问题
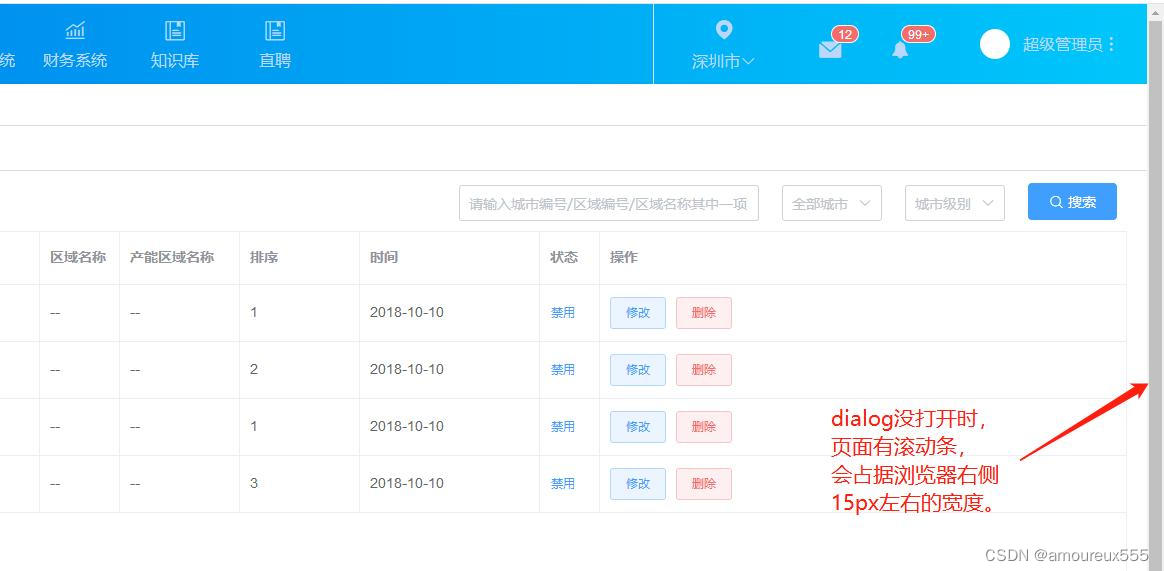
问题描述:el-dialog弹窗没打开时,页面有滚动条,会占据浏览器右侧15px左右的宽度。

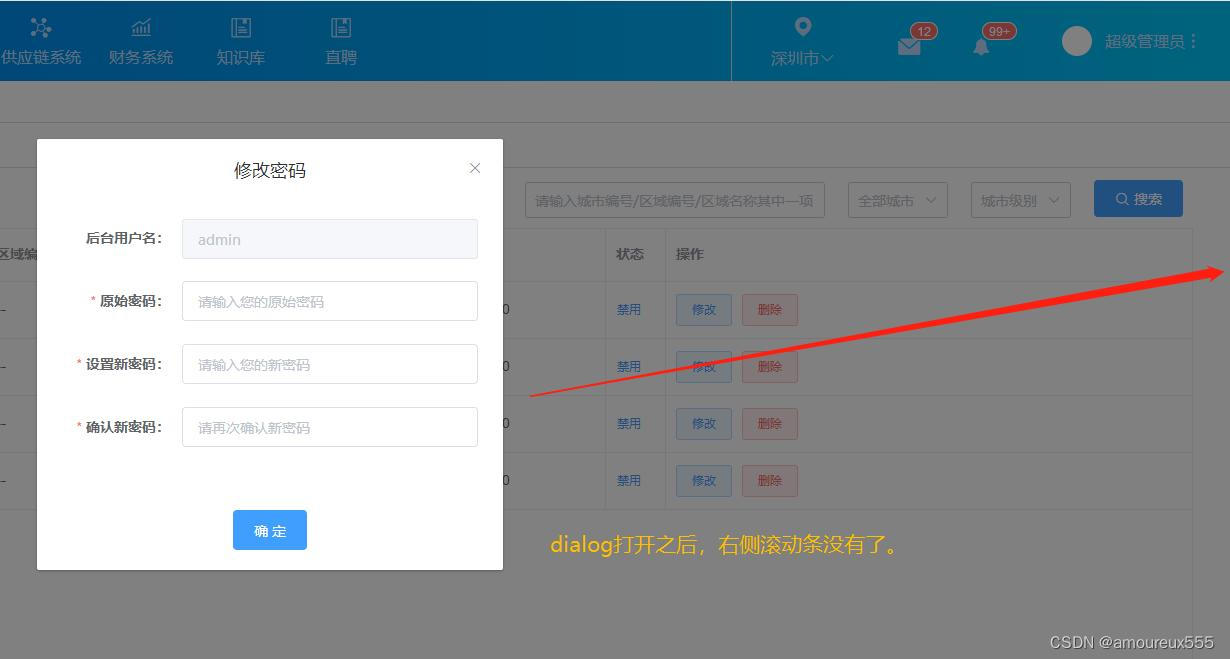
dialog打开之后,遮罩层占整个浏览器的宽度,且没有滚动条。网页头部滚动条消失,导致网页头部向右移动15px左右。每次打开dialog网页头部就向右移动;关闭dialog网页头部就向左移动。直接影响美观。
由于遮罩层的出现,导致页面的滚动条隐藏,从而使页面出现闪动的效果。

解决
在main.js中写上就好了。
// 引入element组件import ElementUI from'element-ui'import'element-ui/lib/theme-chalk/index.css'// 弹出框的时候滚动条隐藏和出现导致页面抖动问题
ElementUI.Dialog.props.lockScroll.default =false;
Vue.use(ElementUI)
写上之后就解决啦~
main.js中设置:给element-ui中的Dialog组件的原型中的滚动默认关闭就好了。
下班~
版权归原作者 fruge 所有, 如有侵权,请联系我们删除。