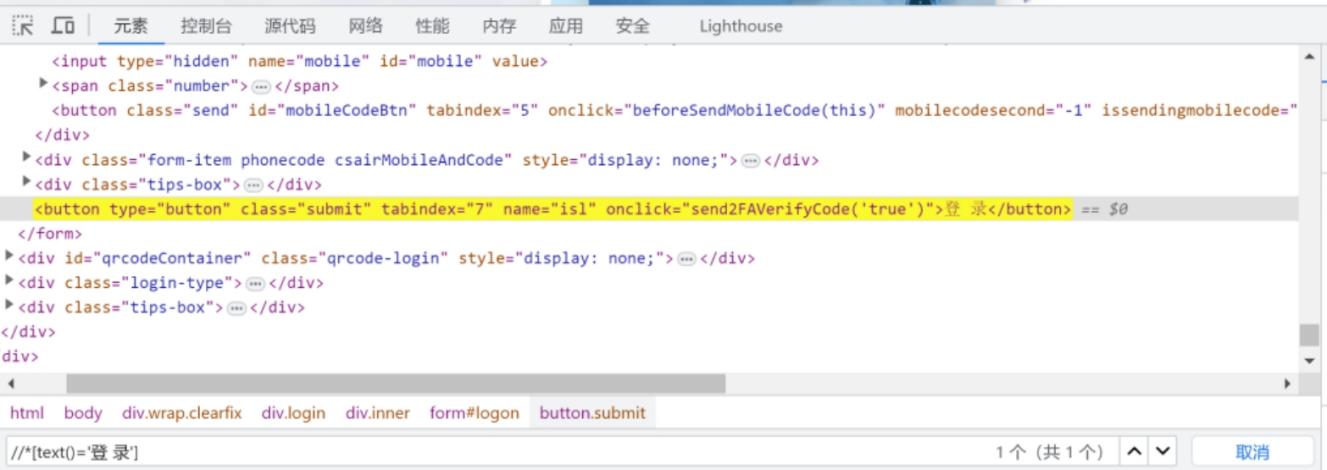
7.2.4 找文本值://*[text()='文本值']

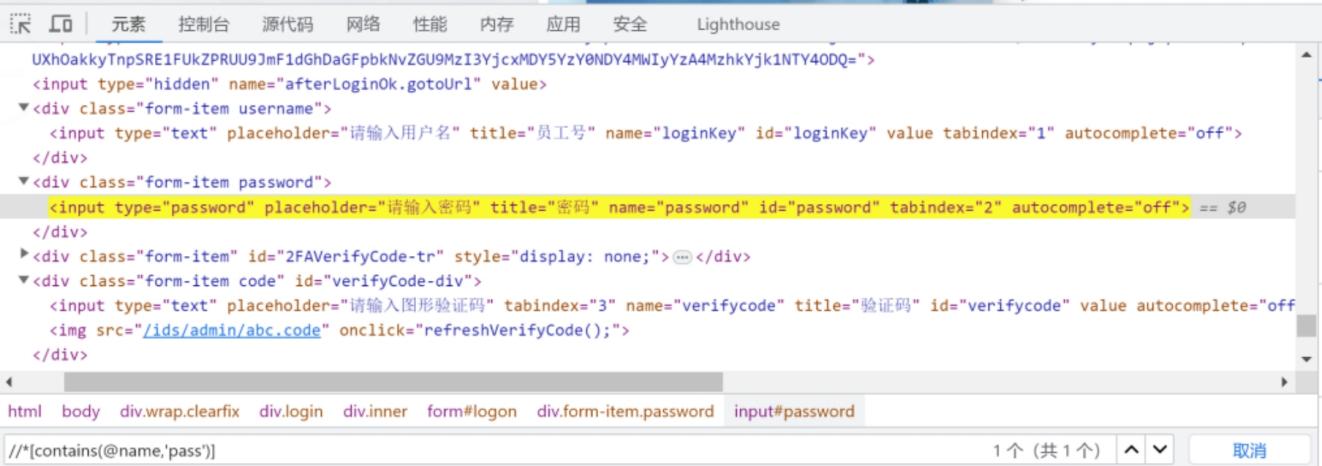
7.2.5 模糊查询属性://*[contains(@属性,'属性值')]

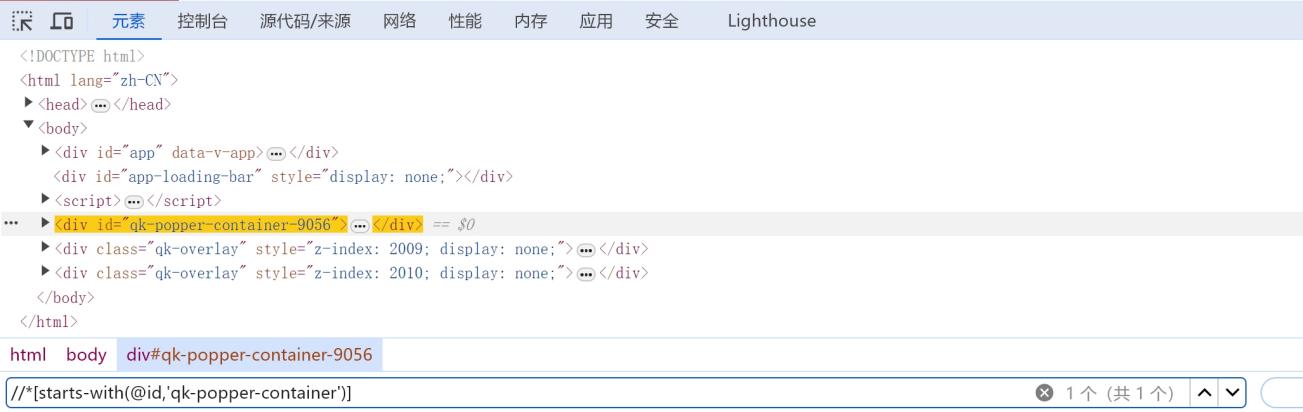
7.2.6 元素是动态的,可以使用start-with://*[starts-with(@属性,'开始的值')]

7.3 轴定位:/轴名称::节点名称[@属性=值]
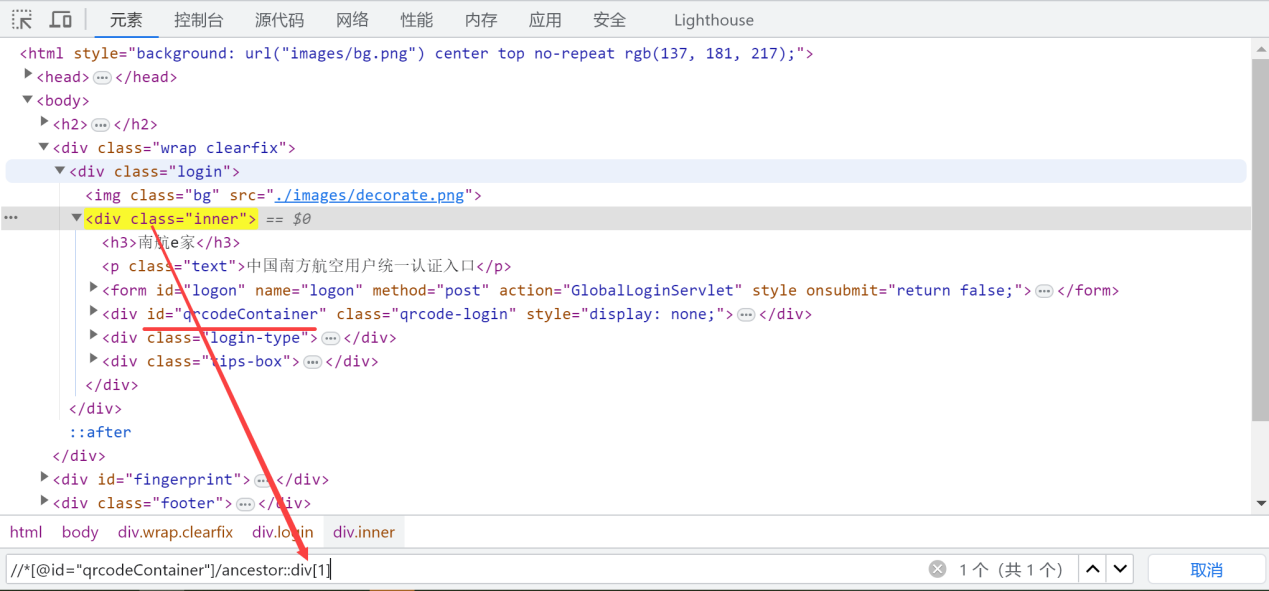
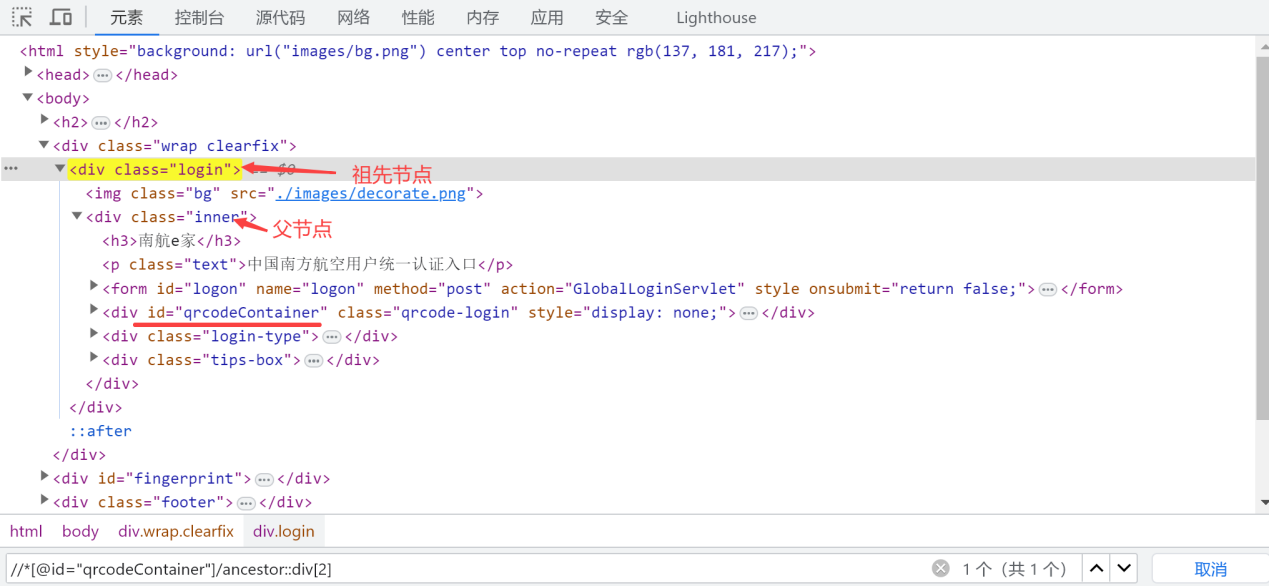
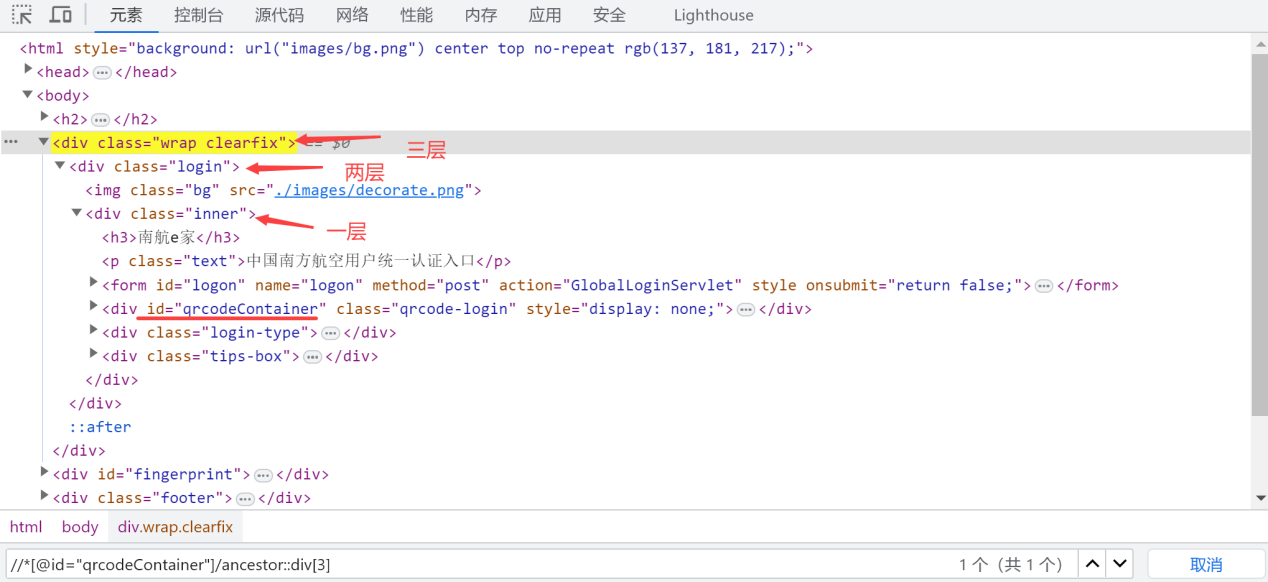
7.3.1 ancestor:: 选取当前节点的所有先辈(父、祖父等)。
格式:../ancestor::标签名[顺序值],顺序值是几表示前几辈标签名
例如,一层父div节点

例如,两层祖先div节点

例如,三层祖先的祖先节点,以此类推

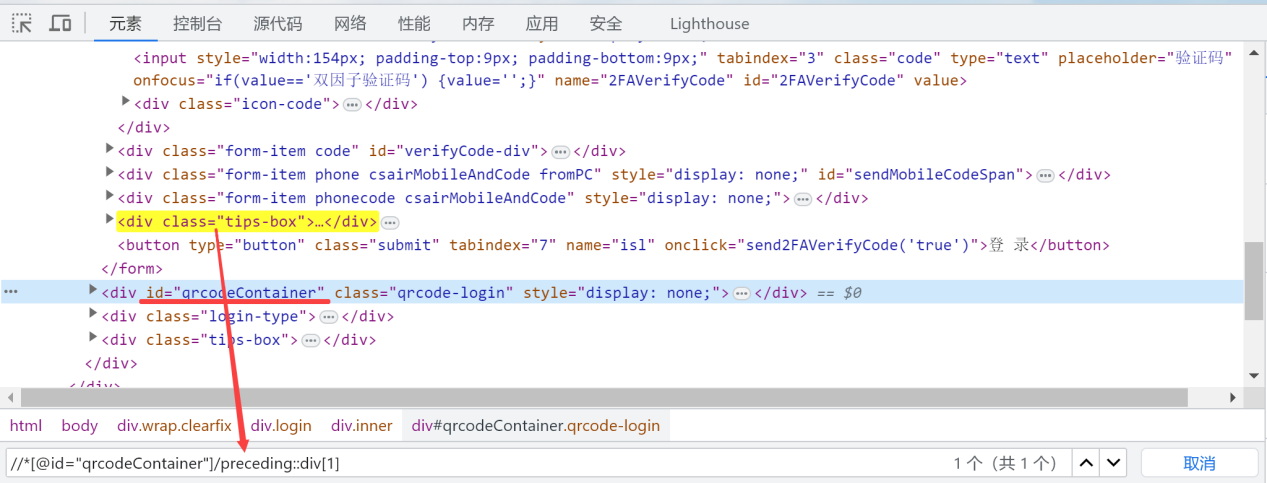
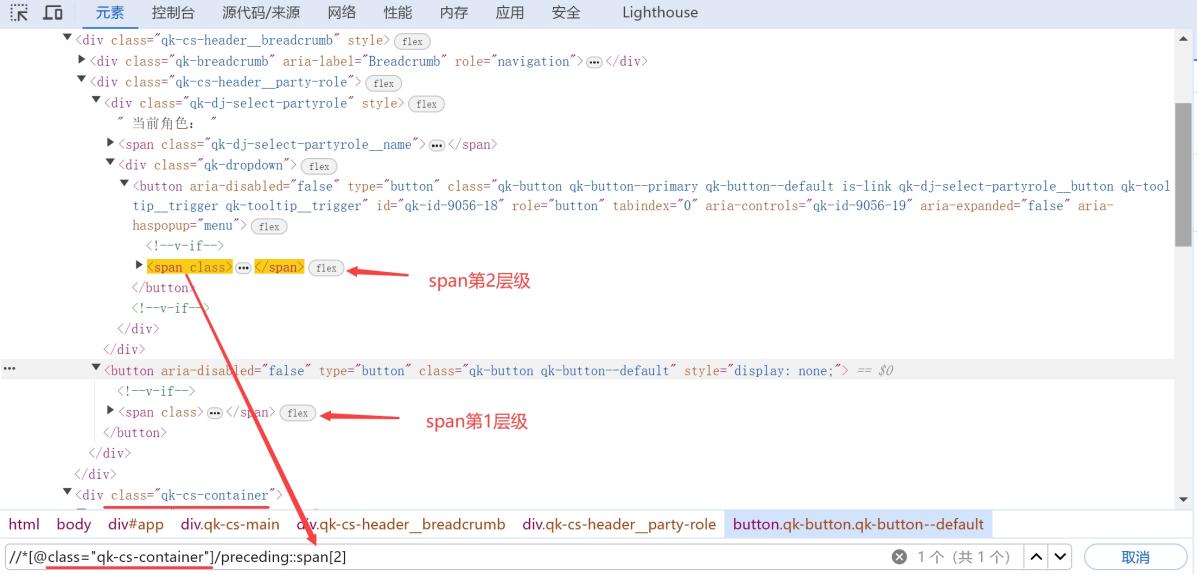
7.3.2 preceding:: 选取当前节点的开始标签之前的所有节点。
格式:../preceding::标签名[顺序值],顺序值是几表示前几位标签名,不区分是否同层级
例如,上一层div节点

例如,上两层span节点

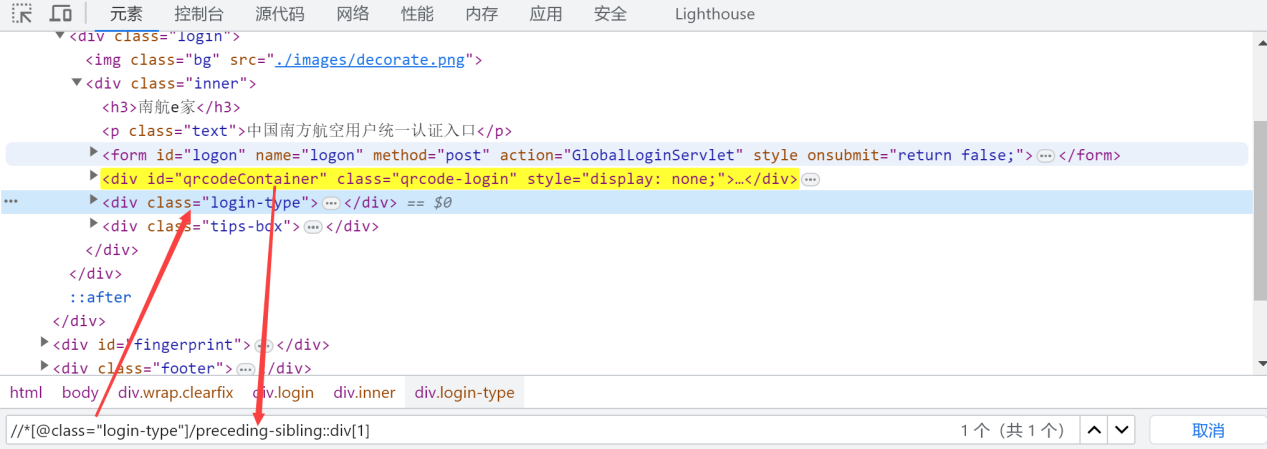
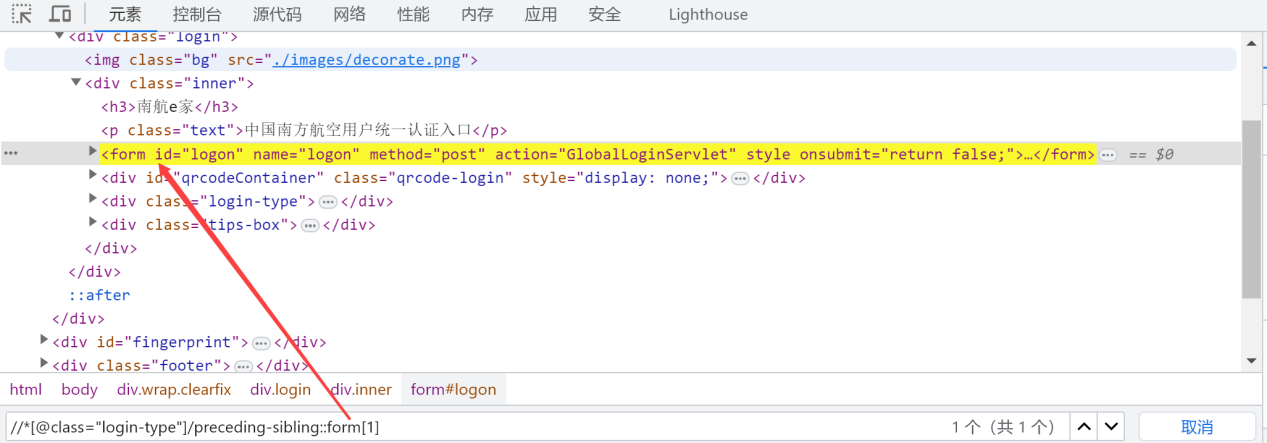
7.3.3 preceding-sibling:: 前一位,选取当前节点之前的所有同级节点(同级)
格式:../preceding-sibling::标签名[顺序值],顺序值是几表示前几位,范围在同层级内
例如,前1位同级div节点

例如,前1位同级form节点

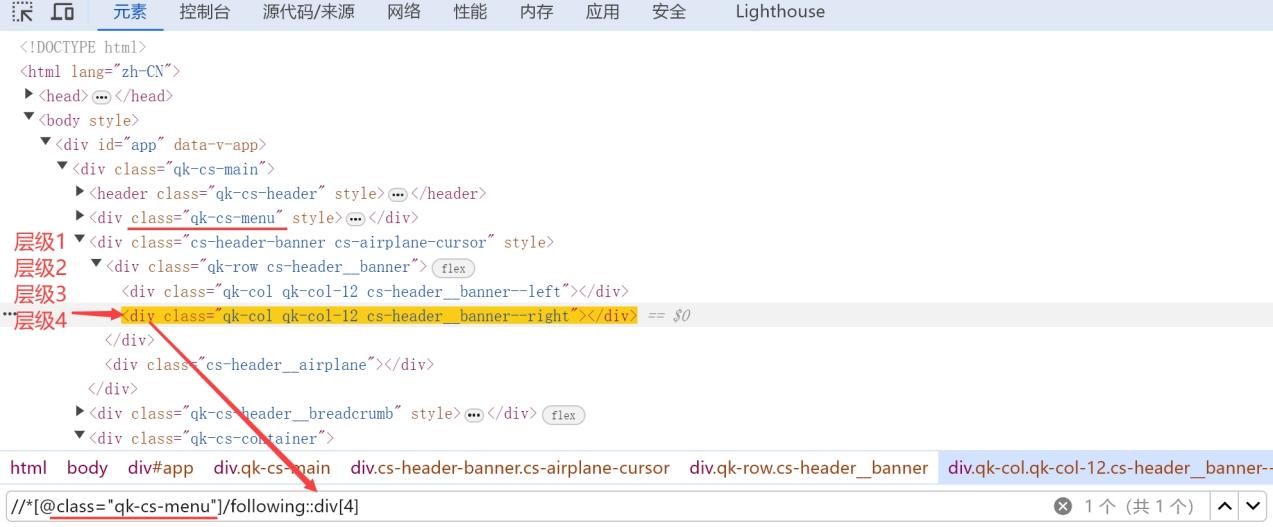
7.3.4 following:: 当前元素节点标签之后的所有节点
格式:../following::标签名[顺序值],顺序值是几表示后几位,不区分是否同层级
例如,div节点后4层级

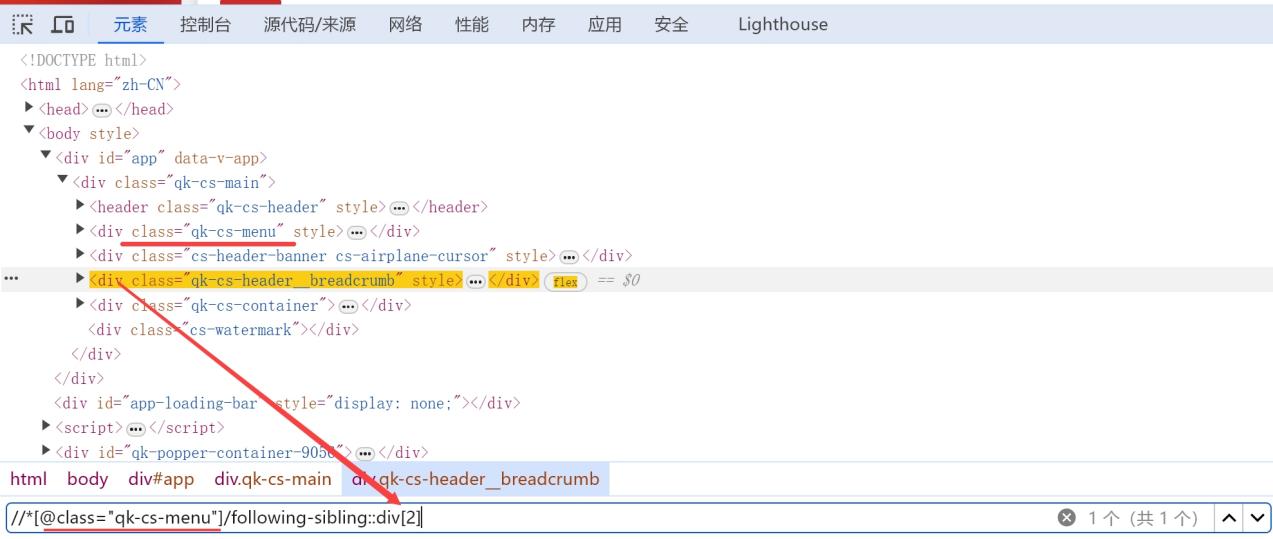
7.3.5 following-sibling:: 后一位,选取当前节点之后的所有兄弟节点(同级)
格式:../following-sibling::标签名[顺序值],顺序值是几表示后第几位,范围在同层级内
例如,div节点后2位

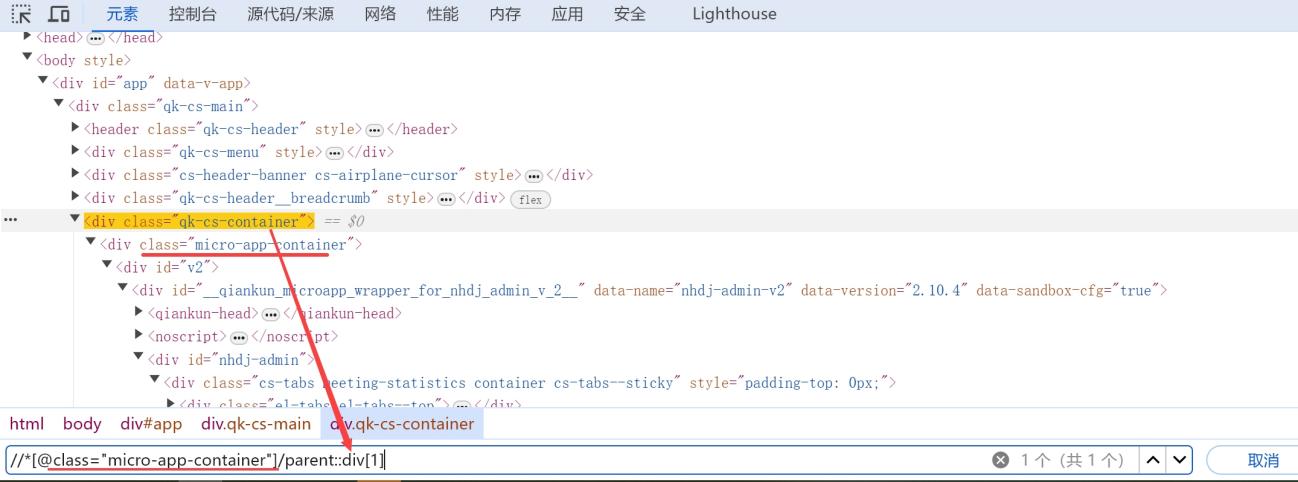
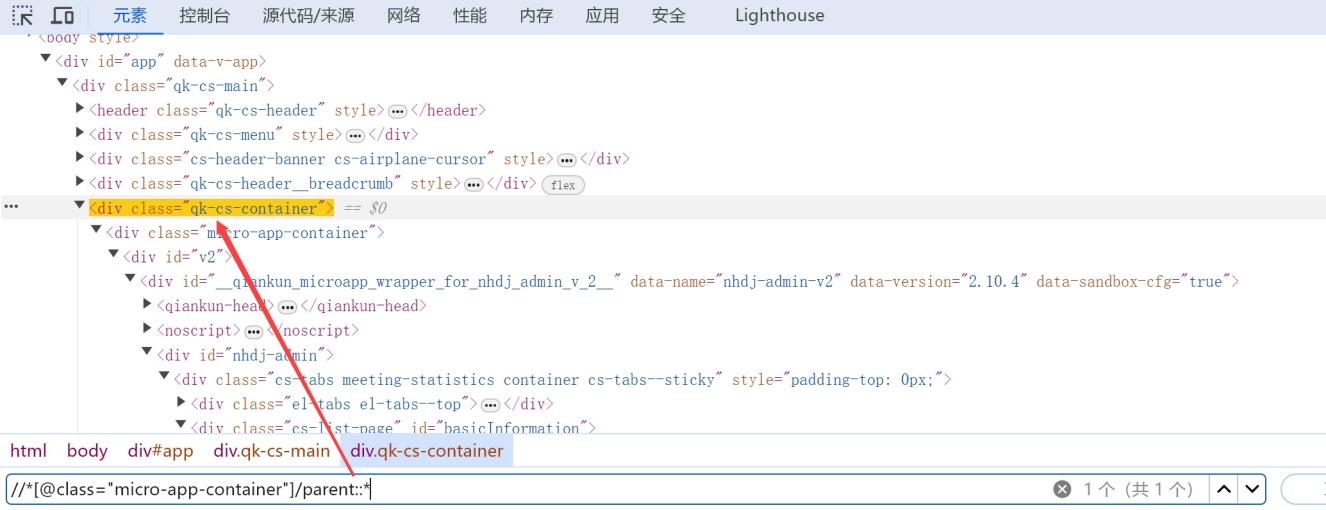
7.3.6 parent:: 父节点
格式:/parent::标签名[顺序值],顺序值是几表示第几位父级,只能定位到当前层级的父级
例如:

*代表全部匹配,通常当前唯一节点的父节点只有一个

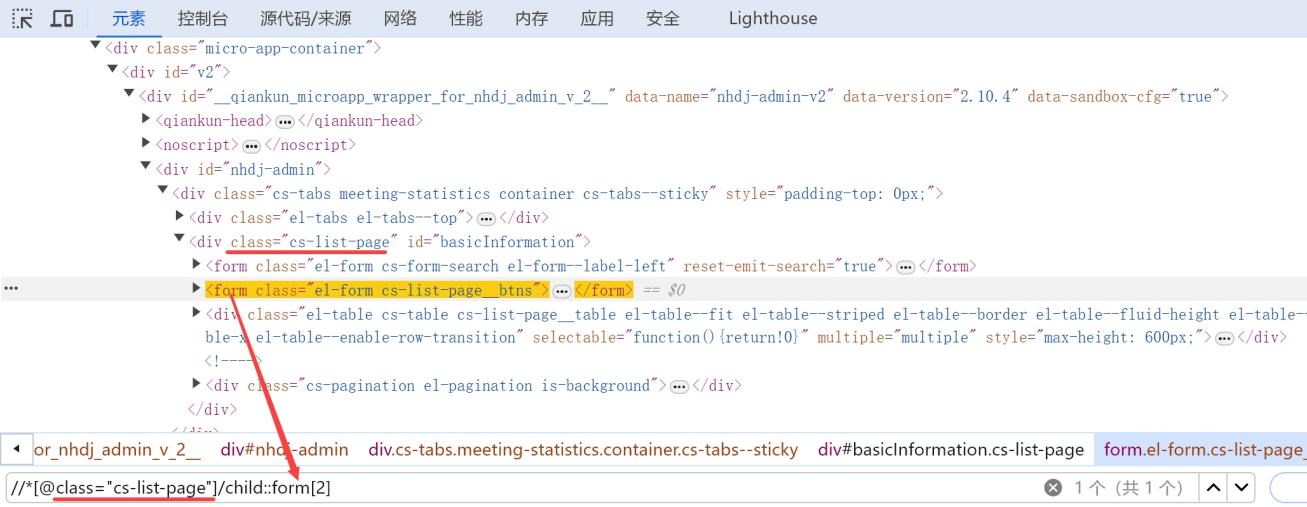
7.3.7 child:: 子节点
格式:/child::标签名[顺序值],顺序值是几表示第几位子级,只能定位到当前层级的子级
例如,当前层级的第2位子级

8. css选择器定位
css表达式:通常写在<head>标签中<style>标签里面,css 选择器不能以数字开头
8.1 基本选择器
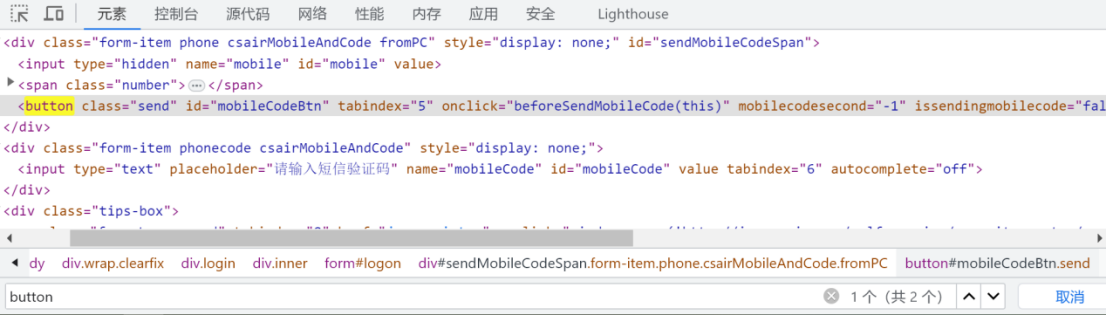
8.1.1 标签选择器,标签名,可以多个;

8.1.2 分组选择器,选中一组HTML,以 , 来定义,不常用

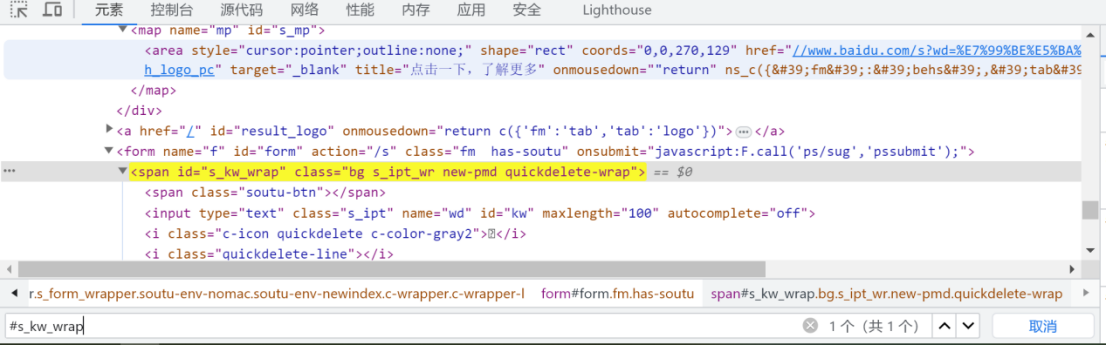
8.1.3 id选择器,以 #值 来定义

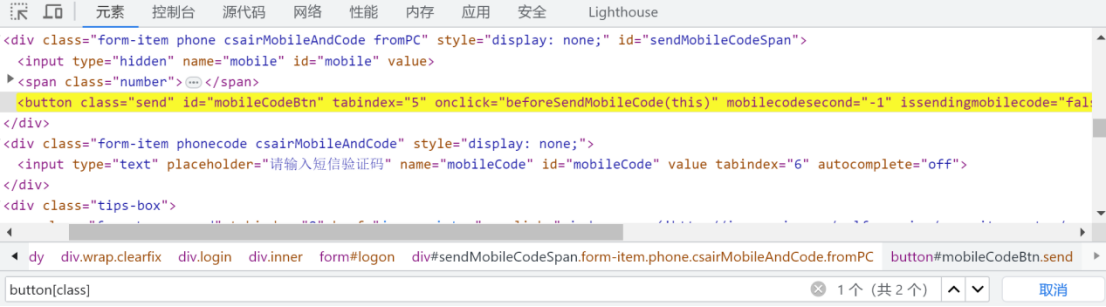
8.1.4 class选择器,以 .值来定义,若有空格,亦可以"."来代替

8.1.5 属性选择器
选取具有特定属性的html元素,指定值 例如 [title="ab1"]

选取具有特定属性的html元素,不指定值 [title]

可以指定标签类型 p[title],不常用

8.2 组合选择器
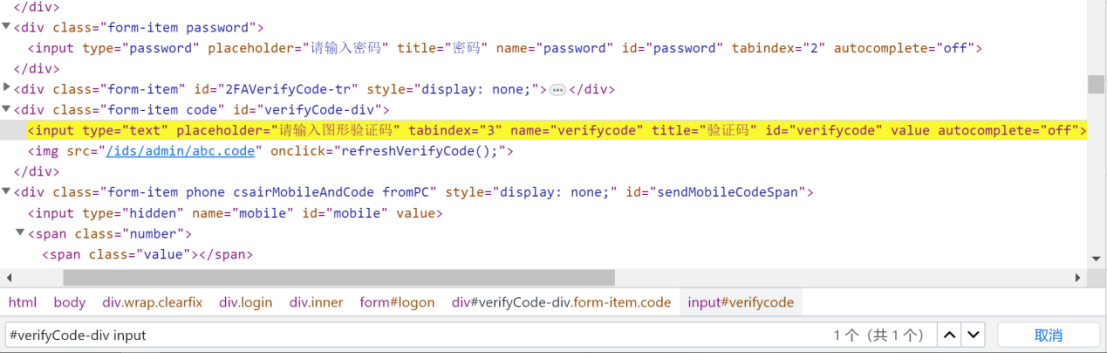
8.2.1 后代选择器,以空格分隔
例如 #ab2 p id为ab2的元素之下的所有p标签

#div p 将

8.2.2 子元素选择器: 以 > 分隔
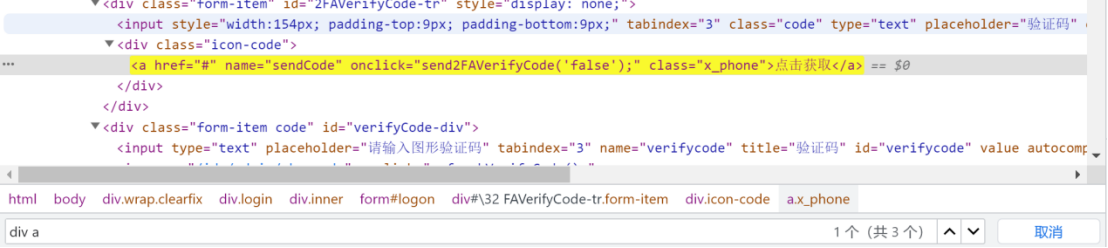
例如
#ab2 > span 选择id为 ab2 的元素之下的span 标签,要求是直接子元素才可以
#div>p 选择
子标签元素

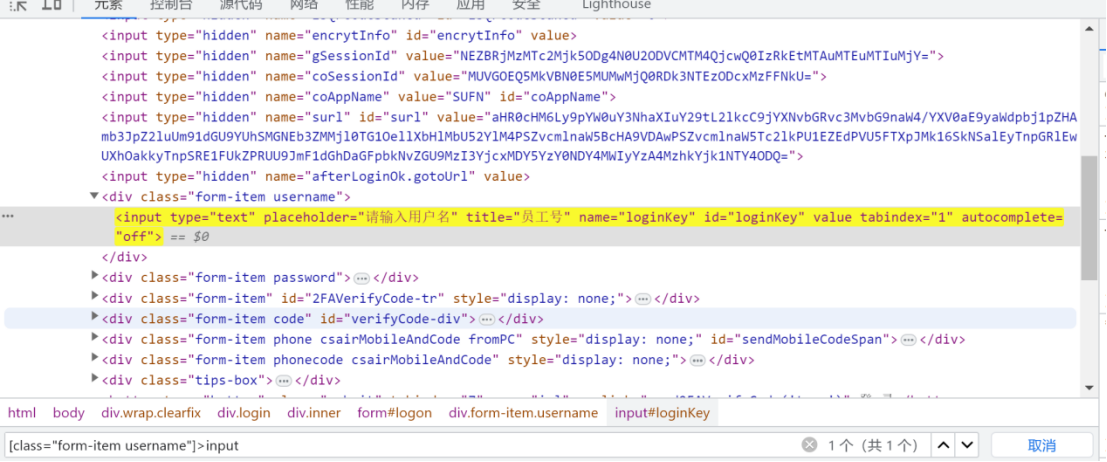
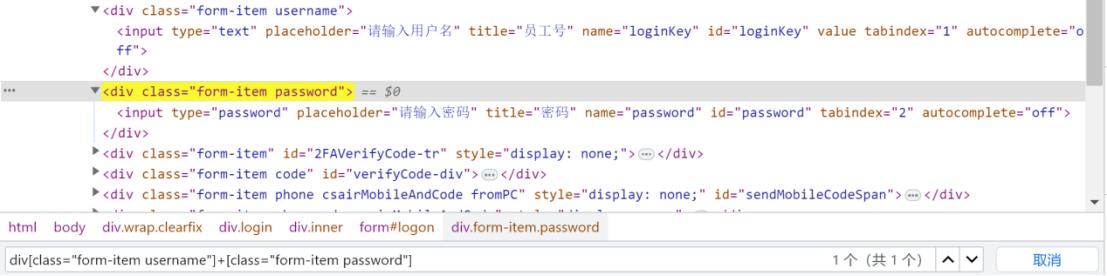
8.2.3 相邻兄弟选择器,以 + 定义,选择紧挨在某元素之后的另一元素,要相同父元素

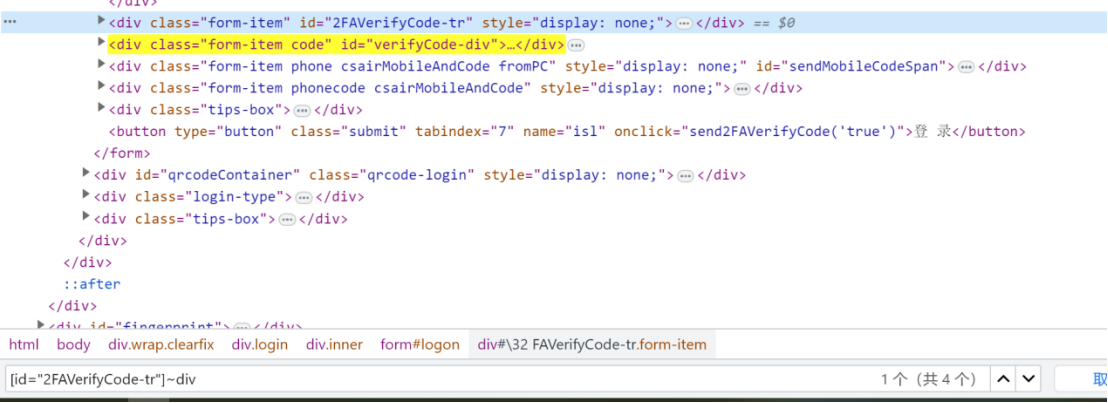
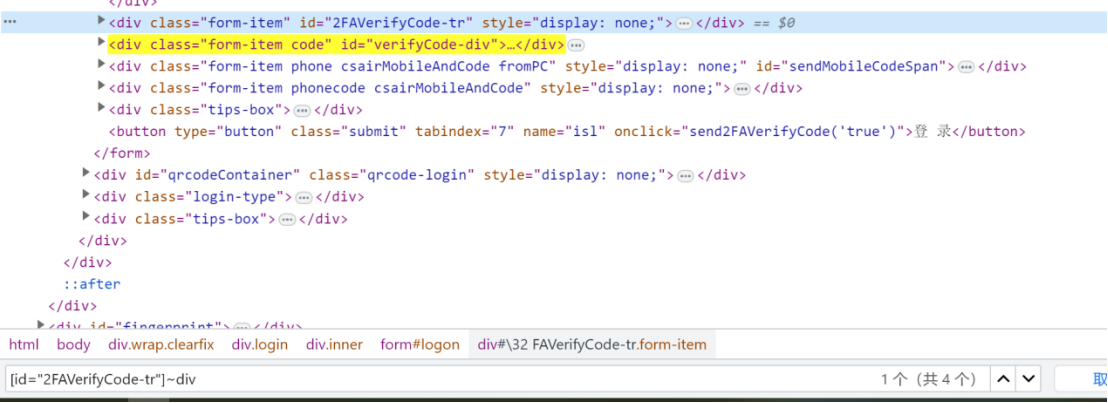
8.2.4 后续兄弟选择器,以~定义,选择指定元素之后的所有元素,要相同父标签
[title="qlmn"] ~ li [title="qlmn"]下的所有 li 标签生效
div~p 标签下的所有相邻兄弟 标签元素

8.3 伪类
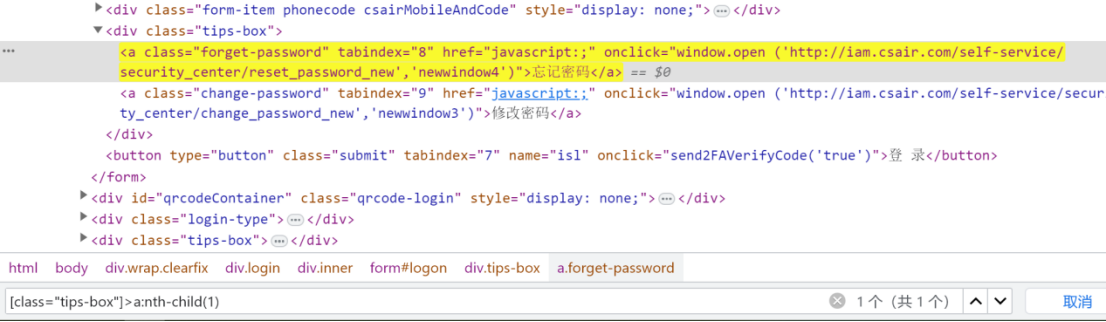
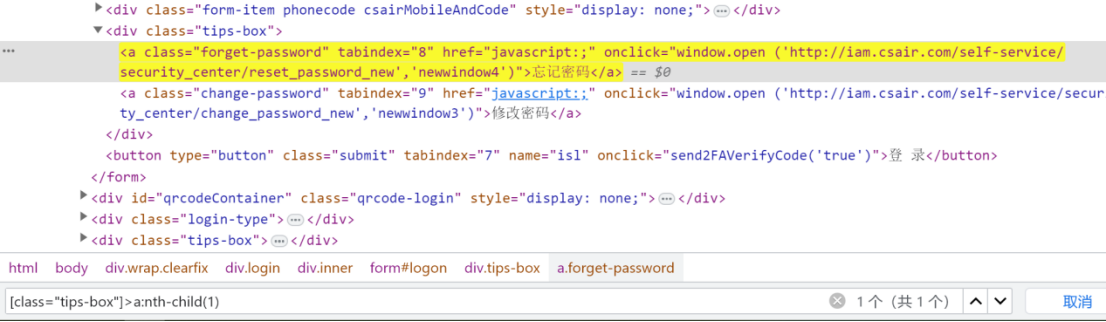
nth-child(n) 匹配属于其父元素的第 N 个子元素(不必指定标签类型)

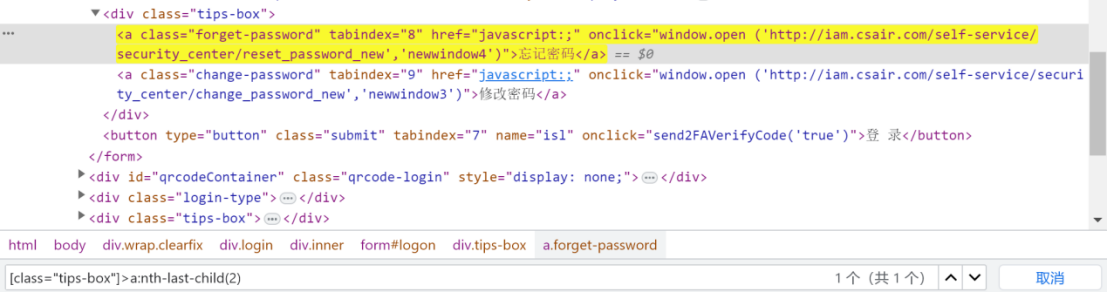
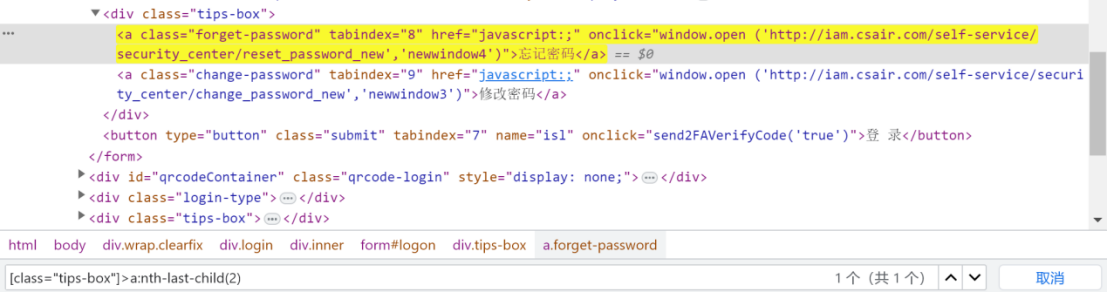
nth-last-child(n),如字面意思:倒数第几个标签

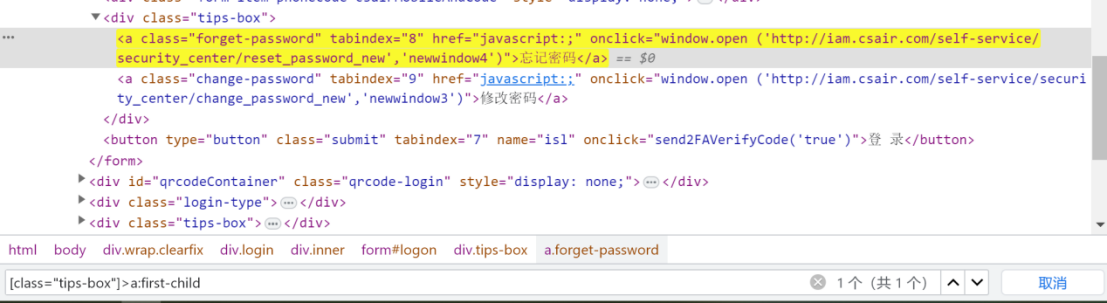
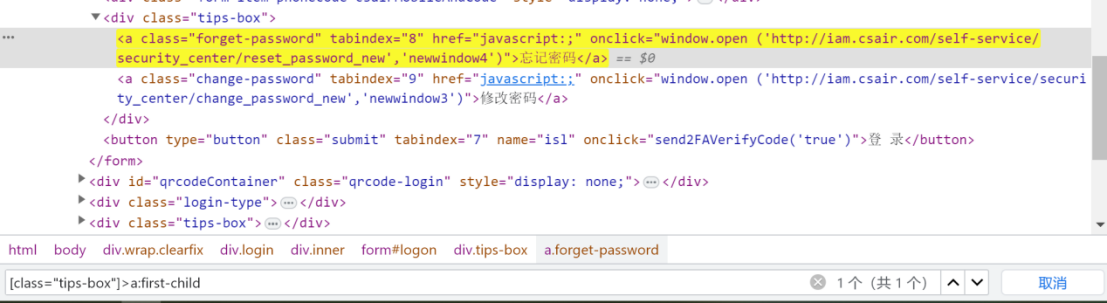
first-child,第一个标签

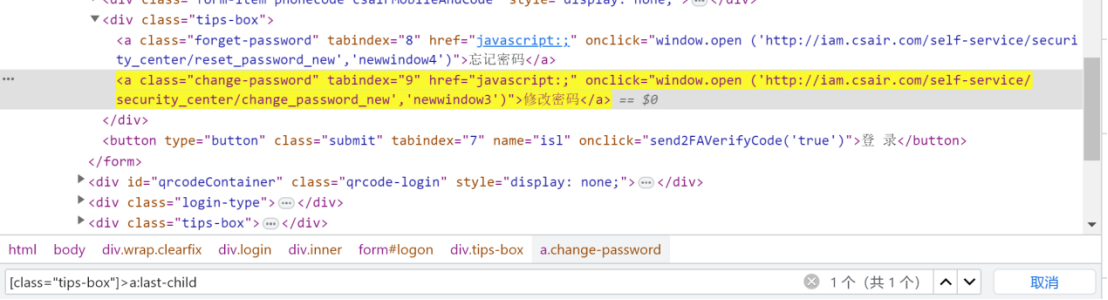
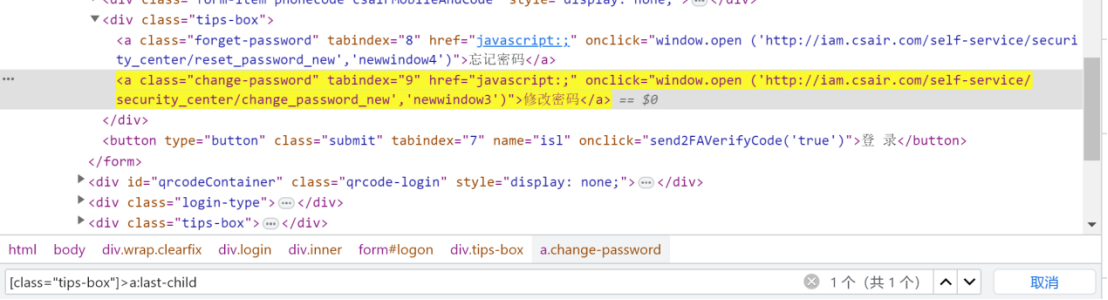
last-child,最后一个标签


标签元素

8.3 伪类
nth-child(n) 匹配属于其父元素的第 N 个子元素(不必指定标签类型)

nth-last-child(n),如字面意思:倒数第几个标签

first-child,第一个标签

last-child,最后一个标签


版权归原作者 凌空巷 所有, 如有侵权,请联系我们删除。